Hvernig á að gera sambandsformana þína Mobile Friendly
Miðað við hækkun farsímaveitu á ári, er nú aukin áhersla á að gera vefsíður móttækilegari, aðlagandi og notendavænt fyrir gesti á litlum skjáum. Eitt lykilatriði sem oft er gleymast og það gæti auðveldlega leitt til gremju af gremju er sambandið. Hvort sem notandi er að skrá sig inn á vefsíðu, að hluta til í gegnum skráningarferli eða á lokastigi að ljúka á netinu, eru góðar nothæfi og hágæða upplifun á farsímanum lykillinn að árangursríkri niðurstöðu.
Margir einfaldar HTML og CSS venjur munu gera tengiliðsformin þín notendavænt og glæsilegt fyrir gesti á farsímum.
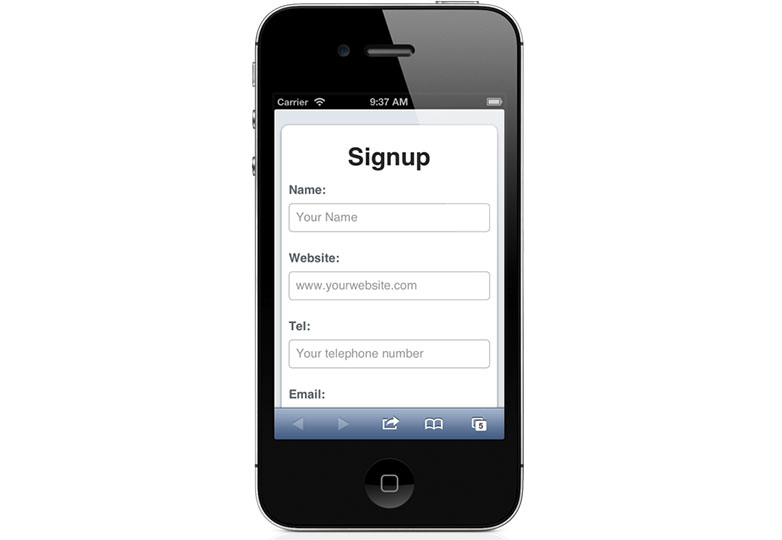
Style form inntak fyrir auðveldari snerta stjórn
Notkun snerta-vingjarnlegur CSS stíl til að mynda þætti mun gera inntak, hnappa og stjórna miklu betri reynslu fyrir touchscreen notendur.
Form inntak sviðum munu njóta góðs af stórum snerta miða sviðum:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-útlit: enginn; -moz-útlit: enginn; sýna: blokk; framlegð: 0; breidd: 100%; hæð: 40px; línahæð: 40px; leturstærð: 17px; landamæri: 1px solid #bbb;}
