HTML5 App Smackdown: Hvaða tól er best?
Nútíma vafrar geta stutt ríkt fjör og gagnvirkt efni án þess að þurfa að nota viðbætur eins og Flash. Í staðinn er hægt að búa til góða hreyfimynda, gagnvirkt efni sem virkar á skjáborðum og á farsímum, svo sem töflum og snjallsímum, með því að nota samsetningu JavaScript, HTML5 og CSS3.
Þó að fjöldi JavaScript fjör ramma (og við munum skoða nokkrar af þeim síðar), þá eru aðeins nokkur forrit sem bjóða upp á ríkan sjónrænt ritstjóri þar sem kóðinn er geymdur í bakgrunni. Þekktustu eru Adobe Edge Animation og Tumult Hype. Þriðja keppinautur í þessum vettvangi er Sencha Animator, en Google hefur einnig komið inn á vettvang með Google Web Designer.
Þessi verkfæri kunna að virðast vera nokkuð svipuð á yfirborðinu, en nota mismunandi undirliggjandi tækni sem skapar ákveðnar takmarkanir og tækifæri. Þó að ég hef kallað þetta HTML5 app smackdown, stranglega ekki öll þessi tæki takmarka sig við HTML5.
Í rauðu horninu ...
Edge Búa til CC er hluti af Edge fjölskyldu Adobe, sem býður upp á föruneyti af þróunarverkfærum og þjónustu fyrir nútíma vefurinn. Það er fáanlegt fyrir bæði tölvu og Mac sem hluti af áskriftarlausum Adobe skýinu, eins og ein app fyrir $ 17,58 á mánuði, eða sem hluti af fullri CC suite fyrir $ 46,88 á mánuði.
Tumult Hype 2 er aðeins Mac og kemur með nútíma eintöluverði á $ 29,99.
Sencha Animator 1.5 er ein hluti af Sencha's HTML app þróun umhverfiskerfi, laus fyrir Mac, PC og Linux, það er verð $ 199.
Google vefhönnuður , sem er í beta, er ókeypis. Það er hluti af óþekktum magni, svo skulum keyra regluna yfir það.
(30 daga kynningarútgáfur eru einnig fáanlegar fyrir greiddar verkfærin, svo þú getur sótt þær og fundið út fyrir sjálfan þig hver sem hentar þínum þörfum.)
Tumult Hype
Tumult Hype 2, reiknað sem HTML5 sköpunarforritið, er með áherslu á að búa til einföld gagnvirkt margmiðlunar fjör. Á tæplega 30 Bandaríkjadali er það mikilvægt fyrir peningana.
Tilvera Mac leyfir aðeins að bjóða upp á kunnuglegt notendaviðmót fyrir Mac forrit, sem gerir það auðvelt að komast upp hraða með.
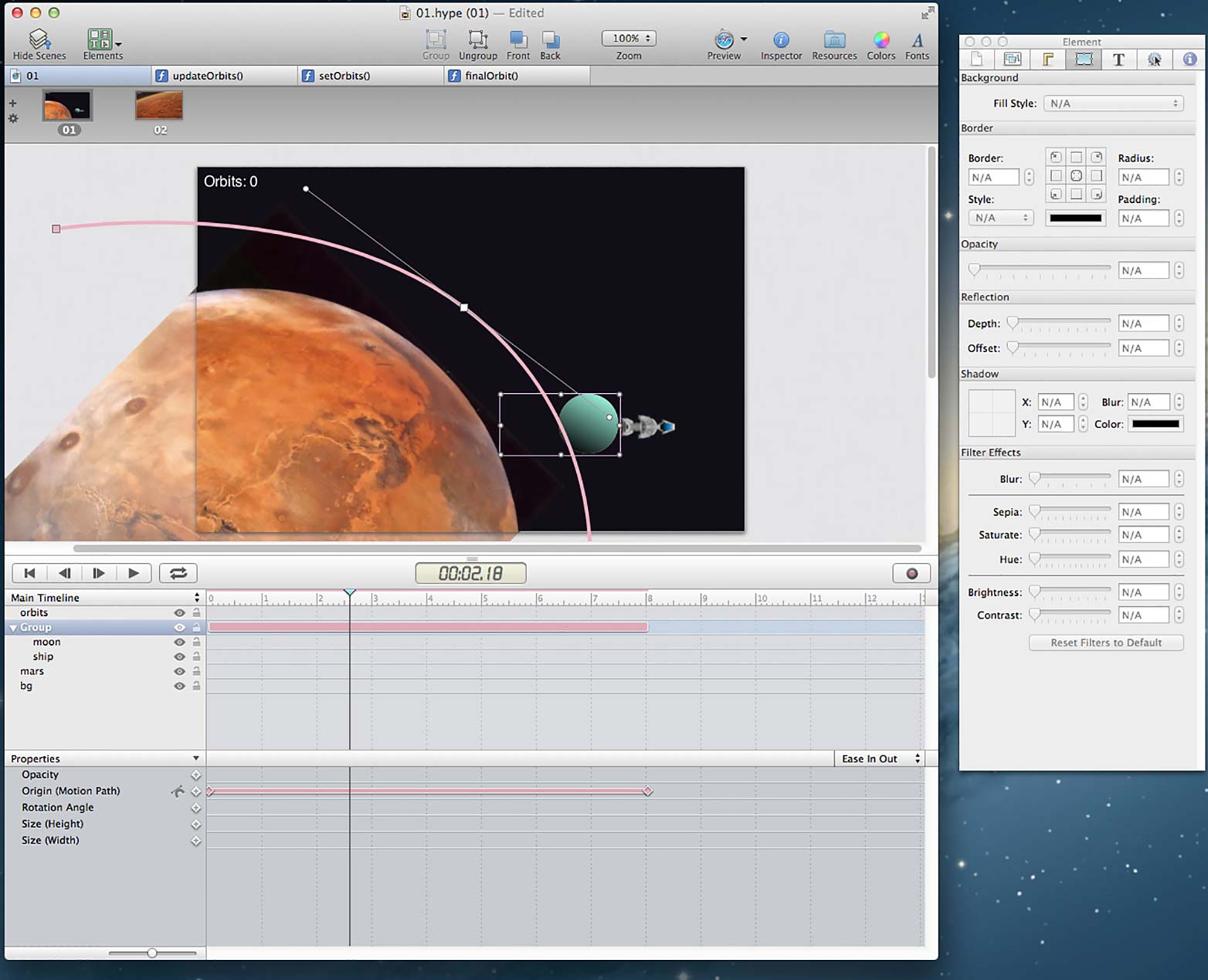
