5 Óbrjótandi reglur fyrir Hreyfimyndir á vefnum
Yfirfærslur eru öflug leið til að miðla breytingum á notendaviðmóti. Þeir geta verið notaðir í forritum til að hjálpa mikið af vitsmunalegum vinnu í sjónrænt heilaberki: Þeir hjálpa til við að flytja notendur á milli siglingasamhengja, útskýra breytingar á fyrirkomulagi þætti á skjá og styrkja þætti stigveldis. Þar af leiðandi eru þau mikilvægur þáttur í samskiptum.
Vel heppnuð líflegur umskipti hefur eftirfarandi fimm einkenni:
1. Góður UI-hreyfimyndir eru náttúrulegar
Ríkisbreytingar í UI fela oft í sér erfiða niðurskurð sem vanalega, sem getur gert þeim erfitt að fylgja. Í hinum raunverulega heimi birtast flestir ekki bara eða hverfa strax. Þegar eitthvað hefur tvö eða fleiri ríki verður breyting milli ríkja mun auðveldara fyrir notendur að skilja hvort umbreytingarnar eru hreyfimyndir í stað þess að vera tafarlaus. Skulum skoða dæmi hér að neðan þar sem notandinn velur hlut í listanum til að stækka hana í nánari sýn. Meðan á stækkuninni stendur færir lítið kort í boga til áfangastaðar þar sem það stækkar í stærri kort. Þessi hreyfing er innblásin af hinum raunverulega heimsstyrkum.

2. Árangursrík UI hreyfimynd er leiksvið
Vel skipulögð líflegur umskipti leiðsögumenn athygli notandans og skýrir breytingu á ríkjum. Þessi eiginleiki er í beinum tengslum við notendaviðmið og samfellu. Góð breyting auðveldar beina notanda að vera réttur staður á réttum tíma, og leggur áherslu á rétta þætti eftir því sem markmiðið er. Í dæminu hér að neðan umbreytir fljótandi aðgerðshnappur (FAB) í haus flakkþáttur sem samanstendur af þremur hnöppum. Fyrsti tími notandi getur ekki raunverulega spáð samspili sem er að gerast, en rétt hreyfimyndaviðskipti auðveldar notandanum að vera stilla og ekki finnst að efni hafi skyndilega breyst. Þessi umskipti hjálpar fylgja notandanum við næsta skref samspil.

3. Bestu UI-hreyfimyndirnar eru Associative
Yfirfærslur skulu sýna hvernig þættir eru tengdir. Góðar umbreytingar tengja nýstofnaða yfirborð til frumefnisins eða aðgerða sem skapa þau. Rökfræði á bak við tengslanet er að hjálpa notandanum að skilja breytinguna sem hefur bara gerst í skipulagningu skjásins og hvað hefur gert breytinguna.
Hér að neðan má sjá tvær dæmi um lagaskiptingu. Í fyrra dæmi birtist nýtt lag langt frá snertingartækinu sem kallaði á það, sem brýtur tengslin við innsláttaraðferðina.

Í öðru fordæmi birtist nýtt lag rétt frá snertipunktinum. Þannig bindur þátturinn í snertipunktinn.

