Hönnun fyrir svörun
Hönnun fyrir móttækilegum vefsíðum getur verið svolítið krefjandi í fyrstu vegna þess að ferlið er svo öðruvísi.
Sem hönnuðir höfum við verið vanur að byggja upp pixel-fullkominn mockups sem vefritgerðir okkar. En móttækileg hönnun tekur aðra nálgun.
Hlutverk hönnuðar er ekki lengur að framleiða mockup og síðan gefa það burt til framkvæmdaraðila vegna þess að móttækileg hönnun er ekki bara tveggja skrefa ferli, það er röð endurskoðunar. Flestir þeirra eru gerðar í vafranum. Það er samstarfsverkefni milli hönnuðar og verktaki, ekki lengur tvö aðskilin verkefni.
Hér eru nokkrar ábendingar og almennar vinnuflæði til að gera umskipti frá því að hanna truflanir síður til að hanna svöruðu sjálfur svolítið auðveldara.
Vitandi viewports þinn
Áður en verkefni er hafið er mikilvægt að ákvarða sjónarhornið þitt. Dæmigerð nálgun væri að byggja upp eina skipulag fyrir smartphones, einn fyrir töflur og smærri skoðunarport, stærri skrifborðsútgáfu og kannski annað skrifborðsútgáfa fyrir jafnvel stærri / breiðari skjái, segja 1200 eða 1400 punkta eða meira.
Skipuleggja fyrirfram
Skissa getur verið besti vinur þinn. Taktu eitt stykki af pappír og gerðu 3-4 kassa til að tákna hver sjónarhorn. Having all your viewports á einni síðu hjálpar þér að einbeita sér að einhverri hönnun en aðrir. Þegar þú leggur fram hönnunina skaltu taka mikilvægasta efnið fyrst og bæta því við hvert sjónarhornið og vinna þig niður í minna mikilvægu efni þegar þú ferð.
Þú verður fljótt að átta þig á því að ekki er allt efni sem passar í smærri sjónarhorni. Betra að finna það út núna en að gera teikningar, í stað þess að reyna að gera breytingar á fullri hönnun.
Jæja, þetta eru raunverulegu scribbles mínir. Þú gætir ekki verið fær um að útskýra hvað hver þáttur er en þeir eru frá raunverulegu verkefni. Ég gerði hönnun og þróun svo ég þurfti ekki að gera það ljóst fyrir neinn annan. Aðalatriðið er, ekkert er hraðari en penna og pappír til að fljótt skrifa niður skipulag hugmyndir.
Wireframes og mockups
Mikilvægasti hluti vírframleiðslu er að hafa verktaki að taka virkan hlutverk. Hann eða hún ætti að vita strax ef hugmyndin þín er að fara að vinna eða ekki og hægt að gefa upp ábendingar um leiðir til að fá sýn þína yfir án þess að þurfa að endurfjárfesta hjólið.
Með móttækilegu hönnun getur þú ekki lengur eytt 90% af hönnunartíma þínum áður en þróunin hefst. Svo mockups þurfa að vera fljótur og gróft. Vertu einnig opin við breytingar vegna þess að líkurnar eru að upphaflegar hugmyndir þínar mega ekki virka nákvæmlega eins og fyrirhugað er.
Vafrinn
Vegna mikils fjölda prófana sem taka þátt er móttækilegur hönnun bestur sem ferli endurskoðunar í vafranum. Um leið og grunnskipulag er samþykkt er best að hefja þróun strax. Ef þú hefur aðgang að útliti þínum frá vafra hjálpar þér að koma í veg fyrir mikið vandamál í hönnun.
Annar hlutur að huga að sem hönnuður er hvaða þættir í hönnuninni sem þú getur búið til með CSS einum. Margir hugmyndir í dag geta sýnt fallhlífar, stigamörk, landamæri, ávalar horn og aðrar hönnunarþættir búnar til með CSS. Aðeins þættir CSS eru auðveldari að breyta, tekur minni hönnunartíma til að búa til og krefst ekki mynda eða myndasniða til að framkvæma. Auðvitað, ef þú ert ekki að þróa síðuna sjálfur þarftu að vera fær um að senda skipulag hugmyndir með framkvæmdaraðila.
