Sækja um tíu meginreglur Dieter Rams við vefhönnun
Dieter Rams, þýskur iðnaðarverkfræðingur, er einn af áhrifamestu hönnuðir 20. og 21. öld. Hann er best þekktur fyrir störf sín hjá Braun neysluvörum.
Meðal þeirra eru T3 vasaútvarpið - þar sem hönnun Apple iPod var byggð - og 606 alhliða hillur kerfið.
Einn daginn, eins og sagan fer, spurði hann sjálfan sig: "Er hönnunin mín góð hönnun?" Svar hans við þessari spurningu leiddi til fræga tíu meginreglna hans. Ethos hans er mantra nútíma hönnuða: minna og meira.
Þessar meginreglur voru fæddir á sviði iðnaðarverkfræði, en jafnframt er hægt að beita þeim á vefhönnun.
Góð hönnun er nýjung
Nýjunga hönnun er til þess að veita langvarandi, öflug lausn á vandamálum sem stöðugt þróast. Til dæmis, í upphafi farsíma byltingu, að búa til sérstaka vefsíðu fyrir farsíma sýna var norm, þar til móttækilegur vefur hönnun kom með. Móttækileg vefhönnun gerir vefsvæðinu kleift að "laga sig" að hvaða skjástærð sem er með CSS fjölmiðlum.
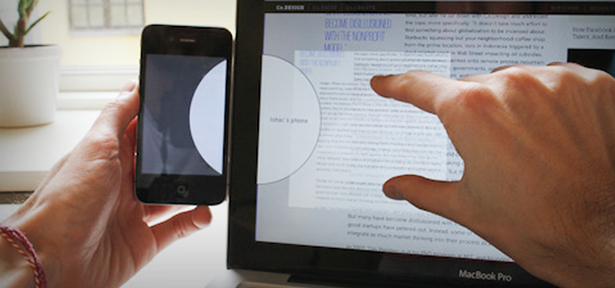
Ishac Bertran skilgreinir snjallan og innsæi leið til að samstilla fjölmiðla á mörgum tækjum. Í þessari mynd birtist hvítur hringur þegar síminn er settur við hliðina á skjánum. Notandinn hér reynir að spara vefsíðu til að lesa síðar með því að auðkenna efni með fingrunum og draga þá inn í hringinn. Skýið sér um gagnaflutninginn í bakgrunni.
Nýjunga hönnun er einnig gerlegt og virkjanlegt. Það er einfalt, og það gerir það sem það átti að gera. Á sama tíma er nýstárleg hönnun stílhrein og fagurfræðilega ánægjuleg.
Hvernig getur þú framleitt nýstárlega hönnun? Ekki láta gildra gildra þig. Stela hugmyndir og bæta þau. Ekki afrita; frekar, innblásin af vinnu annarra. Það sem þú býrð til þarf ekki að sparka í endurreisnartímanum, en það þarf að standa út.
Samningurinn er vinur þinn, en ekki láta það hindra sköpunargáfu þína. Það er í lagi að vera stjórnað af reglum og leiðbeiningum, en það er líka í lagi að brjóta þær fyrir sakir nýsköpunar.

Hugsa út fyrir boxið.
Góð hönnun gerir vöru gagnlegt
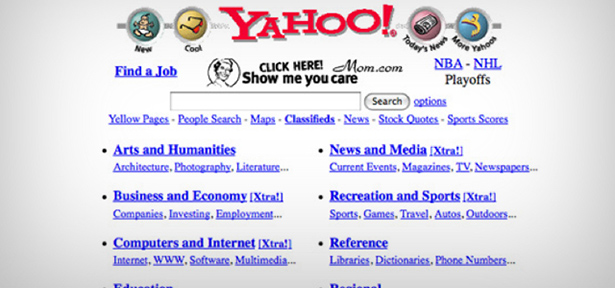
Hvaða notkun er mjög falleg vefsíða ef notendur finnast það ekki gagnlegt? Gamla útgáfan af Yahoo er hræðileg við staðla í dag, en þrátt fyrir takmarkanir vafrans á sínum tíma var það mjög nothæft. Það virkar eins og það ætti að vera: á netinu skrá yfir upplýsingar.

