Hönnun nýrrar, fullkomlega móttækilegur Wired.Co.Uk greinarsíður
Nýlega, Condé Nast Digital tók að sér fulla endurhönnun greinar sem birtar voru á wired.co.uk. Markmiðið var að veita meira innihald fyrsta og immersive reynslu. Þessar markmið voru settar á eftir rannsóknir hjá upplýsingaskólanum okkar.
Við byrjuðum á því að uppfylla þessi markmið fyrir ári síðan með endurhönnun GQ.co.uk greinar og kynning á því sem við köllum 'StickyScrollRead' hluti, sem gerðu ritstjórarnar kleift að embed in fjölmiðla sem myndu draga úr líkamsútgáfunni við breidd breiddar sem er meiri en 1000px og festur á skjánum. Það þýddi að notandinn gæti haldið áfram að lesa greinina og vísa enn til fjölmiðilsins sem afritið var um. Þetta reyndist vera miklu dýpri reynsla og leyfði líkamanum að afrita meira pláss til andans.
Við vildum sniðmát Wired greinarinnar til að viðhalda SSR virkni sem hafði unnið svo vel á GQ en við höfðum einnig lært mikið síðan GQ hönnunin sem við gætum fært inn í Wired. Hönnun ferli vitur, við höfðum einnig þróast mikið meira frá því GQ greinar voru hönnuð.
