The Ultimate Móttækilegur Web Design Roundup
Móttækileg hönnun er ný elskan af hönnunarheiminum. Það virðist sem ekki er vikið að því að það eru ekki nýjar auðlindir til að gera það, skoðanir um hvernig á að gera það eða jafnvel að gera það yfirleitt og nýjar síður sem nýta það vel.
Það getur fljótt orðið yfirgnæfandi að reyna að fylgjast með öllu.
Hér höfum við safnað saman lista yfir meira en sjötíu auðlindir til að búa til móttækilegan hönnun.
Innifalið eru greinar sem fjalla um móttækileg hönnun og tengdum kenningum, ramma og boilerplates fyrir móttækilegum skipulagi, verkfærum til að prófa móttækileg hönnun, tækni til að breyta myndum og margt fleira.
Síðan höfum við safnað saman hundrað af bestu móttækilegu hönnuninni þarna úti núna til að hvetja þig og gefa þér hugmyndir um raunveruleikann.
Greinar og ritgerðir
Hér að neðan eru nokkrar hágæða greinar sem tala um móttækileg hönnun og þær aðferðir sem fara í það. Sumir kunna að innihalda nokkrar kóða eða aðrar tæknilegar upplýsingar, en að mestu leyti eru þetta umræður um hugmyndir.
Móttækilegur Vefhönnun
Þetta er Upprunaleg staða eftir Ethan Marcotte sem var settur á lista í sundur. Það fjallar um rökstuðning og meginreglur sem fylgja móttækilegri hönnun, auk hagnýtra aðferða til að búa til móttækilegar síður.
Móttækilegur Web Design Book
Móttækilegur Vefhönnun af Ethan Marcotte, útgefin af A Book Apart, fjallar um ástand móttækilegrar vefur, sveigjanleg rist, sveigjanleg myndir, fjölmiðlafyrirspurnir og hvernig á að búa til móttækilegan hönnun.
The Practices of CSS Media Queries, Lessons Learned
Þetta staða , frá Bloop, er frábært yfirlit um hvernig á að nota fjölmiðlafyrirspurnir (og kostir þeirra og gallar miðað við að búa til hollur farsímaaðferð), auk nokkurra gagnlegra ráðlegginga um framkvæmd þeirra. Nokkrar gagnlegar kóðabrot eru einnig með.
Big vs Small: Áskoranir í Móttækilegur Web Design
Þetta grein fjallað um nokkrar af þeim áskorunum sem móttækileg vefhönnun getur kynnt, þar með talin einstök atriði sem nauðsynleg eru þegar skjáborðsstærðin heldur áfram að vaxa, en á sama tíma eru margir notendur nú að fá aðgang að vefnum meira á töflum eða snjallsímum.
Leiðbeiningar Byrjenda til Móttækilegur Vefhönnun
Þetta Leiðbeiningar um byrjendur frá hugsa vítamín býður upp á frábær kynning á móttækilegri hönnun, þ.mt upplýsingar um vökva net og fjölmiðla fyrirspurnir.
Móttækileg Web Design: hvað það er og hvernig á að nota það
Þessi kynning á móttækilegri hönnun frá Smashing Magazine er frábær grunnur í efninu. Það fjallar um grundvallar hugtakið, eins og fram kemur af Ethan Marcotte, sem og hagnýtar áhyggjur af því að skapa móttækileg hönnun. Kóði dæmi eru einnig innifalin.
Móttækilegur sjálfgefið
Þetta grein frá Andy Hume er fjallað um hvers vegna vefurinn er móttækilegur við vanræksla og að hönnuðir hafa þvingað það til að vera óviðráðanlegt í mörg ár. Það er áhugavert hugmynd, rætt aðallega frá sjónarhóli verktaki.
Content Choreography
Við tölum oft um móttækilegan hönnun, stranglega frá tæknilegum endum hlutanna, en allt benda á móttækilegri hönnun er að bæta efnisupplifunina. Þetta staða frá Trent Walton talar um það bara, hvernig staflað efni er ekki alltaf besta lausnin, og hvað er hægt að gera í staðinn.
Skilningur á þætti móttækilegrar vefhönnun
Þessi færsla frá Sex endurskoðanir nær yfir grunnatriði móttækilegrar hönnun: sveigjanlegt rist, sveigjanleg myndir og fjölmiðlafyrirspurnir.
