Hvernig á að flýta fyrir vefsíðuna þína
Viltu vefsvæðið þitt að hlaða fljótt hratt? Þessi grein mun kenna þér hvernig á að gera vefsíðuna þína að hlaða hraðar en þú hefur hugsað mögulegt.
Til að skilja hvers vegna að hafa hraðan vef er mikilvægt, skoðaðu þessar tölfræði: Meðalnotandi snjallsímans mun yfirgefa vefsíðu ef hún hleður ekki inn innan 3 sekúndna; Google lítur nú á síðuhraða sem er stórt íhugun fyrir stöðu leitarvélar; 75% netnotenda komust að þeirri niðurstöðu að þeir myndu ekki koma aftur á vefsíðu ef það var ekki hlaðið innan 4 sekúndna.
Having a fljótur website er afar mikilvægt fyrir að vera á lífi í nútíma tímum vefhönnun. Það er einfaldlega ekkert pláss fyrir hægar vefsíður lengur.
Skilningur á upphafstímum á vefsíðunni
Álagstími vefsvæðis er í beinu sambandi við eftirspurnina sem gerðar eru á þjóninum til að hlaða inn vefsíðunni. Því fleiri HTTP beiðnir sem gerðar eru á þjóninum og því lengur sem þættirnir taka til að gera, því hægari vefsíða verður.
Dæmi um HTTP beiðnir eru:
- hleðsla CSS stílblöð;
- hleðsla forskriftir;
- hleðsla mynda;
- hleðsla HTML.
Annar þáttur sem spilar inn í hleðslutíma vefsvæðis er stærð einstakra skráa og mynda. Stórar myndir með háum upplausn geta tekið 10 sinnum eins langan tíma til að hlaða eins og venjulegum myndum og óþarfa stórar skrár geta dregið verulega úr flutningi síðunnar.
Markmiðið að búa til vefsíðu hratt er að gera vefsíðuna skilvirkari. Við getum gert þetta með því að gera ýmsar breytingar á kóðun, myndum og uppsetningu vefsvæðisins.
Mælingar á blaðsíðni
Við getum fylgst með stigahraðatíðni okkar í gegnum Inngangur fyrir Page Speed Google fyrir leit og Yahoo YSlow . Google hefur einnig síðuhraða tappi sem virkar vel með Firefox þegar Firebug er sett upp.
Dæmi vefsíðunnar
Skulum taka vefsíðu sem er í þróun og nota það sem dæmi fyrir þessa kennslu. Upphafssíðutalsskora með Google er 48 af 100. Það keyrir á OS Commerce vettvang.
Byrjun Page Hraði skora: 48 af 100
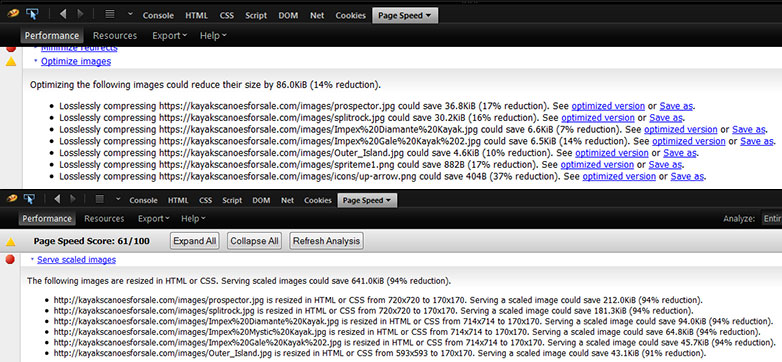
Skref 1: þjappa myndum
Skref númer eitt er að þjappa öllum myndum fyrir gæði á vefnum. Við getum gert þetta með því að nota sjálfgefna myndþjöppuna sem er innbyggður í Google Page Speed tappi. Vista þjappaða útgáfu myndarinnar í staðbundna möppuna á tölvunni þinni og endurhladdu myndina í staðinn fyrir óþjappaða myndina.
Uppfært stig: 61 af 100
Skref 2: kvarða myndir
Eftir að þjappa myndum þurfum við síðan að breyta myndum okkar svo að þær séu réttar fyrir vefsíðuna. Þetta forðast miðlara lag sem þarf til að endurstilla myndir. Hægt er að kvarða myndir í Photoshop með því að breyta þeim í sömu pixlaþætti sem þeir vilja vera í HTML kóða þínum.
