Búa til fyrsta WordPress barnatriðið þitt
Hvort sem þú vilt bara búa til örlítið sérsniðið þema eða eitthvað fullkomlega einstakt, geturðu skapað WordPress barnþema mjög hraða þróunarferlinu.
Barnþemu leyfir þér að byrja með grunnatriði núverandi þema, þannig að þú þarft ekki að endurfjárfesta hjólið. Þú getur valið þema sem hefur virkni og grunnstillingu sem þú þarft, en þá sérsniðið allt um það eins og þú myndir hanna þema frá grunni.
Fyrir þessa einkatími munum við búa til barnatriði byggt á nýjustu WordPress sjálfgefið þema, tuttugu og ellefu. Við munum líka nota nokkrar handvirkar viðbætur og aðrar bragðarefur til að gera það auðveldara að búa til barnatriði.
Þú þarft nokkrar undirstöðu HTML og CSS þekkingar, en góðar fréttir eru þær að fyrir grunnþema barnsins þarftu ekki að vita neitt PHP! Þema búið er mjög einfalt, en það mun gefa þér byggingareiningarnar sem þú þarft til að byrja að búa til eigin þemu, jafnvel þótt þú hafir aldrei búið til WordPress þema áður!
Þemað sem við munum búa til
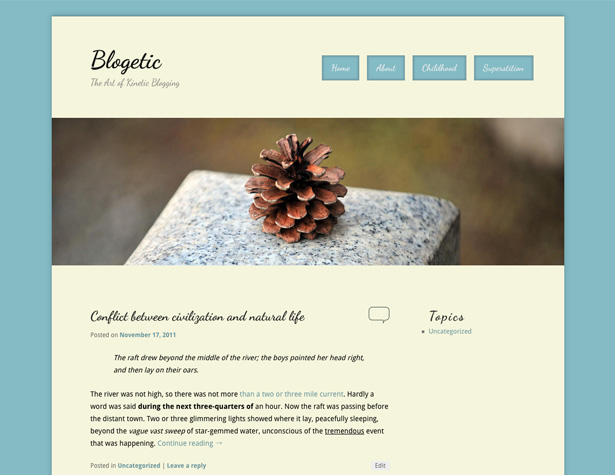
Hér er stutt yfirlit um endanlegt þema sem við munum búa til:
Orð um foreldraþemu
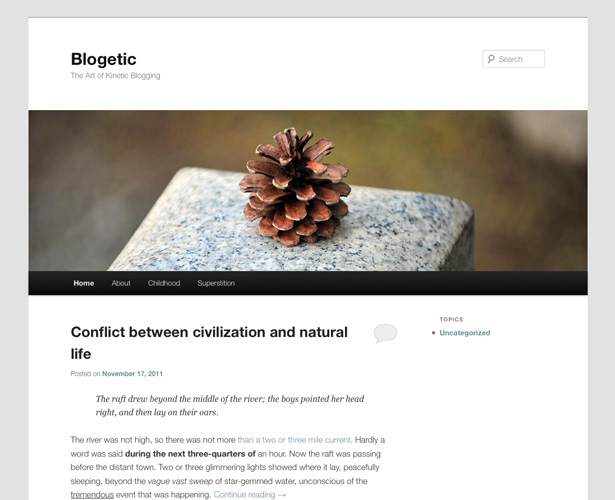
Sennilega er mikilvægasta skrefið í að búa til þema barnsins að velja foreldraþema þína. Fyrir þessa einkatími, eins og áður hefur verið getið, munum við nota tuttugu og ellefu. Ástæðan fyrir þessu er sú staðreynd að það er auðvelt að komast, ókeypis, er líklega þegar sett upp á hvaða uppfærðu WP-uppsetningi og er velkóðað.
Það síðasta er það mikilvægasta sem þarf að íhuga þegar þú velur foreldraþema þína: Vertu viss um að það sé vel dulmáli. Helsta ástæðan fyrir þessu er að ef foreldrasniðið þitt er velkóðað er það óendanlega auðveldara að búa til barnatriði sem er velkóðað, vegna þess að þú þarft ekki að nota hakk til að gera hlutina virka.