Sniðmátin fyrir GQ greinar voru hönnuð að öllu leyti með Photoshop, með öllum mismunandi afbrigði af greininni (löng mynd, stutt mynd, beint til myndasafns osfrv.) Og sérhvert grein sniðmát með mismunandi embed mynda grein með myndbandi ...) að vera mocked upp sem PSD. Við endaði með 20 - 30 PSD og vegg prentara sem þakka skrifstofunni! Það var tímafrekt, leiðinlegt og var ekki fulltrúi endanlegrar vöru eins og við myndu 'klífa' hluti í þróunarferlinu.
Fyrirhuguð hugtak fyrir víddar greinarhugmyndirnar var ítarlegri og ítarlegri en GQ hliðstæðan og hugsunin um að mocka upp 50-60 Photoshop skrár var nóg fyrir okkur að setja niður PS Lasso tólið okkar og kanna nákvæmari og skilvirkari aðferðir við samskipti okkar hönnun til þróunarhópsins.

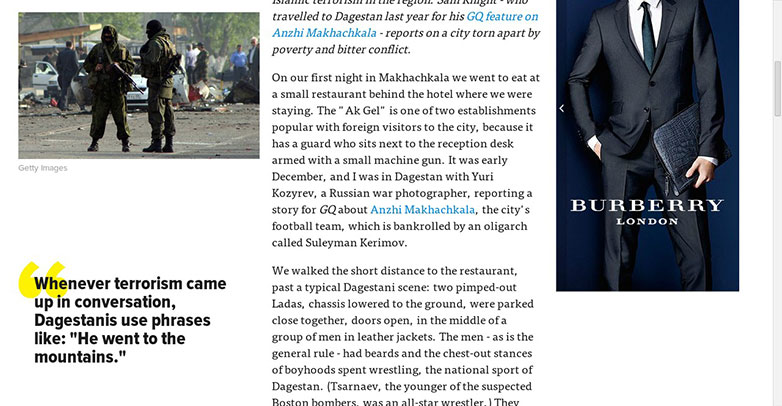
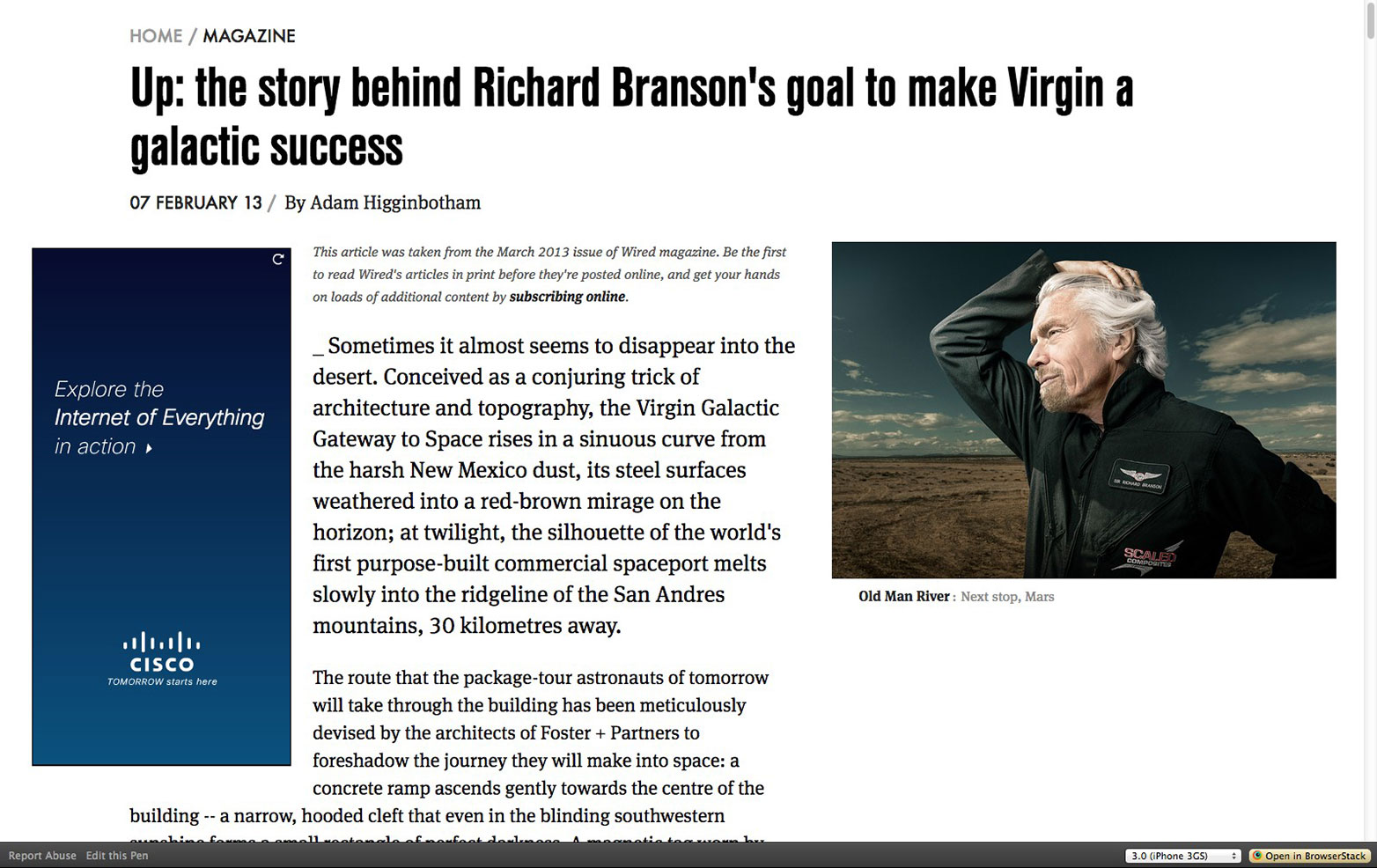
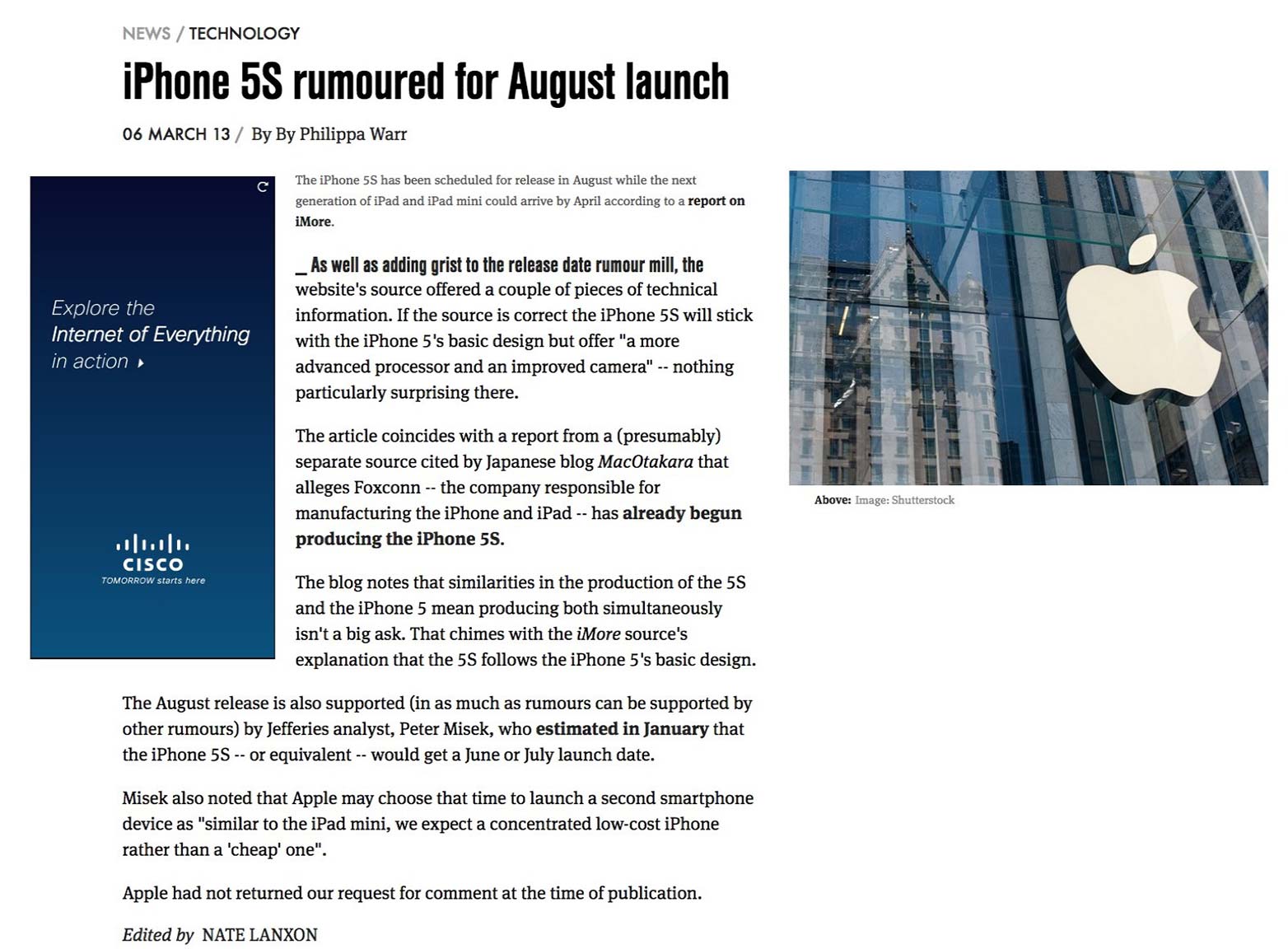
GQ greinarnar sem voru á undan Wired endurhönnun.
Ritgerð
