Hvernig á að byggja upp sérsniðna tölvupóst með stofnun fyrir tölvupóst
Building email sniðmát er hægra megin. Building viðbrögð tölvupósti er jafnvel erfiðara.
Til allrar hamingju, góða fólkið á Zurb hefur þróað frábær ramma sem gerir ferlið við að byggja upp móttækilegum tölvupósti auðveldara en áður hefur verið.
Stofnun fyrir tölvupóst (áður blek) er rammahugbúnaður sem passar fyrir nútíma hönnuður / verktaki sem leitar að því að nota verkfæri og tækni í dag til að byggja upp móttækilegan tölvupóstmát fyrir morguninn.
Tölurnar liggja ekki
Samkvæmt Zurb eru 54% af tölvupósti opnuð á farsíma og þessi tala er líkleg til að hækka. Með þessi mynd í stað er þörf fyrir móttækilegan tölvupóstsniðmát að verða. Zurb segir einnig að 75% notenda Gmail fá aðgang að reikningnum sínum úr farsímanum sínum.
Sama gerð af tölvupósti sendur, Foundation for Emails hefur þú fjallað um. Í staðreynd, þegar þú hefur ræst handvirkt verkefni byggirinn þinn, er þér heilsað með sniðmátarsýni til að vísa til eða aðlaga innihald hjartans.
Að byrja
Í þessari grein mun ég sýna þér hvernig á að komast í gang með Foundation for Emails með því að nota sérsniðið sniðmát sem ég hannaði fyrir eigin litla vörumerki auglýsingastofu. Eins og með hvaða ramma, það er mikilvægt fyrir þig að vísa til skjöl . Ég mun ekki fara yfir hvert smáatriði sem Zurb hefur nú þegar en þessi handbók mun vera nóg fyrir þig til að slá jörðina í gangi.
Heimildarkóði
Þú getur fundið lokakóðann fyrir þetta verkefni á GitHub .
Uppsetning
Til að byrja getur þú valið að nota hefðbundna CSS eða Sass . Ég mun nýta mér Sass .
Það eru margar ástæður sem ég mæli með að fara í þessa leið í stað hefðbundinnar CSS . Þessar ástæður eru ma:
- Meiri stjórn á sjónrænum stílum ramma
- A fullur byggingarferli þar á meðal Sass samantekt og myndþjöppun
- A sérsniðin
HTMLtungumál sem kallast inky sem þýðir að þú þarft ekki að skrifa töflubundnar uppsetningar með hendi. - Innbyggður inliner til að dreifa CSS sem inline CSS
- Lifandi endurhleðsla
- Handlebars templating
Athugaðu - The Sass útgáfa krefst Node.js að hlaupa. Vertu viss um að setja það upp áður en þú ferð áfram.
Settu upp Foundation CLI og búðu til nýtt verkefni
Uppsetningarferlið nýtir Foundation CLI. Til að nýta það opnarðu stjórnkerfisforritið þitt og valið eftirfarandi:
Bash $ npm install --global foundation-cliEf þú hefur einhverjar heimildarvillur skaltu reyna að forskeyta sömu stjórn með sudo . Þú verður beðinn um að slá inn lykilorð kerfisins.
Með Foundation CLI uppsett, getur þú nú búið til óákveðinn greinir í ensku eyða Foundation fyrir tölvupóst verkefni. Vertu viss um að flytja til ( cdinto ) möppuna sem þú vilt setja verkefnið í og þá keyra eftirfarandi skipun:
Bash $ foundation new --framework emailsThe CLI ætti að biðja þig um nafn verkefnis (ég hringdi í fréttabréfið mitt). Þetta heiti er hvaða möppu allt verkefnið verður merkt sem. Eftir það er sett, mun fjöldi ósjálfstæði setja upp. (Þetta gæti tekið nokkurn tíma að hlaða niður.)
Þegar niðurhalin lýkur ættirðu að sjá eftirfarandi:
Bash You’re all set!✓ New project folder created.✓ Node modules installed.✓ Bower components installed.Now run foundation watch while inside the folder. CD inn í verkefnamöppuna þína með því að slá inn CD fréttabréf . Verkefnið þitt getur verið breytilegt miðað við mitt en ef þú fylgir með þér þá ættir þú að fara að fara.
Running the Server og Samantektir eignir
Innan flugstöðvarinnar hlaupa stjórn:
bash $ npm startÞetta mun slökkva á byggingarferlinu sem ég nefndi áður. Byggingarferlið mun flokka HTML, safna saman Sass, þjappa myndum og ræsa miðlara. Sjálfgefin vafri þinn ætti að opna nýjan flipa á vísitölunni.html skrá úr heimilisfangi localhost: 3000 . Frá þessari síðu geturðu heimsótt sýnishornasniðin Stofnunin fyrir tölvupóst sem fylgir með uppsetningu.
