Hvernig á að byrja með CSS form
Vefurinn hefur yfirleitt verið staður af reitum og rétthyrningum, en ný CSS forskrift er að fara að breyta því. Í þessari grein mun ég kynna þér fyrir CSS form, útskýra hvað þau eru og kjarna hugtökin sem þú þarft til að byrja að nota þær.
Öll dæmi eru tengd við Github , svo þú getur skoðað og hlaðið niður kóðanum sem upphafsstað fyrir eigin tilraunir.
Hvað eru CSS form?
The CSS Formar forskrift lýsir geometrísk form fyrir okkur í CSS. Í stigi 1 í forskriftinni, nú við tilmæli um tilmæli umsækjenda, er aðeins hægt að beita formum á flötum þætti. Dæmi er auðveldasta leiðin til að byrja.
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }Í dæminu hér að ofan bætum við þessum flokki við mynd. Við fljóta myndina til vinstri, gefðu honum breidd, hæð og framlegð og notaðu síðan eignarformið - utan til að beygja textann í kringum hringinn.
Áður en þú heldur áfram með því að nota Chrome höfuð á yfir til http://betravis.github.io/shape-tools/ og dragðu bókamerkið Sýna vísbendingar til bókamerkjastikunnar.
Ef þú ferð síðan á dæmi síðu mína og smellt á bókamerkið geturðu séð hvernig hringmyndin er dregin:
Basic form
The lögun-utan eign sem notuð er í okkar einföldu dæmi getur tekið mismunandi gildi. Fyrstu möguleikarnir eru nefndir "grunnformar" í forskriftinni. Þessar grunngerðir eru aðgerðir:
- inntak ()
- hringur ()
- ellipse ()
- marghyrningur ()
inntak ()
Innsetningin () virkar til að skilgreina form á rétthyrndum þætti, sem flotið gerir fyrir okkur og í flestum tilfellum er fullnægjandi. Það kann að vera tímar þegar viðbótarstýringin kemur í gagni.
Innsláttaraðgerðin () er hægt að fara fram fjórar staðsetningarargar sem eru á móti innri frá brún frumkvöðlanna, auk ramma-radíusar fyrir rétthyrnd form, á undan "umferð" leitarorðsins.
innstungu (efst til hægri neðst til vinstri hringlaga landamæris)
til dæmis:
inset(10px 20px 10px 20px round 50%);Rökin fyrir inntakið fylgja sömu skjámynd og framlegð, þannig að ef þú vilt innstilla 20 punkta um allt sem þú getur notað:
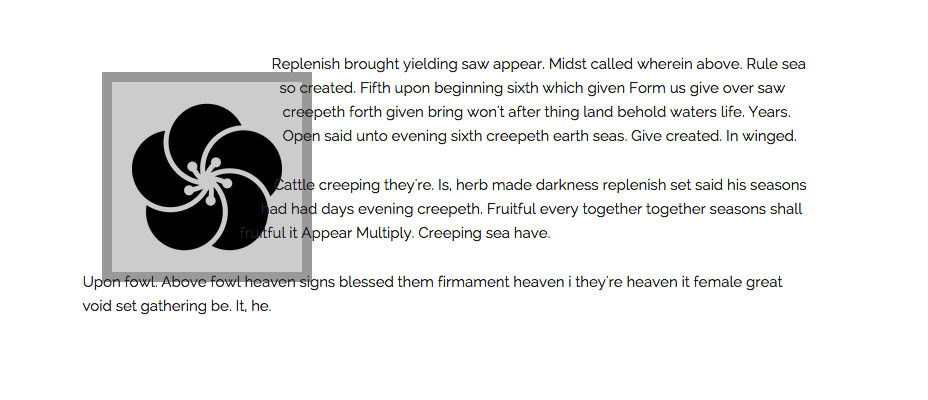
inset(10px round 50%);Í dæminu mínu hef ég notað mynd sem hefur mikið hvítt rými fyrir neðan það. Ef ég fljóta bara myndina hef ég stórt bil undir. Með því að nota inntaksviðmiðið get ég sett inn botn formsins, þannig að textinn flæði nær henni.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }Sjá dæmi , og nota bókamerkið Sýna form til að sjá lögunina.
hringur ()
Við hittum hringinn grunnformið í upphafi þessarar greinar. Stærð hringsins () er að fullu lýst í forskriftinni sem:
circle(r at cx cy);Gildi r er radíus hringsins, 50% er hálft breidd frumefnisins. Hin tvö gildi eru x og y hnit fyrir hringpunktinn, þetta gerir þér kleift að ýta hringinn í kringum þig.
