Hvernig á að hanna frábært notendaviðmót
Þegar þú opnar vefforrit er virkni oft sett fyrir ofan allt annað. Að mestu leyti er þetta gott.
Fólk (aðallega) notar forrit vegna þess að þau eru gagnleg, ekki vegna þess að þau líta vel út. En það þýðir ekki að þú getir hunsað góðan UI hönnun, eða einfaldlega smellir saman almenna útlit notendaviðmót. Góður UI hönnun bætir við heildar ánægju notenda allra vefforrita.
Góður UI hönnun er á margan hátt svipuð góðan vefhönnun. Meginreglur litadeildar, neikvæðs rúms og skipulags gilda allt. En UI hönnun krefst svolítið meiri hugsunar í mörgum tilvikum vegna gagnvirkni sem það krefst.
Gestir munu ekki bara skoða síðuna þína; Þeir munu hafa samskipti við það, stundum á þann hátt sem þú bjóst ekki við. Það er mikilvægt að þú sért kominn tími til að virkilega kanna UI hönnun áður en þú byrjar á vefhönnun.
Hér fyrir neðan eru nokkrar meginreglur og hugmyndir til að hanna frábært notendaviðmót.
Samkvæmni er mikil
Í hönnun notendaviðmóta er samræmi milli síða, aðgerða og valkosta mikilvægt. Notendur koma til að búast við ákveðnum hlutum eins og þeir nota forritið þitt, og ef þetta breytist frá einum síðu til annars er það bæði ruglingslegt og pirrandi.
Til dæmis, ef á heimasíðunni fyrir notendur notendans er að fara á milli síðna með efstu flipaslá, vertu viss um að sömu efstu flipasláin birtist á síðari síðum og að þær síður sem tengjast frá henni birtast í sömu röð.
Önnur atriði sem þarf að vera í samræmi við eru litasamsetning og almenn skipulag, auk tengla á mikilvægum síðum sem ekki er hægt að nota beint í forritinu (ss reikningsíðu eða algengar spurningar).
Notendur þínir munu gera mistök
Óháð því hversu vandlega þú ert að hanna notendaviðmótið þitt og hvernig innsæi það er, munu notendur þínir gera mistök í tilefni. Stundum er það bara vegna þess að þeir smella á óvart þegar þeir meina það ekki. Að öðru leyti er það vegna þess að þeir voru ekki í raun að borga eftirtekt til hvað þeir voru að gera, eða voru ekki að lesa innihald síðunnar.
Í báðum tilvikum er mikilvægt að notendur geti auðveldlega afturkallað mistökin sem þeir gera.
Þú munt taka eftir nokkrum vefforritum, þ.mt Google Skjalavinnslu, að nánast hvenær sem er sem þú gerir eitthvað, virðist hlekkur til að afturkalla síðustu aðgerð. Í öðrum forritum gætir þú þurft að nota valmynd til að afturkalla aðgerð, en bestu vefforritin gera það ennþá auðvelt og aðgengilegt til að fara aftur í skref eða tvö hvenær sem er.
Hápunktarbreytingar
Þegar breytingar eru gerðar á notkun vefforrita er gagnlegt fyrir notendur ef þú leggur áherslu á þær breytingar. Til dæmis, ef forritið þitt inniheldur fæða upplýsinga úr ýmsum heimildum eða notendum, er það nýtt efni sem auðkennir nýtt efni eins og það birtist.
Það eru nokkrar leiðir til að auðkenna efni. Einn af vinsælustu er að setja skyggða bakgrunni á bak við nýtt efni.
Önnur forrit nota tákn til að gefa til kynna nýtt efni. Hvað sem þú ákveður að gera skaltu ganga úr skugga um að vísbendingar um nýjar innihald hafi ekki áhrif á læsileika efnisins. Það er einnig mikilvægt að gera þessar tilkynningar óþrjótandi, svo sem ekki að afvegaleiða notendur sem eru ekki um það efni að breyta efni.
