Hvernig á að hanna Afhending UX eins og atvinnumaður
The könnun reynslu er líklega mest áríðandi þáttur í netverslun þinni. Allir hikkar og viðskiptavinurinn gætu orðið annars hugar, vonsvikinn eða farið frá fyrirtækinu þínu (sem greiðir laun þín) af dýrmætum tekjum. Það þarf að vera fullkomið. Sem notandi reynir hönnuður, það er þitt starf til að tryggja að stöðva upplifunin sé óaðfinnanlegur og árangursríkur. Engar mistök.
Í þessari grein langar mig til að ræða úttektarhönnun og nokkrar grundvallaratriði sem gera bestu reynslu innkaupa til greiðslu. Ég veit. Þegar þú heyrir "stöðva hönnun," þú ert líklega að stökkva af gleði ...
... en það er þar sem gúmmíið hittir veginn þegar kemur að því að gera peningar á netinu. Án greiðslna færðu ekki greitt. Svo það er betra að vera góður.
Til að svara þessari spurningu um hvað gerir bestu könnunarreynslu, leitaði ég eftir þremur UX hönnuðum á helstu vörumerkjum ecommerce: ThinkGeek, Shopify og REI. Þessi fyrirtæki sjá milljónir og milljónir dollara og notendur fara í gegnum stöðva sína "brautir" daglega. Þrír mennirnir voru:
- Matt Chwat , Framkvæmdastjóri notendavara á ThinkGeek . Matt hefur verið á ThinkGeek, netþjónsins # 1 stærsta (og nerdiest) netverslun, í níu ár. Hann er eins og framherji framkvæmdaraðila eins og hann er UX hönnuður.
- Kevin Clark , Hönnunarleið á Shopify . Kevin Clark er hönnunarleiðtogi í Montreal-undirstaða kaupupplýsingahönnunarverslun Shopify. Hann hefur umsjón með liðinu sem ber ábyrgð á úttektarupplifuninni á ecommerce pallinum. Um leið og notandi smellir á vagnartáknið, hefur þú slegið inn lén Kevins liðs. Allt frá kvittunum í tölvupósti, samskiptum við kaupmenn og viðskiptavini, til stöðuupplýsingasíðunnar - ef þú kaupir eitthvað á Shopify-vefsvæðinu, eru einkennilegir, Kevin og lið hans höfðu hand í því.