UI er með aðal glugga með skjalasvæði og tímalínu og fljótandi skoðunarglugga. Það eru aðrar gluggar fyrir fjölmiðla vafra og auðlindasafn þar sem hægt er að bæta við fleiri skrám, JavaScript aðgerðir og leturgerðir.
Skjalasvæðið er stillt á skjástærðina sem þú vilt búa til og á hvaða þætti eru settar, svo sem texta, hnappar og einföld form, eða innfluttir fjölmiðlar, svo sem myndir, myndskeið, hljóð og HTML búnaður sem birtist í iframe.
Breyting á eiginleikum þætti eftir tíma til að búa til fjör er stjórnað á tímalínunni. Sjálfgefin eru aðeins 3 eiginleika sýndar - stærð, ógagnsæi og staðsetning - en það er nóg meira sem hægt er að uppfæra, þar á meðal snúningur, textaáhrif, landamærisstraumur osfrv., Ekki öll sem eiga við um alla þætti.
Hype styður margar tímalínur, þannig að þú getur haft 2 mismunandi hreyfimyndir sem spila eftir því hvaða hnappur er ýtt til dæmis. Það er líka hægt að fá eina tímalínuna til að spila miðað við aðal tímalínuna, þannig að bæði spilar í einu. Í reynd getur þetta orðið mjög ruglingslegt, og það er hvergi nærri eins auðvelt að búa til hreiður tímalínur eins og í Edge Animate eða Sencha Animator.
Hype notar Scenes til að aðgreina mismunandi fjör og það er auðvelt að búa til umskipti áhrif á milli tjöldin. Þetta gerir Hype frábært til að búa til gagnvirkar kynningar eða sagabækur.
Gagnvirkni og stjórn er bætt við í Hype í gegnum aðgerðarmiðstöðina og vettvangsspjaldið skoðunarmannsins og er gert með því að velja úr fellilistum fyrir mismunandi milliverkanir eða mismunandi viðburði, svo sem tímalína. Þetta gerir það auðvelt að bæta við einföldum stýringum og gagnvirkni, en að gera nokkuð fyrir utan þetta krefst deilingar í JavaScript. Til dæmis ef þú vilt breyta texta textareiknings virkan eða breyta með músarhnappi eiginleikum annars þáttar, þá er eina leiðin til að gera þetta með því að skrifa JavaScript.
Með útgáfu 2 af Hype er stuðningsvara sem heitir Hype Reflect, sem gerir þér kleift að forskoða Hype sköpun þína á IOS tæki, án þess að þurfa að flytja út, þá hlaða til miðlara til að kanna iPad eða iPhone. Það er frábært timesaver en sýnir Apple hlutdrægni Hype. Hype Reflect appið er aðeins iOS.