Hvenær sem þú vilt gera sérsniðningar á þema, þá ertu betra að nota barnatriði í stað þess að breyta foreldraþema beint. Á þennan hátt, ef uppfærsla fyrir upprunalega þema er gefin út, mun þema þín ekki brjóta. Og ef bæði foreldrasniðið og þemað þitt eru dulrituð vel munuð þér líklega ekki taka eftir neinum munum í uppfærðu þemainu á framhlið síðunnar.
Eitt smelli barn þema
Hraðasta og auðveldasta leiðin til að byrja með barnatriði er að nota Eitt smelli barn þema stinga inn. Settu bara upp það, virkjaðu foreldrasniðið sem þú vilt að þema barnsins byggist á (ef það er ekki virk þegar) og smelltu á "Child Theme" undir Útliti í WP mælaborðinu.
Héðan, sláðu inn nafn fyrir nýja barnatriðið þitt, stuttan lýsingu og nafnið þitt og smelltu á "Búðu til barn". Það er allt sem þar er. Eitt orð eða viðvörun: Ég fékk villuskilaboð eftir að hafa smellt á "Búðu til barn", en barnatriðið var búið til án hitch.
Einnig er hægt að búa til barnatriði frá grunni. Til að gera það skaltu opna texta eða kóða ritstjóra sem þú velur og sláðu inn eftirfarandi upplýsingar (þetta tekur mið af því að þú notar tuttugu og ellefu foreldraþema):
/*Theme Name: Your Child Theme's NameDescription: Your theme's description.Author: Your Name HereTemplate: twentyeleven(optional values you can add: Theme URI, Author URI, Version)*/@import url("../twentyeleven/style.css");"Sniðmátið" er það sem gerir þetta barnatriði frekar en venjulegt þema, svo vertu viss um að þú þekkir foreldra þemains á réttan hátt.
Stillingar þema valkosta
Áður en þú byrjar að sérsníða CSS fyrir nýtt barn þema skaltu ganga úr skugga um að þemavalkostirnir séu gerðar og gerðu nokkrar sérstillingar þar. Það er betra að gera breytingar innan núverandi ramma þemaðsins ef það er valkostur, þar sem það auðveldar þér að stjórna kóðanum þínum.
Fyrir þessa customization hefur ég valið innihald til vinstri með einum hliðarsniði og skilið litasamsetningu og sjálfgefna hlekk lit (nú). Ég hef einnig skilið bakgrunn hvítt, hausinn með einum af sjálfgefnum myndum og hausinn texta liturinn svartur.
Til athugunar: Ef þú vilt slökkva á litavalinu í þemavalkostum skaltu bæta við !important til litaspjaldanna í CSS þínum.
Grundvallaratriði um að breyta þemaðinu þínu
Ef þú ferð í WordPress þema ritstjóri, munt þú sjá aðallega-autt stíl blað fyrir nýtt barn þema. Fyrsta línan í nýju CSS-skránni þinni (eftir upplýsingar um barnatriði) er að flytja inn stíllarkið frá foreldrasniðinu. Þetta er mikilvægt og það verður að vera efst á blaðinu eða foreldrastíllarkið verður ógilt og mun ekki flytja inn.
Eitt sem þú vilt kannski að gera á þessum tímapunkti er að setja upp betri ritaraforrit fyrir ritgerðir fyrir þema. Litakóða setningafræði gerir það verulega auðveldara að kóðast beint í WP og mun sérstaklega vera gagnlegt fyrir þá sem eru notaðir við að lita setningafræði með utanaðkomandi ritstjóra. Persónulegt val mitt er Advanced Code Editor .
Þú munt einnig vilja einhvers konar ritstjóra til að setja upp virka.php skrá okkar, helst einn með setningafræði auðkenningu.
Finndu kóðann til að breyta
Þetta getur verið eitt af mest pirrandi hlutum þema þroska barnsins: að finna hvaða hlutar kóðans þarf að breyta og hver er hægt að skilja eftir. Allt lið barns þema er að gera þema sköpun og viðhald auðveldara. Í því skyni viljum við búa til eins lítið nýtt númer og hægt er.
Til að gera þetta mun auðveldara, þá þarftu að gera er að setja upp tappi eins og Firebug . Þetta mun leyfa þér að smella á hluta af hönnun þinni og skoða tengda div og CSS flokkar. Þú getur líka prófað kóða til að sjá hvað virkar og afritaðu síðan og límdu það í CSS þemað þitt. Ég hef komist að þeirri niðurstöðu að halda þema fyrir framan þið opin í einum flipa við hliðina á annarri flipi með WP mælaborðinu þar sem þú ert að breyta skrám er skilvirkasta leiðin til að breyta númerinu þínu.
