Common Mistök Þegar Hönnun fyrir farsíma
Þú ert nú þegar með frábæran hugmynd og vinnur furiously að byggja og ræsa það. Eða þú ert að þróa farsíma síðu, til að hrósa skrifborð byggja. Eða kannski ertu að hreinsa skrifborðs hönnun til að mæla svör við tækjum.
Hvað sem markmið þitt fyrir farsímaþróun, áður en þú hleypt af stokkunum, skulum taka fljótlegt hlé frá því ferli til að tryggja að þú sért ekki að gera nokkrar af algengustu farsímahönnunarmyndunum.
Treystu mér, það er þess virði að tíminn og viðskiptavinir þínir þakka þér.
1. Ekki hreinsa eiginleikann
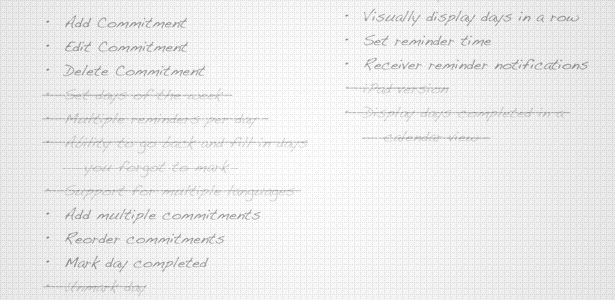
Þegar þú ert að byggja upp hugbúnað er auðvelt að komast í burtu með því að bæta öllum þessum frábærum eiginleikum. "Vildi það ekki vera flott ef ..." er hættulegt setning þegar kemur að því að hitta fresti og skila gæðum hugbúnaðar.
Ef þú reynir að innleiða of marga eiginleika mun bæði gæði upplifunarinnar og hönnun þjást, svo ekki sé minnst á hvað verður um frest.
Á sama tíma villtu ekki einbeita sér svo þröngt að þú sakir hugsanlega frábærra hugmynda. Það er þar sem þessi setning kemur inn: "Draumur stór, hrinda í framkvæmd lítið."
Í áætlanagerðinni setur hver hugmynd niður á pappír, sama hversu grandiose eða fáránlegt það hljómar. Taka upp og íhuga það. Dreymdu stórt. Þá geturðu verið viss um að þú hafir ekki farið yfir neinar frábærar hugmyndir.

Þegar þú ákveður hvað á að byggja skaltu velja aðeins nokkur atriði. Af þessari heildarlista hvaða ein eða tveir hlutir gætuðu sleppt á eigin spýtur? Vertu miskunnarlaus þegar þú klippir út eiginleika. Til að ná árangri þarftu að byrja lítið.
Þegar þú hefur valið eina eða tvær aðgerðir sem þú ert að fara að byggja, einbeita þér allt að því að byggja upp góða reynslu. Stilltu barinn fyrir reynslu eins hátt og mögulegt er. Markmið þitt ætti að vera að byrja með einfalt forrit sem er gaman að nota.
Með því sem upphafspunktur getur þú sleppt fyrr og komist að því hvort einhver hafi í raun áhyggjur af því vandamáli sem þú hefur leyst. Þá getur þú smám saman bætt við fleiri eiginleikum, en aðeins þegar þú getur haldið þeim háum staðli sem þú hefur þegar sett fyrir gæði umsóknarinnar. Ef þú finnur ekki leið til að hanna eiginleikann með því stigi á gæði skaltu ekki bæta því við.
Aldrei fórna reynslu fyrir aðra eiginleika.
Svo, dreymdu stórt, hrinda í framkvæmd lítið og þú verður á leiðinni.
(Þökk sé Dan Cederholm frá Dribbble til að kynna mér þessa setningu).
2. Poor alignment and spacing
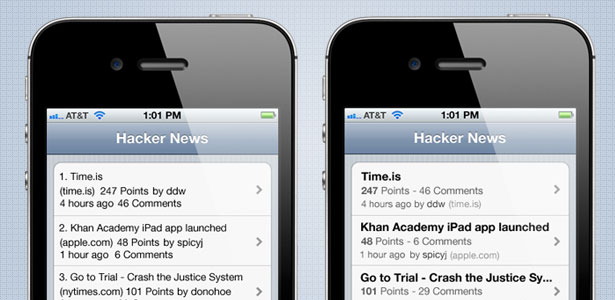
Hönnuðir kvarta oft við mig að hönnunin er erfitt. Ef aðeins væri hægt að greina það eins og forritun væri það auðveldara. Jæja, þú ert í heppni. Ég vil að þú notir greiningar nákvæmni til að ganga úr skugga um að allir þættirnir í hönnuninni séu rétt í takt. Með því að ég meina ekki að þeir þurfi að fylgja einhverjum ímyndaðri hönnunartækni. Ég meina bara að allt sem lagður er til vinstri brúnarinnar ætti að vera sama fjarlægðin. Ef framlegð þín er 10 punkta skaltu nota það um allt.
Hlutirnir ættu að vera á bilinu stöðugt frá hvor öðrum og hafa nóg af padding milli hvers þáttar. Ég veit að þú hefur verið sagt að bæta við fleiri hvítu plássi áður en það er sannarlega mikilvægt.