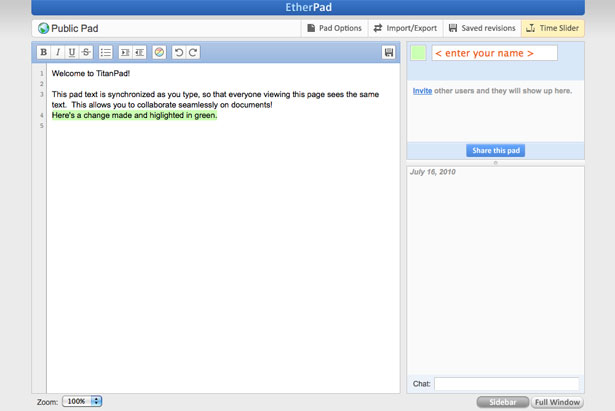
TitanPad notar litakóðun til að gefa til kynna breytingar á hverjum notanda.
Virkja flýtilykla
Ekki sérhver notandi þarna úti er að fara að nota flýtilykla, jafnvel þótt þú gerir þær tiltækar. En fyrir hundraðshluta notenda sem eru notaðir við flýtilykla, geta þau ekki haft nein hörmuleg áhrif á ánægju notenda.
Hugsaðu um algengustu aðgerðir sem notendur munu framkvæma á vefsíðunni þinni og vertu viss um að flýtilykla sé tiltæk fyrir þá.
Gakktu úr skugga um, að hvaða flýtileiðir þú notar eru rökrétt. Ákveðnar flýtivísar eru nú þegar almennt notaðir fyrir tilteknar aðgerðir (eins og Ctrl + Z til að afturkalla eða Ctrl + V að líma), svo vertu viss um að þeir haldi áfram að vinna eins og þeir gera í öðrum forritum.
Veldu takkana sem notuð eru við flýtileiðir þínar á rökréttan hátt, svo auðvelt sé að muna fyrir notendur. Gakktu úr skugga um að þú sért einnig með þeim í neinum fellilistanum í viðbót við viðkomandi aðgerðir.
Notaðu þekktar staðla og samninga
Víðtækir forrit hafa sett ákveðnar kröfur um hvernig hlutirnir eru búnir að virka í umsókn. Til dæmis er fólk notað til að sjá möppuáskrift fyrir "Opna" eða klemmuspjald fyrir "Líma".
Þeir eru líka vanir að hafa ákveðnar valkosti og aðgerðir birtast undir sérstökum forritavalmyndum (búa til nýtt skjal eða skrá er næstum alltaf staðsett undir "File" valmyndinni, afrita og líma er næstum alltaf að finna undir valmyndinni "Breyta" valmyndinni) .
Hugsaðu um staðfest forrit sem gera svipaða hluti hvað forritið þitt mun gera og líta á hvernig þeir skipuleggja aðgerðir og hvaða tákn þau nota.
Ef þú sérð samhengi milli mismunandi forrita, ættirðu alvarlega að íhuga að nota sömu eða svipaða tákn fyrir eigin forrit. Það gerir það meira leiðandi fyrir notendur sem skipta frá öðru forriti til þín og bæta reynslu sína.
Bjóða sérsniðnar valkosti
A einhver fjöldi af vefur apps leyfa notendum að gera sérstillingar á reikninginn sinn. Sumar síður leyfðu þér að breyta litasamsetningu eða hlaða upp sérsniðnum grafíkum. Aðrir leyfa þér að endurskipuleggja skipulagið eða hvað er sýnt þegar þú skráir þig fyrst inn. Enn aðrir leyfa þér að búa til sérsniðnar síður eða svipuð efni sem birtir upplýsingarnar sem þú hefur áhyggjur af.
Hugsaðu um hugsanlegar sérstillingar sem myndi bæta bæði virkni og reynslu notenda forritanna.
Sum forrit geta ekki haft mikið af sérsniðnum aðferðum, en aðrir eru fullir af möguleikum. Jafnvel einfaldar hlutir eins og að leyfa notendum að hlaða inn eigin merki eða breyta litasamsetningu eða leturgerð til að henta persónulegum óskum þeirra getur haft veruleg áhrif á reynslu notenda og ánægju.