Grundvallaratriðin
Við skulum byrja með því að skilgreina hluti eins og líkams bakgrunnslit, leturfræði og aðrar grunnatriði sem gefa okkur grundvöll fyrir þema barnsins okkar. Þessi kóði setur allt í hausnum, að undanskildum því að flytja valmyndina okkar. Skulum brjóta það niður í nokkrar mismunandi skref.
Þessi fyrsta blokk af kóða gefur okkur allar grunnritgerðir okkar (við munum draga í "Droid Sans" og "Dancing Script" úr Google Web Fonts, meira um það í kaflanum um functions.php ):
body, input, textarea, p {color: #000000;font-family: 'Droid Sans', sans-serif;}p {font-size: 14px;line-height: 24px;}h1, h2, h3, h4, h5, h6 {font-family: 'Dancing Script', cursive;}Í næsta kafla er sett upp grunninn bakgrunn og sleppa skugga .
#page {background: #f5f5dc;-moz-box-shadow: 0 0 10px #67949c;-webkit-box-shadow: 0 0 10px #67949c;box-shadow: 0 0 10px #67949c;}Síðan munum við gera nokkrar breytingar á blogginu okkar og lýsingu, svo og að breyta efstu landamærum hausans og fjarlægja leitarnúmerið (sem verður skipt út fyrir valmyndina okkar í næsta skref).
#site-title a {font-size: 48px;font-weight: 700;line-height: 60px;}#branding {border-top: 2px solid #67949c;}#branding #searchform {display: none;}#site-description {font-size: 18px;margin: 0 270px 3em 0;}Þetta gefur okkur haus sem lítur svona út:
Færðu aðalvalmyndina
Næsta breytingin sem við viljum er að færa leiðsöguvalmyndina frá sjálfgefna stöðu sinni undir hausmyndinni efst til hægri, gegnt blogginu eða merkinu.
Þetta sniði virkar best fyrir vefsíður sem aðeins hafa lítið af síðum. Stærri síður, eða síður með undirsíður, þurfa frekari umfjöllun og líklega mun það ekki virka vel með þessari tegund af skipulagi.
Hér er kóðinn sem þú þarft:
