Valkostir fyrir @ Font-Face framkvæmd
Webfont embedding er svo mikið studd af nútíma vafra á þessum tímapunkti að það er í raun engin afsökun að ekki fella þær inn þegar það á við í hönnun þinni. Það eru hundruðir ókeypis letur sem eru tiltækar til embedding, auk nóg af greiddum þjónustu sem gerir þér kleift að innihalda auglýsingatexta í hönnun þinni.
A einhver fjöldi af hönnuðum, það virðist, eru hrædd við hugmyndina um @font-face embedding þó. Jafnvel þó að það hafi verið vinsældir og stuðningur undanfarin ár, halda margir hönnuðir enn á venjulegu safninu af öruggum letur á vefnum fyrir mikla meirihluta hönnunanna. Í mjög sjaldgæfu tilfelli stíga þeir út úr huggarsvæðinu sínu og innihalda vefur letur, þeir fara bara með vefþjónustan áskrift frekar en að horfa á DIY embedding eða eitthvað eins og Google vefur leturgerðir .
Í þessari grein mun ég gefa þér allt sem þú þarft að vita til að byrja að fella inn eigin letur þínar og byrja að nota Google Vefur letur. Kóðinn sjálfur er einföld, og ég mun einnig brjóta niður nákvæmlega hvers vegna við notum kóðann sem við erum að nota. Ég mun jafnvel gefa þér tíu frábær dæmi um samsvörun á vefnum sem þú getur innleitt á eigin hönnun ef þú ert ekki enn ánægður með leturgreinar.
Réttindi í tengslum við innfellingu letur
Það er mikilvægt að byrja með umfjöllun um lagaleg atriði sem kunna að vera til staðar þegar þú leggur inn letur á vefsíðunni þinni. Ekki eru allir leturgerðir leyfðar fyrir þessa tegund af notkun, einkum auglýsingatexta. Sumir þurfa lengri leyfi, en aðrir koma í veg fyrir að æfa sig saman (eða selja þjónustu til að takast á við embedding fyrir þig).
Það er mikilvægt að athuga regluverkið fyrir hvaða letur sem þú ætlar að nota til að ganga úr skugga um @font-face Embedding er heimilt. Ef ekki, þarftu annaðhvort að velja annað letur, finna út hvort það sé sérstakt leyfi sem þú getur keypt, eða sjáðu hvort einhver vefþjónustustarfsemi þarna úti inniheldur val þitt letur.
Valkostir fyrir innbyggingu
Fella inn letur með @font-face er ekki sérstaklega flókið, en það er fjölþætt ferli. Það eru nokkrar mismunandi leiðir til að gera þetta, þ.mt ókeypis og greidd þjónusta auk fullkomlega DIY aðferð.
DIY embedding
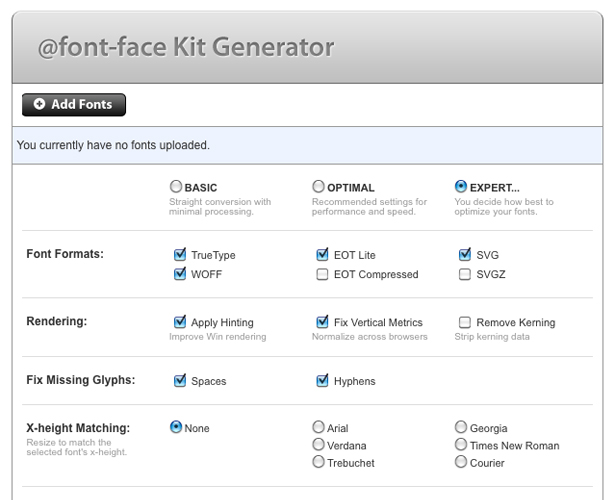
Til að ná sem bestum árangri og umfangsmesta vafra stuðninginn þarftu að nota tól eins og leturgerð í eyrni @font-face Rafall. Þetta ókeypis tól leyfir þér að hlaða inn hvaða letur sem þú hefur viðeigandi heimildir fyrir og umbreytir því í hinar ýmsu studdar leturgerðartegundir fyrir mismunandi vafra.
Þegar þú hefur font-pakka þarftu að hlaða því upp á netþjóninn, líklega í möppu sem heitir "leturgerðir" eða eitthvað svipað. Þegar það er hlaðið upp ferðu inn á CSS síðunnar og innihalda eftirfarandi kóða:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Line-by-line, þetta brýtur niður sem hér segir:
font-family: "Dancing Script";
Þessi hluti tilgreinir leturnafnið svo að við getum hringt í það síðar í stílum okkar.
src: url("fonts/DancingScript.eot");
EOT skrár eru studdar af Internet Explorer 4.0 og nýrri. Án þessa skráar, þinn @font-face Framkvæmdin mun ekki virka í IE útgáfum eldri en 9,0.
src: local("#"),
Þessi lína kemur í veg fyrir að staðbundin letur sé hlaðinn ef einhver er til staðar. Þó að sumir forritarar kjósa að hafa staðbundin letur á skrifborði til að spara bandbreidd getur möguleiki þess að það valdið vandamálum þyngra en ávinningurinn. Ef einhver hefur annan útgáfu letrið sem er uppsett á staðnum (eða sagt svolítið sjóræningi útgáfa) gæti það haft mikil áhrif á hönnunina. Að mínu mati er betra að spila það öruggt og halda fulla stjórn á nákvæmlega hvaða leturálagi.
url("fonts/DancingScript.ttf") format("truetype"),
TrueType leturgerðir eru samhæfar Mozilla 3.5+, Safari 3.1+, Opera 10+ og Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
