9 spennandi Open Source Sass ramma
Sérhver CSS verktaki ætti vita um Sass að sjá hvað það býður upp á. Þessi superset CSS hefur gjörbylta stílheitum eins og jQuery byltir JavaScript.
Og við hliðina á mörgum CSS UI ramma Við höfum einnig SCSS / Sass framhlið ramma. Flestir þessir eru nokkuð nýjar en fá traust fljótt.
Við höfum safnað 9 af bestu ókeypis SCSS ramma hérna svo ef þú ert Sass notandi þá munt þú örugglega vilja athuga þetta út.
1. Sierra
The Sierra ramma er prangari sem einn af léttustu og minnstu SCSS ramma á markaðnum. Eins og er í v2.0 vegur það samtals 37kB.
Þetta má ekki vera bókstaflega minnsti kosturinn þarna úti, en jafnvel minified Bootstrap stíll blaðsins er samtals ~ 120KB svo Sierra er laglegur léttur. Það er einnig vel skipulögð með aðskildum skrám fyrir mixins, hnappa, töflur, leturfræði og aðrar algengar síðuþættir.
Þessi skrá aðskilnaður er staðall fyrir Sass þróun og það gerir starf þitt miklu auðveldara þegar aðlaga ramma.
Þú munt finna heill lifandi kynningu með öllum helstu þáttum á forsíðu Sierra ásamt uppsetningarskjölum á GitHub . Ég myndi meta þetta í efstu þremur öllum Sass ramma svo það er örugglega þess virði að líta út ef þú ert forvitinn.
2. Scooter
Liðið á Dropbox settu saman framan ramma þeirra sem heitir Scooter . Þessi eini er miklu einfaldari en flestir þar sem það var búið til fyrir framhlið frumgerð.
Dropbox hefur reyndar mikið af opinn efni á GitHub sem inniheldur eigin stíl fylgja til að forsníða CSS / SCSS kóða. Þetta litla auðlind getur reynst ótrúlega gagnlegt ef þú vilt kafa í Scooter og tinker með sjálfgefna uppsprettunni.
Flestir Scooter stílin taka í raun upp hugmyndir frá Dropbox eins og hnappar þeirra á hluti síðu . Þetta býður upp á flottan hátt til að frumrita eigin vefsíður þínar í Sass meðan þú notar prófað og prófað UI stíl.
3. Kickoff
Fyrir eitthvað smá nákvæmari gætir þú reynt Kickoff bókasafn. Þetta keyrir á Sass stöð og hefur sitt eigið nafngiftaráætlun til að bæta við nýjum breytum.
En Kickoff blandar smá af öllu frá CSS grids til flóknara JS íhluta sem öll eru afhent og viðhaldið í gegnum Gulp.js .
Ef þú hefur ekki þegar notað Gulp þá hefur þessi ramma smá námskeið. En allt kóða er mjög framtíðarmiðað með áherslu á ES2016 og flexbox .
Þetta er einstaklega halla með CSS styleheet á aðeins 8,6KB og misvísandi 2KB af JavaScript. Kickoff er ætlað sem boilerplate þar sem það er bara upphafspunktur, þannig að þú getur byggt upp eitthvað eins grannt eða ítarlegt og nauðsynlegt er fyrir öll verkefni.
Taktu kíkja á þeirra online kynningu til að sjá hvernig þetta lítur út í vafranum.
4. Nýta
Allir vita um Google efni hönnun og hversu hratt það breiddist út á vefnum. Þetta leiddi til þess að margir forritarar myndu búa til eigin stílblöð til að líkja eftir leiðbeiningum Google og sumir af þeim stíllblöðum eru á netinu ókeypis.
Gagnast er eitt dæmi um CSS / Sass ramma byggt sérstaklega á leiðbeiningum Google. Ramminn er enn tæknilega í beta útgáfu 0,9 af þessari ritun.
