The Ultimate Guide til að byrja með Foundation
Stofnunin er eitt af tveimur stór-nafn HTML / CSS / JS ramma fyrir framan-endir verktaki. Það gerðist ekki fyrir slysni. Í dag erum við hér til að segja ykkur allt af hverju þú ættir að nota það.
Nú fyrst, fyrir þá sem kannski skrifa eigin HTML, en hafa aldrei unnið með ramma áður, hér er útskýring:
Rammar eru í grundvallaratriðum stórar bunches af fyrirfram skrifuðu kóða til að hjálpa þér að byrja á verkefnum þínum hraðar. Ef um er að ræða framhliðarkóða eins og HTML og CSS, þá þýðir þetta að þú finnur efni eins og útlitsgrind, grunnhnappastíla og algengar tengihlutir. Stærri ramma kann einnig að innihalda jQuery tappi.
Þau eru ekki ætluð til notkunar eins og heill vefsíða sniðmát eða þemu, en sem safn af byggingareiningum. Þú tekur það sem þú þarft, breytir því til að passa verkefnið og fer yfirleitt í vinnuna þína (og líf þitt, væntanlega). Þau eru ætluð til að aðlaga og tinkered með.
Þetta getur í upphafi verið erfitt verkefni, eins og ramma eins og Foundation og aðal keppinautur þess, Stígvél, hefur orðið mikið. Þau innihalda hver og einn þúsundir lína af CSS. Áður en þú skuldbindur þig til að nota hvaða ramma fyrir hvaða verkefni sem er, þá þarftu að meta hugsanlega ávinning sinn á móti kostnaðarverði.
Það segir að þegar þú venst ramma getur það dregið úr þeim tíma sem þú eyðir skriflega merkingu og CSS töluvert.
Sum saga
Stofnunin byrjaði líf sitt sem ekkert annað en almennt stíll fylgja og nokkrar algengar kóðanir. Krakkarnir á ZURB ákvað að flýta mótunarferli sínu með því að taka nokkrar HTML og stíll sem þeir hafa tilhneigingu til að endurnotta og gera ramma úr því. Það er það. Það er í raun hvernig flestir góðir hlutir gerast. Einhver þurfti það, svo þeir gerðu það.
Með tímanum ákváðu þeir að það sem þeir höfðu gert var of gott til að halda sig, þannig að þeir losa útgáfu 2.0.0 til heimsins. Þeir gerðu allt móttækilegt, létta það upp og opnaðu það fyrir okkur öll. Nú eru hönnuðir og verktaki um allan heim að nota kóða ZURB til að gera vörur sínar hraðar og ef til vill þora ég að segja það betra.
Frá útgáfu þess 18. október 2011, sem MIT-leyfi ramma hefur orðið einn af "stóru tveir" og séð notkun á þúsundum vefsvæða.
Vinsældir hennar tala um gagnsemi og fjölhæfni eins. Ef þú ákveður að stofnunin sé rétt fyrir þig, mun það ekki láta þig niður.
Lögun
Stofnunin hefur verið í virkri þróun í næstum þrjú ár núna. Það er því ekki á óvart að listanum yfir listanum sé umfangsmikið.
Kjarni þessara ramma er samsett af CSS skrám (mynda úr SASS skrám, einnig tiltæk fyrir niðurhal) og nokkrar jQuery viðbætur. Það er engin HTML innifalinn í helstu niðurhali (að undanskildum undirstöðu kynningarsíðu, færðu að skrifa það allt sjálfur.
Það er sagt að það sé nákvæmar upplýsingar um hverja hluti. Hver hluti af skjölunum kemur með dæmi HTML til að nota og aðlaga eftir þörfum. Ef þú vilt kafa rétt inn, kíkja á skjöl.
Ef þú vilt aðlaga ramma frá grunni, þá eru tveir hlutir sem þú getur gert:
Valkostur 1
Þú getur valið að hlaða niður aðeins þeim hlutum sem þú vilt rétt á aðal niðurhal síðu. Ef allt sem þú vilt er rist, flakk CSS og jQuery tappi eða tveir, það er auðvelt nóg. Taktu bara úr skugga um allt sem þú vilt ekki taka með, og farðu!
Þessi "ramma rafall" inniheldur einnig valkosti til að sérsníða ristina, helstu litina þína og nokkrar aðrar valkosti. Þetta er kosturinn sem ég myndi velja fyrir, segja, frumgerð eða þróa innri fyrirtæki umsókn. Sjálfgefin kynningarstíll er að mestu nógu gott fyrir þessa hluti, svo af hverju að fara og breyta þeim þegar þú þarft ekki?
