Big Vs. Lítil: Áskoranir í Móttækilegur Vefhönnun
Þar sem fjöldi og fjölbreytni tækja sem við fáum aðgang að internetinu eykst, kynna nýjar vefhönnun viðfangsefni sig.
Það er ekki lengur einfaldlega nóg að hafa farsímaútgáfu og vafraútgáfu. Nú verðum við að íhuga hvort sá sem heimsækir síðuna okkar er að heimsækja úr spjaldtölvu, snjallsíma (og hvort þessi snjallsími hefur háskerpuskjá eða ekki), kvennakörfubolti, skrifborðs tölva eða fullri stærð fartölvu (og hvort það sé einn með hár-res eða lág-res skjár), eða einhver önnur tæki alveg.
Og að hagræða reynslunni fyrir öllum þessum mismunandi möguleikum er að verða væntari meðal kunnátta netnotenda.
Fyrir nokkrum árum, hönnuður hefði horft á listann yfir tæki sem þeir þurftu að hanna fyrir og þá sett um að búa til einstaka vefhönnun fyrir hvert tæki. En eins og fjöldi og fjölbreytni tækjanna eykst, verður það óhagkvæmt og tímafrekt uppástunga.
Í stað þess að hönnuðir ættu að búa til hönnun sem lagar sig að þörfum hverrar vafra, óháð tækinu.
Mörg skjár halda áfram að verða stærri
Skjáupplausnir skrifborðs og fartölvur halda áfram að verða stærri. Fyrir nokkrum árum síðan virtist 1280 x 800 punkta upplausn stór. Núna er það nokkurn veginn undirstöðu sameiginlegra skjárupplausna á fartölvum, og það er ekki óalgengt að nýir skjáir séu með fullri HD skjáupplausn (1920 x 1080 pixlar).
Við náum efri mörkum sem eru hagnýtar fyrir skjá (með núverandi tengitækni, þó að framtíðarþróun gæti breytt því), en jafnvel að hanna fyrir 1920 pixla breidd er mikið öðruvísi en að hanna fyrir skjá sem er aðeins 1024 punktar á breidd. Eða að minnsta kosti ætti það að vera.
Að bæta við hugsanlegum stórskjásmálum er að mikið af leikkerfum og nýjum sjónvarpsþáttum koma nú á internetinu. Sumir þessir hafa reyndar mjög góða innbyggða vafra, þannig að það er alveg mögulegt að sumir gestir heimsækja þín sé að skoða síðuna þína á 55 "HD sjónvarpinu.
En þá eru farsímar
Á hinum enda litrófsins er mikill fjöldi netnotenda sem nú fá aðgang að vefnum fyrst og fremst úr snjallsímanum, spjaldtölvunni eða netbókinni. Skjárinn á þessum tækjum getur verið allt frá um 240 x 320 dílar (á sumum neðri og eldri snjallsíma) til 1024 x 600 eða 768 (á sumum netbooks og töflum).
Augljóslega er staður sem er hannaður fyrir skjá sem er 1280 + punktar breiður, ekki að líta beint á skjá sem er aðeins 320 pixlar á breidd. Eða jafnvel einn sem er 600 eða 800 dílar á breidd. Lárétt skrun, sérstaklega á touchscreen tæki, er pirrandi í besta falli.
Hönnun farsíma síða notaði til að vera studdi lausn til mismunandi skjár ályktanir. En síðan er mikið úrval af stærðum, frekar en bara "venjulegt" og "lítið", það er ekki besta hugmyndin lengur. Farsímar sem eru hannaðar fyrir 240 x 320 pixla skjánum munu ekki líta vel út á iPad (eða jafnvel nýjan iPhone með sjónhimnaskjánum). Og ef þú ert að hanna fyrir sjónhimnaskjá eða svipuð skjáhermi með hærri upplausn, þá ætlar þú að alienate mikið af gestum með öðrum snjallsímum sem eru ekki með slíkar skjámyndir með háum upplausn.
Sveigjanleg grunnur
Byrjun með sveigjanlegum grunni er mikilvægt. Vökvakerfi einn er ekki nóg. Þú þarft einnig rist eða skipulag sem getur breyst á grundvelli skjáupplausna og tækjategunda. Fyrir einföld skipulag, það er ekki svo mikill röð. En ef þú vilt eitthvað sem er svolítið flóknari, með mismunandi fjölda dálka eftir skjábreidd, þá eru nokkur atriði sem þú þarft að taka tillit til.
