4 einfaldar skref fyrir fullkomna vefleiðsögn
Frá því að athuga kvikmyndatíma, lesa Photoshop þjórfé, til að skoða daglegar fréttir, getum við fundið nánast allar upplýsingar sem við erum að leita að á Netinu. Einn hluti af vefsíðu sem er sérstaklega mikilvægt í því að hjálpa okkur að finna það sem við erum að leita að er leiðsögn þess.
Þegar við gerum þátt í vefsíðu notum við siglingar til að hjálpa okkur að finna það sem við erum að leita að. Því miður hafa margar vefsíður flakk sem var ekki sérstaklega vel skipulagt. Jú, það kann að virka nógu vel til að komast að upplýsingum sem við erum að leita að, en oft er það aðeins eftir nokkra rugl - og nýta þá klassíska aðferð við að leita á vefnum sem kallast réttarhald og villa - að við getum gert það.
Ef leiðsögn vefsvæðis er illa skipulögð, hefur ruglingslegt orðalag eða hefur of marga tengla, dregur það úr getu okkar til að nota það til að finna það sem við erum að leita að á fljótlegan og auðveldan hátt. Augljós og leiðandi leiðsögn er ein af helstu byggingareiningum frábærrar website.These starfshætti hér að neðan mun hjálpa þér að búa til skilvirkari siglingar sem hluta af vefsíðunni þinni.
1. Gerðu það ljóst
Þegar vefsíðan gestur veit ekki hvað ég á að búast við þegar þú smellir á tengil eða hvernig þú getur auðveldlega fundið það sem þeir eru að leita að leiða til ruglings. Dragðu úr ruglingum með því að hanna leiðsögn vefsvæðis þíns til að auðvelda gestum að skilja.
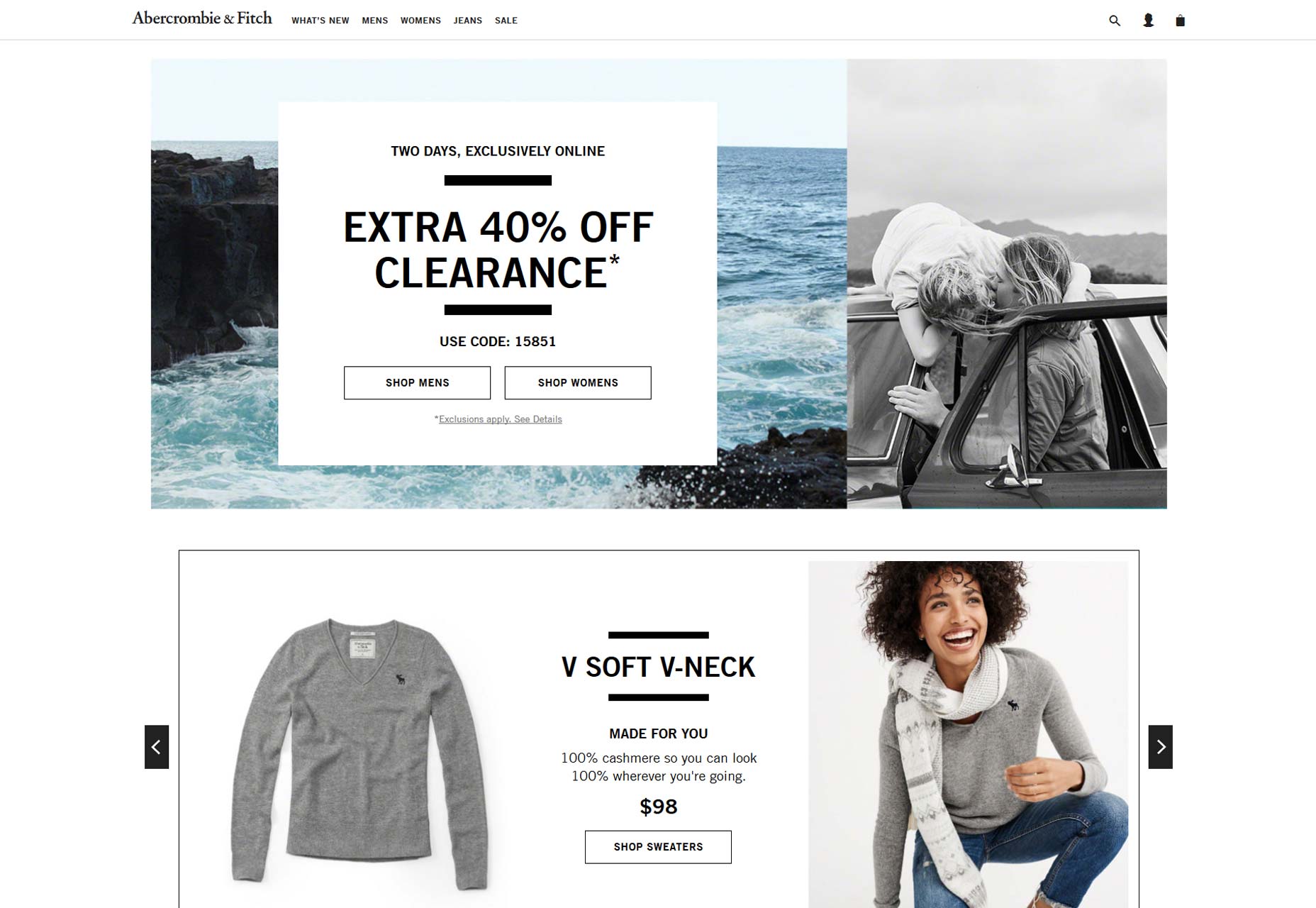
Vefsvæði Abercrombie & Fitch er dæmi um þetta hugtak. Flakk þeirra er auðvelt að skilja frá fyrstu stundu sem gestur kemur á vefsíðuna sína.