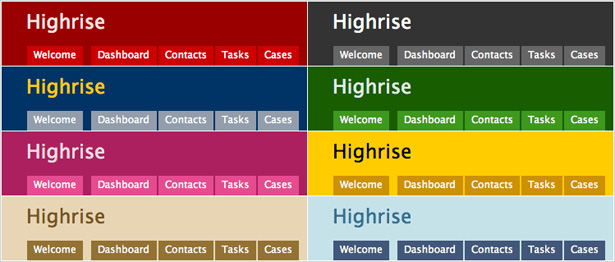
Highrise gerir notendum kleift að sérsníða litasamsetningu mælaborðsins. Lítil customization valkostir eins og þetta getur mjög bætt við notandi ánægju.
Notaðu verkfæri og samþætt hjálparmiðla
A einhver fjöldi af forritara eru ma víðtæk gögn um notkun apps þeirra, sem er ótrúlega gagnlegt fyrir nýja notendur. En í mörgum tilvikum er þessi skjal geymd í eigin, aðskildum kafla á vefsíðunni. Til að fá aðgang að henni þurfa notendur að fara í umsókn.
Þó að umfangsmiklar skjöl séu enn góð hugmynd fyrir flóknar forrit, eykur notendaviðmót fyrir meirihluta notenda með því að setja upp tólatæki og samþættar hjálparmiðlar í modal gluggum eða í skenkur á síðunni.
Það er óaðfinnanlegur leið til að bjóða hjálp á meðan einhver er í raun að nota umsókn þína, sem sparar þá tíma og gerir allt upplifun skemmtilegra.
Notaðu flipa flipa og hnappa fyrir aðgerðir
Flipa flakk hefur marga kosti yfir hnappa eða textatengla. Mikilvægasta er þó lúmskur sálfræðileg áhrif sem það hefur.
Flipar kalla fram notkunarbók eða bindiefni. Hver flipi táknar nýjan hluta eða efni. Sama er satt á netinu. Tabs gera fólki meðvitundarlega hugsað um að flytja líkamlega til nýjan hluta vefsvæðis eða forrita.
Hnappar hins vegar vekja athygli. Notkun hnappa fyrir hluti eins og að senda inn eyðublöð er skynsamlegt sálrænt, eins og fólk tengir ýta á hnapp með því að gera eitthvað. Svo fyrir bestu notendavara, muna flipa = flakk, hnappar = aðgerð.
Skyggðu allt á bak við modal glugga
Þetta er ein af þessum einföldu hlutum sem stundum gleymast. Þegar þú opnar raðglugga skaltu ganga úr skugga um að þú skyggir allt í bakgrunni fyrir neðan gluggann. Þetta gerir gluggann kleift að standa út og útrýma truflunum.
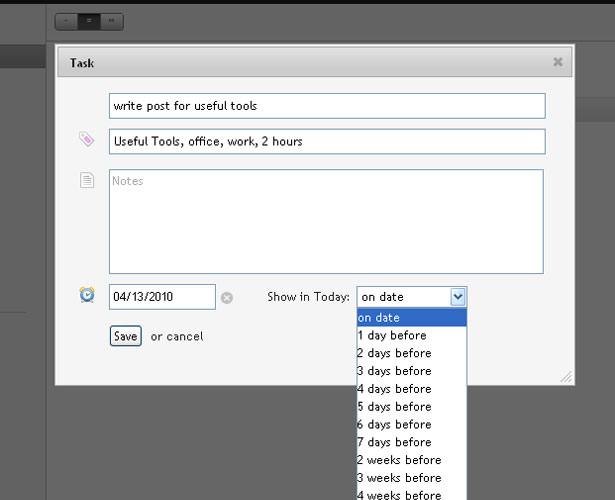
Gott dæmi um glugga með skyggða bakgrunni.
Notaðu viðeigandi tákn og merki
A einhver fjöldi forritara kjósa að nota tákn í forritum sínum án þess að merkja þá tákn. Annað en algengustu táknin, þetta er oft mistök og truflar aðeins notandann.
