Hvernig á að skipuleggja myndirnar þínar á áhrifaríkan hátt
Við hönnuðir hafa tilhneigingu til að verða svekktir með hönnuði þegar þeir taka frelsi með vinnu okkar.
En við verðum að skilja að þeir eru ekki alveg að kenna.
Settu þig í skóna þeirra: Ímyndaðu þér hvernig það er að opna Photoshop-skrá (PSD), bara til að finna jumble af lélega merktum lögum og möppum, auk hruns af óskráðum falnum lögum og öðrum hálfbökum hugmyndum sem ekki gerðu það afleiðing.
Eftirfarandi einkatími lýsir því hvernig á að búa til skipulögð, hönnuð og þróunarvæn PSD skrá .
Þetta er alls ekki eini lausnin, en vonandi mun það hvetja til betri æfingar í hönnun heimsins.
Meðan ég skrifaði þetta námskeið, viðtal ég nokkur forritara sem hafa mikla reynslu af að vinna með mörgum hönnuðum.
Viðbrögð þeirra voru mjög innsæi. Ég hvet þig örugglega til að ná til þeirra verktaki sem þú vinnur með til að komast að því hvort þú getir gert eitthvað til að bæta PSD skrárnar þínar.
1. Grunnmappauppbygging
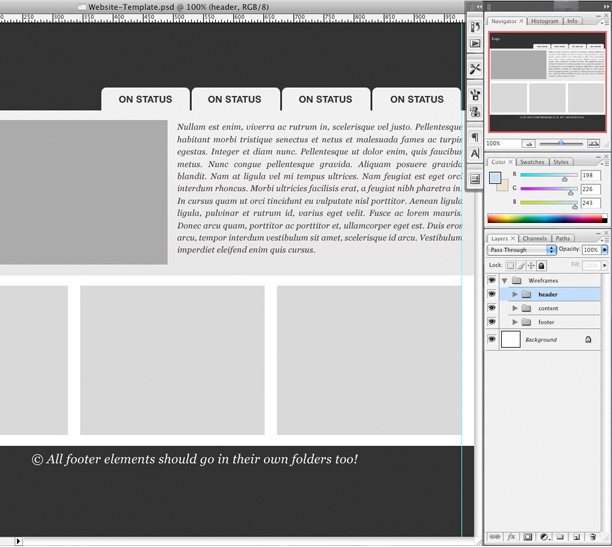
Til að byrja með geymir ég PSD skrá á hendi sem heitir "Website-Template.psd" .
Þessi skrá inniheldur grundvallaratriði hvers vefsvæðis, þar með talið ristakerfi, grunnmappauppbyggingu og algengar dimbroeensions (ég nota 1000 vinnustað 1440 pixla með 960 punktar breiddar á síðu).
Þetta sniðmát útrýma nauðsyn þess að setja upp nýjan skrá fyrir hvert verkefni.

Við skulum taka smá stund til að kynna okkur grundvallarskipulag þessara möppu.
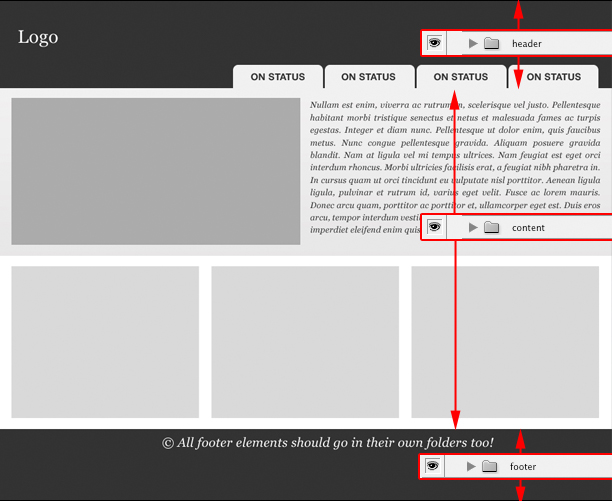
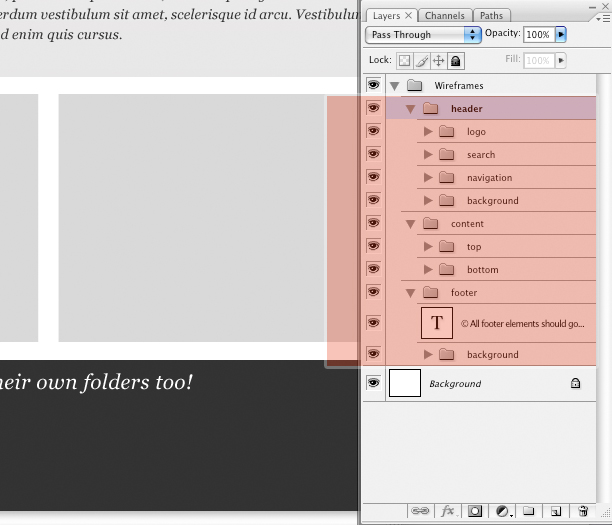
Þú munt taka eftir því að sjálfgefna möppuskipan mín inniheldur aðeins þrjá algerlega möppur: "haus", "efni" og "fótur".
Þessi einföldu setja inniheldur helstu möppur sem flestir vefsíður nota og fær mig byrjað á hægri fæti með því að veita skilvirka skipulagningu vettvang.

