The Secret Power bókamerki
Bókamerki eru sérstakar tenglar sem notendur geta bætt við uppáhaldi vafrans.
Þessar sérstöku tenglar innihalda kóða (þ.e. ekki bara miða vefslóð) og þau kalla á ýmis konar gagnleg virkni, sem gerir þér kleift að breyta og framlengja hvaða vefsíðu sem er.
Þegar þú byrjar að nota og byggja upp þitt eigið, muntu ekki lengur sjá vefsíður sem truflanir sem þú hefur ekki stjórn á.
Með bókamerkjum hefur þú vald til að beygja hvaða vefsíðu sem er þarfir þínar.
Hvernig bókamerki virka
Bókamerki eru meira en truflanir slóðir. Þeir eru stuttar bita af JavaScript, hlaðinn af tengil, sem starfa á þessari opna síðu. Þannig verður kóðinn að framlengja núverandi síðu og geta samskipti við hvaða þáttur sem er á því.
Breytingarnar á síðunni eru tímabundnar og eru ekki varðveittar. Þegar notandinn endurnýjar síðuna eða fylgir tengil, er JavaScript glatað.
Þegar aftur á síðuna verður notandinn að smella á flýtivísann aftur til að virkja bókamerkið.
Sample bookmarklet
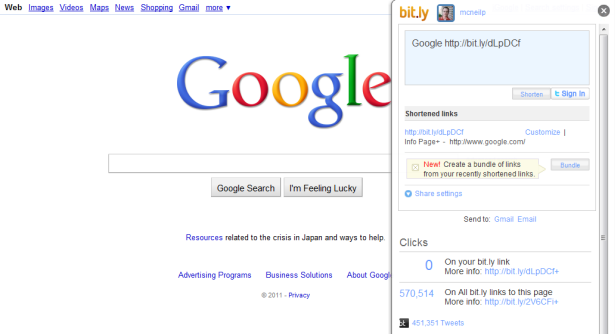
Kannski er besta leiðin til að útskýra bókamerki að sýna fram á að einn sé í aðgerð. Bit.ly er öflug vefslóðartæki sem gerist gagnlegt bókamerki lögun . Dragðu einfaldlega hlekkinn á tækjastikuna og byrjaðu að nota nýjan tengil á hvaða síðu sem er á vefnum.
Þegar þú smellir á Bit.ly bókamerkið er spjaldið fullt á núverandi síðu. Takið eftir að þetta er ekki nýtt gluggi, heldur kóða sem hefur verið bætt við núverandi síðu. Slík bókamerki gera forritara kleift að koma með virkni af vefsíðu sinni á hvaða síðu sem er á vefnum.
5 handhægar bókamerki til að hefjast handa
Bit.ly
Fáir hlutir eru eins þægilegir og tól sem leyfir þér að fljótt stytta og deila vefslóðum. Með Bit.ly bókamerki , í stað þess að afrita alla vefslóðina og deila því, getur þú smellt á tengil til að búa til stuttan útgáfu af því. Þú færð einnig getu til að fylgjast með hversu oft þessi tengill er notaður. Ekki aðeins það, en stuttleiki tengilinn tryggir að tengilinn muni ekki brjóta í tölvupósti, því lengra flóknar slóðir gera oft það.
Shortwave
Hönnuðir fara oft út og pakka tonn af virkni í einni bókamerkja. Slík er raunin með Shortwave eftir Shaun Inman. Þessi öfluga flýtileið pakkar tonn af leitargögnum í einum stað. Þú getur leitað Google, Amazon, Netflix og fullt af öðrum helstu heimildum. Eina gotcha er að þú verður að leggja áminningar á skipanir til að vinna með það. Þessi hindrun til hliðar, þegar þú verður að venjast því, verður þú fljótt að verða mjög treysta á það.
ReCSS
ReCSS er einfalt handrit sem endurnýjar CSS fyrir síðu en ekki alla síðuna sjálf. Á yfirborði, þetta gæti virst eins og skrýtið hlutur að vilja gera. En íhuga hvort þú ert að byggja upp forrit eða ferli sem er brotið með hressingu. Til dæmis, ef þú ert að búa til villuskilaboð, í stað þess að framkvæma aðgerð sem endurtekur mistök, endurtekið einfaldlega CSS til að prófa mismunandi stíl. Þegar tíminn kemur, munt þú elska þennan.
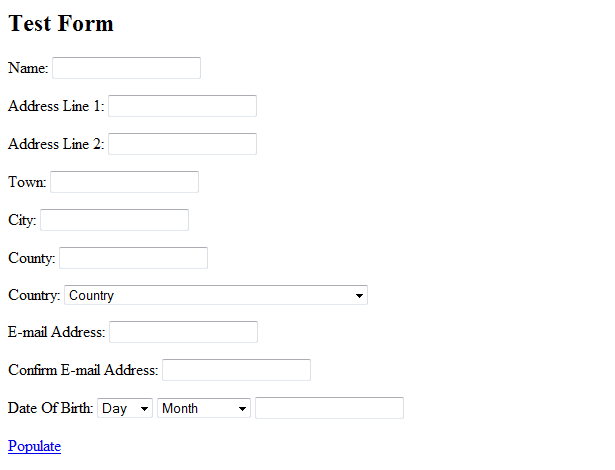
AutoPopulate
Ef þú hefur þurft að byggja margar langar gerðir, þá hlýtur þú að vera með fólki sem er svekktur með að fylla út form aftur og aftur. Þetta er þarna AutoPopulate kemur inn. Virkni hér er frekar einföld: bókamerki sem sjálfkrafa byggir á form sviðum með endurteknum gögnum. Þú getur líka byggt upp sérsniðna útgáfu með eigin gildi ef þörf krefur.