Notkun skýrra merkimiða, sem eru augljós í hnotskurn, leyfir gestum að vita hvað fyrirtækið þitt gerir. Frá upphafi munu þeir vita að þeir eru á réttum stað og hvernig á að komast þar sem þeir vilja vera. Hugsaðu hugsanlega hugtökin sem þú notar til að fletta um vefsíðuna þína, sem auðveldar gestum að finna það sem þeir leita að.
Forðastu að búa til flakk um snið efnisins, til dæmis, frekar en að hafa myndskeiðssíðuna skaltu búa til "hvernig á" hluta með efni sem er aðskilið eftir efni. Gera það auðvelt fyrir notendur að finna það sem þeir leita að með því að lýsa efni í þeim skilmálum sem þau munu nota. Gestir á vefsíðuna þína munu líklega ekki leita að vídeóhluta, en þeir gætu leitað að ráðum um hvernig á að setja upp vöruna þína eða hvernig á að nota tilteknar aðgerðir.
Gakktu úr skugga um að gestir sem eru atriði í flakki. Viðfangsefni munu ekki hjálpa vefsvæði heims að komast að því hvar þeir vilja vera. Til dæmis, jafnvel þótt það gæti verið gott fyrir þér, gerir tenglar svolítið dökkari grá grár en veftexti hjálpar ekki við að búa til mikla reynslu af notendum. Ekki láta gesti vinna að því að nota síðuna þína.
2. Vertu samkvæmur
Ég er viss um að þú hafir verið á vefsíðum þar sem það lítur út eins og hluti af leiðsögn þeirra var tekin upp sem hugsun eða það er bara ekki tilheyrandi. Þessi skortur á samkvæmni virkar til að draga úr traustum hluta heimsókna, auk þess sem það dregur úr gæðum notendaupplifunarinnar. Ef eitthvað lítur bara út fyrir þig, þá mun það líklega líta eins eða verra fyrir viðskiptavini þína.