Þú munt taka eftir því að ég hef merkt alla möppurnar eins einfaldlega og mögulegt er .
Þessar möppur munu hýsa dögg af undirmöppum. Eins og hönnunin þín vex, vertu viss um að þessar nýju möppur séu merktar eins skýrt.
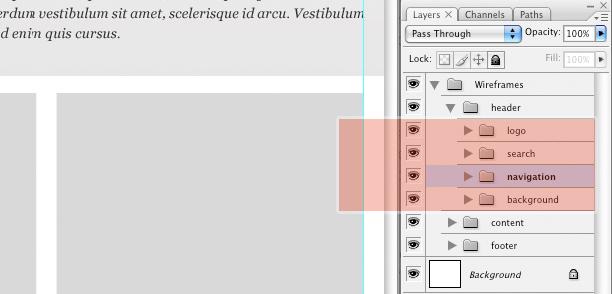
Með því að auka "header" möppuna muntu sjá skipulagningu undirmappa.
Athugaðu að undirmöppan "flakk" er yfirleitt flóknari: halda verktaki í huga þegar þú merkir og búið til þennan undirmöppu og innihald hennar er mikilvægt.

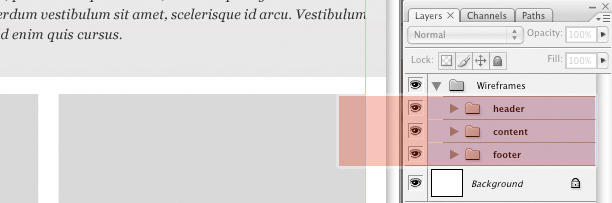
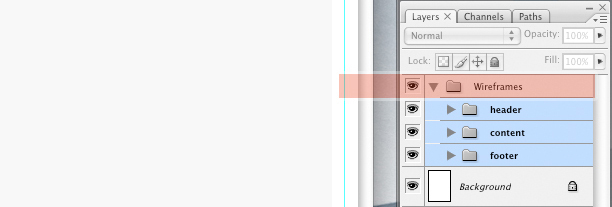
Eitt síðasta skrefið áður en þú hleypur inn í hönnun er að safna þessu safn af möppum í foreldra möppu sem heitir "wireframes" .
Þetta mun hjálpa til við að halda efni skipulagt fyrir þegar við byrjum að hanna og lita. Það er líka góð leið til að greina á milli mismunandi blaða í sömu PSD skrá.

2. Stjórnun laga um allan heim
Þegar við hönnuðir komast inn í gróp getur það verið auðvelt að skilja uppbyggingu fyrir sköpunargáfu. Þetta er þegar sjálfsaga þarf að sparka inn.
Við verðum að þvinga okkur til að taka tíma til að skipuleggja þau lög sem við búum til .
Nú þegar upphaflega skipulag er lokið mun ég gefa yfirsýn yfir hvernig ég hópi saman ýmis atriði í fullri hönnun.
Eins og þú ert meðvitaður, þá fer hönnunin sjaldan í línulegan braut, svo vinsamlegast hafðu í huga að þetta er aðeins einn af kannski ótal lausnir.
"Ef allir hönnuðir fylgja venjulegu málsmeðferð við að skipuleggja PSDs þeirra [skipuleggja möppur sínar með því að fylgja venjulegum leiðbeiningum], þá getur þú auðveldlega slökkt á klukkutíma þróunarkostnaðar, ef ekki meira. Ekki sé minnst á að þú værir að fylla skarð á milli hönnunar og þróunar, skera niður á hvaða wavering frá upprunalegu hönnun sem er algeng í þróunarstiginu "
Matt Sears, Ruby on Rails verktaki
3. Mappa Uppbygging í smáatriðum
Við munum byrja með yfirlit yfir meginmálið (innihald) og ljúka við hausinn, því það hefur mikilvægan þátt (flakk) sem þarf sérstaka athygli.

