The Ultimate Guide til Web Animation
Hreyfimyndir eru einn af lífslöngum mannkynsins (ef sumir sagnfræðingar verða að trúa). Kenningin hefst með málverkum í hellum: Í sumum hellaskotum er algengt að sjá skepnur dregin með of margar útlimir.
Það eru nokkrar kenningar á bak við þetta. Sumir benda til þess að þetta væri einfaldlega vegna þess að listamenn höfðu engin leið til að eyða útlimum og láta mistök sín á veggjum fyrir afkomendur. Aðrir telja að þetta væri fyrsta tilraunin til að fanga hugmyndina um hreyfingu í kyrrmynd. Ég vali að trúa annarri kenningunni.
Og hvað er meira eðlilegt en löngunin til að fanga hreyfingu? Allt í náttúrunni hreyfist. Fólk gangandi, vatn hlaupandi, plöntur þróast, það eina sem er sannarlega stöðugt í náttúrunni er breyting, í formi hreyfingar. Sumt af því gerist í þoka, og sumt af því er of seint til að skynja, en það er alltaf að gerast.
Hreyfimyndir eru ekki lengur nýjungar fyrir vefhönnuði ... það er að verða grundvöllur virkra samskiptahönnunar.
Hreyfimynd er breyting og hreyfing. Það er næst sem við fáum til að taka líf í list okkar. Þetta er vegna þess að fólk er alltaf að segja hluti eins og "fjör gerir vefsíður okkar (eða kynningar eða hvað sem er) lifandi ." Það gæti verið ofnotkað, en það er setning sem glæsilega fangar tilgangi fjör í vefhönnun.
Þessi tálsýn um hreyfingu, þegar það er beitt rétt, er það sem segir notendum að þeir hafi í raun gert eitthvað. Þeir hafa tekist að hafa samskipti við viðmótið og hafa valdið því að eitthvað breytist.
Þetta kallar á sömu tilfinningar (eða að minnsta kosti mjög svipaðar tilfinningar) í þeim sem þær upplifa þegar þeir hafa samskipti við líkamlega hluti. Á þann hátt er fjörur skeuomorphic. Það er rétt, ég sagði "s" orðið.
Þegar það er notað rétt er fjörð hönnuð til að líkja eftir raunveruleikasamskipti. Á þann hátt höfum við komið í fullri hring. Við gætum ekki notað allt of mörg leður áferð lengur, en við erum enn að reyna að líkja eftir hinum raunverulega heimi.
Hreyfimyndir á vefnum: stutt saga
Áður en við komum inn á fleiri hagnýt atriði, skulum líta á hvernig fjör á Netinu komu til staðar (og mjög flott) ástand. Það var næstum allt byrjað með gifs ...
.gif skrár eru, það kemur í ljós, eldri en ég er um það bil tvö ár. Þau voru kynnt árið 1987, bara í tíma fyrir fyrstu dagana á Netinu eins og við þekkjum það (meira eða minna). Þannig byrjaði tímarnir að dansa börn og önnur hryllingi sem best gleymdist.
Samt, ef vinsældir gifs sýndu okkur eitthvað, var það að fólk vildi færa fjör á vefsíður þeirra. Hugsaðu þér, flestir höfðu líklega ekki enn talið þær leiðir sem fjör gætu aukið notagildi. Það var allt um að koma með litla stíl og smá lífið til annars staðar truflanir ríki vefsíðunnar.
Það hefur aldrei verið betri tími til að einblína á fjör í tengslum við tengda net og forrit.
Þegar möguleikar .gif skrár voru búnir, vildu fólk nýjar og betri leiðir til að bæta við hreyfimyndum á síðum sínum. Og hljóð! Ó, yndislegt hljóð. Hversu frábært væri það ef fólk opnaði vefsíðuna þína og uppáhalds lagið þitt spilaði? Og eins og raunverulegt lag ... ekkert af því MIDI vitleysu, ekki satt?
Það var Flash sem leyfði okkur að læra þessi lexíu á erfiðan hátt. Við skulum ekki gleyma því að Flash var ansi ótrúlegt fyrir daginn. Í raun var það nýsköpun. Það var framfarir. Það var flott .
Sama hversu illa það var misnotuð seinna, verður að viðurkenna að Flash gerði okkur kleift að gera hluti við internetið sem við höfðum ekki vitað áður. Það stækkaði skapandi sjóndeildarhringinn, skapaði störf fyrir fólk í glænýju iðnaði, gaf okkur "vefur teiknimyndir" og það sem mest er að gerast á 90s (fyrir utan Nirvana): Flash leikir. Jafnvel nú finn ég þessi hluti mjög ávanabindandi.