Sveigjanleg skipulag
Að búa til vökva rist er frábær leið til að búa til meira móttækilegur hönnun . Besta vökva rásin mun sameina resizing og færa efnið eftir þörfum, þar sem breidd skjásins breytist. (Annað frábært tæki til að búa til vökvakerfi er Tiny Fluid Grid , sem gerir þér kleift að gera grids með hámarksbreiddum allt að 1200 px og byggist á 1kb Grid.)
Til dæmis, svo lengi sem skjáupplausnin þín er yfir 800px breiður, myndi 3-dálkur skipulag vera 3 dálkar, einfalt að stilla breidd hvers dálks til að þjóna efnið best. En þegar skjábreiddin lækkar undir 800px gæti þriðja dálkurinn fallið undir annarri dálkinn þinn, þannig að hver dálkur geti verið læsilegur læsilegur breidd.
Ef skjárinn fær jafnvel smærri, segjum að 480px (dæmigerður á mörgum smartphones), þá fellur allt hönnunin í eina dálk, með öðrum og þriðja dálkunum sem birtast undir aðalinnihaldinu. Ef leiðsögnin var í einum af þessum dálkum gæti það flutt til the toppur af the blaðsíða, þannig að það er enn auðvelt að nálgast.
Með því að nota CSS3 fjölmiðlafyrirspurnir leyfum við að miða ekki aðeins á tiltekna tækjabúnað (td farsíma) heldur einnig sérstakar forskriftir innan þessara tækja. Þannig að við gætum haft sérstakar stíll töflur fyrir fjölda mismunandi stærðir af tækjum.
Fegurð fjölmiðlafyrirspurnanna í CSS3 er þó að þau geta einnig verið notuð innan CSS. Svo ef allt sem við þurfum að breyta er fjöldi dálka, eða eitthvað svipað, getum við bara skilgreint a @media regla innan stílsins. WebDesignerWall hefur mikla yfirsýn yfir hvernig á að nota CSS3 Media Queries.
Vökvi myndir
Að búa til myndir sem laga sig að stærð dálksins eða divanna sem þeir eru í er annar mikilvægur þáttur í því að búa til meiri móttækilegan hönnun innan vökvaútgáfu. Eins og dálkar breytast, geta myndirnar sem þær innihalda breytt stærð þannig að þau passa ennþá innan þvingunar súlunnar.
Það eru nokkrar leiðir til að fara um þetta: Þú getur breytt myndinni þinni alveg í flugi, eða þú getur virkjað myndina til að sýna aðeins mikilvægustu hlutina. Í sumum tilfellum, með því að nota blöndu af þessum tveimur aðferðum (þannig að yfir ákveðna stærð, myndin skreppar bara, en þegar það kemur undir þá stærð sem það byrjar að klippa) getur það sem mest æskilegt er.
Óstöðvandi vélmenni Ninja hefur einfalt handrit sem breytir myndunum sjálfkrafa sjálfkrafa. Ef þú vilt velja valkvæma hluti af myndinni þínum á virkan hátt (með því að skera þau í raun) Zomigi.com hefur frábær aðferð til að gera það. Þeir hafa einnig aðferð til að búa til renna samsett myndir sem getur verið gagnlegt fyrir vökvahönnun.
Víðari sjónarmið skjár
Samkvæmt StatOwl , yfir 73% notenda sem ekki tengjast internetinu á síðustu þremur mánuðum voru að nota tölvur með upplausn hærri en 1024 x 768. Og ef þú horfir á tölurnar fyrir 1024 x 768 sérstaklega, muntu sjá að það tapar markaðshlutdeild. Það er ljóst að það er nú þegar mikil breyting á hærri skjáupplausn-einn sem hönnuðir yrðu illa ráðlagt að hunsa.