Yahoo! Heimasíða um kring 1997
Rannsakaðu fyrst; hönnun síðar. Skilið markmiðum, þörfum og hegðun markhópanna. Settu þig í skóna þeirra.
Gerðu hönnun þína einföld en ekki tóm. Ekki bæta við fleiri eiginleikum vegna þess að bæta við eiginleikum. Notaðu skreytingarþætti til að sýna mikilvæga þætti vefsíðu, ekki til að sýna Photoshop hæfileika þína.
Gerðu efni læsilegt. Lærðu reglurnar um góða leturfræði. Notaðu 2-4 leturgerðir að mestu. Hannaðu síðuna þína eftir grunnlínu.
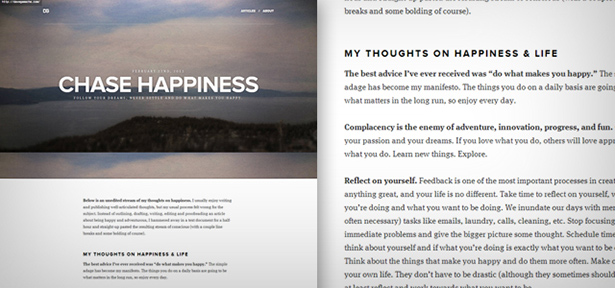
Blogg Dave Gamache notar skilvirka leturgerð til að hjálpa notendum að einbeita sér að því sem hann hefur að segja.
Góð hönnun er fagurfræðileg
Fagurfræði er sjónræn sátt. Það vísar ekki bara til þess að vera "fallegt." Hvert frumefni á vefsíðu ætti að vera staðsettur, stór eða litaður af ástæðu. Ef það þjónar ekki tilgangi verður það aðeins ringulreið upp á síðunni, ekki bætt við fagurfræðilegu gildi.
Hvernig skapar þú fagurfræðilega hönnun? Til að byrja skaltu nota þroskandi liti. Ákvarða litaskipanir þínar vandlega; ekki vera hræddur við að prófa aðrar stiklur. Litirnir sem þú velur fyrir vefsíðuna þína skilgreinir hluta af reynslu sinni. Lestu litareikningar og sálfræði húðarinnar.
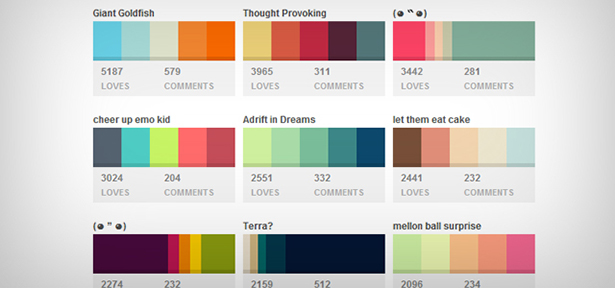
Colourlovers er frábær staður til að fá innblástur lit. Búðu til þína eigin stikla og bjargaðu þeim til seinna.
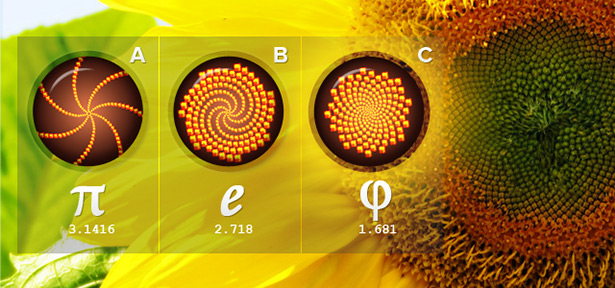
Náttúran hefur einnig ógnvekjandi hæfileika til að byggja litakerfi - sólarlag, plöntur, dýr og landslag. Þessir hlutir í náttúrunni (þ.mt mannlegir eiginleikar) sem fylgja gullnu hlutfallinu eru hlutir sem við finnum fallegar.