Stutt yfirlit yfir móttækilegri hönnun
Hér er annar mikill undirstöðu niðurdráttur á hvað móttækilegur hönnun er og hvernig á að ná því, þetta sinn frá 1. Vefhönnuður .
Móttækilegur Vefhönnun hefur skapað tækifæri yfir stjórnina
Þetta staða nær yfir nokkrar af þeim tækifærum sem móttækileg hönnun býður upp á fyrir hönnuði og forritara.
Hönnun fyrir móttækilegan vef
Þetta grein frá Webdesigntuts + fjallar um móttækileg hönnun hvað varðar vökva rist, vökva myndir og fjölmiðla fyrirspurnir.
Tilraunir með móttækilegri vefhönnun
Þetta grein frá Lee Munroe er einfalt yfirlit um móttækileg hönnun, sérstaklega fjölmiðlafyrirspurnir, sem og nokkur dæmi.
CSS3 fjölmiðlafyrirspurnir
Vefur hönnuður veggur býður upp á mikla samantekt á fjölmiðlum fyrirspurnarkóða, móttækileg dæmi um hönnun og fleira í þessari grein.
20 Amazing dæmi um notkun fjölmiðlafyrirsagnar fyrir móttækilegan vefhönnun
Þessi færsla frá Hönnun Shack býður upp á nokkur frábær dæmi um móttækileg hönnun, svo og nóg af upplýsingum um hvernig á að búa til eigin móttækilegu vefsvæði.
Samhengi
Þetta staða frá Adactio nær einhverjum ruglinu sem oft umlykur móttækilega hönnun, brýtur það niður á einfaldan hátt og býður upp á gagnlegar upplýsingar.
A Richer Canvas
Þessi grein frá Mark Boulton fjallað um nokkra kosti þess að móttækilegur hönnun, CSS3 og önnur verkfæri gefa hönnuðum og innihaldshöfundum, sérstaklega að við ættum að hanna út frá innihaldinu fremur en hins vegar.
Sumar hugsanir um móttækilegan vefhönnun og fjölmiðlafyrirspurnir
Þetta staða frá Jon Phillips er fjallað um nokkrar hugsanlegar afleiðingar fyrir móttækilegri hönnun og, mikilvægara, býður upp á nokkrar frábærar lausnir.
Móttækilegur Vefhönnun og Hreyfanlegur Samhengi
Þetta staða fjallað um hvernig farsímar eru notaðir til að skoða vefinn og hvernig það getur haft áhrif á móttækilegar hönnunarmöguleika.
The New Front End Design Stack: Hlutverk móttækilegrar hönnunar
Þessi færsla frá Acquia fjallar um mikilvægi móttækilegrar hönnunar, býður upp á nokkur frábær dæmi, tæknileg atriði sem taka þátt í að búa til móttækileg hönnun og fleira.
Móttækilegur vefur hönnun frá framtíðinni
Móttækilegur vefur hönnun frá framtíðinni er kynning Kyle Neath sem fjallar um framtíð vefhönnunar í tengslum við móttækilegan hönnunarreglur.
Til helvítis með slæmum tækjum: Móttækileg vefhönnun og vefur staðlar
Þetta er Ítarlegt líta á móttækileg hönnun , ræða tækisértæk hönnun, hvað móttækileg hönnun þýðir fyrir forrit og fleira.
Kostir og gallar við móttækilegan vefhönnun
Mikið af greinum er fjallað um hvernig á að búa til móttækilegan hönnun, en ekki svo margt fjalla um góða og slæma hluti um móttækileg hönnun. The Pam gerir það bara og gefur nokkuð alhliða lista yfir jákvæð og neikvæð tengsl.
11 Ástæður fyrir því að móttækilegur vefhönnun er ekki svo flott
Þessi færsla frá WebDesignShock lýsir einhverjum hugsanlegum áskorunum og vandamálum sem móttækileg hönnun getur kynnt.
Námskeið
Námskeiðin hér fyrir neðan munu kenna þér um CSS fjölmiðlafyrirspurnir og aðrar móttækilegar hönnunartækni.