Hér er þar sem Hype sýnir það takmarkanir, þar sem það er mjög lítill hjálp. Þú ert settur beint inn í hardcore JavaScript forritun og reynir að skilja DOM skrárnar sem Hype skapar. Fleiri leiðbeiningar og dæmi hér frá Tumult eru nauðsynlegar ef Hype er að fara að fara út fyrir einfaldan fjör tól. Þetta er samúð vegna þess að Hype fær svo mikið annað rétt, en það þarf miklu betri skjöl.
Edge Búa til CC
Upphaflega heitir Edge, Adobe breytti heitinu Edge Animate þegar þeir svöruðu Edge-vörumerkinu til að ná í heildarpakka af næstu vefur tækni. Edge Animate CC er önnur uppfærsla í forritinu, og það sýnir Edge Animation er nú vel talin, þroskaður vara.
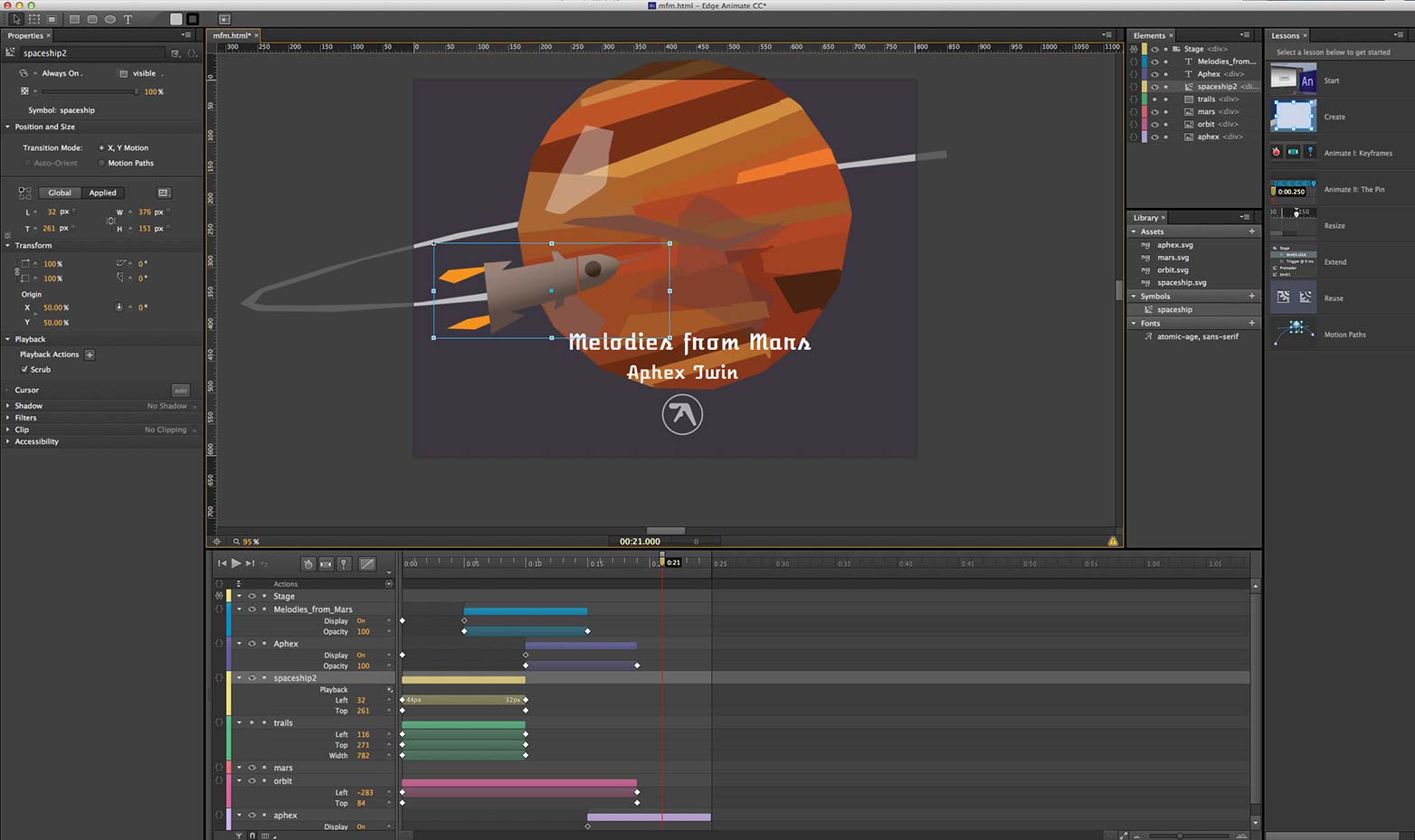
Útlitið notar tilfinninguna "dökk" sem einkennir öll núverandi forrit Adobe í forritum, sem lítur mjög vel út og með bryggjuðum spjöldum virkar mjög vel á stórum skjá.