Bæti við altarmerki sem birtast þegar tákn eru flutt yfir er ekki góð lausn til að koma í veg fyrir rugling, þar sem það krefst enn of mikið af hálfu notandans.
Að setja merki við hlið táknanna þýðir að þau eru strax þekkjanleg. Þegar notendur verða kunnugir merkingu hvers táknmyndar geta þeir auðveldlega fundið það sem þeir leita að og þar til þeir geta auðveldlega séð nákvæmlega hvað hvert tákn stendur fyrir.
Annar möguleiki er að gera notendum kleift að fela merkiin, þó að viss um að sjálfgefna valkosturinn sé til þess að þær birtist.
Halda hlutum einfalt
Besta tengin eru eins einföld og þau geta í raun verið. Ekki bæta við bjöllum og flautum vegna þess að bæta við bjöllum og flautum. Ef aðgerð hefur skýrar tilgangi skaltu bæta því við. Ef það er ekki, þá ekki.
Sama gildir um hönnunarþætti. Ef það er tilgangur að frumefni, þá er það allt í lagi að bæta því við. En forðastu að bæta við hlutum sem bara líta vel út. Þeir munu aðeins bæta við sjóræningi og rugla saman notendum þínum. Veldu einfaldasta lausnin sem fær vinnu þína.
Þetta þýðir ekki endilega að forritið þitt þarf að vera lægstur. En mundu að flestir nota forrit fyrir virkni þeirra, ekki fyrir hönnun þeirra. Svo lengi sem hönnunin truflar ekki getu sína til að nota forritið þitt á skilvirkan hátt, þá er það ólíklegt að þau muni jafnvel borga mikla athygli að sjónrænum þáttum forritsins.
Duglegur vinnuafl
Þegar þú notar notendaviðmót þarftu að hafa í huga vinnuflæði notenda. Fólk hefur fyrirfram ákveðnar leiðir til að nota ákveðna tegundir hugbúnaðar og tiltekinna forrita, og þú þarft að hanna tengi þína til að samræma þessi mynstur.
Til dæmis, ef ákveðnar aðgerðir eru almennt gerðar í tengslum við hvert annað, þá skaltu sameina þær saman á sama svæði appsins.
Rannsakaðu vinnuflæði fjölda notenda til að sjá hvað virðist vera í vegi fyrir skilvirkum verkefnum sínum og þá reikna út hvernig á að bæta notendaviðmót til að koma til móts við þarfir þeirra. Í sumum tilfellum getur UI einn ekki leyst þessi mál en stundum getur það.
15 Dæmi um frábært notendaviðmót
Það eru hundruðir eða jafnvel þúsundir vefforrita þarna úti með frábærum notendaviðmótum. Hér eru meira en tugi til að gefa þér nokkrar hugmyndir.
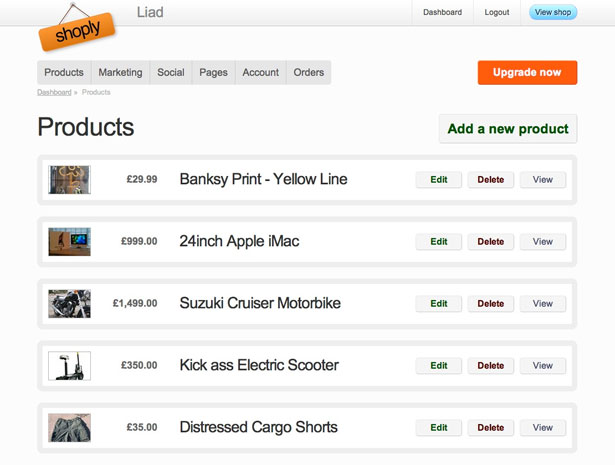
Shoply
Shoply gerir það auðvelt fyrir notendur að eyða, breyta eða skoða vörur sem þeir hafa þegar hlaðið upp, auk þess að bæta við nýjum vörum.
