Hvernig á að prófa móttækilegar hönnun fyrir frjáls
"Hættu að breyta stærð vafrans, þú verður að klæðast því!" Hversu oft hefur þú heyrt það? Jæja allt í lagi, kannski ekki svo oft, en ef þú ert að þróa móttækilegar hönnunarsíður, þá veistu hvað ég er að tala um: með öllum DOM eða CSS breytingum ertu að draga þessi vafra brún fram og til baka, prófa breytingar þínar og leita að allt brotið.
Að lokum er mest af þessu átaki tilraun til að líkja eftir skjástærð mismunandi tækja.
Ef þú ert að gera fyrirtæki þróun, getur þú haft margs konar tæki sem fyrirtækið gefur til kynna. Þar sem ég vinn, höfum við iPad, iPod, einn eða tvo aðrar töflur, fartölvur og skjáborð. Ef þú hefur ekki þennan lúxus þarftu að nota það sem er fyrir hendi.
Á heimili mínu höfum við tvo mismunandi fartölvur, tvær mismunandi Android tæki, Kveikja og Samband 7. Þetta eru þau tæki sem ég nota til að prófa sjálfstætt þróunina en greinilega er þetta ekki tæmandi safn. Engar iOS tæki alls, og þó að ég sé hluti af snemma ættleiða, ætla ég ekki að kaupa nýjan síma / phablet / töflu eins og hún smellir á markaðinn.
Svo hvað er verktaki að gera? Sem betur fer er vaxandi fjöldi vafra sem byggir á tólum tiltækar sem líkja eftir skjástærðinni á fjölmörgum tækjum. Mismunandi verkfæri koma með mismunandi stillingum og mismunandi stigum gagnsemi, auðvitað. Við munum líta á nokkra af þeim hér.
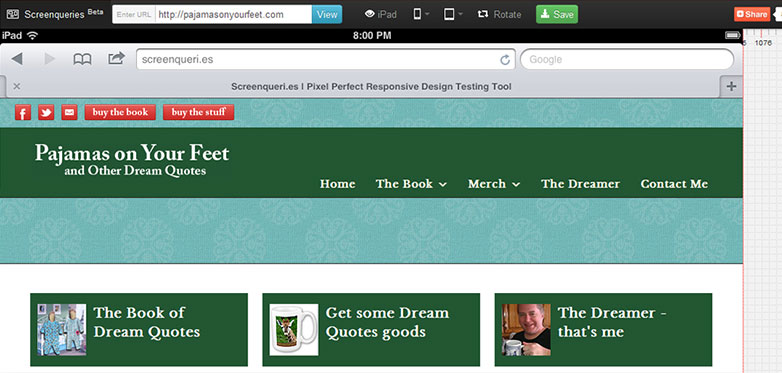
Til prófunar nota ég fyrsta virkilega móttækilega síðuna sem ég gerði, PyjamasOnYourFeet.com. Þessi síða er byggð á Brownie HTML5 sniðmát, mjög ánægjulega veitt þróunarsamfélaginu ókeypis á EGrappler.
Er ég móttækilegur?
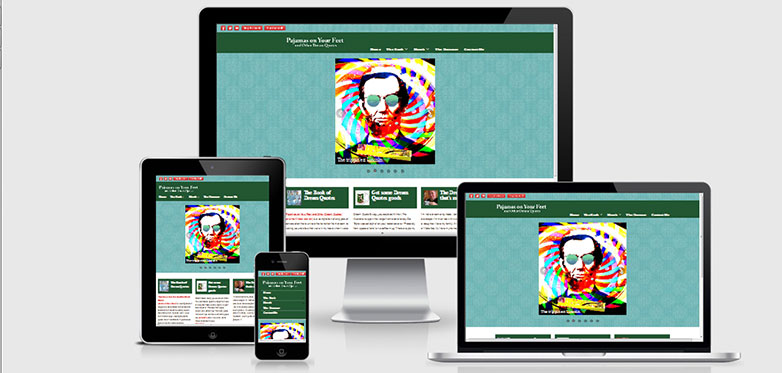
Er ég móttækilegur? er dauður einfalt, augnablik útsýni yfir síðuna þína eins og það myndi birtast á fjórum mismunandi tækjum. Allir fjórir eru IOS, og verktaki útskýrir það áherslu á síðuna. Það býður engar reglur og ekkert val, bara mjög einfalt og glæsilegt kynning.
