3 Frábær CSS ramma sem þú vilt ekki missa af
Persónulega vil ég frekar byrja að kóða hvaða verkefni sem er með bara rist og byggja þaðan. Ég er vandlátur svona og ég vil hafa stjórn á eins mörgum breytum og mögulegt er.
Það eru tímar, þó, þegar þetta er bara ekki raunhæft. Kannski ertu að byggja upp forrit eða óvenju stórt og flókið vefsvæði. Kannski hefur þú ekki tíma til að stilla hvert einasta þætti frá grunni, og þú þarft ekki að. Það er þegar þú vilt heill ramma, með aukahluti.
Jæja, mikið hefur verið skrifað um "stórt nafn" ramma-Bootstrap, Foundation, Gumby-svo við ætlum ekki að tala um þá hér. Ég hef verið að spila með ... Ég meina nákvæmlega að prófa þrjá minna þekktra valkosta. Taka a líta, einn af þeim gæti verið nákvæmlega það sem þú þarft.
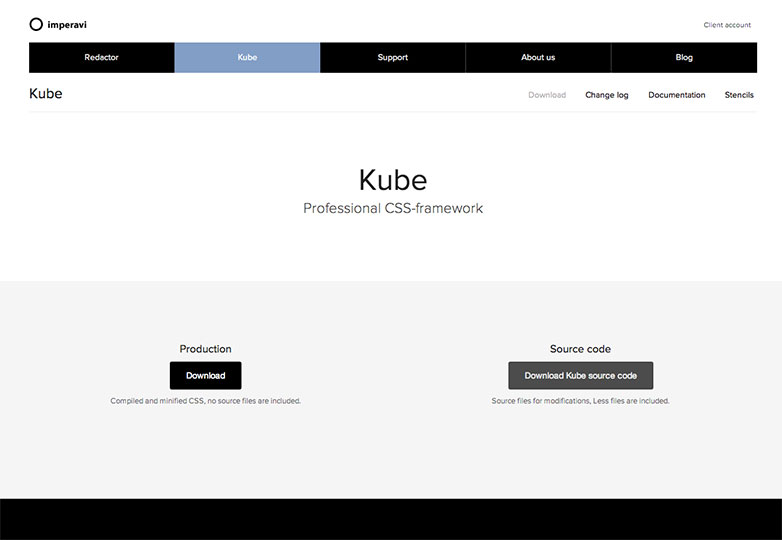
Kube
Kube er örugglega tæki fyrir nútíma framhlið framkvæmdaraðila. Aðeins nútíma vafrar-og IE9 + -are studd. Sjálfgefin stíll er falleg, en blíður nóg til að aðlagast til notkunar með næstum hvaða vörumerki.
Það er í stuttu máli góður en einfaldur og einfaldur rammi, hannaður með nánast alhliða sjónrænum áfrýjun og ætlað fyrir mikla customization.
Aðgerðirnar
Til að lýsa öllum eiginleikum í dýpt, eða jafnvel einfaldlega lista þá alla, myndi líklega taka of mikið pláss í þessari grein, þannig að ég gef þér hápunktur: Ramminn sjálf er LESS-undirstaða og mát. Ef þú vilt allt nema hnappastílina, til dæmis er það mjög einfalt mál að "safna saman" þínu eigin. Bara fjarlægðu samsvarandi @import regluna frá kube.less og farðu. Það er óhætt að segja að það eru stíll fyrir réttlátur óður í sérhver HTML þáttur sem þú getur hugsað um, og venjulega aukahlutir eins og hnappar, undirstöðu siglingar, hjálparflokka og nokkuð solid rist útlitskerfi.
Í vissum skilningi er Kube skilgreint að hluta til af því sem það hefur ekki. Til dæmis, það hefur ekki ofgnótt af UI frumefni og auka stíl. Það eru engar jQuery tappi fyrir HÍ virkni alls. Og það gerist örugglega ekki með því að þú ert "fastur" við eitthvað af því.
Niðurstaða
Kube er solid tilboð. Höfundarnir höfðu ekki skimp á grundvallaratriði, en það er ákveðin tilfinning um "aðeins það sem þú þarft" sem fylgir þessari ramma. Það er góður staður til að byrja, og það felur í sér hið sanna markmið hvers ramma. Lita mig hrifinn.
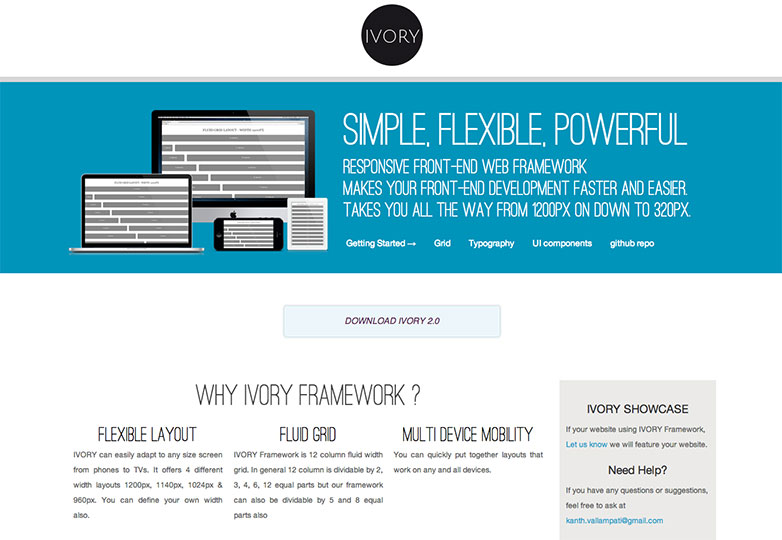
IVORY Framework
IVORY, eins og Kube, er hannað til að skilja auðveldlega og fljótt innleiða. The leturfræði lítur vel út, en er blíður nóg til notkunar með næstum öllum verkefnum, og almennar sjálfgefin stíl eru líka.