Eins og tíminn fór, fluttu margir hönnuðir yfir á JavaScript-undirstaða hreyfimyndir fyrir smærri hluti, eins og fellivalmyndir og aðrar siglingar. Það var meira SEO-vingjarnlegur, eftir allt, ef þú gerðir það rétt. Aðrir notuðu aðeins JavaScript vegna þess að það er hvernig FrontPage og DreamWeaver skipta um hnappinn myndir, en hægur árangur er ennþá framfarir.
Um miðjan síðasta áratug var W3C þegar að vinna að því að fela í sér hreyfingu í CSS forskriftinni. Árið 2009 var fyrsta almenna drögin um CSS fjörgreinin gefin út.
Og nú? Nú erum við að finna leiðir til að þvinga vélbúnaðargerð, sameina CSS hreyfimyndir með SVG skrám, JavaScript bókasöfnum til að lengja grunn hreyfimyndina og fleira.
Nú erum við að leita leiða til að gera meira en bæta við stíl við vefsíður. Nú erum við að reyna að auka nothæfi, upplýsa og fræða notendur og auðvelda þeim að reikna út hvað þeir eru að gera.
Hreyfing er ekki lengur nýjung fyrir vefhönnuðir. Í kvikmyndum varð hún grundvöllurinn fyrir nýjan sögusögu. Fyrir okkur er það að verða grundvöllur virkra samskiptahönnunar.
Það hefur aldrei verið betri tími til að einblína á fjör í tengslum við tengda net og forrit. Tæknin er ekki enn fullbúin (hvenær er það alltaf?) Eða að fullu studd (hvenær er það alltaf?) En við erum að finna nýjar leiðir til að skila því til fólks án þess að nota viðbætur eða einkaleyfi.
Því meira sem við byggjum fjör okkar á opnum stöðlum, því meira sem fólk mun raunverulega geta séð það í fyrsta sæti. Og með þessari nýlegu áherslu á að nota það til að keyra samskipti, það er mjög, mjög gott.
Það er kominn tími til að vera snemma ættleiðari.
Tegundir vefur fjör
Skulum fara niður í viðskiptin. Hvaða tegund af fjör erum við að tala um? Ég meina, ég sagði mikið um að nota fjör til að auka notendaviðmótin okkar; en hvað þýðir það nákvæmlega?
Það er augljóslega ekki nóg að kasta hreyfimyndum á vefþáttum okkar og vona að það bætir viðskiptahlutfall okkar. Það væri kjánalegt. Eins og hvern annan þætti hönnunar, þarf að meta hvers konar fjör sem þú notar og þegar þú notar þau.
Einnig verður að íhuga raunverulegar upplýsingar um framkvæmdina. Ef hreyfimyndirnar þínar eru svo úrræði-þungar að þær vega niður farsímatæki notendanna, eða verra, skjáborð þeirra, þá áttu vandamál. Eða fimm.
Við skulum byrja á því að skoða mismunandi gerðir af hreyfimyndum sem venjulega eru notaðar á vefnum:
Tengi þáttur fjör
Ég veit ekki hvort þetta er algengasta tegund hreyfimynda, þó að giska á það sé líklega það. Og svo ætti það að vera. Þetta er, að mínu mati, gagnlegur tegund af fjör sem við höfum í boði fyrir okkur.
Eins og ég sagði í inngangi, þetta er fjör sem leyfir notendum þínum að vita að aðgerðir þeirra (að smella, til dæmis) hafi verið skráð. Smellurinn þeirra var hvati sem þarf til að gera eitthvað að gerast, hvort sem það er að fara á aðra síðu, opna skenkur eða glugga eða senda tölvupóst frá tengiliðasamtalinu.
Þessi viðbrögð eru ekki bara gott að hafa, það er nauðsynlegt núna, í þessum heimi íbúðarhönnunar. Fólk þarf að vita muninn á milli viðmóts og skreytingar. Hreyfa þætti okkar á einfaldan og lúmskur hátt við samskipti gefur þeim þær athugasemdir sem þeir þurfa.
Það getur verið eins einfalt og gert hnappinn bakgrunni breytast, eða gerir þá hopp. Þessi flokkur nær einnig til hreyfimynda sem gera skenkur "renna" á blaðsíðuna og þær sem gera modal gluggakista blása upp í tilveru.
Bíð hreyfimyndir
Og enn og aftur snýst allt um að veita notendum endurgjöf. Þetta eru hreyfimyndirnar sem þú munt sýna notandanum þegar eitthvað er að gerast í bakgrunni, og þú vilt ekki að þau freak út.
