Hvernig á að fullkominn UX með áherslur í hönnun
Viðhorf í hönnun eru mikilvæg fyrir nothæfi og virkni. Þau eru ein af þeim íhlutum hönnunar sem verða að koma saman til að veita óaðfinnanlegur notendavara. Til að skilja nákvæmlega hvað gerir þá svo mikilvægt, verðum við að skilgreina þær.
Í hönnunarlífi heimsins eru affordances þættir sem notendur lenda á meðan samskipti við hönnun vefsvæðis. Þeir geta verið:
- kalla til aðgerða hnappa;
- tákn;
- vefur form sviðum;
- tenglar;
- myndir.
Frábært vefur hönnuðir ættu raunverulega að taka tíma til að skilja hugmyndina á bak við þessi affordances. Það mun tryggja að þeir byggja upp viðskiptavini sína stjörnu vefsíður sem annast starf eitt: notandinn reynsla. Stór hönnun reglan er alltaf að hanna fyrir reynslu notenda fyrst og fremst; allt annað fylgir því.
Það er engin betri leið til að skilja þessa grundvallarreglu en að kynna þér hvað sem er í boði og hvernig hægt er að fella þau inn í hönnunina.
Líkamleg úrræði
Líkamleg trygging byggist á líkamlegri útliti hlutarins. Sjónrænt, þessi tegund af affordance gerir þegar í stað grein fyrir notanda hvaða aðgerð er gert ráð fyrir af honum í tengi hönnun. Þetta eru augljósasta af affordances, og þú hefur líklega komið upp á þeim mörgum sinnum án þess þó að vita hvað þeir voru kallaðir.