En ég myndi halda því fram að það sé nógu gott fyrir vefsíðum framleiðslu og það er Sass valkostur rétt á innblásturssíðan . Þannig geturðu annaðhvort hlaðið niður helstu CSS / JS skrám eða fengið CSS + Sass til frekari þróunar.
Þetta er svo vinsælt að það er í boði á CDNs svo þú þarft ekki einu sinni að hlaða niður CSS staðnum.
Hver sem er í samræmi við efni Google stíl ætti algerlega að byrja með Materialize bókasafninu. Þú munt finna heill skjöl á vefsíðunni ásamt sýninguna af vefsíðum í gangi.
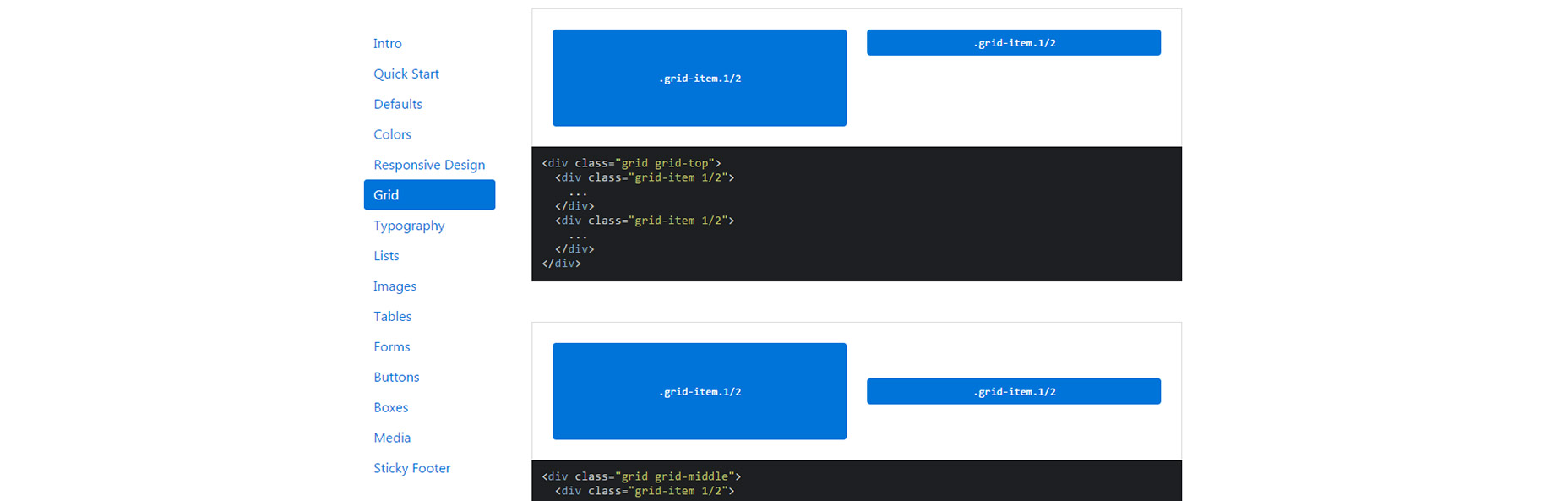
5. Hocus-Pocus
The Hókus pókus ramma telur sig ekki ramma, heldur búnað fyrir ræsir fyrir hönnun nýrra verkefna.
Þetta UI Kit endurstillir allar sjálfgefna HTML þættina á vefsíðu og það kemur með fallegu móttækilegt rist að samræma þá þætti. Auðvitað byggir allt á Sass sem gerir dev aðferðin miklu einfaldari.
Hocus Pocus líður meira eins og andstæða Bootstrap. Þú myndir ekki nota þetta beint á lifandi vefsíðu. En þú myndir nota þetta sem upphafspunkt að frumgerð og byggja hugmyndir fljótt. Þó að það geti virkað vel sem grunn líka þar sem það liggur á Normalize .
Frá pre-stíll borðum til hnappa og sérsniðin form atriði, Hocus Pocus bætir í lægsta snertingu við allar vanræksla vafra stíl.