Taktu það í Photoshop
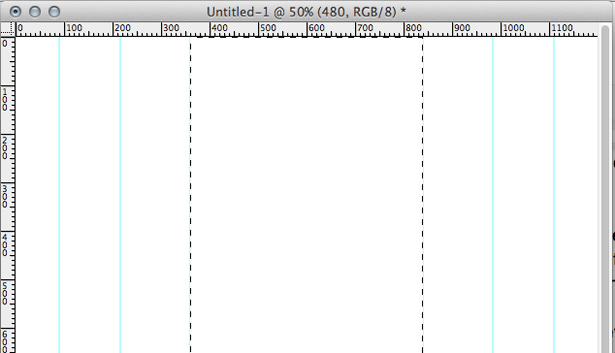
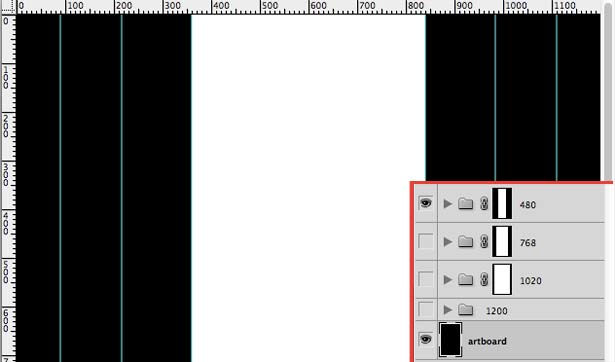
Ég mæli eindregið með því að nota eina .psd fyrir allar skipanir. Hér er fljótlegt dæmi með því að nota 1200 punkta sem stærsta myndavél. Svo byrjaðu með nýja .psd á 1200 dílar á breidd um 2000 punkta á hæð. Hin sjónarmiðin verða 480, 1020 og 768 punktar á breidd.
Til að byrja skaltu opna bakgrunnslagið þitt og afrita það fyrir eins mörg sjónarhorn og þú þarft plús einn. Fylltu upp í upphaflegu laginu svörtu og látið hvíla hvíla. Settu hvert hvítt bakgrunnslag í möppu og nefðu það fyrir sjónarhornið (dæmi: "480").
Næst skaltu setja upp hverja skoðunarport í .psd. Mundu að þú þarft aðeins að gera þetta einu sinni og bara nýta sniðmátið fyrir öll verkefni þín.
Leggðu fyrst leiðsögn við brúnir hvers sjónarhúss. (Skoða -> Nýjar leiðbeiningar og veldu "Lóðrétt"). Bættu við handbækur við 90, 216, 360, 840 og 1110 punkta.
Næstaðu síðan Lagsmasker á hverri möppu, sem myndar brúnir hvers sjónarhúss. Notaðu Rectangular Marquee Tólið til að velja svæðið inni í miðjunni tvær leiðsögumenn (480 pixlar).
Having Snap köflóttur (View -> Snap) gerir þetta miklu auðveldara. Með valinu og réttu möppunni sem valin er í lagapallanum skaltu smella á hnappinn Add Layer Mask til að sækja hana. Gerðu sömu skref fyrir hina sjónarmiðin.
Núna til að sjá tiltekna skoðunarvegg einfaldlega slökkva á öðrum möppum. Ég fylgdi einnig mynd af Layers Pallet ef þú vildir sjá hvað það ætti að líta út.
Mockups
Ef þú ert þegar með gróft vefsvæði sem þróað er skaltu taka skjámynd í hverju sjónarhorni og bæta þeim við í .psd í rétta möppunni.
Almennt er auðveldara að byrja með minnstu sjónarhornið og vinna þig upp að stærri í Photoshop. Þannig lagaðu 480 pixla hönnunina þína, þá afritaðu lagin og slepptu þeim í 768 pixla möppuna.
Það er engin þörf á að vera pixel fullkominn með einhverjum af skipunum þínum. Ég hef tilhneigingu til að fá einn skoðunarport að horfa á réttan hátt en ég á að breyta aðeins þeim þáttum sem eru sannarlega mismunandi í hverju. Ekki hafa áhyggjur af því að fá framlegðina í kringum texta blokkir fullkominn. Virkilega bara hunsa texta eins mikið og þú getur því Photoshop getur ekki gert það eins og það birtist í vafranum og flest textaritunin verður gerð með CSS.
Skilið hvernig efni breytist
Þegar þú hugsar um hönnunina þarftu að skilja hvernig skipulagið verður breytt þegar það breytist frá einu sjónarhorni til annars. Þú þarft einnig að íhuga hvað gerist ef skipulag er örlítið minni eða stærra en sjónarhornið sem þú ert að hanna fyrir.
Það eru nokkrir möguleikar til að leyfa innihaldinu að laga sig að hverjum skipulagi. Hver þáttur getur verið fastur, falinn, flotinn (vinstri eða hægri), fljótandi, eða þeir geta kvarða. Allir gefa móttækileg hönnun mun nota blöndu af öllum þessum.
Fljótandi þættir eru oftast að finna á innihaldssvæðum sem sitja hlið við hlið í stórum skipulagi, en stafla ofan á hvort annað í smærri sýnaportum. Eins og sjónarhornið byrjar að verða minni og hver þáttur er fluttur til vinstri, munu þættirnir hægra megin byrja að stafla undir þætti á vinstri hlið.
Liquid innihald passar best við að breyta sjónarhornum en getur orðið óþægilegt ef það er notað á stórum sjónarhornum. Fljótandi efni er venjulega notað fyrir texta dálka sem eru jafn breiður og útsýnið leyfir. Þeir vinna vel á smærri sýnaportum en geta orðið of breiður á stærri, svo það getur verið best að skipta yfir í föst fyrir þá.
