The Ultimate Guide til að byrja í vefhönnun
Viltu læra hvernig á að hanna fyrstu vefsíðu þína? Kannski hefur þú hannað nokkra og nú viltu breyta færni þinni í feril? Þessi grein er hér til að benda þér í rétta átt.
Ein grein getur ekki fjallað um allt sem þú þarft að vita auðvitað; færni, verkfæri og tækni sem þú þarft að verða tiltölulega vandvirkur hönnuður, mun taka mánuði til að læra og margra ára að læra. Fyrirgefðu nei. Það er í raun ekki hraðari leið. En stöðug nám og þróun eru ein af skemmtilegustu þáttum þessa vinnu.
Fyrir hönnuði meðal okkar: Hefur þú einhvern tíma sagt einhverjum "Ég hanna vefsíður" og upplifað að kalt óttast þegar þeir svara með, "Cool! Geturðu kennt mér hvernig á að gera það? "Ég meina, að útskýra hversu mikið vinnuhönnun getur verið erfitt. Þetta er sérstaklega við þegar sá sem spyrja veit lítið um tölvur til að byrja með. Margir gera ráð fyrir að þú smellir og dragi allt á skjáinn, eins og PowerPoint, kannski. Ég mun segja þér þetta ókeypis: valkostur PowerPoint fyrir útflutning á "vefsíðum" hefur ekki hjálpað. Við erum hér til að hjálpa þér að þetta sé rangt. Næst þegar einhver spyr þig hvernig á að hanna vefsíður skaltu benda þeim hér.
Velkomin, Dömur og Gents, til leiðbeiningar Webdesigner Depot til að byrja í vefhönnun. Grípa músina og faðmaðu lyklaborðin þín, þetta verður langur tími. Kaffi er valfrjálst, en mjög mælt með því.
Hver er þetta fyrir?
Þessi grein er ætluð þeim sem vilja byrja að hanna vefsíður í vafranum sínum. Það er líka fyrir fólk sem vill byrja að hanna vefsíður, tímabil. Í þessari grein er gert ráð fyrir að lesandinn hafi ekki haft neina formlega menntunarfræðslu, engin kóðunarfærni og engin reynsla í vefhönnun.
"Lágmarkskröfur" ... eru lág. Ef þú veist hvaða möppur og textaskrá eru, getur þú byrjað. Það er svo einfalt
"Lágmarkskröfur" fyrir fólk sem vill hanna fyrstu vefsíðu sína eru lág. Ef þú veist hvaða möppur og textaskrá eru, getur þú byrjað. Það er svo einfalt.
En þegar þú byrjar að byrja er einfalt að byggja upp góða vefsíðu er allt annað en. Það eru margar færni sem þú þarft að læra. Þú verður að læra um litareikning. Þú þarft að vita hvernig manneskjur hafa samskipti við vefsíður og hvers vegna þeir gera það eins og þeir gera. Þú þarft að læra helstu kóða tungumál, þ.e. HTML og CSS.
Þá gætirðu viljað læra nokkur grunnforritun í JavaScript og reikna út hvernig á að nota það til að vinna úr hlutum vefsvæðisins. Þá er innihald stjórnun kerfi, Leita Vél Optimization, markaðssetning.
Og auðvitað þarftu að hafa mikið efni fyrir vefsvæðið þitt í fyrsta lagi. Hvers vegna á jörðu viltu gera þetta, samt? Ég meina, þú gætir bara ráðið fagmann. Þú verður að vera í þessu vegna þess að þú elskar að læra. Þú verður að vera heillaður af internetinu og öllum möguleikum þess. Þú þarft mikið af frítíma. Þú þarft hins vegar ekki að vera sérfræðingur í öllu. Engar kostir eru. Sumir sérhæfa sig á einu svæði. Sumir gera smá af öllu.
Velkomin í frábæra heimi vefhönnunar, newbie. Vertu tilbúinn til að skrúfa mikið og manstu að skemmta þér!
Hvernig á að nota þessa handbók
Lestu bara nóg til að byrja. Gerðu fyrstu, líklega vitleysuna þína, vefsíðu. Komdu aftur og lesðu meira. Bæta. Endurtaka.
Nei, þú vilt örugglega ekki lesa það allt í einu. There ert a einhver fjöldi af ytri auðlindir til að lesa, mikið af hugmyndum til að vefja höfuðið í kring. Ég lærði þetta ekki á einum stað. Líklegast heldur þú ekki. Það er í lagi.
Við erum að hanna í vafranum
Kannski hefurðu verið að leita um netið og þú hefur tekið eftir því að mikið af fólki notar myndvinnendur til að hanna vefsíður sínar fyrst. Þeir merkja hönnunina eftir, eða hafa einhver annar gert það. Photoshop er tólið oftast notað, en fólk notar einnig forrit eins og Skissa , GIMP , Inkscape , og Illustrator .
Vefsíður ættu að vera hannaðar í vafranum ... vegna þess að fólk fer ekki á netið í Photoshop
Horfðu í kringum netið og þú munt sjá blogg eftir þráður þráð og ræða um kosti og vandamál sem felast í því að nota eitt tól eða annað til að hanna vefsíður þínar. Þetta er gott. Ég hef alltaf sagt að fólk ætti að nota hvort verkfæri virka best fyrir þá. Ég geri þó undantekning frá þeirri reglu. Ég tel að vefsíður ættu að vera hönnuð í vafranum - helst í nokkrum vöfrum - vegna þess að fólk vafrar ekki á vefnum í Photoshop.