Eins og margir af verkefnum okkar gera, byrjaði við með því að skoða hvernig við gætum staðið fyrir gildum vörumerkisins með typography þess. Við horfðum í gegnum prentað tímaritið og bentu á stíl sem þau nota til að segja frá mismunandi sögum, litum sem þau höfðu notað og stíl til að auðkenna texta og texta.
Við byrjuðum síðan að gera tilraunir með mismunandi gerð samsetningar, litum og leturstærðum í gegnum Typecast, Búðu til heill upphafsstílleiðbeiningar fyrir allar fyrirsagnir, málsgreinar og dregið tilvitnanir auk þess að gera tilraunir við samanburð við hlið við hlið. Þetta myndi vera grundvöllur fyrir leturgerð okkar sem við myndum koma aftur til seinna.
Búðu til stílleiðbeiningar í Typecast.

Stíll fylgja fylgja.
Skipulag
Við sóttum grein úr prentritinu og fann samsvarandi grein á wired.co.uk. Þeir voru nákvæmlega sömu sagan en þar sem blaðagreinin hafði myndir af mismunandi stærðum, dregðu tilvitnanir sem dreifðu dálkum með textarituninni um það og nægur viðbætur af hvítum rýmum, á netinu jafngildi hafði forystu mynd fyrir ofan eitt langan texta sem umkringdur var síða húsnæði, hrópa á notandann til að skoða eitthvað annað.

