5 CSS3 hönnunaraukar sem þú getur notað í dag
Cascading Style Sheets (CSS) er tungumál vefhönnunar og næstu kynslóð af CSS hönnunareiginleikum eru bara chomping á bita til að gefa út.
Ertu fús til að byrja að nota þau, en veit ekki hvar á að byrja?
Þrátt fyrir að margir nýju eignirnar séu ekki enn "opinberar" , hafa nokkrir vafrar þegar búið til margar aðgerðir í næstu CSS Level 3 forskriftir.
Vandamálið er að margir vafrar, einkum Internet Explorer, hafa ekki það.
The bragð til að nota þessar nýju CSS3 eiginleikar er að meðhöndla þær sem aukahlutir í hönnun .
Hönnun aukahlutur (sem ég ræða í nýju bókinni minni Talandi í stílum: Grundvallaratriði CSS fyrir vefhönnuðir ) er eitthvað blómstra þú bætir við hönnun vefsvæðisins sem eykur sjónræna áfrýjun án þess að draga úr notagildi þess ef stíllinn er ekki gefinn.
Þetta getur verið erfiður kalla, þar sem það er fín lína milli aukahlutans og ekki minnkandi nothæfi:
- Hönnunarsýning Dæmi : Notaðu ramma-radíus í hringlaga hornum og búðu til meira aðlaðandi hönnun. Hins vegar, ef hornin eru ekki veitt, er vefsvæðið samt alveg eins nothæft.
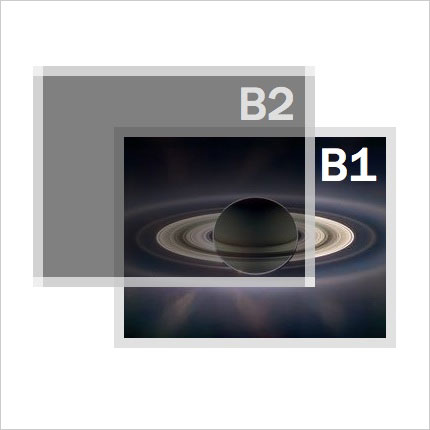
- Dæmi um hönnunar minnkandi nothæfi : Notkun RGBA-litgildi í bakgrunni skarast þætti sem allir þurfa að vera sýnilegar og búast við að efri þættirnir séu hálfgagnsæjar. Þetta gerir það að verkum að sumt fólk getur ekki notað síðuna, þannig að notagildi síðunnar er dregið úr.
Skulum skoða 5 mismunandi CSS3 eiginleika sem þú getur byrjað að spila með núna, að því tilskildu að þú hafir alltaf í huga að þær ætti aðeins að nota til að auka hönnunina þína og ekki treysta á nothæfi vefsvæða.
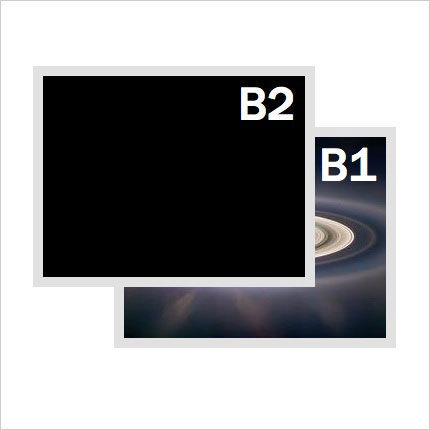
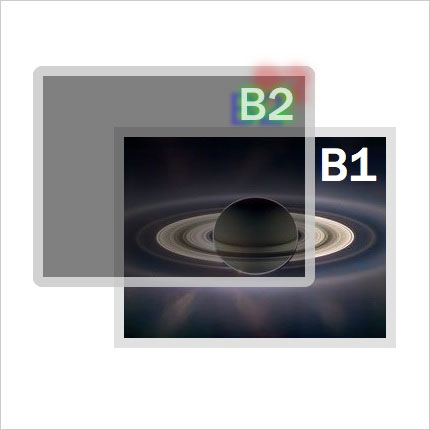
Þetta er upphafleg hönnun, áður en þú notar CSS3 hönnunar aukahluti