Að auki kemur með vafra sem byggir á vinnuflæði með nokkrum öðrum ávinningi:
Þú sérð nákvæmlega hvað þú ert að fá. Jafnvel hátíðni mockups flytja ekki gagnvirka hluta eða hreyfimyndir af vefsvæðinu mjög vel. Með hönnun sem byggir á vafra geturðu séð nákvæmlega hvernig hönnunin virkar .
Þetta er sérstaklega við þegar kemur að móttækilegri hönnun. (Fyrir ótímabundið: móttækileg hönnun er þegar þú býrð til vefsíðuhönnun sem breytir og aðlagast mismunandi skjástærð. Þetta þýðir að sömu vefsíðu mun líta út og kannski vinna svolítið öðruvísi á síma, töflum og skrifborðs tölvum.)
Hefur þú einhvern tíma reynt að gera að minnsta kosti þrjá háskóla mockups af öllum síðuuppsetningum á vefsíðunni þinni? Það er ekki auðvelt. Mjög betra að gera það "allt í einu".
Vafra-undirstaða hönnun getur gert þér betri hönnuður. Þegar þú gerir allar forkeppni hönnunina í, segðu Photoshop, það er auðvelt að láta það komast úr hendi: Tengi getur orðið ringulreið, hönnuðir fara villt með mikilli grafík. Leður áferð alls staðar! (Til hamingju hefur þessi þróun minnkað undanfarin ár.) Það þarf ekki að gerast með þessum hætti, en það gerir það oft. Þetta verður verra ef sá sem hanna vefsíðuna er ekki sá sem mun kóðast við það.
Það er ein leið að hönnun í vafranum gæti breytt nálgun þinni við fagurfræði og myndefni. Það vekur þig einnig til að læra meira um HTML. Og þú lærir mikið meira um hvernig mismunandi vafrar vinna. Í grundvallaratriðum, því meira sem þú færð hendurnar óhrein með kóða, því betra skilurðu hvernig vefsíður virka. Það mun ekki gera þér ógnvekjandi hönnuður á eigin spýtur; en það er frábær byrjun.
Hugurinn sem þú þarft
Áður en þú opnar texta ritstjóra og byrjar að slá inn þarf þú að skilja nokkrar grunnreglur. Fólk sem hanna í myndritari eins og Photoshop gæti hannað vefsíðu eins og þetta:
- Ef þeir eru klárir, munu þeir skissa nokkrar hugmyndir út á pappír fyrst. Þá opnast þeir Photoshop. Sem áhugamaður byrjaði ég alltaf með það síðasta skref - ekki gera mistök mín.
- Þeir hella hjarta sitt, sál, blóð, svita og tár í bestu hugmyndir sínar. Þessar hugmyndir mynda heill og falleg hönnun fyrir heimasíðuna (líklega). Þá, ef þeir hafa yfirmann eða viðskiptavin sem óskar eftir því, gætu þeir fljótt sett saman nokkrar aðrar hönnunar- / skipulagsmöguleika.
- Viðskiptavinurinn mun nánast óhjákvæmilega velja einn af "óæðri" hugmyndum af eigin ástæðum. Jafnvel ef það er ekki "galli viðskiptavinarins" getur það verið mjög, mjög erfitt að fara aftur og breyta hönnun sem þú hefur nú þegar fleshed út, eða "lokið".
Þessi aðferð gerir ekki neina neitt gott. Þannig að fyrsta sem þú þarft að vita er:
Allt er endurtekið
Bókstaflega skal hver hluti hönnunar þinnar breyst. Ekkert er heilagt. Ef eitthvað er ekki að virka eða passar ekki við afganginn af hönnuninni ætti það að fara, eða breyta. Jafnvel einu sinni er vefsvæðið þitt "gert" og hleypt af stokkunum gætir þú tekið eftir galla eða þú gætir ákveðið að taka það í nýja átt. Vefurinn sjálfur er vökvi og síbreytilegur. Þó að ég trúi ekki sannarlega á breytingum fyrir sakir breytinga, þá ættir þú að vera tilbúinn til að stilla þegar þörf krefur.
Þú byggir ekki bara upp vefsíðu og skilur það þar. Vefsíður eru svolítið eins og börn, aðeins þeir vaxa aldrei upp og fara heim. Þú verður að halda áfram að sjá eftir þeim, uppfæra þau og viðhalda þeim.
Gerðu það rétt, þó, og þú munt fá frábæran arðsemi af fjárfestingu þinni.
Þú getur aldrei hætt að læra
Augnablik hönnuðir hætta að læra nýjar fréttir um vefhönnun er augnablikið sem þeir hætta að vera viðeigandi. Netið snýst allt um mikilvægi. Alvarlega, ef vefsíðan þín lítur út fyrir dagsetningu, eru líkurnar á að margir gestir munu ekki standa í kring til að sjá hvað þú átt að segja. Skynjun er allt.
Þú þarft ekki að endurhönnun á sex mánaða fresti, en þú ættir alltaf að lesa meira, finna nýjar hetjur í hönnun og tala við aðra hönnuði. Eins og allir læknir, lögfræðingur eða annar faglegur, þarftu að fylgjast með því sem er nýtt.