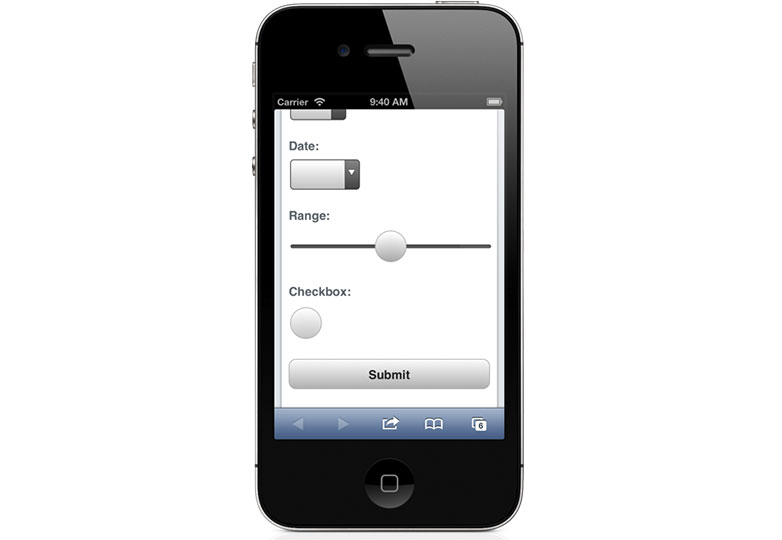
Aðrar gerðir inntakstýringar gætu einnig auðveldlega notið góðs af sérsniðnum CSS stíl:

Gátreitarnir njóta góðs af því að vera auðveldara að smella á:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Á sama hátt er hægt að stilla hnappana þætti og fá sérstaka meðferð:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Jafnvel minna algengar innsláttartegundir, svo sem rennistikur á svið, myndu njóta góðs af viðbótar CSS stíl:
input[type=range] {width: 100%;}inntak [gerð = svið] :: - webkit-renna-thumb {-webkit-útlit: enginn; breidd: 44px; hæð: 44px; bakgrunnur: #fdfdfd; bakgrunnur: -moz-línuleg-halli (toppur, #fdfdfd 0%, #bebebe 100%); bakgrunnur: -webkit-halli (línuleg, vinstri efst, vinstri botn, litastopp (0%, # fdfdfd), litastopp (100%, # bebebe)); Bakgrunnur: -webkit-línuleg-halli (toppur, #fdfdfd 0%, # bebebe 100%); Bakgrunnur: -ó-línuleg-halli (toppur, #fdfdfd 0%, # bebebe 100%); bakgrunnur: -mín-línuleg-halli (toppur, #fdfdfd 0%, # bebebe 100%); Bakgrunnur: línuleg-halli (til botns, #fdfdfd 0%, # bebebe 100%); landamæri: 1px solid #bbb; -webkit-landamæris-radíus: 22px; -moz-landamæris-radíus: 22px; landamærusvið: 22 px;}
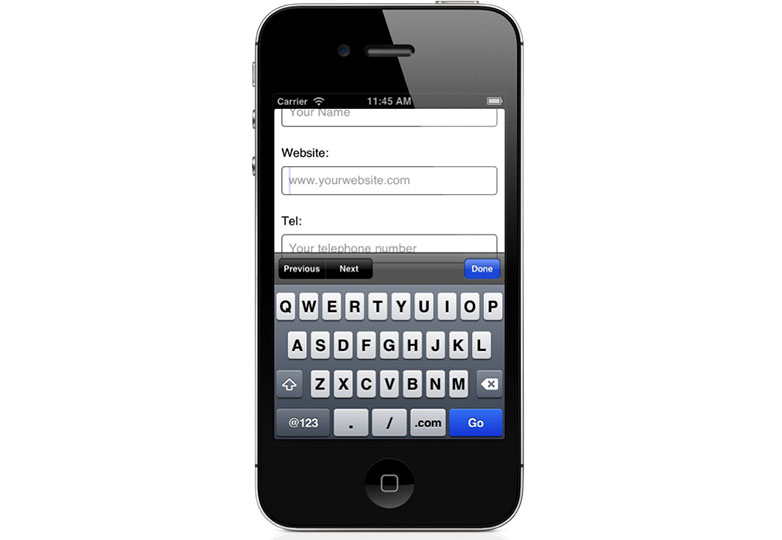
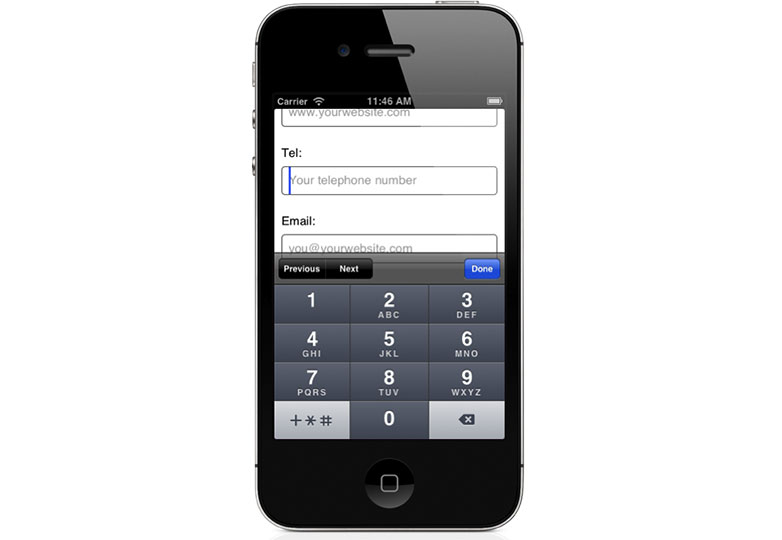
Notaðu HTML5 innsláttartegundir til að kveikja á viðeigandi lyklaborðinu
HTML5 býður upp á úrval af innsláttartegundum til að aðstoða notendavandann. Sumir vefur flettitæki bjóða nú upp á margar innfæddir stýringar, allt eftir því hvaða innsláttartegund er valinn. Þetta er sérstaklega gagnlegt fyrir farsíma vafra, en sum þeirra hafa mismunandi lyklaborð á skjánum fyrir mismunandi gerðir gagna.
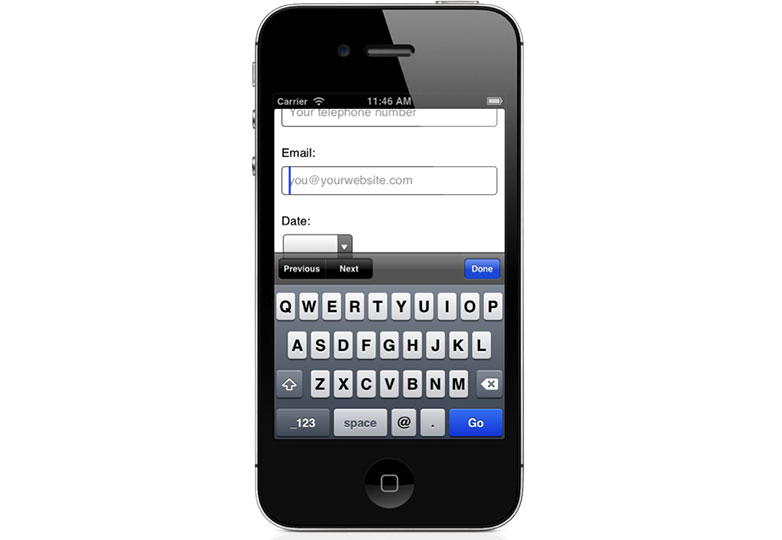
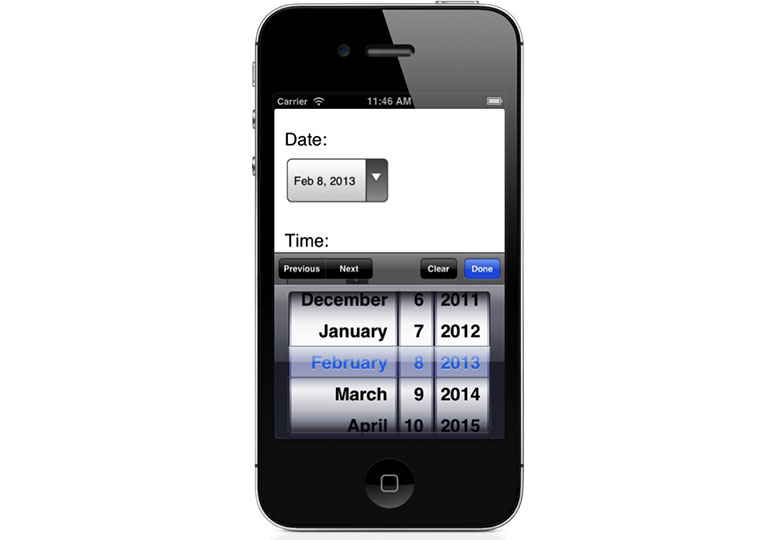
Hér er hvernig ýmsir mjúkir lyklaborð birtast á iPhone (iOS 6), eftir því hvaða innsláttartegund er tilgreindur:





Athugaðu í þessum dæmum að við erum einnig að tilgreina staðsetningartexta með því að nota placeholder eigindi. Þetta gerir okkur kleift að sýna notandanum dæmi um tegund gagna sem þeir gera ráð fyrir að slá inn í tilteknu reit.