Gagnsemi þessara hreyfimynda var sannað fyrir löngu síðan, þegar grafísku notendaviðmót voru fyrst fundin upp. Það byrjaði með því hvernig músarbendillinn myndi breytast í klukkutíma gler og framfarir líka. Apple kynnti "spuna ströndinni boltann af dauða," á einhverjum tímapunkti, og Windows sýndi skrár fljúga tignarlega frá einni möppu til annars.
Þessar samþykktir voru samþykktar á vefnum eins fljótt og mögulegt var og með góðri ástæðu. Þegar fólk byrjar að furða hvað er að gerast, halda þeir áfram að smella, eða slá á. Það gæti verið tjáð gremju. Þeir gætu trúað því að hlutirnir fari í raun hraðar.
Hvort heldur sem er, að segja notanda þínum hvað er að gerast, jafnvel með einföldum framvindustiku, getur auðveldað hugann verulega ... jafnvel fyrir þá sem hafa notað tölvur í langan tíma.
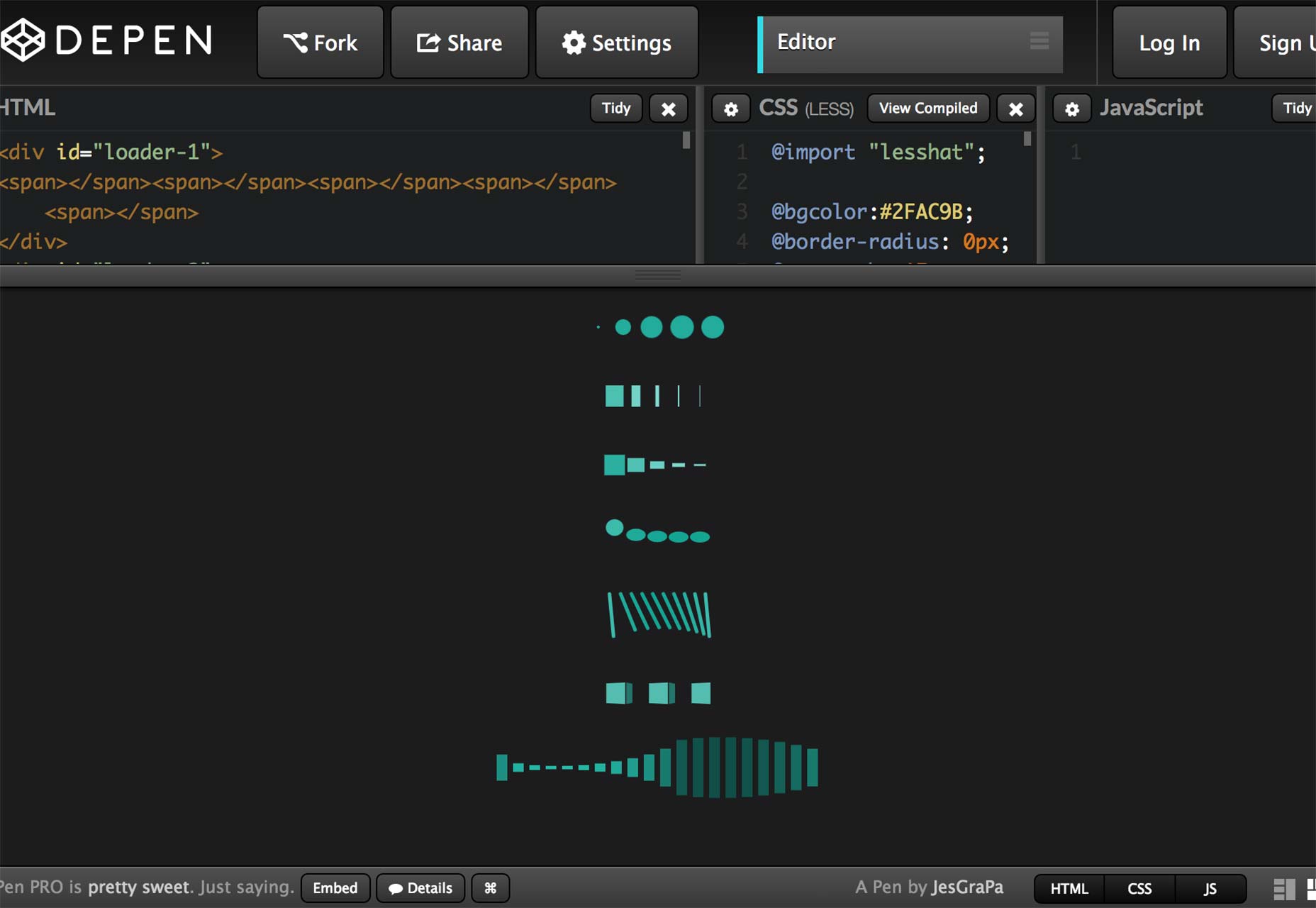
Beegit, Skrifaforritið sem ég notaði til að skrifa og breyta þessari grein gefur mér handlaginn "framvindarhring" til að segja mér hvenær myndirnar mínar verða að hlaða upp eins og þú sérð í efri vinstri hluta vinnuskilunnar:

Story-telling fjör
Nú saga-saga með fjör fer utan teiknimyndir. Í raun er ég ekki að tala um þá yfirleitt. Frekar, sumt fólk hanna vefsíður þannig að þegar notandi hefur samskipti við þá (til dæmis: með því að fletta niður síðunni) eru hreyfimyndar kallaðir sem segja sögu.