3. Ekki nota fínstór beinmarkmið
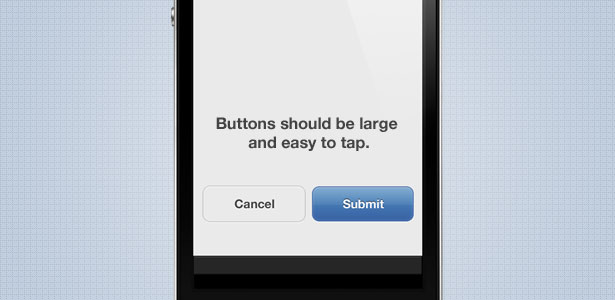
Þegar þú reynir að passa allt í farsímaskjár getur það verið freistandi að minnka stærð hnappa þinnar. Lágmarks mælt snertastærð er 44 punkta ferningur.
Fingrar og þumlar koma í öllum stærðum, svo það sem virkar vel fyrir litla hendur getur ekki unnið fyrir einhvern með stóra hendur. Með því að halda tappaþörfum stærri en þetta lágmarki verður þú að forðast pirrandi notendur.

Bara vegna þess að kranamarkmiðið þitt þarf að vera 44 punkta ferningur þýðir ekki að hnappurinn útlínur sjálft þarf að vera. Þú getur aukið miða svæðið stærra en hnappinn sjálf til að hjálpa ónákvæmar kröfur enn kalla á hnappinn. Ef hnappurinn þinn er ekki rétt við hliðina á öðrum þáttum með tappaaðgerðir þá getur hnappurinn reyndar verið svolítið stærri án þess að breyta sjóndeildarhringnum
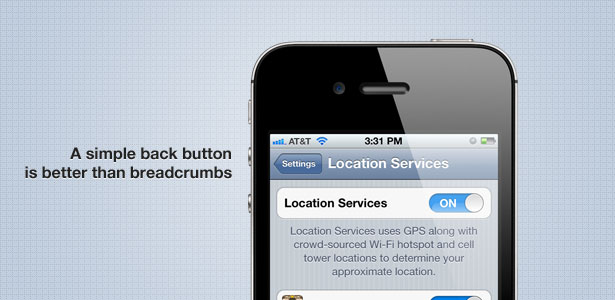
4. Notkun breadcrumbs í leiðsögn
Ímyndaðu þér að þú ert að skoða forrit og unnið þér 4 stig djúpt. Eftir að hafa lesið það efni sem þú vilt fara upp á einu stigi, en slökktu á óvart á "Home" stigi í breadcrumbs. Ouch. Það er eins og endurstilla hnappur fyrir fyrri vinnu þína að vafra um þann hluta. Við höfum þegar komið á fót því að vegna smæstu punkta takmarkast notendur oft á óvart á röngum þáttum.
Einfaldur "Til baka" hnappur er mælt með í titilagli í forriti (ekki nauðsynlegt á Android tækjum með vélbúnaðarhnappi). Margir forritarar telja að þeir séu að gera hlutina auðveldara fyrir notendur sína með því að bæta við breadcrumb-stýrileiðsögn í hausinn, sem gerir notendum kleift að hoppa aftur á hvaða stig sem þeir vilja.
Það er æskilegt að afturhnappurinn breytir miðanum á grundvelli síðunnar sem hún mun taka þig til. Þannig að það gæti lesið "Stillingar" eða "Notendur" eftir því hvað fyrri skoðunin var.

