Tækifæri og áskoranir móttækilegrar hönnunar
Í ágúst 2011 kom 7,12% allra heimsækja heimsækjanna úr handfrjálsum farsíma. Í ágúst 2012 hafði þessi tala hækkað í 11,78%.
Við getum bókstaflega horft á eins og töflur og smartphones verða sjálfgefið val okkar til að tengjast internetinu. Fólk hefur lengi verið notað á vefnum sem mikilvægur hluti af lífi sínu, ekki tilbúin til að lifa annan dag, jafnvel annað augnablik án þess að vera stöðugt tengdur.
Þessi breyting í burtu frá skjáborðinu til farsímans krefst þess að vefhönnuðir endurfókast. Ekki endilega í burtu frá skrifborðshönnun, en vissulega í átt að farsímahönnun. Það eru nokkrar leiðir til að nálgast nálægð farsímavefs, eins og aðskildan farsíma síðu eða farsímaforrit. Nýjasta og sífellt vinsælasta nálgunin er móttækileg vefhönnun.
Móttækileg hönnun leysir svo mikið vandamál fyrir vefhönnuðir að það er auðvelt að missa sjónar á því að það kasta upp vandamálum sínum eigin.
Í þessari grein langar mig til að ræða bæði möguleika og áskoranir sem koma með móttækilegri hönnun. Ég mun varpa ljósi á þessa nýja hugsunarhætti og hjálpa þér að gera upplýsta val fyrir næsta verkefni.
Tækifæri kynntar af móttækilegri vefhönnun
Móttækileg vefhönnun snýst um að halda því einfalt. Hugmyndin er að búa til eina vefsíðu til að passa bókstaflega alla skjástærðina, hvort sem það er skrifborð eða laptop skjár, tafla eða snjallsími í landslagi eða myndatökuham. Móttækileg vefsvæði eru hannaðar með sveigjanlegu rist. Þeir nota fjölmiðlafyrirspurnir til að ákvarða skjástærðina fyrir hvern einstakan heimsókn og endursenda efnið í samræmi við það.
Skulum líta á þá kosti sem koma með móttækilegri hönnun nálgun.
1. Lágt viðhald
Með móttækilegri hönnun þarftu aðeins að halda einu vefsvæði. Þó skipulag breytist, þá er efniið sama á mismunandi tækjum. Þú getur samtímis uppfært efni eða lagað galla fyrir öll tæki.
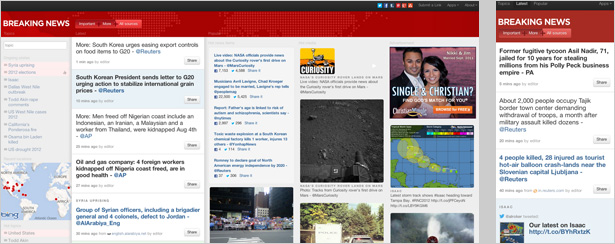
Til dæmis, fyrir fréttasíður eins og breakingnews.com þetta er frábær kostur. Snöggt efni og tíðar uppfærslur þurfa mjög mikið viðhald. Móttækilegur hönnun spara ekki aðeins tíma, heldur einnig peninga.
Þú getur einbeitt þér að einum vefsetri og setjið alla auðlindir þínar í hagræðingu og viðhald þessarar síðu. Ekki þarf að forgangsraða eða meðhöndla mismunandi útgáfur af vefsvæðinu þínu sérstaklega.
2. Vörumerki samkvæmni
Með einni vefsíðu sem vinnur bæði á skjáborðum og í farsíma skjánum, muntu finna það miklu auðveldara að halda uppi samræmdu vörumerki. Engar fleiri stílhandbækur sem þarf að miðla á milli margra aðila, svo sem mismunandi stofnanir fyrir skjáborðs- og farsímaútgáfur af vefsvæðinu þínu.
