10 Handy JQuery Hreyfanlegur Ábendingar og greinar til að koma þér í gang
Eins og með hvaða nýja tækni sem er, er byrjað oft erfiðasta hluti.
Með þessari gremju í huga höfum við sett saman nokkrar af bestu ráðunum mínum, bragðarefur og kóða sem tengjast jQuery Mobile Library .
Vegna þess að þetta er ekki fullur grunnur til að nota bókasafnið munum við sleppa yfir sumum hlutum sem verða frekar augljósar þegar þú byrjar og staðsetur beint í þau atriði sem verða frekar pirrandi eða erfiður.
Vertu viss um að láta okkur vita af þeim athugasemdum sem þú hefur fundið gagnlegt og hvaða aðrir sem þú þekkir sem geta verið gagnlegar.
1. A fullur grunnur síðu
Ég kemst að því að ég þyrfti að fá fulla merkingu fyrir grunn síðu aftur og aftur. Sem slíkur, hér er allur kóðinn sem þú þarft til að setja upp grunn eina síðu.
Page Title Header
Content goes here
Footer

2. Hvar á að bæta við hefðbundnum jQuery símtölum
Þegar ég byrjaði að nota þessa frábæra framlengingu á jQuery, fannst mér strax að ég vil breyta hlutum á síðunni áður en stýrikerfið var kveikt.
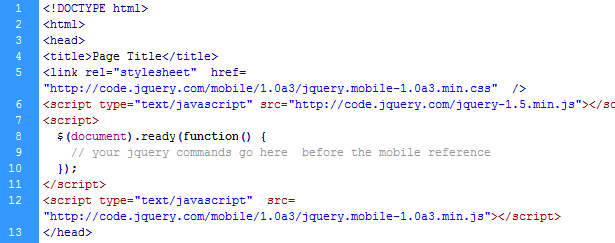
Eins og það kemur í ljós, er mælt með því að einfaldlega setja hefðbundna jQuery símtöl fyrir tilvísunina sem hleðst í farsímaforritið. Þannig hefur jQuery skipanir þínar tækifæri til að hlaupa áður en bókasafnið er hlaðið inn. Hér er mynstur til að fylgja:

3. Slökktu á AJAX flakk fyrir alla tengla í einu
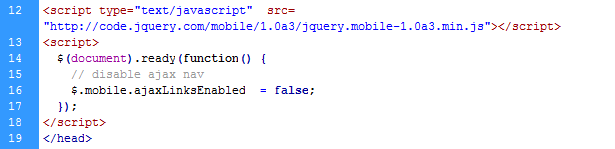
Eins og ógnvekjandi eins og AJAX flakk er, þá eru tímar þar sem þú vilt frekar frekar slökkva á því. Notaðu þessa hluti af jQuery til að láta farsímabókasafnið ekki nota AJAX flakk.
Settu það eftir tilvísun í jQuery farsíma bókasafnið í hausnum á síðunni. Með öðrum orðum verður bókasafnið þegar hlaðið upp áður en þessi kóði er vísað til.