Stíll hringja til að hringja síma tengla
Sumir hreyfanlegur vafrar reyna að finna símanúmer á vefsíðum og breyta þeim sjálfkrafa til tappable tengla. Þessi hegðun er gagnleg fyrir gesti, en því miður er sjálfvirk uppgötvun ekki alltaf áreiðanleg og vafrar munu óvart miða á tölustafi sem eru í raun ekki símanúmer. Tengingarnar geta einnig verið erfitt að tappa eftir því hvaða stíl er beitt þeim.
Sem betur fer getur þetta sjálfvirka uppgötvun hegðað sér á bæði IOS og Android tæki með því að setja eftirfarandi þátt í þáttur vefsíðunnar:
Þetta gerir þér kleift að tilgreina símanúmer á vefsíðum þínum handvirkt og gefa þér miklu meiri stjórn á því hvar þau birtast og hvernig þær líta út:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: sveima, a [href ^ = 'tel:']: virk {text-decoration: none;}
Eina galli við þessa handbók nálgun er að skrifborð gestir munu einnig geta séð þessar síma tenglar en mun ekki geta virkjað þau. Ein leið í kringum þetta er að sækja um tel hlekkur stíl aðeins til litla viewports, með því að nota CSS fjölmiðla fyrirspurn:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;texti-skreyting: ekkert;} a [href ^ = 'tel:']: sveima, a [href ^ = 'tel:']: virkur {litur: # 6f757c; textaskreyting: enginn;} / * fyrir lítil sýnileika * / @ fjölmiðlunarskjár og (hámarksbreidd: 600px) {a [href ^ = 'tel:']: tengil, a [href ^ = 'tel:']: heimsótt {lit: # 333; þyngd: djörf, textaskreyting: undirlínur;} a [href ^ = 'tel:']: sveima, [href ^ = 'tel:']: virk {lit: # 333; textaskreyting: enginn;}}
Stjórna sjálfvirkri leiðréttingu og hástafanotkun
einkum iOS hefur tilhneigingu til sjálfvirkrar leiðréttingar og nýtir form inntaksgögn. Fyrir sumar gerðir vettvangs, þetta er mjög gagnlegt, en fyrir aðra getur það fljótt valdið gremju. Til dæmis blanda notendanöfn oft bókstafi og tölustafi. Sem betur fer, iOS gerir þér kleift að stjórna þessari hegðun með því að nota autocorrect og autocapitalize eiginleikar:
Það eru fleiri stillanlegar valkostir fyrir autocapitalize . Þú getur einnig stillt gildi til words , characters eða sentences , en hugaðu vel um hvar þú notar þessar eiginleikar.
Minnispunktur um stuðning vafra
Þótt mörg dæmi í þessum grein vekja athygli á lögunum á iOS Safari, eru sumar ábendingar einnig við Android (allt eftir vafraútgáfu) og öðrum farsímavafrum. The góður hlutur óður í HTML5 form lögun er að þeir auka smám saman. Vafrar sem styðja eiginleikann munu nýta sér það, en óbjargar vöfrar munu yfirleitt bara hunsa hana.
Gera farsíma síður krafist farsíma-vingjarnlegur form? Hvaða önnur ráð gætir þú bætt við? Láttu okkur vita í athugasemdunum.