Valkostur 2
Nú er þetta fyrir fólkið sem notar ramma fyrir opinber verkefni. Þú munt ekki vilja nota sjálfgefna kynningarstílina, eins og að öllum líkindum munu þau ekki passa við vörumerki þitt. Fyrir ítarlegri customization þarftu að fara í upptökuna.
Og með upprunanum, meina ég Sass skrárnar. Með þeim, getur þú farið inn og sérsniðið hverja breytu til þinn mætur, sem gerir ramma sannarlega þitt.
( A athugasemd um Sass skrár: Aftur, fyrir þá sem kunna ekki að þekkja hugtakið, Sass er CSS preprocessor, sem kynnir hluti eins og breytur, mixins og aðrar forritunarmöguleika við venjulegan CSS.
Gakktu úr leit á Google eins og "Sass þýðanda fyrir [stýrikerfið þitt hér]" og þú munt finna það sem þú þarft. Persónulega get ég ekki mælt með cross-platform Koala App nóg.)
Þegar Sass skrárnar þínar eru teknar saman í eina venjulega CSS skrá, tengduðu bara við hana í kafla þinni eins og þú myndir hverja aðra CSS skrá. The Koala app, til dæmis, mun safna Sass skráunum sjálfkrafa í hvert skipti sem þú vistar þau, þannig að vafrinn þinn mun alltaf sjá nýjustu breytingar.
Uppbygging
Ristið
Ég get ekki sagt fyrir víst að allar HTML rammar koma með ristakerfi fyrir skipulag, en flestir gera það. Grid Foundation, án nokkurs customization, er klassískt tólf dálki, nestable og móttækilegur.
Markup og flokkar eru einfaldar, þar á meðal námskeið til að sérsníða útlitið með skjástærð. Ef þú hefur unnið með ristakerfi áður, eins og 960 Grid System, munt þú ekki finna rist grunnsins erfitt að læra.
Athugaðu: Það er dulmáli fyrir farsíma-fyrsta nálgun, svo þú vilt hafa það í huga þegar þú útlit á síðuna þína.
The blokk rist
Hugsaðu um þetta sem "lítill rist". Það er hannað til að halda ákveðnum fjölda af hlutum jafnt stórt og á bilinu án tillits til skjástærðarinnar.
Dæmi: Þú hefur þrjú eins og stórir þættir sem þú vilt halda hlið við hlið yfir hvert tæki. Til að gera það, vilt þú nota þetta ristarsvæði, til dæmis að ég stangaði skömmlaust frá skjölunum:
Athugaðu að ef þú vilt geturðu tilgreint mismunandi fjölda dálka fyrir mismunandi skjástærð. Þættirnir munu halda jafnri límvatn þeirra. Þessi hluti er fullkomin fyrir hluti eins og myndasöfn.
Móttækileg efni
Fjölmiðlafyrirspurnirnar eru einfaldar, en þau eru hönnuð til að mæta fjölda skjástærða, allt frá sviði símum til hlægilegrar stóru iMac skjáranna.
Tilvera hannað frá grunni til að vera hreyfanlegur-fyrst er frábær byrjun. Stofnunin fer skref lengra með því að fela í sér tiltekna þætti til að hjálpa þér að betrumbæta frekar svöruðu hluta vefsvæða.
Í fyrsta lagi eru venjulegir tímar til að fela eða sýna mismunandi þætti í mismunandi stærðum í stærðinni. Þá færðu örlítið fleiri háþróaða hluti, eins og Skipti.
Skipti er JS bókasafns sem mun hlaða mismunandi efni á mismunandi hátt eftir fjölmiðlum. Þú getur notað þetta bókasafn til að ákveða hvort þú hleður inn, til dæmis, .JPG mynd af korti eða innbyggðu Google kortum. Eða regluleg mynd í stað myndar í sjónhimnu.
Notkun þessarar bókasafns er hægt að vista notendur sumra gagna og sumir vinnsluminni. Réttlátur vera viss um að framkvæma afturköllun fyrir þá notendur með JavaScript slökkt.
Siglingar
Leiðsögnarmöguleikar eru mikið í grunni, allt frá alhliða flipaslá (heill með fellilistanum), táknstika, breadcrumb siglingar, pagination, sidebars og fleira.
Það eru tveir siglingarþættir, sem gerir það að verkum að Foundation standi út úr öðrum rammaumhverfum.
Magellan
Fyrsta er Magellan Sticky Nav. Setjið þessa nafngreiningu hvar sem þú vilt á síðunni, og þegar þú flettir umfram upphafsstað sinn fylgir það þig niður. Ef þú notar það til að tengjast í kafla á þessari síðu getur það valið hvert og eitt (á barnum sjálfum) þegar þú flettir niður.