- Catherine Ho , Senior UX Hönnuður á REI . Fyrr í Intuit, Catherine hefur verið með REI í tvö ár í Seattle. Hún elskar UX vegna þess að hún leggur áherslu á fólk og það er bæði tæknilegt og skapandi. Hlutverk hennar við REI er blendingur milli rannsókna og hönnun. Verkefni hennar hafa falið í sér búnað, svo sem iPod snertingu fyrir POS kerfið, IOS forrit og aðild og reikninga, sérstaklega endurstillingu innskráningu og óskalista reynslu.
Í samtali við þá tók ég eftir 5 sameiginlegar reglur um að muna við hönnun óaðfinnanlegra stöðva.
1. Shopify er þrjú gullstaðlar í útprentunarreynslu: auðvelt að skilja, einfalt og hratt
Árið 2016 voru Kevin Clark og lið hans ábyrgir fyrir að endurskoða stöðuna fyrir alla Shopify vefsvæði. Það er næstum hálf milljón búðir. Sem skýringarmynd í e-verslunarsvæðinu voru væntingar miklar.
Kevin og lið hans tóku að vinna náið með þemahópnum og einbeita sér að því að staðla almenna Shopify stöðva reynslu. Það er það sama í öllum Shopify þemum.
Notendur þurfa að vera örugg og þægileg þegar þeir eiga viðskipti við peninga. The könnun reynslu þurfti að vera í samræmi og þekki yfir alla netverslun.
-Kevin Clark, Shopify
Handan við grundvallarskynjun öryggis, ætti Shopify kaupupplifun að vera auðvelt að skilja, einfalt og hratt.
Besta leiðin til að hanna eitthvað sem viðskiptabanka og ferli sem ekið er sem könnun er að prófa allt.
