Móttækileg hönnun í fyrirtækjasviði
Þegar þú ert nú þegar með fullt plata af vinnu við viðskiptavini getur verið erfitt að komast inn í nýja tækni. Móttækileg hönnun er stór sögusögn núna, en það er óþarfi að þvinga það á viðskiptavin, nema notendur þeirra sjái ávinning af því.
Á 352 Media Group sáum við nýlega tækifæri til að búa til fullan móttækilegan vef fyrir viðskiptavin, Purple Communications. Þeir gera hugbúnað fyrir fólk með heyrnartap sem annars gæti ekki hringt. Nota tölvuna sína, síma, myndtæki eða annað raftæki, þau geta átt samskipti við aðra með því að nota myndbandstímaþjónustu.
Purple Communications býður upp á forrit fyrir margar símasettir, þannig að umtalsverður hluti af umferð sinni á vefnum er frá farsímum. Þegar litið var á umferð þeirra varð ljóst að besti lausnin fyrir viðskiptavininn var að búa til fullkomlega móttækilegan vef. Fyrirtækið okkar hefur gert farsíma síður áður en þetta var í fyrsta skipti sem einn staður myndi þjóna bæði farsíma og skrifborð notendum. Ef þú hefur áhuga á að fella inn nokkrar móttækilegar vefhönnunareiginleikar í vefsíðuna þína eða vefsíðu viðskiptavinarins, eru hér nokkrar ábendingar til að hafa í huga:
Ekki málamiðlun á hönnun
Það eru hönnun sem lána sér til móttækilegrar, fljótandi skipulag miklu meira en aðrir. Neikvæð hönnun með einföldum bakgrunni gæti aðeins krafist nokkurra klipa til að verða vökvi. Svo getur það verið mjög freistandi að ýta þessari tegund af hönnun á viðskiptavininn, þar sem það myndi gera vefsvæðið ótrúlega auðveldara.
Einn af 352 Media Group samkeppnisforskotum er verðlaunað hönnun okkar. Þannig að þegar ég var að byrja að þjást fyrir freistingu minniháttar hönnun, breytti ég huganum og ákvað að reikna út hvernig við gætum notað hönnunina sem við vildum á móttækilegan hátt.
Það eru þrjár mismunandi leiðir til að þróa móttækileg hönnun. Ég hef búið til nöfn fyrir þau svo að þau verði auðveldara að ræða:
Stigið útlit
Þessi tækni notar fjölmiðlafyrirspurnir til að þjóna mismunandi stílheitum við ákveðnar ályktanir. Hefð væri að búa til þrjár mismunandi hönnun - einn fyrir skjáborð, einn fyrir töflur og einn fyrir síma.
Þessi aðferð var mjög aðlaðandi vegna þess að ég ákvað að hanna síðuna sem gæti hugsanlega verið mjög flókið að gera vökva. Í meginatriðum gætum við tekið núverandi ferli okkar við að þróa vefsíðu og bara margfalda það af þremur. Við gætum jafnvel notað miðlaraþekkingar til að ganga úr skugga um að þú hafir aðeins fengið CSS skrána sem þú þurfti til að fá upplausn þína.
Vandræði með þessari tækni er að þú þarft að velja hvaða ályktanir þú ert að fara að hámarka síðuna þína fyrir. Flestir nota tölur á grundvelli iOS tækjanna-768px fyrir töfluhönnunina og 320px fyrir farsímahönnunina. En með öllum mismunandi snjallsímanum og töflum eru tiltækir tonn af mismunandi upplausn. Vegna þess að forritin Purple Communications gera eru tiltækar fyrir marga mismunandi síma, viljum við tryggja að allir notendur myndu hafa bestu upplifun. Svo á meðan ég held að þessi tækni væri fullkomin fyrir iPhone app website, það var ekki að fara að passa þarfir okkar fyrir þetta verkefni.