Nokkrar algengar dæmi eru þær síður sem sýna nýja vöru með því að "setja saman" það fyrir augun. Aðrir spila meira eins og teiknimynd, með litlum stafi sem fylgir þér niður á síðunni og allt.
Skilvirkni þessara hreyfimynda er ... umdeild. Venjulega eru þau ekki ætluð til að bæta nothæfi, en til að vekja hrifningu notandans og gefa þeim einhverja samhengi við efni síðunnar. Þeir gætu reynt að sýna fram á handverk vöru, eða deila reynslu sem leiddi til sköpunar fyrirtækis.
Hvort sem þeir ná þessum hlutum myndi líklega ráðast á gæði hreyfimanna sjálfa, hvort sem þær hafa óhóflega áhrif á árangur vefsvæðisins og innihald síðunnar sjálfs. Ef notandi finnur ekki það sem þeir leita að á vefsvæðinu þínu, geta öll fjör í heiminum ekki lagað það.
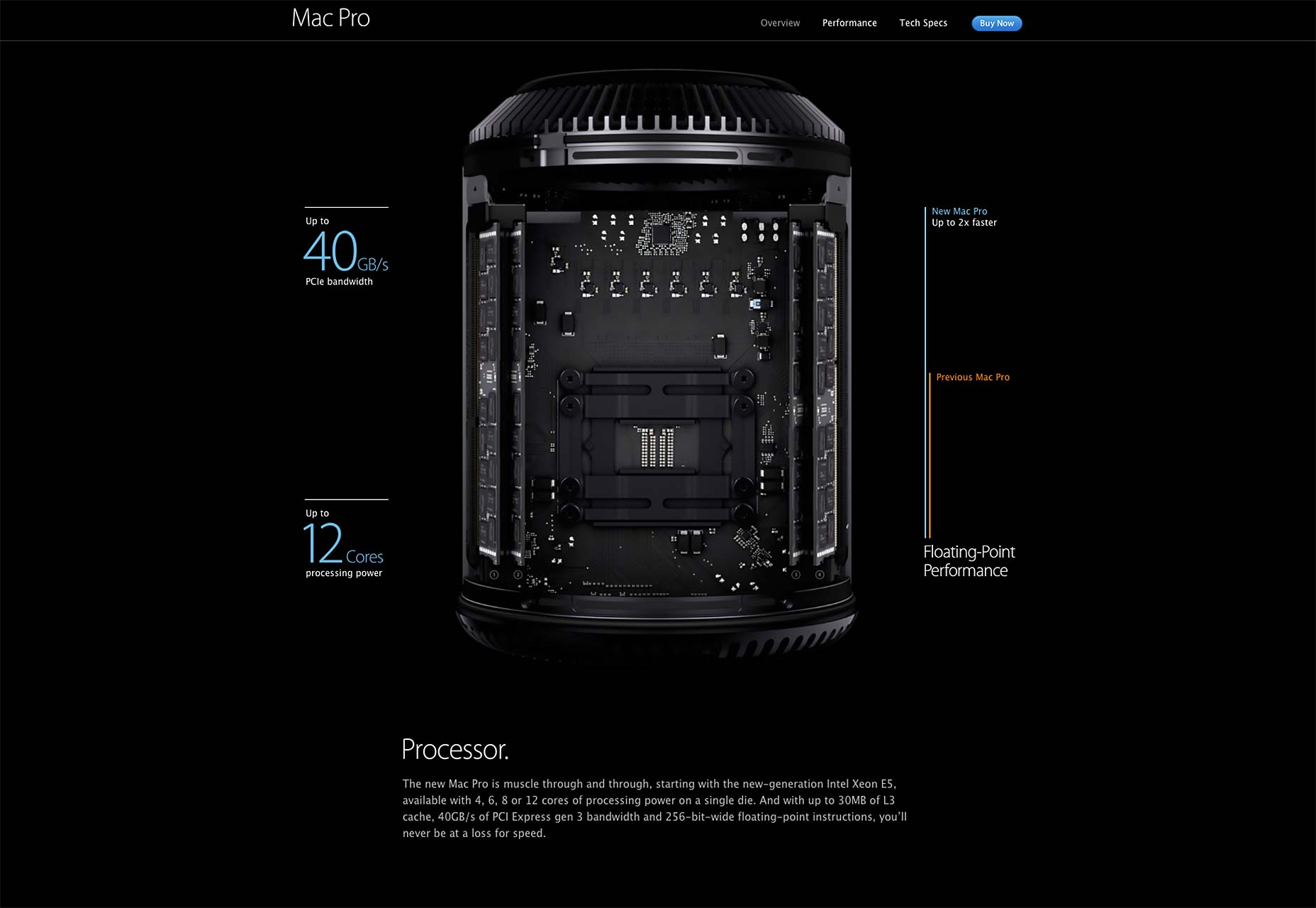
Tveir dæmi sem mér líkar , mikið, koma frá vörumerkjum sem hafa mikla reynslu af þessu tagi: Apple og Sony.