Mat á hönnuninni
Með stofnun fyrir tölvupóst sett upp og verkefnið okkar keyrir á þjóninum sem rammaformið býður upp á, erum við tilbúin til að kafa svolítið dýpri í meðhöndlun hönnunarinnar sem sýnd er hér að neðan.

Að mestu leyti er hönnunin í lágmarki með staðbundinni innihaldi fyrir fréttabréfsstíl tölvupóst. Að fara áfram munum við breyta þætti innan sniðmátsins til að gera breytingar. Það er aðeins meira af hendi en WYSIWYG tölvupóstbyggir eins og sjálfgefna MailChimp sniðmát til dæmis, en fyrir sakir sérsniðinna vörumerkja er það vel þess virði. Ég held að flestir notendur séu sammála. Þú gætir vissulega framlengt þetta til að nýta ritstjóra innan Mailchimp en það er efni fyrir annan tíma.
Byrjar ferskt
Miðað við að þú hafir notað Sass útgáfuna kemur Foundation for Emails með því að nota Inky HTML sem er eigin sköpun þeirra. Þessi HTML er ábyrgur fyrir því að búa til skrifborð og háþróaða töfluútgáfur gola.
The skjöl fyrir Foundation fro Tölvupóstur er besti staðurinn til að læra allt sem er að vita um sérsniðna Inky HTML sem þú getur notað í eigin verkefnum. Vertu viss um að vísa oft til þess.
Við verðum að vinna inni í src mappa innan verkefnis möppunnar okkar. Þessar skrár eru skoðaðir í gegnum gulp.js og sumir fylgdu viðbætur. Þegar breytingar eru gerðar á sniðmátarkóðanum okkar og / eða stílum eru allar skrár í dist möppunni uppfærðar í samræmi við það. Ég mun ekki fara djúpt inn í hvernig allt þetta virkar en ég man eftir því að ég var nýtt í það allt virtist það eins og galdur!
Index
Vísitalan sem þú sérð er að finna innan src / layouts / index-layout.html . Stofnun fyrir tölvupóst notar Handlebars sem leyfir þér að templating inni grunn HTML síður. Til dæmis getur þú búið til hluta HTML skrá sem færð er í aðra skrá á virkan hátt.
Athugaðu {{body}} merkið. Allt efni fær í rauninn innflutning hér, að lokum, þökk sé HTML parsing í boði innan ramma.
Síður
Sérhver síða sem þú sérð innan src / síður / er það sem upphaflega birtist þegar þú keyrir $ npm byrjun í fyrsta skipti. Hver síða er sýnishorn sniðmát frá Zurb.
Afritaðu innihald fréttabréfsins.html og búðu til nýjan skrá sem heitir vörumerki-fréttabréf.html . Líma innihaldið inni. Innan þessa skrá munum við byggja upp vörumerkið sem ég deildi áður.
Inni í skránni ættir þú að sjá mikið af erlendum útlitum HTML tags. Þetta eru hluti af Inky HTML. Í meginatriðum með því að nota þau, getur þú komist í burtu með því að þurfa aldrei að skipuleggja líkamlega kóða. (Þú getur ekki notað divs inni í tölvupósti eins og þú myndir vefsíður, það sama gildir fyrir marga CSS eignir.)
Hér að neðan er stutt yfirlit yfir merki sem við munum nýta sem mest úr:
- A umbúðir þáttur sem hefur sett breidd. - nauðsynlegt til að umbúðir dálka innihald svipað flot rist á vefsíðum.
- þar sem flest innihald þitt mun lifa. Þetta er hægt að aðlaga með 12 dálka skipulagi. Þeir hegða sér eins og flot eða sveigð div en taka þátt í töflum. - lóðrétt bil fyrir email sniðmát. Margir póstþjónar virða ekki frammistöðu eða padding gegnum CSS. Þetta er frábær lausn fyrir það. Stilltu hvaða stærð sem er með því að bæta eiginleikanum eins og þetta svo: . - - búðu til hnapp með töflum.
Ofan á þessum merkjum eru viðbótar CSS flokkar sem þú getur bætt við, sérsniðið og lengið með Sass.
