3 Töfrandi CSS-hreyfimyndir sem munu fanga notendur þínar
Falleg sjónræn hönnun er ekki nóg lengur, nútíma hönnun þarf mikla samskipti að virkilega standa út. Teiknimyndir í hönnun þinni geta veitt skýrleika, bein athygli og búið til yndisleg reynsla.
Hönnun samskipti er spennandi, en dýrt. Oft fer það fram og til baka milli hönnuða og forritara til að fá fjör bara rétt; en það þarf ekki að vera með þessum hætti.
CSS umbreytingar veita tækifæri fyrir hönnuði með takmarkaða þekkingu á kóða til að auka verkefni sín með töfrandi hreyfingaráhrifum sem munu taka þátt í notendum eins og aldrei áður.
Byrjum að byrja með eitthvað einfalt: að flytja frá einum skjá til annars ...
Einföld skýringartækni
Þú getur byggt með textaritli og vafra til að prófa, en ég vil frekar nota tól eins og jsfiddle eða codepen.
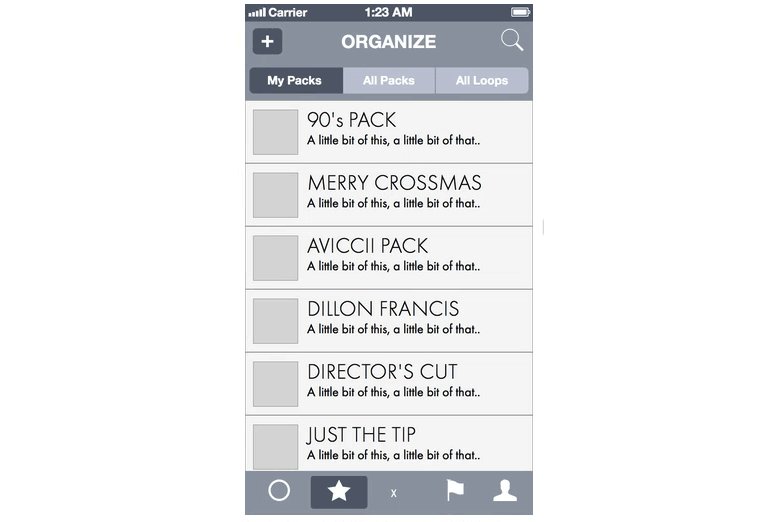
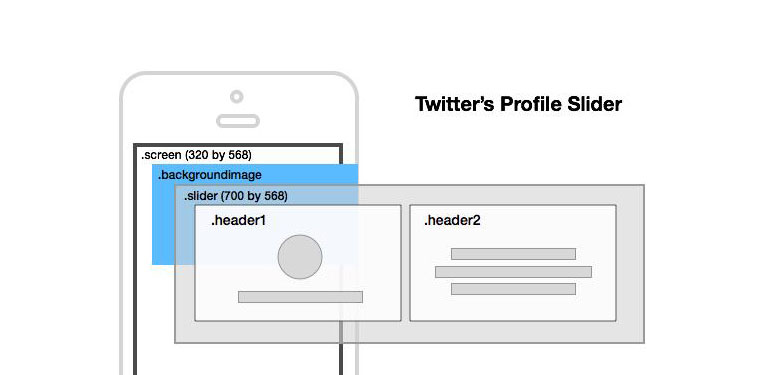
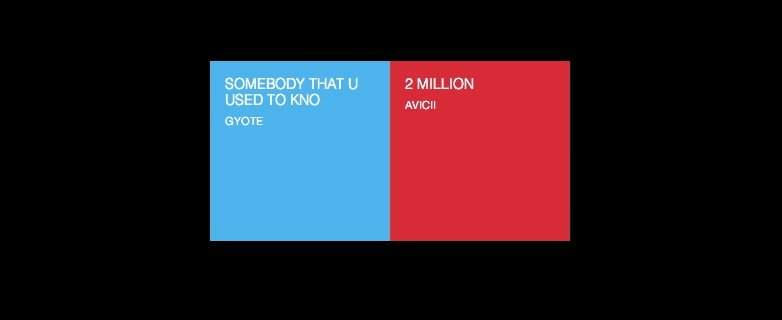
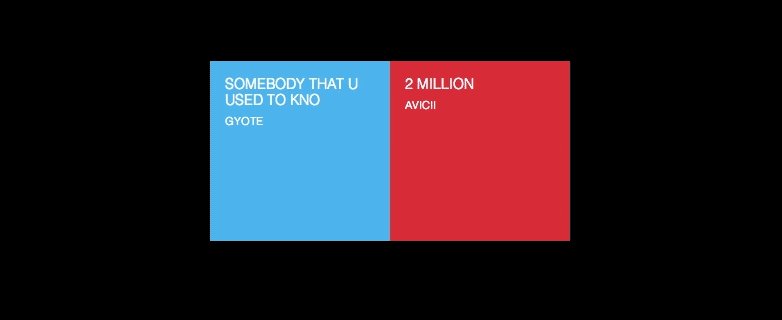
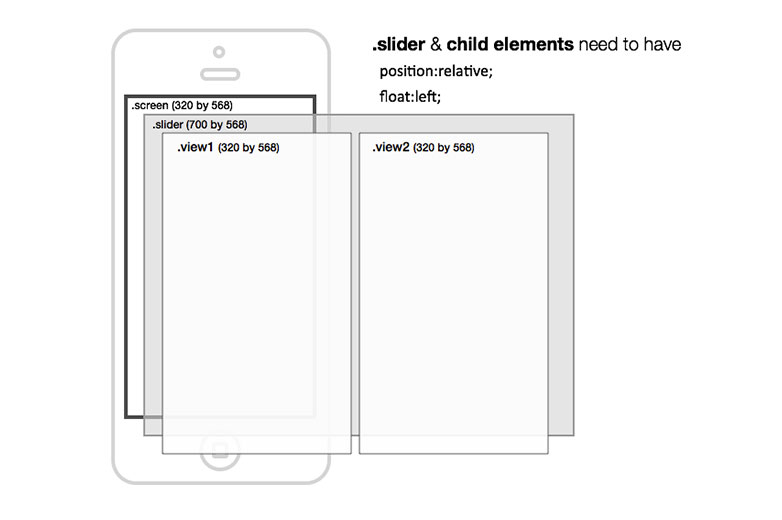
Búðu til grunnútgáfu eitthvað eins og þetta:
Þú þarft 'skjár' og þá 'renna' inni á skjánum. Rennistikan nær út fyrir brún skjásins og heldur mockup myndirnar.

Til að ná þessu, þarftu að tryggja að þú bætir við flæði: falinn í .screen div.
CSS þín mun líta svona út:
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}Endanleg yfirlýsing í CSS er það sem stjórnar stöðu renna, það færir .slider div eftir 320px sem sýnir aðra myndina.
Hér er jsfiddle með öllum kóða.
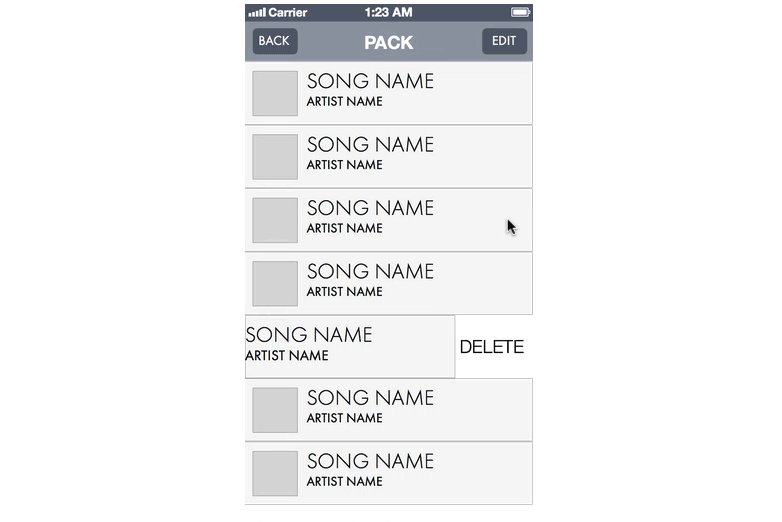
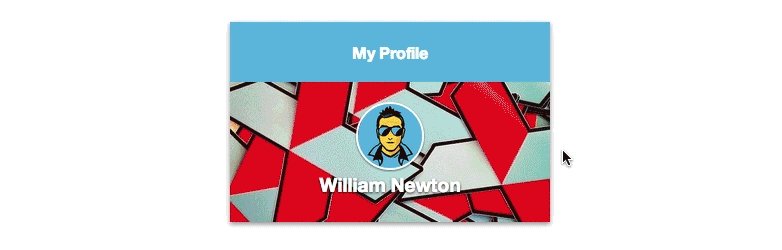
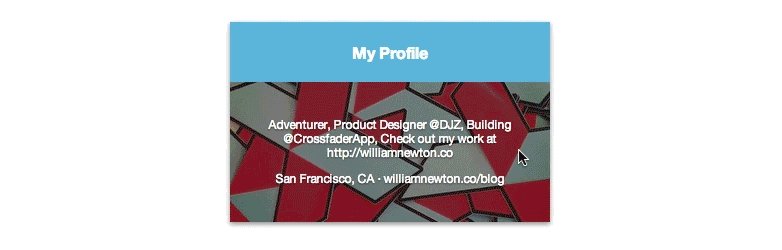