Auðvitað, bara vegna þess að sumir notendur þarna úti sem hafa flutt til stærri skjáupplausna þýðir ekki að allir hönnuðir þarna úti ættu að hoppa á víðbreiddar hljómsveitarvagn og byrja að ýta endurhönnun á viðskiptavini sína. Mobile samþykkt er mikilvægara í augnablikinu en breiðari breidd. En þar sem við höfum vonandi sannfært þig um nú þegar er móttækilegur hönnun leiðin til að nálgast nýjar vefsíðuhugmyndir og endurhönnun, er mikilvægt að íhuga hvernig á að gera vefsíður virkar á breiðari breidd.
Hver er að nota breiðari upplausnaskjá?
Hver sem vinnur í hönnun eða skapandi sviðum líklega hefur skjáupplausn sem er að minnsta kosti 1280 punktar á breidd (ef ekki mikið stærra). Þetta felur í sér vef- og grafískur hönnuður, kvikmyndagerðarmenn, ljósmyndarar og aðrir. Tækni-kunnátta notendur eru líklegri til að nota skjámyndir með hærri upplausn, þar sem líklegt er að þeir uppfæri tölvutækið reglulega.
Auðugur neytendur eru annar hópur sem líklegt er að nota meiri upplausnartæki. Eins og hjá tæknilega kunnátta notendum er þetta vegna þess að fólk með fleiri ráðstöfunartekjur er líklegri til að kaupa nýrri tölvu reglulega. Auðvitað er þessi áhrif margfölduð við neytendur sem eru bæði ríkir og tækni-kunnátta.
Mac fans gætu verið annar hópur líklegri til að nota hærri skjáupplausn vegna þess að nýrri MacBooks, iMacs og aðrir Apple tölvur eru öll með skjáupplausn að minnsta kosti 1280 x 800. Auðvitað útilokar þetta ekki vörur sem þeir hafa hlaupandi á IOS (iPhone, iPod Touch og iPad).
Hver er ekki að nota breiðari skjár?
Þó að það séu fullt af notendum þarna úti með því að nota hærri upplausn skjár, þá eru enn margir netnotendur sem eru ekki. Þessar falla í nokkrar mismunandi hópa.
Nemendur eru sennilega einn stærsti hópur notenda með lágmarkskjör. Skólar þurfa oft að gera við tölvur í fimm eða tíu ár og í mörgum tilfellum eru tölvurnar sem þeir hafa ekki einu sinni nýjasta þegar þeir kaupa þær. Ef vefsvæðið þitt miðar að fræðsluþegum (þ.mt skólastofnun og stjórnendur, auk nemenda), ertu líklega að horfa á marga notendur, þar sem skjárinn er aðeins 1024 punktar á breidd og jafnvel sumir sem enn hafa fylgist með 800 dílar breiður.
Notendur kvennakörfubolta eru annar stór hópur sem hefur yfirleitt lágskerpuskjá. Flestir netbooks, sérstaklega neðri endarnir, hafa skjárupplausnir sem eru 1024 með 600 eða 728 punktar eða svo. Sama gildir um iPad (1024 × 768) og margar aðrar töflur á markaðnum, en sum þeirra hafa jafnvel lægri skjáupplausn.
Fólk í minna þróuðum löndum er líklega að nota eldri tölvur eða tölvur sem eru í neðri lokum. Ef þú miðar á notendur sem eru ekki í Norður-Ameríku eða Vestur-Evrópu eða á svæðum þar sem kaffihús eru almennt notuð til að fá aðgang að internetinu (eins og raunin er í mörgum þróunarlöndum) þá ertu líklega að horfa á meirihluta Notendur skoða síðuna þína á 1024 með 768 eða svipuðum skjáupplausn.
Viðskipti notendur hafa oft lægri skjáupplausn líka. Margir ótækni fyrirtæki munu hanga á tölvubúnaði þar til það er algerlega úreltur áður en það er uppfært. Og það er skynsamlegt, sérstaklega miðað við kostnað við að uppfæra tugi eða hundruð tölvu í einu. Ef þú ert að miða á viðskipti notendur gætirðu viljað halda áfram með hönnun byggt á 1024 breiddinni.