Fyrir notendur Flash eða After Effects verður viðmótið kunnuglegt og það deilir mörgum hugmyndum með þeim forritum. Eins og með Hype eru þættir fluttir, staðsettir á sviðinu og hreyfimyndir með því að breyta eiginleikum í tímalínunni. Að bæta keyframes við eiginleika á tímalínunni er næstum nákvæmlega eins og eftir áhrif. Ein falleg snerta er að þú getur "snap" keyframes svo það er auðveldara að samstilla hreyfimyndir saman.
Gagnvirkni er bætt á mjög svipaðan hátt við Flash, með því að bæta við aðgerðum við þætti eða á tímalínunni. Eins og með Hype er gagnvirkni hrint í framkvæmd með því að nota JavaScript, en með því að taka upp kóðaútgáfur þýðir að þú ert leiddur varlega inn í það, þangað til þú finnur örugglega nóg til að hefja handþýðingu. Ég held að þessi aðferð virkar mjög vel og Edge Animate þjónar sem framúrskarandi kynning á JavaScript hreyfimyndunarforritun.
Ólíkt Hype styður Animate ekki innflutning á hljóði eða myndskeiðum, þó að framlengingar séu til stuðnings þeim.
Lykill nýr eiginleiki í uppfærðri útgáfu er hæfni til að tilgreina stöðu hvers hlutar, annaðhvort í föstum einingar, eða sem hundraðshluti breiddarinnar. Þetta gerir þér kleift að búa til móttækileg hönnun sem getur lagað að mismunandi skjástærð. Það er sérstaklega gagnlegt ef þú býrð til hreyfimyndaðar gagnvirkar borðarauglýsingar.
Hvaða skemmtun skortir eru mismunandi tjöldin, en mér líkar þetta í raun. Þú getur bætt við merkjum við tímalínuna og getur auðveldlega bætt við stigum á tímalínunni og bætt við gagnvirkni til að hoppa til annars stigs. En það þýðir líka að ef þú vilt aðlaga umbreytingu frá einum skjánum til annars, þá hefur þú fulla stjórn.
Öflugur eiginleiki í Animate er hæfni til að búa til tákn. A tákn virkar eins og MovieClip í Flash og bætir við nýjum tímalínu sem er óháð helstu tímalínu. Tákn eru öflug ef þú vilt búa til fjör og nota þá í stærri fjör. Til dæmis getur þú búið til geimskip sem hringir í tungl sem eitt tákn, og síðan settu tunglið táknið í kringum plánetu á annan. Að bæta við gagnvirkni til að miða á tákn er líka mjög einfalt.
Þegar outputted Edge Animate notar alls staðar nálægur jQuery bókasafnið til að meðhöndla skjáþætti og höndla fjör og CSS3 til að meðhöndla nokkrar umbreytingar og áhrif. Þó að þetta gerir það sveigjanlegt og auðvelt að skrifa utanaðkomandi kóða til að miða á Hreyfimyndin, þá er það í raun að þrýsta á mörk jQuery.animate bókasafnsins. Þetta getur leitt til hægra árangurs á hægari tækjum. Einnig birtar Edge Animate verkefni eru stærri skrárstærðir en framleiðsla af einhverjum öðrum tækjum hér - sem leiðir til lengri niðurhalsstunda.
Annar nýr eiginleiki er að geta auðveldlega bætt við vefritum með því að nota Adobe Edge Web leturgerðir, sem nú innihalda 100 frétta leturgerðir sem hýsa á CDN Adobe. Þú getur einnig bætt þér eigin sérsniðnum vefritum tiltölulega auðveldlega.
Annar Edge vöru, Edge Inspect (áður kallað Shadow) gerir þér kleift að forskoða vinnuna þína yfir tæki. Það er ekki eins vel samþætt við Búa til sem Hype Reflect er með Hype, en vinnur á fleiri tækjum, þar á meðal IOS og Android.
Edge Animate kemur með 8 góðum námskeiðum til að útskýra grunnatriði, og það er vaxandi notandi samfélag til að veita frekari stuðning og námskeið og auka virkni Edge. Að lokum er þetta mesta eign Edge Animate. Ég hef séð nokkur dæmi þar sem Greensock Animation Platform (GSAP) er notað innan Edge Animate til að nota JavaScript fyrir fjör frekar en jQuery, og þetta er spennandi þróun sem ég mun skoða frekar.