Síðan sem er hollur til Mac Pro, sýnirðu nákvæmlega hvað er undir hettu þegar þú flettir niður:
Á meðan, yfir á Sony, sýna þeir nokkrar mismunandi tæki vera, jæja, ekki svo mikið "saman" að hafa hlutina þeirra brotin saman, heill með eldvirkni.
Eingöngu skreytingar fjör
Fyrir betra eða verra, setja sumir fjör á síðuna sína sem þjónar ekki öðrum tilgangi en að sjást. Er það þess virði?
Já og nei…
Ég myndi venjulega forðast það vegna þess að það er truflandi. Þú vilt að augu fólks dregist af ástæðum þess að þeir ættu að kaupa hvað sem þú ert að selja og símtöl til aðgerða. Þú vilt að þeir fái það sem þeir komu fyrir. Ef vefsvæðið þitt styður ekki notandann einhver tilgang, eða ef þeir fá of truflaðir meðan reynt er að ákvarða tilgang þess, mega þeir ekki koma aftur.
Skreytt fjör ætti að vera falin, algjörlega. Sýna það eftir að fólk lýkur aðgerðinni þinni. Þú gætir einnig innihaldið lúmskur fjör sem eru aðeins aflétt þegar notandinn gerir eitthvað mjög sérstakt, eins og sveima músinni yfir eitthvað lítið í haus / fótum.
Hér á WDD, sveima yfir lógóið lífverur það, þó það gæti verið haldið því fram að þar sem lógóið er tengill, þá er það ekki eingöngu skreytingar en það er gott dæmi þó. Einföld Google leit mun sýna að það eru nokkrir síður þar sem að nota konamónskóðinn mun gera eitthvað að gerast (eins og að gera Godzilla pop upp og öskra ... ég er ekki að grínast).
Önnur dæmi eru margar þekktir Google páskaegg , og þetta frá photojojo.com:
Skrunaðu alla leið niður á neðst á síðunni og vinaleg risaeðla mun "taka myndina þína." Ennfremur, á síðum sem hafa það, þá mun blöðin sem sjást í skjámyndinni fljóta svolítið frá hlið til hliðar.
Hreyfimynd í auglýsingum, eða: Munnurinn minn segir nei en veskið mitt segir já
Auglýsingar. Sumir eru það tekjur þeirra ( hósti ahem hósta ), og öðrum, svitamyndun. Bættu við hreyfimyndum við auglýsingu og uppsveiflu! Augunin eru dregin að því gegn vilja þeirra. Það er viðbragðsaðgerð.
Bættu við hljóð, og þeir munu líða mikil hatri ... einnig viðbragðsháttur.
En það er næstum óhjákvæmilegt. Ef þú vilt láta fólk líta á auglýsingarnar þínar, þá er það skemmtilegt að fara með þau. Þetta getur gert þig óvelkomin á sumum nútíma auglýsingakerfum sem stoltir eru á "áberandi auglýsingar" en ef hreyfimyndir virka ekki, þá viljum við ekki hafa þær ennþá.
En þessi fjör kemur með sama vandamálið sem skrautlegur fjör sýnir: það truflar notandann frá verkefni sínu. Í heimi sölu á netinu getur truflun verið dauðinn.
Að lokum mun það vera þér að vega kosti og galla. Engar auglýsingar, áþreifanlegir auglýsingar eða hreyfimyndir, það er allt sem skiptir máli.
Þú gætir tekið eftir því að hvergi á þessari listi nefndi ég skyndimyndaskjá. Það er vegna þess að ég býst við að allir vita betur.