Síðasti hópurinn sem líklegt er að hafa skjár með lægri upplausn er fólk sem ekki metur tækni. Þó að þetta fólk hafi ekki brugðist við tölvum yfirleitt, sjá margir nú gildi þess að eiga tölvu heima. En þeir eru ekki líklegar til að fara út og eyða meira en nokkur hundruð dollara á tölvu, eða þeir gætu fengið notaða tölvu frá fjölskyldumeðlimi eða flokkaðar auglýsingar. Ef vefsvæðið þitt er lögð áhersla á ótæka neytendur, sérstaklega þá sem eru á landsbyggðinni, muntu vilja að íhuga vandlega hvað líklegt er að skjárupplausnir séu og hanna í samræmi við það.
Fylgjast með gestum þínum
Allt sem nefnt er hér að ofan leiðir okkur til einn af mikilvægustu skrefum til að taka ef þú ert að íhuga að hanna fyrir breiðari skjáupplausn: fylgdu notendum sem koma á síðuna þína og líta á hvaða skjáupplausn þeir nota. Hvaða góða greiningarforrit mun gefa þér þessar upplýsingar og það er ótrúlega dýrmætt að taka ákvarðanir eins og þetta.
Ef þú kemst að því að mikill meirihluti notenda þinnar sé að koma frá tölvum með hærri skjáupplausn þá getur þú sennilega hannað síðuna þína fyrir þá notendur án þess að sjá of mikið af áhrifum. En ef þú kemst að því að fjöldi gesta þínar eru enn að nota skjárupplausnir 1024 eða þrengri þá gætirðu viljað endurskoða.
Breiðari breidd eru mikilvæg fyrir nýsköpun
Ég er viss um að það eru margir hönnuðir þarna úti sem sjá ekki raunverulega punktinn í breiðari breidd. Þeir eru ánægðir með hönnun á 960 punktum. Þeir hafa fengið kerfi til að hanna á þeim breiddum. Þeir hafa fyrirframbúnar CSS skrár allt sett fyrir 960 punktar. Afhverju myndu þeir vilja fara breiðari? Sérstaklega þegar stór hluti internetnotenda er enn að vinna með skjái sem eru 1024 punktar á breidd.
Einfalt svar er að svo lengi sem við höldum áfram að hanna fyrir 1024, þá er engin hvatning fyrir flest neytendur að uppfæra. Og það þýðir að það er lítið hvatning fyrir framleiðendur að búa til vörur með hærri upplausn.
Til dæmis, ef 1280 var staðalinn og ef meirihluti vefsvæða þarna úti væri 1140 punktar á breidd eða breiðari, er líklegt að iPad hefði verið þróuð með upplausn að minnsta kosti 1280. En vegna þess að 1024 er staðallinn, gerir iPad ekki Það þarf ekki að vera hærra en það. Sama gildir um netbooks. Þar sem vefinn er hannaður um 1024 punktar breiddar á skjánum, þurfa tæki sem aðallega eru notaðar til notkunar á vefnum ekki að vera hærri en það.
Með því að ýta vefhönnun á breiðari breidd, erum við hvetjandi til að uppfæra og nýta. Auk þess geta þessi auka 180 pixlar (munurinn á milli 960 og 1140) opnað nýja möguleika í heimi hönnun notenda og notendavara. Rétt eins og 160 pixlar fengnar þegar við skiptum frá 800 til 960 gerðu fleiri hlutir mögulegar.
The downsides til breiður breidd
Þó að það séu ákveðin kostur við að búa til breiðari hönnun, þá eru einnig ákveðin ókostir við framkvæmdina. Sumir þessara er auðvelt að sigra en það er mikilvægt að vera meðvitaðir um það sem þeir eru ef þú býst við að koma í veg fyrir þau.
Breiddarlengdir lækka læsileiki
Það er freistandi þegar þú býrð til stærri hönnunar til að nýta sér allt sem auka skjár fasteignir til að gera aðalnetsvæðið þitt breiðari. Þetta er ekki alltaf góð hugmynd, þó. Lengri línulengdir eru erfiðara að lesa þar sem augan verður að fara lengra í lok línunnar til að komast í byrjun næsta línu, sem þýðir að lesandinn getur auðveldlega misst og endað á röngum línunni. Þetta versnar með minni gerðum. Mikilvægt er að slá inn glaðan miðil milli línulengdar, leturstærð og línuhæð.