Quick Ábending: A Hrun-Course í CSS Media Queries
Þetta Nettöður + kennsla býður upp á grunnatriði til að vinna með fjölmiðlafyrirspurnir, ljúka með vídeóleiðbeiningar og kóðabrotum.
Aðlaga uppsetningar með fjölmiðlafyrirspurnum
Þetta kennsla frá .Net Magazine er hægt að skoða grunn CSS3 fjölmiðla fyrirspurn tækni. Það felur í sér nóg af kóða úrklippum og hagnýtum upplýsingum um að búa til eigin móttækileg útlit.
Móttækilegur Web Design: A Visual Guide
Þetta vídeó einkatími frá Tuts + býður upp á frábæra kynningu á hvaða móttækilegu hönnun lítur út, með dæmi. Það útskýrir þá hvernig á að búa til eigin móttækilegan hönnun með tilliti til bæði sjónræna og tæknilega þætti.
CSS Media Queries & Notkun lausu pláss
Þessi færsla frá CSS-bragðarefur útskýrir hugmyndina um að nota fjölmiðlafyrirspurnir til að nýta sér tiltækt rými í vafranum. Það felur í sér fullt af gagnlegum kóða og dæmi.
Vinna með fjölmiðlafyrirspurnir
Hér er stutt kennsla til að vinna með fjölmiðlafyrirspurnir, með fullt af dæmum kóða. Það er grundvallaratriði og til-the-lið, en fullkominn kynning á undirstöðu fjölmiðlum fyrirspurnum.
Hvernig á að nota CSS3 miðlunarfyrirtæki
Fjölmiðlafyrirspurnir eru frábærar til að stilla hvernig móttækilegur hönnun birtist á mismunandi stærðum vafrans, en margir hönnuðir sjást yfir stefnumörkun stjórna . Þetta gerir þér kleift að breyta því hvernig vefsvæðið þitt birtist á grundvelli hvort tæki er stillt á mynd eða landslag, sem er gagnlegt fyrir bæði snjallsíma og töflur.
Hagræðing netfangið þitt fyrir farsímatæki með @media fyrirspurninni
Við gleymum oft HTML tölvupósts fréttabréfum þegar hugsað er um móttækilegan hönnun en miðað við fjölda fólks sem líklegt er að skoða HTML tölvupóstinn þinn í símanum sínum, þá er það góð hugmynd að nota fjölmiðlafyrirspurnir í þessu tilfelli. Þessi færsla frá Herferðaskjár útskýrir hvernig það er gert.
Hvernig á að nota CSS3 fjölmiðlafyrirspurnir til að búa til farsímaútgáfu af vefsíðunni þinni
Þessi færsla frá Smashing Magazine útskýrir hvernig á að nota fjölmiðlafyrirspurnir til að búa til farsímahlið eða tengja á annan hátt strikasöfn.
Adaptive & Móttækilegur Hönnun með CSS3 Media Queries
Þessi frábæra færsla frá Vefur hönnuður veggur felur í sér móttækilega hönnunarsniðmát, auk kennslu um hvernig sniðmátið var búið til. Það er frábært úrræði fyrir þá sem vilja læra nýja tækni með því að kljúfa lokið verkefnum.
Móttækilegur vefhönnun með HTML5 og minni ramma 3
Þessi grein frá SitePoint býður upp á ítarlegar leiðbeiningar um að búa til móttækilegan hönnun með því að nota HTML5 og Minna ramma. Það felur í sér alla kóðana sem þú þarft fyrir endanlega hönnunina, auk góðs sundurliðunar á því hvað þessi kóða gerir.
Verkfæri og tækni
Aðferðirnar og verkfærin hér að neðan gera það miklu auðveldara að búa til hönnun sem svarar því hvernig þú vilt. Margir eru til að meðhöndla myndir (væntanlega einn af þeim krefjandi þætti móttækilegrar hönnun), en það eru líka aðrir.
CSS áhrif: Dreifðu myndum út til að passa textahæð
Það fer eftir útliti þínu, þú gætir þurft texta til að stilla upp á réttan hátt með myndum, óháð því hvernig myndirnar og textarnir eru á milli þeirra. Þetta tækni frá Zomigi sýnir þér hvernig á að gera það.