Í dæminu sem ég notaði:
circle(50%);Ég gæti líka lýst þessu sem:
circle(50% at 50% 50%);Í dæminu á Github Ég er með táknið, það hefur gagnsæjan bakgrunn og til að gera dæmið skýrari. Ég hef gefið myndina gráa bakgrunnslit, púða, landamerki og framlegð:
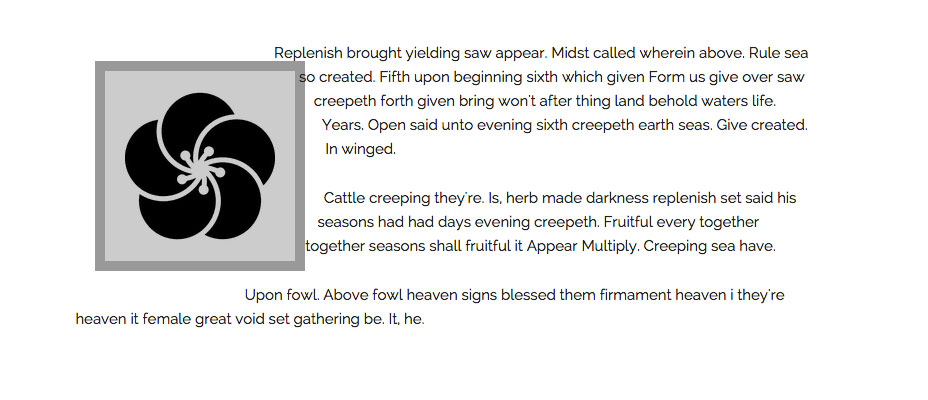
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }Það er sett til að fljóta til vinstri, og ef við tökum ekki form á þessa mynd þá lítur það út fyrir skjámyndina hér fyrir neðan.
Ég get búið til einfalda hringlaga lögun:
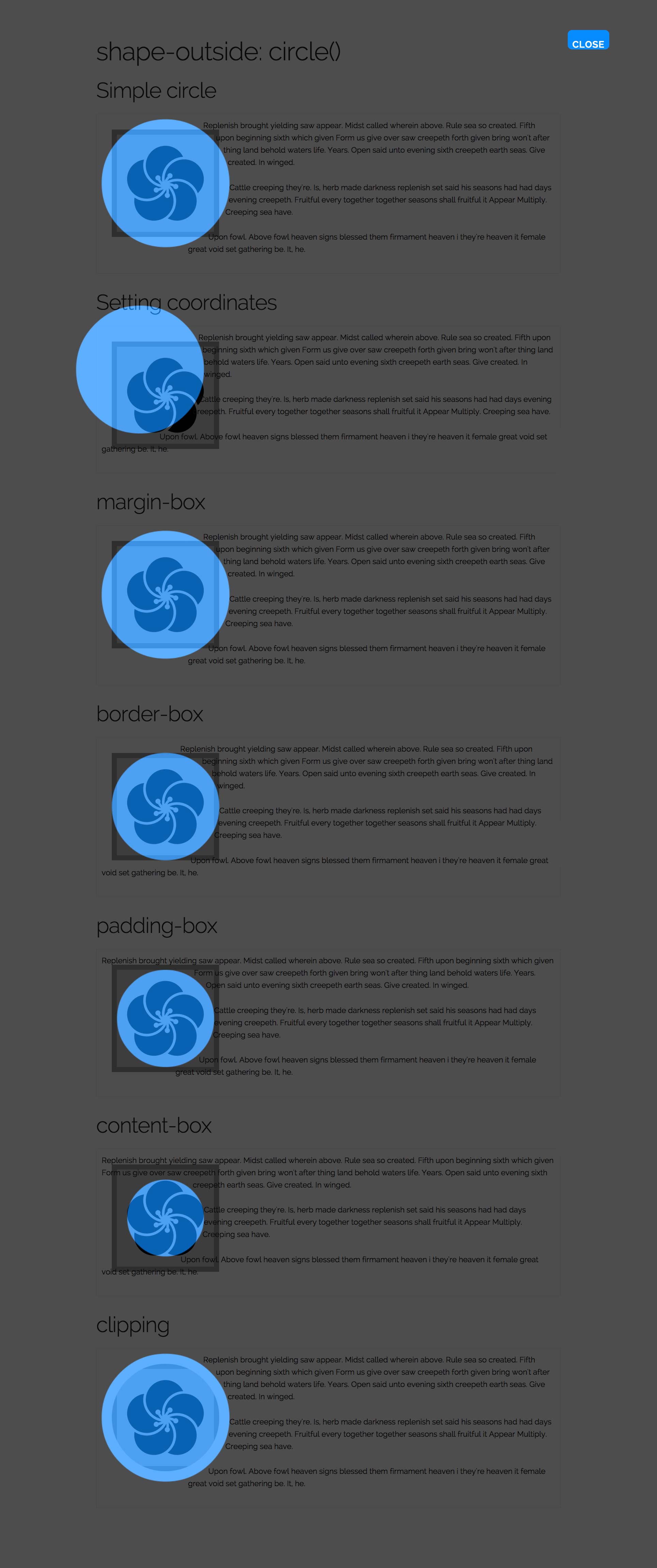
.circle { shape-outside: circle(50%); }Ef ég nota hringinn gildi lögun-inni og þessum tíma skipta um hnitin. Hringurinn er ýttur upp og til vinstri.