Allt liðið með líkamlegum ávinningi er að einhver ætti að vera fær um að giska á hvaða aðgerð þau geta framkvæmt með því að skoða lausnirnar, sérstaklega þá sem ekki hafa mikla reynslu af að skoða vefsíður. Þess vegna þurfa líkamlegar skuldbindingar að vera nokkuð skýrar.
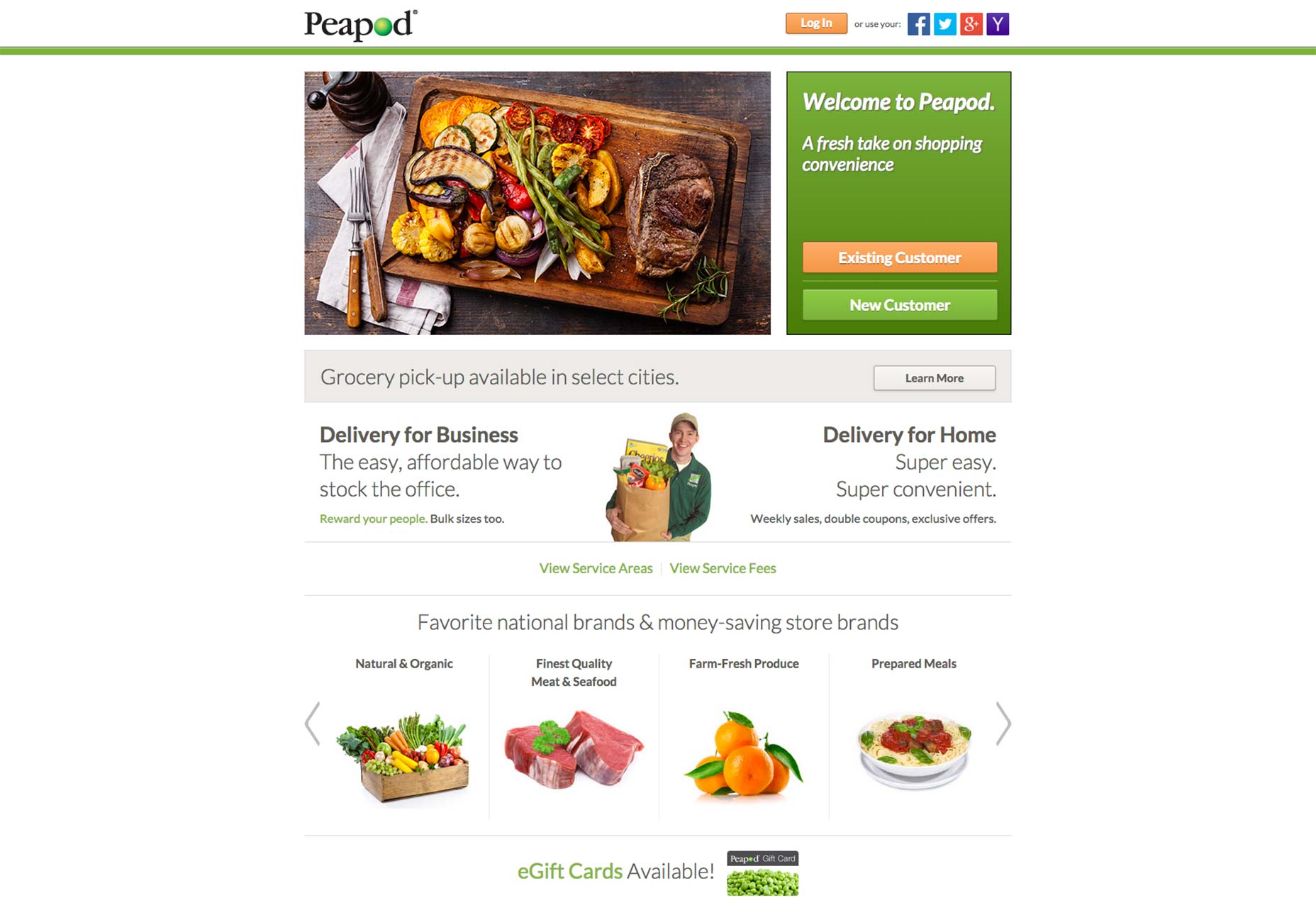
Baunabelgur , heima matvöruverslun afhendingu þjónustu, notar líkamlega affordances á heimasíðu sinni. Tveir stórir aðgerðartakkar eru með ávalar horn og smáskyggni svo þeir líta smellt á.
Tungumálaviðskipti
Tungumálakostnaður er annar mjög einföld konar fjársjóður. Í meginatriðum er það beint til notandans að hnappur eða reit veitir ákveðna tegund af aðgerð. Þetta skilur alls ekki svigrúm til ímyndunaraflsins um hvað fyrirhuguð aðgerð er, og gerir þetta fyrirkomulag fullkomið fyrir fólk með mjög lítið eða jafnvel neitun, vafraupplifun.
Tungumálaviðskipti eru tilvalin í hönnun við tengi þegar aðeins er sjónrænt samskipti ófullnægjandi til að tákna í raun hvaða aðgerðir eiga að fara fram. Til dæmis, fólk sem hefur ekki séð margar vefsíður er líklega ekki kunnugt um stækkunarglerið sem gefur til kynna "leit" í lok leitarreitunnar.
