Tækni til að klemma myndir fyrir alla sem þeir eiga sér stað
Stærð myndar á skjánum er mældur í punktum: breidd og hæð.
Gæði myndarinnar er ákvörðuð af minna áþreifanlegum þáttum: samsetning, skap, stíl, innihald. En ekkert af því skiptir máli ef fólk verður óþolinmóð að bíða eftir að skráin sé hlaðið niður.
Vefmyndum breytist í skráarstærð þegar þjappað er. Smærri skrár eru hraðar til að hlaða niður, sem gerir það að verkum að vafrað sé betur.
En skýrar myndir gera til betri reynslu líka. Hversu mikið og hvers konar þjöppun ættum við að sækja um? Eru einhverjar valkostir fyrir þessum sóðalegum viðskiptum?
Hér lítum við á nokkur óvart staðreyndir um að búa til myndskrár fyrir netið .
Að búa til síður hlaða hratt er mikilvægt að halda athygli gesta. Þeir eru fáránlega fólkið þessir notendur, auðveldlega fyrir vonbrigðum ef þeir fá ekki strax niðurstöður. Þegar þeir smella á tengil, vilja þeir miða strax.
Einn af stærstu flöskuhálsarnir á vefsíðum er stærð og magn af myndum. Augljós lausn er að Notaðu færri myndir . En aðrar aðferðir geta hjálpað okkur að ná sem mestum árangri úr hverjum pixli.
Pixlar eru upplýsingar
Gamla klisjuna að myndin sé virði þúsund orð er satt. Hugsaðu um pixla (stutt fyrir "myndarþáttur") sem upplýsingaeining.
Fleiri punkta þýðir fleiri gögn sem hafa áhrif á bæði skoðun og endurmyndun myndar. Rétt eins og fleiri orð geta gert málsgrein meira lýsandi, fleiri punktar geta gert myndina meira upplýsandi. (Auðvitað, með því að nota réttu orðin leiðir til betri málsgreinar, rétt eins og að nota rétta punkta leiðir til betri myndar.)

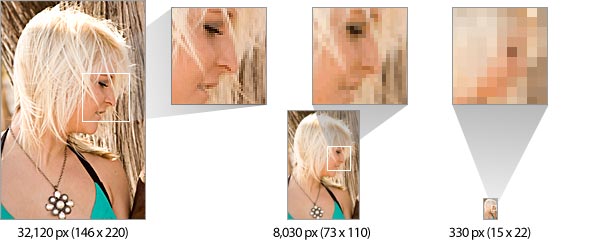
Smærri myndir taka ekki aðeins minna pláss - þeir segja minna af sögu. Ofan, sama mynd í þremur mismunandi stærðum verður sífellt erfiðara að "lesa".
Stærsta myndin sýnir greinilega augnhárin, tennurnar og þráin í hárið. Miðja stór mynd missir þessar upplýsingar. Hversu lengi eru þessi augnhár? Er hún brosandi? Það er erfitt að segja. Minnsti myndin líkist enn manneskja, en aðeins með einhverjum ímyndunarafli. Mynd af andliti mannsins við færri en 400 punkta er yfirleitt óþekkjanlegt.
Þótt lítil myndir séu erfiðara að sjá, þá er stærð þeirra ekki alltaf vandamál. Einföld tákn með einföldum skilaboðum þurfa ekki marga punkta. Margir punktar gætu þurft til að sýna mynd af fólki: tjáning, einkenni, föt og bakgrunn. En smámyndatengill við næsta mynd í röð hefur aðeins eitt að segja.
Spurningin er, hver er minnsti fjöldi punkta sem þarf til að senda "Smelltu á þetta til að sjá næsta mynd"?

