Er Google Chrome nýtt IE 6 fyrir vefhönnuðir?
Rétt þegar þú hélst að þú værir búinn að vera með IE 6 og járnbrautir og undantekningar þá hefur þú nú þegar nýjan vafra að huga: Google Chrome .
Góðu fréttirnar eru þær að Chrome er miklu meira samhæft við vefur staðla en IE 5 og 6 . Hins vegar hefur Chrome eigin ósigranir og galla.
Enginn veit hvort Chrome er hér til að vera, en það hefur þegar náð ótrúlega viðeigandi hlutdeild í vafra markaðnum á stuttum tíma.
Hér eru nokkrar ábendingar til að fá vefsíður þínar að virka í Chrome og vonandi að skoða hvernig þeir voru hannaðar til að leita.
Mac notendur
Frá og með febrúar 2009 er Chrome ennþá vafra fyrir Microsoft Windows tölvur. Ef þú notar Mac þarftu að keyra Microsoft Windows í gegnum Æfingabúðir , eða einn af virtualization vörum fyrir Mac VirtualBox sólarinnar , Parallels , VMWare Fusion ). Ef þú ert mjög áræði, getur þú reynt að fá Chrome til að hlaupa með því að nota Darwine . Google lofar að fá Mac-útgáfu af Chrome í boði á næstu mánuðum.
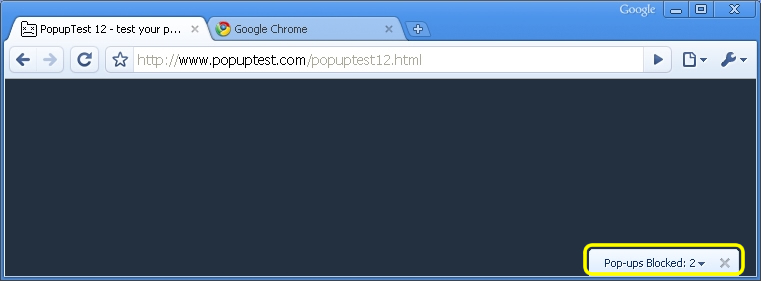
Vanishing Pop-Ups
Pop-Up blokkun er frábært nema vefsvæðið þitt þarf virkilega sprettiglugga. Ef þú ert með vefsíðu sem verður að nota sprettiglugga, sérðu þá ekki í Chrome. Með hönnun birtir Chrome aðeins titilinn af sprettiglugga og lágmarkar það í neðra hægra horninu í vafranum. Notendur þurfa að smella á og draga titilinn í pop-up til að sjá efni þess.

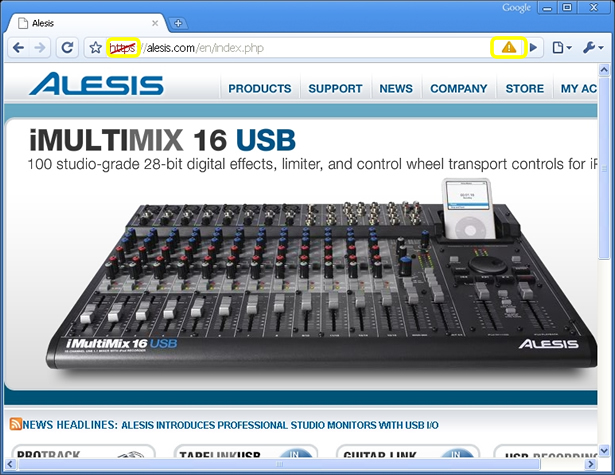
SSL er brotinn?
Með hönnun mun Chrome aðeins votta gilt SSL (Secure sockets layer) síðu með hengilásartákninu ef allir þættirnir á síðunni eru birtar með SSL. Með öðrum orðum, ef vefsíðan þín birtist með SSL en það kallar þætti í gegnum ótryggðan HTTP, mun Chrome gefa síðuna þína upphrópunarmerki sem gefur til kynna að það telji síðuna þína vera ósamræmi SSL sendingu. Til að komast í kringum þetta skaltu ganga úr skugga um að allar auðlindir sem hlaðnar eru af vefsíðunni þinni, þ.mt allar myndir , eru prefaced með HTTPS .