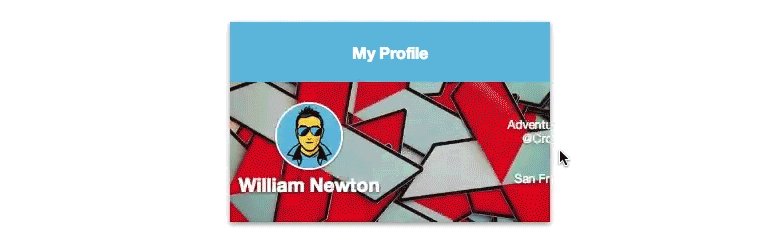
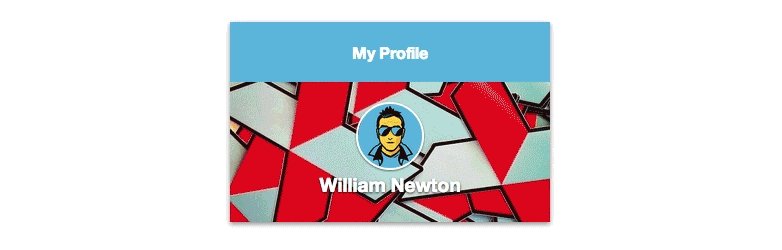
Með smá sköpun, getur þú virkilega keyrt með þessari einföldu tækni og búið til nokkrar snjallar hreyfimyndir. Hlutur byrjar virkilega að verða áhugavert þegar þú sameinar áhrif. Til dæmis: Ég endurskapaði "swipe-to-reveal profile" frá Twitter í farsímaforritinu með því að nota mjög svipaða "renna" nálgun.
3D umbreytir
Brush upp á þinn 3d umbreytingar ef þú þarfnast, vegna þess að þeir bjóða upp á töfrandi sjónræn áhrif.
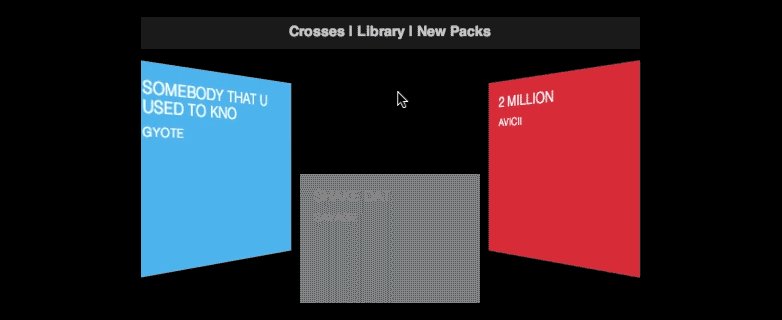
Notkun -webkit-transform: eign, við getum meðhöndlað vafrann sem 3D rúm og gert nokkrar hreyfimyndir með dýpt. IOS7 notar einkum 'metaphorinn' einn rúm 'í móðurmáli forritum sínum. Einnig eru 3D umbætur mjög gagnlegar til að búa til "skoppandi" eða "pabbi" hreyfimyndir.