Fela og afhjúpa hluta af myndum
Breyting á myndum getur aðeins tekið þig svo langt með móttækilegri hönnun í sumum tilvikum. Stundum er mikilvægt að tiltekin hluti af mynd sé sýnileg eða læsileg en fyrir alla myndina sem á að sýna. Það er þarna Þessi tækni frá Zomigi getur komið sér vel. Það gerir það mögulegt að uppskeru bakgrunn og forgróa í drifum eins og breiddarbreytingin breytist.
Búa til renna samsettar myndir
Þessi tækni, frá Zomigi, gerir þér kleift að búa til það sem virðist vera einn mynd en í raun eru margar myndir lagskiptir ofan á annan. Þannig getur þú stjórnað nákvæmlega staðsetningu mismunandi atriða myndarinnar þar sem skoðunarvettvangur vafrans breytir stærð og lögun.
Óaðfinnanlegur Móttækileg myndatökutæki
Þetta gallerí frá CSS-Bragðarefur býður upp á óaðfinnanlegt myndrými sem sjálfkrafa breytir myndunum þínum og heildarnetinu til að passa vafranum þínum.
Móttækileg gögn töflur
Móttækilegur hönnun tækni er ekki mjög vingjarnlegur við gögn töflur. Það er auðvelt að enda á borðum þar sem tegundin er svo lítil að það er ómögulegt að lesa. Eða þú getur tilgreint lágmarksbreidd, en þá slær svo svolítið á móti móttækilegri hönnun. Þetta tækni frá CSS-Bragðarefur býður upp á lausn til að birta taflaupplýsingar á farsímanum móttækilega.
Forgrunnsmyndum sem mæla með myndinni
Svo er nógu auðvelt að búa til bakgrunnsbreytingar, en forgrunnsmyndin er svolítið trickier. Þessi grein fjallar um tækni frá Zomigi til að búa til forgrunnsmynd í innihaldi þínu sem muni mæla með uppsetningu þinni.
FitText
FitText er jQuery tappi fyrir að skala texta yfirskriftar í móttækilegri hönnun. Með því að nota þetta mun textinn þinn alltaf fylla breidd foreldrahlutans.
Sencha.io Src
Sencha.io Src er myndhýsingarþjónusta sem stækkar myndunum þínum í viðeigandi stærð fyrir tækið sem óskar eftir þeim. Myndir eru einnig bjartsýni fyrir skilvirka endurtöku afhendingu.
The Goldilocks nálgun við Móttækilegur Hönnun
Þessi færsla af Chris Armstrong talar um " Goldilocks nálgun "Til að búa til móttækileg hönnun sem er" réttlátur réttur "fyrir hvaða tæki sem er.
Móttækilegur-myndir
Móttækilegur-myndir er tilraun í farsíma-fyrstu myndum sem mæla svör við þörfum þínum. Hugmyndin er að skila bjartsýni, samhengis myndastærðum í móttækilegum skipulagi.
Lettering.js
Lettering.js er jQuery tappi sem gefur þér nákvæma stjórn á því hvernig vefritgerð þín birtist, sem getur verið stórt plús í því að viðhalda læsileiki í móttækilegri hönnun.
Vökvi myndir
Þetta tækni frá Ethan Marcotte er búið til vökva-breidd myndir fyrir vökva hönnun þína. Það virkar einnig fyrir embed vídeó, og það er lausn fyrir IE eindrægni.
Svara
Svara er léttur polyfill handrit fyrir mín / max breidd CSS3 fjölmiðla fyrirspurnir, til að gera þau vinna í Internet Explorer 6-8. Það er aðeins 3kb minified, eða 1kb gzipped.
Modernizr
Modernizr er tól fyrir HTML5 og CSS3 sem veitir JavaScript-ekið eiginleika uppgötvun ásamt fjölmiðlum fyrirspurnum.
Móttækilegur Web Design Sketch Sheets
Ef þú víxlar hönnunina þína á pappír, finnur þú þetta Móttækilegur Web Design Sketch Sheets að vera mjög gagnlegt. Það eru nokkrar mismunandi skipanir sem þú getur sótt ókeypis, sem hver og einn sýnir handfylli af líklegum tækjabúnaði.
Ramma og ketilplötur
Rammar og ketilplötur geta aukið hönnunarferlið mjög mikið. Góðu fréttirnar eru þær að tonn ketilsplata og ramma eru nú þegar til staðar til að skapa móttækileg hönnun.
