Get Web Animation Vista íbúð hönnun?
Sem vefhönnuðir þurfum við að tryggja að við höldum kunnáttu okkar ferskum og uppfærðar. Við þurfum ekki að fylgja öllum hugmyndum sem fylgja með (eins og löngum skuggum) en við þurfum að halda áfram að læra og bæta hæfileika okkar þar sem vefurinn vex og þroskast.
Ein spennandi nýr þróun sem er að byrja að safna gufu í vefhönnunariðnaði er fjör. Fleiri og fleiri fyrirtæki eru að leita að hreyfimyndum fyrir forrit eða vefsíður sem leið til að gleðjast notendum sínum, standa frá keppinautum og bæta nothæfi þeirra.
Önnur ástæða fjör er í mikilli eftirspurn er vegna þess að nýleg áhersla er lögð á íbúð hönnun. Flat hönnun, en almennt mjög jákvætt, hefur nokkur vandamál sem eru að reka fólk til að leita leiða til að bæta við því.
Flat hönnun hefur nokkur vandamál
Í dag eru fleiri og fleiri fyrirtæki að samþykkja lágmarks "íbúð hönnun" fagurfræði. Vefsíður eru farin að líta mjög svipuð og ekki mikið til að greina á milli vörumerkja. Þetta skapar tækifæri fyrir hönnuði að kanna aðrar leiðir til að gera vefsíðuna sína spennandi fyrir notendur sína.
Þetta er þar sem fjör kemur inn. Teiknimyndir er eins og salt á frönskum þínum; án þess, þau eru svolítið blíður og skortir bragð. Með því að hreyfa mismunandi þætti í hönnuninni þinni getur þú bætt við smá spennu og gleymt notendum þínum með skapandi og hjálpsamur fjör.
Annað vandamál með íbúð hönnun er að notendur geti tapað samhengi af því sem mun gerast þegar þeir hafa samskipti við vefsíðu / forrit. Þegar hnappar hætta að líta út eins og hnappar eða aðrir hlutir eins og merkin byrja að líta út eins og fólk er ruglað saman um hvað mun gerast þegar þau smella á þau.
Við getum leyst þetta vandamál með því að hanna mismunandi hreyfimyndir sem eiga sér stað þegar þættir eru sveiflast eða smellt á, Colin Garven senda hnappinn til dæmis:
Að lokum er eitt endanlegt vandamál sem ég vil snerta á að upplýsa notandann þegar breyting fer fram. Í dag eru mörg nútíma vefurforrit notuð með öflugum verkfærum eins og AngularJs og Node.js til að byggja upp "pageless, live-updating" forrit. Hugsaðu um Gmail: Til þess að fá nýjan tölvupóst þarftu aldrei að endurnýja síðuna; það birtist einfaldlega þegar einhver sendir þér nýjan tölvupóst.
Þetta getur verið svolítið vandamál ef notendur fá ekki tilkynningu eða hreinsa merki um að blaðið hafi breyst eða hlaðið inn nýtt efni. Ef síðunni er vistuð verðum við að sjá eitthvað sem mun láta okkur vita að forritið er að vinna og hefur vistað vinnu okkar í bakgrunni.
Hreyfimynd er frábær leið til að upplýsa notendur þegar mismunandi atburðir eiga sér stað.
Segjum að þú hafir lista yfir skráða fólk fyrir næsta fundi eða ráðstefnu. Þegar nýtt fólk skráir þig þá bætirðu þeim við listann í rauntíma með node.js svo þeir þurfa aldrei að endurnýja síðuna. Frábær, það mun vera mjög gagnlegt fyrir notendur okkar. En nú hvernig áttu menn að vita þegar nýtt fólk skráir sig?
Það sem við þurfum er lítið fjör til að láta fólk skoða að vita að maður hefur skráð sig. Hvað um að sleppa-í smá viðvörun efst á síðunni með skilaboðum sem láta þig vita að þeir skráðu þig bara? Eða hvað um að hverfa í nýju manninum á listann og gefa þeim smá bláa hápunktur svo að við getum sagt að þau séu ný?
Allt þetta er lúmskur áhrif sem geta raunverulega skipt máli á allt í lagi og eitthvað sem raunverulega gleður notendum þínum.