Þessi .woff skrá mun sjá um IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto og Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
Þetta síðasta snið mun sjá um Safari 3.1+, Opera 9+ og Chrome 0.3+. SVG er einnig nauðsynlegt fyrir iPad og iPhone Safari, eins og það mun ekki virka með öðrum leturformum.
Notkun margra sniða letra er mikilvægt fyrir hámarks vafra samhæfni. Við höfum skilið OpenType (otf) letur hér, vegna þess að þeir bætast ekki við eindrægni sem ekki er til við TrueType leturgerðir (og TrueType leturgerðir eru samhæfar við Chrome, en OpenType leturgerðir eru ekki).
Nú þegar þú ert tilbúinn til að hringja í leturgerðina í CSS þínum, meðhöndlaðir þú það bara eins og venjulegt vefur-örugg leturgerð.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Gakktu úr skugga um að þú tilgreinir upprunalegu leturgerðir þannig að ef einhver leturgerð er ekki fyrir hendi (eða gesturinn þinn notar óstaðanlega vafra), hefurðu samt sem áður stjórn á því hvernig vefsvæðið lítur út. Ef þú gerir það ekki þá er sjálfgefið letur hlaðið, og of oft er það einfalt leturgerð eins og Courier New.
Google Web Fonts API
Fyrir nokkrum mánuðum síðan, the Google Web Fonts API aðeins með nokkrum tugum leturgerð. Það var frábært ef letrið sem þú áttir að vilja nota var með, en annars var það ekki mikið af hagnýtri notkun. Það hefur breyst.
Google hýsir nú meira en 230 leturgerð fjölskyldur, margir með mörgum stílum eða lóðum. Og þeir eru allir frjálsir í notkun. Þetta er frábært úrræði fyrir hönnuði sem vilja nota leturgerðir á vefnum en vilja ekki endilega að hýsa leturgerðir sínar sjálfir (hugsanlega vegna bandbreiddarmála).
Google býður upp á þremur mismunandi aðferðir við meðfylgjandi leturgerðir: venjuleg aðferð, sem notar tengil á CSS stílblöð í þínu head , an @import aðferð og JavaScript-aðferð.
Óháð því hvaða þú ákveður að nota þarftu ekki að skrá þig fyrir neina sérstaka reikning og grípa leturgerð er einfalt ferli (finndu bara letrið sem þú vilt og smelltu síðan á "Quick-use" til að fá kóði).
Leturþjónustur
There ert a tala af öðrum letur þjónustu, svo sem Typekit og Fonts.com Vefur Skírnarfontur , þar af eru áskriftarbætur. Gjöld þeirra breytast nokkuð víða og skilmálar þeirra. Við náðum þeim í smáatriðum í fyrri færsla .
Helsta ástæðan fyrir því að nota einn af þessum þjónustu er hvenær sem er sem þú vilt nota (eða þarf að nota vegna viðskiptavinarupplýsinga) er ekki leyfi fyrir reglulega @font-face embedding, en er í boði í gegnum einn af þessari þjónustu. Þar sem sum þjónusta er veitt af gerðarsmíðendum sjálfum er fjölbreytt úrval í boði.
Að mestu leyti virka þessi þjónusta sama og Google Web Fonts API eins langt og embedding fer, þó að hver þeirra hafi sinn eigin tiltekna aðferð. Annar aukinn kostur er að þú færð stuðning ef þú ert með vandamál með innbyggingu eða notkun letursins.
Hvenær á að nota @ font-andlit
Vegna tiltölulega víðtækrar stuðnings, @font-face Hægt er að nota á nánast hvaða vefsíðu sem er. Það er frábær leið til að setja í sundur aðra, einfaldlega og hreina hönnun frá milljónum annarra einfalda og hreina hönnun þarna úti. Það getur einnig bætt við auka karakteri í sjónrænum flóknum hönnun. Það er engin afsökun að nota ekki frábært letur í að minnsta kosti fyrirsagnirnar á vefsvæðum sem þú hannar.
Auðvitað geta allir þessir nýju möguleikar verið mjög ógnvekjandi fyrir hönnuði sem eru ekki sérfræðingur typographers. En til allrar hamingju, það eru fullt af úrræðum þarna úti til að sameina leturgerðir sem geta hjálpað þér að koma upp með eigin samsetningar þínar. Í millitíðinni eru neðan tíu samsetningar sem þú getur notað núna, sem samanstendur af ókeypis leturgerðum, annaðhvort leturgerð í eintaki eða Google Web Fonts API.
Awesome webfont combos
Ef þú ert ekki viss um hvar á að byrja að sameina leturgerðir skaltu prófa þessar greinar fyrir stærð.
Comic bók síða
Núna er engin afsökun fyrir að nota Comic Sans á vefsíðu!
Komika Title | Colaborate Light | Komika Texti