Snjalla hönnuðir munu skilja þetta og veita því skýrt, tungumálakostnað til að fara án efa hvað aðgerðin ætti að vera.
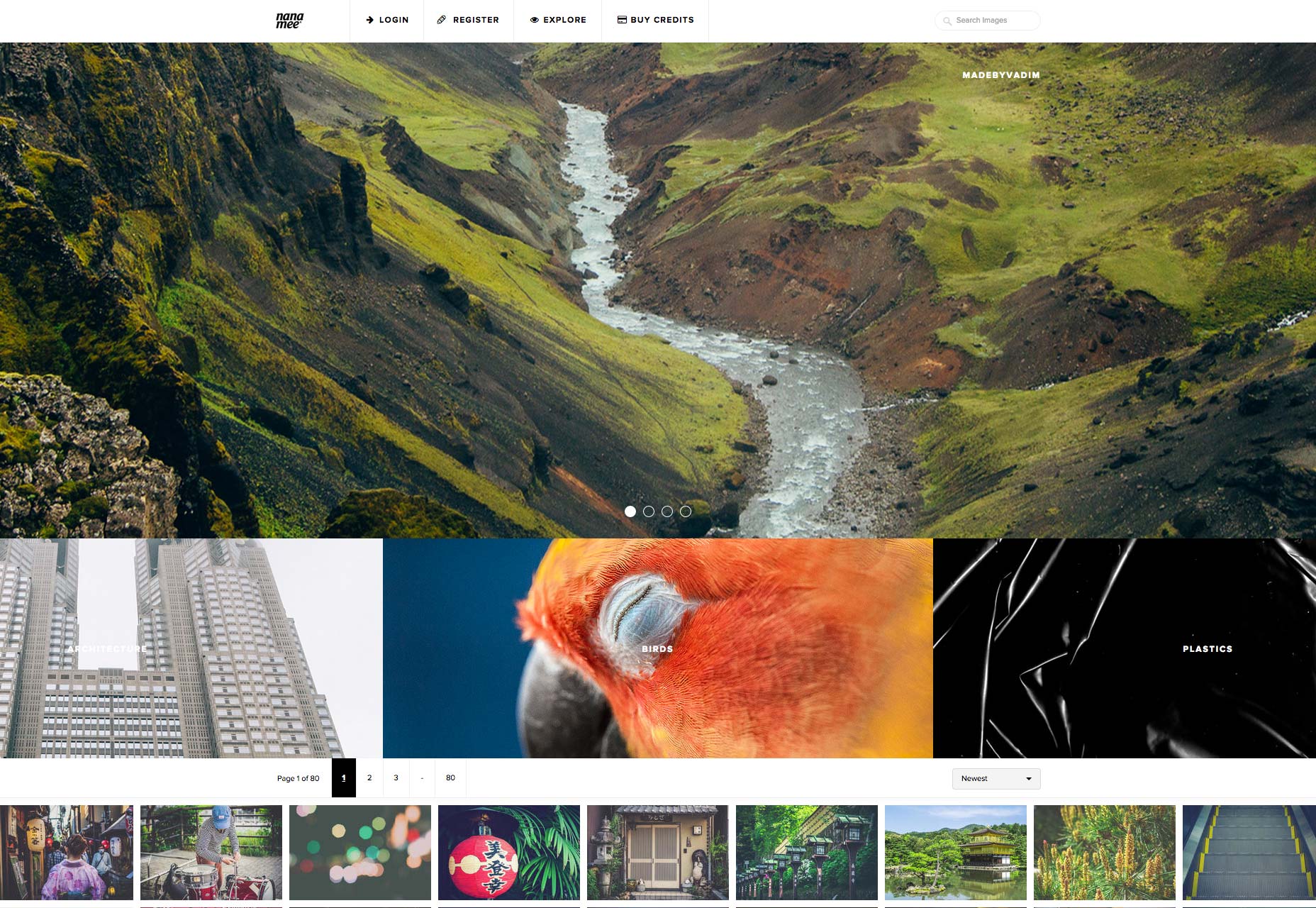
Nanamee.com notar tungumálakostnað í leitarreitnum vegna þess að það er erfitt að sakna "leitarmyndir" skrifuð út. Þessi staða gerir það skýrt ljóst hvernig á að hafa samskipti við þennan eiginleika og er mun skýrari en einfaldlega "Leita" eða jafnvel táknmynd.
Myndefni
Mynduuppgjörið er kannski algengara í vefhönnun en jafnvel áðurnefnt, skýrt efni. Það er vegna þess að, eins og nafnið gefur til kynna, nýta hönnuðir allra rétta þessar heimildir í hönnun sinni án þess að vera eins mikið og annað hugsun. Notendur geta viðurkennt og skilið þessar tegundir affordances vegna sameiginleika þeirra. Hér eru nokkur dæmi um víðtæka notkunarmynstur:
- flakkavalmynd eða bar;
- stækkunargler helgimynd;
- tenglar;
- niður örina við hliðina á orði eða setningu.
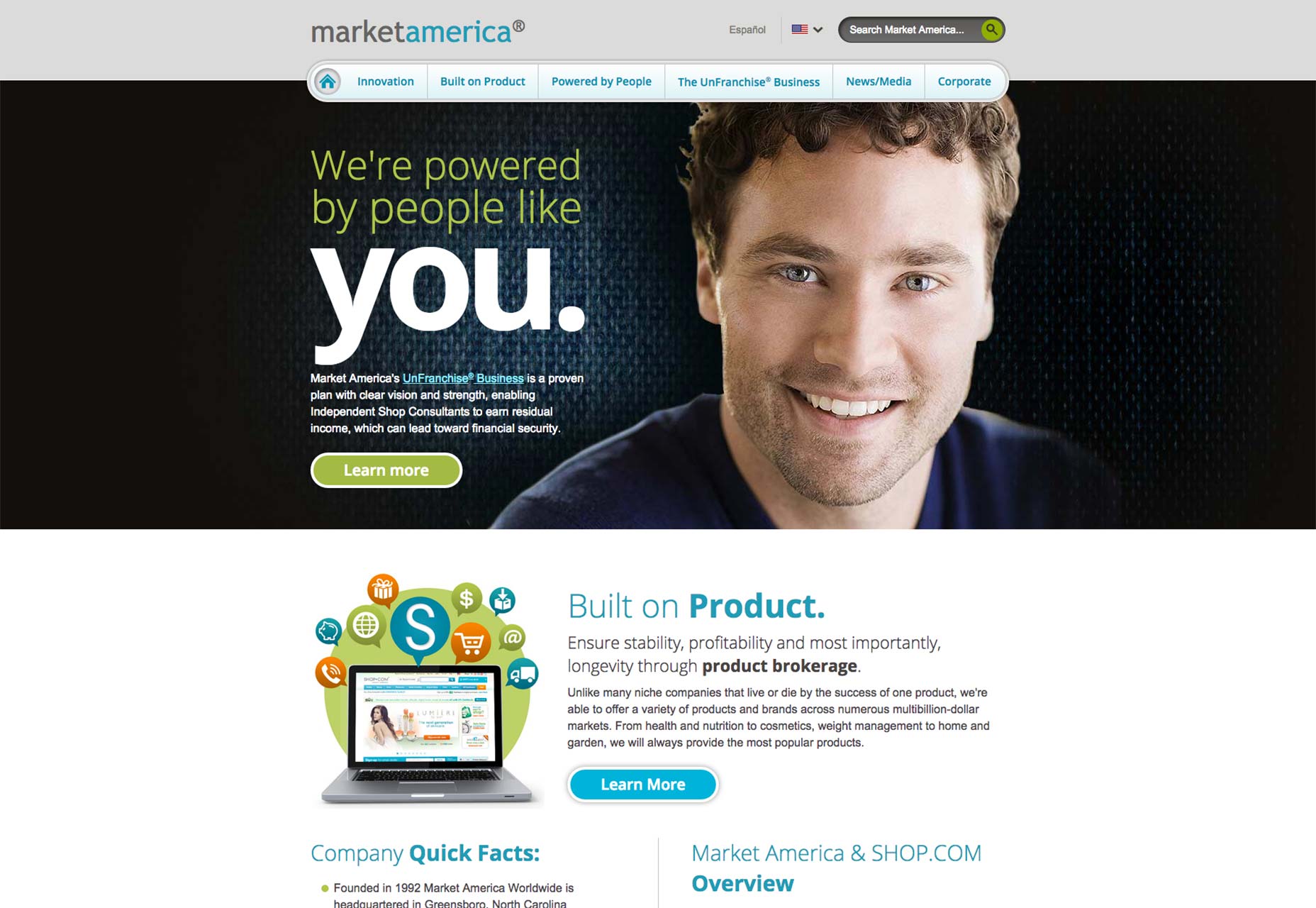
Myndefni er hægt að sjá á flestum hvaða vefsíðu sem er, eins og einn eftir Market America , vörufyrirtæki og markaðssölufyrirtæki. Hægri við kylfu sjáum við nákvæmlega hvar þessi mynstur eru í gildi.