Það er ekki allt glansandi nýtt þróun í hönnun. Það eru líka ný forrit, tækni og bragðarefur sem auðvelda líf þitt og vinnu. Mundu hvað ég sagði um að vera í þessu til lengri tíma? Já. Þetta er hluti af því sem ég var að tala um.
Innihald skiptir öllu máli
Við höfum þegar staðfest að þegar þú býrð til vefsíðu ættir þú aldrei að hoppa beint inn í að búa til grafíkina. Reyndar ættir þú aldrei að hoppa inn í nein hönnun vinnu fyrst, alltaf. Fyrsta skrefið í að hanna vefsíðu er að tryggja að þú hafir efni á vefsíðunni. Þetta þýðir texta, myndir, upplýsingar um tengiliði, verkin. Þú þarft það fyrst. Þetta er ekki samningsatriði.
Fyrsta skrefið í að hanna vefsíðu er ... innihald vefsvæðisins ... Þú þarft það fyrst. Þetta er ekki samningsatriði
Þú gætir hafa séð fólk fylla upp hönnunina með dummy textanum sem heitir "Lorem ipsum" textann. Þú gætir líka þekkt það sem "latneska texta" eða "gríska texta" þótt það hafi í raun mjög lítið að gera með öðru tungumáli. Það er bara dummy texti, hönnuð til að sýna hvað hönnun mun líta út þegar fyllt með efni. Forðist það ef þú getur. Ég trúi því að hönnuðir, eins mikið og mögulegt er, ætti að reyna að nota raunverulegt efni fyrir síðuna. Þeir ættu að gera þetta jafnvel í stafrænum vírramma.
Þessi æfing gefur miklu betri hugmynd um hversu mikið pláss þú þarft fyrir efnið þitt og getur hjálpað til við að forðast mikið af galla og vandamál síðar.
Reglan að hafa í huga er þetta: Efnið ætti ekki að vera gert til að passa hönnunina þína. Hönnunin ætti að vera gerð til að passa innihald þitt. Einu sinni talað upphátt virðist þetta ekki vera nein brainer. Það tók mig ár að reikna það út. Nei, ég er ekki einn í því.
Fylgni: leturfræði er í grundvallaratriðum vefhönnun
Nema vefsvæðið sem er byggt er sérstaklega um myndir, myndskeið eða hljóð, þá verður mikið af texta. Reyndar gæti verið mikið af texta, jafnvel í þeim tilvikum. Textaskýringar, texta lýsingar, textaritanir, textagreinar um viðkomandi efni. Netið er aðallega texti.
Það er því ástæða þess vegna að þessi leturfræði er mikilvægasta fagurfræðilegu hönnunargreinin til að læra. Ef fólk getur lesið innihald þitt, ert þú gullinn. Ekki fá mér rangt, öll hönnunarsviðin eru mikilvæg; en byrja með leturfræði. Glæsilegur texti mun taka þig langt.
Þú vafrar á vefnum öðruvísi en notendur þínir gera
Þú verður að muna að fólk flettir á netið með mismunandi tækjum og í mismunandi umhverfi. Þú þarft að gera grein fyrir þessu á mismunandi vegu.
Sumir hafa minni, miklu minni skjái. Muna hvað ég skrifaði hér að ofan um móttækileg hönnun? Þetta er þar sem það kemur inn í leik. Vefsvæðið þitt verður að laga sig að skjáum sem eru allt að 3-4 cm breiður. Þetta er ekki auðvelt, en það er þess virði. Það er þess virði því ef fleiri fólk geta raunverulega notað vefsvæðið þitt, þá eru þeir líklegri til að kaupa það sem þú ert að selja.
Aðrir eru að skoða í mismunandi lýsingu en þú og skjár þeirra kann að vera lítil. Eða gætu þeir bara haft fátækt sjón. Þetta þýðir að hönnun þín mun þurfa andstæða og mikið af því. Þessi frábæra, lúmskur munur á litum og tónum mun þýða ekkert fyrir marga notendur.
Sumir nota snerta skjái. Þetta eru venjulega þau sömu sem nota litla skjái. Þú þarft að gera grein fyrir þessu með því að ganga úr skugga um að tenglar og hnappar séu auðvelt að smella á með fingrum. Þegar þú prófar hönnunina þína með eigin farsímum geturðu lent í öðrum nothæfi sem tengjast notkun.
Þá eru sjónskerta. Það eru fólk sem notar bara mismunandi vafra. Fólk sem notar texta-undirstaða vafra. Ég gæti farið á, en málið er þetta: reynslu notenda þína á vefsíðunni þinni mun breytilegast, stundum mjög. Aldrei gleyma því.
Þú ert að selja eitthvað
Að lokum, mundu að hanna til sölu. Og já, þú ert að selja eitthvað. Jafnvel ef þú ert bara að blogga um persónulegar reynslu þína, ert þú enn að selja þig. Þú ert að selja reynslu þína, væntanlega á þeirri forsendu að þau séu áhugaverð eða veita lesendum þínum virði. Fyrir blogg, sem gæti bara þýtt að tryggja að fólk geti fundið innleggin sem þeir hafa áhuga á fljótlegan og auðveldan hátt. Fyrir bæklingasvæði gæti það þýtt að hanna hverja síðu til að sýna fram á afstöðu vöru / þjónustu, en auðvelda því að kaupa það.