Framkvæmdar hreyfimyndir
Tæknilegir þættir í framkvæmd skiptir ekki máli, en hvort sem þú notar .gifs, myndskeið, CSS, SVG eða jafnvel Flash (shudder), þá eru nokkrar reglur sem skiptir meira máli. Gleymdu, í smá stund, þá tækni eða tækni sem þú ætlar að nota og gerðu þig tilbúinn fyrir réttlátur svolítið meira kenning. Notendur þínir munu þakka þér.
Afköst, árangur, árangur
Þú gætir hugsað, "Allt í lagi, þetta hljómar augljóst. Teiknimyndir ætti að keyra hratt, ekki hægur. "Þú ert rétt, það er augljóst, í orði. Vandamálið er að ég finn ennþá vefsíður sem eru byggðar með öllum nýjustu tækni, með hlykkjuðum fjörum.
Ég er með Nvidia GTX 750 TI skjákort sem kostar mig um 200 $. Hreyfimyndirnar þínar ættu ekki að vera gróft. Ég var á sumum vefsíðum nýlega sem gerði mig að hugsa, "Skyrim keyrir hraðar en þetta." Og ég var ekki að grínast eða ýkja.
Nú ímyndaðu þér hvernig það væri að sigla á sömu vefsíðum á litlum spjaldtölvu eða snjallsímanum. Annars vegar myndi það vera frábær leið til að sannarlega prófa persónu einhvers, en hins vegar mun það ekki fá slæmar vefsíður meira fyrirtæki. Ef eini valkosturinn þinn er hægur hreyfing eða engin hreyfimynd yfirleitt, þá ertu betra með tengi sem situr bara þarna.
Það er að segja ekkert frá vefsíðum sem eru byggðar með svo mikið fjör og svo margar tæknibrellur sem þeir þurfa að hlaða skjái með stigum. Enginn ætti að bíða eftir hreyfimyndir til að hlaða áður en þeir fá að sjá þær upplýsingar sem þeir vilja eða þurfa. Alltaf. Að gera fólk að bíða er hvernig þú missir viðskipti.
Skulum brjóta allt þetta niður á punktum:
- Ef Skyrim keyrir betur en vefsvæðið þitt á skjáborðinu mínu, þá er það slæmt.
- Ef vefsvæðið þitt þarf að hlaða bar áður en notendur fá að sjá heimasíðu, þá er það mjög slæmt.
Og hér er ég að fara að gefa aðeins smá tæknilega ráð: þar sem vélbúnaður hröðun og árangur er varðar, CSS er næstum alltaf betra en JavaScript. Þegar þú hefur val skaltu nota CSS-undirstaða fjör og nota JS sem fallback.
Byrjaðu með litlu hlutunum
Þegar miðað er við fjör sem hönnunartæki, frekar en stílval, er best að byrja lítið. Fyrir einn, lítið og lítið áberandi fjör virkar betur (sjá kaflann hér fyrir ofan). Í öðru lagi, stór og áberandi fjör verður að hafa tilgang umfram bara "að líta vel út" til að vera gagnlegt.
Flestir vefsíður þurfa ekki neina hreyfimyndir utan þess konar sem notaður er til að gera notendaviðmótsþætti kleift að finna "alvöru" og hálf-eðlilegt. Áður en þú byrjar að henda parallaxi eins og hrísgrjón í brúðkaup, spyrðu sjálfan þig hvort það muni raunverulega bæta reynslu fyrir notendur þína. Væri stór og áberandi hlutir sem flytja sig á skjánum upplýsa og beina notendum þínum betur en venjulega texta og fallegar myndir?
Í flestum tilfellum er svarið líklega "nei". Það verður að vera undantekningar, auðvitað. Það eru nánast alltaf. Flest af þeim tíma gæti hins vegar verið betra að bara lagfæra hnappa þína, láttu falinn flakkastiku renna inn og hreyfðu helvíti úr velgengni skilaboðunum sem birtast eftir að einhver notar tengiliðsformið þitt.
Litur er lykillinn að góðri hönnun, en þó svo oft vanmetin. Byrjaðu þarna. Og þá, ef það verður ljóst að gera eitthvað stærra og flashier myndi þjóna tilgangi þínum frá reynslu notanda sjónarmiði, farðu út!
Haltu lengd tíma, eða: Mér finnst þörfin ... þörf fyrir hraða
Teiknimyndir ættu að vera hratt, eða öllu heldur, þeir ættu að gerast hratt. Ég er ekki að tala um frammistöðu hér, heldur er raunverulegur tími hlutur í notkun.
