6 Leiðir Mynd Bætir UX
Gamla orðatiltækið "mynd er þess virði að þúsund orð" eru ennþá mikilvæg fyrir reynslu í dag. Fólk er dregið að myndefnum hraðar en texta og þessi náttúruleg eign af myndum og myndum gerir þær mjög gagnlegar fyrir sjónræn hönnun.
Í nútíma notendaviðmótum, bæði myndir og myndir verða virkir þættir ásamt texta og gagnvirkum þáttum. Myndir eru fjölhæfur leið til að búa til einstaka hönnun. Frá teikningum í hendi með höndunum, litlum táknum, líður allt um teiknað mynd sem list. Í þessari grein langar mig til að endurskoða nokkrar af hlutverkum myndarinnar frá sjónarhóli nútíma þróunarhugbúnaðar.
Hvernig myndirnar hjálpa til við að bæta reynslu notenda
Líkur á öðrum sjónrænum þáttum getur myndin verið öflugt samskiptatæki. Vel búnir myndir hafa eftirfarandi kosti:
- Getur laðað athygli notenda og skilað mikilvægustu upplýsingum í auðvelt að skilja sjónrænt snið.
- Getur bætt skýrleika við flókna hugmynd. Það er engin þörf á að nota nein orð ef þú getur veitt þessar upplýsingar með því að nota myndefni.
