Tuttugu Tíu Front End Kóði: 5 Things Það fær rétt
Núna hafa flestir bloggarar sem nota WordPress ættu að hafa uppfært í nýjustu útgáfu af WordPress sem er opinberlega á útgáfa 3.0.1 .
Ásamt uppfærslum á kjarna ramma, þegar útgáfa 3.0 var gefin út, bætti WordPress liðið einnig við nýtt sjálfgefið þema, í stað þess að úreltu Kubrick . Nýtt þema, eins og flestir af þér eru líklega meðvitaðir, er kallað Tuttugu og tíu .
Ekki að hljóma of corny hér, en frá fyrstu augnablikinu lagði ég augu á tuttugu og tíu, ég varð ástfangin af því. En ég er ekki að tala um sjónræna hönnun þemunnar (sem er nokkuð humdrum); Ég er að tala um framhliðarkóðann, sem hefur séð fjölda úrbóta yfir fyrri sjálfgefið þema .
Í þessari grein mun ég ræða nokkrar af þessum úrbótum sem mér finnst verðugt próf og eftirlíkingu.
Og hafðu í huga að þetta er ekki umfjöllun um eiginleika þemað sjálft; Þetta er umfjöllun um uppbyggingu og skipulagningu HTML og CSS og hvernig það veitir framúrskarandi líkan til að fylgja fyrir framhlið forritara.
Það er HTML5 tilbúið
Það fyrsta sem þú munt taka eftir þegar þú skoðar uppspretta tuttugu Tíu þema er einfölduð leturgerð, sem þýðir að það er tæknilega fær um að nota HTML5. Svo, en það eru ekki allir sameiginlegu HTML5 þættirnir í þemainu (eins og og) er HTML5 doktorsprófið skref í rétta átt.

Þú munt taka eftir í upptökunni að það eru nokkrar aðrar einfaldar einfaldanir: Yfirlýsingin um stafakóða er einfalduð og HTML-þátturinn hefur ekki "xlmns" eiginleiki. Báðar þessar úrbætur eru byggðar á HTML5 forskotinu.
Þannig að jafnvel þótt þú hafir ekki notað eitthvað af sameiginlegu HTML5 þættunum á síðum þínum, geturðu samt verið að gera síðurnar þínar HTML5-tilbúnar með því að setja inn nýja einfaldaða verkgerðina og fjarlægja nokkrar hinna fljótlega til úreltra atriða, Eftir dæmi um verktaki Tuttugu Tíu.
Rétt notkun h1 merkisins
Þetta er framför sem er auðveldara að kanna þegar þú horfir á raunverulegan PHP skrá sem skapar merkinguna og felur í sér ákveðinn framför á Kubrick fyrir bestu starfshætti SEO, merkingarfræði og aðgengi .
Í Kubrick, á hverri síðu efst á vettvangi ) er vefsíðan titill. Þetta er fínt fyrir heimasíðuna, en ekki síðari síður. Þannig hefur einn greinarsíða í Kubrick titil greinarinnar merkt með þáttur. Samkvæmt Roger Johansson, 456 Berea Street þetta er ekki besta æfingin .
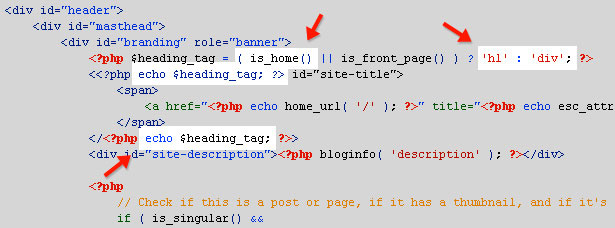
Kíktu á skjáinn hér að neðan og sýndu hvernig nýtt Tuttugu Tíu þema snertir þetta vandamál:

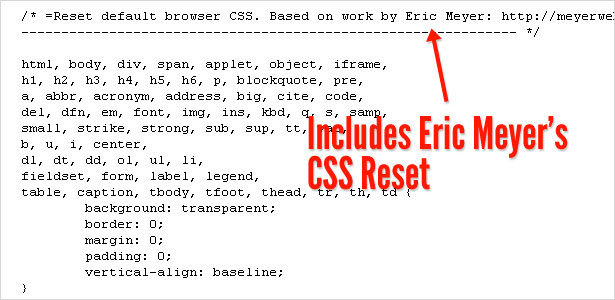
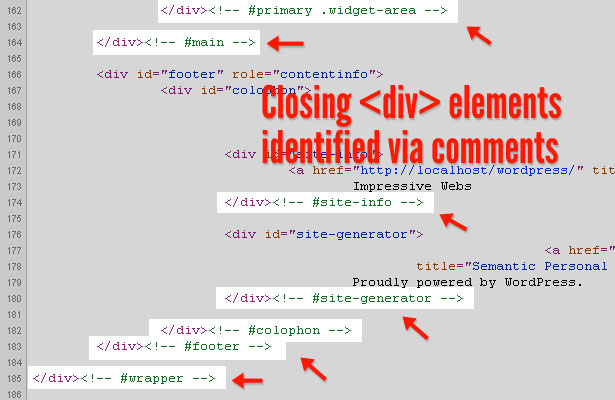
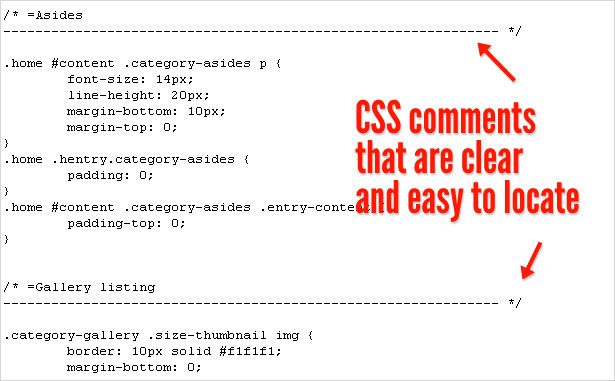
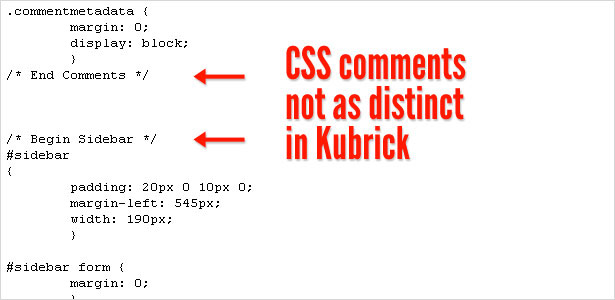
PHP kóða í header.php breytir merkingunni eftir því hvaða síðu er skoðuð. Ef heimasíðan er skoðuð verður frumefni sem umlykur síðu titilinn Viðurkenna notagildi CSS endurstilla, hafa Tuttugu Tíu þema verktaki einnig með tilbrigði af CSS endurstillingar Eric Meyer efst á þema CSS skrá, crediting Meyer í athugasemd: A endurstilla getur farið langt í átt að því að ná samhæfðu CSS skipulagi á vafra . Þannig að skráningu endurstilla er ekki á óvart hér og er önnur tækni notuð af tuttugu og tíu verktaki sem er verðug eftirlíkingu. Í einni af fyrri störfum mínum var ég að vinna mikið af erfða kóða, og sumir af fyrri verktaki þjáðist af divitis , sem gerir það erfitt að endurraða eða miða þætti í merkinu. Svo í nýjum verkefnum byrjaði ég að bæta við athugasemdum í lokin Tuttugu og tíu verktaki hefur viðurkennt verðmæti athugasemda til að bera kennsl á nöfnin Athugasemdir þeirra innihalda ekki aðeins kennitölu eða kennitölu frumefnisins sem þeir þekkja en einnig tilgreina hvort nafnið sé flokkur eða kennitala eða ekki. Fyrsta athugasemdin í skjámyndinni hér fyrir ofan er fyrir frumefni sem er með auðkenni "aðal" (táknað með "#primary") og kennitölu "búnaðarsvæðis" (tilgreint með ".widget-area"). Svo, en eigin samningur minn er bara að nefna frumefni án tillits til kennslustundar eða kennitölu, þá hafa þeir verið með einni stafi (kjötkássinn eða tímabilið) til að bera kennsl á þá eiginleika sem nafnið byggist á. Þetta er góð aðferð til að fylgja, og er einfaldlega einföld leið til að auka skýrleika og viðhald markaðarins . Að lokum, eftir að ég hélt áfram að taka á móti athugasemdum, tók ég eftir því að leiðrétta hvernig CSS er skrifað og skipulagt í tuttugu og tíu samanborið við Kubrick. Þetta er án efa eitthvað sem margir framkvæmdaraðilar hafa reynt að gera í nokkur ár og það er gott að sjá tuttugu og tíu verktaki sem fylgir fötunum. Hér fyrir neðan er skjámynd sem sýnir mismunandi athugasemdir í CSS skrá tuttugu og tíu, sem gerir þeim mjög auðvelt að finna þegar skönnun í gegnum stíl: Hins vegar í Kubrick voru athugasemdirnar ekki eins auðvelt að koma í ljós þegar skönnun á skránni: Það er skilið að ein besta leiðin til að verða betri kóderari er að rannsaka verk annarra . Og þessi ráðgjöf gildir vissulega um framhliðarkóða sem er auðvelt að nálgast á nánast öllum vefsíðum. Fimm atriði sem ég hef fjallað um í þessari grein eru ekki endilega nokkuð nýtt í þróun framhjáhússins, en ég held að þessi framkvæmd sé framkvæmd á einu verkefni er einstakt og svo tuttugu og tíu verktaki (sem eru augljóslega Matt Thomas og fyrirtæki ) hafa unnið gott starf í þessu sambandi og veitti framúrskarandi tækni og dæmi sem væru eftirlíkingar. Þessi færsla var skrifuð eingöngu fyrir Webdesigner Depot eftir Louis Lazaris, sjálfstætt rithöfundur og vefur verktaki. Louis keyrir Áhrifamikill vefur þar sem hann sendir greinar og námskeið um vefhönnun. Þú getur Fylgdu Louis á Twitter eða hafðu samband við hann í gegnum heimasíðu hans. Hefur þú tekið eftir neinu öðru um nýjan sjálfgefið WordPress þema númer sem er verðugt umræðu? Vinsamlegast deildu athugasemdum þínum hér fyrir neðan. þáttur. Á annarri síðu er titlinum vafinn í a Eric Meyer er CSS Endurstilla Innifalið

Lokandi merkingar eru tjáðar um að tilgreina auðkenni og flokka

CSS er athugasemd meira skýrt


Niðurstaða