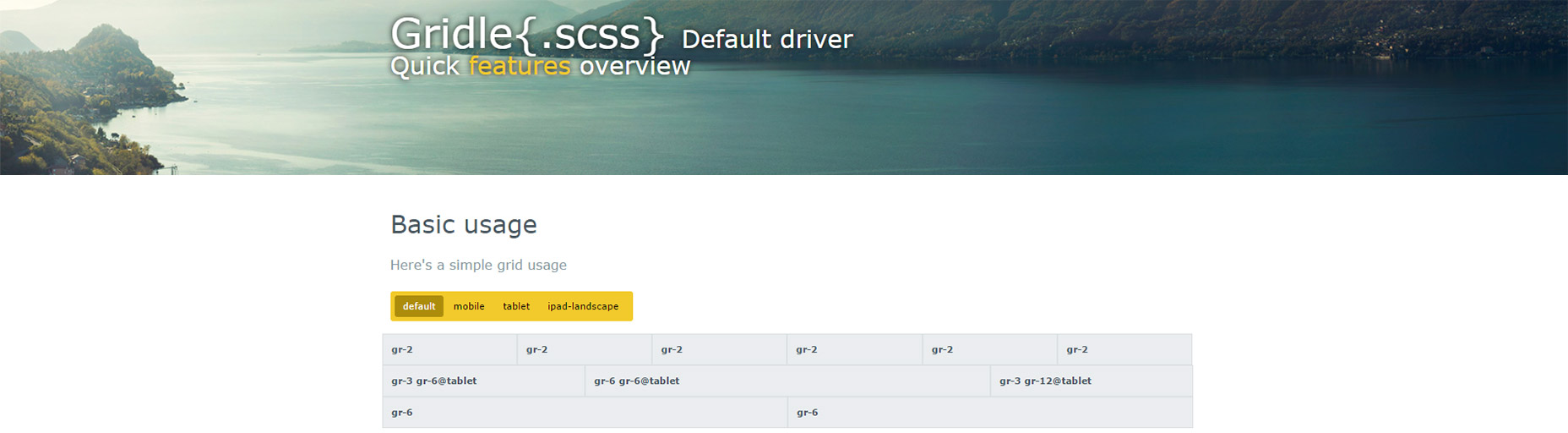
6. Gridle
The Gridle ramma er einn af flestum sérhannaðar SCSS ristaramyndir sem þú munt finna. Það er knúið af Sass og það kemur með heilmikið af sérsniðnum mixins og aðgerðir sem eru gerðar sérstaklega fyrir þetta netkerfi.
Þú finnur lifandi forskoðun á kynningar síðu hér hýst frítt á GitHub. Það er líka lokið uppsetningarleiðbeiningar á helstu repo sem fjallar um hvernig á að skilgreina grids frá mjög einföldum til flóknara.
Athugaðu að Gridle krefst einhvers staðar þekkingar á netkerfi og það er vissulega ekki galdurskoti.
En það mun spara þér klukkutíma af hendi handverksmiðju rist frá grunni, svo ekki sé minnst á að það sé endurnýtanlegt fyrir nánast hvaða verkefni þú hanna.