- Getur tekið þátt í notendum. Fallegt dæmi vekur ekki aðeins notanda athygli, heldur gerir það einnig notendum áhuga á vöru sjálft.
- Getur spilað með ímyndun notenda. Það er hægt að sameina raunveruleikann og ímyndunaraflið með því að nota mynd.
6 Leiðir Mynd Bætir UX
There ert a einhver fjöldi af tilfellum þar sem myndir geta bætt notanda reynslu af vöru. Hér eru 6 þeirra:
1. Bera aðalpunktinum hraðar
Eins og áður sagði hafa myndirnar frábæra möguleika til útskýringar og skýringar. Í tengslum við vefsíður og farsímaforrit eru tugi leiðir til að nota myndir bæta UX rétt frá fyrstu skjánum. Til dæmis, það er hægt að gera um borðaðferðina meira aðlaðandi með því að nota myndir á kennsluskjánum. Þessi nálgun hefur aukalega ávinning fyrir farsímaforrit sem hjálpa til við að koma í veg fyrir of mikið texta á skjánum.
Image einingar: Divan Raj
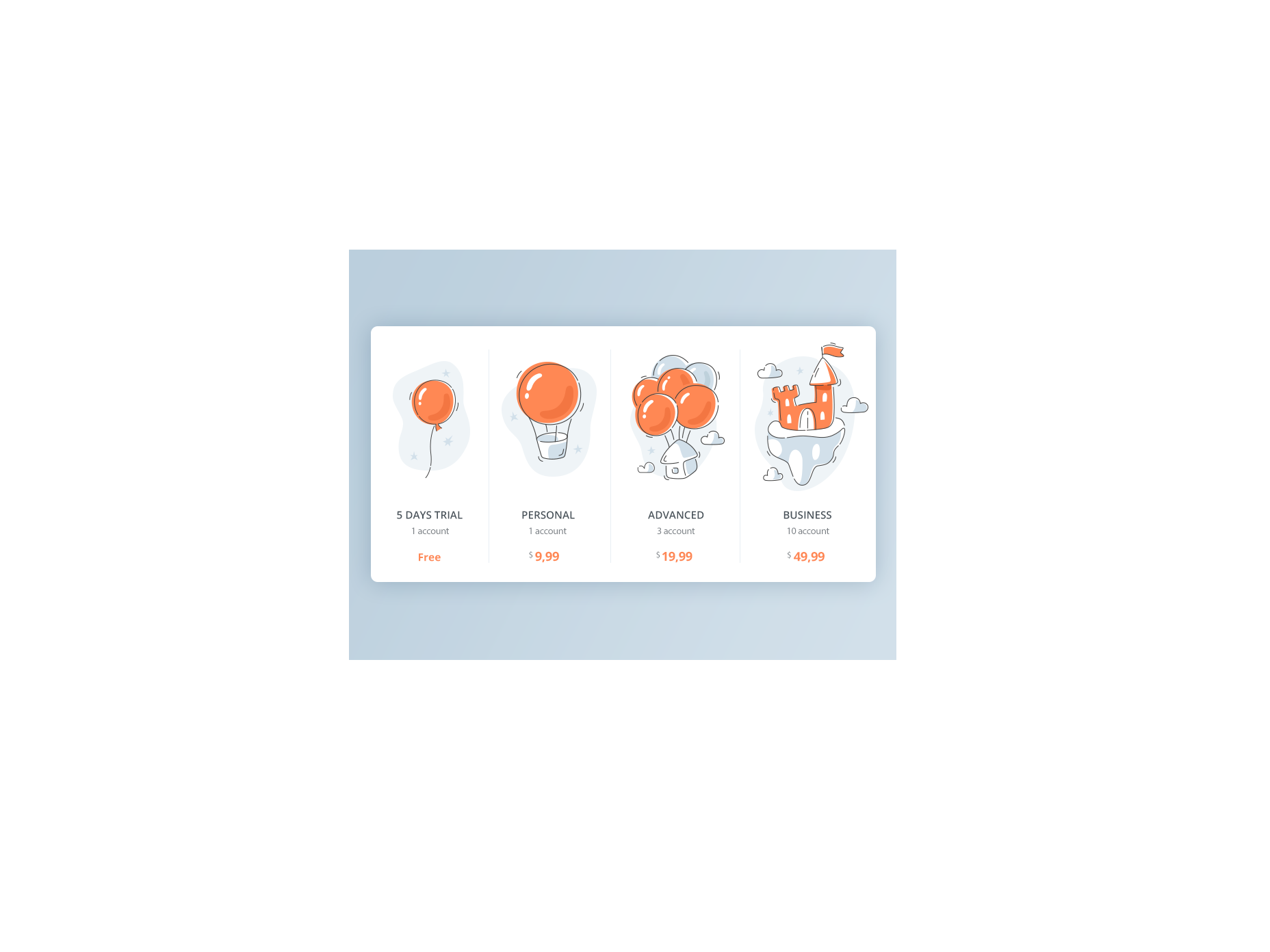
Með því að nota myndir er hægt að sýna muninn á vöruáætlunum.
Myndir sýna mismuninn á þjónustusamningum. Image einingar: Dribbble
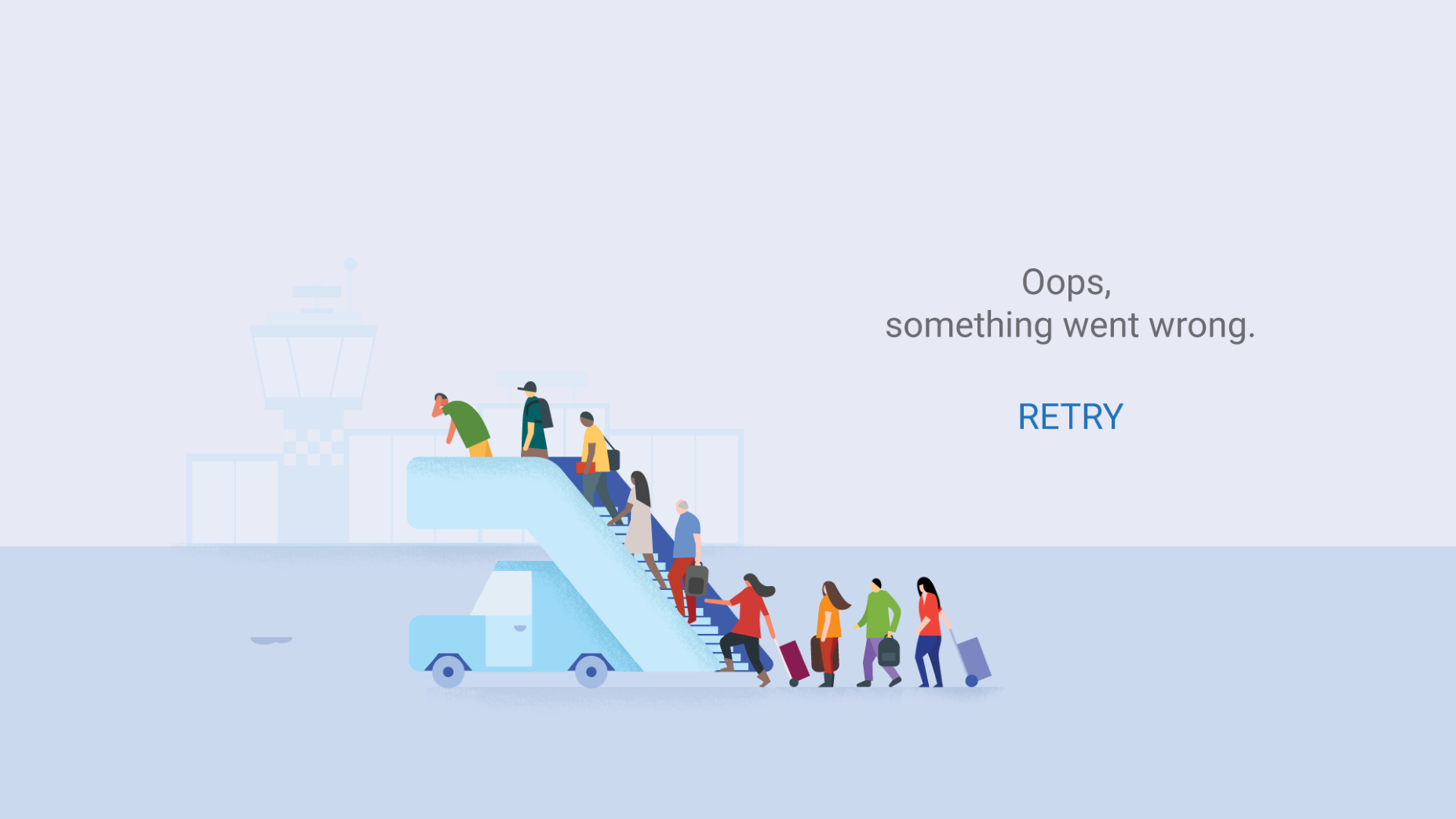