Golden Grid System
The Golden Grid System notar 16 dálka undirstöðu hönnun fyrir widescreen skjái. Á töflum brjótast dálkarnir í 8-dálka skipulag. Og á smærri snjallsímaskjánum brjóta þær dálkarnir aftur í 4 dálka sem gerir hönnuninni kleift að laga sig að allt frá 2560 pixla breiðum skjá niður í 240 pixla skjá.
Semantic Grid System
Semantic Grid System gerir ráð fyrir vökvaútliti og móttækilegri hönnun, en einnig að nota merkingartækni (sem er mjög skortur á flestum grid ramma).
Gridless
Gridless er HTML5 og CSS3 boilerplate til að búa til farsíma-fyrstu móttækilegu vefsíður. Það felur ekki í sér neina fyrirfram skilgreindan ristkerfi og engin flokkun sem ekki er semantic.
Minna ramma 4
The Minna ramma er CSS rist kerfi til að hanna móttækilegar síður sem laga sig að stærð vafra útsýni. Það hefur fjórar skipanir: sjálfgefið (fyrir skjáborð og landslagsmyndir), töflureikni, breiður hreyfanlegur skipulag og uppsetning farsíma. Þetta er góð kostur fyrir hönnuði sem vilja taka á móti móttækilegum hönnun en vilja ekki endilega vökva dálka.
Móttækilegur tuttugu og tíu
Móttækilegur tuttugu og tíu er byggt á tuttugu Tíu WordPress þema. Það er líka viðbót til að breyta tuttugu og þriggja barna þema þinni í móttækilegri hönnun.
Columnal
Columnal er CSS rist kerfi sem er "remix" af nokkrum öðrum ristum, með bætt sérsniðnum kóða. The teygjanlegt rist stöð er tekin úr cssgrid.net, en aðrar bita af kóða eru teknar frá 960.gs.
1140 CSS rist
The 1140 CSS ristarkerfi er sveigjanlegt, vökva rist sem mun endurraða byggt á vafra útsýni. Það er hannað til að passa fullkomlega í 1280 pixla breiðum skjá, en verður vökvi undir því.
320 og upp
320 og upp notar fyrsta meginregluna í farsíma til að koma í veg fyrir að farsímar hlaða niður skjáborði eignum. Það er val til að byrja með skrifborðsútgáfu og að minnka.
Beinagrindur
Beinagrindur er boilterplate fyrir móttækilegur, farsíma-vinur hönnun. Það byrjar með 960 ristinni en færist niður fyrir smærri skjái og er hönnuð til að vera bæði hratt til að byrja með stílhreinum stíl.
Vökvakerfi
The Vökvakerfi er byggt á sex dálki rist og hefur 720 mismunandi skipulag möguleika. Vegna einfaldleika hennar, þá dregur það vel í eldri vöfrum.
Vökva 960 Grid System
The Vökva 960 Grid System er byggð á 960.gs, en hefur vökvaútgáfu óháð stærð vafrans.
Foldy960
Foldy960 er móttækilegur útgáfa af 960.gs. Það samanstendur af nokkrum auka flokkum og öðrum hlutum til að breyta hönnun 960.gs í móttækilegri hönnun.
SimpleGrid
SimpleGrid er annað móttækilegt rist ramma sem styður óendanlega hreiður. Það er stillt fyrir skjái í fjórum mismunandi stærðum, þar á meðal 1235px og 720px.
Prófunarverkfæri
Þessi tól gera það miklu auðveldara að prófa móttækileg hönnun án þess að þurfa að nota fullt af mismunandi tækjum.
resizeMyBrowser
resizeMyBrowser er gagnlegt prófunar tól fyrir móttækileg hönnun. Smellið bara á einn af fyrirfram ákveðnum vafrastærðartakka og vafrinn þinn muni breyta stærðinni. Hver stærð er merkt með nafni að minnsta kosti einu tæki sem notar þessa upplausn.
responsivepx
responsivepx er tól til að prófa vafrann sem gerir þér kleift að slá inn slóð (staðbundin eða á netinu) og síðan stilla hæð og breidd vafraútgáfu til að sjá nákvæmlega breiddarbreidd í punktum.