Market America er með mjög áberandi siglingarbar efst á heimasíðunni. Stækkunarglerið er í lok leitarreitarinnar, sem einnig inniheldur tungumálakostnað "Search Market America." Þá er niður örin við hliðina á bandarískum fána sem býður notendum kost á að velja annað tungumál á vefsvæðinu.
Táknræn eða helgimyndin afstaða
Umboðið í tengi er hægt að miðla einfaldlega með tákni eða tákni. Stundum kallast metaphorical affordances, þessi affordances treysta á raunveruleikanum, líkamlega hluti sem tákn til að segja frá notendum hvaða aðgerð er gert ráð fyrir af þeim. Þeir vinna vel í mörgum mismunandi tilvikum, þar sem þú ert án efa kunnugur þegar:
- umslag sem hefur efni á að senda tölvupóst;
- hús sem hefur efni á að fara aftur á heimasíðu heimasíðunnar;
- félagsleg fjölmiðlahnappur til að taka þig í félagslega fjölmiðlunarstraum eða rás.
The mikill hlutur óður í táknræn eða helgimynda affordances er að þeir geta verið samhengi-undirstaða líka. Til dæmis gefur stækkunargler í skjalaskoðunaráætlun líklega til kynna að þú getir súmað inn eða út á skjalinu. Auðvitað, ef stækkunarglerið er við hliðina á leitarreit, þá er það greinilega að hafa efni á að leita að tilteknu orði eða orðinu.
Það er það sem gerir það að nota táknrænt eða táknrænt efni svo vel. Þú getur sagt svo mikið, og svo miklu hraðar, sem hönnuður en ef þú þurfir að nota texta.