Mynstur fræja í þessari fallegu sólblómaolíu er stjórnað af gullnu hlutfallinu. Mynstur A og B til vinstri eru það sem fræhrollarnir myndu líta út ef náttúran hafði notað annað órökrétt númer. Mynstur C sýnir gullhlutfallið í vinnunni.
Góð hönnun gerir vöru skiljanlegt
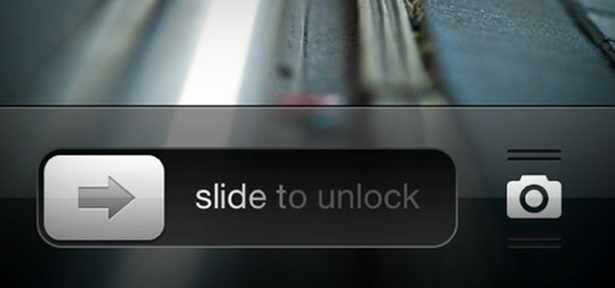
Ef þú vilt vita hvernig á að gera eitthvað skiljanlegt skaltu kíkja á læstaskjá iPhone. Hefur þú einhvern tíma tekið eftir lúmskur ljóma meðfram renna sem hreyfist í þá átt sem þú ættir að renna? Lúmskur enn gagnlegt.

Örin og hreyfimyndin munu segja þér að þú þarft að renna hnappinum til hægri til að opna símann þinn.
Navigation er það fyrsta sem notandi mun leita þegar heimsækja vefsíðu. Netnotendur hafa stuttar athyglisbrestir og viðkvæmar skapanir; ef þeir skilja ekki hvernig heimasíða virkar á örfáum sekúndum, fara þeir frá. Þegar það gerist munu síðustu tilfinningar sem þeir vilja tengja við vörumerkið þitt vera gremju, sem (augljóslega) er skaðlegt fyrir fyrirtæki.
Gerðu matseðill áberandi og notaðu nákvæm merki. Það er líka góð hugmynd að sýna ferli eða skref, frekar en fyrirmæli þeirra. Meta fyrst og fremst þekkingarstig þitt á markhópnum. Tónn niður fyrir börnin; vera einfalt þegar að takast á við betri lýðfræðilegar upplýsingar.

Tvær svipaðar vefsíður með mismunandi persónuleika. Miðað við leiðsagnarvalmyndina einn, geturðu sagt hver er viðskiptavinamiðuð?
Góð hönnun er áberandi
Góður website hönnun vekur aldrei meira athygli á sjálfum sér en nauðsynlegt er. Fremur, það ætti að framfylgja notendamarkmiðum.
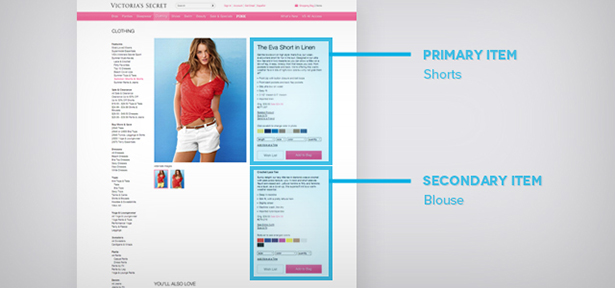
Notendur þurfa að geta fundið það sem þeir þurfa á vefsíðunni auðveldlega. Við skulum taka málið við Victoria Secret. Leyndarmálið í Victoria er hannað til að hafa gjaldkeri á bak við búðina. Þetta gefur viðskiptavininum nóg af tækifærum - óumbeðin sjálfur - að horfa á aðrar vörur í versluninni og fá afvegaleiða af vörum sem eru í sölu. Þetta eykur líkurnar á því að þeir muni bæta eitthvað við körfuna sína.
Online, það er öðruvísi. Afhendingin er einföld, örugg og fljótleg. Markmiðið er að fá viðskiptavininn til að kaupa það sem hún vill eins fljótt og auðið er. Engin dilly-dallying krafist.