Það eru nokkrar af mismunandi aðferðir til að reikna út rétta línu lengd. Fyrsti er stafróf og hálf regla sem leiðir til línu lengd 39 stafir (26 stafir í stafrófinu x 1.5). Breyttu leturstærðinni þinni þannig að u.þ.b. 39 stafir passi á valdan línulengd (eða öfugt).
Önnur aðferð við að reikna út bestu línulengd er að beita reglunum um "stig sinnum tvisvar". Þetta er holdover frá heimsins prenta, en hægt er að aðlagast á vefnum auðveldlega nóg. Með þessari reglu tekur þú punktarstærð letrið þitt, margföldar það með tveimur, og þá er línurnar þínar að lengd í picas (sem eru í prenti, eru 12 stig). Svo, til að reikna út línulengdina þína í punktum, þá ættir þú að taka leturstærðina þína og margfalda það með 24 (12 punkta letur hefði línu lengd 288 punkta).
Það getur verið gagnlegt að reikna út línu lengd með báðum þessum aðferðum og síðan bera saman. Gerðu endalínan þín lengd einhvers staðar á milli þeirra tveggja.
Upplýsingar um of mikið
Víðtækari innihaldsefni geta auðveldlega stuðlað að því að gera síðurnar þínar lítill og eins og það er of mikið að gerast. Það gerir það einnig auðveldara að bæta við auka dálkum, græjum eða öðru efni sem gæti ekki raunverulega bætt við einhverju gildi á síðunni. Það er mikilvægt að halda meginreglum um góða innihaldshugbúnað í huga þegar þú býrð til síðuna þína. Nægur hvítur rými er einnig gagnlegt til að tryggja að vefsvæðið þitt sé ekki ringulreið.
Breiðari breiddir gefa þér fleiri möguleika þegar kemur að hönnun, en það fjölgar einnig líkurnar á að þú takir lélegar ákvarðanir um hönnun. Farðu of lægstur og það getur lítt leiðinlegt og tómt. Of mikið að gerast og það lítur bara upptekinn og ringulreið.
Gefðu gaum að mælikvarða, hvítt rými, hlutfall og stigveldi í hönnuninni til að tryggja framúrskarandi endanlega vöru. Og gæta þess að víðtækari hönnun þín endist ekki "of mikið" almennt.
Svo hvers vegna er ekki allir að gera móttækilegan hönnun?
Þótt móttækileg hönnun feli í sér mikið af kjarnamálum sem kynntar eru af fjölmörgum tækjum sem notaðar eru til að komast á internetið, getur það einnig búið til nýjar vandamál.
Taktu farsíma, til dæmis. Ef maður er aðgangur að kvikmyndahúsasíðu á snjallsímanum er líklegt að aðal áhyggjuefni þeirra sé sýningartímar, leiðbeiningar í leikhúsið, eða kannski símanúmerið í leikhúsið. Þeir vilja fá nánari aðgang að slíkum upplýsingum. Hleðsla á öllu vefsíðunni, sem felur einnig í sér hluti eins og kvikmyndagagnrýni og aðrar upplýsingar, aðeins til að fela góða hluti af því frá þeim notanda er sóun á auðlindum.
Svo er mikilvægt að líta á móttækilegan hönnun í hverju tilviki, til að reikna út hvort það sé besta lausnin fyrir tiltekna vefsíðu. Í mörgum tilvikum er það, en það eru enn nokkur dæmi þar sem hefðbundin farsíma síða gæti verið æskilegri.
Sem hönnuðir er þó mikilvægt að skilja móttækileg hönnun og vera fær um að vita hvenær það er viðeigandi lausn fyrir verkefnin. Þar sem mikið af móttækilegum hönnun er byggð á því að búa til vel mynduð, sveigjanleg vefsvæði getur það þjónað sem tegund af bestu starfsvenjum fyrir hönnuði þegar við höldum áfram með vefhönnun og vefur staðla.
Fleiri auðlindir til að búa til móttækileg hönnun
- Flurid : Flurid er vökva rist hönnun sem mun laga sig á ýmsum glugga breidd. Þótt það sé ekki sérstaklega móttækilegt á eigin spýtur (annað en aðlaga dálkbreidd) getur það þjónað sem burðarás til að búa til móttækilegan vef.