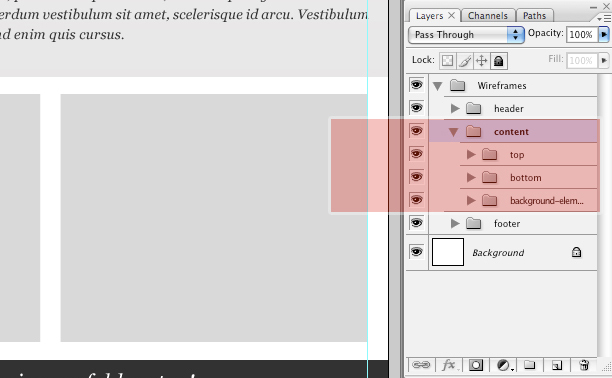
Þegar þú opnar möppuna mun þú taka eftir því að ég deildi undirmöppunum þannig að sjónræna skipulag hönnunarsvæðisins endurspeglast í möppuskipulaginu .
Til dæmis, vegna þess að efnið hefur efsta og neðra hluta, hef ég merkt þá í samræmi við það: "efst" og "botn" .
Ég hef einnig sett alla bakgrunnsmyndina (stig og aðrar myndir sem þarf að skera fyrir HTML) í eigin möppur.

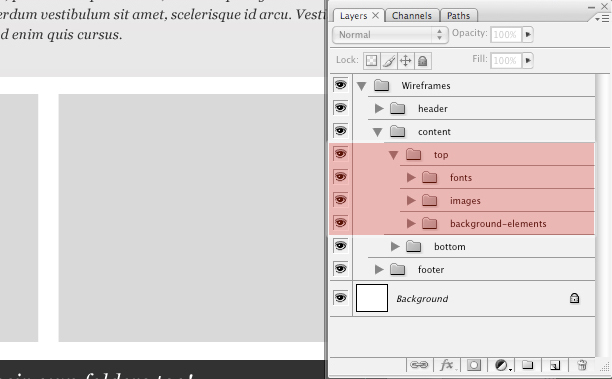
Nú skulum við opna "efsta" möppuna (undirmöppur af "innihald" möppunni), sem inniheldur nokkrar algengar þættir, svo sem pláss fyrir texta, pláss fyrir mynd osfrv.

Takið eftir notkun annars undirskipunar fyrir viðbótar lög og möppur.
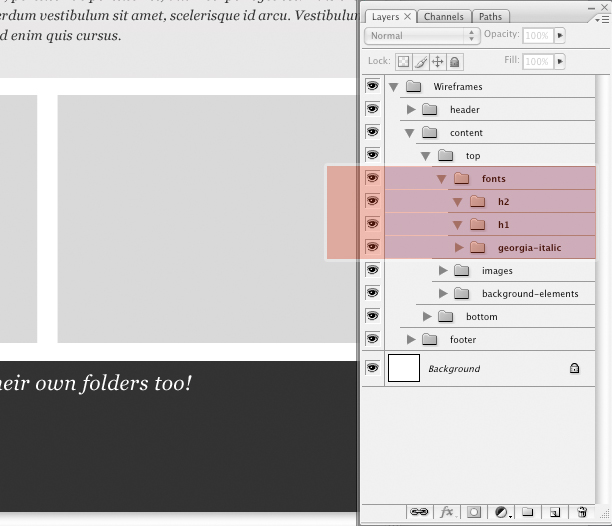
Mappa hefur verið tilnefnd fyrir leturgerðir, myndir og bakgrunnsmynd (stig, fastir litir osfrv.).
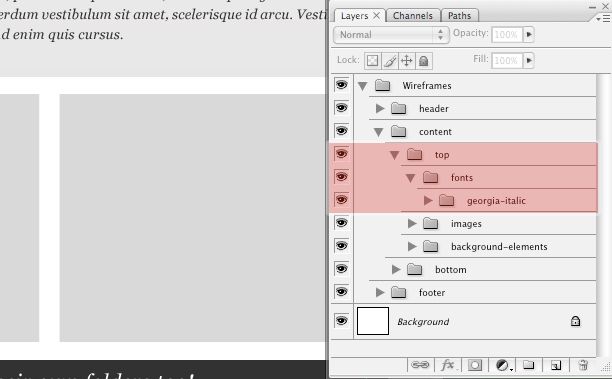
Vegna þess að leturgerðir geta verið truflandi fyrir hönnuði þegar þeir flokka í gegnum PSD, skulum við opna "leturgerðir" möppuna til að sjá hvernig ég hef skipulagt þau.
Ég byggði aðferðina mína á athugasemdir sem ég fékk frá verktaki sem nefndi að það væri frábært að geta smellt á leturgerðina til að búa til sneiðar án þess að textinn komi í veginn.