Stillingar Fréttabréfasniðið
Fyrir stuttu máli er ég að samanteka kóðunarferlið og sýna þér allt HTML áður en ég stíll það. Þetta leyfir mér að búa til beinagrind af tegundum fyrir sniðmátið og hafa áhyggjur af stílum seinna. Hér fyrir neðan er HTML Ég endaði með fyrir hönnunina. Þetta sniðmát býr með síðum skrárinnar og færð með í skipulaginu / index-layout.html skránni þar sem þú sérð {{body}} merkið.
html
Email not displaying correctly? https://coupleofcreatives.com" class=logo>
|
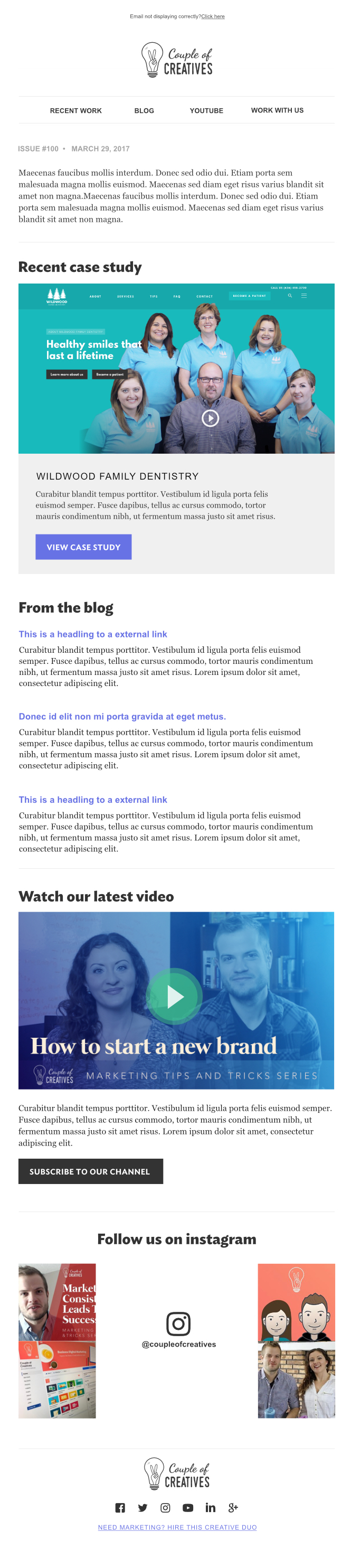
Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Styrkirnir eru með sömu áhættu og blandast saman án þess að magna.Meecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Aðalfundur er sá eini sem risastórt er blandað með ekki einu sinni.
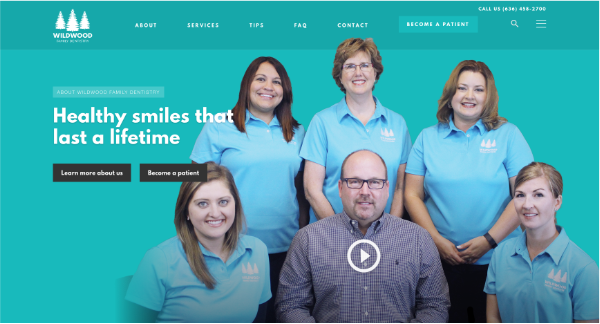
Nýlegar dæmisögur

Wildwood Family Tannlækningar
Halda áfram að borða Stuðningur er að finna í líkamanum sem er að finna sem mest. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, út ferment massa bara að sitja uppi.
Frá blogginu
Þetta er byrjun á utanaðkomandi hlekk Halda áfram að borða Stuðningur er að finna í líkamanum sem er að finna sem mest. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, út ferment massa bara að sitja uppi. Þú ert sem stendur ekki búin / nn að innskrá þig. Þú ert ekki innskráð / ur.
Halda áfram að borða Stuðningur er að finna í líkamanum sem er að finna sem mest. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, út ferment massa bara að sitja uppi. Þú ert sem stendur ekki búin / nn að innskrá þig. Þú ert ekki innskráð / ur.
Halda áfram að borða Stuðningur er að finna í líkamanum sem er að finna sem mest. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, út ferment massa bara að sitja uppi. Þú ert sem stendur ekki búin / nn að innskrá þig. Þú ert ekki innskráð / ur.
Horfðu á nýjustu myndbandið okkar

Halda áfram að borða Stuðningur er að finna í líkamanum sem er að finna sem mest. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, út ferment massa bara að sitja uppi. Þú ert sem stendur ekki búin / nn að innskrá þig. Þú ert ekki innskráð / ur.
Fylgdu okkur á instagram








|
Þarftu markaðssetningu? Hire þetta skapandi duo
Þú fékkst þennan tölvupóst vegna þess að þú ert skráð (ur) til að fá uppfærslur frá okkur. Smelltu hér til að segja upp áskrift.