The múrsteinn og steypuhræra Victoria's Secret reynsla de-leggur áherslu á stöðva ferli. Mynd eftir Dwight Burdette.
Viðskiptavinir þurfa ekki að leita að blússunni sem líkanið á myndinni þreytist. Margir vefsíður ecommerce skortir þetta. Ferlið við að leita að öðru hluti er sjálft áberandi: það hindrar viðskiptavininn frá að kaupa og getur jafnvel leitt til gremju.
Sem hönnuður geturðu annaðhvort stjórnað athygli eða sleppt því markmiðlaust. Ekki nota liti sem skellast á síðum sem innihalda mikilvægar upplýsingar. Notaðu í stað liti til að mála leið fyrir augun til að fylgja og leiða notendur til þess sem er mikilvægt. Markmið fyrir succinctness og einfaldleika. Í dæminu hér að ofan, hefur Secret website Victoria engar auglýsingar og það hefur í huga hreint hönnun. Flakkið, þó umfangsmikið, er af ásettu ráði lúmskur. Þetta heldur viðskiptavininum áherslu á tvo þætti: vöruna og kaupin.
Góð hönnun er heiðarlegur
Sumar vefsíður innihalda þætti sem leiða gesti til falinna síða eða losa viðskiptavini við að taka óæskilegar aðgerðir. Til dæmis, hugsaðu um flóknar útilokunarákvæði á áskriftareyðublöðum. The tvöfaldur-tala og margar neikvæðir verða að flokka, þá örlítið kassa (falinn innan málsgreinar, auðvitað) staðsett og athugað eða óhindrað.
Það er fullkomlega ásættanlegt að nota hönnunarreglur til að aðstoða notendur við að taka ákvarðanir og benda þeim í ákveðna átt, en ávallt að gæta þess að taka það ekki of langt. Það er siðlaust að nota þessar reglur til að beina ákvörðunum fyrir gesti. Tillaga um uppboð er gagnlegt; nota sjálfgefna valkosti til að laumast inn í körfu sína rétt áður en stöðva er villandi. Heiðarleg hönnun ætti að vera eins og aðstoðarfulltrúi í uppskala verslunum - ekki eins og karnival barker.

Subliminal gildi er sterkur á þessari síðu. Takið eftir því hvernig þrír örvar (þ.mt lögun myndarinnar) benda til skráningarhólfsins, en einn bendir til þess að "kaupa nýtt heimili". Þetta er kallað stefnumerki. Þeir eru subliminal en ekki villandi.
Þetta heiðarleiki þýðir að bjóða upp á opna nálgun við notandann með því að gefa þeim valkosti og skýra hlutverk þætti. Tenglar í leiðsögn ættu alltaf að leiða til hægri síðurnar. Titlar ættu að endurspegla raunverulegt efni. Aldrei nota dökk mynstur; að gera það er ósiðlegt og mun brenna þig til lengri tíma litið.