Ég hef tekið auka skref og gaf í raun lagið sama nafn og letrið .
Þetta leyfir strax verktaki að vita hvaða letur sem á að nota þegar erfðaskráin er HTML.
Fyrir flóknari sniðmát gætirðu búið til fleiri möppur til að tilgreina aðrar leturgerðir og mikilvæg leturgerðir.
(Vísbending: Fyrirsagnir eru yfirleitt merktir með H1, H2 og svo framvegis í CSS / XHTML hugtökum, þannig að merking á hausskjalunum þínum er á sama hátt góð leið).
Nokkuð sem tengist letur ætti að vera að finna í "letri" möppunni, þannig að verktaki þurfi að gera aðeins einn smell til að fjarlægja öll letur og einangra grafíska þætti síðunnar.
Það gæti litið svona út:

Notaðu alltaf innsæi þitt og geymdu merkin þín einfaldar og augljósar .
Þessi tækni snýst ekki um hönd sem heldur framkvæmdaraðila; Það snýst um að búa til einfalt í notkun sem hjálpar öllum til lengri tíma litið.
Því meira sem þú greinir þætti, lög og möppur í hönnun þinni, því mýkri hluti verður í þróunarliðinu .
Notaðu þessa aðferð við skipulagningu um allt ferlið, og þú munt vera undrandi hversu fljótt það verður annað eðli.

4. Navigation og Roll-Overs
Þegar þú setur upp flipa tengi þitt - hvort sem þú notar flipa, texta eða eitthvað annað - þú vilt gefa til kynna hvernig forritarinn þinn ætti að líta út í tilteknum ríkjum .
Til dæmis, ætti flipi að breyta lit þegar notandinn rúlla yfir því? Er sérstakt JavaScript, svo sem að hverfa í, þörf? Möguleikarnir eru endalausir, svo ekki búast við að verktaki geti lesið hugann þinn. Mappa fer aðeins svo langt að sýna þessar upplýsingar.
Ég hvet þig til að bæta við PSD með hönnunarsnið sem gefur sérstakar leiðbeiningar um flóknari og nákvæmar hliðar á hönnun þinni.
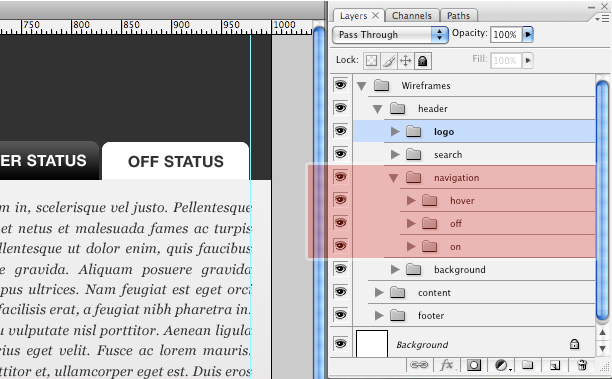
Við skulum gera ráð fyrir að notendaviðmótið (UI) hönnunar okkar hafi flipa uppbyggingu. Hönnuðir hafa tilhneigingu til að nota ákveðnar hugtök þegar vísað er til hinna ýmsu "ríkja" flipa (með "ríki" merkir ég hinar ýmsu leiðir sem flipi birtist fyrir notandann).
Í viðtölum mínum við hönnuði fann ég eftirfarandi hugtök sem mestu notuð og þekkta.
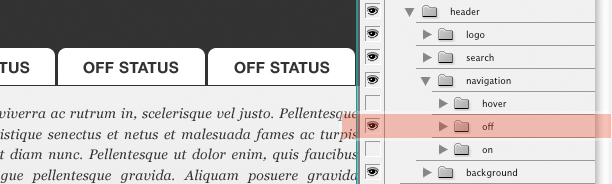
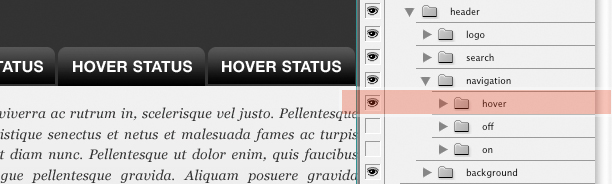
Vinsamlegast athugaðu myndina sem samsvarar hverri lýsingu og athugaðu hvernig möppuskipulagið endurspeglar hugsunarferlið mitt.