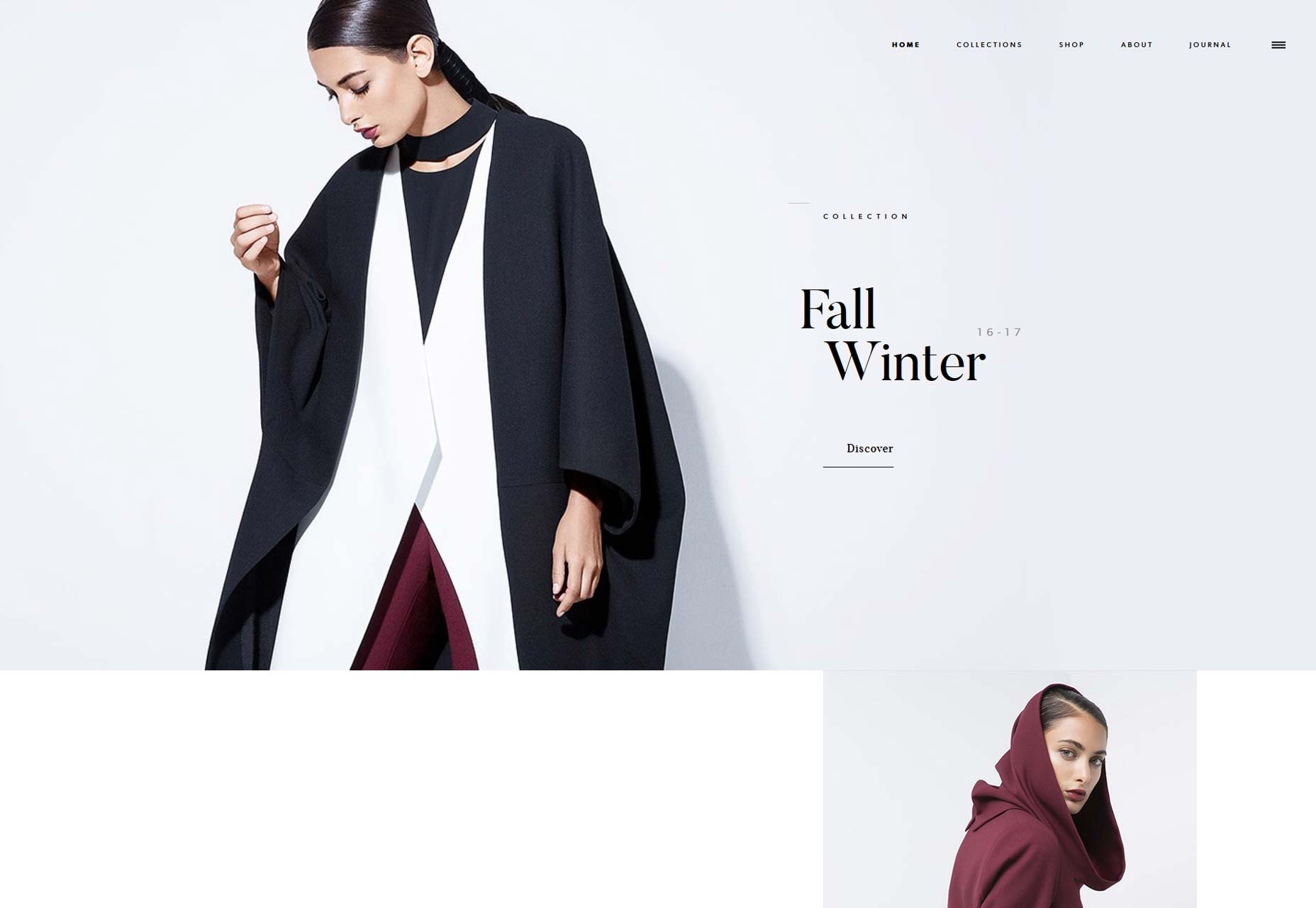
Góð, hreinn siglingar á vefsíðu Bouguessa er í samræmi og hjálpar til við að bæta reynslu gesta á meðan á vefsvæðinu stendur.
Annað mál sem hefur tilhneigingu til að draga úr gæðum leiðsagnar, er að hafa atriði í valmyndum sem eru ekki tenglar, sérstaklega þegar þau virðast vera. Þegar gestir smella á matseðill atriði sem ekki tengjast því eykur það rugl og þar af leiðandi hversu gremju. Notaðu sjónræn hönnun til að sýna hvaða atriði eru tenglar og sem eru ekki til dæmis ef þú ert með haus sem hluta af megavalmynd, notaðu aðra leturgerð, lit eða hvítt svæði til að gefa til kynna að þau séu haus og ekki tenglar.
Secondary navigation ætti einnig að vera hönnuð stöðugt yfir vefsíðuna þína. Sækja um sömu áherslur og umfjöllun um efri leiðsögn sem þú gerir við aðalleiðsögn. Óháð því hvar gestir eru á leiðinni á síðuna þína, viltu veita góða reynslu.