Til dæmis, til að prófa forsendu um hversu mörg skref ætti að vera í könnunarreynslu, gerði hann og lið hans próf í samanburði á einni síðu, tveggja blaða og þriggja síðu reynslu - hver með sömu upplýsingar.
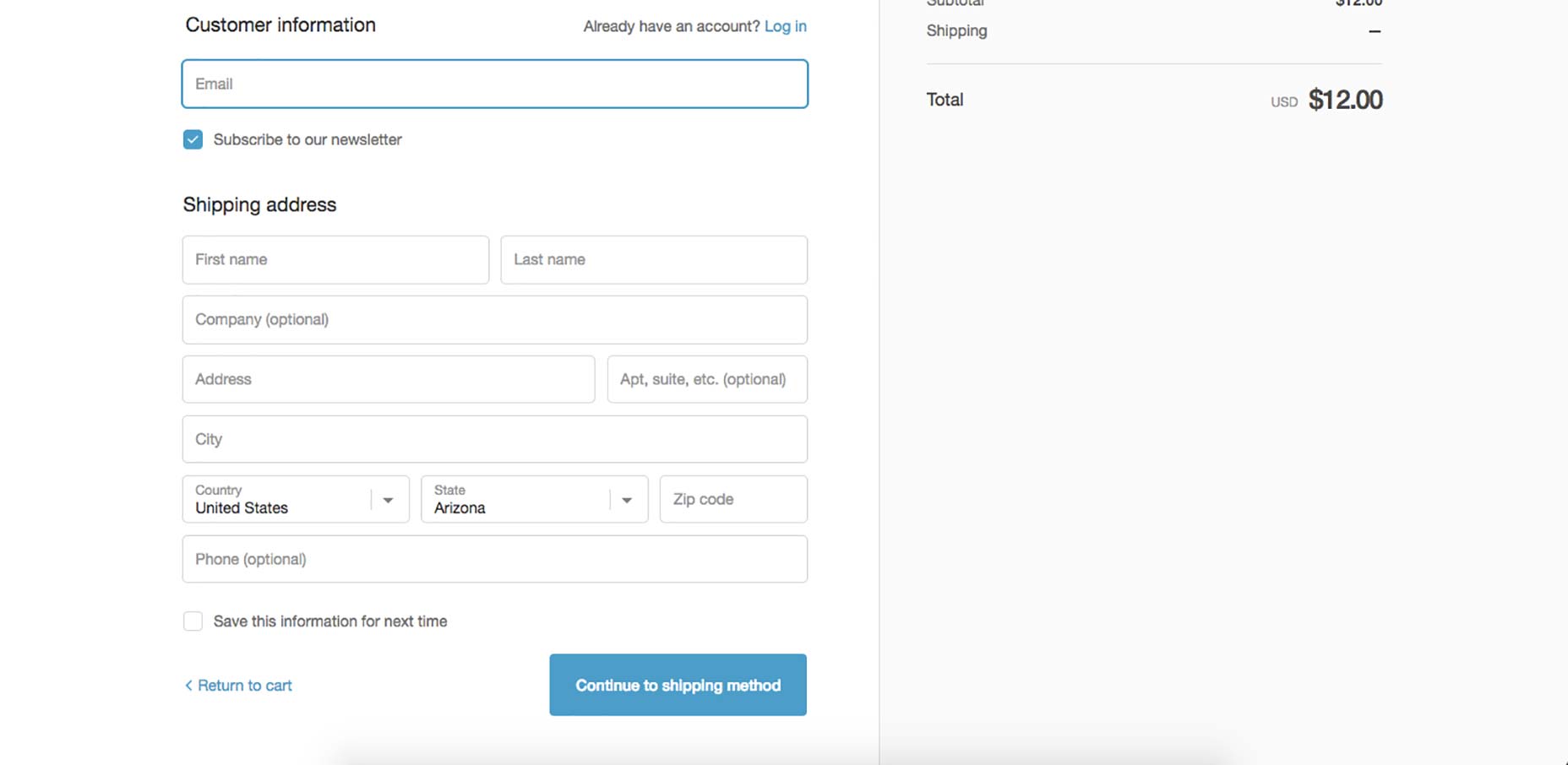
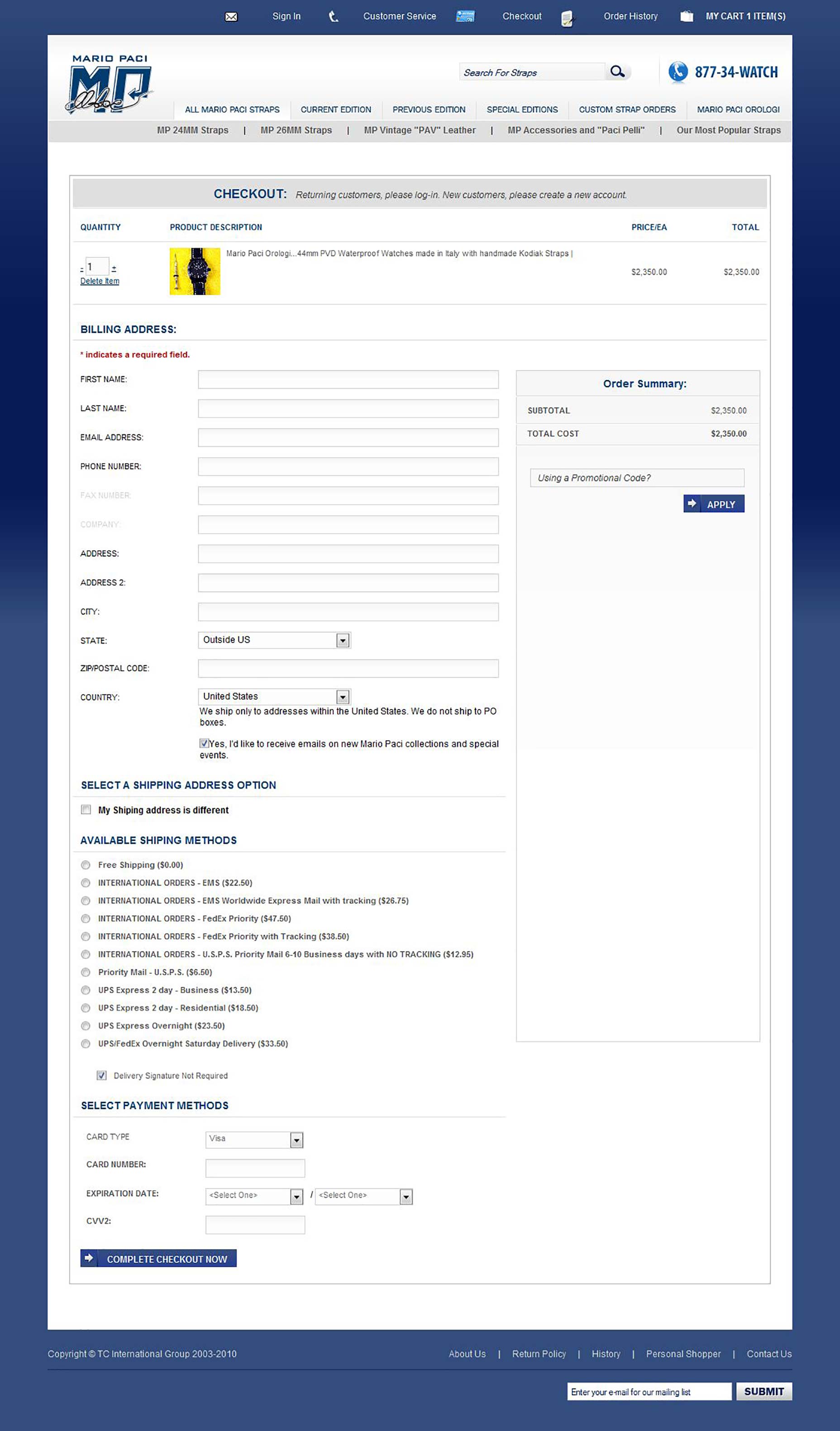
Dæmi um kaup á einni síðu:

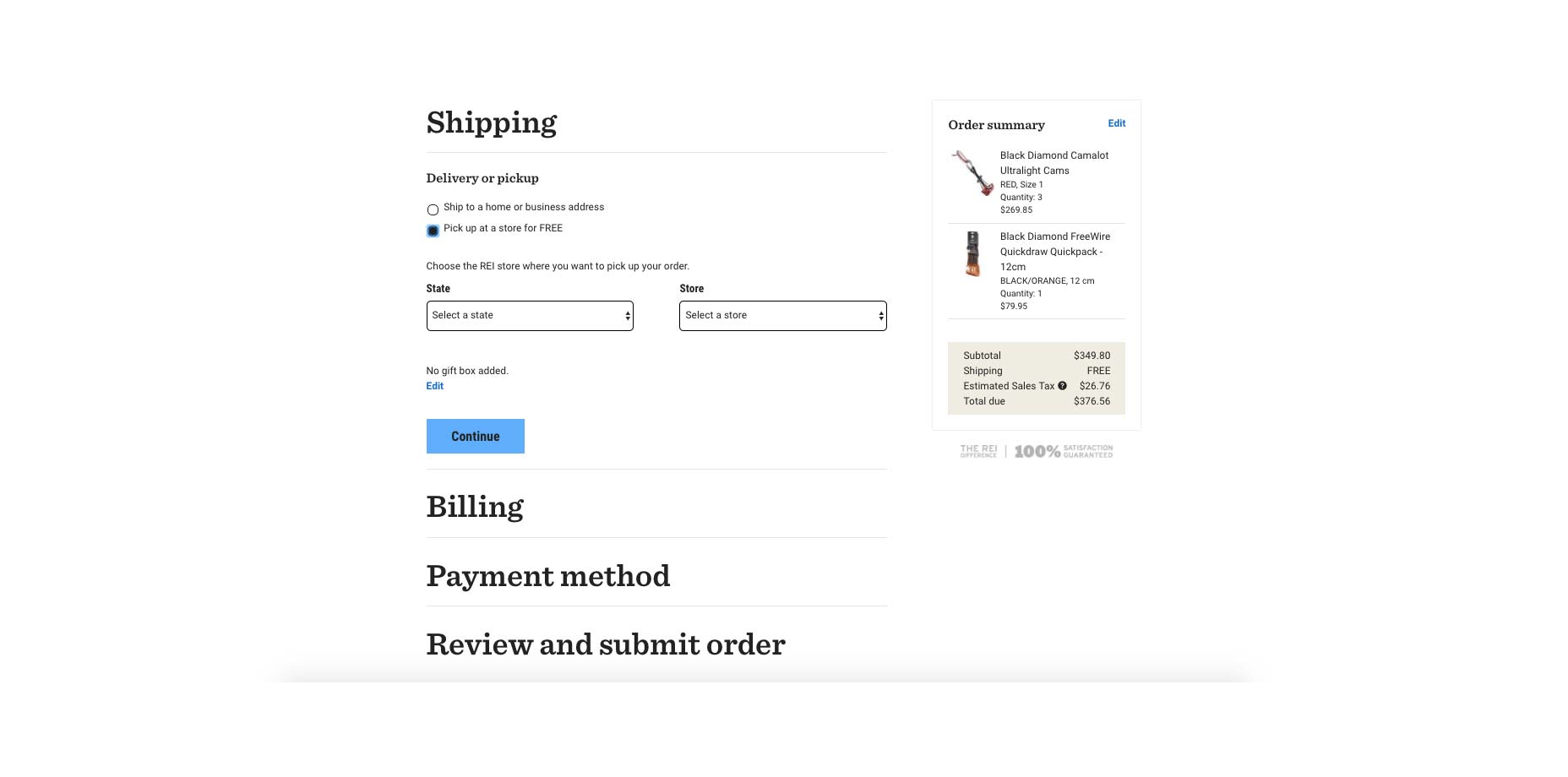
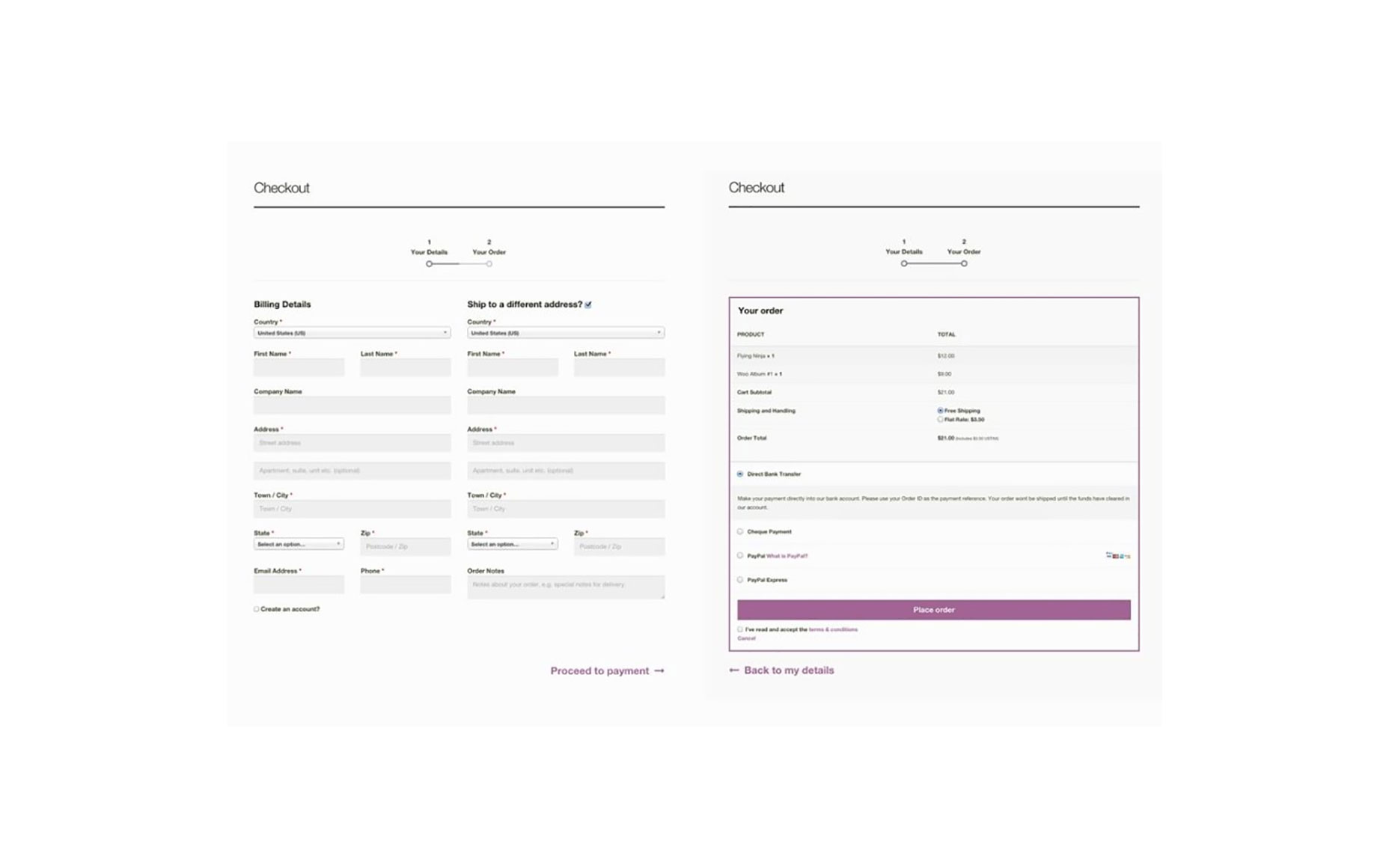
Dæmi um tveggja blaða stöðva:

Niðurstöðurnar sýndu að einn síða fannst yfirþyrmandi fyrir notandann vegna þess að hann sýndi of mikið af upplýsingum á einni síðu, tvær síður skiptðu skrefin óþægilega og þremur síðum fannst einfalt og auðvelt.
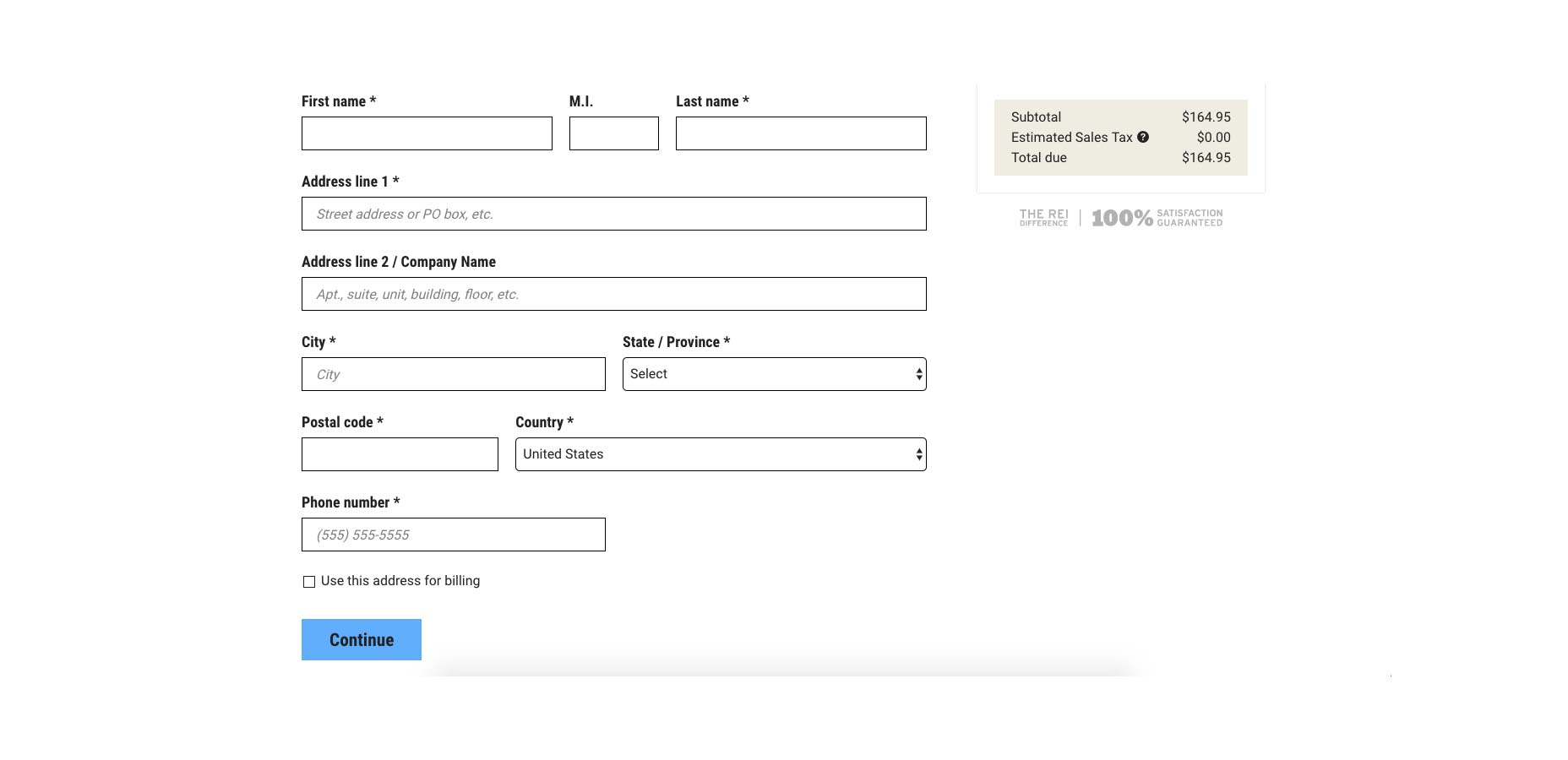
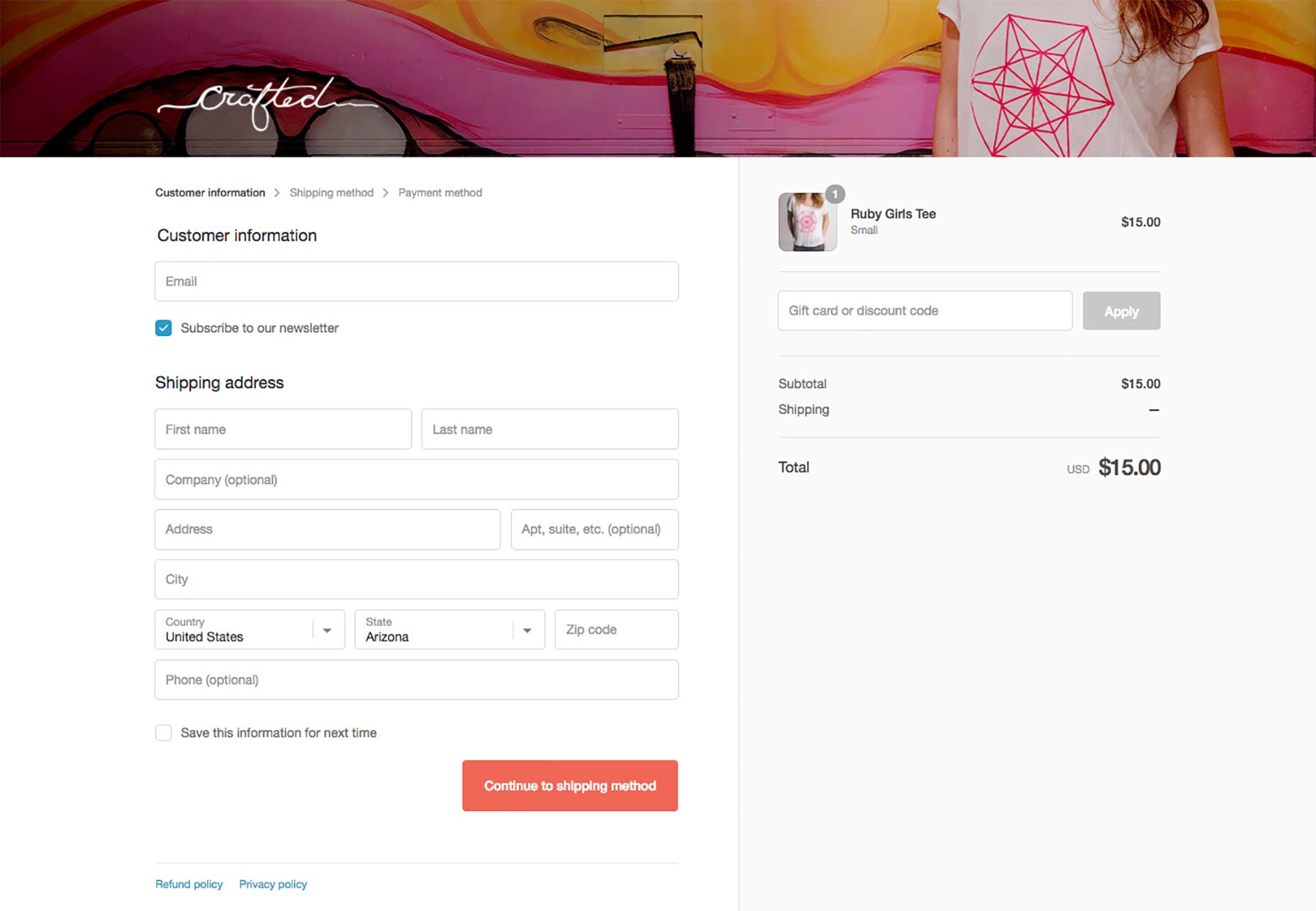
Þrjú skrefin eru upplýsingar um viðskiptavini, sendingaraðferð og greiðslu:

Við lærðum það með því að sameina viðeigandi upplýsingar saman í klumpum og setja það í rökréttri röð, leyfa notandanum að einblína á eitt verkefni í einu. Það er þó takmörk. Þú vilt ekki fara of langt, eins og að hafa reynslu í tíu skrefum.
-Kevin Clark, Shopify
Þessir þrír skref eru settar í stein yfir allar síður. En annað en það er heimilt að selja eigendur handfylli sérsniðna til að passa við vörumerkið.
Við horfum á þúsundir og þúsundir verslana og ákváðum að við getum endurtaka hönnun nánast í hverri verslun með því að gefa notandanum fimm sjálfgefna customization valkosti: leturgerðir, hreim litir, hnappur litir, haus mynd og merki.
En með sérstillingum mælir Kevin ekki ofbeldi:
Ekki gefa notendum svo mikið reipi að þeir hengja sig.
Frekar ætti að vera stjórnbúnaður settur til að vernda grunnrannsóknir sem eru í samræmi, kunnugleg og örugg. Dæmi um þetta er Shopify kerfið veit hvaða litir nota og ekki nota miðað við mótsögn reiknirit (þ.e. ljós texta á dökkum bakgrunni) og aðlagast læsileika.