Offcanvas
Annað er Offcanvas, sem er lóðrétt stýrihnappur sem er falið sjálfgefið. Hitaðu valmyndarhnappinn og valmyndin renna á síðuna til að skoða vafrann þinn.
Hafðu í huga að þetta getur, eins og öll grunnþættir, verið hrint í framkvæmd með lágmarksfjölda marka. Krakkarnir á ZURB hafa lagt mikla vinnu í að gera þessar tiltölulega háþróaðar notendaviðmótarþættir auðvelt að innleiða og það sýnir.
Media
Fjölmiðlatengdir þættir í hvaða ramma sem er, eru oft þar sem rammaverkamenn hafa tilhneigingu til að láta lítið líða og Foundation er engin undantekning.
Til dæmis, með sjálfgefið er Hreinsa ljósið. Það er dauður-einfalt ljósmyndir ímyndasafn, í raun. Kasta bara smá smámyndum inn í viðeigandi flokka og þú hefur snerta hæfileikasafn sem höndlar myndir af breytilegu hæð án nokkurra málefna.
Annar er Flex Video, sem getur, í orði, verið notaður fyrir réttlátur óður í allir embeddable hlut. Snúðu bara div með flex-myndskeiðinu í kringum Youtube vídeóið þitt, iframe, embed in eða mótmælaþáttinn og þú ert góður að fara. Þessir hlutir munu ekki sjálfkrafa mæla með stærð vafrans.
Að lokum eru stíll innifalinn í smámyndum í smámynd. Ekkert ímynda sér eða sérstakt að sjá hér ... þeir eru bara gaman að hafa.
En hvað um sporbraut?
Fólk sem hefur notað Foundation fyrir útgáfu 5 gæti verið að spá fyrir um sporbrautarforrit ZURB. Það er karrusel, einnig stundum kallað myndasýningu, hluti sem er móttækileg, lögun-hlaðinn, og það virkar nokkuð vel.
Hins vegar, meðan það er enn í ramma, er það ekki lengur studd af ZURB, né heldur undir virkri þróun.
Höfundar stofnunarinnar sjálfs mæla með að leita að val, svo sem Owl Carousel, eða Slick.
Eyðublöð
Auðvitað hafa undirstöðuform fyrir form ekki verið gleymt. Reyndar hafa þau verið hreinsuð í gegnum árin í verk af æðislegu svikum fegurð. Þú gætir held að ég sé ýkja, en ég held ekki að ég sé. Ára ára reynslu hefur verið breytt í grunnform stíl sem ég tel gæti verið beitt á næstum öllum verkefnum með að minnsta kosti klip.
Það tekur hæfileika að gera eitthvað eins leiðinlegt og formin líta bæði almenn og falleg í einu. Það er engin furða að mörg af þeim rammaum sem ég hef reynt að hafa líkið eftir stíl stofnunarinnar.
Það er sagt að það er ekki allt leiðinlegt textareit og útvarpshnappar. Þú veist að þeir þurftu að gera eitthvað af sjálfum sér.
Taktu rennahlutann, til dæmis: Þú getur framkvæmt svið renna með HTML5, en þau eru leiðinleg og nota sjálfgefið útlit hvað sem OS sem þú notar. Foundation, hins vegar, felur í sér renna sem hægt er að stilla með CSS fyrir customization ánægju þína.
Einnig er að finna formgildingarbókasafn (meira JavaScript hér ...) sem gerir þér kleift að ganga úr skugga um að notendur þínir séu að setja inn rétt gögn. Þegar þeir slá inn eitthvað sem er rangt, til dæmis ógilt netfang verður tilkynning birt og sagt þeim.
Hnappar
Ekki er hægt að fá ramma án þess að nota sjálfgefna hnappastíl. Ég meina að þú getur, en það væri bara ekki rétt, einhvern veginn. Sjálfgefin grunnhnappar eru ekki frábrugðnar öðrum ramma. Það er að segja, þau eru til framkvæmda með lágmarki markup, og þeir hafa mismunandi stærð og lit sérstakar flokkar.
Þú getur hins vegar tekið þátt í þeim hnappahópar að slá eins og kasta tengdar aðgerðir saman. Þessir hnappahópar (lárétta sjálfur, engu að síður) eru hannaðar til að vinna fullkomlega með ristinni. Þeir hafa einnig aukaklassar fyrir stærð, lit og ávalar hornir ... allt venjulegt efni.
Breyttu merkingunni aðeins meira, og Foundation getur einnig gefið þér niðurhalshnappar , og þessir hættu hnappa . Þú veist, aðallega hnappur, hluti fellilistanum?
Þessir tveir tveir íhlutir nýta sér innbyggða innsláttarforrit stofnunarinnar. Þetta þýðir meðal annars að þau séu JavaScript háð. Jafnvel svo er það einfalt að framkvæma. Það snýst allt um námskeiðin.