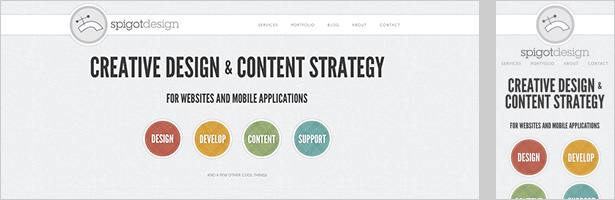
Útlit og tilfinning fyrir móttækilegri vefsíðu mun vera í samræmi við alla skjástærðina. spigotdesign.com heldur uppi einstökum vörumerki reynsla á öllum tækjum. Þetta gerir það mjög auðvelt fyrir fólk að þekkja vefsíðu, sama hvar og hvernig þau heimsækja.
3. nothæfi
Móttækilegur vefhönnun er mjög notendavænt. Ekki aðeins getur gestir þínir betur tengt vörumerkið þitt ef þeir þekkja vefsvæðið þitt á farsíma, þeir vita líka betur hvernig á að nota það. Samræmd stíl og samkvæm efni er mikilvægt vegna þess að notendur búast ekki við því að það sé öðruvísi en bara vegna þess að þau nota annað tæki.
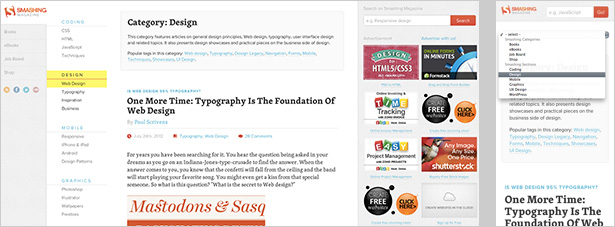
Mikilvægur þáttur í góðri notagildi er að uppfylla væntingar notandans. Ef þú tekst að gera það, munu þeir hafa minna vandræði að vafra um vefsvæðið þitt. smashingmagazine.com gerir það mjög auðvelt fyrir lesendur sína að sigla á síðuna á öllum tækjum og halda jákvæðu notendavandanum. Góð reynsla eykur líkurnar á endurtekinni heimsókn.
4. Engin tilvísanir
Sú staðreynd að þú hefur aðeins eina vefsíðu fyrir öll tæki þýðir einnig að þú hafir sömu vefslóðir til að skila efni til allra notenda. Þú þarft ekki að hafa áhyggjur af tilvísanir eða ósamrýmanleika milli mismunandi tækja.
Þegar þú kynnir tengil, geturðu verið viss um að fólk hafi aðgang að henni beint, sama hvar þau eru, eða hvernig þeir heimsækja síðuna þína.
Til dæmis, þegar þú sendir út fréttabréf, eru líkurnar á því að lesendur þínir muni opna tölvupóstinn þinn í farsíma. Þú vilt ekki að þeir þurfi að skipta yfir í tölvu eða fartölvu áður en þeir geta opnað tengla þína.
Öll efni sem þú auglýsir ætti einnig að vera tiltæk, hvort sem það er í farsíma eða ekki.
5. Hleðslutími
Þeir gestir, sem fá aðgang að vefsíðunni þinni með stöðugu WiFi eða snúru tengingu, eiga erfitt með að hlaða niður tiltölulega stórum klumpum af gögnum, svo sem sérstökum hreyfimyndum eða stórum myndum. Hreyfanlegur notandi hins vegar, sem notar 3G eða 4G tengingar, verður þakklátur fyrir eins lítið og hægt er.
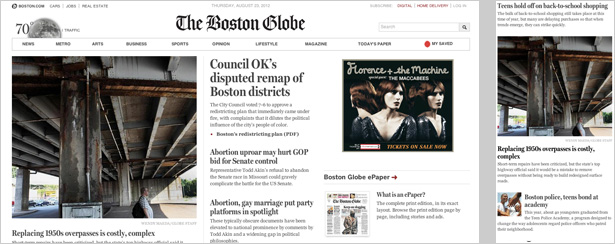
Aftur, fréttir staður, svo sem bostonglobe.com eru oft notaðar á ferðinni, á daglegu ferli til dæmis. Móttækileg hönnun gerir þeim kleift að velja mjög sérstakt efni fyrir hvert tæki, eða til að þjappa fyrirfram myndum.