Lýsa kóðun fyrst
Ef texti vefsíðunnar er ruglaður eða annars einfaldlega rangt í Chrome, gætir þú þurft að setja inn kóðunarupplýsingar í
hluti af hverri vefsíðu. Ef þú hefur þegar fengið upplýsingar um kóðun verður það að koma fyrst , áður en þú notar CSS eða Javascript. Annars mun Chrome bara hunsa það. Vinnandi dæmi:
... CSS númerið þitt ...
Einnig mun Chrome hunsa kóðun sem tilgreind er af Javascript. Tímabil. Til dæmis myndi eftirfarandi vera hunsuð:
document.write (" ");
Í stað þess að nota JavaScript verður þú að setja inn kóðunina þína í upphafi
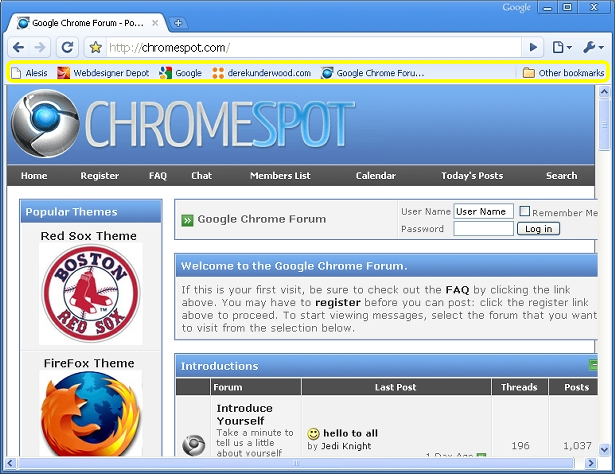
Bókamerki eftirlæti
Þegar notendur velja að bókamerki vefsíðuna þína, getur þú stjórnað sjálfgefnu bókamerkjamerkinu, lýsingu, tengil og bókamerki. Vertu bara viss um að setja kóðann þinn í
hluti af vefsíðum þínum. Hér er að vinna dæmi:
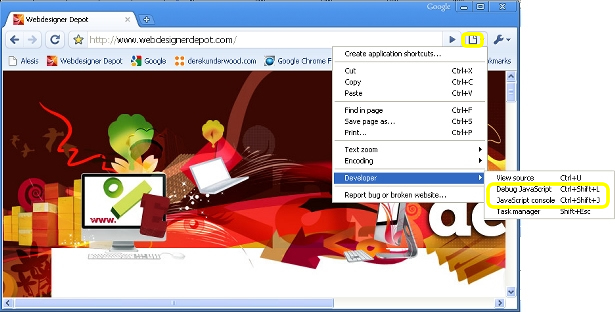
Lagað JavaScript
Ef JavaScript virkar ekki rétt í Chrome skaltu athuga JavaScript-hugbúnað Króm, aðgengileg frá Page valmyndartákninu -> Hönnuður -> JavaScript-hugga . Það ætti að gefa þér nokkrar áttir um það sem þú getur breytt.
Fyrir flóknara JavaScript forritara geturðu einnig notað JavaScript Debugger, sem er aðgengileg frá Page valmyndinni táknið -> Hönnuður -> Debug JavaScript . Það mun leyfa þér að horfa á breytur og setja bilanir.