Líkt og fljótandi eru stigstærðir gefnar upp með hundraðshluta og mælikvarða eins og lítill eða breiður eins og útsýnið leyfir. Þetta eru mismunandi þar sem það getur sótt um myndir og textastærðir. Þessir þættir eru gefnir með hundraðshluta breiddar og / eða hæð og stilla á skoðunarportinn.
Fast er mest stífur leið til að leggja fram efni. Ef þú ert með efni sem þú vilt ekki að kvarða eða breyta stærð á nokkurn hátt, þá verður það ákveðið. Það besta við að gera með föstum þáttum er að hanna þær til að passa við minnstu sjónarhornið. Það er miklu auðveldara að nota litla þætti í stórum útsýni yfir að reyna að passa mikið í litlu útsýni.
Þegar þú vilt fjarlægja frumefni eða bara ekki hafa pláss fyrir það getur þú falið það. Falinn þættir munu ekki sjást af notandanum en verður ennþá hlaðið niður. Þannig að ef þú notar stórar myndir en felur þá frá farsímafyrirtækjum, þá mun síðan samt sem áður taka sama tíma til að hlaða hvort myndirnar séu sýnilegar eða ekki.
Mundu að þú getur og ætti að nota blöndu af öllum þessum á sama þætti. Það þýðir að textareitur verður vökvi í einu sjónarhorni, fastur og fljótandi vinstri í öðru og kann að vera falinn í þriðja lagi.
Hönnuðir eru ekki að gleyma
Vegna þess að svo mikið af skipulagi er hægt að búa til með CSS kann það að líða eins og hlutverk þitt sem hönnuður hefur minnkað. Raunverulega, hlutverk þitt hefur bara breyst. Vefhönnun of lengi hefur verið um að hanna viðmótið en vanrækja innihaldið.
Útlitið er enn mikilvægt en verktaki getur gert mikið af því. Hönnuður ætti að einbeita sér að því að tryggja að markmið vefsins séu uppfyllt. Eyddu þér mestu tíma til að styrkja viðskiptaferlið, leggja áherslu á mikilvæg efni og gera það betur og meltanlegt.
Til að vera fullkomlega heiðarlegur, reyndi ég að leita að nokkrum góðum dæmum um þetta í móttækilegri hönnun en raunverulega gat ekki komið fram með nein góð dæmi.
Grafískir þættir og myndir
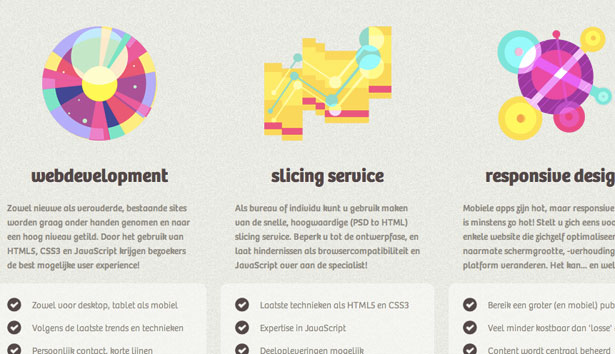
Það eru nokkrar sérstakar forsendur sem gerðar eru til að takast á við myndir í móttækilegri hönnun. Öruggasta nálgunin er að gera myndir sem passa við minnstu sjónarhornið. Þannig heldurðu skráarstærðinni niður og hefur myndir sem munu virka í hverri skjástærð.
Hér er dæmi um myndir sem auðvelt er að birta í mörgum sjónarhornum frá Orestis.nl .
Stór bakgrunnsmynd getur verið sérstaklega erfið þegar minnkað er til notkunar í snjallsímanum. Ef þú ætlar að nota þau skaltu ganga úr skugga um að gera það á þann hátt að skráarstærð og álagstímar séu í lágmarki.
Samræmi
Eitt af stærstu vandamálum með móttækilegri hönnun er skorturinn á samkvæmni. Notendur geta átt í vandræðum með að vafra um síðuna þína á spjaldtölvu þegar þær eru notaðar við hönnun skjáborðs.
Gakktu úr skugga um að nota sama litasamsetningu á hverjum skipulagi og haltu að minnsta kosti einum samkvæmum þáttum um allt. Merkið er auðveldasta þátturinn í umskipti í gegnum allt. Gerðu alltaf leiðsögn greinilega merkt og auðvelt að finna. Ef þú þarft að fjarlægja þætti úr minni myndavélum, hafðu aðrar aðferðir til að komast að því efni.
Ekki endurvekja hjólið
Þegar þú ert að hanna kyrrstæðan vef getur þú fengið mikið af frelsi en í móttækilegri hönnun eru fleiri hlutir að taka tillit til. Notaðu aðferð sem virkar og eyða tíma þínum sem lítur vel út. Ef fólk getur gert email sniðmát líta ógnvekjandi þú getur gert það sama með móttækilegri hönnun, það tekur bara smá sköpun.
Hvað finnst þér erfiðast að hafa í huga þegar þú setur upp móttækilegur staður í stað þess að aðgreina farsíma og truflanir staður? Láttu okkur vita í athugasemdum!