Vefurinn er á gjalddaga
Mundu dagana IE6 og Netscape? Dagen þegar við þurftum að hafa áhyggjur ef allir voru með Java kveikt og við byggðum vefsvæði okkar með HTML borðum?
Við höfum komið langan tíma síðan með miklum HTML5 stuðningi, CSS3 og móttækilegri hönnun, og þeir hafa öll sameinað til að gefa okkur ótrúlega möguleika þegar kemur að því að hreyfa á vefnum.
CSS3 fjör
Í dag styður allar helstu vafrar flestar eða allar stöðluðu CSS3 aðgerðir sem mælt er með af W3C. Þetta gefur okkur, sem hönnuðir, mikla möguleika á að búa til einföld en sannfærandi hreyfimyndir sem anda líf í annars truflanir vefsíður.
Yfirfærslur: CSS Transitions gefa þér möguleika á að framkvæma einfalda umskipti milli tveggja mismunandi ríkja. Segðu að þú hafir einfaldan hnapp sem þú vilt breyta litum og ýta örlítið á sveima, breyting væri fullkomin fyrir þetta notagildi.
Keyframe Teiknimyndir: Keyframes eru öflugir CSS3 eiginleikar sem leyfa þér að búa til sérsniðnar fjörræna raðir. Þeir leyfa þér að stjórna tímasetningu og slökun, tímalengdinni, hvaða seinkun þarf, hversu oft endurtaktir hann, hvaða átt það hreyfist og fleira. Þú getur jafnvel lýst yfir mörgum hreyfimyndir á HTML-frumefni.
SVG grafík
Einn af ógnvekjandi nýjum eiginleikum "þroskaður vefurinn" er SVG stuðningur. Við getum loksins byrjað að nota myndir sem skala vel fyrir mismunandi stærð og upplausn skjár. Ekki aðeins það, en SVG er miklu öflugri en png myndir vegna þess að þú getur haft samskipti við þá í CSS og JS. Þetta gefur okkur möguleika á að búa til glæsilega fjör sem áður voru aðeins hægt með hreyfimyndum GIF eða Flash.
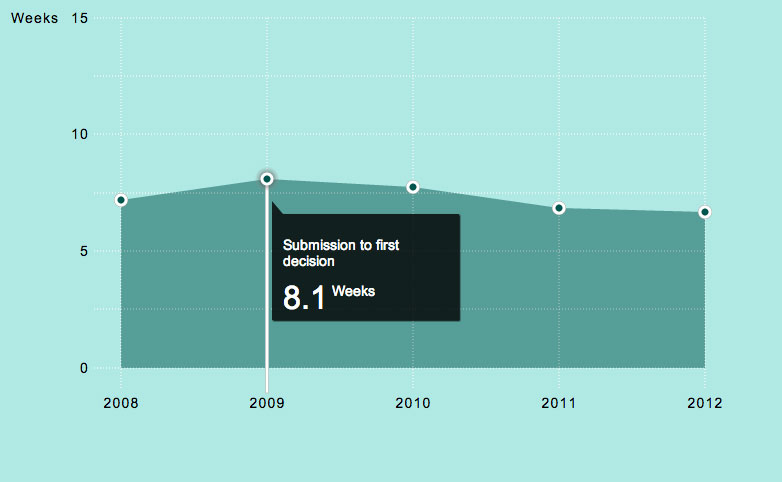
Sjáðu þetta líflegur gif sem hefur verið endurskapað í CSS og SVG:
Eitt SVG teiknimynd getur virkilega verið gagnlegt fyrir að búa til hreyfimyndir og töflur sem geta verið umfangsmiklar í hvaða stærð sem er. Athuga þetta einfalda dæmi á JSFiddle:
Möguleikarnir á SVG eru nánast endalausir!
HTML5 striga
Annar spennandi tækni sem hefur hlotið fulla vafra stuðning um stund er HTML5 Canvas. The striga frumefni er notað til að teikna grafík á vefnum.
Það er svipað og SVG en ólíkt á nokkra vegu. Í fyrsta lagi er það raster sniði frekar en vektor. Þetta þýðir að það virkar betur fyrir flóknari teikningar og hreyfimyndir en ekki mælikvarða vel fyrir skjámyndir með háum upplausn.