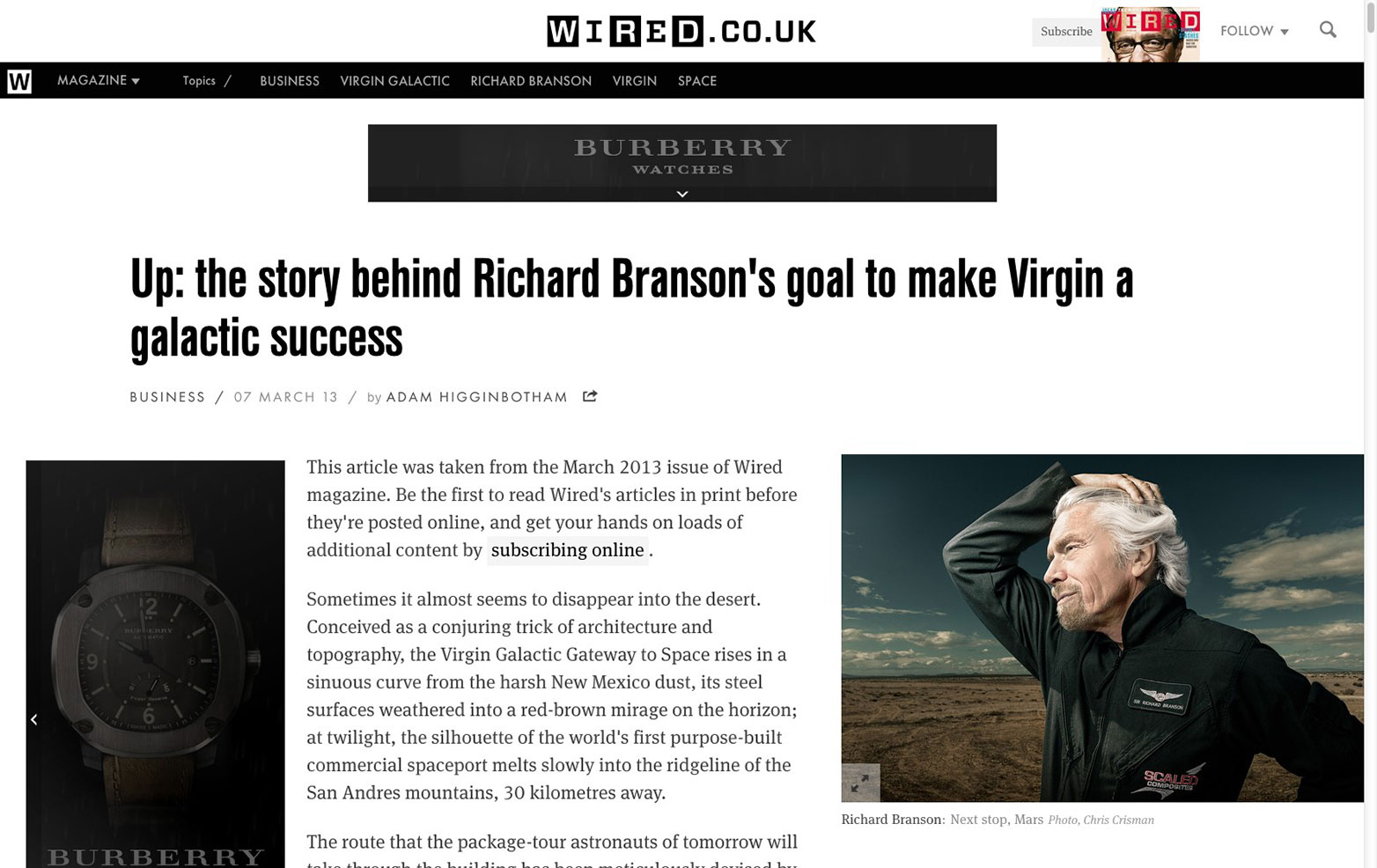
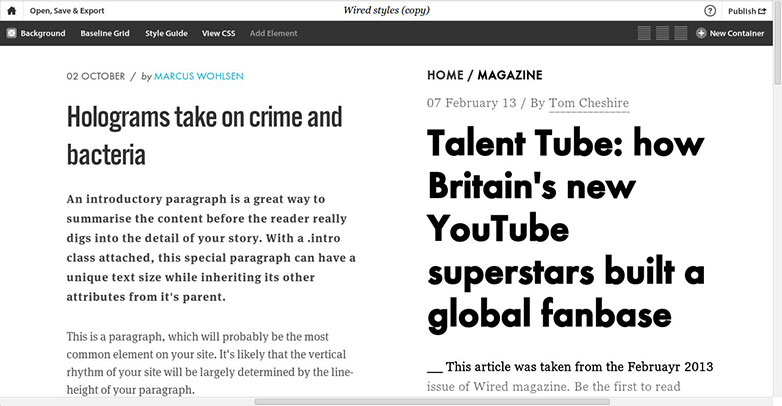
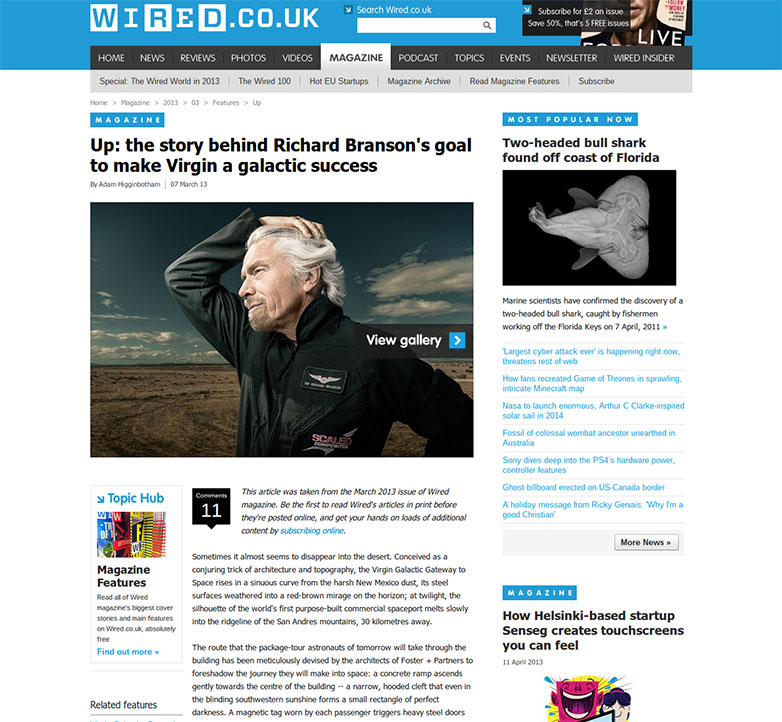
Gamla Wired grein hönnun.
Wired tímarit er vel þekkt fyrir það nýjar og skreyttar skipulag, sem hún hefur unnið mörg verðlaun. Okkur langaði til að reyna að endurtaka tímaritastílútlitið með bita sem skera inn í líkamsyfirlitið og ekki hafa öll afrita svæðið tilfinningu svo regimented. Við vissum að SSR hluti skiptir síðunni í 2 dálka, einn fyrir hlutann og einn fyrir fjölmiðla byggir á því að fá útdreginn og pinned en við viljum ekki að embættismennirnir skynji sig fullkomlega frá málsgreininni.
Við byrjuðum að búa til sömu grein með sömu eintaki og myndum af vefsíðunni til að búa til grunnútgáfu SSR sniðmátins með CodePen. Markmiðið var að gera tilraunir með því að setja fullt breidd, halda í línu og í innihaldsmiðlum innan flæðis greinarinnar til að búa til fleiri sjónrænt sláandi og spennandi skipulag. Síðan að hanna GQ greinarsíðurnar höfðum við ákveðið að það væri náttúrulegra lestrarreynslu að hafa afritið til vinstri og fjölmiðla í hægri dálki svo að við skiptu þeim í kring og við viljum einnig að fella inn staðlaða auglýsingaeiningar eins og tvöfaldur himinn og MPU er í líkamsyfirlitinu, frekar en að auglýsa sína eigin dálki (eins og á GQ) sem væri óþarfi þegar engar auglýsingar voru eða þegar auglýsingarnar höfðu skrunað í burtu.
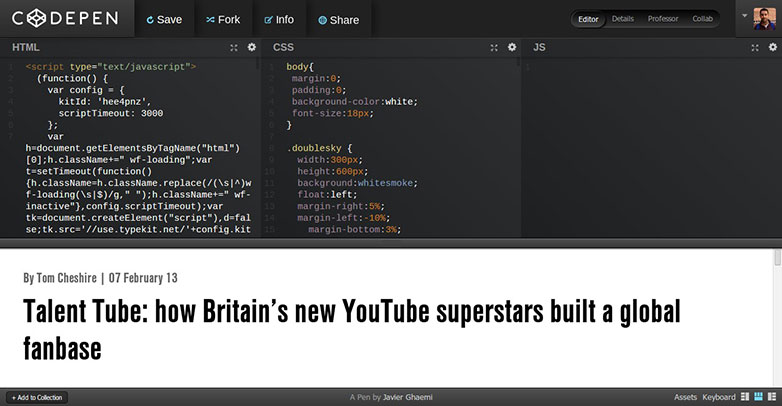
Bygging í Codepen.
v1.1
Í Fyrsta frumgerðin greinin leiddi með mikilli breidd landslagsmyndar sem hafði miklu meiri áhrif og gaf tilfinningu um blaðagreinarhlutverk. Einn af uppáhaldsþróununum mínum frá GQ sniðmátunum var kynning á öllum voldugu myndunum í fullri breidd. Sniðmát GQ gerði ritstjórar kleift að bæta við myndum og myndbrotum á myndum "Pulled-to-side" en þær gætu stundum misst nærveru sína þar sem notandi er smærri og myndirnar minnka og myndin í fullri breidd var lausnin okkar.