Instapaper
Instapaper er allt þjónusta byggt á bókamerkjum. Handvirkt tól vistar síður sem þú vilt lesa síðar. Það samræmist þægilegan með iPhone, iPad og Kveikja, sem gerir þér kleift að ná auðveldlega upp hvar þú fórst að lesa.

Hin fullkomna uppbygging fyrir bókamerki
Það er leið til bókamerkja arkitektanna sem tryggir að þau séu auðvelt að viðhalda. Meginreglan er einföld: Notaðu bókamerkið sem skel til að hlaða upp skrám á síðunni. Þetta þýðir að kjötið í kóðanum er ekki í raun í bókamerkinu. Þetta útilokar vandamálið um hvernig á að fá notendum að uppfæra bókamerkið eftir að þú hefur breytt kóðanum.
Til að búa til uppfærslur fyrir bókamerkið þitt skaltu einfaldlega búa til tengilinn þannig að hann hleðst úr öllum auðlindum frá þjóninum þínum á síðunni. Venjulega felur þetta í sér að bæta JavaScript og CSS skrá við síðuna, og þá kveikja aðal JavaScript til að hefja virkni.
Eftirfarandi JavaScript bætir tiltekinni JavaScript-skrá við síðuna:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
Sniðmát til að búa til bókamerki
Byggt á þessu einföldu hugtaki eru hér að neðan tveir grundvallaratriði til að búa til eigin bókamerkja. Helsta valið sem þú þarft að gera er hvort slökkt sé á flýtiminni fyrir JavaScript-skrá.
Snið 1: skyndiminni
Sniðmát eitt kemur ekki í veg fyrir flýtiminni. Þetta þýðir að handritið þitt verður vistað á tölvu notandans í nokkurn tíma. Það verður að lokum endurhleypt, en þú hefur enga leið til að vita hversu fljótt. Hér er sniðmátið:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
Snið 2: skyndiminni óvirk
Þetta val inniheldur handvirkt breytu til að koma í veg fyrir að flýtir handritið. Þetta er tilvalið fyrir þróun vegna þess að í hvert skipti sem þú notar tengilinn mun það keyra nýjustu útgáfuna á þjóninum.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
Skyndiminni er slökkt með því einfaldlega með því að bæta við handahófi fyrir handahófi í lok handritamerkisins. Þetta gerir vafranum kleift að hlaða handritinu í hvert sinn sem það er notað.
Athugaðu einnig að þessar aðgerðir eru í JavaScript umbúðir sem auðkennir þær sem JavaScript kóða.
Hvernig á að nota sniðmátin
Notaðu þessar tvær sniðmát, hér er hvernig þú myndir setja þau í vinnuna. Í fyrsta lagi skaltu skipta um slóðina í kóðanum með fullri leið til JavaScript-skráarinnar á þjóninum þínum. Í öðru lagi skaltu setja kóðann hér að ofan í hlekkmerki sem hægt er að bæta við síðu. Það er þessi hlekkur sem notendur munu draga og sleppa í bókamerkin.
Eitthvað eins og þetta ætti að gera bragð:
http://ted.mielczarek.org/code/mozilla/bookmarklet.html" class=external rel=nofollow> bókamerki rafall .Þegar þú hefur grunn ramma í stað getur þú byrjað að bæta við hvaða JavaScript-undirstaða virkni við forskriftir skrána fyrir bókamerkið. Notaðu nýja hlekkinn í vafranum þínum til að prófa eins og þú ferð!
Ekki gleyma skyndiminni!
Einn af mest pirrandi þáttum þróunar bókamerkja er flýtiminni vafra. Þú getur ekki þvingað hressingu á skránni öðruvísi en með því að hlaða inn jafngildis JavaScript-skránni og síðan henda "Uppfæra." Að fara eftir fyrirspurnarmörkum eins og að finna í sniðmáti tveimur hér að framan er miklu auðveldara.
Viðvörun um "View source"
Annað atriði sem býr til mikið af gremju er upphafsskoðun vefsíðunnar. Þegar þú ert að keyra bókamerkja og slá inn staðalinn "View source" valkostur gætirðu verið undrandi.
Þegar bókamerki bætir við kóða á síðunni sjálfkrafa birtist venjulegt upphafsskjár ekki uppfærð HTML. Þess í stað þarftu að nota viðbót eins og Firebug eða skoðaðu mynda uppspretta með því að nota Vefhönnuður tækjastikan.
Viðbótarupplýsingar um að búa til bókamerki
- Sniðmátin að ofan eru byggðar á námskeiðinu á BetterExplained .
- Marklets er ógnvekjandi skrá af bókamerkjum.
- Hér er yfirlit um byggingu jQuery-undirstaða bókamerki .
Skrifað eingöngu fyrir WDD eftir Patrick McNeil. Hann er sjálfstæður rithöfundur, verktaki og hönnuður. Hann elskar sérstaklega að skrifa um vefhönnun, þjálfa fólk í þróun vefur og byggja upp vefsíður. Ástríða Patrick fyrir þróun vefmynda og mynstur er að finna í bókum hans á TheWebDesignersIdeaBook.com . Fylgdu Patrick á Twitter @designmeltdown .
Getur þú hugsað um leið til að lengja umsókn þína með bókamerkjum? Hvernig hefur þú notað bókamerki á skapandi hátt?