Vökvakerfi
Önnur leið til að gera síðuna þína móttækilegur er með því að nota hundraðshluta breidda svo að allt muni mæla með sýnapallanum alla leið niður í 0. Með þessari aðferð seturðu upp prósentukerfið þitt sem gerir aðalverkið. Síðan notum við fjölmiðlafyrirspurnir til að klára hluti fyrir mismunandi skjái. Þessi aðferð hefur sérstaka forskot á stakkaðri aðferð vegna þess að svæðið verður bjartsýni fyrir hvert einasta upplausn, öfugt við bara handfylli.
Ókosturinn hér er að ákveðin hönnun getur verið veldisvísari erfiðara að þróa. Ég hugsaði þessa aðferð í langan tíma, að reyna að reikna út hvernig á að kóða erfiður svæði. Við notum sameiginlega aðferð sem nefnist rennihurð tækni sem getur leyft þér að nota eina mynd til að búa til vökvabreiddarílát með flóknum brúnum. Ef þú ert ekki að nota það, vertu vissulega að líta á námskeiðið því það er frábær tækni. En jafnvel með það og nokkra aðra hluti í vopnabúr okkar, hefði það samt verið frekar erfitt að draga af.
Vökvi / Stigið Hybrid
Í lokin ákvað ég á blöndu af tveimur aðferðum. Við viljum nýta stakkaðan tækni til að búa til eina hönnun fyrir skrifborð, og þá eitt stórt skref niður í vökvahönnun undir 960px á breidd. Þetta þýddi að fyrir tölvuna var ferlið okkar næstum það sama og venjulegt verkefni. Við styðjum upplausnir 1024 × 768 og upp fyrir skrifborð, þannig að við gerum vefsvæði okkar á venjulegu 960px breidd (sem gerir ráð fyrir lóðréttri rennistiku og öðrum vafra og OS króm). Allir sjónarhornir undir þeirri breidd myndu venjulega bara sýna rennistiku.
Í stað þess að reyna að velja hvaða upplausn sem er mest vit í töfluformi, settum við það bara upp þar sem eitthvað undir 960px vefsvæðinu myndi kveikja á vökvasniðinu. Þannig að enginn myndi nokkru sinni fá ótti láréttan rennistiku.
Sem lítill bónus er tafla (sem er að minnsta kosti 960 px breiður) að skoða síðuna í landslagsmiðli, fullur skrifborðsútgáfa. Hafðu í huga að þú munt örugglega vilja gera smá klip með fjölmiðlafyrirspurnum til að gera tengla og takka auðveldara að snerta.
Farsíminn fyrst
Ef þú hefur gert einhverjar rannsóknir á móttækilegri hönnun, hefur þú vafalaust heyrt að mantra þróunar fyrir farsíma fyrst, sem er örugglega eitthvað sem þú ættir að hafa í huga. Þar sem við höfum öll verið í hugarfari að þróa vefsvæði fyrir skrifborð tölvur svo lengi, það er mjög auðvelt að horfa á fjölmiðla fyrirspurnir á röngan hátt. Þú gætir hugsað: "Allt sem ég þarf að gera er að gera nokkrar nýjar myndir og setja nýjan CSS í fjölmiðlafyrirspurn og síða mín mun einnig vinna á sími." Þó þetta sé satt, þá er það líka alveg afturábak.
Eins og ótrúlegt sem snjallsímar hafa orðið, eru þau enn ekki eins öflugar og skrifborðstölvur. Að auki er efni oft neytt á ferðinni. En með því að fylgja fyrri rökfræði okkar, erum við að hagræða vefsvæði fyrir minna öflugt tæki á hægari tengingum með því að bæta við CSS og myndum. Þegar þú hefur hugsað þér með því að gera sér grein fyrir því að þú þarft að breyta vinnufluginu þínu.