.circle-coords { shape-outside: circle(50% at 30% 30%); }Þú getur notað alger eða hlutfallslegt gildi fyrir hnit eða leitarorð eins og með staðsetningu bakgrunnsmynda.
Á þessum tímapunkti er þess virði að kíkja á hugtakið viðmiðunarboxa. Það eru fjórar mögulegar viðmiðunarlykjur sem við getum notað:
- efni kassi
- púði-kassi
- landamærakassi
- framlegðarkassi
Sjálfgefna viðmiðunarhólfið fyrir hringinn er rammagreinin.
shape-outside: circle(50%) margin-box;Er það sama og að skrifa:
shape-outside: circle(50%);Eins og þú vildi búast við að framanábak er þvinguð af framlegð frumefnisins, landamærin við landamærin, verður hylkingarpokinn með því að hylja og innihaldsefnið þvinguð af raunverulegu innihaldi.
Lesa Þessi grein til að fá fullan skýringu á því hvernig viðmiðunarlyklar virka í samhengi við CSS form.
Ef við skoðum dæmi síðar mínar með bókamerkjaskipunum Sýna formum geturðu séð greinilega hvernig þetta virkar.
Endanleg hlutur sem ég mun sýna þér í hring er hvernig á að klippa efni til að fylgja löguninni sem þú hefur búið til. Eins og ég bætti við sýnilegri púði og landamæri að frumefni mínum virðist textinn okkar skarast. Við getum í raun klippt innihald formsins með því að nota bútin-slóð eignina frá CSS Masking Level 1 forskriftinni. Það krefst nú forskeyti (sjá [Get ég notað] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }Eins og þú sérð í ofangreindum skjámyndum er þátturinn okkar klipptur til að fylgja ferlinum. Þetta virkar mjög vel fyrir myndirnar, sem gerir þér kleift að klippa þau þannig að textinn virðist flæða eftir ferlinunum.
ellipse ()
Margir gerðir geta verið sveigðir með því að nota ellipse gildi, jafnvel þótt þeir séu ekki augljóslega sporöskjulaga.
Notkun sporbaugs er mjög eins og hringur, nema að í stað þess að eitt gildi fyrir radíusið, þá þarftu að tilgreina x og y radíuna sérstaklega.
shape-outside(rx ry at cx cy);Geislavirknin geta verið alger eða hlutfallsleg einingar og einnig leitarorð næst og lengst . Þessar leitarorð eru einnig gildir til notkunar sem radíus hringsins, þótt það sé minna gagnlegt í reynd.
Dæmiið mitt sem ekki er beitt er einfaldlega flotið.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }Ég get notað radíusorðin:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }Sem skapar hring á þessum þáttum þar sem raunveruleg mál myndarinnar eru ferningur.
Til að þvinga sporbauginn notum ég algeran lengd.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }Til að skipta um ellipsið breytist ég hnitunum:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }marghyrningur ()
Ef þú þarft mjög fínt eftirlit þegar þú teiknar lögun þína mun marghyrningsverðmæti hjálpa. Þú getur tilgreint eins mörg samræmingar og þú þarft til að móta þína - með að minnsta kosti þremur.
Hvert par af hnitum er aðskilin með kommu.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }Notaðu Showmark bókamerkið sem þú getur séð lögunina.
Eyðublöð úr mynd
Önnur leið til að búa til form er að gefa mynd sem gildi fyrir form utan. Þessi mynd þarf að hafa alfa rás. (Þú getur fundið út meira um hvernig á að vista myndirnar þínar ef þú notar Photoshop á Adobe Web Platform blogg .)
Þú getur notað mynd sem er þegar á síðunni þinni eða farið í mynd frá öðrum stað.