Ég fann Edge Animation að vera frábært fyrir að búa til tiltölulega háþróuð gagnvirkt fjör, eins og hlutur sem Flash var notaður fyrir, en það gaf mér löngun til að sjá sléttari, meiriháttar HTML5-undirstaða tól með betri JavaScript-undirstaða hreyfimynd.
Sencha Animator 1.5
Sencha Animator lofar að láta þig "búa til ríkan CSS3 hreyfimyndir með vellíðan". En á tæplega 200 dollurum virðist það ekki bjóða upp á mikið gildi fyrir peningana.
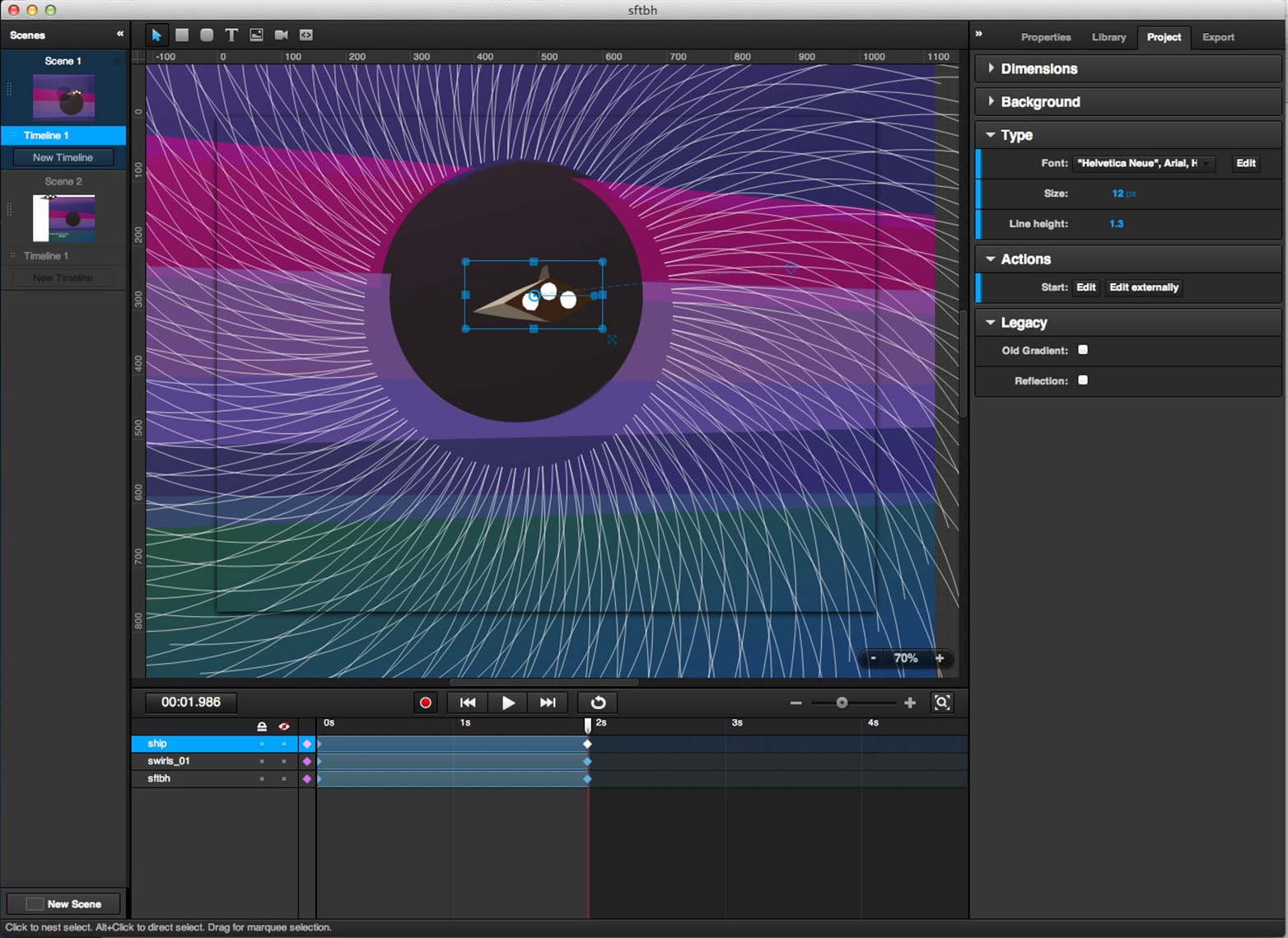
Á margan hátt býður það upp á svipaða nálgun við Hype, með hugmyndinni um að tengja viðfangsefni innihalds, hver með eigin tímalínu. En ólíkt Hype eða Animate, eiga einstakar eiginleikar þætti ekki eigin lag á tímalínunni. Allir keyframes fyrir frumefni, td fyrir stöðu, snúningur, ógagnsæi osfrv. Eru öll á sama lagi. Ég held að þetta sé vegna þess að CSS3 notar hreyfimyndirnar, þar sem þú getur ekki búið til einstaklingsbundna umbreytingu sjálfstætt. Þetta getur gert erfitt að búa til flóknar hreyfimyndir.
