10 Best Ókeypis Lífbókasöfn fyrir vefinn
Hreyfimyndin er ein lykilatriðin fyrir 2018, en þú þarft ekki að endurfjárfesta hjólið til að bæta hreyfingu við vefsvæði þitt. Við lítum á bestu ókeypis fjör bókasöfnum fyrir vefur verkefni.
Þú getur byggt upp nokkur brjálaður hluti með UI hreyfimyndir á vefnum. Þetta er fljótt að verða staðurinn fyrir nútíma vefsíður þar sem notendaviðburður er stór samningur.
Ef þú lítur í kringum þig finnur þú fullt af kóða rafala og sérsniðnar verkfæri til að hjálpa með fjör. En þú getur líka fundið ókeypis bókasöfn sem spara þér tíma í kóðunarferlinu.
Þetta eru mín 10 picks fyrir bestu opinn uppspretta vef fjör bókasöfn. Þetta felur í sér góða blanda af JavaScript bókasöfnum og CSS-eingöngu fjörum. Bæði stíll er frábær og þeir hafa bæði eigin ávinning og galli.
Hvort sem ég ábyrgist þennan lista mun hafa eitthvað sem þú munt elska.
1. GSAP
The GSAP bókasafn er einn af svalustu lausu auðlindirnar fyrir hönnuði. Það keyrir eingöngu á JavaScript og það er eitt af þeim sterkari fjarbókasöfnum sem þú getur notað.
Það virkar ofan á HTML5 forskriftir og spilar vel með öllum nútíma vöfrum, svo ekki sé minnst á að liðið sé stöðugt að uppfæra þetta bókasafn með nýjum eiginleikum. Það getur unnið með SVGs, striga þætti, eða jafnvel jQuery hlutum ásamt öðrum tengdum bókasöfnum eins EaselJS .
Ákveðið er að skoða hvort þú þarft öflugt vefur fjör bókasafn. Þetta getur líka séð um einföld verkefni en það er nóg af minni bókasöfnum þarna úti sem þú getur prófað fyrir þá.
2. Anime.js
Þegar ég fann fyrst Anime.js Bókasafn Ég var floored. Þetta er ótrúlega öflugt og það fer umfram einfaldar UI / UX hreyfimyndir.
Með Anime.js getur þú hannað fagurfræðilegan fjör með lógó, hnappa, myndum, þú heitir það. Þetta styður alla dæmigerða notendur kallar eins og smelli / hovers / swipes og þú hefur aðgang að fullt af sérsniðnum fjörum.
Ef þú skoðar skjölin þú getur raunverulega fundið fullt af dæmum innbyggðra beint inn á síðuna. Auk þess er það a safn á CodePen fullt af Anime.js dæmi til að lesa.
3. Wicked CSS
Hér er eitt af nýrri bókasöfnum með áherslu á hreint CSS kóða. Wicked CSS vinnur ofan á CSS3 eiginleika til að bjóða upp á nokkrar ótrúlegar niðurstöður.
Frá aðal síðunni finnur þú fullt af lifandi kynningum sem þú getur prófað rétt í vafranum. Þetta felur í sér hlutaskiptingu, flips, renna-ins og svo margar svipaðar hreyfimyndir.
Sumir þessir kunna að vera nógu einföldar til að þú gætir byggt þau sjálfur. En aðrir verða alvöru flókin og það gerir það sem er óheppilegt að spila með Wicked CSS bókasafnið.
4. Búðu til CSS
Kannski er endanlegt úrræði fyrir veffjörun Animate.css . Þessi opinn uppspretta bókasafn var sleppt alveg nokkrum árum aftur og það er enn meira viðeigandi en nokkru sinni fyrr.
Hönnuður Daniel Eden skapaði þetta verkefni sem einfölduð leið til að bæta við sérsniðnum CSS3 fjörum á vefsíðu. Í gegnum árin hefur það vaxið í fullbúið fjörbókasafn með nógu miklum kraft til að keyra á öllum helstu verkefnum.