Kevin og lið hans stofnuðu könnunarkerfinu og lagði grunninn að því að vinna í framtíðinni ofan á það. Það er hluti sem byggir á kerfinu, þannig að hægt er að bæta við nýjum hlutum, svo sem reitum og hnappareiningum, og aðgerðir geta verið breytt eða bætt við, án þess að uppfæra allt kerfið.
2. Endanlegt markmið: "friksleysi"
Faðir Windows og Internet Explorer, fyrrverandi Microsoft-þjóðsaga Steven Sinofsky ráðleggur fyrirtækjum eins og Product Hunt, Box og situr í stjórn Andreessen Horowitz. Hann er hönnuður í hjarta og skipstjóri vöruþróunar. Í pósti hans Frictionless Product Design , benti hann á muninn á naumhyggju og núlllausri hönnun.
Hann skrifaði að á meðan lægstur hönnun dregur úr yfirborði reynslu, er núlllaus hönnun um að draga úr orku sem reynt er af reynslu. Þetta er sérstaklega mikilvægt í hönnun könnunar.
Hann gefur 6 meginreglur um núlllaus hönnun:
- Ákveða sjálfgefið en ekki valkosti
- Búðu til eina slóð að eiginleiki eða verkefni
- Bjóða sérsniðin frekar en customization
- Haltu þér með breytingum sem þú gerir
- Byggja lögun, ekki futzers
- Giskaðu rétt allan tímann
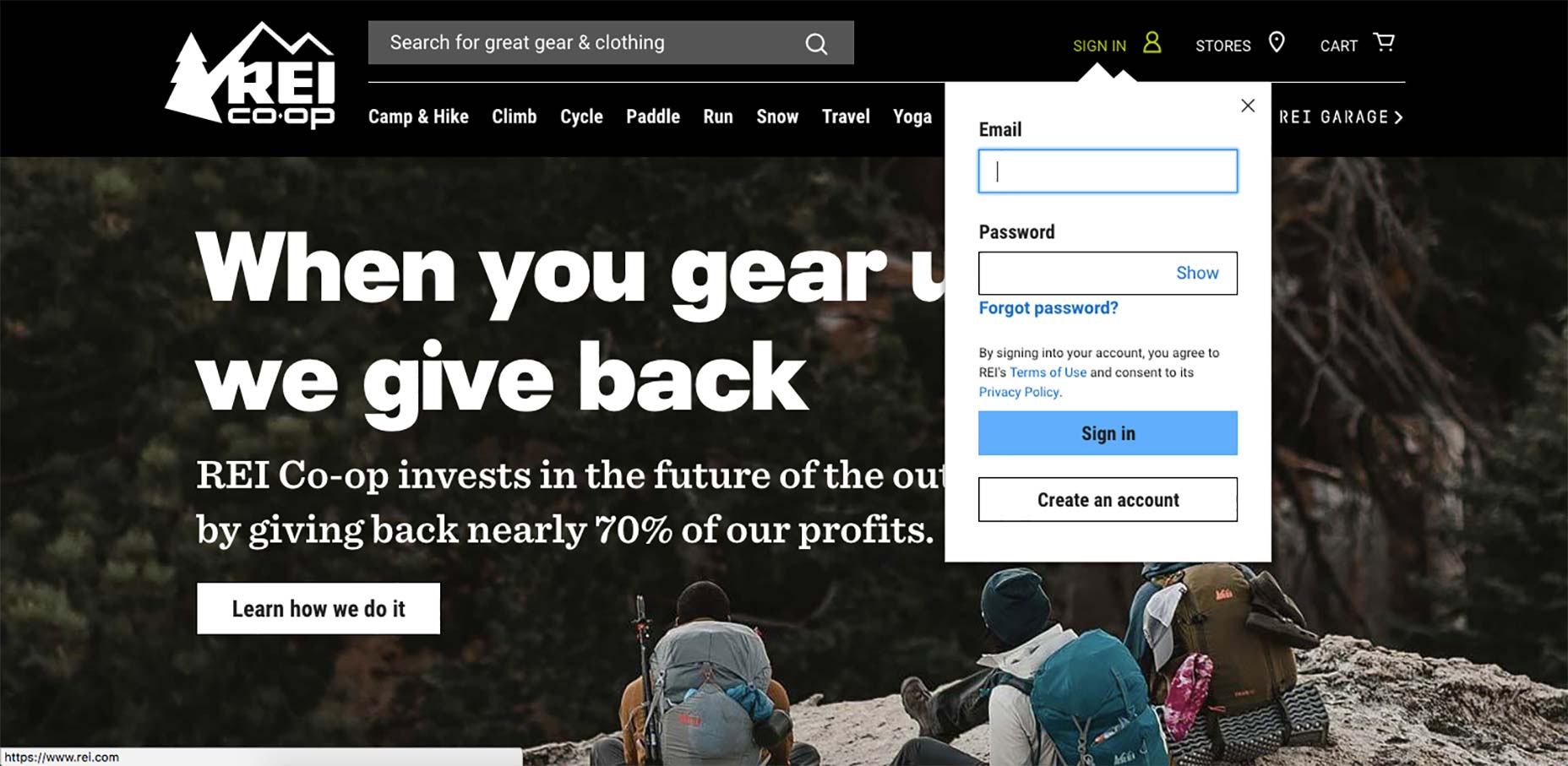
Á REI, Catherine innleitt nýlega dæmi um núlllaus hönnun á verkefni. Lið hennar komst að þeirri niðurstöðu að þegar viðskiptavinur er tilbúinn til að bæta við hlut í körfu sína, þá sendir hann inn á nýjan vef þannig að innkaupasýningin verði brotin. Til að laga þetta, prófaði hún A / B innskráningargluggi sem opnaði innskráningu innskráningu og héldu reynslu á síðunni í stað þess að senda kaupandi á nýtt innskráningarsíðu.