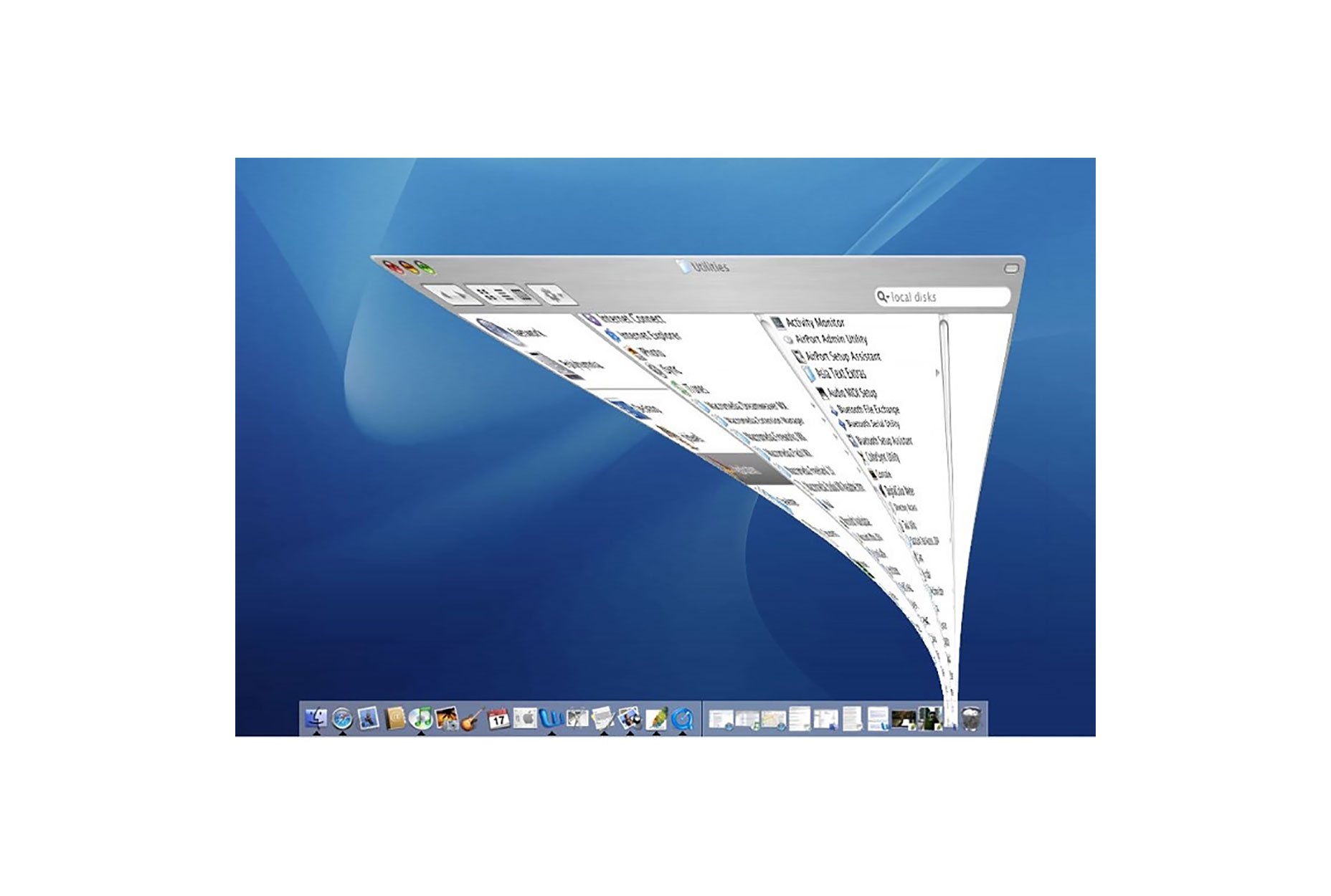
Annað dæmi er að finna í Mac OS, sem notar hreyfimynd umskipti þegar lágmarka glugga. Þessi fjör tengir fyrsta ríkið við annað ríkið.

4. Popular UI Animation er Quick
Ef það er aðeins ein meginregla um fjör sem þér þykir vænt um það ætti örugglega að vera tímasetning. Tímasetning er að öllum líkindum ein mikilvægasta íhugun þegar við hönnun umbreytinga. Hreyfimyndin ætti að vera fljótleg og nákvæm, með litlum eða engum biðtíma á milli upphafs notandans og upphaf hreyfimyndarinnar. Einnig þarf notandi ekki að bíða eftir að hreyfimyndin lýkur. Í dæmi hér að neðan skapar hægur hreyfing óþarfa töf og lengir tímalengdina.


Þegar þættir eru á milli ríkja ætti hreyfingin að vera nógu hratt að hún valdi ekki bíða, en nógu hægt að umbreytingin sé skilin. Til þess að fjör geti skilað orsökum og áhrifum á milli áhrifaþátta í þætti, þá verður það að byrja innan 0,1 sekúndna frá upphaflegri notkunaraðgerð til að viðhalda tilfinningu fyrir beinni meðferð. Reyndu að halda lengd hreyfimyndar við eða undir 300 ms, þar sem hraðar skiptir eyða meira af tíma notenda. Prófaðu það með notendum þínum til að sjá hvað þolir.
5. The Best UI Animation er Hreinsa
Það er algeng mistök að ofhlaða notendaviðmót með hreyfimyndum eða til að búa til of flóknar milliverkanir. Of miklum breytingum á notendaviðmóti getur skilið eftir notanda og það tekur tíma að endurheimta frá. Mundu að hver hreyfing á skjánum dregur athygli, svo of mikið hreyfimynd á sama tíma skapar óreiðu.
Yfirfærslur ættu að forðast að gera of mikið í einu vegna þess að þeir geta orðið ruglingslegar þegar margar hlutir þurfa að fara í mismunandi áttir. Mundu að minna er meira með tilliti til fjör og umbreytingar einkum. Nokkuð að ef fjarlægja myndi gera hreinni UI er næstum vissulega góð hugmynd. Þegar yfirborð breytist á form og stærð, verður þú að halda skýrri leið í næsta sýn. Flóknar umbreytingar ættu að halda einn þáttur sýnilegur. Þetta hjálpar að halda notanda stilla.
Yfirfærslur og aðgengi
Þar sem umbreytingar eru um sjónræn samskipti eru þær sjálfgefið ekki aðgengilegar notendum með sjónskerðingu. Þú ættir að bjóða upp á annað efni fyrir þennan hóp notenda. webacessibility.com Bestu starfsvenjur fyrir hreyfimyndir bjóða upp á tillögur um hvenær á að veita annað efni til hjálparhugbúnaðar.
Niðurstaða
Þegar þú ert að hanna umbreytingar skaltu einbeita aðeins að hagnýtum hlutum sem þeir gera fyrir notandann. Hvort forritið eða vefsvæðið þitt er skemmtilegt og fjörugt eða alvarlegt og augljóst, með því að nota umtalsverðar umbreytingar getur hjálpað þér að veita skýra og fljótlega samloðandi reynslu.