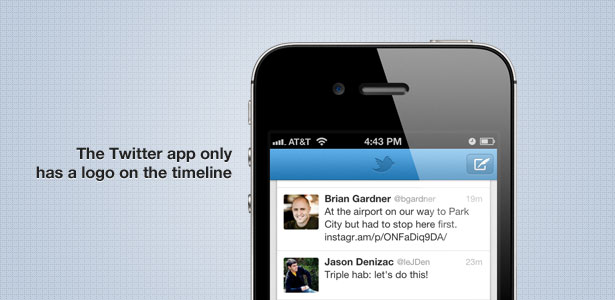
5. Logos í titilstöðum
Í tilraun til að markvissa vörumerki umsókn, setja hönnuðir oft nafn fyrirtækisins áberandi í titilröndinni og skipta um nafn síðunnar í því ferli. Þetta er fínt fyrir fyrstu síðu þar sem notandinn þarf ekki samhengi. En á síðari síðum viltu panta titilröndina fyrir síðu titilinn. Þetta hjálpar til við að veita notanda samhengi og upplýsir þá um efni sem þeir ættu að búast við að finna frekar niður á síðunni.
Twitter forritið fyrir iPhone annast þetta vel og setti einfaldan lógó í titilrönd fyrstu síðu en á öllum síðari síðum í stað þess að nota staðlaða titilinn.

Ef hönnunin þarf sterkari vörumerki ættir þú að endurskoða litaval og stíl, frekar en að þvinga stærri lógó í tengi.
6. Ekki gera nothæfi próf
Þú ert ekki í stakk búinn til að meta nákvæmlega nothæfi verkefna sem þú vinnur náið með. Hugtök sem kann að virðast flókin koma fyrst að sjálfsögðu fyrir þig nú þegar þú hefur verið sökkt í þeim í marga mánuði. Hvað gerist er að við skoðum og prófa eigin hugbúnað okkar, ekki að átta sig á eigin hlutdrægni okkar. Ekki að fá skoðanir utan er stórkostlegur mistök. Þú vilt ekki í fyrsta skipti sem þú kemst að því að skjár er ekki leiðandi til að vera þegar óviðkomandi viðskiptavinur símar uppi til að kvarta.
Notendaprófanir eru mikilvægar fyrir hönnunarferlið. Svo afhverju forðast svo mörg fólk það? Einfalt: þeir átta sig ekki á hversu auðvelt það er að gera. Þegar ég tala um nothæfi próf, meina ég ekki að ráða fyrirtæki í hvítum jakkafötum til að gera vikulegan rannsókn þar sem þeir meta hönnunina náið.
Í staðinn finndu bara vinur sem hefur aldrei heyrt um síðuna þína áður. Byrjaðu á því að gefa þeim aðeins smá samhengi eins og, "Hvað finnst þér um þessa listannforrit?" Þú þarft ekki einu sinni að segja þeim að það sé þitt. Næsta skref er auðvelt: bara horfa á þau nota það . Gætið eftir því hvaða skjár þau festu á, þegar þeir hætta að lesa textann og þegar þeir byrja bara að slá hnappa. Þú verður fljótt að uppgötva svæði sem eru ekki eins leiðandi og þeir gætu verið.
Oft munu litlar breytingar gera mikla mun. Vel staðsettur tóltip gæti verið nóg til að útskýra hugtak og sýna notanda hvar á að smella næst. Haltu prófunum þínum óformlegt og reyndu það með 3-5 manns. Þú munt læra mikið.
Niðurstaða
Það eru fullt af mistökum sem þú gætir verið að gera, en þessi stutta listi mun byrja þér að byrja. Tvö mikilvægustu hugtökin eru að hreinsa eiginleikann og gera nothæfi próf. Fáðu þau rétt og allt annað mun falla í stað.
Ef þetta eftir lýst hluta af farsímanum þínum, ekki hafa áhyggjur. Þau eru öll auðveld mistök að gera. En ef þú forðast þá mun hreyfanlegur reynsla þín verða miklu hreinari og einbeittari.
Hefur þú gert eitthvað, eða kannski öll þessi mistök? Hvaða nei-nei myndirðu bæta við fyrir farsíma hönnun? Láttu okkur vita í athugasemdum hér fyrir neðan.