Ritgerð
Foundation notar mjög látlaus, sans-serif typographical skipulag til að hefjast handa. Það er einfalt, auðvelt að aðlaga með nokkrum undirstöðu Sass breytur, og það er allt tiltölulega stórt. Það er rétt, Foundation notar rem .
Þar sem höfundar stofnunarinnar trúa á nothæfi er allt nógu stórt til að vera auðvelt að lesa á litlum skjáum. Lestur í meðallagi fjarlægð á venjulegum fartölvu / skjáborðsskjánum gefur mér enga vandræðum heldur.
Auka leturgerðir eru:
Inline listar
Viltu lárétta texta-undirstaða listi? Þú veist, hvers konar þú gætir sett í vefsíðu fót? Þú ert þakinn. Samkvæmt höfundum ættirðu að:
Notaðu það þegar þú vilt meiri stjórn en bil á milli tengla.
Þeir eru réttir. sjúga fyrir staðbundna stjórn.
Merki
Þetta eru í raun örlítið bita af texta með lituðum bakgrunni. Hvað gætir þú notað þá fyrir? Merki og aðrar metagögn, eða eins og nafnið gefur til kynna, gætirðu notað þau til að merkja hluti, þ.e. form sviðum.
Innifalið er venjulegur merkimiði, viðvörunarmerki, viðvörunarmerki. Það er bara annar af þessum litlu, gagnlegu hlutum sem ég elska um Foundation.
Sjá einnig: Ásláttur
Kalla og hvetja
Stundum á vefsíðu, og oftar í umsókn, þarftu leiðir til að ná athygli notandans. Þú gerir þetta annaðhvort til að kynna þær með nauðsynlegum upplýsingum, draga augun á ófullnægjandi eyðublað eða aðgerð eða kenna þeim hvernig á að nota forrit.
Ef þú ert vondur geturðu gert það til að spila auglýsingar ... með hljóð.
Þú gætir gert það með stutta glugga. Stofnunin hefur mikla modal gluggakista með víðtæka hegðunarvalkosti, límvatnsvalkostir, viðburðabindingar ... jafnvel valkostur til að fjarlægja bakgrunninn.
Þá eru tilkynningar. Þessar stórar, litríku viðvörunarkassar eru styttir í stellingum og teygja á breidd ílátsins. Þú getur alltaf gert þá föstum stað fyrir vísbendingar um allan heim, þó. Hefur ég nefnt litinn, hringlaga hornin og aðrar kynningarflokkar ennþá? Ég ætla að hætta því þeir gera það fyrir fullt af hlutum.
Síðan höfum við verkfæri. Þetta er hægt að beita á aðeins um hvaða þáttur, og stillt á að aðeins sýna á stórum skjáum eða öllum skjáum. (Í farsímum þarftu að smella á hlutinn sem um ræðir til að sjá tólatipið.) Þeir geta einnig verið staðsettir á hvaða hlið sem er sem er.
Joyride tekur verkfæri til næsta stigs. Það er tappi sem notar tólatæki (og önnur atriði) til að gefa notendum upp skoðun á vefsíðunni þinni eða forritinu. Frábær fyrir notendur í fyrsta sinn, ef viðmótið er endilega flókið.
Innihald
Grunn HTML / CSS ramma mun gefa þér leið til að skipuleggja efnið þitt á síðu og gefa það smá stíl. Þetta er eitt af stóru ramma, þó, sem þýðir auka hluti, jafnvel fyrir efnið.
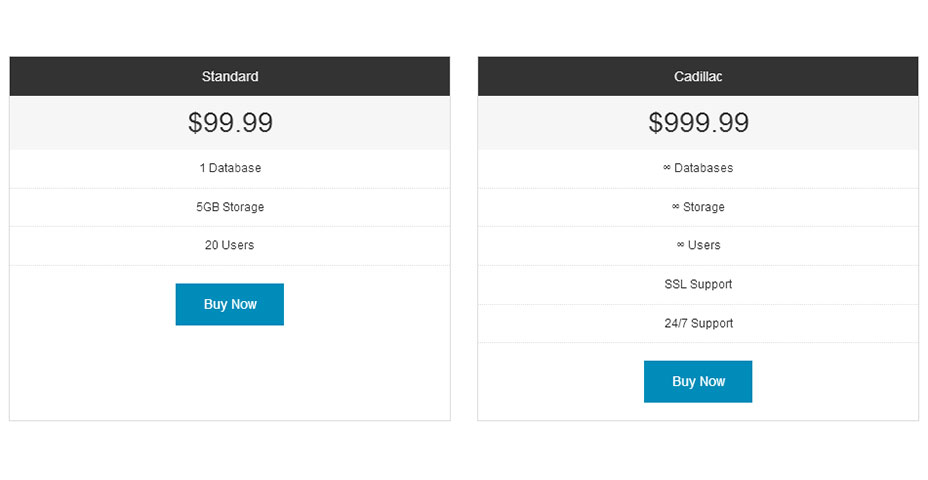
Í fyrsta lagi höfum við verðlagningartöflur: ZURB krakkar þekkja áhorfendur sína nokkuð vel. Mörg fólk vill fá auðveldar leiðir til að birta upplýsingar um verðlagningu fyrir ýmsar vörur og þjónustu. Stofnunin gefur þeim þeim á nokkuð stöðluðu formi.