Ein stór galli af striga er að það hefur ekki manipulatable DOM þætti. Þetta þýðir í hvert skipti sem þú vilt breyta teikningunni eða hreyfa hana, þú þarft að endurreisa myndina.
Þrátt fyrir þessa downsides, striga er enn frábært tól sem hægt er að nota fyrir flóknari fjör og teikningar.
Javascript fjör bókasöfn
Jafnvel þótt CSS3 hreyfimyndir séu að verða fleiri og öflugri, þá eru enn nokkur dæmi um að nota Javascript hreyfimyndir.
Fleiri og fleiri bókasöfn birtast allan tímann sem gefur okkur ótrúlega fjör á brot af auðlindarkostnaði sem við notuðum að borga fyrir Javascript fjör.
Snap.svg: snap.svg er hannað til að vinna með SVG eignir þínar eins auðvelt og jQuery vinnur með DOM. Það lögun a frábær ríkur fjör bókasafn með þægilegum viðburði meðhöndlun sem hjálpar þér að koma SVG þínum til lífsins.
Greensock GSAP: gsap.js er a föruneyti af faglegum verkfærum fyrir skrifuð, hágæða HTML5 hreyfimyndir sem virka í öllum helstu vafra. Það er 20x hraðar en jQuery og jafnvel hraðar en CSS3 fjör í sumum tilvikum. Super-buttery 60fps hér komum við!
Flutningur: transit.js er jQuery bókasafn sem kemur í stað jQuery fjör mát með frábær slétt CSS umbreytingum og umbreytingum. The mikill hluti er að það notar sama setningafræði sem jQuery er $ ('...').
Hraði: hraða.js er svipað Transit því að það notar sama setningafræði sem jQuery svo að allt sem þú þarft að gera er að innihalda bókasafnið og skipta um jQuery's animation með .velocity ().
scrollReveal: rolla er opið uppspretta js bókasafns sem hjálpar þér að búa til og viðhalda því hvernig blaðsíður hverfa inn í, þegar þau koma inn í sjónarhornið.
Bounce.js: bounce.js er nýtt tæki til að búa til spennandi CSS3 keyframe hreyfimyndir.
Bætt vélbúnaður í farsímum
Ein endanleg ástæða fjör er í raun að taka af stað er að tækin í dag eru að verða fleiri og öflugri með hverjum nýjum útgáfu.
The iPhone 5s, til dæmis, hefur frábær máttur a7 flís í því.
Samkvæmt Extreme Tech: "CPU er ekki bara hægfara þróun Swift forvera þess - það er algjörlega öðruvísi dýrið sem er í raun meiri líkur á" stórkjarna "Intel eða AMD CPU en venjulegur" lítill kjarna "örgjörvi."
Einnig, með iOS8, mun Apple sleppa Metal, sem er mjög öflugur 3d rending vél sem mun gefa þér möguleika á að búa til skrifborð-eins og leikur sem keyra á farsímum.
Sumir Android sími fyrirtæki eins og LG hafa jafnvel byggt tæki með eins mikið og 3Gb af hrút, LG G3 vera bara einn. Ég er með fartölvu frá nokkrum árum aftur, sem varla hefur það mikið.
Allt þetta að segja að ekki aðeins getum við búið til fjör sem ganga vel á tölvum, en sömu fjör mun virka vel á síma, töflum og öðrum farsímum.
Teiknimyndir eru gagnlegar fyrir notendur
Teiknimyndir geta virkilega hjálpað til við að gera vöruna þína, forrit eða vefsíðu meira nothæf og samþykkt af notendum þínum. Þetta er vegna þess að:
- Þeir gefa samhengi við hvað er að gerast;
- Þeir halda fólki þátt
- Þeir hjálpa fyrirtækinu þínu að standa;
- fólk njóta þeirra.
Hugsaðu um Kickstarter - frábær vídeó sem skýrir herferðina þína getur verið munurinn á því að vera mjög vel og fái varla tekið eftir. Besta herferðirnar nota öfluga myndskeið með velbúnum sögu til að búa til spennu og byggja skriðþunga fyrir vöru sína eða herferð. Hreyfimyndir geta gert það sama fyrir vefsvæðið þitt eða app. Það getur þýtt muninn á því að fólk sé þátttakandi og villandi um forritið þitt og annar vara sem lendir í app kirkjugarðinum.