Síðast en ekki síst, þegar notandi lendir í vandræðum, er hægt að nota myndir til að bæta við smáum húmor til að veruleika vandamálið.
Villusíða í flugum með Google. Image einingar: Dribbble
2. Búðu til fleiri eftirminnilegu reynslu
Sem notendur notum við mikið af vörum með reglulegu millibili, en aðeins fáir þeirra búa til ótrúlega eftirminnilega reynslu.
Sem hönnuðir, ef við viljum búa til eftirminnilega reynslu, þurfum við að læra hvernig mennirnir vinna. Barbara Fredrickson og Daniel Kahneman lagði til sálfræðilegan heuristic kallast hámarkshluta sem ræður hvernig heilinn okkar vinnur með upplýsingum. Hámarkslendingin ríki að fólk dæmir upplifun að miklu leyti byggð á því hvernig þeir töldu sig í hámarki (þ.e. erfiðasta liðið) og í lok þess, frekar en miðað við heildarfjölda eða meðaltal allra stundar reynslu. Áhrifið er óháð því hvort reynslan er skemmtileg eða óþægileg.
Með öðrum orðum, þegar við minnumst við reynslu, höfum við tilhneigingu til að muna ekki allt upplifun en aðeins helstu atburðir sem gerðust. A skemmtilega mynd er tækifæri til að verða slík lykilatriði og auka vörumerkjavitund.