CSS Image vandamál
Ef þú ert að nota myndir eða bakgrunn í gegnum CSS og þau eru ekki gerð rétt í Chrome, gætirðu viljað umbreyta myndir á milli GIF, JPG og PNG til að sjá hvort annað myndsnið leysir vandamálin þín. Þó að þetta sé ekkert vit, virkar það stundum, sérstaklega með handahófi bili og myndupphitunarvandamálum.
CSS "First" Selector Hack
Króm getur verið finicky og unforgiving um CSS og getur hunsað stíl sem er beitt á tilteknum síðuþætti. Þú gætir reynt að nota leitarorðið " fyrsta flokks " sem verður hunsuð af öllum öðrum vöfrum (nema Safari í Apple). Til dæmis, ef þú getur ekki fengið ákveðna stíl sem er sótt á
Hluti vefsíðunnar þinnar til að vinna í Chrome skaltu bæta við eitthvað eins og eftirfarandi:Líkami: Fyrsti tegund P (litur: # ff0000;}
Einfaldlega verður fjarlægt "Fyrstu tegundir" af þeim vafra sem þegar birta síðuna þína eins og þú ætlaðir.
GiantIsland CSS Hack
Chrome túlkar cascading style sheets (CSS) öðruvísi en aðrar vafrar. Þá aftur, IE 5, 6 og 7 túlka ekki einu sinni CSS sama! to target CSS on specific browsers like Chrome. The GiantIsland CSS Hack er tiltölulega einfalt CSS markup hakk sem notar ferskt sviga [] til að miða á CSS á tilteknum vöfrum eins og Króm. Sem bónus getur það einnig hjálpað þér að samræma CSS þinn við IE 5, 6, 7, Safari og Firefox, allt á sama tíma. Fyrir frekari upplýsingar, skoðaðu það á http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Dvöl burt frá HTML5
Króm reynir ekki að uppfylla HTML5 API staðla ennþá, jafnvel þótt Webkit, flutningsmiðjan hennar, styður HTML5. Ef þú notar HTML5 aðgerðir eða setningafræði verður þú líklega í vandræðum. Haltu með HTML4 stöðlum og þú ættir að hafa auðveldari tíma. Chrome mun líklega styðja HTML5 í náinni framtíð.
Staðfesta síðurnar þínar
Áður en þú biður í Chrome og kastar í handklæði skaltu sannreyna síðurnar þínar til að tryggja að þú hafir ekki notað óviðkomandi HTML-hringingu sem ekki er venjulegt. Þú getur valið hvaða vefsíðu á http://validator.w3.org/ . Sumir vefur flettitæki leyfa þér að taka smá flýtileiðir með vefur staðla, en Chrome er ekki mjög léleg.

Prófaðu það með Safari
Ef þú getur ekki fengið vefsíður þínar til að líta beint undir Chrome, sama hvað þú reynir skaltu prófa vefsíður þínar í Safari áður en þú gefur upp. Safari er vafra Apple og er fáanleg fyrir bæði Mac og Windows tölvur. Ef þú notar Windows, getur þú frjálslega hlaðið Safari frá Apple á http://www.apple.com/safari/download/ . Bæði Króm og Safari eru byggð með " Webkit " vafra flutningsvél með opinn uppspretta. Ef þú getur séð flutningsvillu bæði í Chrome og Safari, þá er gott tækifæri að Webkit sé sökudólgur. Þú getur sent inn galla fyrir Webkit forritara á http://webkit.org/quality/reporting.html .
Aw Snap!
Chrome forritarar hafa gert nokkrar fyndin villuboð (ef villa er talin fyndin). Ef Króm gefur þér dökkgráða " Aw Snap! "Síðu sem einnig segir" Eitthvað fór úrskeiðis meðan sýning á þessari vefsíðu , "gæti það ekki verið vefsíðan þín yfirleitt. Króm hefur tilhneigingu til að hrun á sumum tölvum eftir því hvaða kerfisstillingar og aðrar uppsettar forrit eru. Prófaðu nokkrar aðrar vel þekkt vefsíður og sjáðu hvort þær hruni. Reyndu einnig að loka Chrome, endurræsa hana og prófaðu síðan vefsíðurnar þínar aftur. Sumir hafa fundið Króm til að vera óstöðug á sumum tölvum. Google hyggst að Króm verði traustari með hverjum nýju útgáfunni.
Villuskýrsla
Ef þú finnur galla með flutningi Chrome skaltu tilkynna það! Þú verður að gera heiminn betur. Google heldur almenna galla lista fyrir Chrome á http://code.google.com/p/chromium/issues/list .

Skrifað eingöngu fyrir WDD eftir Derek Underwood, faglegur vefur hönnuður og hugbúnaður verktaki. Þú getur lesið meira um Derek og hafðu samband við hann á heimasíðu sinni:
http://www.derekunderwood.com
Hefur þú prófað vefsíður þínar í Chrome? Telur þú að Króm er hér til að vera? Deila skoðunum þínum og reynslu.