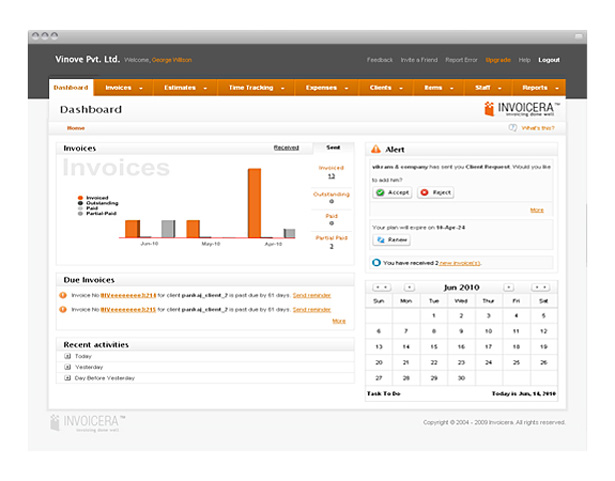
Invoicera
Invoicera notar flipa flakk og hnappa til að framkvæma aðgerðir. Það heldur einnig tiltölulega einfalt og beina framsetningu og litasamsetningu.
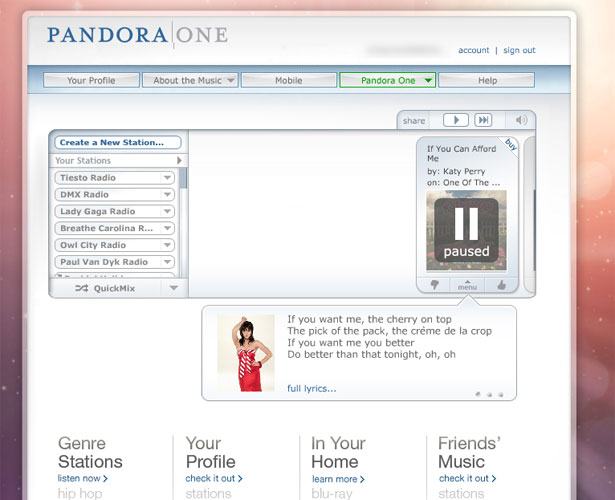
Pandora
Það er augljóst að hönnuðirnir á eftir Pandora tók mið af tengjunum sem eru til staðar á MP3 spilara og öðrum fjölmiðlum í hönnun notendaviðmótsins. Það er innsæi og þægilegur-til-nota hönnun með nánast engin námsferill.
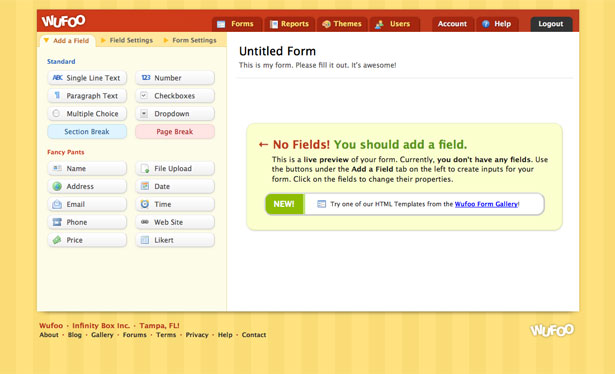
Wufoo
Wufoo er mynda hönnun tengi er um eins innsæi og app getur fengið. Hjálparskilaboð birtast þegar þú byrjar að hanna nýtt eyðublað til að útskýra nákvæmlega hvað á að gera án þess að þurfa að yfirgefa síðuna.
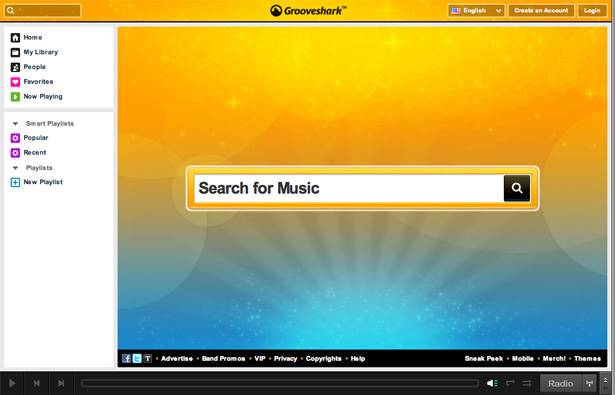
Grooveshark
Grooveshark notar tákn til að hjálpa með leiðsögn og virkni. Algengar viðurkenndir tákn eins og "spila" og "sleppa" hnappar eru ekki merktar, en aðrir, eins og táknmyndir heima og eftirlætis, eru.