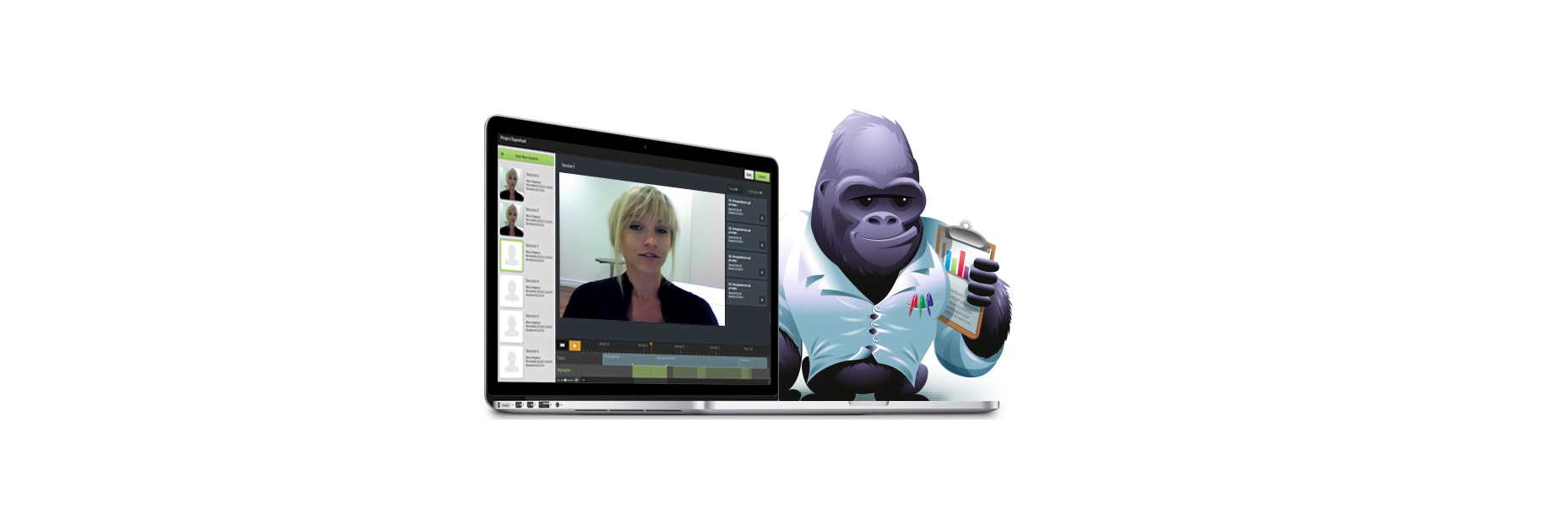
Notkun mascots í notendaviðmót er vinsæl leið til að beita myndatökutækni í hönnun til að búa til fleiri eftirminnilegu reynslu. Merkingarþættir, svo sem mascots, verða þættir sjálfsmyndar og tengingar milli notandans og vörunnar.

Silverback , app fyrir Mac sem gerir Guerrilla nothæfi próf auðvelt, notar myndskreytt gorilla sem mascot.
3. Búðu til blekkingu um bein samskipti við notanda
Hver notandi samskipti við vöru er ferðalag. Á bak við hvert ferð er markmið sem notandinn vill ná með því að nota vöruna. Fyrir sumar reynslu er hægt að breyta ferð í sögu þar sem notandinn verður persóna og markmiðið verður endanlegur áfangastaður. Myndir geta virkað sem umboð milli notenda og forrita með því að taka þátt í notendum í upplifuninni.