Viewport stærðir eru
- Skrifborð - 1600 x 992px minnkað niður í mælikvarða (0.3181)
- Laptop - 1280 x 802px minnkað niður í mælikvarða (0.277)
- Tafla - 768 x 1024px minnkað niður í mælikvarða (0.219)
- Mobile - 320 x 480px minnkað niður í mælikvarða (0.219)
Tilvitnun framkvæmdaraðila, "Þetta er ekki tæki til að prófa, það er mjög mikilvægt að þú gerir það á alvöru tæki. Þetta er í staðinn tól fyrir fljótur skjámyndir (fyrir mig) og að sjónrænt leyfa fólki að "fá" það sem þú átt við á viðskiptavinasamkomum. "
Tveir mjög góðir eiginleikar eru hæfileikar til að draga "tækin" hvar sem þú vilt á skjánum og getu til að embeda prófunarstaðinn þinn í tengil sem þú getur deilt. Í Firefox, að minnsta kosti með uppbyggingu prófunarinnar, birtist hliðarskrunastikan á iPhone ekki, en það gerir það í IE og Chrome.
tækjabúnaður
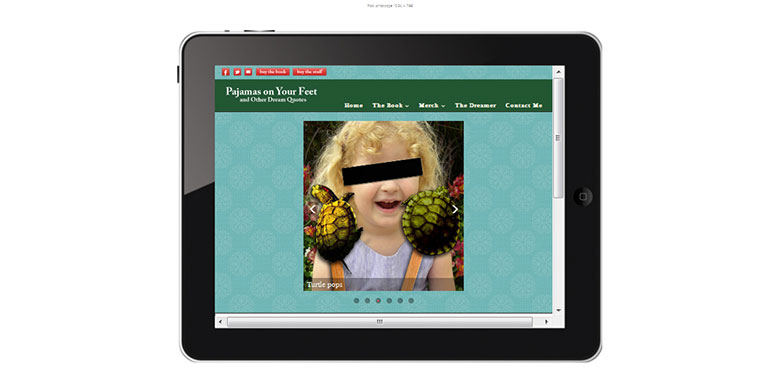
tækjabúnaður er svipað og ég er móttækilegur? í því að það birtir einfaldlega og hreint vefsvæðið þitt, án þess að stjórna eða valkostum sem eru tiltækar eins og tækjunum er varðar. Öll tæki eru sýnd í einu á einum langri síðu. Það hefur áhugaverðan eiginleika sem þú getur sérsniðið haushausinn með því að breyta haus bakgrunnslit og embed in eigin lógó og síðan deila með skjámyndatöku. Þetta leyfir þér að merkja síðuna þína, á þann hátt, þegar þú deilir skjámyndum með viðskiptavini.
Tæki og skjástærð sem líkjast þessum vef eru
- Macbook - 1280 x 800
- iPad portrett - 768 x 1024
- iPad landslag - 1024 x 768
- Kveikja ímynd - 600 x 1024
- Kveikja landslag - 1024 x 600
- iPhone portrett - 320 x 480
- iPhone landslag - 480 x 320
- Galaxy portrett - 240 x 320
- Galaxy landslag - 320 x 240
Eins og með flestar þessara verkfæra, birtast rollafar á minni tækjunum. Á raunverulegu tækinu sem þeir myndu ekki birta, en til að leyfa að fletta prófunarskjánum á skruntæki sem ekki er snerta þarf að gera nokkrar ívilnanir.