Næst er framfarir . Ég er ekki að fara að útfæra þetta. Þeir eru nákvæmlega það sem þú vilt búast við.
Stofnunin felur einnig í sér undirstöðuátakið, og áætlað flipaforrit. Ég held að það sé áhugavert að hafa í huga að þú getur sett inn flipa efni inni í harmónikum kafla.
Að lokum, þetta er eitthvað sem ég hef séð í nokkrum öðrum rammaumræðum og mér finnst það ótrúlega áhugavert: jafngildir dálkurhæð hluti. Þeir kalla það það Equalizer , nafn aðeins helmingur sem slæmt og hlutverk þess. Það krefst JavaScript, að sjálfsögðu, en það er mjög einföld leið til að gera allar dálkarnir í tilteknu hlutanum halda jafnri hæð á móttækilegan hátt.
Bættu bara við í nokkra gagna eiginleika, og þú ert góður að fara. Hér er það sem lítur út þegar samsett er með verðlagningartaflaþáttinn:

Hvernig á að byrja
Svo nú hefur þú farið í gegnum víðtæka eiginleika listann og þú vilt fá þá eiginleika! Ekki satt? Jæja, ef ég er reyndar rétt þá er hér hvernig þú byrjar.
Við ætlum að búa til gott, einfalt, undirstöðu sniðmát í Foundation for Practice. Þú getur fylgst með í eigin texta ritstjóri, afritaðu og límdu kóðann, eða bara hlaða niður sniðmátinu sem ég hef látið í té vegna þess að þú ert svikari.
Eftir þessa kafla mun ég kynna fjölda annarra góðra námskeiða og þjálfunarauðlinda til að hjálpa þér á ferðinni til að verða Foundation Master.
Fara niður sjálfgefna pakkann á sækja síðu , og við skulum byrja.
Hafa grunnskrárnar í verkefninu þínu
Nú, þegar þú hleður niður pakka, þá mun skrá uppbyggingin líta svona út:
project-folderindex.html (Demo file.)humans.txt (Like a readme file.)robots.txt (Just leave this alone.)/cssfoundation.cssfoundation.min.css *normalize.css */img (Note: Empty)/jsfoundation.min.js */foundationfoundation.abide.jsfoundation.accordion.jsfoundation.alert.js(Etc. Huge list here.You can keep these files to see/playwith the source, but you don't actuallyneed them to use the framework.)/vendorfastclick.jsjquery.cookie.jsjquery.js *modernizr.jsplaceholder.jsÞú munt taka eftir því að ég hef sett stjörnu eftir nokkur þessara skráa. Þetta eru eina skráin sem þú þarft í raun að gera ramma gera hlut sinn. The hvíla er uppspretta skrá eða ágætur auka tól. Þessi tól geta vissulega hjálpað þér að gera ógnvekjandi hluti, en eru ekki stranglega nauðsynlegar.
Til dæmis, placeholder.js útfærir staðhæfileika HTML5 eyðublöð fyrir vafra sem styðja hana ekki.
Skrárnar sem ég merkti eru þau einustu sem þú þarft algerlega að tengjast við í vefsíðunni þinni / forritinu. Í þessum leiðbeiningum ætla ég að eyða flestum þessum skrám og halda aðeins þeim sem eru nauðsynlegar. Ég hef einnig byrjað frá upphafi með autt vísitölu.html .
Til að byrja með mun "heimasíða okkar" líta svona út:
< !DOCTYPE html>Foundation Tutorial Demo Þú gætir hafa tekið eftir auka CSS skrá þarna. Við þurfum það fyrir sérsniðnar stíl.
Búðu til einfaldan skipulag
Svo, þar sem þetta er heimasíða, skulum við taka hugtakið lengra. Við munum gera það einstaklega vinsæl áfangasíðu fyrir sum fyrirtæki eða annað. Engin tvöfalt dálkur skipulag fyrir þessa einkatími! Þeir eru svo úr tísku.