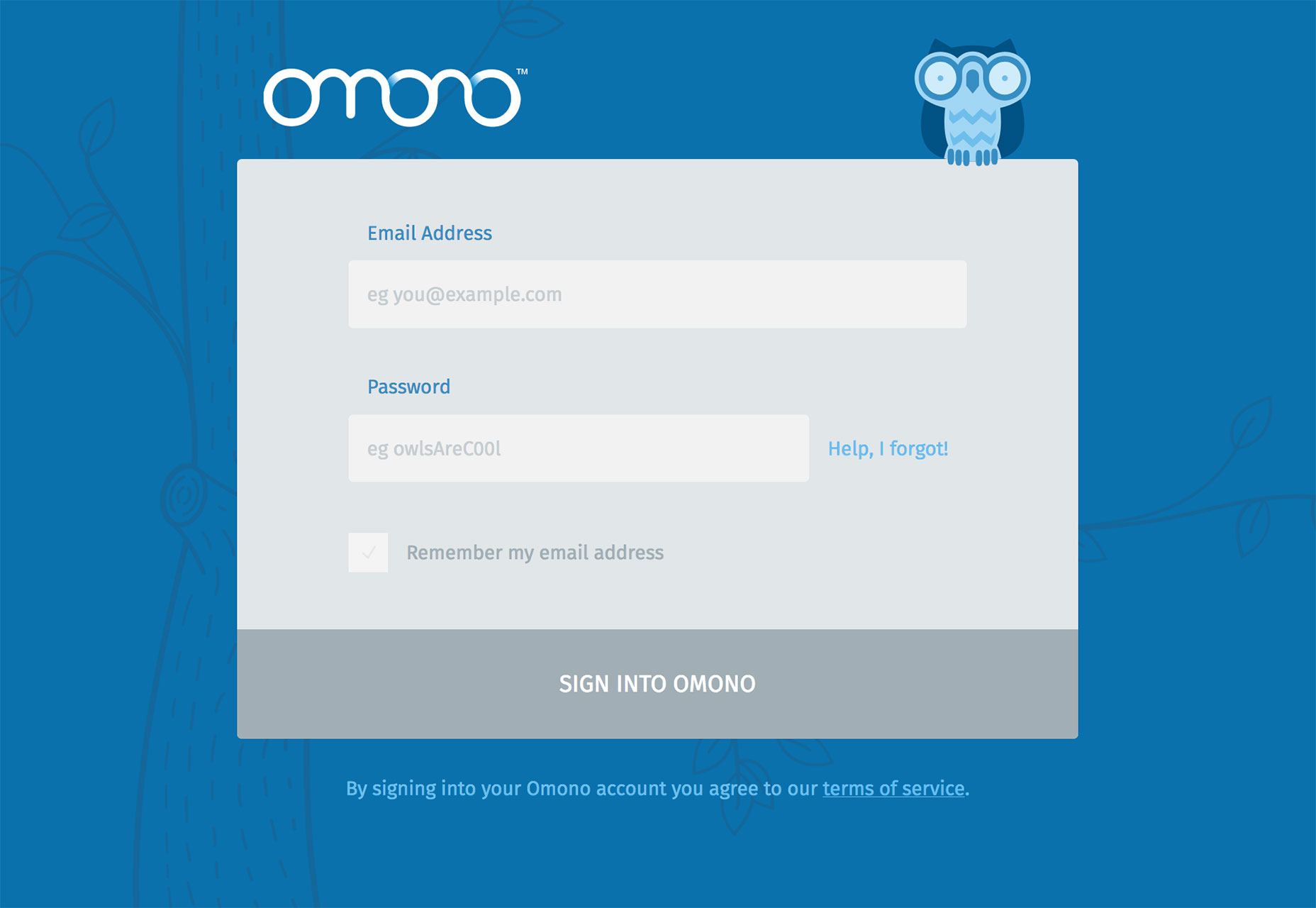
Eitt gott dæmi er Omono . Forritið notar uglu til að leiðbeina notendum í gegnum viðmótið og styrkja notendavænni eðli umsóknarinnar.
Myndir geta gert notandanum kleift að vera viss um verkefni sín og innblásin til að halda áfram ferðinni.