móttækileg próf
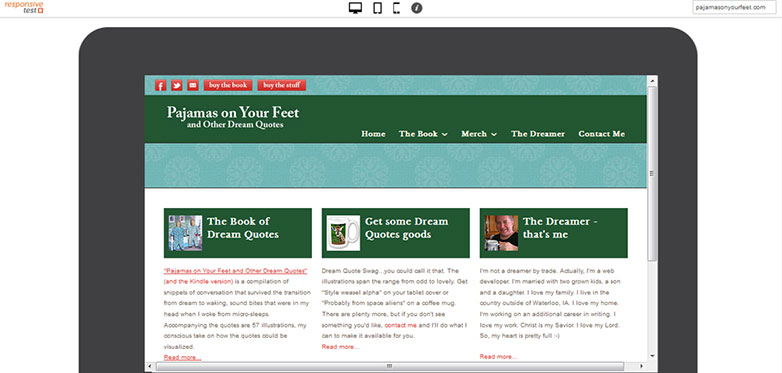
Eins og tækjabúnaður, móttækileg próf birtir síðuna þína í ýmsum tækjum en í stað þess að birta þær allt á síðunni í einu skaltu velja hvaða tæki þú vilt skoða úr einfaldan valmynd efst á síðunni. Skoða þessa síðu á meðalstór fartölvu, fannst mér að zooma síðunni út virkar vel, og gerir þér kleift að sjá allt prófið á síðuna innan prófessorans.
Þrettán mismunandi sjónvarpsþættir eru í boði hér, allt frá stórum skrifborðskjánum til það sem þeir kalla 'Crappy Android' (til að vera sanngjörn, þau hafa einnig möguleika sem kallast 'Níkari Android').
Enn og aftur, Firefox er vafrinn sem hrasar svolítið á þessari síðu. Takið eftir í skjámyndinni, á milli græna hausinn og innihald svæðisins hvítt bakgrunns, það er aðeins blár rönd þar sem myndrennari ætti að birtast.
responsive.is
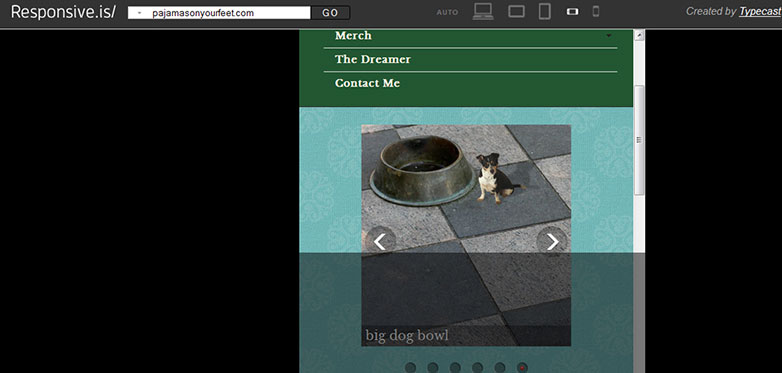
Líklega við fyrri tvo færslur, það eina sem setur responsive.is fyrir utan þá er slétt fjör frá skjánum í einu tæki til næsta og hálfgegnsætt yfirborð sem sýnir svæðið fasteignir sem liggja fyrir utan sjónarhornið.
Eina tækjabúnaðin sem hér er að finna eru sjálfvirkt, sem fyllir vafrann þinn og sýnir síðuna eins og þú vilt sjá það ef þú fórst þarna, Desktop; Tafla Landslag; Tafla Portrett; SmartPhone Landscape; og SmartPhone Portrait, pixlar eru ekki gefnir.
Skoðunarferðir
Enn og aftur, nokkrar mismunandi aðgerðir og valkostir sett Skoðunarferðir örlítið í sundur frá öðrum. 14 símtól og 12 töflur eru að finna hér, með sérstakri stjórn til að skipta á milli myndar og landslags ham. Þeir sýna á tölulettu pixla rist með þeim stærðum sem birtast neðst til hægri á prófunarskjánum. Brúnir skjásins eru dregnar þannig að þú getur prófað sérsniðnar stærðir. Mús yfir eða smelltu á prófunarsvæðinu og bakgrunnurinn skiptir yfir í grátt og gefur þér minna ringulreið.
Áhugaverður eiginleiki þessarar síðu, fyrir nokkra af tækjunum er "Trueview" valkostur sem sýnir síðuna þína vafinn í vafranum króminu sem tilgreint er.