Áskoranir kynntar af móttækilegri vefhönnun
Móttækilegur vefhönnun er tiltölulega ný nálgun í farsímahönnun. Sumir segja að það sé aðeins stefna, aðrir segja að það sé nýtt hugsunarháttur. Persónulega trúi ég innan ramma hratt og stöðugt að breytast á vefnum, allt er talið stefna í sumum skilningi. Við skulum ekki fara inn í þetta of djúpt hér. Frekar, við skulum kíkja á þær áskoranir sem við þurfum að sigrast á til að byggja upp árangursríkar móttækilegar vefsíður.
1. Þróunartími
Sennilega er augljósasta mínuspunkturinn um að búa til móttækilegan vef að það tekur lengri tíma. Augljóslega, fyrir venjulegan skrifborðssíðuna þarftu að leiða minna undirbúningstíma, minna úrræði til að byggja það og einnig prófa það krefst minni áreynslu.
Það tekur venjulega lengri tíma að umbreyta fyrirliggjandi vefsíðu í móttækilegri en að byggja upp einn frá grunni. Ef þú ert að hugsa um að fara í farsíma og gera það með því að gera vefsvæðið móttækilegt skaltu ekki vanmeta það sem þú þarft að setja inn í núverandi skrifborðsútgáfu.
2. Mismunandi tæki eru mismunandi
Hugmyndin að þú getur einfaldlega byggt upp eina vefsíðu sem virkar jafn vel á hvaða tæki sem er, er goðsögn. Jú, það er aðeins eitt sett af kóða og vefsvæði þitt er það sama varðandi efni og uppbyggingu, en mismunandi tæki þurfa mismunandi hugsunarhugmyndir.
Fólk mun skoða vefsíðuna þína í samræmi við mjög sérstakar þarfir þeirra og markmið, og ekki sé minnst á einstaka samhengi þeirra við notkun.
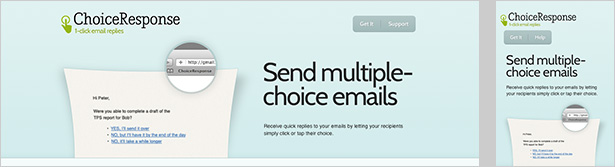
Hönnuðir frá choiceresponse.com hafa augljóslega forgangsraða efni þeirra til notkunar í farsíma. Þó að skrifborðsútgáfan getur sýnt mikið af efni í einu, fyrir smærri skjái þarftu að vita nákvæmlega hvað skiptir máli.
Ímyndaðu þér, þú ert ábyrgur fyrir almenningssamgöngumiðstöð. Einn notandi gæti heimsótt skrifborðsútgáfan, vafrað þolinmóður og vonast til að finna sérstakt samkomulag fyrir helgarferð sína. Á sama tíma gæti einhver annar skoðað farsímaútgáfuna og vonast til að finna út hvaða vettvangur hann ætti að hlaupa áður en lest hans fer á innan við mínútu.
Eitt vefsíða, tvær aðstæður og tvær algjörlega mismunandi notendasvið. Til þess að búa til mikla notendavara fyrir alla notendur þarftu að hafa í huga að fólk mun nota mismunandi tæki í mismunandi kringumstæðum og með mismunandi markmiðum.
3. Mismunandi tæki bjóða upp á mismunandi samskipti
Skrifstofaútgáfan þín er ekki aðeins frábrugðin farsímaútgáfunni heldur einnig á mjög hagnýtan hátt. Samskipti sem virka bara vel á einu tæki geta verið óviðkomandi á öðru. Það er fyrst og fremst vegna þess að leiðin sem við höfum samskipti við skrifborð og farsíma er mismunandi.