Þátttu þetta inn í allt um síðuna, þ.mt innihald og raunveruleg útlit vefsvæðisins. Fólk þarf að sjá hvað þú ert að selja og vera sannfærður um að þeir vilja það. Hratt. Þeir þurfa að sýna að það er auðveld leið til að grípa til aðgerða miðað við það sem þú ert að selja. Ef þú ert bloggari gæti þessi aðgerð verið að gerast áskrifandi að blogginu þínu. Ef þú ert að selja vöruna eða þjónustuna gæti verið að þú fáir peninga fyrir viðkomandi vöru / þjónustu.
Færni sem þú þarft
Ef þú vilt gera þetta faglega, þá ert þú að fara að þurfa margs konar hæfileika. Hér ætlum við að einbeita okkur að þeim hæfileikum sem þörf er á til að hanna og byggja upp vefsíðu. Þú ert líka að fara að þurfa viðskipti og samskiptahæfni, auðvitað. Þegar þú ert tilbúinn til að læra allt sem þú getur um það, kíkið á Viðskipti flokkur hér á WDD.
Fyrir nú byrjum við með fyrstu hluti sem þú þarft að vita.
User Experience Hönnun
Notandi Reynsla, - eða UX-hönnun, í þessu samhengi, snýst allt um að vita hvernig flestir nota vefsíður og þýða þá þekkingu í yfirburði. Það er ferli, það er heimspeki, og það er mikið af vinnu. Mundu að hvernig þú notar vefsíður geta verið frábrugðin því hvernig aðrir gera það. Það sem er skynsamlegt fyrir þig, getur ekki skilað notendum þínum. Vefhönnuðir á hverju stigi kunnátta stig gleymdu því frá tími til tími, svo vertu varkár.
Auðvitað eru auðlindir sem geta hjálpað þér að byrja, svo sem Hvað er notendavarahönnun? Þessi alhliða grein eftir Smashing Magazine fjallar um grunnatriði UX-hönnun og inniheldur gríðarlega lista yfir tengla við aðrar auðlindir. Þegar þú ert búinn að gera það, vertu viss um að lesa UI vs UX: Hver er munurinn? , eftir Dain Miller. (Þú munt stundum sjá hugtök eins og "UI (notendaviðmót) hönnun" og "UX hönnun" notuð interchangeably og það gefur fólki rangt far.)
Þetta er líka frekar góður tími til að læra um vírframleiðslu. Wireframing er aðferð þar sem þú gætir hugsanlega útskýrt nokkrar undirstöðu skipulag hugmyndir á pennanum og pappírinu fyrst. Penni og pappír, eða teikniborð á töflu, er tilvalið fyrir hvers konar fljótleg, gróft hugtök sem þú munt vinna með.
Síðar geturðu notað skrifborð eða töfluforrit til að fá nánari útgáfu af uppsetningu þinni. Þetta ferli er grundvallaratriði í því að ákveða frá upphafi hvernig vefsvæði þitt muni virka.
Fyrir fljótleg kynning á helstu vírframleiðsluhugtökum, skoðaðu Using Wireframes til að hagræða þróunarferlinu þínu . Fyrir víðtækari kynningu, ljúka með langri lista yfir auðlindir, lestu A Beginner's Guide til Wireframing .
Fagurfræði
Sumir myndu halda því fram að þú ættir að læra að kóðaðu hönnunina áður en þú truflar að reyna að gera þau líta vel út. Þeir gætu verið rétt. Að því er varðar þessa grein vil ég hins vegar ná til kenningar fyrir hagnýtan hæfileika.
Fagurfræði: Það er erfiður hlutur. Það sem lítur út eins og frábært litaval fyrir sumt fólk getur litið beinlínis skrýtið við aðra. Leturgerðin sem finnst "réttlátur rétt" við þig getur litið algerlega úr samskiptum við viðskiptafélaga þína. Það virðist mjög, mjög huglægt.
Það er vísindi til að gera það lítið gott þó. Það kann að virðast eins og óákveðinn greinir í ensku ónákvæm vísindi, en að vita grundvallarreglurnar mun fá þig framhjá mörgum vandamálum. Rétt eins og í öðrum skapandi aga, að vita reglurnar er fyrsta skrefið. Þá lærirðu hvernig á að brjóta reglurnar á skapandi hátt án þess að brjóta vefsíðuna þína.
Ritgerð
Muna hvað ég sagði um að læra leturfræði fyrst? Ég var ekki að grínast. Netið er texti. Það er orð. Þessi orð ættu að líta út ótrúlega . Typography er um meira en að velja rétt letur, þó. Typography er um notagildi. Þú þarft að velja rétt leturstærð og leturgerðir, til dæmis, til að gera texta þínum læsanlegt fyrir meirihluta fólks, á meirihluta skjáanna. Þú verður að velja réttar stærðir fyrir fyrirsagnir og titla til að búa til sjónrænt stigveldi. Þú verður að gera texta þinn vit í flestum mögulegum mönnum.