Athugaðu að ég er að skipta á, þ.mt allt eins og stýrihólf eða aðgerð til aðgerða í þessu dæmi. Þetta eru algerlega hlutir sem þú ættir að gera í raunverulegum verkefnum.
Hausinn
Samkvæmt núverandi lögum um þróun í hönnun, verðum við að gera mikið haus með nafn fyrirtækis okkar, slagorð og gríðarlegt bakgrunnsmynd (ekki innifalið í þessari kennsluefni).
HTML fyrir þetta er einfalt:
Our Company Name
Insert a pithy slogan here
Röðin skilgreinir ekki aðeins ytri mörk netkerfisins heldur miðlar það fyrir okkur. Header þátturinn er þar bæði fyrir merkingarfræðileg ástæða og að veita placer til að bæta við bakgrunnsmynd síðar.
Okkur langar til að rista dálkinn okkar í eitt hundrað prósent, óháð skjástærðinni, þannig að við þurfum aðeins að nota litla 12 bekkinn. Miðlungs og stór stór skjár mun erfða þessar stíll nema aðrir séu tilgreindir.
Við höfum hausinn okkar og miðju textann okkar. Þetta gefur okkur hins vegar ekki mikla hausinn sem við viljum. Til þess þurfum við nokkrar sérsniðnar stíl:
/* HEADER STYLES */header#page-header {height: 500px;background: #cecece;}header#page-header > div.row {position: relative;top: 50%;transform: translateY(-50%);}Eins og þú sérð, hef ég gefið upphafssíðuna þína bakgrunnslit í stað raunverulegs myndar og miðlað lóðréttu innihaldi okkar á lóðréttan hátt. Pretty snyrtilegur, ha? Hér er hvernig okkar síðu lítur hingað til:

Innleiðing og þjónusta
Þannig hefurðu djarflega tilkynnt þér með hausnum þínum. Það er kominn tími til að segja notandanum hver þú ert og hvað þú gerir. Lítill lýsing um hverja þjónustu eða vöru ... það er hvernig við gerum það í nútímanum.
Byrjum.
Who We Are
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam. Facer noster usu no, duo sumo maiorum eu. Sea id semper maluisset iracundia.What We Do
Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet. ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Allt í lagi, eins og þú sérð, allt sem ég hef gert er að bæta við nokkrum raðum og dálkum með efni. Ég hef beitt viðeigandi flokkum til að gera dálkarnir að kvarðanum í tækið sem þeir eru áhorfandi á.
Í #introduction kafla, gerði ég ekki bara miðju dálkinn í fullri breidd. Í staðinn, til að ganga úr skugga um að kynningarliðurinn væri læsilegur gerði ég það minni og gaf það viðeigandi mótiflokka fyrir hvern skjástærð.
Lóðrétt bil á efnisþætti er eitthvað sem þú þarft að gera fyrir þig í hverju ramma, svo aftur þurfti ég nokkrar sérsniðnar CSS:
section#page-content, section#page-content > #services {padding-top: 3em;}section#page-content {padding-bottom: 3em;}Ekkert sérstakt þarna. Þar sem bara um allt, þar á meðal ristið, er á bilinu með ems, notaði ég þá fyrir padding til að halda hlutum sjónrænt samræmi. Hugsaðu um em-undirstaða hlutastærð sem innbyggður grunnsnið sem þú getur auðveldlega nýtt þér.
Hér er hvernig allt lítur út núna:

Fótinn
Við skulum gefa okkur dauða-einfalt fót, með nokkrar flakkar, og höfundarréttarskýringu, af hverju ekki?
Hér hef ég verið með Inline List (sjá hér að framan) fyrir þá fótatengla og tvær dálkar sem fara lóðrétt í símanum. Hér er CSS sem ég notaði:
footer#page-footer {padding-top: 3em;padding-bottom: 3em;border-top: 1px solid #cecece;}Og voilà! A beinlínis áfangasíðu til að aðlaga þig að innihaldi hjarta þíns. Hér er það sem allt lítur út:

Takaðu zip-skrá ef þú vilt og spilaðu með kóðanum sem er þegar til staðar. Byrjaðu frá grunni og farðu að kíkja á upptökuna. Eða þú gætir bara skoðað hér á æfingum sem aðrir hafa gert ...
Námskeið og þjálfun
Þjálfunarefni af ZURB
Eins og þú gætir búist við, hafa strákarnir á ZURB farið út fyrir skjöl með því að veita okkur sjálft þjálfunarefni. Þetta tekur mynd af Grunnnámskeið , og Ítarleg grunnnámskeið . Þessar þjálfunarefni er ætlað að hlaða niður og skoða á staðnum.
ZURB býður einnig greiddan þjálfunarnámskeið sem hægt er að taka á netinu. Þú getur fundið frekari upplýsingar um þetta á heimasíðu þeirra .