The typography stíl búin til í Typecast hafði ekki verið notaður ennþá en það voru helstu stíl úthlutað til málsins, innsláttur texta og tilvitnanir til að hjálpa fá tilfinningu um stigveldi.
SSR hafði einnig ekki verið komið til framkvæmda en dálkur hafði verið búið til með því að draga til hliðarmynda sem hjálpaði okkur að gera tilraunir með hvaða breidd að setja dregið að hliðarsúlu í tengslum við blaðsíðuna og undirstöðu tvöfaldur himinn og MPU einingar voru bættir við líkamann afritaðu til að sjá hvort þau myndu trufla flæði textans.
Sem fyrstu drög reyndu þessi nálgun miklu meira gagnleg en okkur gerði tilraunir með sama efni í Photoshop. Þetta gerði okkur ekki aðeins kleift að gera nokkrar grundvallarákvarðanir ákvarðanir fljótt og iteratively en við gætum líka notað það sem grunn sem verktaki gæti byggt á til að bæta við frekari virkni og það er nákvæmlega það sem þeir gerðu.

Útgáfa 1.
v1.2
The CodePen sönnun á hugtakinu var samþykkt á þróunarhópnum og þeir bættu SSR virkni (þannig að dregin til hliðar mynda reyndar fest við skjáinn) auk þess sem við leyfðum okkur að breyta staðsetningum fjölmiðla með því að breyta bekknum sínum áður en við afhendingu það er aftur í hönnunarteymið fyrir hönnun.
Á þessum tímapunkti byrjuðum við að stilla greinina með leturgerðunum sem við höfðum áður búið til í Typecast með því einfaldlega að flytja út CSS beint úr vefforritinu. Við gætum nú líka byrjað að gera tilraunir með mismunandi hætti til að embed in efni og sjá hvað vann vel á mismunandi breiddum og fyrir mismunandi sögur. Til dæmis, að leiða með mynd í fullri breidd er myndin slæm hugmynd þar sem mikið af hvítum plássi væri í kringum titilinn og myndi einnig ýta fyrstu málsgreininni of langt niður á síðunni. Við komumst að því að besta samsetningin virtist vera með því að leiða til hliðar myndar og kannski halda í línu landslagi þar sem þau höfðu minnstu áhrif á flæði texta. Við unnum einnig að því að fínstilla líkamsyfirlitið fyrir þægilegasta lestarupplifunina með því að stjórna hámarksbreidd málsritans. Í stað þess að bæta við fleiri padding milli málsgreinarinnar og dregin til hliðar fjölmiðla, sóttu við líkamsmyndina þannig að afritið væri eins miðlægur á skjánum og mögulegt er og það leyfði einnig að halda í myndum á línu til að blæsa af skjánum líkt og prenta skipulag gæti gert það.

Frumritunarútgáfa 2.
Þessi samvinnu og lipur frumgerðarmátaaðferð hjálpaði okkur að taka ákvarðanir fljótlega fljótlega þar sem við gætum auðveldlega prófað hönnun okkar á hvaða tæki sem er, breidd skjásins eða vafranum og bregst við lágmarksþvotti. Við unnum með raunverulegt innihald eins mikið og mögulegt er til að tryggja að við værum ekki að gleyma að stilla ákveðna sjaldgæfa bekk sem bætist við aðeins nokkrum málsgreinum - ég er að skoða þig .p1 - sem við gætum annars saknað fyrr en seinna í þróun. Við bjuggum líka til margra greinar í greininni með því að nota sama sniðmát til að sjá hvernig það virkaði þegar það var bara 1 mynd og smá stutt afrit eða ef það var umfjöllunar grein.