Hér til að hjálpa þér að gera það er Hagnýtt ritgerð Butterick er . Þessi bók hefur allt: framúrskarandi skýringar á typographical hugtökum, reglum typography, frábær dæmi og einn af breskum hljómandi titlum sem ég hef nokkurn tíma heyrt. Þú ættir að lesa alla bókina. Þú getur gert það á netinu, ókeypis, eða pantaðu í alvöru afrit. Gera það. Jafnvel ef þú ferð aldrei að því að hanna fyrstu vefsíðu þína, þá mun ráðið í þessari bók bæta útlit allra skjala sem þú gerir.
Ef þú vilt ekki lesa alla bókina skaltu skoða stutt útgáfa . Í bókstaflega minna en tíu mínútur lærir þú það minnsta sem þú þarft að vita.
Eftir að þú hefur lært reglurnar um leturfræði gætirðu viljað reyna að tína út leturgerðir fyrir verkefnið þitt. There ert a einhver fjöldi af góður frjáls sjálfur út there, svo líta í kring. Margir, ég sjálfur með, velja letur þeirra frá Google vefur leturgerðir . Google leturgerðir leyfa þér að "fella inn" leturin beint til notkunar á vefsíðunni þinni, svo það er þægilegt. Jafnvel betra, sumir frábærir hönnuðir hafa farið og sett saman listi af samsetningar letur fyrir þig til að prófa:
- Topp 5 ráðlagðir Google leturstærðir
- 8 Ótrúlegir Google leturstærðir10 Fleiri ógnvekjandi Google
- WebFont samsetningar til að prófa í dag
- 10 Fleiri Great Google letur samsetningar sem þú getur afritað
Ef þú vilt búa til þína eigin pör af Google letur, skoðaðu það The Web Font Combinator . Það er tól sem leyfir þér að fljótt forskoða font samsetningar á skynsamlegan hátt. Fyrir fleiri háþróaður ritgerðartækni, reyndu Typecast . Það hefur ókeypis áætlun sem hentar flestum byrjendum og einum hönnuðum. Ef þú byrjar að vinna með öðrum, og þú þarft virkilega að gefa þeim aðgang að leturgerðinni þinni, þá er verðlagningin ekki slæm. Typecast mun einnig gefa þér aðgang að greiddum leturgerðum ekki í bókasafninu Google Fonts.
Önnur staður til að leita að leturritum: Letur íkorna. Font íkorna hefur gegnheill bókasafn ókeypis letur til notkunar á vefsíðum. Ólíkt Google er embedding þá ekki eins þægilegt. Þú verður að gera það sjálfur. Ef þú vilt læra hvernig á að gera það, hér er frábær leiðarvísir . Áður en þú gerir það getur þú vilt sleppa á undan og læra grunn HTML og CSS fyrst.
Síðast en ekki síst eru margar frábær letur, ókeypis og greiddar, skráð hér á Webdesigner Depot. Við höfum líka margar góðar greinar um leturfræði sem fara út fyrir grunnatriði. Horfðu í kringum síðuna fyrir leturgerðirnar (sumir þeirra eru í frítímahlutanum). Þú getur fundið leturfræði greinar hér: https:// {$lang_domain} / flokkur / typography /
Litagrein
Litur kenning hefur lítið að gera við að læra tæknilega nöfn lita. Svo, ef viðskiptavinur þinn biður um fuchsia, en vill virkilega heitt bleikur, þá ertu á eigin spýtur. (<- Raunveruleg reynsla.)
Litadeildin fjallar um litasamsetningar og mannleg tilfinningar sem þeir geta kallað fram. Það er raunverulegt vísindi. Fyrir frábæra kynningu á litaritun, skoðaðu þessa grein af Tutsplus: Óákveðinn greinir í ensku Kynning á lit Theory fyrir Web Designers . Þegar þú hefur lokið þessari grein skaltu skoða tvo litasamsetningu rafala sem sýnd eru í lokin.
Mundu að litaritunin hefur einnig áhrif á notagildi vefsvæðis þíns og notendavara. Til dæmis, ef liturinn á textanum þínum er of nálægt lit á bakgrunni þínum, mun fólk ekki geta lesið það vel. Það vandamál versnar með skyggnu glampi, illa stillt skjá og sjónskerðing.
HTML og CSS
HTML stendur fyrir "Hypertext Markup Language". Sérhver vefsíða sem þú hefur alltaf skoðað er úr HTML. HTML er það sem segir vafranum þínum hvort það sé að líta á venjulegan gömul texta, mynd, tengil, myndskeið og svo framvegis. Vafrinn þinn þýðir það síðan í það sem þú sérð á skjánum.
Tungumálið gerir vefsíðu útlit fallegt kallast CSS, og það stendur fyrir "Cascading Style Sheets". CSS segir vafrann hvaða letur textinn er ætlaður að vera og hvaða litir sem nota skal. CSS skilgreinir einnig skipulag vefsvæðisins, hvernig hnappar líta út, hversu stór eða smá allt er ætlað að vera ... þú getur jafnvel búið til efni með því.
Að læra þessi tungumál er nógu einfalt. Þau eru auðveldasta tölvutækið sem þú gætir alltaf lært. Hins vegar eru þau einnig umfangsmikil og hægt að sameina það á tonn af vegu til að gera tonn af ógnvekjandi hönnun. Það tekur nokkurn tíma að læra hvernig á að nota þau rétt. Ég legg til að byrja á Code Academy . Code Academy er staður þar sem þú getur lært HTML og CSS, auk nokkurra forritunarmála, allt ókeypis. Skýringarnar eru haldnar einfaldar. Þú ert með kóðunaræfingar og lifðu af athugasemdum um vinnuna þína.