Ef þú ert með síður sem eru aðallega mikilvægar að þú viljir vera auðveldari aðgangur skaltu búa til aðgerðarspjald á heimasíðunni þinni eða hluta áfangasíðunnar fyrir það. Vefsýslumaður fylgist með þessum blokkum, en að reyna að auðkenna hluti á valmyndum flakkar getur oft truflað valmyndina.
3. Haltu því nákvæmlega
Forðastu að búa til valmyndir með of mörg atriði. Það er best ef þú getur takmarkað fjölda hluta sem eru hluti af valmyndinni í sjö. Hafa færri atriði til að velja úr er betra fyrir gesti vefsvæðis þíns. Það skapar minni andlega álag á þeim hluta gestanna sem þeir taka ákvarðanir og eykur líkurnar á því að þeir muni halda áfram.
Rannsóknir hafa sýnt að heilinn notar chunking sem aðferð til að bæta muna. Með því að brjóta upp gögn í viðeigandi hópa eða klumpa, leyfir það okkur að skilja og muna það betur. Þetta er sérstaklega árangursrík tækni fyrir stærri vefsíður sem þurfa meira en sjö matseðill. Með því að brjóta matseðilatriði upp í hópa verður þú að hjálpa vefsíðunni þinni.
Mundu að í hvert skipti sem þú fjarlægir atriði úr valmyndinni þinni eða þáttur af síðunni þinni; þú ert að gera allt annað smá sjónrænt áberandi. Þegar þú fjarlægir eitthvað gerir þú fleiri hluti líklegri til að sjást og smellt á. Metið vandlega hvað þú þarft raunverulega sem hluti af vefsíðunni þinni og vertu tilbúin að fjarlægja þau atriði sem þú þarft ekki að hagræða og bæta upplifunina.
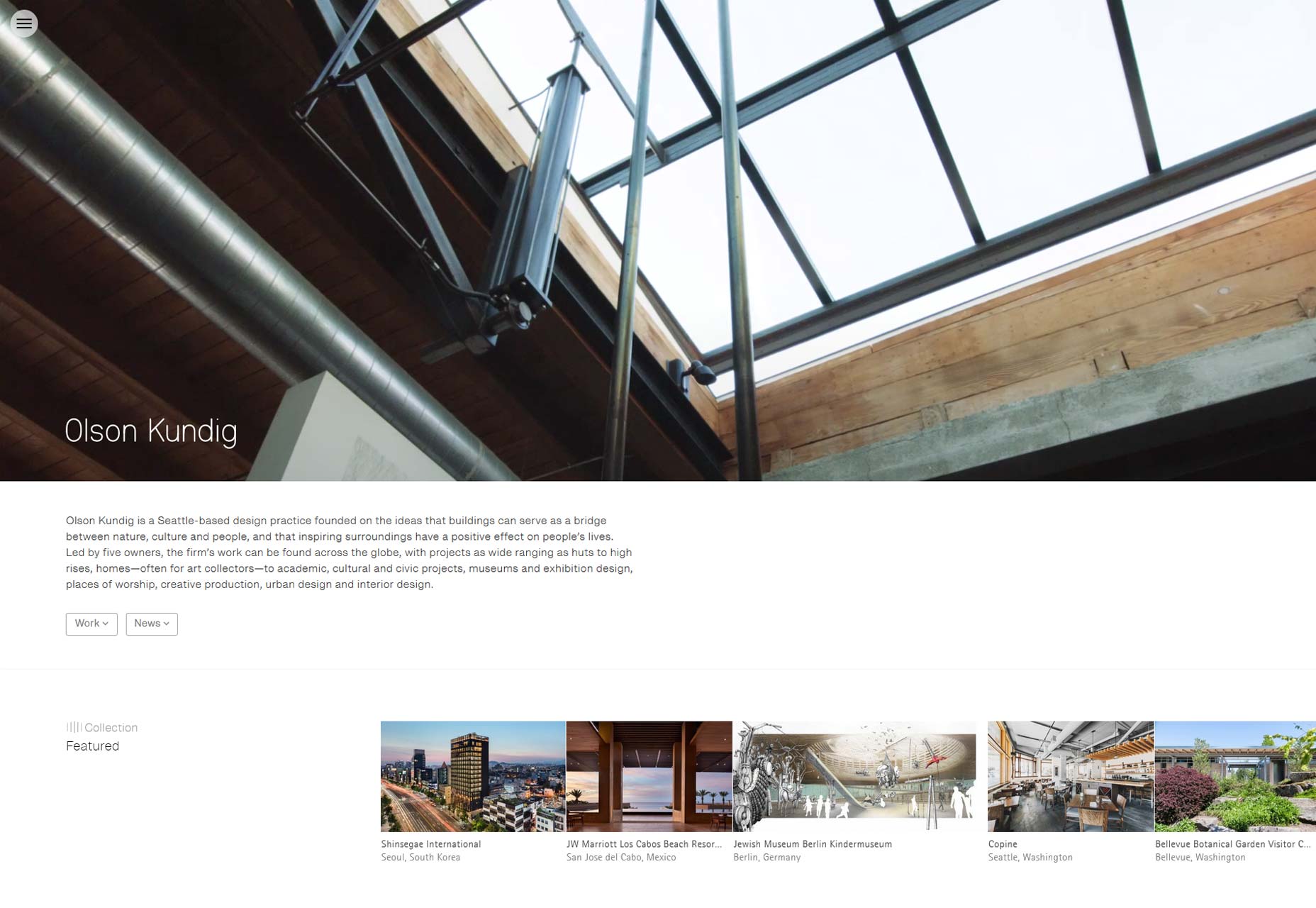
Olson Kundig website veitir frábært dæmi um vefsíðu með straumlínulagaða siglingarupplifun.
Að auki viltu íhuga pöntunina sem þú notar í flakki þínu. Líkt og á öðrum sviðum lífsins, munu hlutir í upphafi eða enda standa frammi fyrir notendum. Viðvörun og varðveisla notenda eru í hæsta hlutfalli við upphaf eða lok lista. Þetta er afleiðing af helstu sálfræði okkar. Sem menn, við erum hlerunarbúnað til að muna hluti í upphafi (forgang) eða í lok (endurtekin).
