4 brellur til að hanna gögn-þungur umsóknir
Þótt stór gögn skapi gagnlegar umsóknir getur það einnig staðið í veg fyrir hreint, nothæft tengi hönnun. Með fleiri og fleiri vefforritum byggð á gögnum af gögnum sem safnað er í skýinu, hvernig er hægt að skila öllum þeim gögnum án þess að beita umsókninni í sjónrænt flak?
Samanburður á flóknum gagnaþörfum með einfaldan notendaviðmót er áskorun fyrir hvaða vefhönnuður sem er í dag. Slitandi upplýsingar munu einfalda notendaviðmótið, en minni gögn þýða oft minna hagnýtur og gagnlegur umsókn. Samt að halda öllum þeim samhengislegum gögnum getur búið til ónothæft skrímsli forrita.
Með því að endurreisa þjónustu við viðskiptavini okkar lærðum við nokkrar mikilvægar lærdómar til að hanna einfaldar tengi byggt á flóknum gögnum. Við erum að deila nokkrar ábendingar hér:
1. Vita að nota málið þitt
Meginreglan um góðan hönnunarhönnun er að byrja með vandamálið sem þú ert að reyna að leysa, ekki þær upplýsingar sem þú hefur eða hönnunina sem þú vilt. Ef lykilmarkmið þitt er "við viljum að það líti vel út" verðurtu að byggja hönnun ákvarðanir á röngum forsendum.
Skilgreina notkunartilfelli sem mun leiða til hönnunarferlisins. Hvernig nota flestir tólið þitt? Skilja að þú getur ekki þóknast öllum notendum. Sem hönnuður, markmið þitt ætti að vera að bjóða upp á besta tól fyrir flesta notendur þína, mest af þeim tíma.
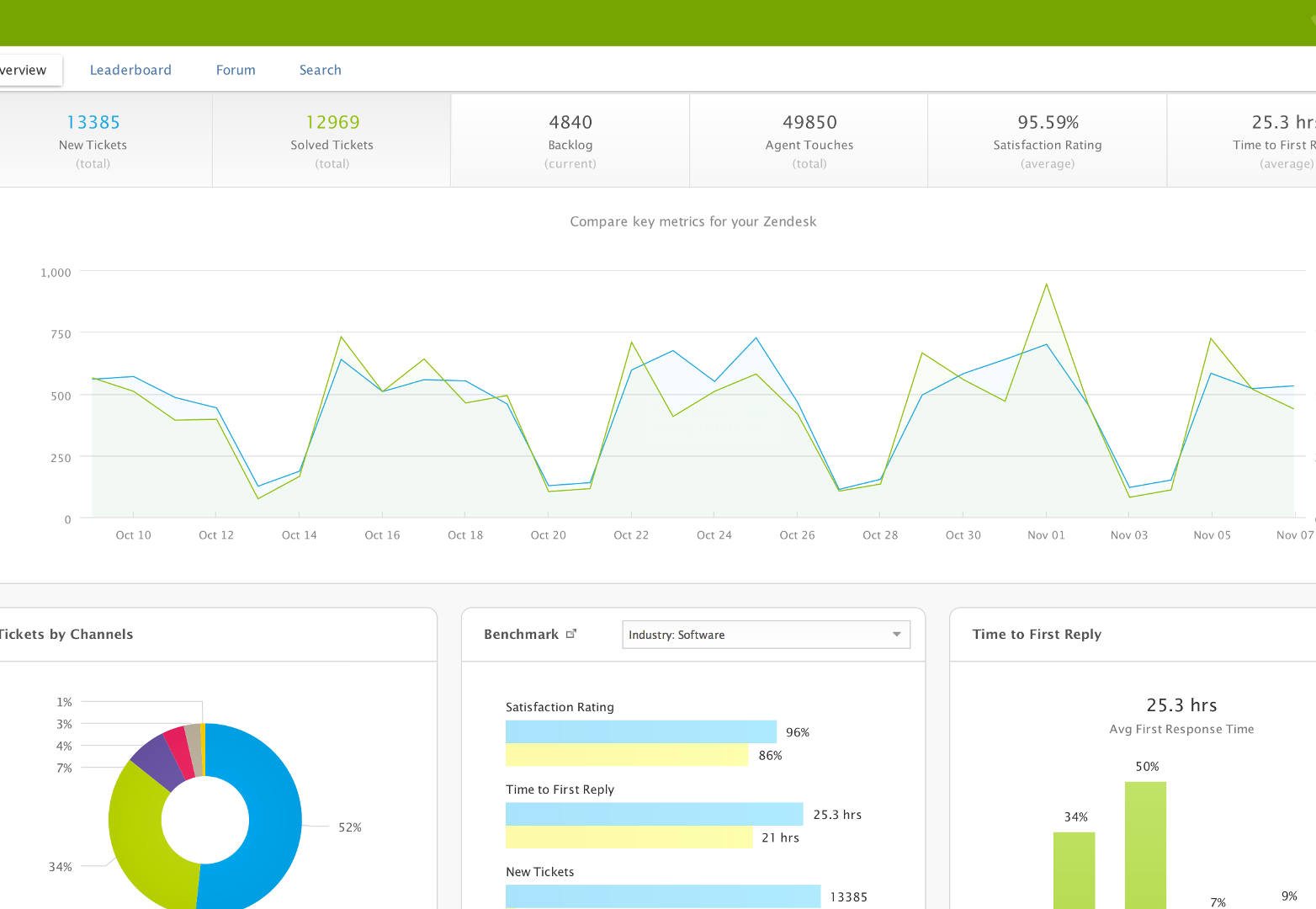
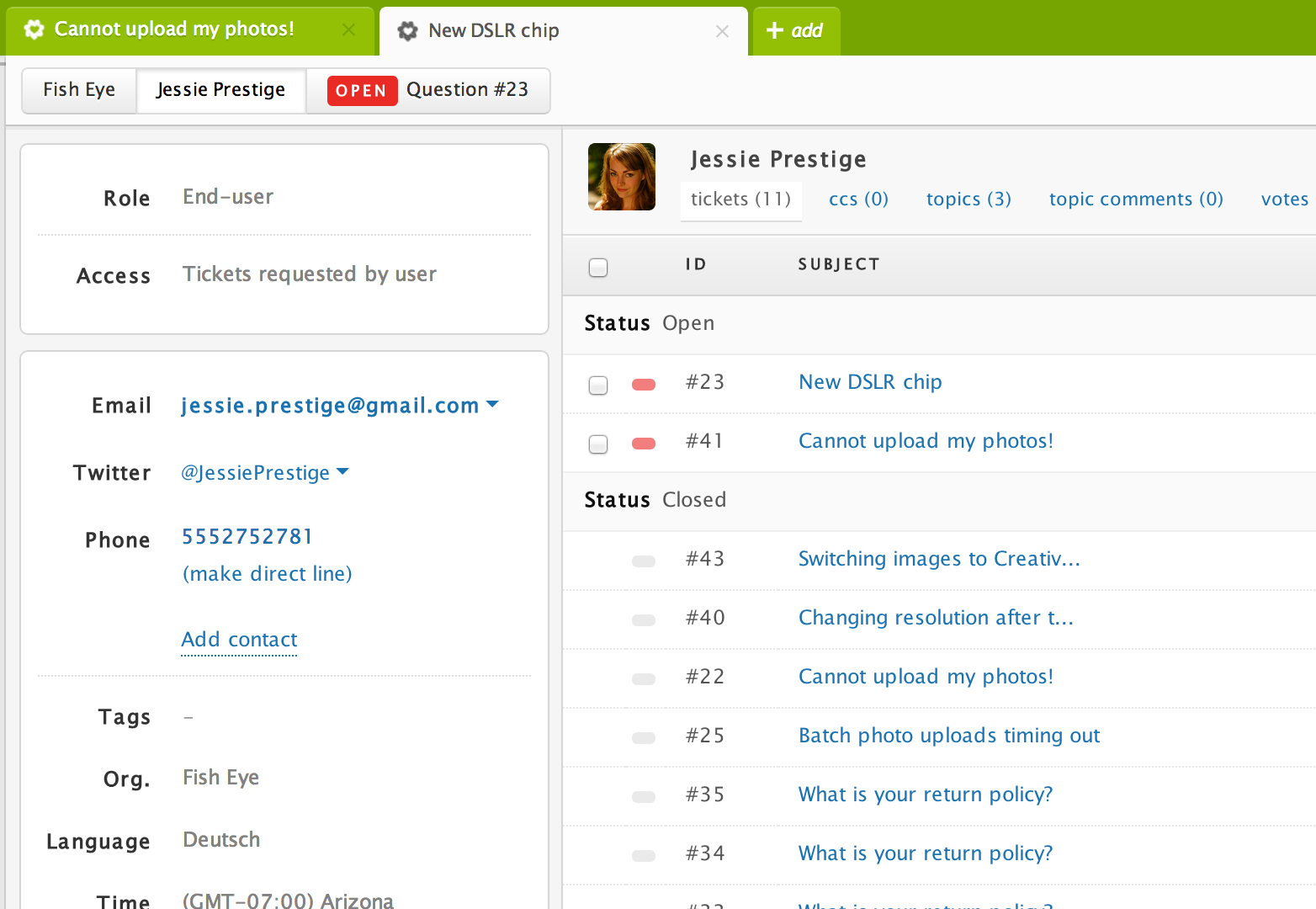
Í tilfelli Zendesk vildum við gera ferlið við að leysa vandamál viðskiptavina hraðar og persónulegri, sem þýðir að stuðningsaðili ætti að þekkja viðskiptavininn eins mikið og mögulegt er. Þessi viðmiðun mótað hönnunarákvörðun og gaf okkur ramma til að forgangsraða öllum gögnum sem við höfðum.