4. Stöðva sumir lykilatriði frá því að vera styttur
Einn eiginleiki bókasafnsins (eða galli, eftir þörfum þínum) er að það styðst greindar langar hlutir til að passa inn í UI-þætti.
Ég hef fundið tvær aðstæður þar sem þetta getur verið pirrandi. Í fyrsta lagi í listatölum, þar sem ég vil frekar sjá fullan texta. Og í öðru lagi, í textanum fótum. Það virðist þegar þú hefur meira en aðeins nokkra stafi þarna niðri, byrjar það að stytta með "...". Notaðu þetta einfalda CSS til að hunsa báðar þessar vanrækslu.
Fyrir listatriði:
body .ui-li .ui-li-desc {white-space: normal;}
Fyrir innihald fótspor:
body .ui-footer .ui-title {white-space: normal;}
5. Notaðu fjölmiðlafyrirspurnir til að miða á tæki
Ein af fyrstu spurningum sem ég hafði með þessu bókasafn var hvernig á að miða á tæki í CSS (byggt á skjástærð). Til dæmis vildi ég tvo dálka skipulag fyrir iPad og einn dálki fyrir smartphones. Algerasta leiðin til að ná þessu er með fjölmiðlafyrirspurnum.
Með nokkrum einföldum fjölmiðlum fyrirspurnum er hægt að fljótt gera CSS markskjástærðina. Og með þessari tegund af miðun getum við fljótt sett upp mismunandi útlit byggt á tiltækum skjárýmum með því að reiða sig á hefðbundna CSS tækni.
Tveir frábærir auðlindir fyrir þetta eru:
- " CSS fjölmiðlafyrirspurnir og notkun lausu pláss , "CSS-bragðarefur;
- Hardboiled CSS3 Media Queries , "Efni og bull.
6. Markmið með jQuery
Eins og við gætum viljað framkvæma ákveðna CSS fyrir ákveðnar tæki, gætum við líka viljað keyra jQuery aðeins á tilteknum tækjum. Hér er aðlögun af nokkur kóða frá Snipplr sem leyfir mér að auðvelda hluti af jQuery að keyra eftir því hvaða tæki notandinn notar.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Notaðu alla leiðina til að miða á form aðgerða eiginleika
Eitt einkenni bókasafnsins virðist vera erfitt með að finna miðasíður til að senda eyðublöð til ... það er, nema þú notir alla leiðina frá rót vefsíðunnar.
Til dæmis, ég hef komist að því að þetta formmerki finnur aldrei markmið sitt:
Full leið eins og þetta virkar eins og búist var við:
Gakktu úr skugga um að niðurstöðurnar úr formhöndinni framleiði fullan, gildan jQuery farsíma síðu, eins og sýnt er í þjórfé # 1.
8. Búðu til sprettiglugga
Einn handhægur eiginleiki bókasafnsins er innbyggður sprettiglugga eða gluggi. Uppsetning þessa handa eiginleika er dauður einföld. Í grundvallaratriðum skaltu bæta við eiginleiki til að tengjast því sem hér segir: data-rel="dialog" .
Athugaðu tvö atriði. Í fyrsta lagi skal miða síðunni vera fullblásin jQuery farsíma síðu, eins og lýst er í þjórfé # 1. Í öðru lagi mun þetta aðeins virka fyrir ytri síður; Það verður að vera fullur sérstakur síða til að virka rétt.
9. A "Hætta við" + "Vista" hnappinn greiða
Þessi hluti af kóða rúmar tvær grunnþarfir. Fyrst er að hafa tvær hnappar við hliðina á hvort öðru. Sem betur fer hefur bókasafnið innbyggða dálk uppbyggingu sem auðvelt er að setja á vinnustað með því að nota fieldset tag og rétta flokkana, eins og sjá má hér að neðan. Annað er að hafa tvær hnappar með mismunandi þemum. Þessi kóði er beint úr skjölunum , og ég haldi það vel fyrir tíðar notkun.

10. Búðu til dálk uppbyggingu á eigin spýtur
Í leit minni að því að bjarga upp einum síðu fyrir fleiri tæki fann ég mig sjálfur að sameina fyrirspurnir fyrir fjölmiðla fyrir ofan með "dálkunum í hvaða röð" tækni.
Sem betur fer, vefur verktaki mynstrağur út fyrir löngu hvernig á að færa dálka í kring. Með því að sameina þessa tækni við fjölmiðlafyrirspurnir getum við auðveldlega sett upp ýmsar mannvirki eftir því hvaða skjástærð við erum að vinna með.
Staða er allt Lýsir einum auðveldasta kerfinu til að vinna með.
Niðurstaða
The jQuery farsíma bókasafn er sprengja til að vinna með. Það framleiðir frábærar niðurstöður með mjög litlum fyrirhöfn. Og miðað við að það sé enn í alfa, þá er það frábært að byrja. Vonandi munu þessar fljótu ábendingar halda þér áfram eins og þú grafir inn í þetta nýja bókasafn.
Skrifað eingöngu fyrir WDD eftir Patrick McNeil. Hann er sjálfstæður rithöfundur, verktaki og hönnuður. Hann elskar sérstaklega að skrifa um vefhönnun, þjálfa fólk á þróun vefja og byggja upp vefsíður. Nýjustu bókverkefni Patrick er Vefhönnuður Hönnuður ; læra um aðrar bækur hans á TheWebDesignersIdeaBook.com . Fylgdu Patrick á Twitter @designmeltdown .
Hvað finnst þér um jQuery Mobile ramma? Hvaða hagnýtar kóða hefur þú fundið gagnlegt?