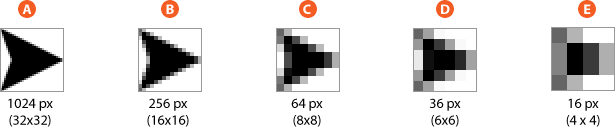
Fyrir ofan, hver örvarnar eru "Næsta". Grafík A og B eru bæði mjög læsileg og flytja sömu skilaboð, en grafík A notar fjórum sinnum fleiri pixlar til að segja það sama.
Í hinum enda er grafískur E ekki ör eins mikið og grátt og svartur blundur. Það hefur ekki nóg dílar (þ.e. nægar upplýsingar) til að vera þekktur lögun.
Ef grafík A og B nota fleiri punkta en nauðsynlegt er og E skilar ekki samskiptum, þá hafa grafík C og D bara nóg dílar til að stinga upp á rétthyrnd form. Fjörutíu og fjórar punktar eru bara örlítið nóg til að búa til örform (eða til að spila Space Invaders).
Markmiðið með því að stækka mynd er að gera það nógu stórt í skráarstærð til að segja sögu og nógu lítið til að hlaða niður fljótt.
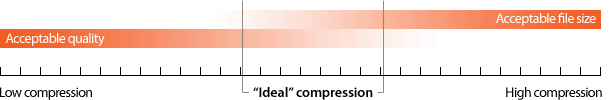
Finndu "hugsjón" skráarstærð
Margir þættir hafa áhrif á læsileiki (eða skýrleika upplýsinga sem gefnar eru upp í punktum): Andstæða, efni, ljósmyndari eða listamaðurinn, lýsing, smáatriði, bakgrunnur hávaði og laus pláss á síðunni. Þessir allir ákvarða hversu lítið eða stórt mynd ætti að vera.

Að lokum er valið rétta hringingu að velja rétta myndastærð. En þjöppun er meira en afgreiðsla milli myndgæðis og skráarstærð. Skilningur á því hvernig ýmis konar samþjöppunarvinna getur haft áhrif á hvernig þú undirbýr myndirnar þínar.
Tæknilega er stafræna myndin sett af punkta raðað á rist sem heitir punktamynd. Í beinni óþjöppuðum punktaplötu hefur hver pixla eigin lýsingu: pixel # 1 hefur sérstaka blöndu af rauðum, grænum og bláum; Punktur # 2 hefur mismunandi blöndu; og svo framvegis.
Þjöppunarreiknirnir endurbæta punktamynd með minna upplýsingum til að lýsa sama fjölda punkta. Flestar myndir á vefnum eiga að vera einn af tveimur þjöppunartegundum:
LZW bætir bæði myndgæði og skráarstærð
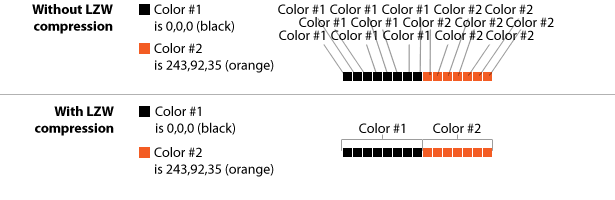
GIF og 8-bita PNG myndir nota LZW samþjöppun til að lágmarka skráarstærð. LZW hópar sömu liti í mynd í röð.
Skrá á þessu sniði hefur nákvæma lista yfir alla litina í henni. Frekar en að taka upp gildi rauða, græna og bláa fyrir hverja samfelldri punktadreifingu, gerir litasniðið kleift að skrá að "lit # 1".

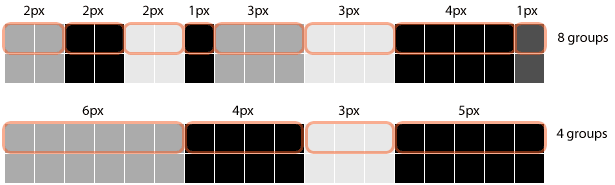
Ofan, LZW samþjöppun gefur lit til 15 punkta í röð. Án LZW samþjöppunar, hver pixla myndi þurfa eigin lit upplýsingar. Óþarfi upplýsingar eykur skráarstærð. En LZW er aðeins árangursrík þegar raðir innihalda mörg samfellt samhliða litum.