Móttækileg hönnun prófun
Matt Kersley hefur búið til þetta tól til að prófa vafrann sem gerir þér kleift að sjá nákvæmlega hvernig vefsíðan þín birtist á algengum vafrabreiddum og byrjar á 240px og fer allt að 1024px.
Screenfly
Screenfly sýnir þér hvernig vefsíða mun líta á ýmis tæki, þ.mt sjónvarpsþættir og farsímatæki sem tengjast internetinu.
Adobe Device Central
Nokkrar Adobe Creative Suite vörur koma með Tækjabúnaður , sem getur verið mjög dýrmætt tól til að prófa móttækileg hönnun. Það leyfir þér ekki aðeins að forskoða, en einnig prófa hönnunina þína á tækinu sem þú velur.
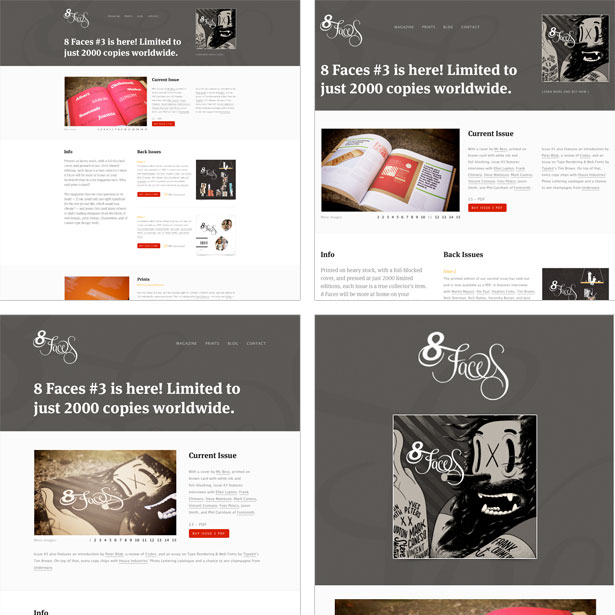
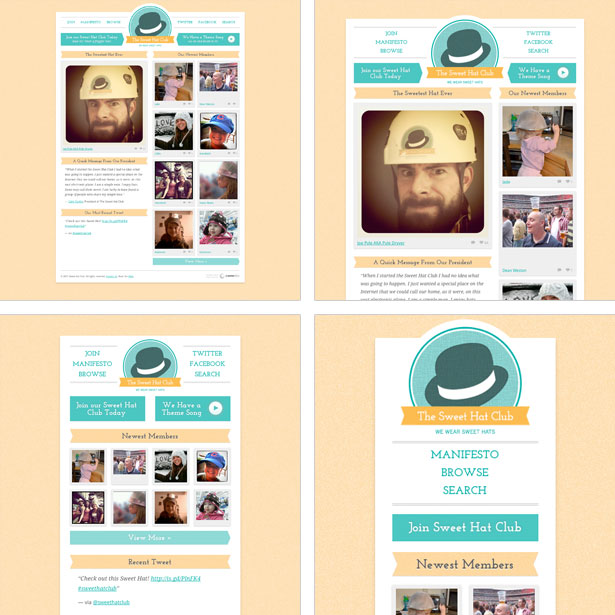
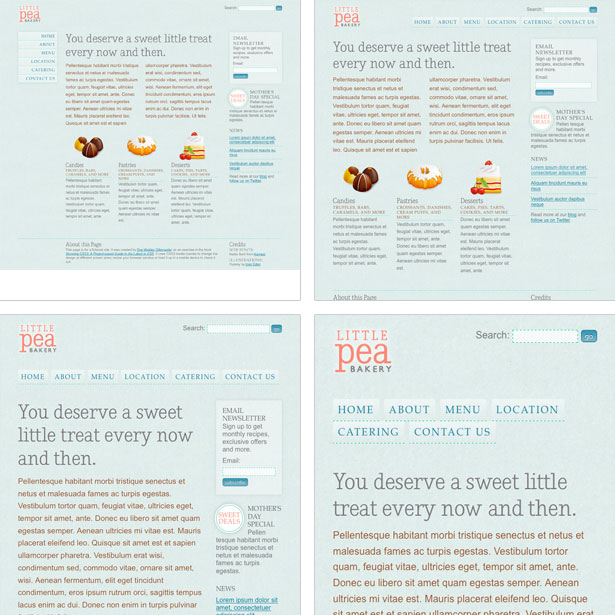
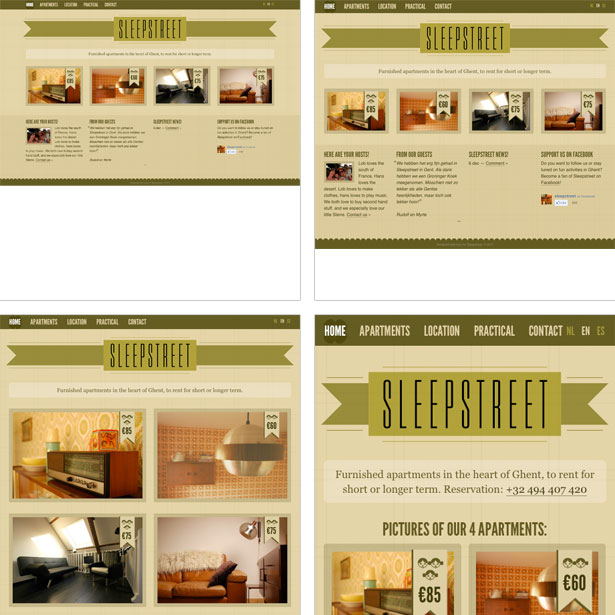
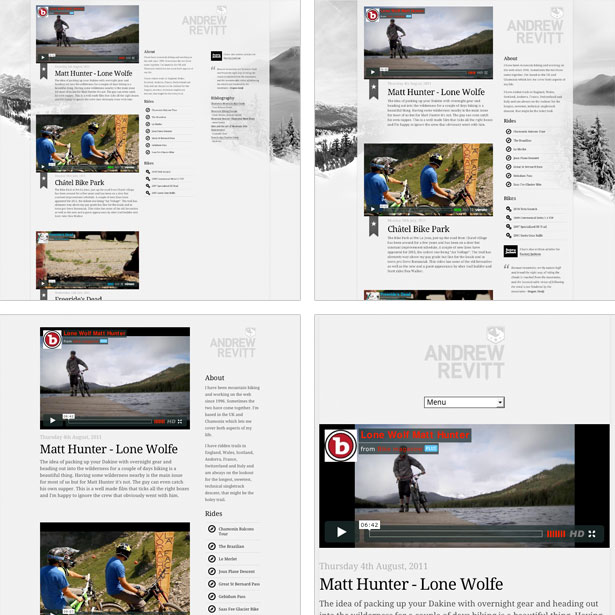
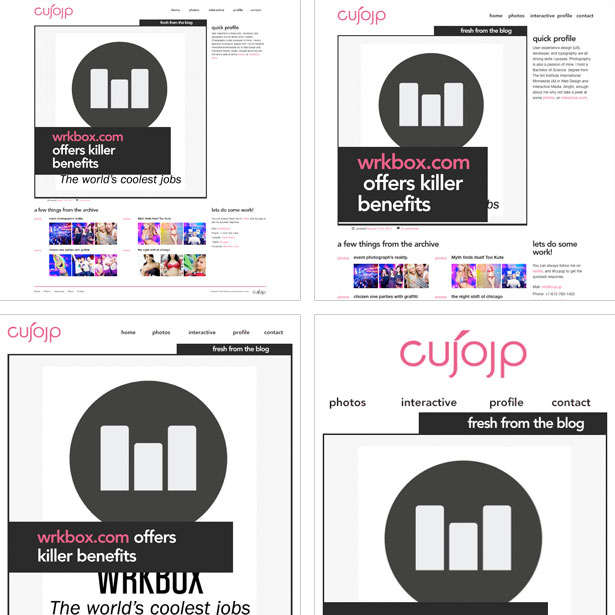
Dæmi
Hér að neðan eru 100 dæmi um frábær móttækileg hönnun. There ert a einhver fjöldi fleiri staður út there using the tækni, og nýir eru hleypt af stokkunum á hverjum degi. Eitt frábært úrræði til að finna nýjar síður er Media Queries , gallerí hollur sérstaklega til síður með móttækilegri hönnun tækni.