Gagnagreiningarnar sýndu engin munur á umferð eða niðurföllum, svo þau héldu því. Gestir gætu skráð sig inn og haldið áfram að versla á sömu síðu án þess að tapa staðbundinni tilfinningu. Þetta er dæmi um meginreglu Sinofsky # 2: Búðu til eina leið til eiginleiki eða verkefni. Í stað þess að búa til gaffli á veginum til að skrá þig inn eða halda áfram að versla er leið notandans einhliða.
Það er þess virði að minnast á Sinofsky's # 5 reglu hér líka: Byggja eiginleika, ekki futzers. Hvað heck er "futzer?"
A futzer er orðið "futzing" (sem líklega hljómar meira kunnuglegt við þig) fallega dulbúnir sem nafnorð. Það er hlutur sem veldur tilgangslausum fiddling um og sóa tíma.
Þetta er þar sem hönnuðir fá uppþot. Hvernig ákveður þú muninn á eiginleikum og futzer? Eins og Sinofsky segir, þarf það viðkvæmt jafnvægi að gefa notandanum það sem þeir vilja en ekki svo mikið að það óvart þeim.
A frábær leið til að sýna þetta er að líta á helstu ástæður viðskiptavina yfirgefa innkaupakörfu sína. Mig langar að leggja áherslu á tvö körfuboltaföll og draga innsýn frá báðum.
Í Fyrsta rannsóknin (2013), greiðsluvinnslufyrirtæki Worldpay könnuð af hverju fólk fór frá innkaupakörfum án þess að borga.
Sex af þeim ástæðum sem gefin eru tengjast þessu jafnvægi milli eiginleika og futzers. Skoðaðu þetta:
- "Leiðsögn vefsíðunnar of flókin" ... Of margir futzers.
- "Aðferðin tók að taka of langan tíma" ... Of margir futzers.
- "Óhóflega eftirlit með greiðsluöryggi" ... Of margir futzers.
- "Áhyggjur af greiðsluöryggi" ... Ekki nóg af eiginleikum.
- "Afhendingarmöguleikar voru óhæfir" ... Ekki nóg.
- "Verð fram í erlendri mynt" ... Ekki nóg af eiginleikum.
Með öðrum orðum missa fyrirtæki tekjur vegna þess að kaupandi fer þegar það eru of margir futzers og ekki nóg.
Í svipuð rannsókn framkvæmdar í 2016 af rannsóknaraðilum Baymard Institute, komst að því að 27% Bandaríkjanna á netinu héldu áfram að yfirgefa vagnana sína vegna "of langt / flókið stöðvaferli. "
Viðmiðunargagnagrunnur Baymard leiddi í ljós að meðaltal US Checkout flæðið inniheldur 23,48 formþætti sem sjálfgefið birtist notendum. Hins vegar sýndu niðurstöður rannsóknarinnar að hægt væri að draga úr meðaltali stöðva lengd um 20-60%.
Eiginleikarprófun 1: 1 og prófunar í augumælingu í könnunarrannsókninni sýndu að hægt væri að minnka hugsjónina í allt að 12 formhluta (7 eyðublöð, 2 gátreitur, 2 fellilistar og 1 útvarpshnappur tengi).
Hversu mörg form þættir hefur útskráning þín? Nokkuð meira en 12 kann að benda til þess að futzers séu til staðar í útflæði. Hvernig skera þú niður fjölda formhluta? Einstök próf eru fullkomin svar, en nú munu næstu skref nægja.
3. Viðhald gagna
Hér er spurning um að spyrja könnuðu hönnuði þína: hvernig ertu að hagnast á gögnum í gegnum stöðvaferlið?
Matt at ThinkGeek telur að bestu skoðunarferðirnar safni aðeins nauðsynlegum gögnum og síðan halda þeim gögnum alla leið í gegnum lok viðskiptanna:
Þetta er sérstaklega mikilvægt fyrir reikningshafa. Ekki biðja um tölvupóst aftur, og pre-fylla nafnið þegar þú hefur það þegar.
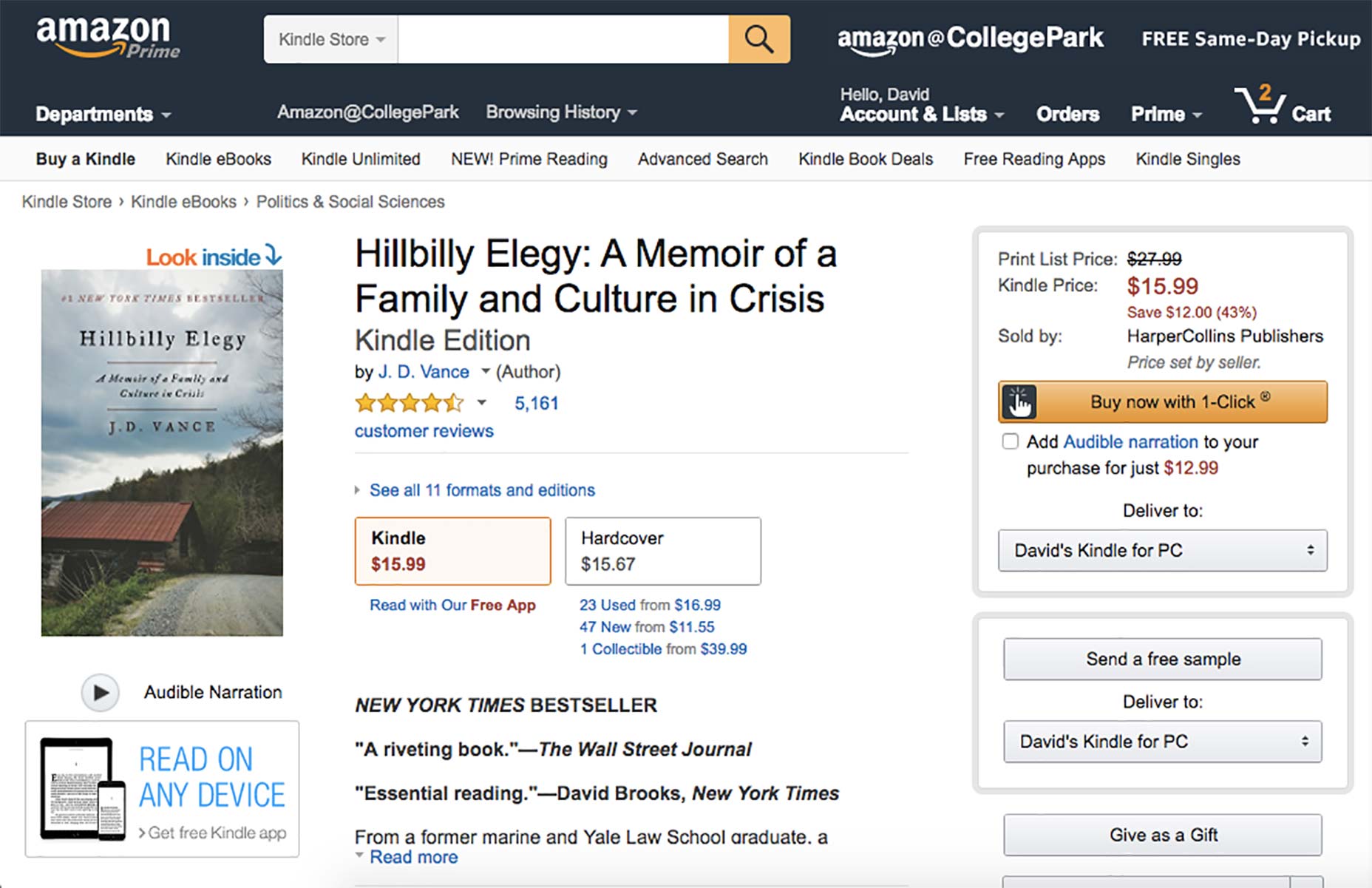
Ef gagnagrunnur þinn hefur upplýsingar um viðskiptavin, notaðu hann til að draga úr fjölda reiti sem hann eða hún þarf að fylla út. Einfaldur smellur kaupa á Amazon er gott dæmi um þetta.