Eins og Edge Animate, nýtt eiginleiki Animator 1.5 er að þættir eða hópar þætti geta verið breytt í tákn, sem hægt er að hreyfimynda með eigin sjálfstæðum tímalínum.
Eins og með Hype er bætt við einföldum gagnvirkni með því að sleppa niður aðgerðum til að veita grunnar flakk eða keyra sérsniðna JavaScript. Val á JavaScript opnar sérsniðna JavaScript glugga þar sem þú getur slegið inn eigin kóða og það eru líka margar kóðabrot til að nota líka.
Ég byrjaði að hugsa um að Sencha Animator væri of takmarkaður til að vera gagnlegur, en máttur hans og sveigjanleiki sýnir sig sjálfan sig. Þó að það séu góðar fjöldi sýnishornasýninga meðfylgjandi, hefði ég viljað sjá nokkrar sýni með háþróaðri JavaScript kóða sem virkaði virkilega gagnvirka getu Sencha Animator.
Þó að nota CSS3 fyrir hreyfimyndir og umbreytingar þýðir að hreyfimyndir virka ekki í sumum vöfrum, tel ég að það sé meira framundan en Edge Animate er of treyst á jQuery.
Google vefhönnuður
Mjög mikið nýtt krakki í blokkinni - og eins og flestar vörur Google sem ætlað er að vera að eilífu í beta - Google Web Designer býður upp á sjónræna IDE til að búa til fjör og gagnvirkt efni, ókeypis. Hins vegar er það aðeins ókeypis ef þú verðskuldar ekki tíma þínum, þar sem þú munt eyða miklum peningum í höfuðið á borðinu.
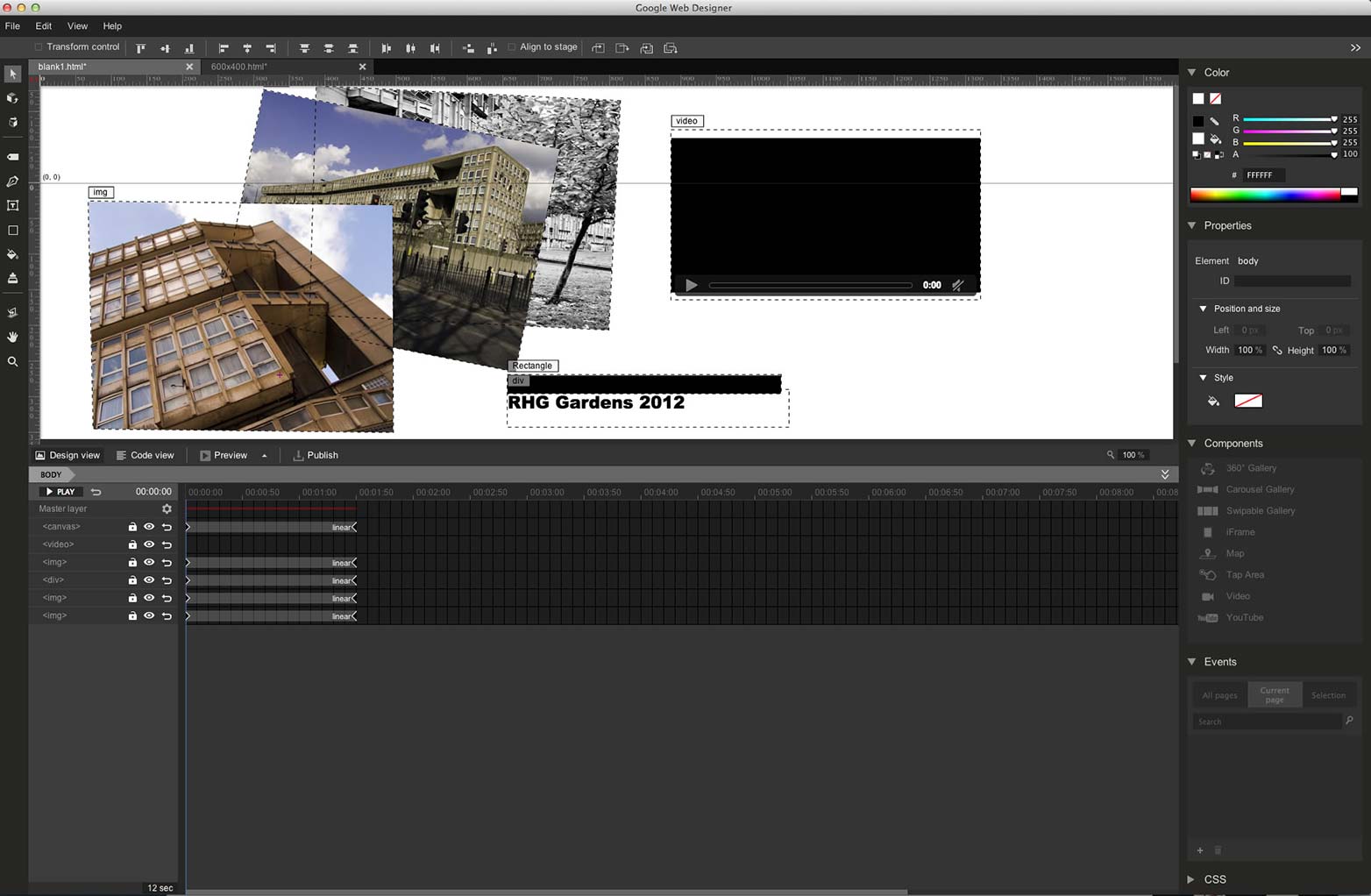
GWD, eins og við munum kalla það núna, er í raun sjálft HTML5 app, pakkað með Google Chromium Embedded Framework. Þetta getur útskýrt af hverju notendaviðmótið skortir finesse.
Stór hluti af áherslum GWD virðist miða að því að framleiða gagnvirka auglýsingar. Þegar þú býrð til nýja skrá sem þú getur tilgreint til að búa til Google auglýsingu, með valkostum til að velja DoubleClick Studio Rich Media og AdMob sem tvö af valkostunum 'Umhverfi'. Hin valkostur er að búa til Blank HTML-skrá, sem hefur engin punktavídd.