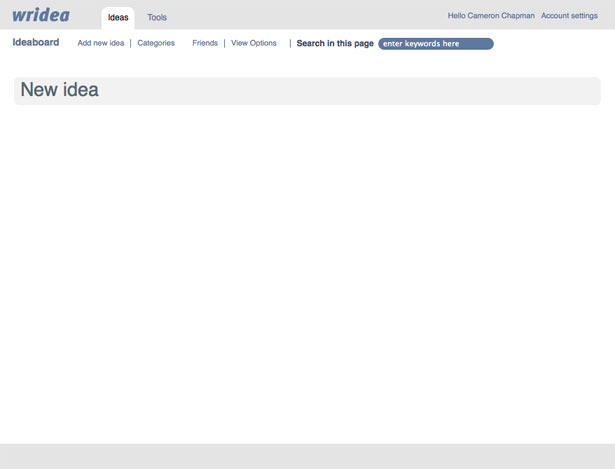
Wridea
Wridea notar innsæi tengi sem leyfir þér að breyta neinu bara með því að smella á það. Þeir nota einnig valmyndir sem aðeins stækka þegar þú sveima yfir hugmynd, sem dregur úr sjónrænum ringulreiðum, og þeir leyfa notendum að velja á milli tveggja litakerfa.
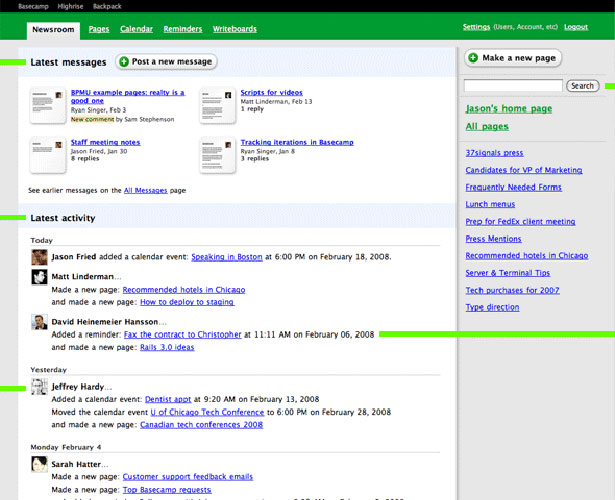
Bakpoki
Bakpoki notar hnappa fyrir aðgerðir og flipa til flakk, sem gerir það meira leiðandi að nota.
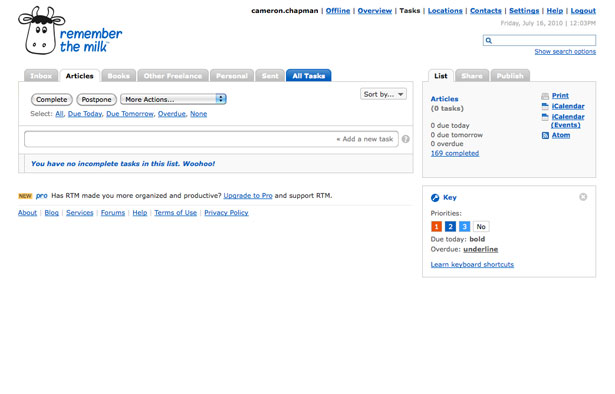
Mundu mjólkina
Mundu mjólkina notar flipa flakk og hnappa fyrir aðgerðir. Þau innihalda einnig gagnlegar notkunarleiðbeiningar sem að mestu negta þörfina fyrir aðskildar skjöl.