Nýttu þetta fyrirbæri og settu mikilvæg atriði í upphafi eða enda valmyndarinnar. Með því að setja vörur sem eru mikilvægar fyrir viðskiptavini þína á þessum sviðum auðveldar þér að gestir noti vefsvæðið þitt. Ef þú ert ekki viss um hvaða atriði eru mikilvægustu fyrir viðskiptavini þína, skoðaðu greinar þínar og sjáðu hvaða síður vefsvæðisins fá mest umferð.
4. Notaðu íbúð arkitektúr
Frábær leiðsögn byrjar með velþekkt upplýsingaskýringu (IA). Ef þú lítur á skipulag vefsvæðisins þarftu að halda arkitektúr eins flatt og mögulegt er. Leyfa vefsvæði þitt að ná til allra síðna innan eins eða tveggja smella.
Þegar þú ert færri stigum er það fljótlegra, auðveldara og minna ruglingslegt fyrir viðskiptavini þína að komast að því hvar þeir vilja vera. Takmarkaðu fjölda borða til að auðvelda þér að sigla einfaldar fyrir gesti þína.
Til að aðstoða við að skipuleggja síðuna þína, aðgreina síður í hópa og í stað þess að búa til hópa innan hópa innan hópa, leitaðu að því að búa til flattasta skipulag. Sameina efni eftir því sem við á, kannski jafnvel íhuga að flokka síðurnar öðruvísi en þú ert að gera til að gera þetta kleift, en vertu viss um að hóparnir þínir séu í samræmi við hvernig viðskiptavinir þínir skoða vörurnar þínar. Stakur hópur sem ekki skilar notendum mun ekki hjálpa þér, jafnvel þótt þeir hjálpa fletja vefsíðuna þína.
Notaðu sjónræn hönnun til að hjálpa notendum að skilja stigveldið þegar þeir eru að skoða valmyndina. Notkun leturstíla, stærða, lita og hvíta svæðis getur hjálpað gestum að skilja siglingastig. Skilgreina greinilega efri leiðsögn á þann hátt sem aðskilur það frá aðalleiðsögn á samræmdan hátt.