Screencasts af Webdesigner Depot
Það er rétt! Við höfum gert nokkrar þjálfunarvélar af okkar eigin, með sérstakri áherslu á Foundation 5. Athugaðu þá á Youtube: Stofnun 5 Inngangur , og Að nota Advanced Aðgerðir stofnunarinnar
Byrjaðu með ZURB Foundation 5 Grid
Þetta sett af skjávarpi af James Stone nær yfir öll grunnatriði. Topics fela í sér: Uppsetning verkefnisins, Byrjun með skjáborðinu, Nested Desktop Grids, Bæti Placeholder Images, Búa til Mobile Experience og Hreinsa töflu Reynsla.
ZURB Foundation 5 ramma námskeið
Krakkarnir á ieatcss.com fór og skrifaði heilan e-bók allt um stofnun 5. Þú getur fundið nýtt námskeið hér. Ef þú vilt eitthvað meira háþróað, getur þú sótt ebook þeirra fyrir 29 USD.
Afhverju myndirðu borga það? Vegna þess að í stað þess að segja þér hvernig á að nota ramma, útskýra þau hvernig allt virkar. Og ég meina allt, þar á meðal JavaScript tappi.
Mastering Foundation Zurb. námskeið frá A til Ö
Þetta er annað sett af námskeiðum, fylgt eftir með valfrjálsu bókinni. Þetta eru veitt af MonsterPost, TemplateMonster bloggið.
Sassy stíll stofnunarinnar útskýrði
Ef þú hefur verið þráhyggjanlega ítarlegri, ítarlegri kennsla, Gjörðu svo vel ! Í þessari færslu, vinir okkar á Tuts + lýsðu í smáatriðum hvernig á að aðlaga FOundation frá Sass skrám upp.
Ef þú hefur aldrei unnið með Sass skrám áður skaltu byrja hér.
Hvernig á að búa til móttækilegar töflur í Foundation
Að lokum sýna ljómandi krakkar á Sitepoint okkur hvernig á að búa til móttækilegum borðum . Hugsaðu þér, þetta er lausn sem Foundation útfærir sjálfgefið. Í þessari einkatími er hægt að læra hvernig á að taka eina tiltekna hluti stofnunarinnar og samþætta hana í annað verkefni.
(Ef þú ert nýr í vefhönnun, hefur þú kannski heyrt eitthvað um töflur sem eru "vondir". Jæja, ef þú notar þær til að skipta út vefsíðuna þína, þá er það alveg satt. En stundum eru gögnin best fulltrúa í töfluformi, svo það er gott að læra hvernig á að gera töflur læsilegar á farsímum.)
Gafflar
Gumby - stofnfrumur
Eitt fallegt hlutverk um opinn uppspretta ramma eins og Foundation er að leyfi þeirra leyfa fólki að taka þau, breyta þeim og jafnvel kalla þau sín eigin. Hönnuðir og verktaki á Stafrænar skurðlæknar gerði það bara.
Þeir héldu uppbyggingu hluta Foundation, og þá með nokkrum áhugaverðum nýjum notendaviðmótshlutum og jQuery tappi af eigin. Niðurstaðan var nefnd Gumby , og það er frábær ramma í eigin rétti.
Þar sem Stofnunin er hönnuð til að vera sveigjanleg og henta bæði innihaldstengdum vefsíðum og vefur umsókn, er Gumby sérhæfðari. Það er lögð áhersla á eitt: efni-ekin vefsíður og auðvelda stofnun þess.
Næstum flókið notendaviðmót
Breytingar á Foundation í þetta gaffal eru svo lúmskur að ég er ekki viss um að kalla það gaffli eða þema. Það er í grundvallaratriðum stofnun 5.2.2 með aðeins nokkrum litlum fagurfræðilegum breytingum.
Það sem gerir mér áhugavert er að þessi breyting býr til "íbúð hönnun" stefna á mjög litlum vegu. Ástæðan fyrir því virðist vera sú að tiltekin notendaviðmót, eins og hnappar, ætti að halda lúmskur tilvísun í þriðja víddina.
Það er örlítið skeuomorphic hönnun, og ég held að það gæti raunverulega batnað nothæfi. Jæja, fyrir suma notendur, engu að síður.
Ýmis auðlindir og verkfæri
Hér eru nokkrar áhugaverðar grunnatengdar verkfæri og hlutir sem ekki passa alveg í neinum öðrum flokkum:
Building Blocks eftir ZURB
The Kubbar eru afrit af kóða byggð með og / eða fyrir Foundation. Þetta felur í sér nýjan UI hluti, endurnýtanleg efni skipulag, og fleira.