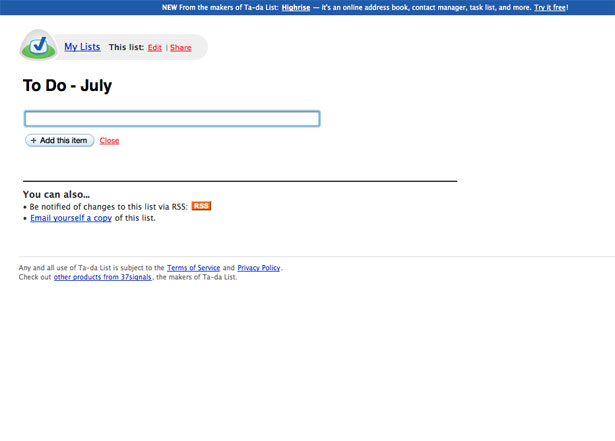
Ta-da List
Ta-da Lists heldur tengi þeirra eins einfalt og mögulegt er. Það eru engar viðbótarupplýsingar, bara það verkefni sem við á. Það er ótrúlega leiðandi og gerir það að verkum að framúrskarandi notandi reynist.
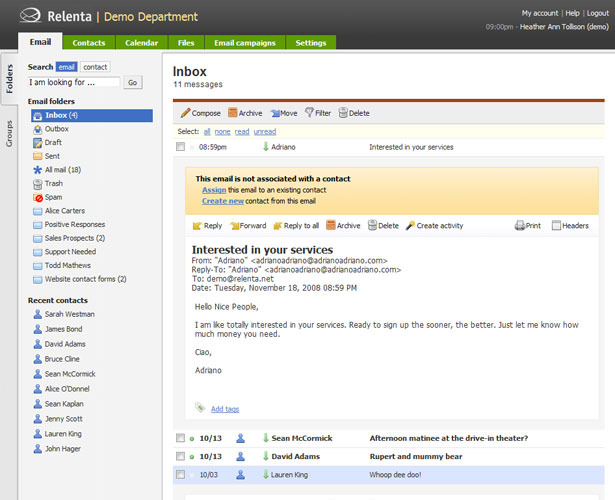
Relenta
Relenta notar flipa flakk og merkt tákn. Þeir halda einnig að hefðbundnum samningum um tölvupóstforrit, þannig að það er nánast engin læra fyrir notendur sína.
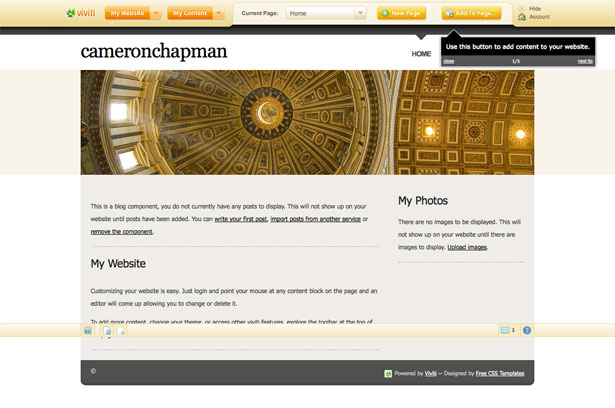
Viviti
Viviti notar innsæi notendaviðmót sem tekur mið af þörfum notenda sem ekki eru hönnuðir. Ábendingar eru veittar þegar þú skráir þig inn og skjölin eru aðgengileg og notendavæn og leyfir þér að velja hvaða tegund af hjálp sem þú vilt áður en þú ferð í raun af síðunni sem þú ert að vinna að.
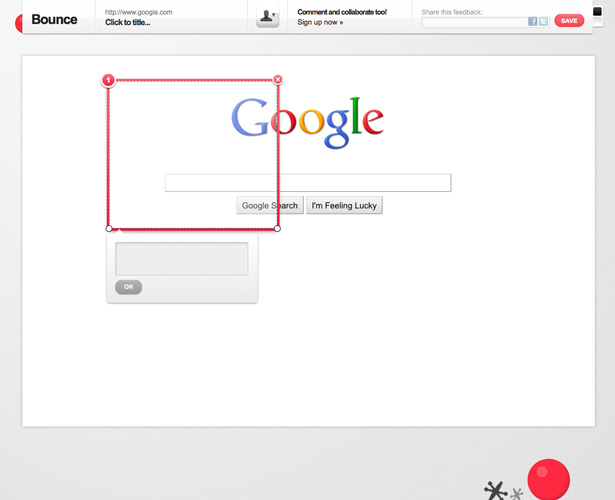
Hopp
Bounce er tengi er mjög beint fram og einfalt. Verkfæri sem eru tiltækar eru leiðandi (bara draga yfir svæði til að búa til minnismiða, skrifa athugasemdir og deila síðan).