#access {clear: both;display: block;float: right;margin: 0 auto 6px;position: relative;top: -410px;width: 500px;background: none;box-shadow: none;}Stýrikerfisvalmynd þín ætti nú að sitja upp fyrir ofan hausmyndina, við hliðina á lógóinu þínu. Næst munum við bæta við nokkrum stílum við flakk okkar og breyta þeim í hnöppum í staðinn fyrir solid bar. Hér er kóðinn fyrir grunn leturgerð:
#access a {font-family: 'Dancing Script', 'Helvetica Neue',Helvetica,Arial,sans-serif;font-size: 1.4em;font-weight: 700;padding: 0 1em;line-height: 2.666em;}Hér er grundvallarformið fyrir hnappinn á bak við textann, þar á meðal góð innri skuggi:
#access li {background: #84bbc5;margin-right: 15px;-moz-box-shadow: inset 0 0 3px 3px #739ca3;-webkit-box-shadow: inset 0 0 3px 3px #739ca3;box-shadow: inset 0 0 3px 3px #739ca3;}Og hér er kóðinn til að bæta við dropaskugga á bak við takkana þegar þeir eru sveifaðir yfir (sem raunverulega gefur til kynna hreyfimynd í notkun):
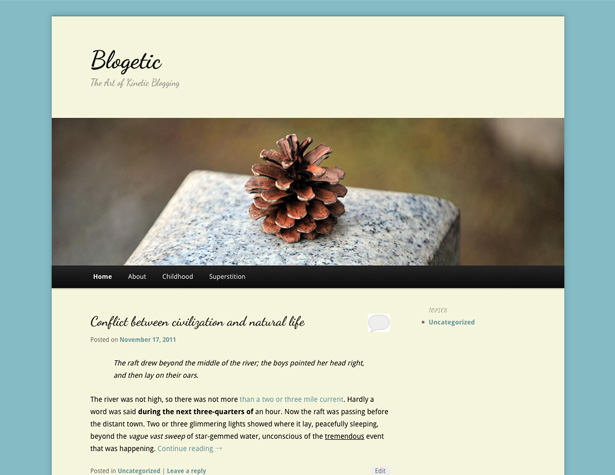
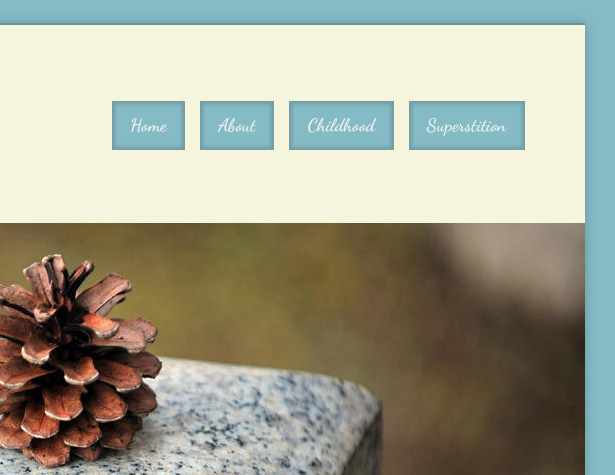
#access li:hover > a, #access a:focus {background: #84bbc5;color: #EEEEEE;-moz-box-shadow: 0 0 3px 3px #739ca3;-webkit-box-shadow: 0 0 3px 3px #739ca3;box-shadow: 0 0 3px 3px #739ca3;}Nú hausinn þinn mun líta svona út:
Grunnstíll fyrir hliðarstikuna þína
Við skulum bæta við nokkrum mjög undirstöðu stílum fyrir skenkur þinn. Breytingarnar sem við erum að gera hér eru fyrst og fremst að gera hliðarstikurnar passa við hönnun restarinnar af síðunni. Hér er kóðinn:
.widget a {font-weight: 400;font-family: 'Droid Sans', sans-serif !important;}.widget-title {color: #282828;letter-spacing: 0.1em;line-height: 1.5em;text-transform: none;} The .widget-title er nú þegar á H3 tagi, þannig að það tekur á letrið sem þegar er tilgreint þar.
Og hér er hvernig það lítur út:
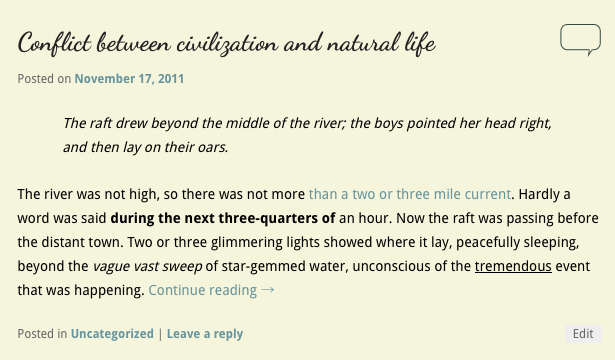
Breytingar á póstsniðinu
Fyrst viljum við breyta padding fyrir the toppur af the innlegg, þannig að fyrstu færslur lína upp með the toppur af the skenkur.