Heimasíða býður upp á nóg af kynningum svo þú getir prófað fjörsstílina og séð hvað þú heldur. Auk þess er fullt af frábærum skjölum á GitHub þar á meðal lista yfir flokka og nokkur dæmi um kóða.
5. Þriðjudagur
Það eina sem mér líkar mest við Þriðjudagur er einfaldleiki þessara hreyfimynda. Með þessu safni stjórnarðu hvernig þættir birtast og hverfa af síðunni.
En þessar hreyfimyndir eru ekki ofarlega eða frábærir glamorous. Þess í stað pakka þeir ágætis lúmskur kýla sem bætir síðan fagurfræðilegu síðu, en ekki truflar efnið eða notendavandann.
Ég hef ekki séð margar vefsíður með því að nota þriðjudag en það er kannski hreinasta bókasafnið þarna úti.
Það keyrir á hreinu CSS og hreyfimyndirnar eru svo fíngerðar. Þeir geta blandað við hvaða síðu og þú hefur fengið meira en tugi hverfa í / hverfa út stíl til að vinna með.
6. CSShake
Ég hef ennþá séð hvaða CSS bókasafn sem skemmtilegt eða skrýtið CSShake . Þetta er einn hluti brjálaður og einn hluti einstakur þannig að það mun líklega ekki passa við hvert vefsvæði.
Ástæðan fyrir því að listinn er gerður er vegna þess að ég get ekki hugsað um svipaða bókasafn með þessum eiginleikum. Með CSShake þú getur máttur sveima fjör með hrista áhrif frá öllum gerðum af stíl, allt hlaupandi á hreinu CSS.
Frá vægum hreyfingum til öflugrar hristingar og allt á milli, hefur þetta bókasafn allt með frekar auðvelt skipulag til að ræsa.
7. Mo.js
Út af mörgum nákvæmu JavaScript bókasöfnum fyrir fjör, ég verð að segja Mo.js er einn af bestu. Þetta bókasafn er gegnheill og það er í raun hönnuð fyrir hreyfimyndir yfir UI / UX hreyfimyndir.
En þú getur notað þetta fyrir neitt ef þú lærir hvernig það virkar. Kóðarnir eru frekar einfaldar að vinna og það er fullt af námskeiðum þú getur fylgst með því að gera líf þitt auðveldara.
Er þetta hið fullkomna fjör bókasafn? Varla.
Hins vegar hefur það mikið af ótrúlegum eiginleikum og það einfaldar einfaldlega hreyfimyndina hvort sem þú ert að hreyfa flakk, merki eða önnur flókin hlut.
8. Búa til plús
Fyrir frábær léttur þægilegur-breezy fjör bókasafn kíkja út Búa til plús . Þetta vegur aðeins 2KB þegar það er ráðlagt og það hefur alla helstu eiginleika sem þú vilt búast við með sérsniðnum JavaScript fjör.
Þetta er auðvelt að setja upp með npm og þú getur sett það upp eftir kóðunum á GitHub. Flestir þessir eru bara undirstöðuatriði svo að þeir komast ekki inn í neitt flókið, en þú getur fundið alla valkosti og endurhringaaðferðirnar rétt á GitHub eins og heilbrigður.
Kíktu á þetta sýnishorn af kynningu dreginn beint frá kóðaprófinu í aðalútgáfunni. Það er ekki mikið en það mun sýna þér hvernig á að skipuleggja Búðu til Plus og hlaupa smá sjálfgefna kóða frá grunni.
9. Bounce.js
Með Bounce.js þú getur búið til öflugt CSS3 og JS hreyfimyndir með örfáum smellum.
Á heimasíðunni finnur þú sérsniðin fjör byggir með áherslu á einingar fyrst. Þannig geturðu bætt við sérstökum hreyfimyndum sem þú vilt á síðunni án þess að bæta við auka kóða.
Stærsti munurinn við Bounce.js er að það virkar ekki sem bara bókasafn. Þó að þú getur fundið upplýsingar um uppsetningu á GitHub , það er ekki bara undirstöðu handrit. Það kemur í raun með vefur byggir svo Bounce er einn af fáum fjar bókasöfnum sem þú getur stylize í vafranum þínum.