4. Styrkja núverandi stílhrein hugtak
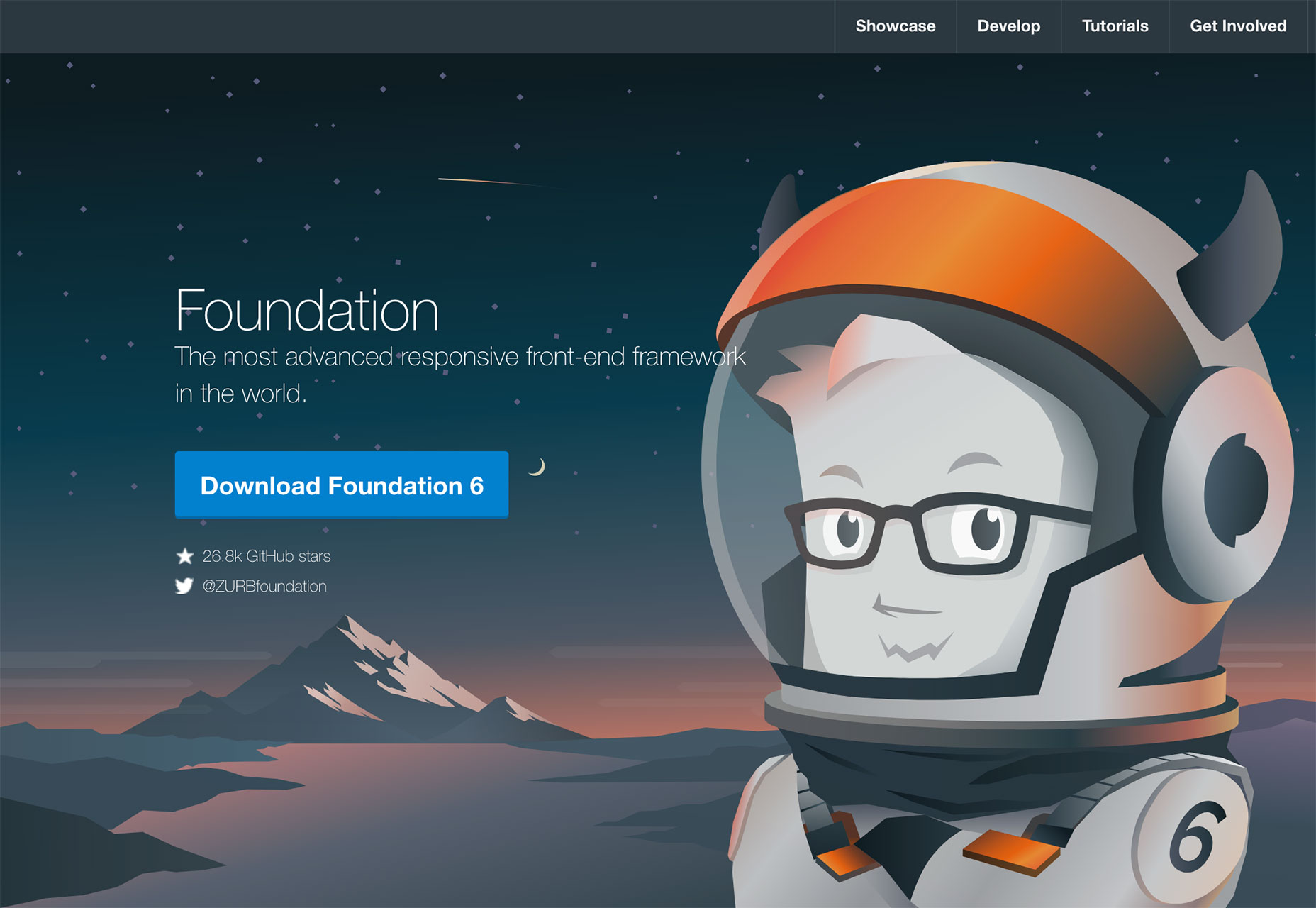
Hægt er að nota myndir í notendaviðmóti til að veita sjónræna stuðning við almenna stílhugmyndir hugbúnaðarins eða vefsíðunnar. Samhliða öðrum vörumerkjum, svo sem lógó, leturgerð, litaval, myndir, hafa veruleg áhrif á stíl vöru. Þegar myndin er búin til í samræmi við stíl, þá veitir það náttúrulegri og samhljóða tilfinningu vörunnar (og vörumerki almennt). En til þess að gerast ætti myndirnar að vera í samræmi, eins og þeir komu frá sömu uppsprettu, jafnvel þótt þeir væru búnir til af mismunandi fólki.
Image einingar: Zurb Foundation
5. Lifðu upp samskiptaferlinu
Þegar við hugsum um forritin okkar og vefsíður, hugsum við sjaldan um þær sem truflanir síður sem tengjast saman. Hugtakið milliverkanir krefst þess að við getum bætt við hreyfimyndum og umbreytingum til að gera reynsluna kleift að líta betur út. Sama eins og allir aðrir hlutar hönnunar, er hægt að auðkenna myndina með fjör. Myndskreytingar ásamt hreyfimyndum geta ekki aðeins skilað sannarlega eftirminnilegri reynslu, en þeir geta einnig gert upplifunin öflugri.