Ofan hefur efst hópur punkta margra truflana. Þjöppunarreiknirnir geta ekki farið meira en tvær eða þrír punktar án þess að þurfa að búa til nýjan hóp af litum. Vegna þess að hver hópur verður að vera skráður í skránni, eru átta færslur búnar til í GIF- og PNG-skrám.
Annað hópurinn er miklu betra: aðeins fjórar hópar samhliða lita þýðir helmingur eins og margir skrár í GIF eða PNG skrá.
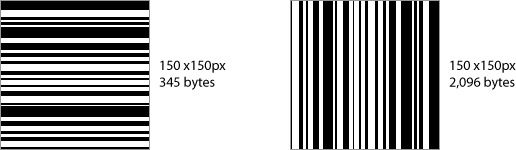
Þess vegna virkar GIF þjöppun betur lárétt en lóðrétt. Ef þú hefur valið skaltu gera upplýsingar lárétt. Þetta er jafnvel enn mikilvægara en heildarmynd: þröngt mynd með láréttum röndum hefur tilhneigingu til að þjappa betur en breitt mynd með lóðréttum röndum. Með LZW samþjöppun eru upplýsingar sem teljast.

Ofangreint, sparnaður í GIF skiptir miklu máli þegar myndin er snúin 90 °: Lárétt rönd krefjast aðeins 16% af bæti sem lóðréttar rendur þurfa.
LZW er sagður vera "lossless" vegna þess að sniðið sjálf breytir ekki myndinni. JPG er öðruvísi.
JPG Clumps Complicated Upplýsingar
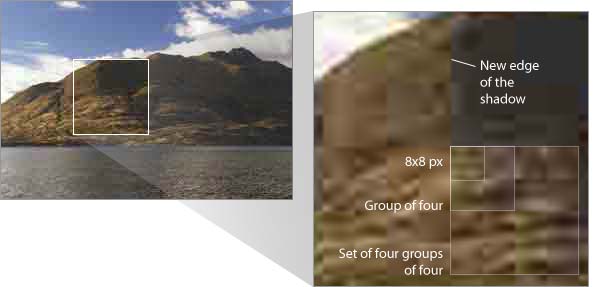
JPG virkar best fyrir lifandi ljósmyndir, eins og það var hannað til. Þessi þjöppunarkerfi klífur pixla í hópa sem eru um 8 × 8 með því að blanda litunum örlítið.
Fleiri þjöppun þýðir að punkta í 64 punkta klump verða svipaðar. Þá reynir JPG að tengja fjóra hópa 8 × 8 punktar við hvert annað. Þá hópur þeir hópunum í annað 2 × 2 og svo framvegis. Þessi aðferð er kallað "losun" þjöppun vegna þess að hún kynnir breytingar á skránni.
Breytingarnar sem JPG samþjöppun kynnir á myndum er kallað artifacts. Auðvitað gera fleiri artifacts til betri þjöppunar en lélegri myndgæði.

Ofangreint, JPG vistað við 0%, eða fullþjöppun, gerir greinarmunir sínar augljós. Harður brúnir og skörp andstæða eru fyrstu merki JPG. Til dæmis missar fjallið á fjallinu gegn skýinu áherslu, og hægri skugginn "stökk" í brún næsta þægilegra 8 × 8 klasa.
Sem betur fer halda flestar myndir nóg til að lágmarka vandamálið. Fólk er gott að viðurkenna form, jafnvel þótt formin séu örlítið raskað.
Photoshop er 19% bragð
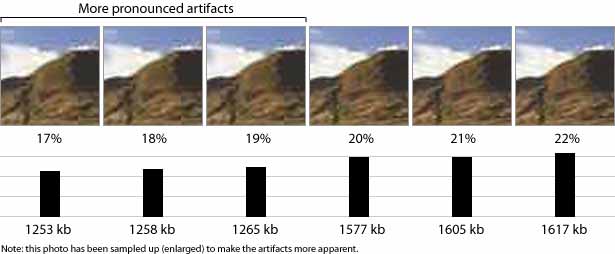
Hér er ábending fyrir Photoshop notendur: "Vista fyrir vefurinn" í Photoshop er með tvo hluta sem skyndilega breyta samþjöppuninni. Mynd → Vista fyrir vef gerir þér kleift að velja magn samþjöppunar sem hlutfall: 0% er lægsta skráarstærð, 100% hæsta. Munurinn á gæðum og skráarstærð verður meira áberandi á milli 19 og 20%.