Þegar þú veist að grunnatriði eru sannarlega yfirþyrmandi fjöldi vefsvæða þarna úti þar sem þú getur lært meira.
Basic JavaScript (valfrjálst)
Javascript, eins og áður sagði, er grundvallarforritunarmál sem gerir þér kleift að vinna með innihald vefsvæðisins á þann hátt sem HTML og CSS eitt sér ekki hægt að meðhöndla. En þú þarft ekki raunverulega það. Það er líka stærðargráðu flóknara en grunn HTML / CSS. Ó, það er ótrúlega gagnlegt, en fyrir fyrsta vefsvæði þitt er það ekki nauðsynlegt. Það er hins vegar ein mikilvægasta tækni sem tengist vefhönnun, og ég nefna það hér.
Hvað getur þú gert við það? Ó, hlutir eins og ímyndasýningar, hringja í nýtt efni án þess að endurhlaða síðuna, bæta notagildi vefsvæðisins og margt annað efni! Ef þú vilt læra hvernig á að gera þetta, þá er tilmælin mín sú sama og í síðasta kafla: Kóði Academy. Þeir eru bara þetta frábæra.
jQuery
A hliðar athugasemd: Code Academy mun einnig kenna þér hvernig á að nota jQuery, ef þú velur það. jQuery er í raun safn af efni sem annað fólk gerði þegar með JavaScript. Það auðveldar því að nota JavaScript á vefsíðum með því að auðvelda að velja og vinna með efni.
Ef þú skilur ekki eitthvað af því, þá er það allt í lagi. Byrjaðu með HTML og CSS. Lærðu nokkra reglulega JavaScript. Horfðu á kóða annarra ... mikið. Milli þess og Code Academy námskeiðið byrjar þú að reikna það út.
Verkfæri sem þú þarft
Hugbúnaður getur verið snjallt viðfangsefni, með því að sumir sverja við eina myndritara og aðrir prédika fagnaðarerindið um uppáhalds textaritlinum. Enn aðrir munu hrópa: "Nei! Þú ert allt rangt! "Á og á rökunum fara. Þeir geta stundum fengið frekar ákafur; en þú getur örugglega hunsað mest af því.
Allir ættu að taka tíma reglulega til að gera tilraunir með nýjum verkfærum, vinnuflæði og ferlum
Aðrir fá ekki alveg svo spenntir yfir forritin sem þeir nota. Hins vegar verða þeir þægilegir í tiltekinni app, og þeir líkar ekki við breytingu. Þessi hugsun er dauði einhverrar hönnuðar eða forritara. Allir ættu að taka tíma reglulega til að gera tilraunir með nýjum verkfærum, vinnuflæði og ferlum. Þú gætir ekki haft tíma til að gera það stöðugt, og það er allt í lagi. Það er eitthvað að segja fyrir "Ef það er ekki braut, ekki lagfært það." Mín punktur er að þú ættir aldrei að vera hræddur við að gera tilraunir með eitthvað nýtt, sérstaklega í þessum iðnaði.
Svo hér er það sem ég mun gera: Ég mun skrá nokkrar frábærar, ókeypis verkfæri. Ef þú vilt þá, frábært! Ef þú telur að þú þurfir eitthvað annað, þá eru listar yfir lista yfir valkosti.
The fullur setja af nútíma vafra
Ah, vafrinn. Þú gætir kannast við það sem "Chrome" eða "Firefox" eða, Guð banna, "That Blue 'E' Thingy". Ekki einn þeirra er alveg það sama. Þeir hafa alla sína litla einkenni og vefsíður geta litið svolítið öðruvísi í hvern og einn. Þeir geta einnig líta út róttækan mismunandi, eftir því hvernig vefsvæðið var kóða. Þú þarft að prófa vefsíðuna þína og ganga úr skugga um að það lítur út eins og flestir þeirra sem hægt er. Sem betur fer hefur vafrahæfileiki náð því marki þar sem vefsíður eru að byrja að líta næstum nákvæmlega það sama í hverjum einasta. Að minnsta kosti website skipulag eru almennt ekki lengur vandamál.
Samt sem áður er lykillinn að því að tryggja gæði vinnu þíns að prófa það í eins mörgum umhverfi og mögulegt er. Ef þinn skrifborð / fartölvu keyrir Windows, þá hefur þú nú þegar Internet Explorer (Blue E). Þú munt líka vilja Firefox og Google Chrome , að minnsta kosti.
Á Mac, þú munt hafa Safari, en þú átt í vandræðum með að keyra Internet Explorer. Það er hægt að gera, en pirrandi. Ef tölvan þín rekur Linux afleiðu eins og Ubuntu getur þú prófað Safari 5 og Internet Explorer 8 og hér að neðan. Það verður að hafa í huga að IE 8 og hér að neðan eru sársaukafullustu útgáfur af IE til að vinna með og eru varla í notkun lengur. Reyndar, Internet Explorer er að falla út úr hag almennt, og færri fólk notar það á hverju ári. Hvaðan mun Microsoft gefa út nýjan vafra að öllu leyti með Windows 10-með Spila á Linux .