Classic, glæsilegur staður
Þessi samsetning er klassísk og glæsileg, en í sambandi við réttan bakgrunn og litasamsetningu getur það einnig virst ferskt og nútímalegt.
Dancing Script | Droid Serif | Droid Sans

Grunge síða
Grunge gerð er best vinstri til titlanna, en það þýðir ekki að þú getur ekki líka fundið góða letur fyrir aðra texta þína.
Copystruct | Cicle | Miso

Einföld og hreinn staður
Einfalt og hreint þýddi Helvetica. Ekki lengur.
Oswald | Leikari | Terminal Dosis Light

Meira grunge
Hér er annað val fyrir grunge stíll síður. Þetta myndi líka virka vel á myndskreyttri síðu.
FFF TUSJ | Brawler | Yfirsýn Sans

Retro síða
Þessi samsetning screams Mið-Ameríku.
Yellowtail | Josefin Sans Semi-Djarfur 600 | Rokkitt

Kvenna staður
Kvíðin þarf ekki endilega að vera jafn góð. Upplýsingar um þessar leturgerðir gefa kvenlegan snertingu án þess að vera wimpy.
Leckerli One | Knippi | Amaranth

Funky og nútíma síða
Funky leturgerðir bæta við mikið af eðli. Gakktu úr skugga um að þú haldir læsileika í huga.

Formleg síða
Nauðsynlegt er að fá formlegan texta í formlegri ritgerð. Hér er sambland af formlegu handriti með hefðbundnum serif og sans serif letri.
Tangerine | Crimson Texti | Rosario

Einstök og nútíma síður
Annar einstakur, angurvær leturgerð. Andstæða milli beittra hornanna í titlinum og líkamsritunum við hringlaga brúnir metaflettsins er fallegt samband og bætir miklum áhuga.
Geostar | Kelly Slab | Comfortaa

Niðurstaða
Eins og áður hefur verið minnst á, þá er það engin afsökun fyrir því að vinna með @font-face lengur. Reglurnar um góða leturgerð eiga enn við og allt sem þú þekkir um að sameina vefhýsi letur berst. Þú hefur bara margt fleira valkosti núna!
Hversu oft ertu að nota @ font-face í eigin verkefnum? Ert þú DIY eða notar þú þjónustu? Deila reynslu þinni og ábendingar í athugasemdum!