The Tæki-Agnostic nálgun við Móttækilegur Hönnun
Tækni, tækni og hugtök breytast stöðugt í vefhönnun og það er mikilvægt að fylgjast vel með árangri þínum í hönnun og þróun á netinu.
Tæki-agnostic og móttækilegur hönnun eru tveir af núverandi heitum hugtökum bandied um í tækni hringi, og oft í sömu setningu.
Með vaxandi notkun fjölbreyttra farsímatækja á internetinu eru vefurhönnuðir og verktaki hvattir til að halda vinnusamningi; að aðlaga efni og hönnunarþætti að takmörkunum hvort tækið sé notað. Hins vegar merking móttækilegur hönnun sem tækni með því að nota tækið agnostic nálgun er erfiður viðskipti.
Hvað nákvæmlega er tækjabúnaðinn, og er það jafnvel nauðsynlegt að bera kennsl á það sem nálgun við móttækilegri hönnun?
Skilgreina tæki-agnostic
Við þekkjum öll hugtakið móttækileg hönnun, og vonandi veistu hvað tæki er, en hvað með agnostic?
Dictionary.com skilgreinir agnostic sem "manneskja sem heldur að tilvist fullkominn orsök, eins og Guð, og nauðsynleg eðli hlutanna eru óþekkt og ókunnugt, eða að mannleg þekking sé takmörkuð við reynslu."
Samkvæmt PC Magazine þýðir tæki-agnostic einfaldlega "ekki bundin við tiltekið tæki. Sama og vélaeinangrað. "
Með öðrum orðum er vefsvæðið sem þú byggir ekki háð því að vita hvaða tæki það birtist á.
Vélbúnaður eða hugbúnaður sem er búnaður fyrir tækjabúnað er samhæfur yfir kerfin og þarfnast ekki handvirkra breytinga til að keyra á fjölmörgum handtölvum, fartölvum eða skjáborðum.
Þegar Ethan Marcotte kynnti fyrst hugtakið 'móttækilegur hönnun' í lykilorð tækni sem hann skrifaði, "Móttækileg hönnun snýst ekki um" hönnun fyrir farsíma ". En það snýst ekki um "hanna fyrir skjáborðið" heldur. Frekar er það um að samþykkja sveigjanlegan, tæki-agnostic nálgun að hanna fyrir netið. "
Móttækileg hönnun er tæki-agnostic vegna þess að það leggur áherslu á þarfir notenda, óháð tækinu. Hins vegar er það ekki svo einfalt. Samkvæmt Google Mobile Planet 2012 okkar rannsókn, hvernig gestur notar og tengist við síðu er mismunandi eftir því hvaða tæki þau nota, umhverfi þeirra, tíma dags og aðrir þættir sem kallast "notendasamhengi".
Þar sem fyrirtæki og fræðimenn afhjúpa upplýsingar um notendasamhengi í móttækilegu hönnunarmálum, mikilvægi þess að hanna til að styðja notandinn þarfir og þau verkefni sem þeir munu líklega vilja ljúka verður sýnilegri. Þess vegna er hugmyndin um sannarlega að nota tæki-agnostic nálgun við móttækilegri hönnun gölluð.
Hvernig tækið-agnostic nálgun er frábrugðið farsíma-fyrstu og hefðbundnum vefhönnun
A tæki-agnostic nálgun við vefhönnun, og sérstaklega til móttækilegrar hönnun, er frábrugðin öðrum aðferðum vegna þess að tækið verður í framhaldi. Innihaldin tekur miðstöð.
Að öðrum kosti er í hefðbundinni vefhönnun mikið af ramma og þætti skjásins og hvernig það rammar innihaldið, sem er næstum hugsun.
Fyrsta hugsunarhugmyndin leitast við að hanna fyrir farsímaupplifunina fyrst og aftur með áherslu á tækið.
The tæki-agnostic nálgun við móttækilegur hönnun segir í raun að gleyma tækinu. Þetta hefur áhrif á röð vefhönnunar sköpunar, með hönnun, þróun og innihald sköpun að breyta stöðum. Móttækileg hönnun leggur einnig áherslu á að búa til efni en taka tækjafræðigrindina á sinn stað. Til dæmis minnir hugsunarskóli "hönnun á minnstu skjánum" okkur til að halda skjástærðinni í huga þegar þú býrð til prent- og myndatöku.
Tæki-agnosticism, móttækilegur hönnun og notandi efni
Að horfa á þarfir notandans er mikilvægur þáttur í því að hanna áheyrnar vefsíður og búa til efni. Móttækileg hönnun með ströngum tækjabúnaði getur kynnt efni sem passar best fyrir tækið á skjánum, en er þetta efni sem notandinn vill?
Það virðist ekki vera: Eins og Google Mobile Planet 2012 okkar sýnir, eru upplýsingar sem nálgast og verkefni sem notaðar eru af farsímafyrirtækjum frábrugðin tiltækum tækjum.
Þess vegna er algerlega nálgun á tækjum ekki árangurslaus vegna þess að það reynir að bjóða upp á sömu notendavara og efni án tillits til tækisins. Í staðinn ætti hönnunin að laga sig að tækinu til að bjóða upp á þau verkefni sem notandinn er líklegast að vilja framkvæma á því tæki.