- Vökvakerfi : Þessi grein frá A List Apart fjallar um kosti og upplýsingar um að vinna með vökvakerfi.
- Vökvakerfi : Önnur vökvakerfi ramma.
- Hardboiled CSS3 Media Queries : Annar frábær leiðarvísir fyrir fjölmiðlafyrirspurnir.
Dæmi um móttækilegan vefhönnun
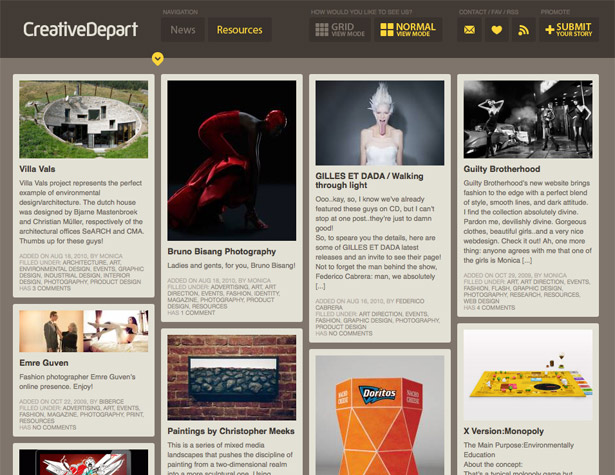
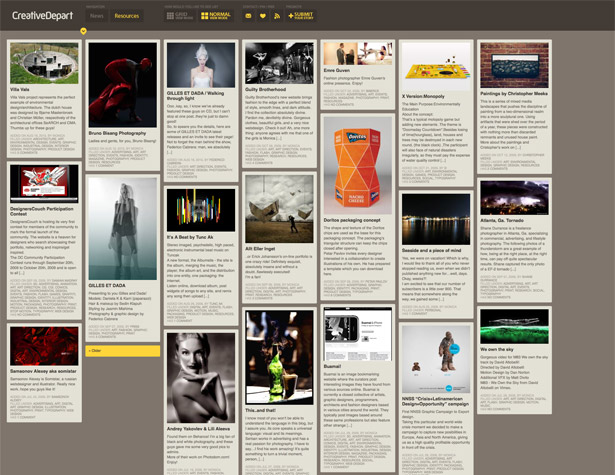
Ekki eru öll hönnunin hér að neðan að laga sig rétt niður í farsíma stærðir, en sumir gera það og þeir geta allir gefið þér hugmyndir um hvernig þú gætir lagað hönnun vefsvæðis þíns til að vera móttækilegri í tækjum.
Dálkarnir hér munu stafla byggðar á breidd skjásins, en eru alltaf að minnsta kosti 4-á milli.
Þetta rist endurskipuleggur sig og breytir dálkunum dynamically til að passa best í vafranum þínum.
Þetta endurskipuleggur einnig myndirnar til að fylla vafrann þinn best.
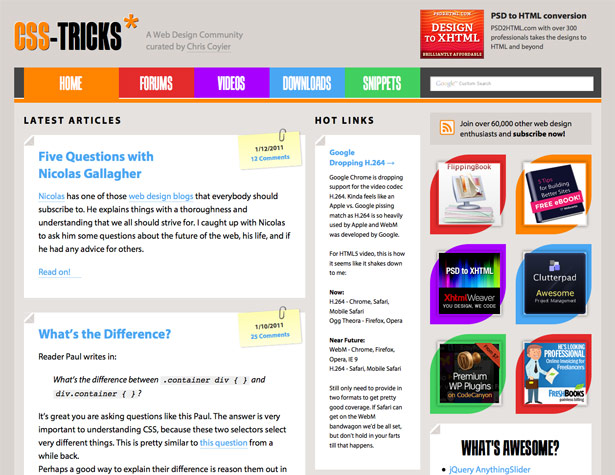
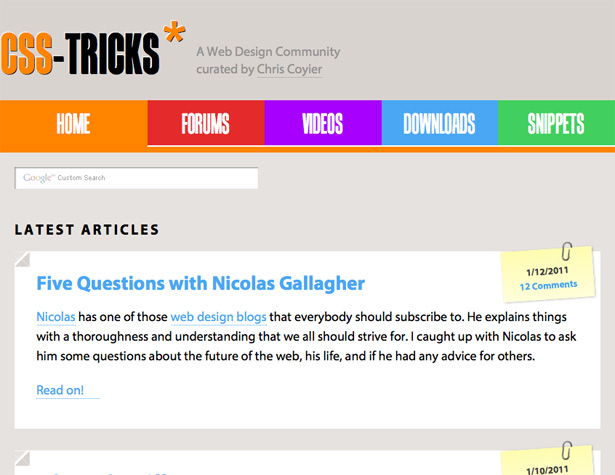
CSS-Bragðarefur sér að breiðari skjárupplausn, en færir skenkuna undir aðal innihald fyrir þrengri skjá.