Því miður, og ég er að venjast því núna, lætur Firefox ekki birta myndrennistiku prófunarstaðarins. Ekki loga mig, Firefox er reyndar vafrinn minn að eigin vali, en sem betur fer höfum við möguleika.
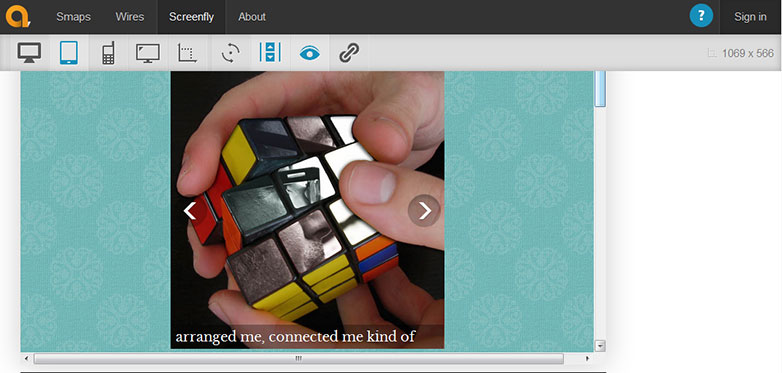
Screenfly
Screenfly raunverulega stíga upp notagildi kvóta. Það býður upp á níu stærri en töflu tæki, frá 10 "fartölvu til 24" skrifborð, fimm töflur, níu snjallsímar, þrjár sjónvarpsþættir og sérsniðin skjárstærð. Sérhver valkostur sem þú velur má snúa í myndatöku eða landslag með sérstökum valmyndastýringu. Þú getur valið að leyfa að fletta eða ekki, og þú getur búið til samnýtan tengil með því að smella á hnappinn.
Vefsvæðið er gagnlega gagnlegt með því hvernig hún sýnir upplýsingar um pixlavíddir. Hvert tæki í valmyndunum er sýnt með nafni og punktum í dálki, stærðir eigin vafra glugga eru sýndar efst til hægri í glugganum, og málin sem valin eru eru sýnd í fæti undir skjánum ásamt vefslóðinni síðaið er prófað. Þessi litla eiginleiki bætir við snjöllum snertingu til að skjalfesta skjámyndir og deila upplýsingum með viðskiptavinum.
Allar ofangreindir myndu gera þetta fullkomlega gott tól, en verktaki af Screenfly sást vel til þess að sparka því upp eitt stórt hak og veita proxy-miðlara. Tilvitnun frá vefsvæðinu sínu, "Screenfly getur notað proxy-miðlara til að líkja eftir tæki meðan þú skoðar vefsvæðið þitt. Proxy-miðlarinn líkir eftir notendahópnum tækjanna sem þú velur, en ekki hegðun þessara tækja. "
Öll önnur verkfæri sem falla undir hér eiga aðeins við CSS. Screenfly er sá eini sem gerir prófun byggð á umboðsmanni band.
Prófun með einum vefsvæðinu sem ég hef búið til sem veitir farsímaútgáfu byggt á umboðsmanni band, niðurstöður fyrir farsíma síðuna voru mjög góð. Hlutir sem birtast nákvæmlega eins og ég bjóst við og virkni voru prófanleg. Að sjálfsögðu er prófun á snörum umboðsmanna gömul, en þessi síða var gerð "aftur í daginn" og proxy-miðlarinn gerir gagnlegt viðbót við þessa síðu.
Niðurstaða
Þannig að við sjáum að það eru nokkrir auðlindir til að prófa móttækilegar síður. Mismunandi af sérstökum eiginleikum, hvaða síður þú gætir notað byggist á eigin þörfum þínum og þörfum og ég hvet þig til að kanna og gera tilraunir með þeim. Því fleiri sannarlega gagnlegar verkfæri sem við höfum sem vefur verktaki, því betra.
Notir þú eitthvað af þessum verkfærum? Hvernig prófir þú móttækileg hönnun? Láttu okkur vita í athugasemdunum.