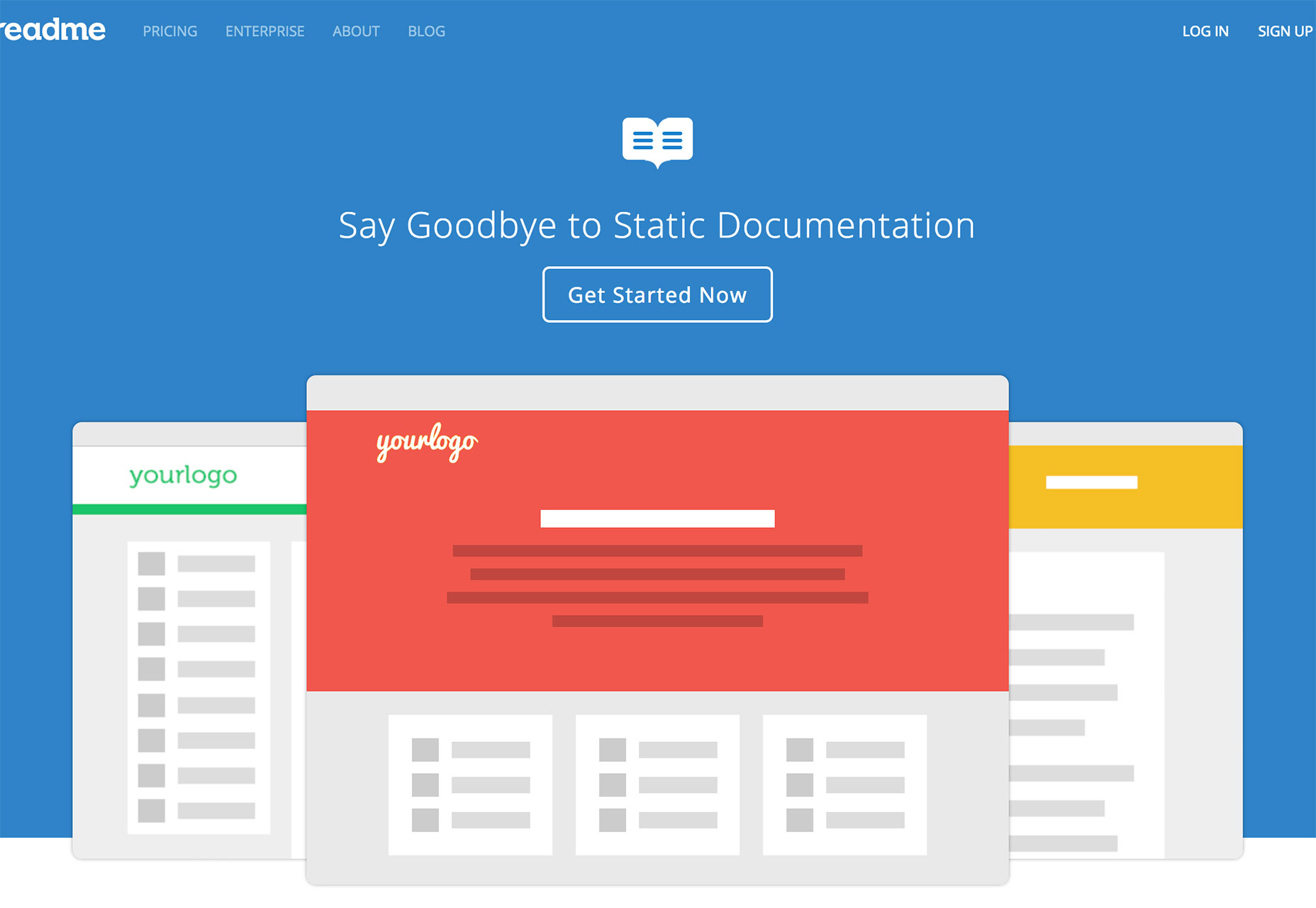
Til dæmis, Readme.io , þjónusta sem veitir fallegar heimildir til heimsins, gerir notendum kleift að brosa í hvert skipti sem þeir slá inn lykilorðið. Fólk elskar svo lítið snertir vegna þess að þeir gera reynslu mannlegri.