Þó að við notum flýtilykla og mjög skilgreint músarbendilinn til að fletta í gegnum vefsíðu á einu tæki, höfum við ekkert annað en fingur okkar á hinni.
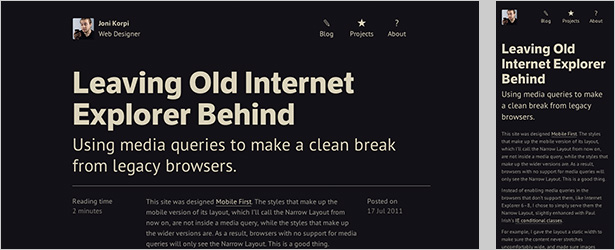
Þó skrifborð útgáfa af forefathersgroup.com felur í sér nokkra tengla með sveifluáhrifum, hönnuður notaði þessi áhrif aðeins fyrir efni sem ekki gerði það í farsímaútgáfu. Aftur er forgangsraða á efni mjög mikilvægt í móttækilegri hönnun.
4. Takmarkaður stuðningur við fjölmiðlafyrirspurnir
Móttækilegir vefsíður vinna með fjölmiðlafyrirspurnum til að ákvarða skjástærð hvers heimsóknar og sýna síðan rétt skipulag.
Vandamálið hér er að gömlu vöfrurnar, sérstaklega Internet Explorer 8 og eldri, viðurkenna ekki fjölmiðlafyrirspurnir. Um 14% netnotenda um allan heim nota ennþá IE8. 14% er umtalsverður hluti af áhorfendum þínum og eftir lýðfræðilegum markmiðum gæti myndin verið hærri.
Þetta þýðir ekki að það sé engin leið til að birta vefsíðuna þína á þessum eldri vöfrum. Þú þarft bara að vera meðvitaðir um þetta þegar þú vinnur með fjölmiðlum. Það eru nokkrar leiðir til að koma í veg fyrir vandamálið, svo sem að nota algjörlega aðskildar stíll fyrir IE, eða að hanna vefsíðuna þína farsíma fyrst.
Að nota farsíma-fyrstu nálgun þýðir að aðeins stíll sem ætti að eiga við um stærri útgáfur af útliti er inni í fjölmiðlum, en ekki fyrir farsímaútgáfu. Þannig munu vafrar án stuðnings við fjölmiðlafyrirspurnir aðeins sjá farsímaútgáfuna.
5. Scalable myndir missa upplýsingar
Önnur takmörkun á móttækilegri hönnun er skala á myndum. Minnkaðar myndir missa fljótt upplýsingar og svona merkingu þeirra. Í grundvallaratriðum er sanna takmörkunin hér ekki stigstærðin heldur sú staðreynd að stigstærð gerist stranglega byggt á skjástærð og ekki á samhengi.
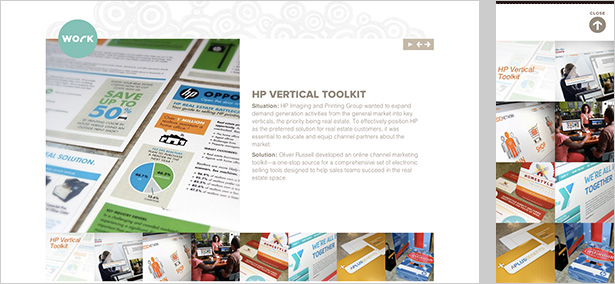
Á oliverrussell.com þetta vandamál er leyst mjög vel. Myndir eru endurskipulögð þannig að þeir geti teygt yfir allan skjáinn ef þörf krefur. Þetta skapar nóg pláss til að halda flestum myndum ekki endurheimtir.
Valkostur við skyggni myndir gæti verið að skera þær. Enn mun breytingin á þeirri merkingu og reynslu sem fylgir henni verða.