GWD hefur einnig tvær hreyfimyndir, Quick og Advanced. Sniðhamurinn er meira eins og myndasýningin sem Hype notar til að skipta á milli tjalda. Aðeins í Advanced-stillingu færðu tímalína þar sem þú getur bætt við keyframes.
GWD er erfitt að nota. The clunky tímalína tengi þýðir að bæta við keyframes tekur nokkrar að venjast, og þú getur ekki "skrúfa" tímalínuna (þ.e. dragðu spilunarhausið til að forskoða hreyfimyndina) eins og þú getur með öllum öðrum forritum. Ef þú bætir við þætti eins og myndskeið eða myndum á síðuna, þarf það að slá inn heiti skráar handvirkt í upphafseiginleika hlutarins. Öll þessi eru tiltölulega minni en sýna að enn er nóg af vinnu sem þarf til að gera þetta í fullbúið forrit.
Að bæta við atburðum og gagnvirkni er alls ekki augljóst. Eins og ég get sagt, geturðu aðeins búið til smelli þegar þú vinnur með auglýsingategundinni.
Að minnsta kosti GWD er að fullu HTML5, með grafískum þáttum sem gerðar eru sem strigaþættir, og myndskeið og hljóðhlutir embed in með innfæddum HTML-myndskeiðum og hljóðmerkjum. Það felur einnig í sér 3D umbreytingar, sem er einstakt eiginleiki, þó ekki studd af öllum vöfrum.
Áhugavert hluti af GWD eru hluti, sem eru lítill hluti af virkni sem þú getur dregið og sleppt á sköpun þína. Dæmi þættir eru swipable myndasafn og myndskeið, auk Google sérstakra valkosta, svo sem kort eða YouTube vídeó. Ég held að þetta sé að Google sjá þessa app næstum meira af Dreamweaver-eins og vefhönnunartæki en fjör tól. Að lokum reynir það að vera allt fyrir alla, og fellur ekki undir allar tölur.
Ólíkt því sem eftir er af forritunum sem farið er yfir hér, sem eru verkfæri til að byggja upp verkefnið þitt, sem þá er gefið út til að búa til HTML, með GWD ertu að byggja upp raunverulegt HTML-skrá. Þetta þýðir að þú getur skipt á milli hönnunarskoðunar og kóðunarskoðunar og breytt í annaðhvort. Eins og þú vilt búast við eru endanlegir skráarstærðir lítill og CSS3 hreyfimyndirnar fljótir.