Afbrigði af andlitsmyndinni "laumast inn í körfu". Samkvæmt þessari notanda, þegar hann er annarrar heimsókn á heimasíðu Ryanair, dregur fargjaldið fyrir sama miðann tvöfalt meira. Hreinsa vafra smákökur setur verðið aftur í upphaflegu gildi hennar.
Góð hönnun er langvarandi
Það er þunnt lína milli þess sem er töff og hvað er gott. Margir straumar eru réttlætanlegir, en eitt er enn víst: þeir líða alltaf gamaldags eftir smá stund. Góð hönnun, hins vegar, er öflug og Evergreen.
Hvernig býrð þú til varanlegrar hönnun? Forðastu þróun eins og pestinn! Halda grunnnotkun og uppbyggingu. Vefstraumar koma og fara, en meginreglur nothæfis og notendavara eru þau sömu.
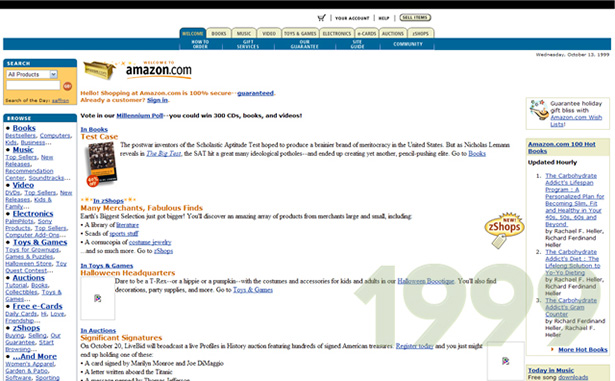
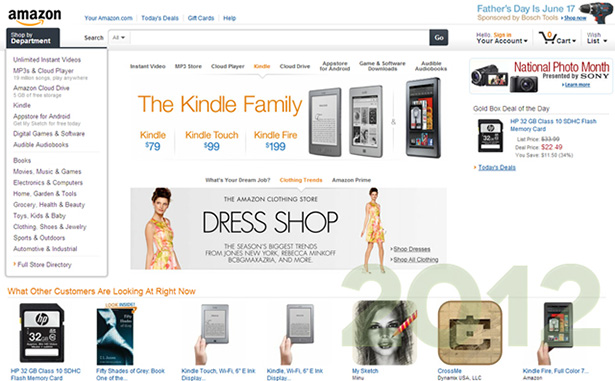
Taktu gander á sumum vefsíðum sem hafa haldið undirstöðu uppbyggingu þeirra í gegnum árin. Tilviljun eru þau einnig meðal áhrifamesta vörumerkja heims.
Amazon




Apple


Góð hönnun er ítarlegur, niður í smáatriðum
Hver þáttur á vefsíðu ætti að vera til ástæðu. Ekkert ætti að vera búið til, staðsett eða breytt á hegðun. Þekking veldur glæsileika, robustness og tímalausni.
Til að vera ítarlegur, gefðu öllum þáttum sömu aðgát og athygli sem þú vilt alla síðuna. Sérhvert punkta ætti að vera mikilvægt fyrir þig sem hönnuður. Rectify mistök þín - ekki fela þau. Búðu til hönnunarferli sem virkar fyrir þig og fylgdu því með hjartanu.

Notaðu tékklista ef þú þarft að.
Góð hönnun er umhverfisvæn
Bjartsýni án þess að fórna notanda reynslu. Dragðu úr magni bandbreidds sem þarf til að hlaða heilu síðu með því að nota bjartsýni, vefur-bjartsýni myndir og minnkað JavaScript og CSS. Því minni tíma sem notendur eyða því að bíða eftir að vefsvæðið þitt sé hlaðið, því meiri tíma sem þeir þurfa að njóta þess. Á sama tíma getur þú jafnvel hjálpað til við að draga úr orkunotkun í þjónustu og flutningi vefsvæðisins, þannig að draga úr "kolefnisfótspori".
Vefsíðan ætti áfram að vera nothæf og fagurfræðileg, óháð því hvaða tæki, vettvang og vafra umhverfi þar sem hún birtist. Notandi reynir að breytast þar sem umhverfi breytast og hönnunin ætti að geta tekist á við. Sækja um meginreglur um móttækilegan vefhönnun, tignarlegt niðurbrot eða framsækið aukning.