Erfiðasti hluti er að gera þetta verk fyrir img tags. Ef þú fylgir bestu starfsvenjum hefurðu bjartsýni myndir fyrir mismunandi upplausn. Krefjandi hluti er að tryggja að þú hleður niður aðeins myndinni sem þú þarft. Þetta mál gæti verið grein allt í sjálfu sér, en sem betur fer hefur Jason Grigsby þegar tekið saman lista yfir móttækilegar myndaraðferðir og kostir þeirra og gallar.
Fyrr að allt sem við verðum að vinna er CSS. Með "hreyfanlegur fyrst" hugarfari okkar, ætlum við að búa til mobile.css skrá sem inniheldur alla CSS sem farsíma þarf. Þetta verður eina skráin sem síminn hleður niður. Þá munum við gera aðra skrá sem kallast desktop.css sem mun byggja á og skrifa yfir grunnstíllinn sem er settur upp í mobile.css. Til þess að ganga úr skugga um að símar / töflur fái aðeins mobile.css og skjáborð fá bæði mobile.css og desktop.css, líta á tengla okkar á eftirfarandi hátt:
Þessi samsetning hefur unnið svo langt fyrir allt sem ég hef prófað nema fyrir útgáfur af Internet Explorer fyrir 9. Þar sem fyrirtækið okkar staðall er að styðja IE7 +, þurftum við að gera eina síðasta klip. Þú munt taka eftir kóðanum hér að ofan er að keyra á netþjóni. Á bakinu, við erum að leita að útgáfu IE, og ef það er minna en 9, breytum við fjölmiðla eiginleika til "skjá, vörpun". Þetta virkaði best fyrir okkur, en ef þú ert ekki að keyra neitt miðlarahlið, þá geturðu notað answer.js í staðinn.
Þetta þýðir að CSS skjáborðið okkar mun ekki vera eins bjartsýni og það væri á venjulegum stað. En eina fórnin sem við erum að gera er að hlaða niður léttu CSS skrá sem við skrifa síðan yfir þar sem við þurfum. Við þurftum að málamiðlun einhvers staðar, og vegna þess að við höldum áfram, "farsíma fyrst" vitum við að þetta er betra en valið.
Enn bjóða viðskiptavinurinn stjórn
Við hjá 352 Media Group trúum því að veita viðskiptavininum fulla stjórn á vefsvæði sínu. Eftir að við lýkur þróun, afhendum við öll upprunakóðann. Við bjóðum einnig upp á sérsniðið CMS sem leyfir viðskiptavininum að stjórna síðum, flakki og vefsíðum. Eins og hönnun, þetta er staðall sem við viljum ekki málamiðlun á, þannig að við höfðum nokkrar viðbótar hindranir.
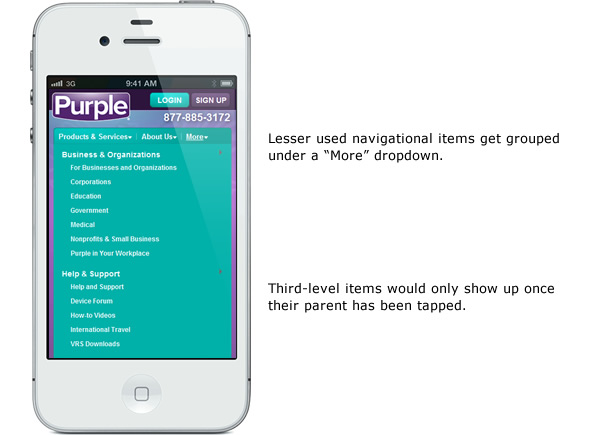
Eitt af því erfiðustu tengi til að flytja yfir í farsíma er leiðsögnin. Þetta er mál vegna þess að það er líka eitt mikilvægasta tengi á vefsvæðinu. Fyrsta spurningin sem þú þarft að spyrja er hvort farsímafyrirtæki þurfa fljótlegan aðgang að öllu flakki eða ef þeir hafa aðeins áhuga á nokkrum fáum. Ef þeir þurfa alla leiðsögnina og það eru fleiri en fjórar helstu atriði, held ég að ein besta lausnin sé að hópa þeim í þáttur. Þetta mun nýta OS OS símans fyrir bjartsýni tengi sem notandinn er þegar vanur að nota.