6. Stýrikerfisvalmyndir
Síðast en ekki síst, eru flakkarar flakkar fyrir mikilvægan hluta af hvaða vefsíðu sem er. Sérstaklega á flóknari skrifborðsþjónustumiðstöðvum er notast við margar laga fellivalmyndir. Á smærri tækjum verður þú alltaf að lenda í takmarkaðan skjá fasteign, sem gerir hönnun á leiðandi leiðsögukerfinu áskorun.
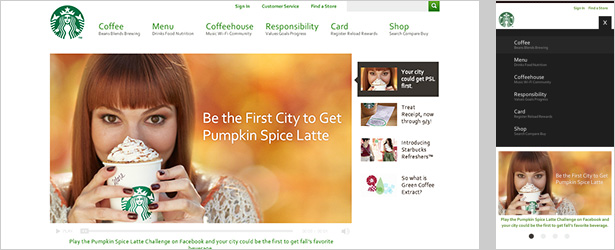
Hönnuðir starbucks.com hafa ákveðið að fela leiðsagnarvalmyndina á litlum skjástærðum sjálfgefið. Aðeins þegar tabbing smá táknið efst til vinstri horni birtast mismunandi efnisflokkar sem fingra-vingjarnlegur hnappar.
Í hvaða tæki sem er, er þumalputtareglan að ná jafnvægi milli greiðan aðgangs að upplýsingum og áberandi hönnun. Ekki endurfjárfesta hjólið ef þú þarft ekki.
Atriði sem þarf að huga að
Hvort að fara móttækilegur er að lokum niður til þín, en ef þú ákveður að reyna það, hér eru nokkrar hlutir sem þú ættir að íhuga áður en þú byrjar.
Undirbúningur er lykillinn
Þétt móttækilegur vefur hönnun byrjar löngu áður en fyrsta ljósmyndasýningin þín var tekin. Einnig löngu áður en fyrsta vírframan þín var. Góð undirbúningur er lykillinn að árangursríka hönnun. Því betra sem þú ert tilbúinn, því meiri tíma og peninga sem þú munt spara í lokin.
Þar sem vefsvæðið þitt er breytilegt á mismunandi tækjum, þarftu að hafa skýra mynd í huga að því hvernig þú vilt skipuleggja efnið þitt fyrir hvert þessara tækja. Því minni sem tækið fær, því fleiri valkosti sem þú þarft að gera varðandi forgang efnisins.
Byrja frá byrjun
Ef þú ert þegar með núverandi skrifborðs hönnun og þú ert að íhuga farsíma viðveru í fyrsta skipti, hugsa um þetta vandlega.
Þú getur endurunnið hönnunina frá gömlum skrifborðssvæðinu en breytingin á kóðanum getur þó tekið lengri tíma en byrjað er að byrja frá byrjuninni.
Ekki endurvekja hjólið
Það eru fullt af tækjum og auðlindum á netinu til að hjálpa þér að þróa móttækilegan vef.
Ekki reyna að endurnýta hjólið með því að búa til nýja nálgun. Að læra af mistökum annarra mun hraða þróunartímanum þínum verulega.
Prófaðu, prófaðu og prófaðu aftur
Þetta er ekkert nýtt og ætti ekki að koma á óvart. Snemma og endurteknar notendaprófanir eru nauðsynlegir fyrir árangursríka hönnun, móttækileg eða ekki.
Hin mismunandi hegðun og áskorunin til að hanna bæði snertingu og reglulega skjái á sama tíma mun krefjast mikillar prófunar. Byrjaðu að prófa öll tæki sem þú átt. Ef allt virkar, láttu tæki frá vinum og fjölskyldu og prófaðu þau. Síðast en ekki síst, heimsækja rafmagnsverslun og prófa síðuna þína á tækjunum sínum.
Framleiðir þú móttækileg hönnun fyrir viðskiptavini þína? Hefur þú leyst þessi vandamál? Láttu okkur vita í athugasemdunum.