Það er ramma sem ætlað er að gefa þér bara nóg til að byrja, og nokkrar aukahlutir.
Aðgerðirnar
Aðgerðirnir eru það sem þú vilt venjulega búast við: solid og sveigjanlegt ristakerfi, stíl fyrir leturfræði og öll eyðublöð, og svo framvegis. Hins vegar er IVORY frábrugðin Kube með því að þú færð nokkrar aukaþáttarþættir: hnappar, viðvörunarboxar, pagination, skipta um skipta, verkfæri, breadcrumb siglingar, flipa og harmóníur.
Hvað setur þetta UI hluti í sundur frá mörgum öðrum er að þau eru öll innleidd með CSS3 og ekki JavaScript. Eina ástæðan fyrir því að jQuery UI tengist öllu er að gera dagsetningar-valið verk.
Bara tvær hlutir sem mér líkar ekki: Sumir af UI hluti stíll eru mjög minnir á Bootstrap 2,0 stíl. Svo já, þú munt líklega vilja breyta þeim. Að auki þarf kerfiskerfið að nota viðbótarflokk í síðasta dálki í hvaða röð sem er; Ég hata bara það.
Niðurstaða
Þessir tveir litlu tilgátur til hliðar, IVORY Framework er góð kostur fyrir hvaða fjölda verkefna. Það er ekki auðvelt að sérsníða valkosti, en ef þú þarft bara að byrja með gott sett af vanskilum og nokkrum aukaþáttum íhluta, gefðu henni hvirfil.
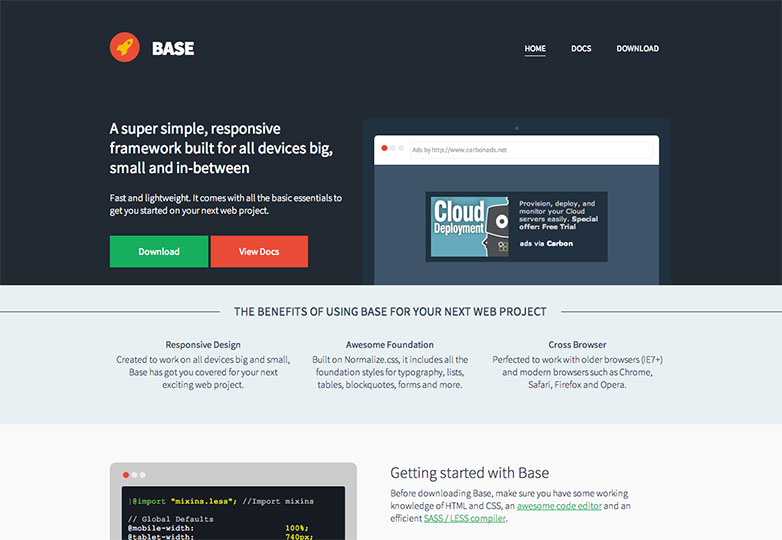
Base
Base, með Matthew Hartman , tekur nokkuð töffari (í augnablikinu, í öllum tilvikum) nálgun við CSS ramma. Byggt á Normalize.css , byrjar það með þunnt fyrirsögn letur og flatar kassar fyrir hnappa. Það er ekki að neita að sjálfgefin stíll er beinlínis falleg.
Þetta kann ekki að vera til allra, eftir því hvaða vörumerki varðar, en það er einfalt að breyta. Eftir allt saman, Base snýst allt um customization.
Aðgerðirnar
Grunnurinn er að finna í bæði LESS og SASS útgáfum, þannig að þú getur breytt breytingum á fljótlegan hátt og "endurheimt" það til að mæta þörfum þínum. Innbyggðir breytur innihalda leturstærð, brotstig, helstu gámbreiddar fyrir hvert brotstuðli og fleira.
Nokkur viðbótarþættir eru til staðar til að hjálpa þér að setja upp farsímaútgáfur þínar og það eru "mixins" í sérstökum skrá til að hjálpa þér á leiðinni.
Eins og Kube, eru engar aukakröfur íhlutir fyrir utan þær sem koma með HTML sjálfgefið, þannig að ef þú vilt flipa tengi, samdrætti og þess háttar þarftu að gera þær sjálfur. Base virðist vera ætlað að byggja upp fallegar vefsíður í stað vefforrita .
Niðurstaða
Ef þú ert að byggja upp vefsíðu sem þarfnast ekki of margra forritaþátta UI hluti, þá er Base frábær leið. Síður byggðar með það líta nú þegar út ansi falleg; en ef þér líkar ekki við vanræksla, þá er það ekki of erfitt að breyta þeim.