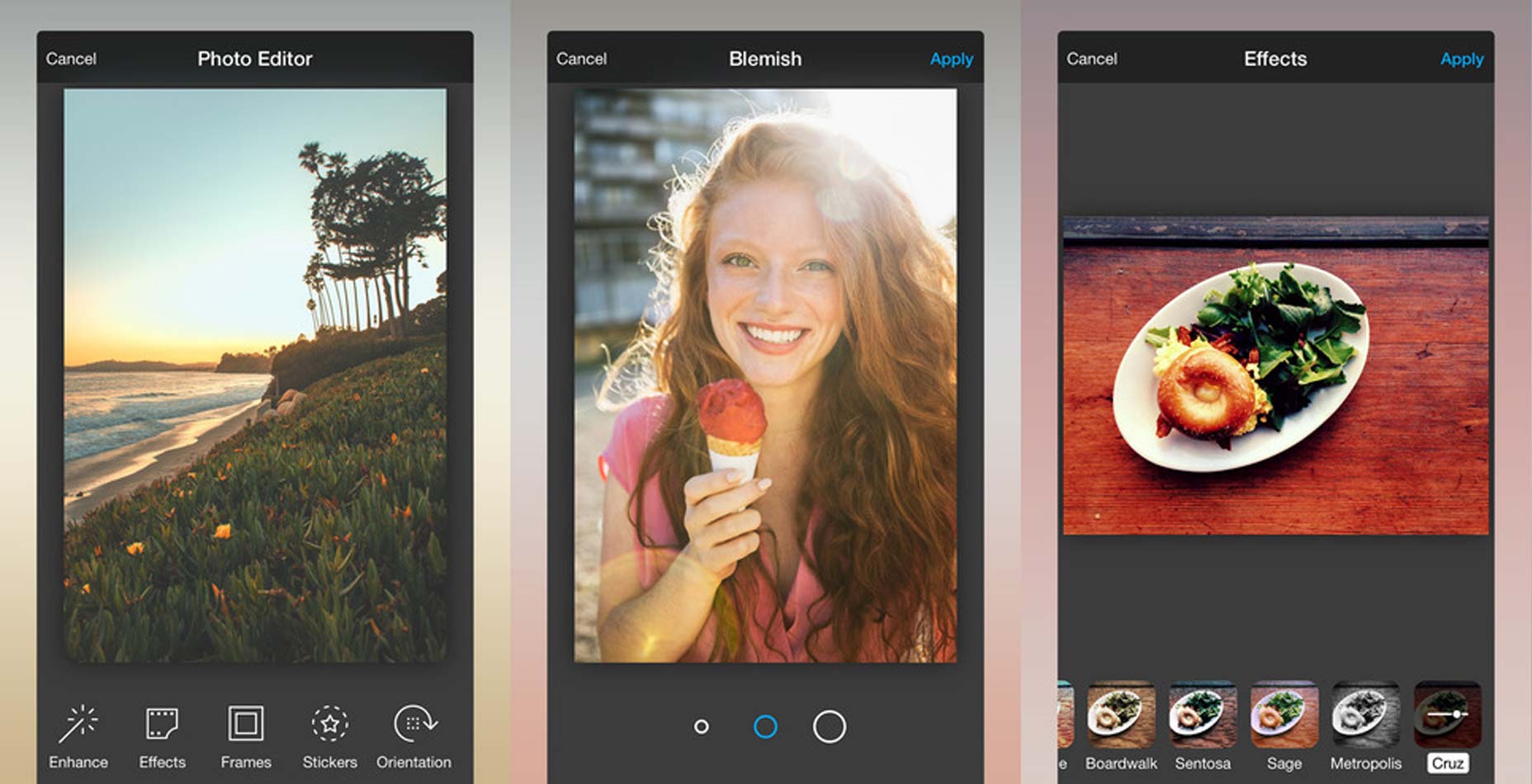
Eitt forrit sem gæti notað suma vinnu á því sem hún hefur fengið er Photo Editor af Aviary . Nema þú ert frábær kunnugur þessari app eða með ritstjórum almennt, ætlarðu ekki að skilja hvernig á að snerta bilanir þegar þú hefur aðeins val á milli þrjá hringi af mismunandi stærð.
Affordances eru lykillinn að frábærum UX
Skilningur á því hvað fjármögnun er - auk sérstakrar sérstöðu milli ein tegund og annan - getur raunverulega aðgreind þig frá öðrum vefhönnuðum. Hugsaðu um affordances sem gátt til samskipta fyrir notendur þína.
Án þeirra, jafnvel ágætur útlit hönnun væri algerlega gagnslaus vegna þess að notendur myndu ekki geta skilið það eitt! Þar sem reynsla notenda er hæsta forgangsverkefni fyrir hönnuði, er nauðsynlegt að ganga úr skugga um að þú hafir traustan skilning á affordances.
Þegar hönnun þín er búin, ætti það að vera affordances sem auðveldlega og skilvirkan styrkja notendur til að nota hönnunina með minnstu núningi mögulegt.