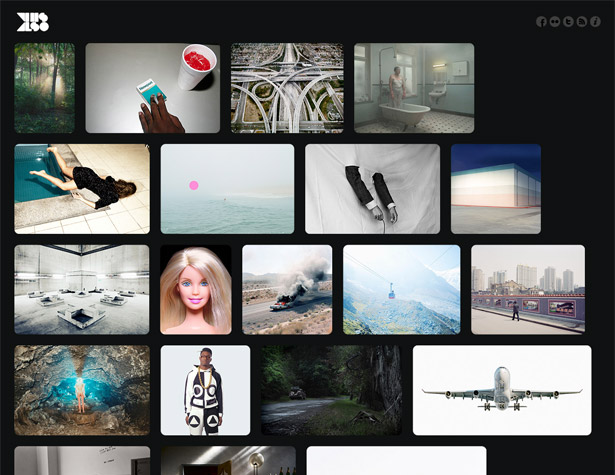
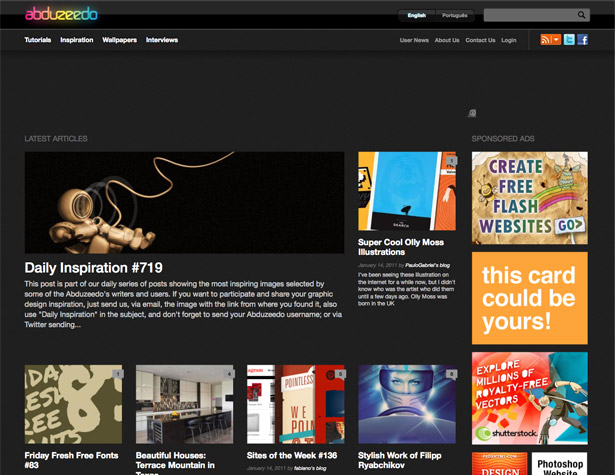
The Abduzeedo breytir innihaldi í kring á heimasíðunni miðað við breidd vafrans.
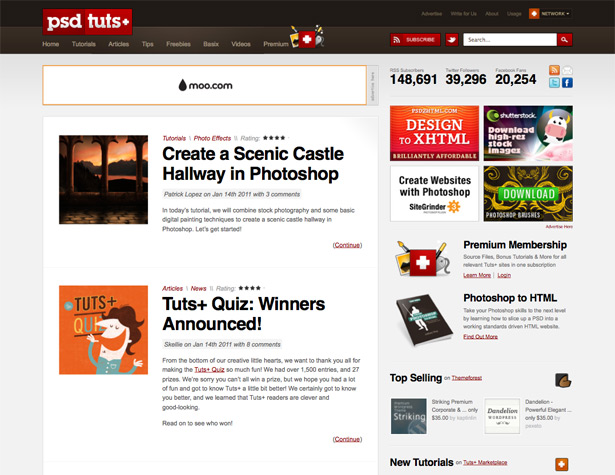
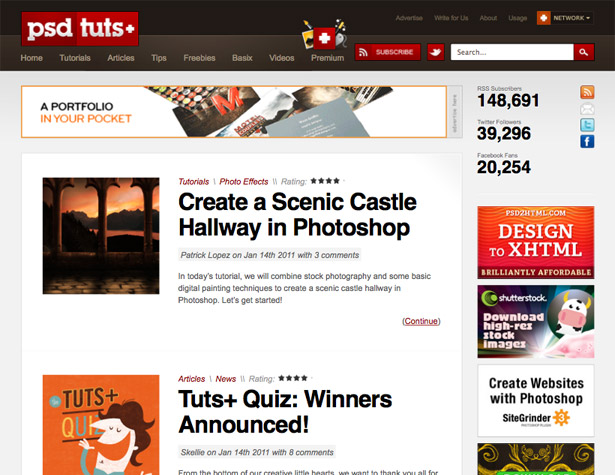
Psdtuts + vefsíðan (ásamt öllum öðrum Tuts + síðum) breytir og endurstillir hliðarstikurnar miðað við breidd vafrann þinnar. Þeir breyta einnig breiddinni á aðal innihald dálki til móts við mismunandi stærðir.