Uppfært stig: 72 af 100
Skref 3: Notaðu flýtiminni flýtiminni
Vefskoðunarforrit geymdar afrit af truflunum auðlinda. Þetta hraðar blaðsíðunni ótrúlega og dregur úr þjónnarslá. Til að virkja flýtiminni, viltu bæta við eftirfarandi kóða við .htaccess skrána þína:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersUppfært stig: 78 af 100
Skref 4: sameina myndir í CSS sprites
Hægt er að sameina myndir í CSS sprites til þess að skera niður fjölda mynda sem hlaðnar eru á tilteknu síðu. CSS sprites eru í grundvallaratriðum ein stór mynd sem samanstendur af fjölda minni mynda. Að sameina 5 myndir í eina CSS sprite er fljótleg leið til að flýta fyrir vefsíðu með því að leyfa vafra að hlaða einni mynd í stað 5 mynda.
Auðveldasta leiðin til að búa til CSS sprites er að nota Spriteme .

Vertu viss um að gera réttar breytingar á CSS þínum eftir að þú hefur búið til myndsprite. Einnig skal fylgjast með uppsetningu leiðbeiningunum á vefsíðunni. Þetta forrit er notað með því að opna bókamerki í gegnum vafrann þinn.
Uppfært stig: 82 af 100
Skref 5: frestaðu flokka JavaScript
Javascript sem er staðsett efst í HTML skjal getur lokað síðu flutningi sem hægir á síðu ótrúlega. Til þess að fresta greiningu á Javascript er best að hringja í þessar forskriftir í lok HTML skjals frekar en í upphafi.
Þú getur einnig frestað þáttun Javascript með því að nota frestunaraðferðina. Frestunartáknið er notað í HTML kóða til að fresta flokka javascript þar til blaðið er hlaðið inn. Til dæmis:
Uppfært stig: 86 af 100
Skref 6: hreinsaðu HTML, CSS og JavaScript
HTML, CSS og JavaScript geta allir verið "minified" eða þjappað til að flýta fyrir hleðslutímann. There ert a tala af auðlindum á vefnum sem minify þessar tegundir af skrám, minifier er frábært dæmi.
Uppfært stig: 90 af 100
Aðrar breytingar og forsendur
CDN er
Þú getur einnig íhugað að hlaða upp truflanir úr vefsíðunni þinni á CDN eða "Content Delivery Network". A CDN er annar leið til að draga verulega úr miðlaraþörf með því að geyma truflanir á neti hratt hleðsluþjónum. Athyglisverðar notendur CDN eru ESPN og NBA.com.
Sameina JavaScript og CSS skrár
Hleðsla margra JavaScript og CSS skrár getur drepið hleðslutíma vefsvæðisins. Sérsniðnar CMS-vefsíður sem nota viðbætur og þemaþættir geta oft haft 15 eða fleiri JavaScript-skrár og eins mörg Cascading Style Sheets. Þessar forskriftir og stílblöð geta verið sameinuð í eina stóra skrá hvert. Að gera þetta mun hraðvirkt hraða blaðsíðutíma og gera vefsíðuna þína ánægð með hraðan álagstíma vefsvæðis þíns.
Mobile website þróun
Þegar smíði smartphone forrita fyrir notendur snjallsímans er mikilvægt að vera í leiðbeiningum vefstjóra Google fyrir snjallsímaforrit. Þó að farsímar og forritaskráningar séu enn í gangi hjá Google, er mikilvægt að fylgjast með kröfum Google um þróun snjallsímans. Búast við miklum breytingum á næstu 5 árum um hvernig Google vísitölur farsíma vefsíður og hreyfanlegur apps. Ekki vera hissa ef blaðsíðan er mikilvægt í verðtryggingu Google fyrir farsíma vefsíðum.
Niðurstaða
Með því að gera nokkrar breytingar til að flýta fyrir vefsíðuna okkar halóðum við næstum hleðslutíma okkar! Þetta getur bókstaflega verið munurinn á röðun á fyrstu síðu Google eða 5. síðu. Það getur einnig verið munurinn á því að lenda 200 viðskiptavini og missa 75% af viðskiptavinum þínum vegna þess að hægt er að hlaða sinnum á síðum.
Having a fljótur website er skylt að ná árangri á vefnum. Að jafnaði er það góð hugmynd að halda blaðsíðustigi 80 eða hærra á öllum síðum á vefsíðu.
Hversu mikinn tíma eyðir þú þér að bæta vefsíðuna hraða? Hvaða ábendingar viltu deila? Láttu okkur vita í athugasemdunum.