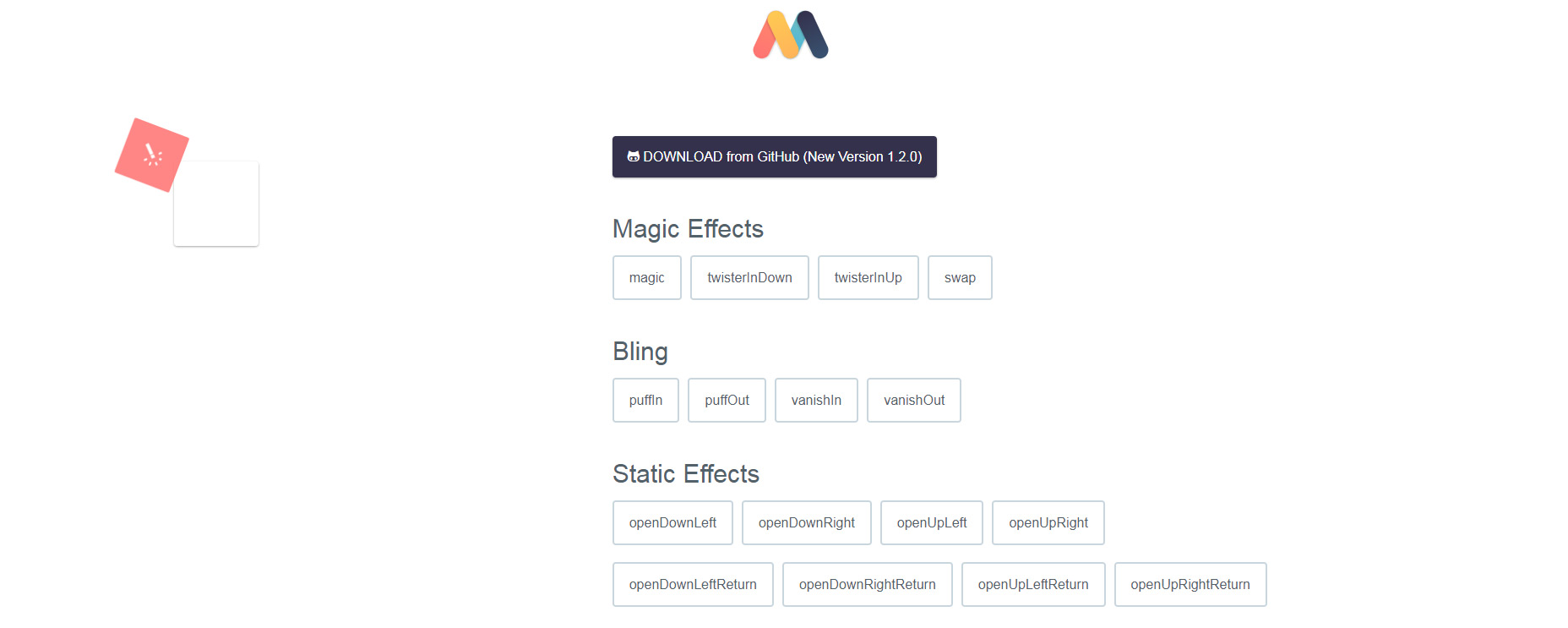
10. Magic
Gaman fjör með þjóta af leiksköpun lýsir best Galdur bókasafn.
Allt þetta safn fjallar um CSS3 hreyfimyndir meðan ýtt er á sérsniðnar stíll sem ekki er hægt að finna annars staðar. Það er nokkuð stórt safn af CSS3 kóða og þú munt finna mikið af snyrtilegu bragðarefur hér líka. Hreyfingar, sjónarhornsveppir, hverfandi áhrif, nóg að fara í kring.
Ef þú horfir á kynningar síðu Þú getur athugað nokkrar af þessum áhrifum í aðgerð.
Leyfið þessu bókasafni er enn mun minni en aðrar CSS3 bókasöfn svo það geti ekki keppt við þriðjudag eða Animate.css. En það er mikið af snyrtilegu vefmyndum sem þú finnur bara ekki í öðrum bókasöfnum.