1. Transparent Colors
Stuðningur við vafra : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
RGBA gerir þér kleift að stjórna ógagnsæi tiltekinnar litafyllingar, hvort sem það er fyrir texta, bakgrunn, landamæri eða skuggalitir.
Ef litaviðmiðunin er stillt er nauðsynlegt að tilgreina litavalið með því að nota RGB notkunar-hexadecimal gildi eru ekki leyfðar-með viðbótar A gildi er frá 0 (gagnsæ) í 1 (ógagnsæ).
rgba(0-255,0-255,0-255,0-1)
Þú ættir einnig að innihalda einfalt RGB eða hex lit gildi sem fallback fyrir aðra vöfra til að nota:
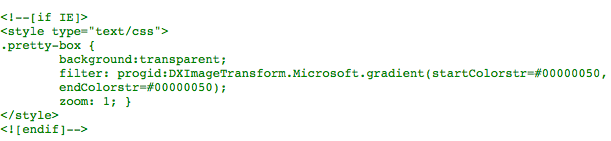
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}Góðu fréttirnar eru þær að það er einnig fallhlífarlausn - að minnsta kosti fyrir bakgrunnslitum - í Internet Explorer, sem styður gagnsæ liti með síu og skilyrðum stílum:

Athugaðu: Vegna þess að WordPress gæti ekki sýnt framangreindan kóða í innihaldi þessa færslu, hefur það verið innifalið sem mynd, því þú þarft að slá þennan kóða handvirkt.

2. Hringlaga horn
Stuðningur vafra : Apple Safari 3, Firefox 1, Google Chrome 1
Grindradíus setur krömpu hvers hornsins í reitnum, eins og það sé ímyndað hringur á horninu með ákveðnum radíusum (r):
border-radius: r;Þó að svæðisbundin radíus sé hluti af næstu CSS3 forskriftunum, bæði Mozilla Project (Firefox) og Webkit (Safari og Chrome) útfærðu eigin útgáfur þeirra sem þurfa að vera innifalin til að hámarka vafraforrit:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Þú getur einnig stillt radíuna fyrir hornin fyrir sig:
CSS3 | Mozilla | WebKit |
landamæri efst í hægri radíus | -moz-landamæri- radíus-rísa | -webkit-landamærin- toppur-hægri-radíus |
landamæri- botn-hægri-radíus | -moz-landamæri- radíus-bottomright | -webkit-border- bottom-right-radius |
landamæri- botn-vinstri-radíus | -moz-landamæri- radíus-botnfellur | -webkit-landamæri- botn-vinstri-radíus |
landamæris toppur-vinstri-radíus | -moz-landamæri- radíus-topleft | -webkit-landamærin- toppur-vinstri-radíus |
landamæri- radíus | -moz-landamæri- radíus | -webkit-landamæris- radíus |