Sublime textasnið
Háleit texti er frábær ritstjóri notuð af forriturum um allan heim. Þessar útfærslur (klumpur af kóða ætlað til að auðvelda innsetningu í hvaða skrá) er í grundvallaratriðum ætlað að gera byggingarskipulag með Foundation fara miklu hraðar. Þau eru samhæf bæði með Sublime Text 2 og 3.
Tilraunagreining
Er sjálfgefið tólf dálkur rist ekki til þín, eða ekki rétt fyrir verkefnið þitt? Þá gerðu nýjan! Farðu bara yfir þetta rist rafall , settu inn gildi og taktu CSS þinn.
Hugsaðu þér, CSS virðist vera byggt á eldri útgáfu stofnunarinnar, svo þú gætir þurft að laga það að nýrri kennslustundum og móttækilegum bekkjum. Samt gerir það allt erfitt útreikning fyrir þig.
Bókamerki
Bókamerki eru lítil verkfæri, venjulega byggð með JavaScript, sem hægt er að setja á bókamerkjalínuna þína. Þegar þú kveikir á þeim, geta þeir deilt þessari síðu, sýnt gagnlegar upplýsingar í yfirlagi og mörgum öðrum gagnlegum litlum hlutum.
The Grid Displayer Bookmarklet af Antoine Lefeuvre er hægt að nota til að setja upp sjónræna rist ofan á hvaða síðu sem þú ert að vinna að í augnablikinu. Ristin er sérhannaðar, en þú getur stillt það í grunnstöðvarnar auðveldlega.
The Lóðrétt rhythm rist bókamerki eftir Kevin Altman er það sama og Grid Displayer. Mismunurinn er sá að í stað lóðréttra lína færðu fullt af láréttum línum til að hjálpa þér að stjórna lóðréttu rými milli þáttanna.
The [Móttækilegur hönnun bókamerki] eftir Victor Coulon mun endurhlaða núverandi síðu sem þú ert á inni tól sem gerir þér kleift að fljótt forskoða hönnun þína á mismunandi upplausn.
Kíktu á hvað er að koma
Þú ættir betur að trúa því að ZURB sé ekki að sitja ennþá. Ásamt öllum öðrum hlutum sem þeir gera eru þeir harðir í vinnunni. Þeir hafa eitthvað flott efni sem koma, eins og:
Foundation for Apps
ZURB er að búa til glænýja útgáfu af Foundation sem mun ekki skipta um Foundation 5, heldur vinna meðfram henni. Það mun fela í sér aðgerðir sérstaklega til að hanna, frumrita og byggja upp vefforrit.
Lögunin mun innihalda nýtt rist, samþættingu við Angular.js, nýjar aðgerðir sem eru hönnuð sérstaklega fyrir frumgerð og fleira. Til að lesa meira um hvað þeir eru að gera, sjáðu hvað þeir þurfa að segja fyrir sjálfan þig: Næsta stofnun .
Hreyfimyndavél
Tæknilega séð mun Hreyfanleiki Hreyfanleiki vera hluti af þessari nýju, app-miðlægu útgáfu af Foundation, en ég hef ímyndað mér að það sé fáanlegt sem aðskildur hluti til notkunar hvar sem er. (Það er menntuð giska, ekkert meira ...) Hvað er það? Það er fjör bókasafn.
Nútíma forrit nota mikið af fjörum, ekki bara til að vekja hrifningu notenda, heldur til að bæta nothæfi. Hreyfing HÍ er hannaður til að auðvelda þeim sem byggja upp flókin tengi.
Samkvæmt ZURB strákunum sjálfum:
ZURB hefur elskað íbúð í 16 ár. Við höfum flatt allt frá Foundation, til apps okkar til maga okkar (við óskum - við vorum að vinna að því). En flettun á vefnum hefur haft ókosti þess. Með því að lágmarka flest stig, skuggi og skeiðfræðilegar þættir hefur verið ógilt í hönnunarheiminum fyrir efnisgreining. Hreyfing hjálpar okkur að koma með það aftur.
Og á meðan ég held að vísvitandi, algjör brotthvarf skeuomorphism gæti verið lítilsháttar ofhvörf í fyrsta lagi (sjá hvað ég sagði áður um "næstum Flat UI"), ég er ánægð með að við erum að koma upp með val . Við þurfum nýjar leiðir til að segja notendum okkar hvernig á að fá sem mest út úr vörum okkar og fjör er frábær leið til að stjórna því.
Niðurstaða
Stofnunin er bara hvað nafnið gefur til kynna. Það er upphafið og það er frábært í því. Það er ekki eina mikill ramma þarna úti, en það er gott val fyrir þá sem vilja byggja fallegar vörur hraðar.
Er það rétt fyrir þig og verkefni þín? Taka a líta inn og finna út.