Inni í HTML Þú munt sjá mikið af sérsniðnum merkjum sem nefnd eru áður. The spacer þáttur, til dæmis, nota ég mikið til að búa til lóðrétt bil. Ég geri þetta einfaldlega vegna þess að ekki eru allir email viðskiptavinir heiður framlegð og padding. Til að bjarga þvaginu hjálpar spacer þátturinn ótrúlega.
Bæta við stílum
Þar sem ég er að nota Sass útgáfuna af Foundation for Emails, get ég búið til hluta og flutt þau inn í meistara app.scss skrána sem í staðinn fær saman í möppuna sem app.css .
Ég er að nota skrifað leturgerð Tilvalið Sans . Því miður get ég aðeins notað það á tilgreindu léninu mínu, sem þýðir að þú munt ekki geta notað það fyrir fyrirsagnirnar á endanum. Ef þú fylgir meðfram fyrirsögnunum verður Arial sem fallback fyrir grunn leturgerðina.
Flestir sérsniðin sem þú getur búið til í stílunum sem eru bundnar inni í ramma er að finna í assets/scss/_settings.scss . Þessi skrá inniheldur margvíslegar breytur sem eru tilbúnar til að passa við eigin vörumerki.
Til viðbótar við að sérsníða þessar stillingar bjó ég til hluta af eigin spýtur. Ég flutti þessar skrár inn í app.scss skrána.
Móttækilegur póstur
Stofnun fyrir tölvupóst hefur stuðning við móttækilegan tölvupóst úr kassanum. Notkun búnt
html Column 1 Column 2
Byggt á skjástærð notandans munu þessar dálkar birtast í 50% breidd á stærri skjái og 100% breidd á minni skjái. Ef þú þekkir vinsælustu CSS ramma eins og Bootstrap eða Foundation þetta ætti að vera frekar auðvelt að skilja.
Notkun mynda í tölvupósti
Myndir þarf að hlaða frá vefþjóni með algerum vefslóðum og helst frá sama léni og tölvupóstur einstaklingsins sem sendir það. Svo ef ég væri að senda tölvupóst frá [email varið] {$lang_domain} Til áskrifenda mínar myndirnar þurfa að lifa undir sama {$lang_domain} lén.
Að gera þetta útilokar líkurnar á að tölvupósturinn þinn sé misdirected í ruslpóstmöppu og einnig birtist sem faglegur.
Alt Tags eru að verða
Ef þú notar venjulega ekki alt tags (ég veit ekki af hverju þú myndir ekki) þarftu að senda inn tölvupóst. Margir póstþjónar hlaða ekki sjálfkrafa inn myndum og það er komið fyrir notandann. Alt tags geta hjálpað til við að lýsa myndinni áður en notandinn sér það jafnvel. Þetta er bæði frábært fyrir aðgengi og tignarlegt fallfall fyrir þá sem ekki hafa áhuga á að hlaða upp myndum í tölvupóstinum sem þeir fá.
Building Production Skrá og próf
Framleiðsla undirstaða emails þurfa að hafa CSS þeirra lagaður. Inlining er ferlið við að skilgreina stíl á frumefni sjálft frekar en að tengja frá ytri stíll. Stofnun fyrir pósti hefur handlaginn byggingaraðgerð sem gerir þetta fyrir þig. Endanleg skrár eru safnar saman og minified innan dist möppunnar.
Til að byggja upp framleiðsluskrár þarftu að drepa alla netþjóna sem þegar eru í gangi með því að slá inn ctrl + c í símafyrirtækinu þínu. Þaðan er gerð:
Bash $ npm run buildÞegar tölvupósturinn opnar í vafranum ættir þú að sjá það sama og þú gerðir áður. En, ef þú lítur vel á uppspretta þessarar síðu munt þú sjá óreiðu kóða. Þetta er afleiðing af byggingarferlinu og miðað við að allt lítur vel út, er tilbúið til notkunar í náttúrunni.

Prófun
Ég get ekki stressað nóg hversu mikilvægt það er að prófa eins mörg netkerfi og þú getur. Hönnunin mun líklega líta öðruvísi en þau öll en markmiðið er að skapa lausn sem lítur að minnsta kosti saman og læsileg á flestum kerfum.
Þú getur notað tól sem heitir Litmus fyrir þessa prófun. Það er ókeypis útgáfa af tólinu sem leyfir þér að afrita og líma kóðann þinn og senda tölvupóst til þín eða samstarfsaðila. Vertu viss um að gera þetta skref. Ekki er hægt að breyta tölvupóstum sem eru sendar augljóslega eftir staðreyndina.