Þrátt fyrir að við vissum alltaf að CodePen sniðmátin okkar væru aðeins sönnun á hugmyndum, reyndum við að fara í eins mikið smáatriði og gera eins mörg upplýsta ákvarðanir um hönnun og skipulag eins fljótt og auðið er.
v1.3
Þegar við vorum ánægðir með grundvallarstíl og uppbyggingu sniðmátsins, fluttu verktaki kóðann inn í eigin kóðunarumhverfi sínu og kláraði CSS fyrir hverja fjölmiðla sem var embed in í eigin SASS skrá svo hönnunarteymið gæti auðveldlega nálgast og breytt CSS fyrir bara "blob" - sem er það sem við endaði að hringja í hvaða viðbætur sem þú gætir embed innan greinar ... td. myndir, myndskeið, dóma ... osfrv. - sem við vildum breyta.
Þetta var mikil hjálp eins og þegar dev hefur búið til dótið sitt og krókur það allt að bakhliðinni, kóðinn var of flókið fyrir einhverja af hönnuðum okkar að skilja og finna hlutina sem við viljum breyta. Þessi nálgun var einnig gagnleg þegar þú skrifaðir nýjar dropar, eins og smámyndir í myndasafni, lesið næstu eða endurskoðunaráritanir, þar sem við myndum bara búa til nýjan SCSS skrá með öllum stílum fyrir bara þann einstaka blund, sem gerði það miklu auðveldara að uppfæra og viðhalda.
Hæfni til að fá aðgang og breyta CSS var mikil hjálp fyrir okkur hönnuði. Það var í fyrsta skipti sem við höfðum flutt í burtu frá 'hönnun í Photoshop - afhendingu PSDs - verktaki kóða - hönnuðir endurskoðun', aðferð við að búa til vefsíðu og það þýddi að við gátum raunverulega fínstilla minnstu þætti hönnun okkar.
Í fortíðinni, með því að nota gömlu aðferðirnar, gætum við hleypt af stokkunum Wired greinum á þessu stigi (fullkomlega hagnýtur með nokkrum hönnun klip sem hægt er að gera eftir sjósetja) en eins og okkur hönnuðir nú haft aðgang að CSS, við gátum til að eyða síðustu daga bætt við nokkrum lúmskur snertir sem myndi bæta upplifunina. Við bættum smá tákn "Stækka" í horninu á myndunum til að láta notandann vita það með því að smella á eitthvað af þeim, þá gætirðu opnað þær sem fullt breidd, gallerísmynd. Við notum prófað greinar á mismunandi tækjum til að fá bestu líkamsyfirborðsbreidd fyrir bestu lestrarupplifunina og eyddi meiri tíma til að fínstilla textatengla, vitna í stíl og myndskýringu, allar smáatriði sem myndu mynda stóran mun saman.
Þetta var miklu meira samstarfsverkefni en nokkur annar sem ég hafði áður unnið með hönnuðum, upplýsingaherrum, verkefnisstjórum, verktaki og ritstjórum, sem allir vinna saman á mismunandi stigum verkefnisins; bæta bita þeirra við frumgerð sem var stöðugt að vaxa og þróast í vöruna sem hún er í dag.
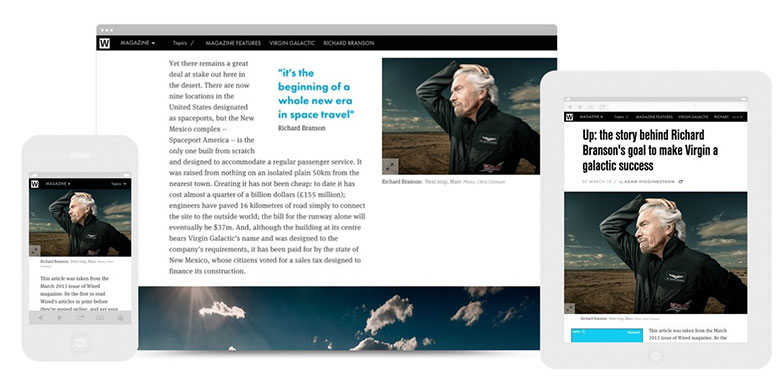
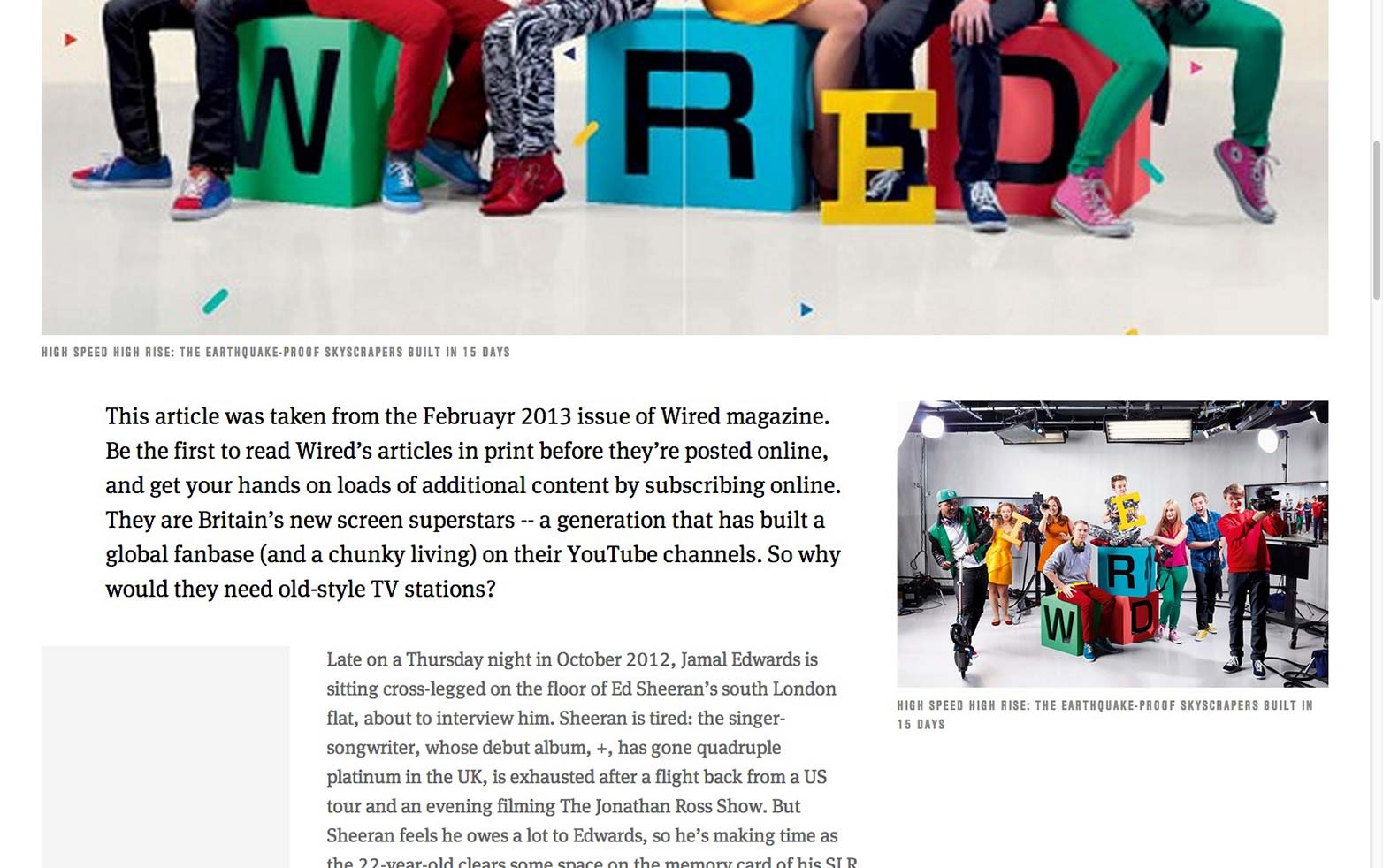
Endanlegri, fullkomlega móttækilegur greinarhönnun.
Ekki eyða tíma til að hanna allar stíll, skipulag og afbrigði á mismunandi stigum fyrirfram, þýddi að við gætum á þann hátt, hönnuð með þróun. Við vildum ekki bíða þangað til eitthvað var fullkomið til að byggja það en í staðinn byggði það bara eitthvað og unnið að því að fullkomna það. Þetta þýddi að það voru dagar þar sem við myndum mæla einu sinni og skera tíu sinnum en það leyfði einnig stöðugum prófum, þróun og mikilvægara, umræðu um úrbætur sem hjálpaði að halda öllum þátttakendum og taka þátt í verkefninu.
Við erum stöðugt að endurskoða og bæta byggingu en við erum líka mjög stolt af því sem við höfum tekist að skila á frekar stuttan tíma. The Wired greinar tákna ekki aðeins fallegt, prenta stíl skipulag á hvaða skjá breidd og hvaða tæki sem er, heldur einnig breyting á því hvernig við hjá Condé Nast Digital starfa sem lið.
Hvað finnst þér um hnitmiðaða blaðsíðurnar? Hvernig er hönnun hönnun Process Condé Nast Digital samanborið við þitt eigið? Láttu okkur vita í athugasemdunum.