Ekki kemur á óvart að það eru mjög litlar skjöl og nánast engin dæmi, allt virðist hafa verið kastað þarna úti án tillits til þess hvernig á að auðvelda notendur inn í það. Ég veit ekki nákvæmlega hvers vegna Google sleppi þessu tagi hálfhjartað shovelware, nema þeir vilja reyna að pirra fólk. Sem er skammar vegna þess að það er raunverulegt loforð hér.
Sumar ályktanir
Hvert þessara verkfæri hefur styrkleika og veikleika þess. Hype er frábært tól til að búa til fjör og einföld gagnvirkni, en hefur ekki von um að vera fullkomnari lögun þróunar umhverfisins sem Edge Animate og Google Web Designer gera. Ég byrjaði að hugsa um að Sencha Animate væri ofmetið og undir lögun, en út úr reitnum er það líklega það besta sem búið er að búast.
Edge Animate býður upp á það besta vinnuumhverfi og með móttækilegum eiginleikum og vellíðan að bæta við leturgerð á vefnum, er líklega fljótlegasti til að komast í snakk með. Hins vegar byggir áreiðanleiki jQuery fyrir hreyfimyndir stórar skrár sem hog minni. Verðlagningarlíkanið fyrir Adobe Creative Cloud gerir það líka erfitt að dæma. Ef þú ert nú þegar Creative Cloud viðskiptavinur þá getur þú sótt það ókeypis, annars á $ 17 á mánuði er það dýrt uppástunga.
Google Web Designer er myrkur hesturinn, og líklega stærsti ógnin við kórónu Adobe á þessum vettvangi. Eftir allt saman er erfitt að keppa við ókeypis. Ég mun eyða meiri tíma með GWD til að sjá hvort raunverulega er raunhæft val sem þróunarverkfæri.
Það er enginn vafi á því að JavaScript, HTML5 og CSS3 séu framtíðin, jafnvel þó að besta leiðin til að nýta þessa tækni sé ennþá uppi.
Pure code val
There ert a tala af JavaScript bókasöfn sem bjóða upp á alla virkni þessara verkfæri, en skortur á ríkur sjónræn ritstjóri. Sem slík hafa þeir miklu brattari læra, en þeir geta búið til sléttari, merkilegri kóða.
Greensock Fjör Platform
The Greensock Teiknimyndir Platform (GSAP) uppsprettur frá Greensock fjöru tweening vél sem var mikið elskaður af Flash verktaki. Nú flutt til JavaScript, leyfa verktaki að keðja saman flóknar röð fjör. Hins vegar er tímamörkuð IDE miklu auðveldara að sjá.
CreateJS
The CreateJS föruneyti af JavaScript-bókasöfnum inniheldur allt sem þú þarft til að búa til ríka gagnvirka forrit fyrir vafrann. EaselJS er bókasafnið notað til að búa til þætti sem nota HTML5s striga mótmæla, en TweenJS er notað til að stjórna fjör og gagnvirkni. Eins og með GSAP, byggir hreint kóðunaraðferðir þess að það er erfitt að læra, þótt virkur verktaki samfélagi þýðir að það er nóg af hjálp þarna úti.
Einhvern daginn getur hollur IDE fyrir CreateJS birst. Það er hluti fyrir Flash sem flytur Flash eignir og fjör til CreateJS. Það eru nokkur takmörk fyrir þessari útflutningi, en það býður upp á frábæran hátt fyrir hönnuði Flash og forritara til að skipta yfir í JavaScript-tól.
ProcessingJS
A höfn af Java-undirstaða Vinnsla sjón forritunarmál að JavaScript, Processing.js býður upp á mikið og þroskað forritunarsamfélag til að búa til gagnvirkt efni og fjör efni sem birtist innan striga þáttur. Vinnsla handrit tungumál býður upp á öfluga leið til að vinna með hreyfimyndum gagnvirku efni og er breytt í JavaScript við útflutning.
PaperJS
Annað sjónrænt forritunarmál, Paper.js notar eigin PaperScript kóða tungumál til að auðvelda að búa til fjör og gagnvirkni. Það byggist á mjög vinsælum Illustrator stinga í Scriptographer. Eins og með vinnslu er PaperScript kóða breytt í JavaScript á útflutningi og birtist innan striga þáttur.
Hvaða af þessum verkfærum hefur þú náð? Vissumst við að þú hafir valið tól? Láttu okkur vita í athugasemdunum.
Valin mynd / smámynd, notar smackdown wrestler mynd um Shutterstock.