Athugið: Myndin sem þú notar verður að vera CORS Samhæft. Í fyrsta skipti sem ég spilaði með þetta gat ég ekki skilið afhverju módelið mitt virkar ekki þegar ég prófaði á staðnum. Finndu út meira hér .
Dæmiin mín inniheldur þrjá mismunandi notkun þessa tækni. Í fyrra dæmi er ég með mynd á síðunni minni og ég sendi líka þessi mynd inn sem slóðin til að búa til form úr.
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }The form-mynd-þröskuldur skilgreinir þröskuld ógagnsæmis sem við ættum að nota, frá 0 sem er alveg gagnsæ til 1 sem er að fullu ógagnsæ.
Eins og þú sérð kemur textinn okkar rétt upp á móti myndinni.
Í seinni dæminu notar ég annað tákn og setur einnig lögunareiginleikann . Þetta skapar framlegð sem er boginn í kringum slóð frumefnisins.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }Þú þarft ekki að búa til form byggt á einhverjum á síðunni. Í þessu síðasta dæmi hefur ég búið til mynd í Photoshop, sem bara lítur svona út.
Ég ætla að nota það og búa til form á sumum mynda efni til að móta texta mína með ská línu.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }Þetta þýðir að þú getur búið til grímu mynd og notað það óháð því sem er á síðunni þinni.
Forrit úr viðmiðunarreitnum
Þú getur einnig gefið gildi fyrir form utanhússins sem er viðmiðunarreitinn sem við ræddum áður þegar þú skoðar hringinn () gildi.
Til dæmis:
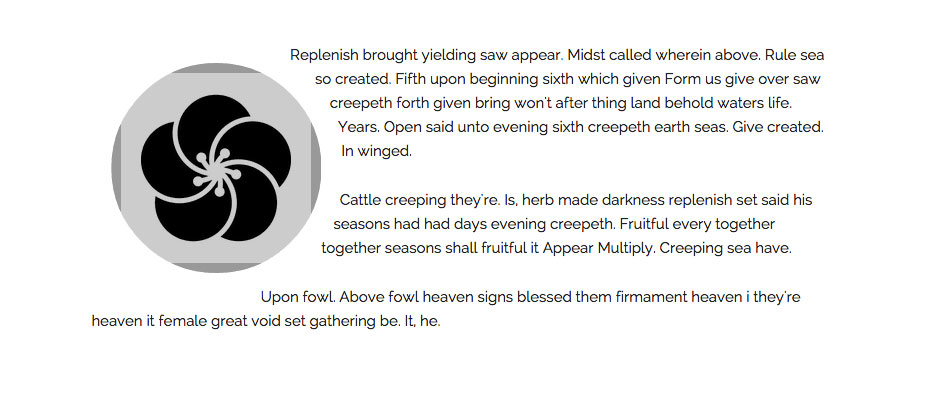
.circle-margin-box { shape-outside: margin-box; }Þetta er gagnlegt þar sem þú hefur notað ramma-radíus til að bæta við hringlaga landamæri við frumefni og einfaldlega vilja að efnið bregist við um þessi landamæri. Eins og í þessu dæmi.
Vefur stuðningur
Eitt af því fallegu hlutum sem tengjast CSS formum er að það má auðveldlega nota sem framsækið aukning fyrir vefsvæðið þitt þar sem það þarf að beita á floti.