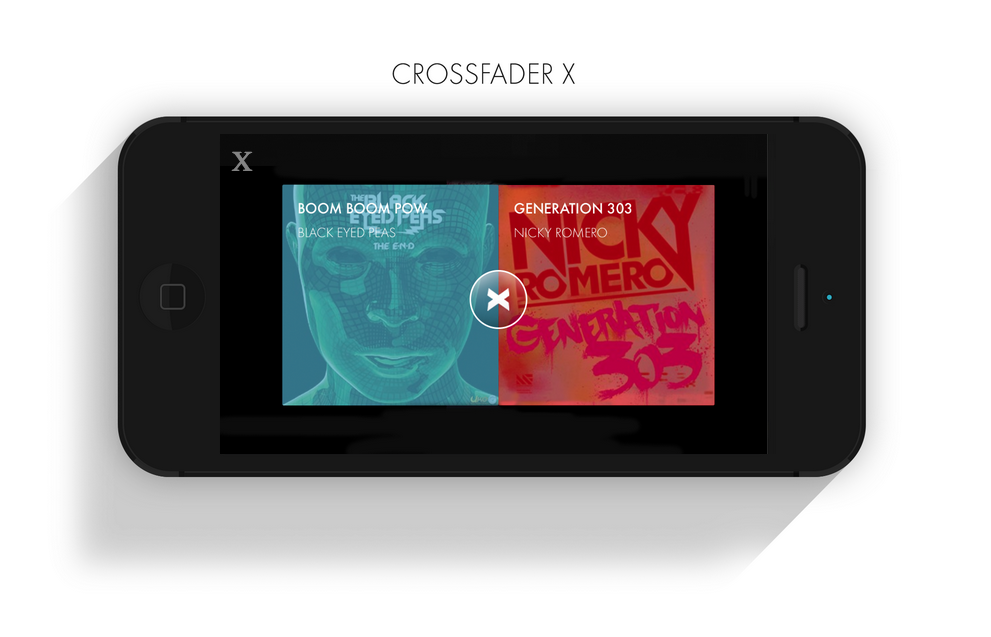
Ég notaði það sama :hover taktík frá fyrra fordæmi okkar og bætt við nokkrum 3D umbreytingum til að búa til þessa áhrif:
Notkun jQuery og JavaScript
Svo langt höfum við aðeins skoðað CSS :hover áhrif til að framleiða fjör. Með jQuery getum við notað click() viðburðir til að tilnefna addClass() og removeClass() á þætti. Þetta gefur okkur mikla flexability til að gera hvers konar brjálaður fjör sem við viljum.
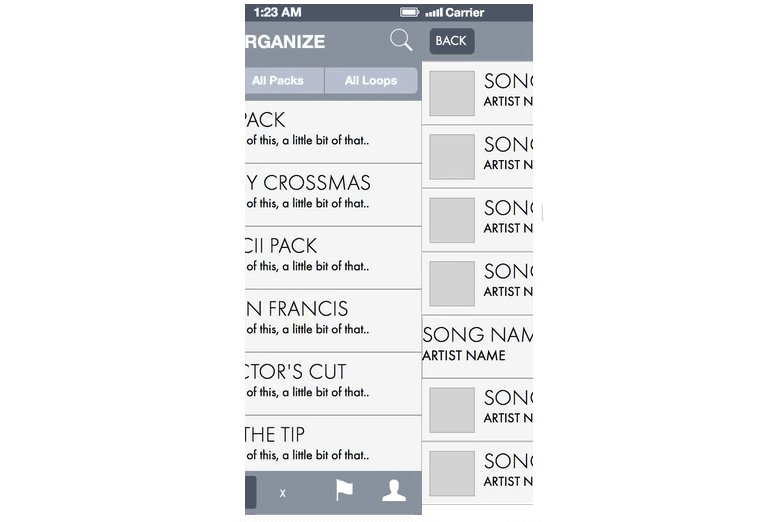
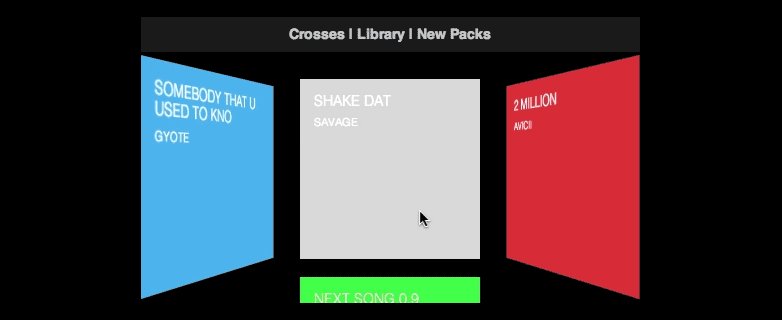
Hér fyrir neðan hef ég fall sem kallast kaskade , sem gildir um open flokkur í hverja 4 matseðilatriði í 0,15 sekúndum. The open bekknum gefur táknin opacity:1; og left:0; þegar áður en þeir voru á opacity:0; og left:-50px . Þetta skapar leiktækið opnaáhrif fyrir valmyndina. Tilraun fyrir sjálfan þig inni í jsfiddle.
Þessi síðasti er frekar sérstakt dæmi, en það gengur bara til að sýna hvað mögulegt er með þessu frumgerðarkerfi:
Einu sinni enn, hér er jsfiddle.
Með því að hanna eigin einfaldar hreyfimyndir, muntu spara sjálfan þig og þróunarhópinn þinn mikinn tíma og orku. Með CSS er hægt að gera tilraunir með hreyfimyndir og senda verkfræðinga þinn lifandi, öndun, færa dæmi. Allt sem þarf til að koma í veg fyrir mockups þitt er smá kóða.