Farsímar
Prófun farsímans þíns verður takmörkuð af tækjunum sem þú átt. Það er sagt að vel þekktir farsímavafrar hafa allir nokkuð svipaðar aðgerðir.
Orðið hefur það að Firefox fyrir iPhone / iPad er í verkunum fyrir útgáfu á þessu ári. Þú getur hins vegar sett upp Króm , og Opera Mini núna strax.
Á Android tækjum er hægt að setja upp Króm , Firefox , Opera , og Opera Mini. Engin Safari ást, þó það sé ekki á óvart. Apple finnst gaman að halda hlutunum "í fjölskyldunni".
Þú heldur að þetta sé mikið af vöfrum til að prófa? Það eru tonn meira! Hins vegar eru notendavörn þeirra tiltölulega lítil. Þegar þú ert að prófa í vafra þarftu að spila til meirihluta; eða þú munt keyra þig brjálaður.
Vír-grind verkfæri
Penni og pappír (eða teikniborð)
Ég nefndi áður að þú viljir hefja vírframleiðslu þína á pennum og pappír, eða kannski í einhvers konar teikniborð. Þetta er mikilvægt . Það er mjög sjaldgæft að fyrstu hugmyndir neytenda séu bestu hugmyndir þeirra. Með því að nota fljótlegan einnota vírramma til að byrja með er hægt að bæta hugmyndir þínar svolítið áður en þú leggur til neitt yfirleitt.
Teikning forrit
Þegar þú ert tilbúinn til að byrja að búa til raunveruleg vírramma þína, þá eru þær sem kóðinn þinn byggir á, þörf á vírframleiðsluforriti. Ég hef valið Google Draw (það er það sem ég hringi í teikniborðið í Google Drive) því það hefur allt sem ég þarf. Það kemur með allar helstu formin sem ég gæti nokkru sinni viljað, frábær hlutdeildaraðgerðir og lifandi samvinna. Það er rétt, ef ég er að vinna með einhvern annan, getum við gert breytingar á sömu vír ramma samtímis.
Ég hef gert það áður. Það virkar. Það er frábært. Ó, og þú færð um 15 GB af plássi til að vinna með. Það er vefur-undirstaða, svo það virkar á hvaða skrifborð OS. Það virðist ekki hafa töfluútgáfu sem týnar mér. Jæja, þú getur ekki haft allt.
Fyrir töflur höfum við lista yfir forrit sem geta fengið starfið hér: Hvernig á að hanna wireframes á spjaldtölvunni þinni .
Kóða ritstjóri
Kóðunarritari er í raun bara glorified útgáfa af Notepad. Ég hef kannski bara gert nokkra tækniframleiðendur spaða og bölvun, en það er að mestu satt. Mismunurinn er sá að þessi ritstjórar koma með fullt af aukaverkum sem eru hannaðar til að auðvelda kóðunar vefsíður og forrit. Mundu hvað ég var að segja um að fólk sé að þráhyggja hugbúnaðinn? Það verður slæmt með ritstjóra mannfjöldans.
Mundu að ef einhver spyr þig um "Vim" eða "Emacs", taktu þig aftur hægt án þess að brjóta í snertingu við augu. Það er eina verndin þín.
Þetta er ein af þeim tímum þegar þú verður að gera tilraunir og sjá hvað þér líkar best. Þú getur bókstaflega byggt vefsíður í Notepad, ef þú vilt. Það myndi verða sársaukafullt og leiðinlegt eftir smá stund, en þú getur.
Svo hver ætti þú að byrja með? Ég ætla að segja Sviga . Það er enn undir virkri þróun, en það er stöðugt. Það er ókeypis. Það virkar á Windows, Mac og Linux. Það er hannað sérstaklega fyrir fólk sem hanna og byggja upp vefsíður í vafranum.
Myndritari
Þú gætir ekki verið að hanna vefsíður í Photoshop lengur, en þú þarft samt að búa til og breyta einstökum myndum. Hvort sem þau eru myndir, lógó eða tákn þarftu eitthvað. Aftur, notaðu það sem virkar fyrir þig. Það gæti verið Photoshop, GIMP, Paint.Net eða eitt af Corel forritunum.
Staðbundin miðlara (hálf-valfrjálst)
Að lokum gætirðu viljað setja upp vefþjón á tölvunni þinni. A vefur framreiðslumaður er venjulega notað til að segja internetinu í heild, "Athugaðu það út! Það er vefsíða hér. "Í grundvallaratriðum veitir vefþjónur öllum leyfi til að skoða tiltekna skrár sem búa til vefsíðu þína.
Nema þú sért ógnvekjandi nettengingu og jafn skelfilegur-fljótur tölva, þá muntu ekki opna netþjóninn þinn á Netinu. Í staðinn getur þú sett upp miðlara til að líkja eftir því hvernig hlutirnir virka á netinu.
Að læra hvernig á að vinna með miðlara á tölvunni þinni getur sparað þér mikinn tíma þegar þú sendir skrárnar þínar til raunverulegrar hýsingarþjónn. Svo já, þú vilt örugglega einn, jafnvel þótt það sé ekki stranglega nauðsynlegt.
Til að auðvelda notkun, segi ég að byrja með XAMPP . Þú getur sett það upp á Windows, Mac eða Linux, og þú ert góður að fara.