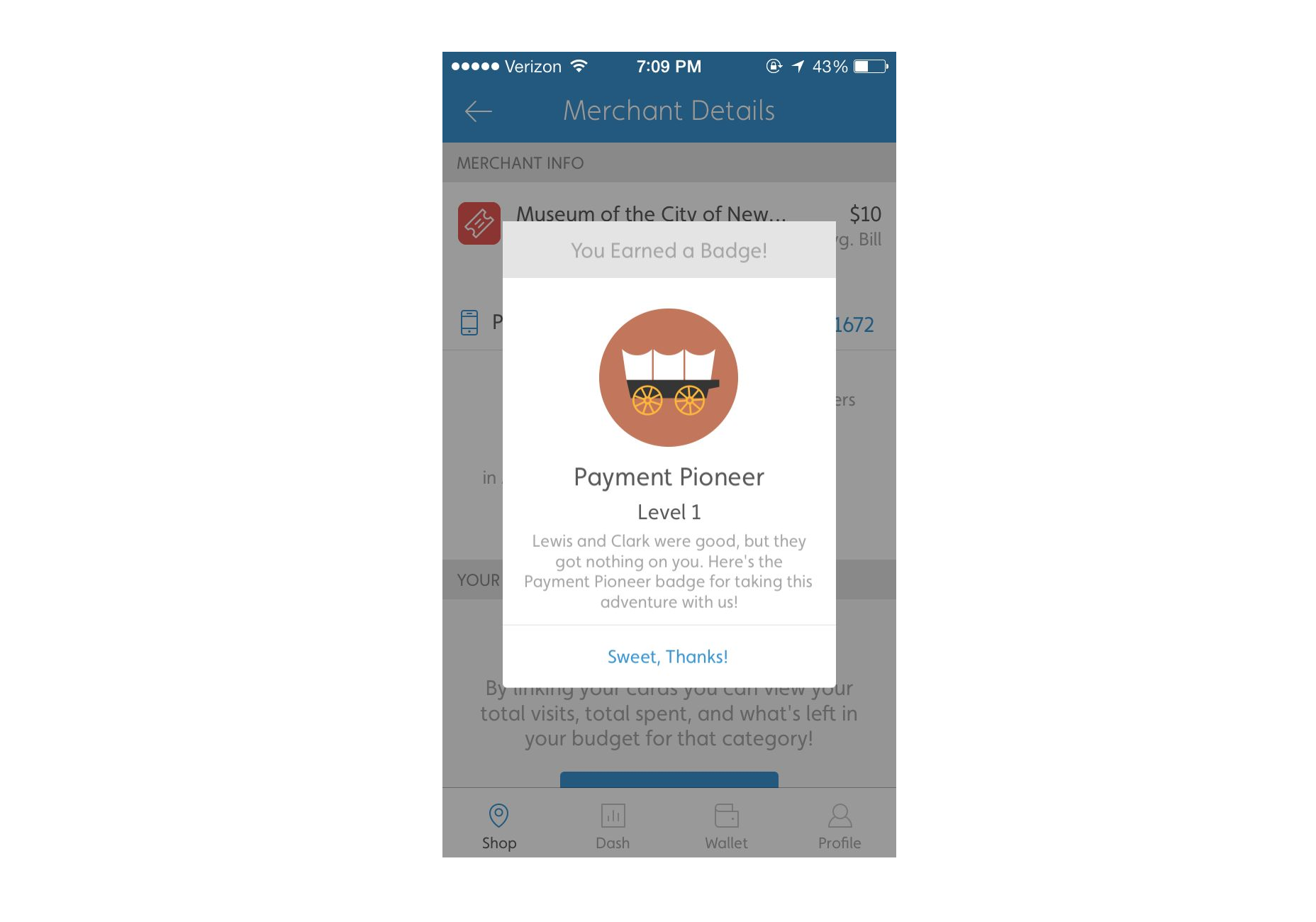
6. Bætið við Elements of Gamification í UX
Gamification er vinsæl tækni notuð af hönnuðum vöru til að auka notendaviðskipti. Hönnuður getur íhugað að nota mynd í tengi þegar notandi ætti að verðlaun fyrir einhverja árangur.