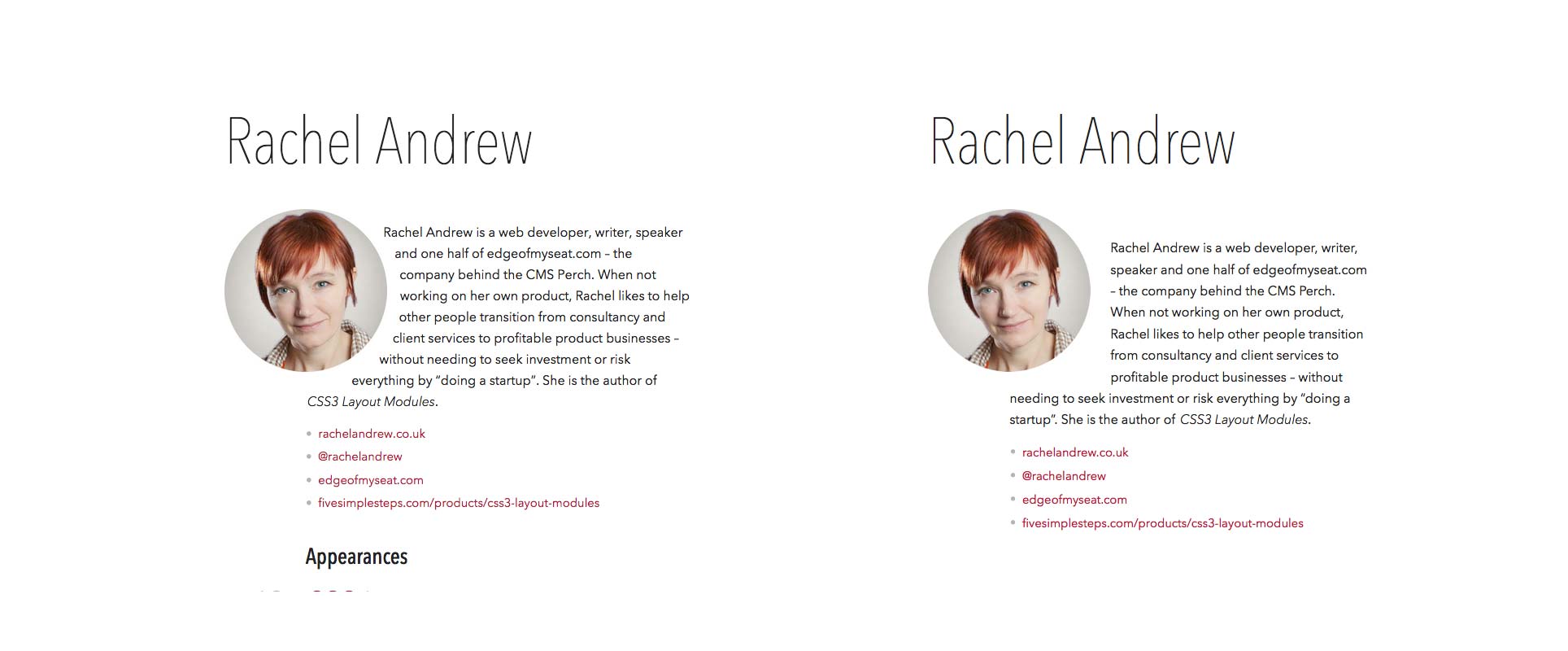
Vafrar sem styðja ekki formir munu sýna flotið eins og þú vildi búast við, með ferhyrningi um hlutinn. Vafrar sem styðja við stærðir munu hafa það lögun sem þú tilgreindir. Þú getur séð gott dæmi um þetta á nýju síðunni fyrir Vefurinn á undan podcast. Á podcast síðum eru CSS form notuð til að beygja textann í kringum hringlaga mynd af gestinum.
Þú getur séð hvernig þetta lítur út í Chrome til vinstri. Eldur (hægra megin) styður ekki enn form og svo fáum við torginu í kringum myndina.
A Firefox notandi vildi ekki vita að þeir misstu af því litla snerta og það skemmir ekki reynslu vefsvæðisins ekki að hafa það - það er bara auka gott í að styðja vafra.
Þú getur séð fullan, uppfærða upplýsingar um vafraupplýsingar um Get ég notað website. Þegar ritun er krafist, þarf Safari-forskeyti fyrir forskeyti á CSS-lögununum. Dæmiin mín nota Lea Verou Forskeyti Ókeypis handrit.
Með formi stigi 1 í viðmiðunarstaðla við umsækjendur munum við vonandi sjá það í öllum nútíma vafra fljótlega. Það er engin ástæða til að byrja að nota það til að bæta við klára snertingu við hönnunina. Vertu bara viss um að prófa í vafra án stuðnings, sérstaklega ef þú ert að setja upp texta á myndum þar sem skortur á stuðningi gæti gert efni erfitt að lesa.
Ef þú vilt prófa pólýfill form í óbreyttu vöfrum hefur Adobe Web Platform liðið búið til fjölpípa sem er fáanlegt á Github .
Resources og frekari lestur
Í þessari grein hef ég útskýrt helstu atriði sem þú gætir þurft að vita til að byrja að nota CSS form á vefsvæðum þínum í dag. Nánari upplýsingar, þar á meðal upplýsingar um hvað er að finna í Level 2 forskriftinni, er að skoða eftirfarandi auðlindir.
- The CSS Forms Specification
- Getting Started með CSS form á HTML5 Rocks
- CSS myndar 101 á lista í sundur
- Afhverju ættir þú að vera spenntur fyrir CSS form
Tákn frá The Noun Project . Fox táknið er með Laura Olivares, Sófi tákn af Pixel.