Með því að þekkja gögn viðskiptavina getur það rétt "giskað" valinn sendingarhamur, heimilisfang og greiðsluupplýsingar notandans með núlli viðbótarátaki frá notandanum. Með einum smelli og einum sölu, eru engar möguleikar á köfnunarefnum.
Shopify heldur upp gögnum með "afpöntum." Merking, ef notandi fer í gegnum Shipping en sleppur út meðan á greiðslunni stendur, er safnað gögnum og notandi getur tekið upp ferð sína rétt þar sem þeir létu af störfum.
4. Fyrirgefðu Hönnun
Endanleg sameiginleg þráður milli allra þriggja vörumerkja var hugmyndin um "fyrirgefa hönnun" þar sem markmið hönnuðarinnar er að koma í veg fyrir mistök í kæruferlinu. Í stað þess að vera strangur við mistök, leyfa miklum stöðvum notendum að komast í burtu með því að vera, vegna skorts á betri orði, latur.
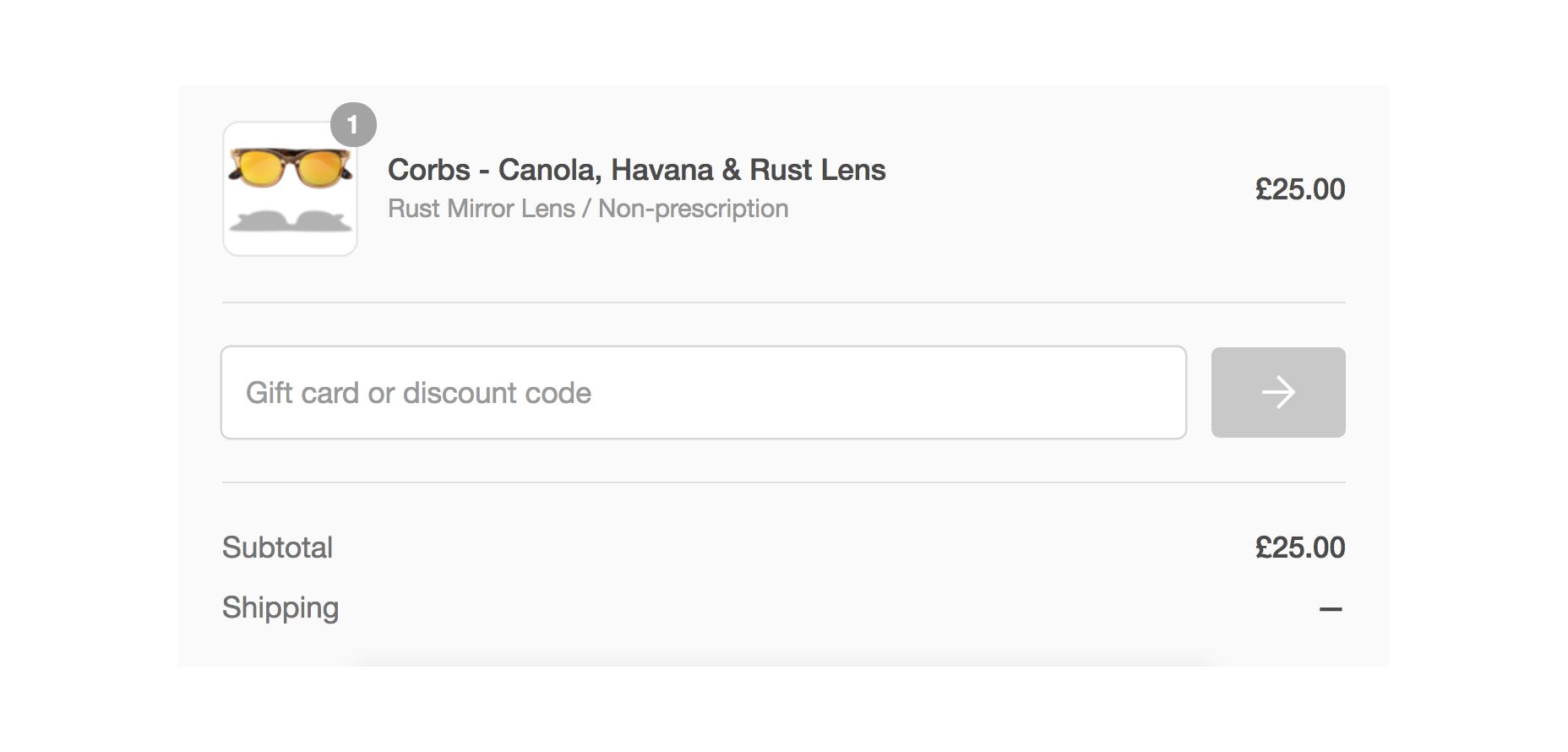
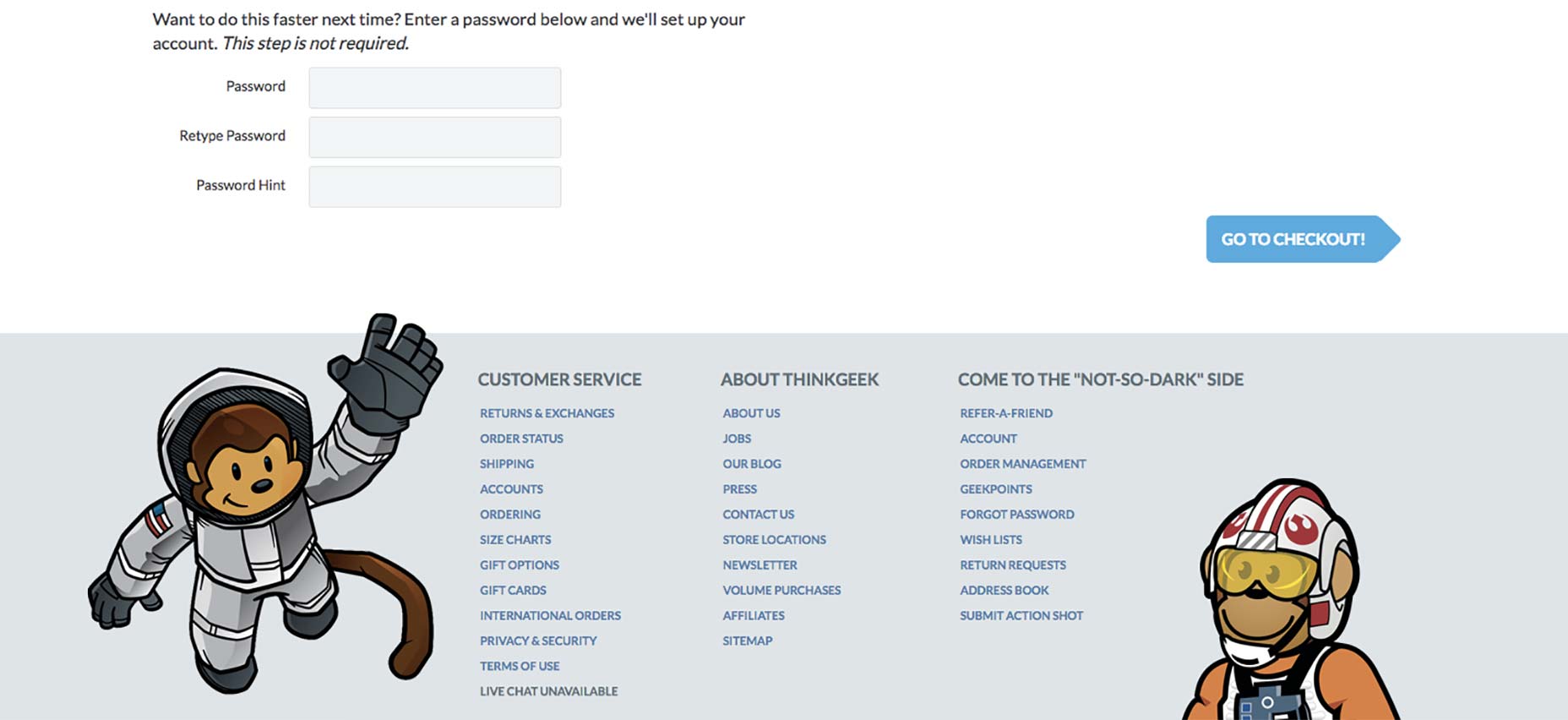
Hér fyrir neðan eru þrjár dæmi um "fyrirgefa hönnun" í stöðvunarflæðinu: 1) að bæta gjafakortum og afslætti, 2) slökkva á "Senda" hnappinn, og 3) innsláttur símanúmera.