.entry-title {padding-top: 0px;}Næst munum við breyta athugasemdartákninu sem birtist við hliðina á titilinn á heimasíðunni. Þetta er einfalt: Búðu til nýtt táknið þitt (ég hef búið til útgáfur fyrir virk og óvirkar útgáfur) og þá hlaðið þeim upp með miðlunarupphlaup WP. Taktu slóðina fyrir hvern og settu þau inn á eftirfarandi hátt:
.entry-header .comments-link a {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-link.png") no-repeat scroll 0 0;top: 0;}.entry-header .comments-link a:hover, .entry-header .comments-link a:focus, .entry-header .comments-link a:active {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-active.png") no-repeat scroll 0 0;background-color: #f5f5dc !important;} Þú þarft að bæta við !important til background-color eigindi fyrir sveima ríkisins til að hunsa stíl sem er gert til að tengja annars staðar í þemanum. Höggmyndin er innbyggður texti kúla, en venjulegt ástand er bara útlínur. Hér er niðurstaðan:
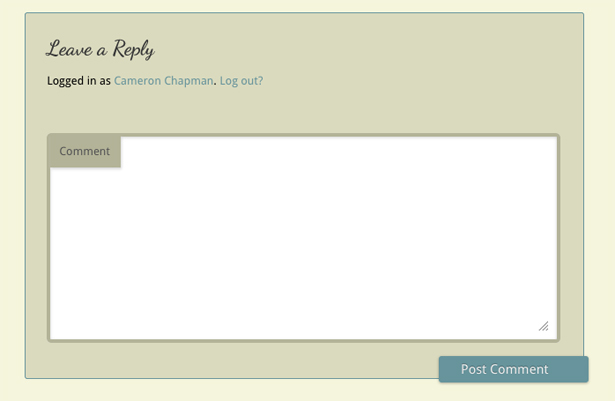
Næst munum við vinna á athugasemdum stíl. Þetta er einfalt, eins og allt sem við erum að gera er að breyta litasamsetningu. Hér er kóðinn:
#respond {background: none repeat scroll 0 0 #dadabe;border: 1px solid #67949c;}#respond input[type="text"], #respond textarea {background: none repeat scroll 0 0 #FFFFFF;border: 4px solid #b3b398;}#respond .comment-form-author label, #respond .comment-form-email label, #respond .comment-form-url label, #respond .comment-form-comment label {background: none repeat scroll 0 0 #b3b398;box-shadow: 1px 2px 2px rgba(204, 204, 204, 0.8);color: #555555;}#respond input#submit {background: none repeat scroll 0 0 #67949c;}Og hér er niðurstaðan:
Setja inn kóða í höfðinu eða annars staðar í þemað þínu
Þetta er líklega tæknilegur hluti af því að búa til barnatriði og er aðeins nauðsynlegt ef þú vilt gera eitthvað eins og að bæta Google Web Fonts við síðuna þína. Það er einmitt það sem við ætlum að gera hér. Þetta er eini tíminn í því að búa til þema barnsins sem þú þarft að vinna með PHP og ef þú þarft ekki að setja neitt í haus eða annars staðar þarftu ekki að vinna með PHP yfirleitt.
Fyrst skaltu búa til functions.php skrá í texta eða kóða ritstjóri sem þú velur. Grunnkóðinn sem þú notar mun líta svona út:
Fyrir barnategundina hér fyrir ofan þurftum við að setja inn kóða í hausinn okkar til að tengja viðeigandi Google Web Fonts svo að við getum hringt í þau í CSS okkar. Hér er hvernig við gerum það (þú getur fengið það link beint frá Google með hvaða letur sem þú vilt nota):
Skírnarfontur þínar ættu öll að virka rétt! Og öll þau störf sem voru með í upprunalegu foreldraþemanum munu enn vera að vinna.
Sækja þema skrárnar
Ef þú vilt sjá alla kóða fyrir bæði CSS og function.php skrá, getur þú sótt þau hér . Einnig eru með athugasemdir bubble tákn.
Niðurstaða
Búa til barnatriði er ótrúlega einfalt í samanburði við hönnun og kóðun þema frá grunni. Með nokkrum undirstöðu CSS þekkingu og bara smá PHP, getur þú búið til í grundvallaratriðum hvers konar þema sem þú vilt. Barnatruflanir, í mörgum tilfellum, geta einnig verið notaðar í atvinnuskyni (svo lengi sem foreldraþema leyfir slíkri notkun) eða selt sem birgðirþemu (bara muna að láta kaupendur vita að þemað krefst foreldraþema).
Gakktu úr skugga um að kóðinn sé vel skrifaður, athugasemd og skipulögð. Á þennan hátt, ef foreldraþema þitt er uppfært, er ólíklegt að barnið þitt muni brjóta.
Barnið þema sem við höfum búið til í þessari kennslu er mjög, mjög einfalt. En það gefur þér þær upplýsingar sem þú þarft til að byrja að hanna eigin þemu. Byrjaðu á undirstöðu endurhleðslu til að fá fæturnar þínar blautar og farðu síðan að kanna það sem þú getur gert með PHP í aðgerðinni þinni functions.php. Barn þema, þegar byggt á miklu foreldri þema, getur verið eins öflugur eins og önnur þema boði. Nánari upplýsingar um þemu barna er að finna í WordPress Codex .
Hafaðu fleiri ábendingar til að búa til frábært barnatriði? Láttu okkur vita í athugasemdum!