Hugsaðu um hvernig við höfum samskipti við alvöru hluti. Stundum ferum við hraðar, stundum hægar. Hraði sem við höfum samskipti við mótmæla getur verið háð stærð þess, verkefnið sem við á, eða hvort það er fullt af vökva sem við viljum ekki hella niður. en yfirleitt veljum við hlutina upp og færum þær í kringum nokkuð hratt. Einstök hreyfingar geta gerst í millisekúndum.
"Millisekúndur" er yfirleitt sá tími sem við viljum mæla notendaviðmót hreyfimynd. Hvenær lengur, og fólk byrjar að missa þolinmæði við vélina sína, eða vöruna þína, eða bæði. Þú verður að halda það stutt, eða það líður bara hægur.
Þetta á sérstaklega við um vörur sem fólk þarf að nota ítrekað. Jafnvel ef fjörin er frábær skemmtileg og skemmtileg, mun það missa áfrýjun sína með tíunda tíma sem einhver þarf að sjá það. Það er skoppandi hnappur eða rennibekkur, ekki inngangur í uppáhalds sjónvarpsþáttinn þinn. Enginn syngur með, hérna.
Gerðu hluti hopp, einu sinni í einu
Líkamlegir hlutir hopp. Sumir þeirra gera það ekki mjög vel, en í grundvallaratriðum hoppar allir hlutir lítið, ef þú sleppir þeim nógu mikið á harða yfirborði og ef það er ekki of mikið loftviðnám og ... færðu stig mitt.
Samskipti við UI-þætti eru eins og samskipti við litla, harða hluti. Þú kastar þeim til hliðar, þeir hoppa svolítið. Þú sleppir þeim, þeir hoppa svolítið.
Þess vegna getur verið gagnlegt, þegar við á, til að gera hreyfimyndirnar þínar "hopp", sérstaklega ef þeir hafa verið að flytja lóðrétt. Það snýst allt um að viðhalda tálsýninni.
Hlutir stöðva venjulega ekki á dime
Hlutir í gangi taka venjulega smá tíma til að hætta. Stöðugar hlutir sem eru notaðar til að taka hreyfingu taka venjulega smá tíma til að flýta fyrir. Yay eðlisfræði!
Svo, þegar þú ert að gera hluti að hreyfa eða hætta að hreyfa skaltu muna að gefa þeim smá tíma (í millisekúndum) til að hægja á eða flýta. Þetta er kallað "slökun" og það er virkni fyrir það byggt beint inn í CSS.
Tenglar
Engin Ultimate Guide grein væri lokið án þess að minnsta kosti einn hluti fullt af tenglum. Svo hér ferðu. Við höfum tengla á greinar sem fjalla um grundvallar kenninguna á bak við fjör í vefhönnun, námskeið til að hefjast handa og fullt af dæmum. Njóttu.
Vefur fjörfræði kenning
Viltu fá frekari upplýsingar áður en þú byrjar að hreyfa efni? Ekkert mál. Hér er heilmikið af ráð frá mjög góðu fólki og nokkrar almennar vangaveltur um framtíð fjör á Netinu.
Hreyfimyndir fyrir vefinn
Þessi grein yfir á cssanimation.rocks lýsir helstu grundvallarreglum á bak við hreyfimyndir almennt. Vertu viss um að kíkja á restina af vefsíðunni sinni fyrir dæmi, námskeið og tölvupóstfang. (E-mail námskeiðið kostar peninga þó.)
Ósýnileg fjör
Steven Fabre segir okkur hvernig fjör, eins og hönnun sjálft, ætti að vera í grundvallaratriðum ósýnileg. Það hljómar bara óvæntur þangað til þú lest það. Gerðu það.
Mun hreyfimynd vera stór UI þróun 2015?
Íhugandi stykki með gott, ef stutt er, útskýring á sumum leiðandi meginreglum hreyfimynda.
Hlutverk hreyfimynda í vefhönnun
Annað stykki með einfaldri, undirstöðu ráðgjöf. Það er stutt og einfalt, en kannski þess virði að lesa aftur í hvert skipti sem þú þarft að gera meiri háttar fjöratengdar ákvarðanir. Hugsaðu um það sem svindl lak til að halda sjónarhorni.
The State of Animation 2014
Frábært yfirlit yfir hvernig vefur fjör (meira eða minna) gerist núna gert af Rachel Nabors. Þú munt sjá nafn hennar hér nokkrum sinnum, eins og hún er eitthvað af sérfræðingi um þetta efni.
Fimm leiðir til að taka á sig ábyrgð
Annar frábær grein eftir Rachel Nabors (ég sagði þér að þú værir að sjá meira af efni hennar ...). Í þessu fer hún yfir fimm leiðir til að bæta hreyfimynd við vinnuna þína án þess að alienating notendur þína.