Í fyrra dæmi eru öll þrjú vörumerki gjafakort og afslættir - vel þekkt verkfæri til að loka sölu á netinu. En yfirleitt er ekki alltaf ljóst hvar á að slá inn kóða eða innleysa spilin.
Samkvæmt Kevin Clark:
Venjulega eru þeir tveir aðskildir sviðir og fólk vantar þá alla tíma.
Í Shopify gerði veruleg verkfræðiáreynsla notendum kleift að líma í gjafakort eða afsláttarkóða í sama reit og kerfið skiptir því sjálfkrafa út. Það er ómögulegt að gera mistök.
Í öðru lagi, stundum munu verslanir slökkva á eða "gráa út" framhaldshnappinn þar til notandi lýkur öllum nauðsynlegum reitum.
Ættir þú að gera þetta? Það er upphitað umræða í UX-samfélaginu um hvort hægt er að láta framhjá / halda hnappinum virkt, en samkvæmt óopinberum rannsóknir af einum notanda á Stack Exchange, um 5% eða minna af lítilli sýnatöku á vefsvæðum, halda áfram að halda áfram / halda áfram hnappinum.
Í Shopify, ThinkGeek og REI er hnappurinn til að senda / halda áfram alltaf virk, jafnvel með vantar upplýsingar. Af hverju? Af þremur ástæðum:
- Það kemur í veg fyrir að notendur fái rugl. The "gráðu út" hnappinn segir kaupanda eitthvað er athugavert en gefur ekki til kynna hvar nákvæmlega og sendir notandann á blinda veiði fyrir villuna. Virkur hnappur myndi leiða til smelli sem myndi þá leiða til einfalda skilaboða (oft rautt) á reitinn sem þarfnast gilt inntak.
- Það er aðgengilegt. Í sumum tilfellum (sjaldgæft) getur notandi haft Javascript slökkt í vafranum sínum sem myndi koma í veg fyrir að breyting á breytilegu ástandi hnappsins frá fatlaðri sé virkjað.
- Það kemur í veg fyrir forritara villa. Gilt notkunaratriði eða inntak sem ætti að hafa virkjað innsláttar / hnappinn gæti verið saknað (þ.e. alþjóðaviðskipti), handtaka kaupandi án valkosta en að hressa eða hætta.
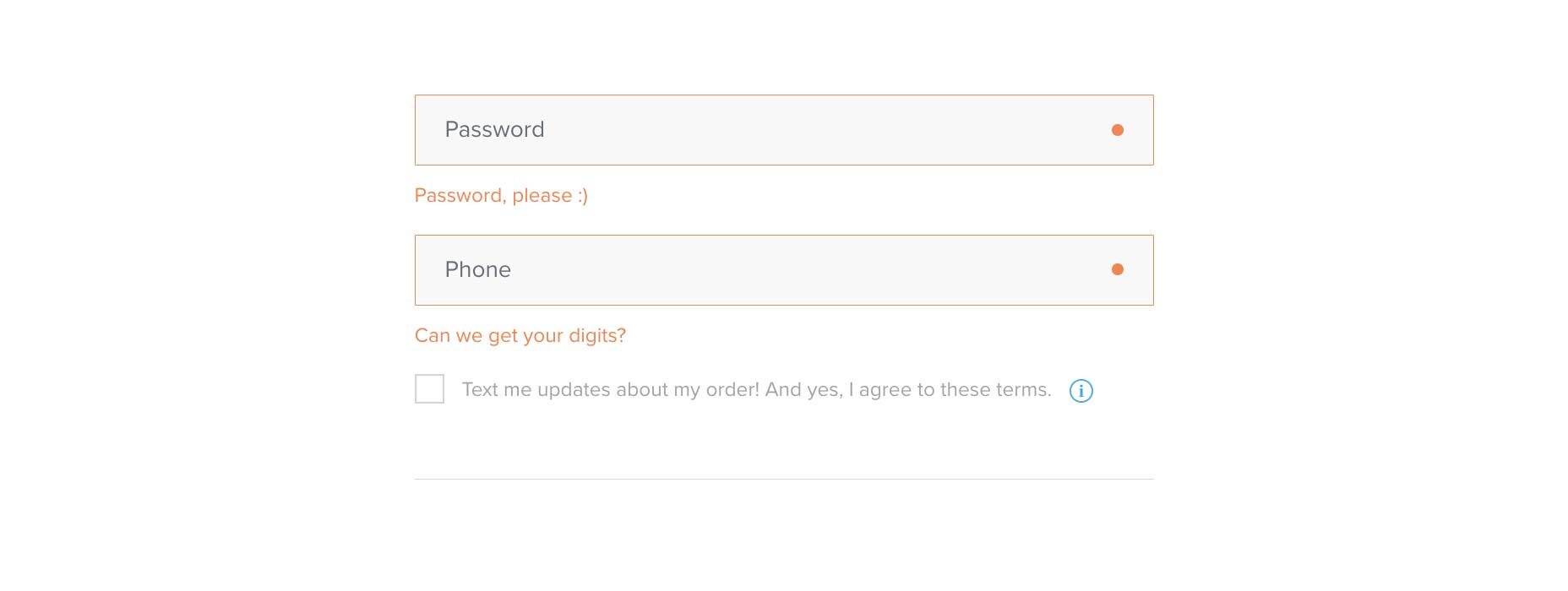
Warby Parker gerir frábært starf í því að snúa því sem myndi yfirleitt vera gremja í möguleika á að snjalla tjá einhvern tegund persónuleika.
The ThinkGeek stöðva síða heldur virkri "Go to checkout" bláa hnappinn, jafnvel þótt reiti séu tóm.
Bláhnappurinn "Halda áfram" er virkur á tómum REI stöðva síðunni.
Allir Shopify verslanir halda bláu "Halda áfram að skipta aðferð" hnappinum virkt á öllum tímum.
Að lokum er þriðja dæmi um fyrirgefanlega hönnun símanúmer. Einn notandi lagði fram eftirfarandi vandamál á Stack Exchange :
Núna á vefsíðunni minni þurfa notendur að slá inn símanúmerið sitt á mjög sérstakt sniði (555-555-5555). Ef þú gleymir strikunum brýtur það. Hefur einhver góðar tillögur um hvernig á að vera sveigjanlegri með því að leyfa notendum að koma inn á nokkurn hátt sem þeir velja, en samt leyfa kerfinu að sannreyna ef það er raunverulegt símanúmer. Hvernig eru meðhöndlun símans meðhöndluð?
Unforgiving hönnun krefst þessa tilteknu sniði (þ.e. fjöldi stafi, bindipunktar vs. tímabil, bil). Fyrirgefandi hönnun gerir notendum kleift að inntaka það hvernig þeir vilja og láta kerfið reikna út hvað númerið er.
Með því að leyfa hámarks sveigjanleika við að slá inn símanúmer er notandinn ólíklegri til að "gera mistök".
Annar notandi svaraði með hvernig á að laga þetta með því að nota fyrirgefandi hönnun:
Besta leiðin til notenda reynsla er að láta notandann slá inn símanúmerið með því að nota sniðið sem þeir eru mest ánægðir með. Ekki brjóta það í sérstaka reiti, ekki þvinga grímu, láttu það vera skrifað freeform. Síðan, eftir að notandinn hefur lokið við að slá inn reitinn (með því að fara í reitinn til að senda gögnin), formaðu númerið í venjulegt snið til notkunar.