Á Purple Communications, voru aðeins tveir helstu atriði sem hreyfanlegur notandi leit fyrst og fremst að: Vörur og þjónusta og Um okkur. Svo á síma, sýnum við aðeins þessi tvö atriði, og þá hópið afganginn í "More" dropdown.

En ein af þeim hlutum sem við bjóðum viðskiptavininum er yfirráð yfir siglingum sínum. Fyrir þessa síðu, það eina sem þeir myndu ekki hafa stjórn á var hvaða hlutir hrundu inn í valmyndina, þannig að við vissum að hreinsa það með þeim fyrst. En áður en þeir geta bætt við hvaða atriði eða undirhluti sem þeir vilja. Til að ná þessu, notuðum við annað afrit af leiðsögninni sem var nefnt í síðasta hlutnum sem heitir "More." Við fela það á skjáborðum og á farsíma höldum við í efstu hlutunum sem við viljum ekki birtast. Í hreinum lista verðum við því að fela "Vörur og þjónusta" og "Um" svo notendur sjáum ekki þau tvisvar. Þetta gefur viðskiptavinum okkar fulla stjórn án þess að þurfa að stjórna sérsniðnum farsímaleiðsögn (sem myndi verða í hlutverki með afritum).
Fyrir innihaldsefnin veittum við þjálfun til viðskiptavinarins svo að þeir myndu þekkja bestu leiðin til að byggja upp efni þeirra. Við settum einnig upp nokkra flokka sem þeir gætu notað á hluti eins og YouTube myndbönd, hnappa og símtöl til aðgerða, sem tryggt að hlutirnir sem þeir bættu yrðu bjartsýni fyrir allar upplausnir.
Búa til endurnýjanlegan ramma
Það síðasta sem þarf að hafa í huga þegar að kanna nýja tækni eins og móttækileg hönnun er að tryggja að fyrirtækið þitt verði betur undirbúið fyrir framtíðina. Þú vilt alla sem vinna að verkefninu ekki aðeins að hugsa um viðskiptavininn og notendur sína heldur einnig um hvaða lærdóm er hægt að beita til annarra verkefna. Vertu alltaf að leita að verkefnum eins og þetta sem getur fengið fótinn þinn inn í dyrnar á nýjum svæðum þannig að fyrirtækið þitt muni halda áfram að halda áfram með iðnaðinum.
Á 352 Media Group höfum við nú þegar sett upp ramma fyrir bæði forritara okkar og framkvæmdaraðila okkar. Til dæmis skiptum við öllum CSS okkar í margar skrár til að hólfa hluti og halda öllum skipulagt. Við höfum sérstaka skrár fyrir uppbyggingu, leturfræði, eyðublöð, búnað osfrv. Þegar þú ert að flytja inn nýja tækni getur þú tekið það sem lítur út eins og auðveld vegurinn og yfirgefur bara hluti sem ekki virðast passa og búa til nýjar hlutir fyrir framtíð. En með því að yfirgefa margra ára reynslu sem hefur verið að vinna vel fyrir þig svo langt.
Ég oversimplified kóða okkar fyrr sem tengir CSS skrár. Við gætum þurft að móttækilegir síður notuðu þessar tvær nýjar CSS skrár í stað venjulegs ramma. En í staðinn, með smá sköpunargáfu, mynstrağum við út hvaða skrár ætti að beita á farsíma, sem ætti að beita til skrifborðs, og hver ætti að vera skipt yfir tvö. Við getum lagað það sem við höfum þegar unnið að í eitthvað sem mun virka vel fyrir okkur í framtíðinni.