Dæmi ferli
Segjum að þú hafir öðlast ákveðna færni með öllum hæfileikum og tækjum sem þú þarft til að byggja upp fyrsta vefsvæði þitt. Að öðrum kosti gætum við sagt að þú viljir prófa hæfileika þína í fyrsta skipti. Hvað sem er, það er kominn tími til að setja allt sem þú hefur lært að nota. Ég hef sett saman dæmi um ferli sem þú gætir notað við hönnun og kóðun á vefsíðunni þinni; en ekki taka það sem fagnaðarerindi.
Leika með það. Breyttu því. Sérsniðið það. Þó að það séu ákveðin atriði sem einfaldlega ætti að vera fyrst, eru fullt af smáatriðum við þig. Ferlið þitt hefur áhrif á niðurstöðu, næstum meira en nokkuð annað, þar á meðal hæfni þína og hæfileika. Gakktu úr skugga um að það virkar fyrir þig og hvaða viðskiptavini þú gætir verið að vinna fyrir.
Fáðu efnið þitt saman
Fáðu það frá viðskiptavininum þínum eða skrifaðu það sjálfur. Þú gætir leigt afrita rithöfundur og ljósmyndara, eða leita að ágætis myndum. Hvað sem þú þarft að gera, fáðu texta, myndir og hvað-hefur-þú saman og skipulagt.
Ef þú ert að skrifa efni fyrir þig, mæli ég með að lesa bara um allt sem skrifað er á CopyBlogger . Þeir hafa ár og ár virði af ráðgjöf um hvernig á að skrifa gott efni fyrir internetið.
Innihald arkitektúr
Athugið: Innihald Arkitektúr er líklega ekki tæknilegt hugtak. Það er eitt sem ég nota fyrir þetta skref, því upplýsingaskýring var þegar tekin.
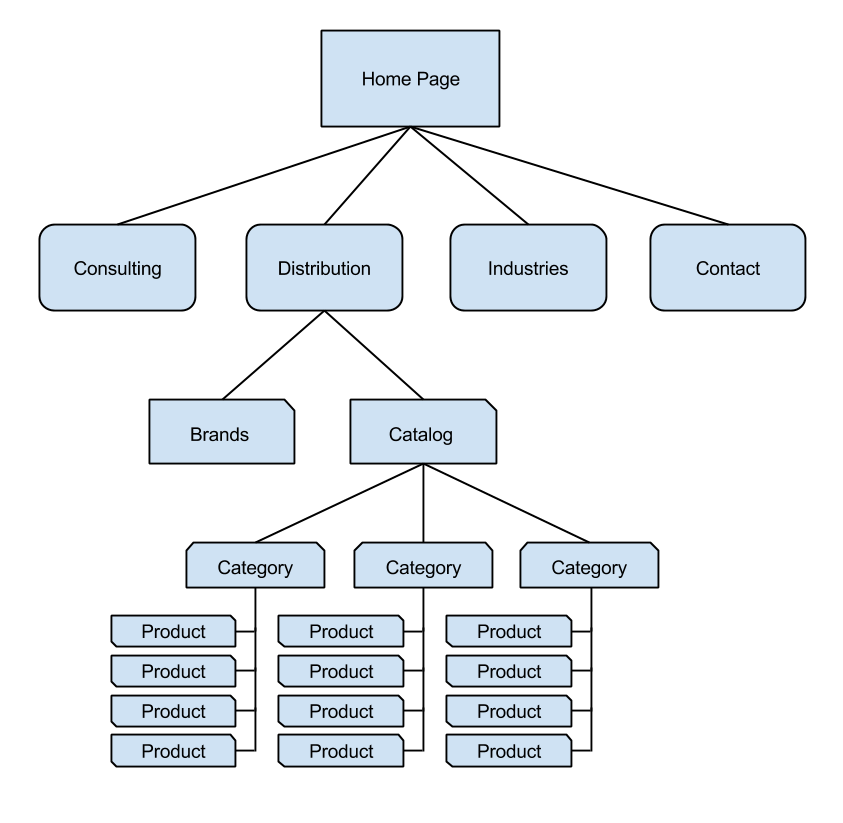
Þegar þú hefur efni þitt saman þarftu að ákveða hvernig það verður skipulagt. Hvað er að gerast á heimasíðunni? Hvað er að gerast á öðrum síðum? Hvernig munu þessar síður tengjast hvert öðru?
Þessi skipulagning er fyrst og fremst og mun fyrirmæli um marga hluti af hönnun vefsvæðis þíns (sérstaklega flakk), hvernig þú skipuleggur skrárnar þínar, allt.
Hér er dæmi um hjartakort sem ég gerði fyrir viðskiptavini nokkurn tíma til baka, útlistun innihald arkitektúr og flakk uppbygging fyrir miðja stór staður. Þessi síða inniheldur undirstöðu síður sem auglýsa nokkrar þjónustur og vörulisti:

Note: I used Google's drawing application for this, too.
Wireframing
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. That's great! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Stílflísar are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Coding
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
Prófun
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. That's life. The most important thing is to make it work.
Launch
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
Oh. Right. That thing… you meant to fix that before launch. How did you forget that? I mean, come on!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Ask Questions
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Stack Overflow , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Do it all over again
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
Valin mynd, web design space um Shutterstock.