2. Byrjaðu með öllu, þá einfalda
Hönnun gagnaþunga forrita er meira eins og myndhöggvara en málverk. Frekar en að byrja með einni striga, byrjar þú með eitthvað stórfellda og byrjar að beita í burtu. Þegar það kemur að því að hanna hluti af forritinu skaltu byrja á öllum gögnum sem gætu passað í kaflann, þá byrjaðu að skipuleggja og forgangsraða gögnum í samræmi við aðalnotkun þína.
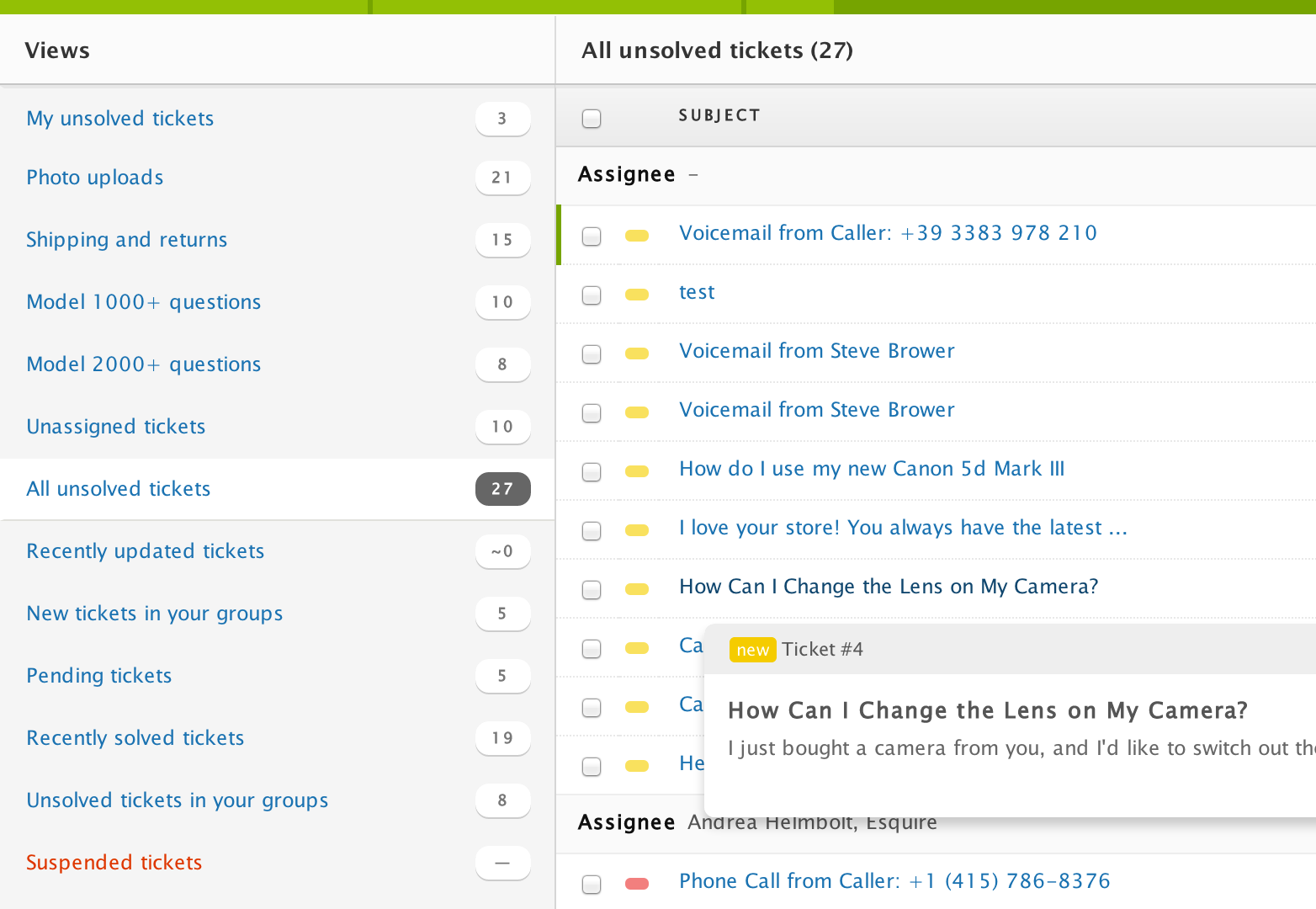
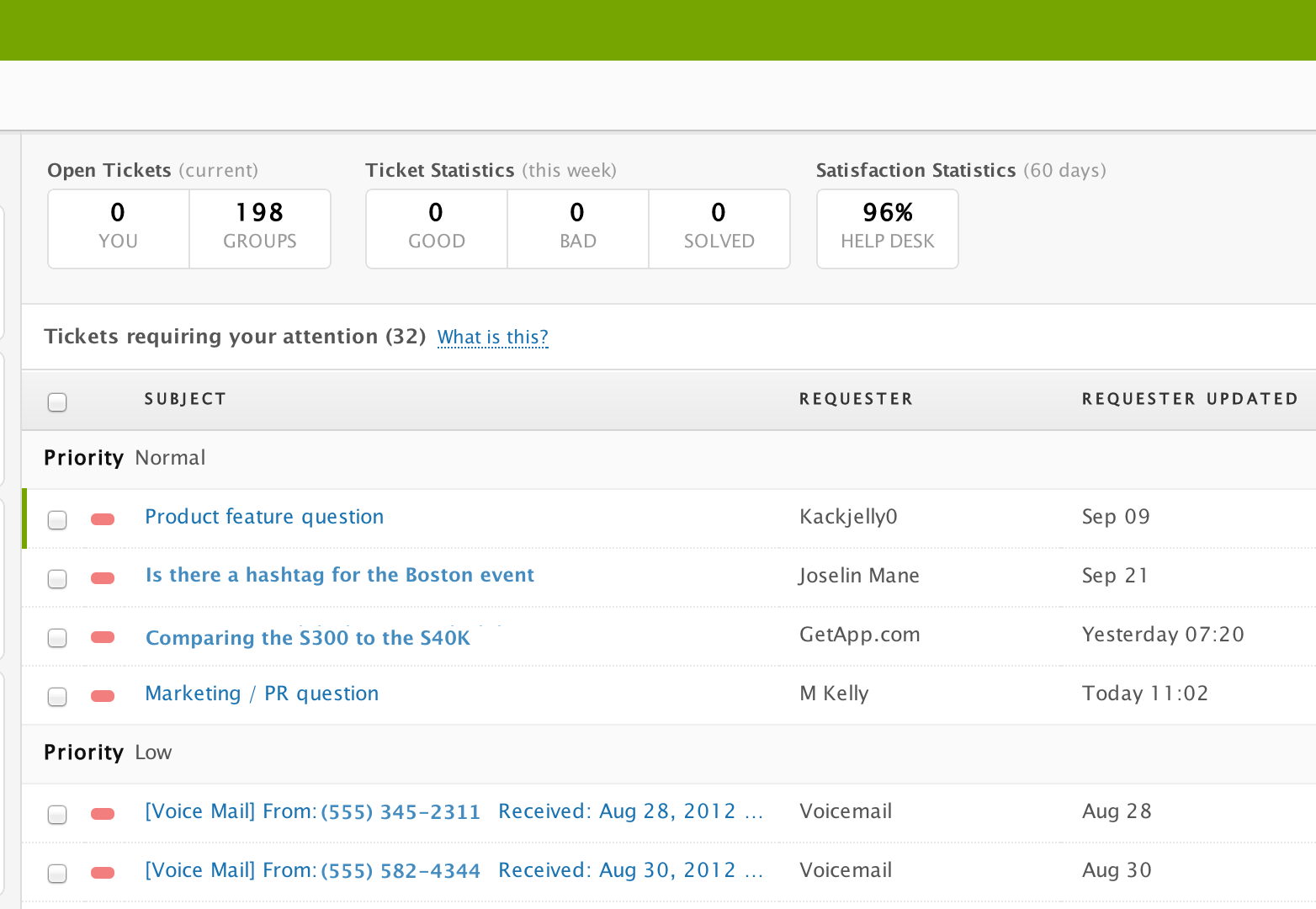
Til dæmis, þegar kom tími til að hanna stuðningsbréfasíðuna í nýju Zendeskinu, fylgdu við allt sem var hugsanlega tengt raunverulegum stuðningskorti og gerði það sama leturgerð, stærð og lit. Niðurstaðan var hryllilegur og órjúfanlegur óreiðu. Við settum þá fram að hylja niður, forgangsraða og skipuleggja upplýsingarnar. Við faldi hluti, breytti leturþyngd og bætt við gagnvirkni þar sem þörf krefur. Hver ákvörðun var byggð á forgangsröðunartilvikum okkar hér að ofan.

3. Notaðu innihaldið sjálft sem hönnunarþætti
Með gagnþungum forritum er engin þörf á að bæta við auka króm. Slepptu skuggum, sópa stigum, mörgum áferðum og öðrum aukaþáttum í einingunni, bæta bara sjónrænum flóknum við þegar flókið forrit.
Þetta þýðir ekki að hönnun þín þarf að vera svartur texti á hvítum bakgrunni. Í stað þess að treysta á innihald og gögn sjálft til að skapa sjónrænt ánægjuleg reynsla.
Fjárfestu þinn tíma í typography; draga úr orðum þar sem þú getur með sterkum og þroskandi táknmyndum og notaðu lit til að samsetja gögn og efni á samræmdan hátt.

4. Haltu öllu á við
Sérhver hönnun er hægt að endurhanna og hvert endurhönnun getur verið endurhannað aftur.
Eins og fleiri og fleiri fólk notar umsókn þína, verður þú að uppgötva svæði sem hægt er að bæta og einfalda frekar. Til þess að endurtekna til betri og hreinnar hönnunar hjálpar það að brjóta niður alla þætti umsóknarinnar (gögn, virkni, hönnun) í minnstu mögulega hluti á bakinu.
Búðu til vélina þína þannig að það sé auðvelt að taka í sundur og endurskipuleggja hjálpar þér að gera úrbætur og mæta breyttum þörfum eins og þú ferð.

Niðurstaða
Í stuttu máli þurfa tvíþætt markmið einfaldleika og gagnrýmis ekki að vera gagnkvæmt. Raunveruleg gögn geta í raun leitt til mikils nýsköpunar í notendaviðmótum.
Óháð umsókninni, þá mun lærdómurinn af því að byrja með notkunartilfelli, myndhöggva frekar en að mála, hanna með efninu þínu og halda áfram að vera lipur, hjálpa til við að byggja einfaldleika ofan á flókið.
Hefur þú hannað fallegt notendaviðmót fyrir mikið magn af gögnum? Hvaða ráð og bragðarefur er hægt að deila? Láttu okkur vita í athugasemdunum.