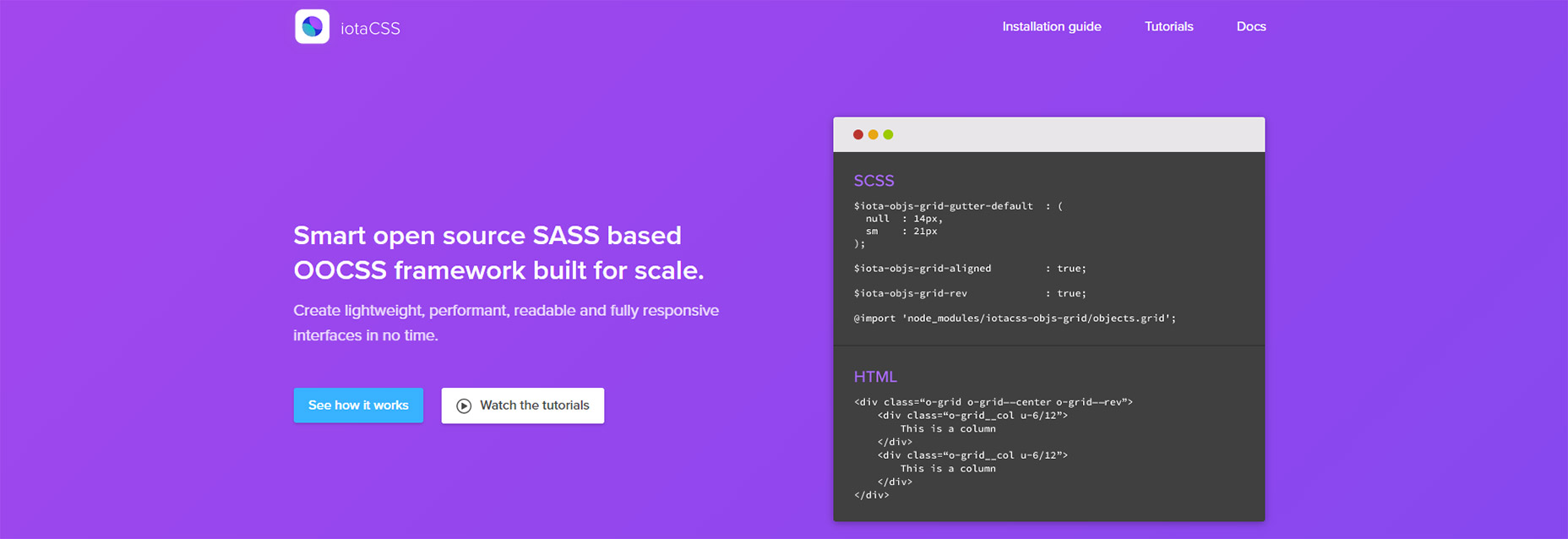
7. iotaCSS
Einn af bestu aðferðum við uppbyggingu CSS er OOCSS stíl. Þetta fylgir an mótmæla uppbyggingu þar sem þú ert að hanna fyrir fleiri flokka og sambönd frekar en hreiður sérkenni.
iotaCSS er einn af fáum OOCSS ramma og það er mjög auðvelt í notkun. Þú getur flett í gegnum a lítill forsýning af kóðanum til að sjá nafngiftarsamninga og hvernig þetta notar BEM / OOCSS setningafræði.
Eitt einstakt munur um iota er að það er ekki sérstaklega UI-búnaður. Þess í stað er ramma til að hjálpa þér að búa til UI-búnað eingöngu í gegnum Sass. Þetta þýðir að það er ekki plugg & leika lausn, en það býður einnig upp á miklu meiri customization.
The online skjöl er stórkostlegt svo þetta er frábær ramma til að byggja upp eigin Sass-máttur stíll frá grunni.