Ristið hér breytir frá fjórum dálkum til tveggja til einn byggt á breidd skjásins.
Útlitið hér aðlagar myndastærð miðað við breidd, auk breytinga á dálkum fyrir smærri skjái.
Gott dæmi um útlit þar sem dálkarnir skipta um stöðu fyrir minni skjáupplausnir.
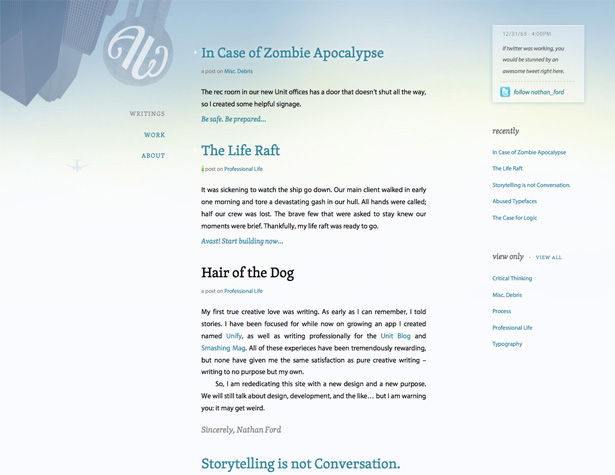
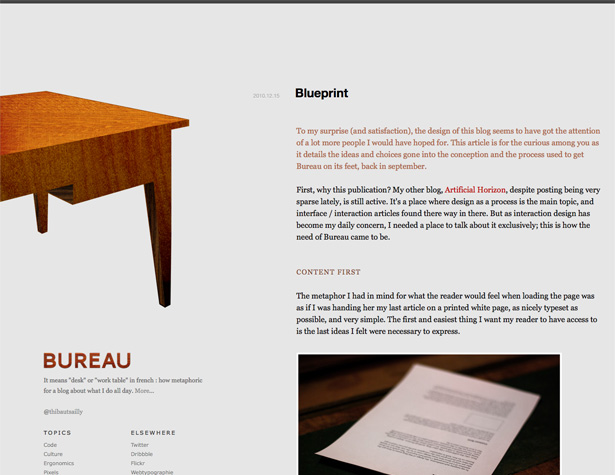
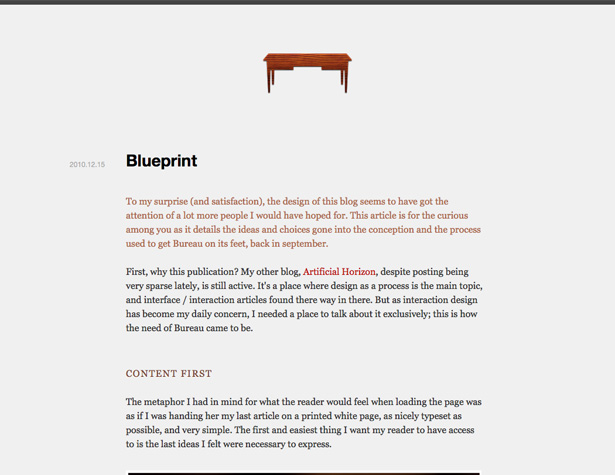
Skrifstofan hannar vaktir frá vökva-breiddarhönnun með föstum dálkbreiddum fyrir mjög breiður skjár í fastri breiddarhönnun fyrir flestar skjástærðir í mismunandi vökva einn fyrir þrengri breidd.
Skrifað eingöngu fyrir WDD eftir Cameron Chapman .
Hafaðu þitt eigið að taka á sig hönnun fyrir breiðari skjái og móttækilegri hönnun? Deila í athugasemdum!