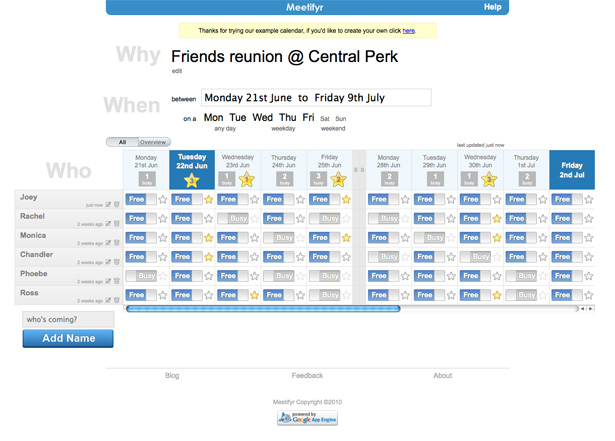
Meetifyr
Meetifyr notar slíkt innsæi tengi sem nánast engin skjöl er þörf. Þegar litið er yfir forritið tekur það aðeins nokkrar sekúndur til að þegar í stað viðurkenna bæði hvernig á að nota það og hvað mismunandi tákn og litakóðar merkja.
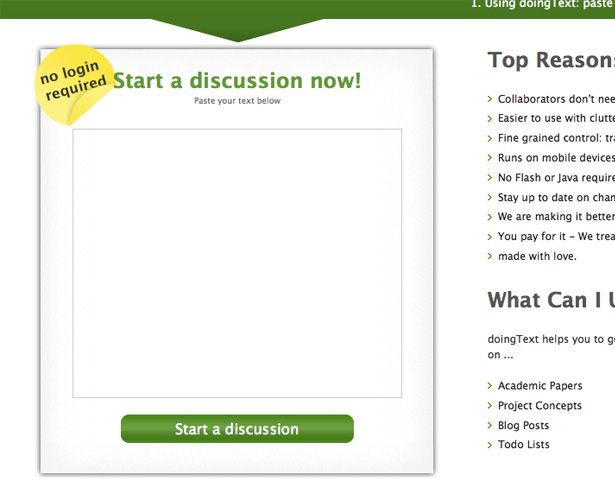
DoingText
DoingText einföldar notkun með því að þurfa ekki hvers konar innskráningarferli. Skjölin eru einfaldlega URL-undirstaða og samstarfsaðilar þurfa aðeins vefslóðina. Það gerir samstarf nánast tafarlaust.
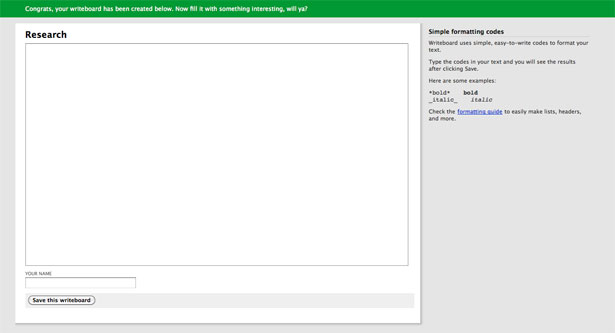
Writeboard
Writeboard inniheldur gagnlegar stílhjálp í hliðarstikunni við hlið aðal innihaldssvæðisins.
Skrifað eingöngu fyrir WDD eftir Cameron Chapman .
Hvað er uppáhalds UI hönnunin þín? Hafa einhverjar aðrar ábendingar til að hanna framúrskarandi notendaviðmót? Vinsamlegast deildu þeim í athugasemdum!