5. Rétt merki um flipa og ríki þeirra
Á : "Á" stöðu leiðaratriði (í þessu tilviki, flipa) gefur til kynna að tengd síða sést á skjánum. Venjulega ætti það að vera mest áberandi.

Slökkt : Þetta ástand gefur til kynna að flipi sé smellt á en er ekki að skoða eða sveima með músinni.

Höggva : Þetta ástand sýnir hvernig flipinn birtist þegar músarbendillinn sveiflar eða rúlla yfir óvirkan flipa. Grafísk meðferð þessarar stöðu er oft sú sama og "á" ástandið, en það ætti samt að vera gefið eigin möppu.
Lykillinn er samkvæmni: sama hvað þú merkir flipana þína, vertu viss um að halda þeim í samræmi!

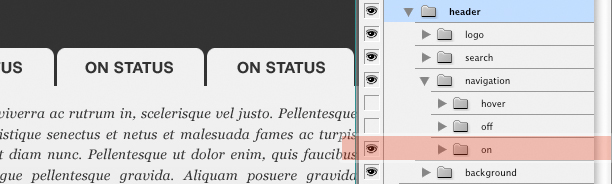
6. Lokaskýring á flipa
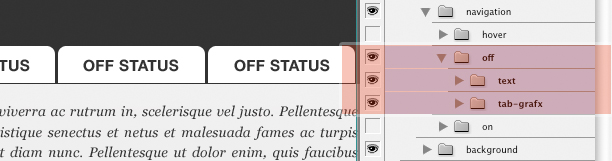
Opnaðu einn af undirmöppunum í leiðsögninni ("burt" möppan í skjámyndinni hér að neðan), þú munt sjá að ég hef einu sinni aftur flokkað allan texta í sérstökum möppu.
Þetta er valfrjálst, því texti er oft hluti af grafískri smíði flipans.
Ef textinn verður endurskapaður í HTML, mæli ég með því að setja það í sérstakan möppu þannig að verktaki geti smellt á það til að auðvelda sneið af myndinni.

7. Loka skrárnar
Þessi stefna kann að virðast svolítið þráhyggju og að borga eftirtekt til uppbyggingu og skipu þegar maður er kominn í kastar frábærrar hönnun er ekki auðvelt.
Engu að síður skaltu taka tíma í lok verkefnis til að skipuleggja og merkja möppur þínar á viðeigandi hátt .
Ef þú hefur flóknar myndir í hönnuninni þinni skaltu reyna að fletta þeim í eitt velmerkt lag.
Ef ekki er hægt að gera þetta (kannski vegna háþróaðra blandaðra aðferða), reyndu að umbreyta lögum til klárra hluta og rasterize þá.
Að lokum er markmiðið að draga úr lögunum og möppunum að lágmarki og merkja þá alla eins skýrt og hægt er.
8. Skref í rétta átt
Hönnuðir og hönnuðir hugsa ekki alltaf eins.
Margir hönnuðir starfa í skapandi óreiðu, verktakamenn treysta venjulega á röð, uppbyggingu og rökfræði .
Eins og við hönnun, lítið fyrirtæki fer langt í átt að halda verktaki hamingjusamur.
Það er vissulega enginn rétti leiðin til að skipuleggja PSD skrár, þannig að náðu til forritara og sjáðu hvað þú getur gert til að búa til PSD skrár sem halda öllum heilbrigðum!
Josh Sears er rithöfundur, illustrator og hönnuður fyrir hellingur af vefur-undirstaða verkefni. Hann lifir sem Lead Web Designer, skapandi framkvæmdastjóri og meðeigandi Littlelines.com . Þú getur Skoðaðu verk hans hér eða Fylgdu uppfærslum sínum á Twitter .
Gildirðu þessum ráðum þegar þú vinnur með Photoshop? Hvaða aðrar aðferðir notast við til að skipuleggja Photoshop lögin þín?