3. Textaskuggi
Stuðningur við vafra : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Bættu skugga undir hvaða texta sem er, stjórna vinstri / hægri og upp / niður móti, svo og liturinn:
text-shadow: x y blur color;Þú getur sameinað textaskuggann með gagnsæri lit til að stjórna myrkri skugga:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Þú getur einnig innihaldið margar textaskuggi með því að endurtaka gildin sem eru aðskilin með kommu:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
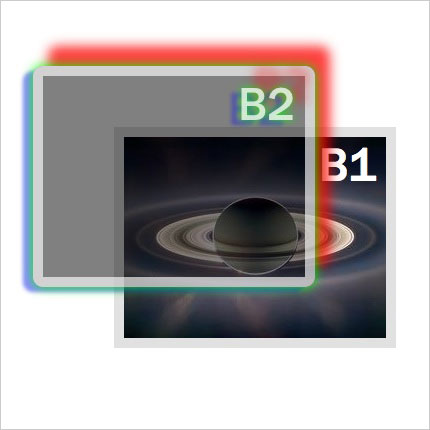
4. Box Shadows
Stuðningur við vafra : Apple Safari 4, Firefox 3, Google Chrome 1
Að bæta við dropaskugga við hvaða kassa sem er á skjánum fylgir sama sniði og bæta við textaskugga:
box-shadow: x y blur color;Rétt eins og texta-skuggi, Mozilla og Webkit hafa innleitt eigin orðaforða þeirra áður en endanleg CSS staðall:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Þú getur bætt við mörgum skuggum með því að meðtaka margar gildur aðskilin með bilum:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
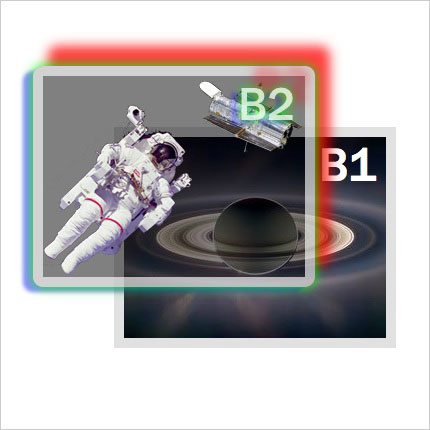
5. Margfeldi bakgrunnur
Stuðningur vafra : Apple Safari 1.3, Google Chrome 1
Meðal margra bakgrunnsmynda í einum þáttum þarf einfaldlega að bæta við fleiri settum gildum til bakgrunns eiginleika, aðskilin með kommum. Þú ættir að innihalda eina bakgrunnsmynd sem öryggisafrit fyrir aðra vafra:
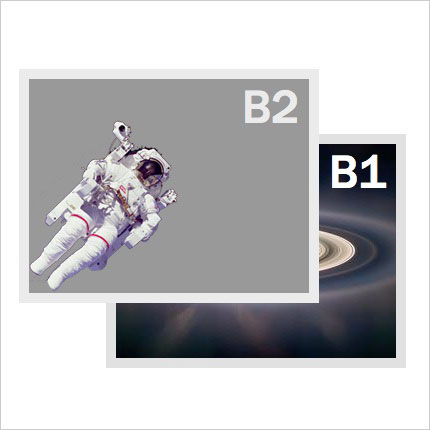
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
SÉRSTÖK BONUS
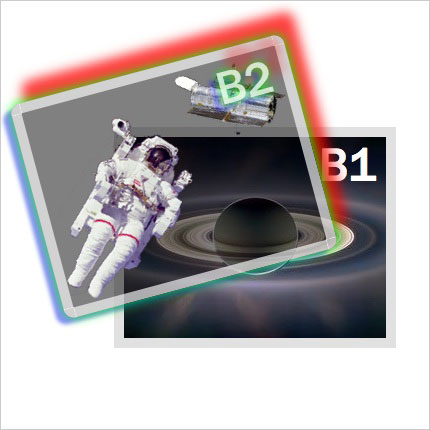
Snúðu öllu!
Stuðningur vafra : Apple Safari 4, Firefox 3.5, Króm 1
Þrátt fyrir að ekki sé enn hluti af CSS3 forskriftinni, hefur Webkit framleitt eigin umbreytingareiginleika, sem Mozilla fylgist með. Umbreyting getur falið í sér ýmsar mismunandi gildi gerðir, en einn af heillandi og gagnlegur sem hönnun aukahlutur - er snúið:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
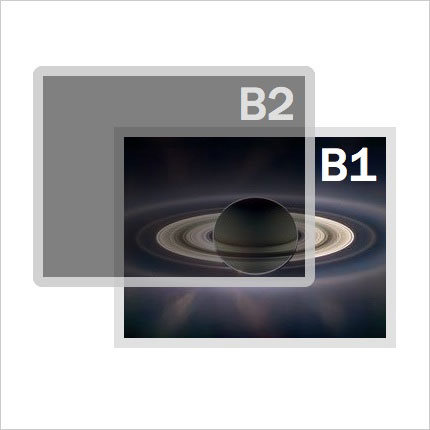
Útlit eins og sést í vafra sem styðja ekki CSS3 (td Opera 9)

Sjá lifandi vinnandi dæmi (krefst Safari 4+, Firefox 3.5+ eða Chrome 1+)
Jason Cranford Teague er höfundur Talandi í stílum: Grundvallaratriði CSS fyrir vefhönnuðir . Fáðu það núna frá Amazon fyrir 27% af kostnaðarverði.
Notir þú einhverjar hönnunaraukar á vefsvæðum þínum? Vinsamlegast deildu dæmunum með okkur!