Takið eftir skyndilegu dropi í skráarstærð í myndinni hér fyrir ofan. Ef myndgæði er minna mikilvæg fyrir þig en að hlaða niður tíma, þá verður þjöppun ekki hærri en 19% að ná besta gæðum fyrir lægsta stærð. En ef myndgæði er mikilvægara, þá vistarðu JPG á ekki lægri en 20% nær lægsta stærð fyrir bestu gæði. Þú finnur svipaðan punkt á um 30 til 32%, þó minna róttæk.
Munurinn á þessari 100 × 100 mynd er aðeins nokkur bæti. En sparnaðirnir bæta upp, sérstaklega í stærri myndum.
CSS Sprites
Til að vera skrá þarf að biðja um allar myndir á vefsíðu á vefþjóninum. Þessar beiðnir gefa þjóninum aukið starf til að gera. Ef þú ert með mörg lítil myndir-tákn, til dæmis, sem hafa svipaða litavali, þá getur CSS sprites bætt hleðslutímann.
A CSS sprite er ein skrá sem inniheldur margar myndir í henni. Notkun width , height og background-position Eiginleikar í CSS, þú getur gert sneiðar af skránni birtast í divs, tenglum og öðrum HTML þætti. Svo, einn skrá uppfyllir marga hlutverk á síðunni. Kosturinn? Aðeins ein skrá til að hlaða niður. Ókosturinn? Það krefst smá áætlanagerðar.
Bæta við eitthvað hérna
Staðfest
Hætta við
Því miður, aðgang hafnað
Næsta síða
Breyta mynd
Kveiktu upp
Grænt merki
 . CSS mun setja mynd og mál í a
. CSS mun setja mynd og mál í a , en hver þáttur verður að vera færður til að passa. Notkun :hover gervi-selector gerir stærðfræði virði the áreynsla, því sprites geta aukið tengla og aðra þætti á mús-yfir. Prófaðu það hér að neðan: Eins og þú sérð, gefur sömu myndin tvö ríki fyrir fjóra táknin. Eina bragðið er að undirbúa grafíska skrá fyrirfram og reikna út hnit hnappanna á hverju tákninu.

("Silk" tákn með leyfi FamFamFam .)
Eins og með þetta skrifað, bæði Yahoo! og Amazon Notaðu sprites fyrir oft hlaðið niður flakki.
Velja réttan skráarstærð
Ekki sérhver pixla í mynd er mikilvægt, en vanræksla hönnuðar um skráarstærð eykst oft með fjölda mynda á síðunni.
Mynd sem gæti verið 5% minni er ekki áhyggjuefni. Tvær myndir eru ekki mikið meira af áhyggjum. En hvað um fimm myndir? Tíu? Hvenær ætti hönnuður að hafa áhyggjur af myndþjöppun? Allir hafa mismunandi þröskuld. Sumir er alveg sama.
Áhyggjuefni er erfitt að gera þegar nokkur auka kílóbætir hafa engar afleiðingar. En hunsa þjöppun verður smám saman alvarlegri vandamál sem hægir á vefsíðum og rekur í burtu gesti til lengri tíma litið.
Skrifað eingöngu fyrir Webdesigner Depot by Ben Gremillion . Ben er sjálfstæður vefur hönnuður sem leysir samskiptavandamál með betri hönnun.
Hvaða tækni notar þú til að fá sem mest úr myndunum þínum? Hversu líklegt er að þú eyðir tíma til að raka út auka bæti? Deila hugsunum þínum í athugasemdum hér að neðan.