Námskeið
Fáðu keyframes hérna! Lærðu meira CSS eiginleika en þú hefur alltaf hugsað mögulegt / nauðsynlegt. Lærðu muninn á vellíðan og vellíðan - ég veit að ég þurfti að líta á það.
4 einfaldar CSS3 hreyfimyndir
Slepptu innganginn og farðu beint í góða hluti ef það er eins og þú vinnur. Ég hef tekið nokkrar inngangsleiðbeiningar hér að neðan. Ef þú vilt frekar fara beint í grunnkóðann skaltu byrja hér.
Inngangur A Beginner's til CSS Animation
Nákvæmlega það sem segir í titlinum. Svo lengi sem þú hefur grunnþekkingu á HTML og CSS, geturðu fylgst með þessari kennslu og fengið þekkingu á CSS-undirstaða fjör.
Leiðbeinið að CSS Animation: meginreglur og dæmi
Smashing Magazine tekur lesendur sína í gegnum nokkur grunn hreyfimyndir. Það er einfalt, en verðmæt þekking.
Flashless Hreyfimyndir
Annar frábær kynning á CSS fjör, skrifuð af Ever-Fantastic Rachel Nabors. Já, það er frá 2012, en eini munurinn á milli nú og nú er að tæknin sem hún veitir hefur meiri stuðning við vafra.
Codrops námskeið
Ég get ekki, og ég meina þetta alvarlega, ég get einfaldlega ekki mælt með krakkunum í Codrops nóg. Þeir hafa gert tonn af dæmum, sönnun á hugtökum, hugmyndasöfnum og já námskeið. Þeir elska fjör, og þeir gera mikið til að deila þeim ást.
Hér eru bara nokkrar af fjöratengdum námskeiðum sem þeir hafa búið til:
- Tilted Content Slideshow
- Page Preloading Áhrif
- Slide Header Layout
- Playful Trampoline Effect
- Hvernig á að búa til (Hreyfimyndir) Textfyllingar
CSS3 umbreytingar, umbreytingar, fjör, síur og fleira!
Gagnvirk, ítarlegur kennsla með lifandi nóg af lifandi dæmi. Komdu hingað þegar þú ert búinn með flestum námskeiðum. Það gefur þér nóg af hugmyndum til að æfa með.
Yfirfærslur og hreyfingar
Leiðbeiningar um einfaldan CSS fjör með sérstakan áherslu á umbreytingar og umbreytingareiginleika.
Hrista upp vefinn með CSS3 (Hvernig Til Gera Tenglar Hrista)
A kennsla með áherslu á að hrista efni. Ég meina, það ertu að fara.
Hágæða hreyfimyndir
Þessi einkatími, meðhöfundur Paul Lewis og Páll írska, sem er mjög ástvinur, leggur áherslu á hvernig á að laga hlutina á þann hátt sem ekki hægir á vafranum. Þar sem þetta getur verið sérstaklega mikilvægt í farsímum er það mjög mikið þess virði að lesa.
Kennsla: Notaðu fjör-fylla-ham í CSS-hreyfimyndum þínum
Eftir að hafa læra svo mikið um hvernig á að gera hlutina hreyfist gæti verið að það sé góð hugmynd að læra um hegðun hlutanna sem annaðhvort hafa ekki flutt enn eða hefur bara lokið hreyfimyndinni. Stundum getur stíllinn verið erfiður og það er þar sem hreyfimynd-fylla kemur inn.
Keyframe Animation
A bragð sem veitt er af alltaf hjálpsamur css-tricks.com. Manstu ekki hvernig á að gera þær keyframe hlutir sem gera það sem þú vilt? Bókamerki þetta og hætta að hafa áhyggjur af því.
A Look Into: Cubic-Bezier Í CSS3 Umskipti
Þetta snýst allt um tímasetningu. Ég meina, bókstaflega tímasetningu hreyfimyndarinnar. Nánar tiltekið snýst allt um að nota Bezier ferilinn til að fá hreyfimyndatöku þína bara rétt.
Flip efni!
Ég fann tvær mismunandi, frábær námskeið um hvernig á að búa til ósvífnar hreyfimyndir. Hver kemur með mismunandi nálgun við borðið, og sumir aukahlutir sem hinn er ekki. Svo í stað þess að gera bara hugann minn, þá hef ég séð þau bæði.
Búðu til CSS Flipping Fjör
CSS umbreytingar, umbreytingar og hreyfimyndir - snúið kort
Hreyfimynd CSS3 stig
Flestar hreyfimyndir eiga að gera ráð fyrir að þú viljir búa til rúmfræði eða staðsetningu á hlut á síðunni. Þessi mun kenna þér hvernig á að laga það sem er inni í þeim ... í þessu tilfelli er halli.