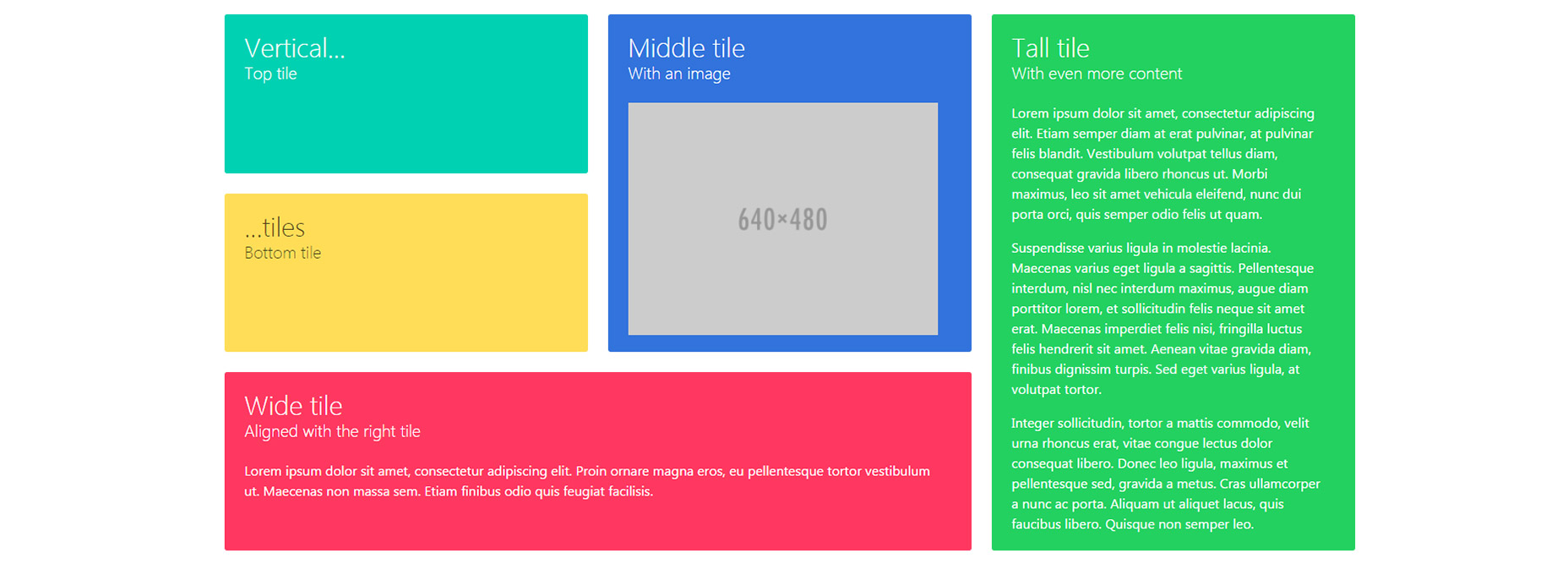
8. Bulma
Nútíma CSS er að flytja til mát og sveigjanlegrar uppbyggingar með flexbox. Þetta virðist vera nýtt eðlilegt og Bulma er leiðandi gjaldið.
Þessi ókeypis Sass ramma gerir þér kleift að vinna eingöngu með flexbox til að búa til fullkomlega móttækilegan ristakerfi frá grunni. Þetta þýðir að auðvelt er að lóðrétta + lárétta miðstöðvar, fastar ristargluggatæki og heilmikið af sjálfgefinum stílum.
Þú getur fundið lifandi kynningar á Aðalsíða ásamt leiðbeiningum um uppsetningu á GitHub .
Sjálfgefið Bulma er bara CSS skrá og það er jafnvel hýst á CDNs frítt. En verktaki er hvatt til að hlaða niður Sass skrám og vinnu með breytur til að bæta við eigin eiginleikum.
9. Susy
Susy er móttækilegur Sass tól fyrir byggingu uppsetninga frá grunni. Það er einstakt bókasafn vegna þess að það kemur ekki með sjálfgefið ristaskipulag eða stíllark sem er tilbúið til að hleypa af stokkunum.
Í staðinn býður Susy upp á verkfæri með námskeið sem þú getur fylgst með til að búa til eigið ristarsnið.
Þessar ýmsu verkfæri leyfa þér að skilgreina breytur fyrir sérsniðnar brotalínur, sérsniðnar ristir / ræsistillingar og kasta í ýmsum mixins til góðs. Hægt er að stilla hreinn þætti fljótt og miða á mjög sérstakar síðuþættir með aðeins nokkrar línur af kóða.
Þar sem þetta kemur ekki með sjálfgefið sniðmát er það ekki tilbúin lausn. En ef þú ert Sass verktaki að leita að spara tíma þá haltu í gegnum Susy er docs og sjáðu hvað þér finnst.