Þar sem þú ert að tala um vefsíðu getur þú gert sniðið á óskýrðu atburðinum með því að nota Google libphone númerið http://code.google.com/p/libphonenumber/ verkefni. Þetta tól annast alþjóðlega símanúmer og fjölbreytt úrval af sniðum.
Ástæðan fyrir því að þessi nálgun er betra fyrir notendaviðræðið er að það gerir andlega líkan notanda kleift að vera óbreytt og gerir þeim kleift að segja: "Ekki láta mig hugsa." Masking og aðskildir sviðir þvinga andlegt líkan af símanúmerum á notendur og krefst meiri hugsunar.
Líkur á dæmi um gjafakortið ætti að taka á móti símanúmerum á hvaða sniði sem er svo að kaupandi geti haldið áfram "án þess að hugsa" eða að spá í hvort þau séu rétt.
Fyrirgefandi hönnun gerir þér kleift að draga úr fjölda reiti í stöðvunarrennslinu og hjálpa þannig við að útiloka kvörtunina sem 1 af hverjum 4 kaupandi lýstu í skoðunarpróf Baymard (of langur / flókinn könnun)
5. Algengar aðferðir við hönnun hönnunar til að koma í veg fyrir
Að lokum, þrjú ecommerce sérfræðingar hver og nefnt og varað við þremur einföldum villum sem þeir hafa upplifað þegar hanna úttektir:
Mistök # 1: Ekki með pöntunargjald. Setjið sjálfan þig í skónum viðskiptavina sem fyllilega fyllir upp upplýsingar sínar aðeins til að finna sig efast um að þeir panta réttan hlut eða magn. Ekki sjá möguleika á að endurskoða pöntun sína áður en kaupin munu leiða þá til tryggingar og byrja yfir, eða verra, gefðu upp. REI geymir kaupanda upplýst um allan útskráninguna með fljótandi "Pöntunarsamantekt" reit og skýrt tækifæri til að endurskoða áður en pöntun er sett.
Til viðbótar við að birta pöntunarsamantektina hægra megin við útferðarferlið, inniheldur REI endanlegri endurskoðun ásamt því að setja pöntunina.
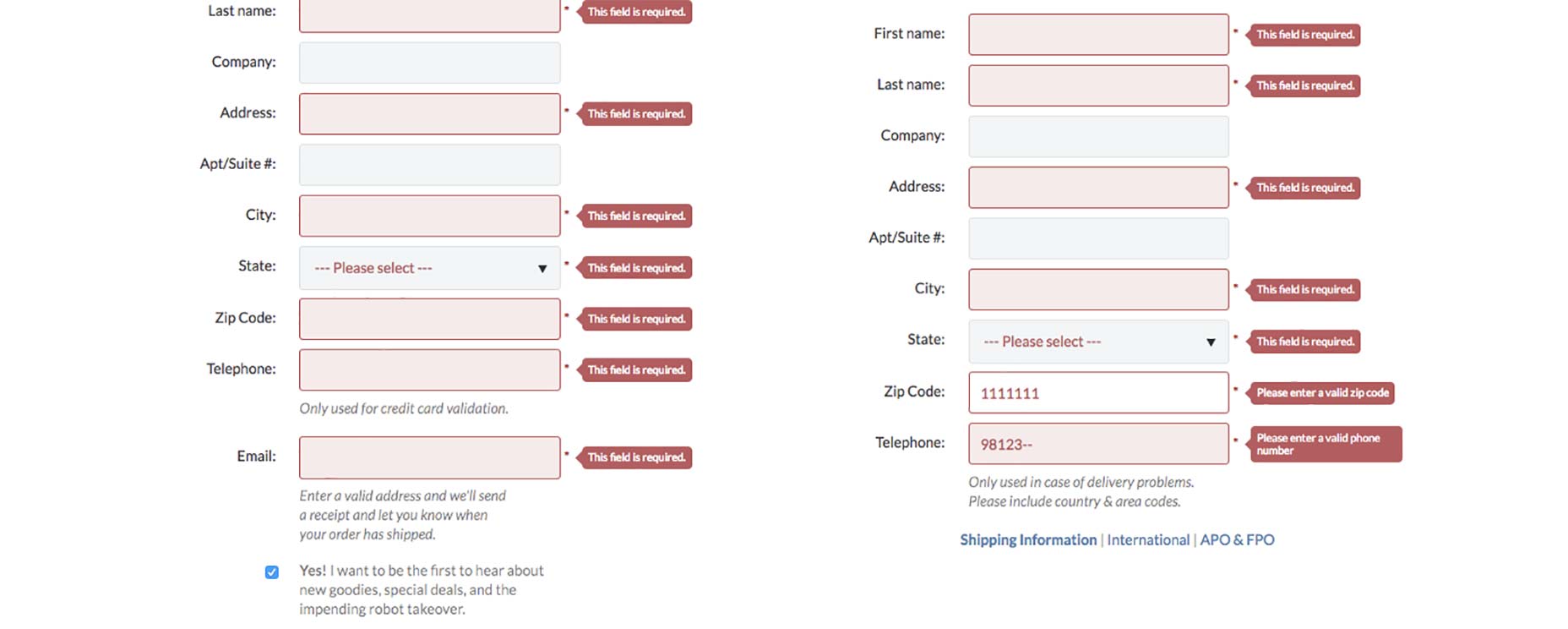
Mistök # 2: Ófullnægjandi villuboð. Það er auðvelt fyrir viðskiptavini að slá inn upplýsingar ranglega í könnunarformum. Frekar en að sýna "Ógilt" eða svipað ótilgreint eintak, notaðu aðlögunarskilaboð. Villuskilaboð ThinkGeek uppfæra lifandi frá "Þetta reit er krafist." Til "Vinsamlegast sláðu inn gilt [tómt]" til að sýna viðskiptavininum hvar og hvers vegna villan er til staðar.
ThinkGeek lagar villuboð til þess að tilgreina nákvæmari leiðbeiningar.
Mistök # 3: Ekki hreyfanlegur-vingjarnlegur. Ef þú ert að selja á netinu, þá er þetta ekki brainer. Vinsamlegast. Ef þú ert með á netinu stöðva skaltu ekki setja viðskiptavini þína í gegnum sársaukann um að súmma inn og út, fletta í kringum og skrifa á svör við afgreiðslu.
Brottfarir og aðgerðaliðir
Checkouts eru hluti af öllum viðskiptum með ecommerce. Eins og síðasta skrefið áður en vara er keypt, viltu ekki neitt að fara úrskeiðis. Ég var glaður að heyra frá Matt, Kevin og Catherine um fimm meginreglur sem þeir fylgja til að hanna netverslunarsvæði viðskiptavina sinna:
- Til að fá besta köfunarupplifun skaltu ganga úr skugga um að könnunin sé samkvæm, kunnugleg og örugg. Afköst þín gefa notandanum skilning á þekkingu og öryggi?
- Endanlegt markmið er frictionlessness. Farðu yfir 6 meginreglur Sinofsky og metið stöðva þína með sérstakri athygli á # 2 og # 5. Eru einhverjar aðgerðir vantar eða geta einhverjar futzers verið fjarlægðir?
- Eins og notandi fer í gegnum innkaupaferlið, halda gögnum sínum til að auðvelda og leiðandi. En mundu, ef þú getur ekki giska á réttum tíma í hvert skipti, ekki giska á það. Hvaða gögn hefur þú nú þegar sem þú getur notað til að vista notendatakkann og hagræða kaupferlinu?
- Notaðu fyrirgefandi hönnun þannig að notendur líði ekki eins og þeir hafi gert mistök. Það er þess virði að auka viðleitni til að byggja upp fyrirgefandi virkni þegar þú sérð aukin viðskipti. Hefurðu greiningaraðgerðir tengt innkaupunum þínum? Hvar er mesta punktur yfirgefinna? Hvernig getur þú fjarlægt þessa hindrun?
- Forðastu einfaldar mistök. Jafnvel bestu hönnuðirnir eru ekki ósigrandi að horfa á smáatriði, sérstaklega þegar kemur að eitthvað sem "leiðinlegt" sem körfuboltahönnun. Reglulega ferðu í gegnum útferðarferli vefsvæðisins í skyndihjálp á skjáborði, töflu og farsíma og spyrðu sjálfan þig, "Gæti þetta verið auðveldara? Einfaldari? Meira innsæi? "