Að auki þarf að sjá fyrir þörfum notandans að búa til notendaviðmið byggt á gögnum um starfsemi notenda, hreyfingar og tengsl við efni. En hvernig greinir þú virkni þeirra ef efnið er ekki ennþá?
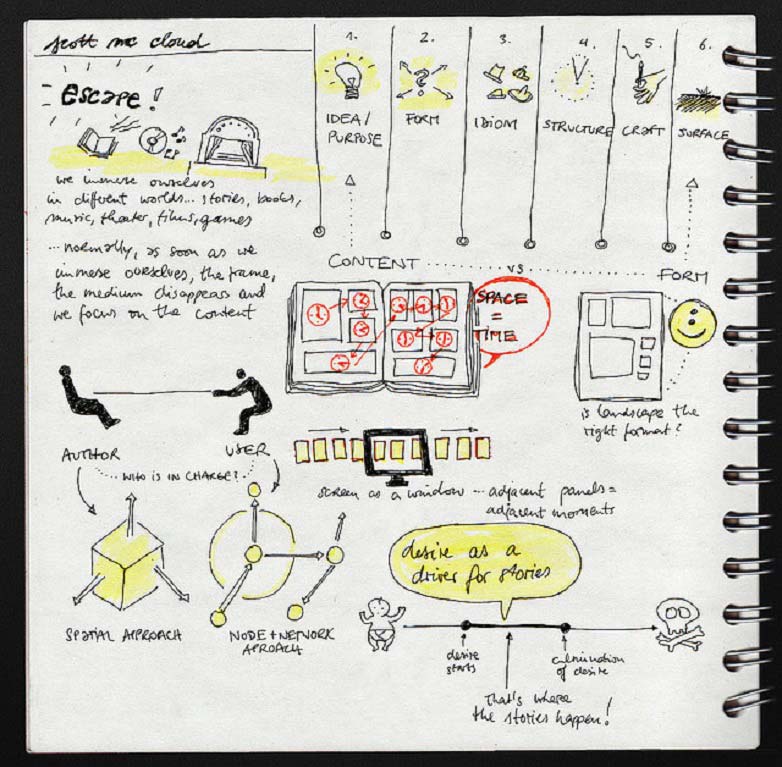
Skýringar Scott McCloud sýna samtímis eðli hanna í heiminum í dag.
Ein lausn gæti verið að gera "besta giska" nálgunina og byrja einfaldlega að birta efni, þá meta notendavirkni og framkvæma verkefni greiningu. Þetta er hægt að styðja með því að endurskipuleggja verkefnasambönd frá dæmigerðu hönnun, þróa, innihaldsefni, til að búa til efni, hanna og þróa röð. Breyting á innihaldi stigveldi til að takast á við efni fyrst, þá siglingar, hækkar ákvarðanatöku um efni.
Þó að þetta hljóti eins og góð leið til að búa til frábærar vefsíður í síbreytilegu tækni umhverfi í dag gæti þurft meira en að endurskipuleggja sköpunarflæðið. Það gæti þurft að flytja frá röð röð af hönnun á síðuna til að vinna samtímis með efni, þróun og hönnun, með liðsmönnum samskipti á öllum stigum.
Niðurstaða
Með núverandi sprengingu í farsímanotkun til að komast á internetið er hægt að halda því fram að öll hönnun ætti að nálgast í gegnum tæki-agnostic síu, og að hugtakið sjálft verður óþarfi. Tæki-agnosticism er frásogast í grundvallarþætti móttækilegrar hönnunar og það er alveg mögulegt að fljótlega verður ekki lengur nauðsynlegt að greina það sérstaklega og halda því fram sem sérstakan nálgun.
Á sama tíma eru tækin agnosticism og móttækileg hönnun hugtök sem endurspegla áherslu á tækið í stað notandans. Í stað þess að einbeita sér að þörfum tækisins, þarf notandinn að vera forgangsmál, því að vefsíður eru til staðar til að mæta þörfum fólks, ekki vélum!
Ákvörðun notanda um að framkvæma verkefni getur verið auðveldara með móttækilegri vefhönnun og auðvelda þeim aðgang að þeim verkefnum sem þeir munu líklega vilja framkvæma. Móttækileg hönnun getur orðið bæði tæki-agnostic og samhengi viðbrögð, á áhrifaríkan hátt að veita efni sem er bjartsýni fyrir núverandi tæki. Hagræðing ætti að stafa af verkefni og samhengisgreiningu þannig að notandinn fái það efni sem þeir eru líklegastir til að þurfa að sinna verkefnum sem gefnar eru tækið sem þeir nota í tengslum við umhverfið. Að lokum, í vefhönnunar kvikmynd, er efni stjarnan og hönnunin er stuðningsaðgerðarmaðurinn, og allt er framleitt til notkunar ánægju notandans.
Telur þú tæki þegar þú ert að hanna vefsvæði? Er hægt að vera sannarlega tæki-agnostic? Láttu okkur vita hvað þér finnst í athugasemdum.