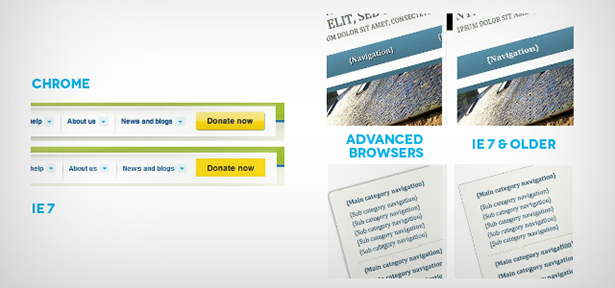
Graceful niðurbrot er sú að byggja upp vefsíðu þannig að það veiti góða reynslu af notendum í nútíma vafra, en að niðurlægja yndislega fyrir þá sem nota eldri vafra. Hönnunin kann ekki að vera eins skemmtileg eða falleg, en eldri kerfin geta ennþá notið grunnvirka. Þó að hægt sé að "þvinga" eldri vafra til að laga sig (td ávalar horn), þá er það aðeins hægt að ná fram á kostnað.
Góð hönnun er eins lítið og mögulegt er
Minna er meira. Fyrir marga hönnuðir þó, það er mjög auðvelt að fá flutti í burtu með því að bæta skreytingar smáatriðum.
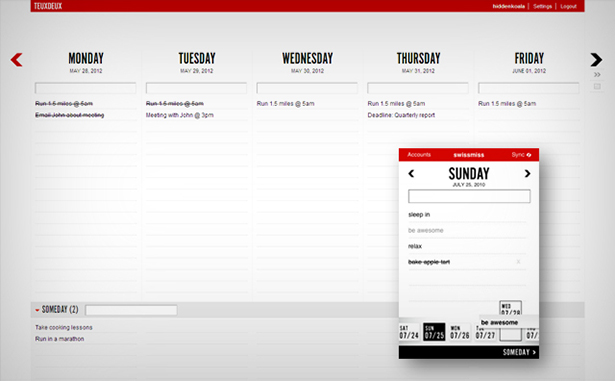
TeuxDeux er umsjónarmaður umsjónarforrit sem er í mjög hreinum, lágmarki en mjög leiðandi tengi. Hér er screenshot af því í aðgerð ásamt iPhone forritinu.
Lágmarka ringulreið í hönnun tekur mikla vinnu - enn meiri áreynsla en það tekur að bæta við þætti. Lykillinn að því að ná einfaldleika er að standa við grundvallaratriði hönnunarinnar. Fjarlægðu allt sem ekki stuðlar að betri reynslu fyrir notandann. Með minna geturðu náð meira.
Skilgreina fyrirætlun vefsvæðis þíns fyrirfram. Vefsvæðið þitt þarf að hafa sterka brennivídd. Þegar þú bætir við hönnunareiningum á síðuna þína skaltu halda áfram að spyrja sjálfan þig spurningar um tilgang þeirra. Mun þetta styrkja eða hrósa markmiðum mínum? Hvernig mun fjarvera hans hafa áhrif á heildar hönnun? Er þessi þáttur þörf eða er ég bara að reyna að fylla upp pláss?
Einfaldaðu litvalkostina þína. Að búa til lágmarks hönnun þýðir ekki að þú sért fastur með svörtu og hvítu stiku. Notaðu litla popp af lit til að mála leið fyrir augum notenda til að fylgja.
Finndu vandræði blettur. Grípa sjálfboðaliða eða einhverja fagprófara og gefðu þeim lista yfir verkefni (þ.e. kaupa bók frá verslun þinni, hafðu samband við þig til að fá fyrirspurn eða gerast áskrifandi að blogginu þínu). Horfðu vel og sjáðu hvort þetta sé auðveldlega náð. Ekki gefa þeim vísbendingar eða ráð; bara fylgjast með. Vissir þeir að vita hvar á að smella? Hversu oft smelltu þeir á "Til baka" hnappinn? Vissu þeir glatast? Hve lengi tók það fyrir þá að ná fram verkefni?
Niðurstaða
Góð hönnun er myndun allra þessara reglna. Notað í vefhönnun, þetta getur verið öflugt tæki til að skapa einstaka, eftirminnilega og árangursríka reynslu fyrir notendur þína. Lærðu þau af hjarta.