5 Pet Peeves Hönnuðir hafa með hönnuðum (og hvernig á að forðast þau)
Kettir og hundar. Kain og Abel. Hönnuðir og verktaki. Þetta eru bara nokkrar af miklu sögulegu andlitinu.
Hönnuðir og verktaki virðast oft koma frá mismunandi plánetum og hafa algjörlega mismunandi heila.
Hönnuðir vilja a website til að vinna rétt, hönnuðir vilja það að líta rétt.
Fyrir nokkrum vikum skoðum við helstu gæludýr peeves sem vefur hönnuðir hafa með vefur verktaki , og lagði til nokkrar lausnir fyrir þá.
Í dag munum við ræða hinn megin við myntina: fimm algengustu gripes sem verktaki hefur með hönnuðum .
PEEVE # 1: "Hvers vegna vilja hönnuðir búa til allt í Flash?"

Vefsíðan er aðeins hnappur og nokkur texti, en hönnuður krefst þess að nota Flash, jafnvel þótt það sé þrefalt niðurhals.
Mál
Fyrir suma hönnuði, með því að nota algerlega vefur tækni (HTML, CSS og JavaScript) til að búa til vefsíðu getur líkt eins og dauða knell af nýsköpun. Þeir takmarka sköpunargáfu sína og þvinga þá til að ráðast á framkvæmdaraðila til að átta sig á sýn sinni.
Flash gefur hönnuðum hugsanlega ótakmarkaða hönnunarmöguleika og þeir geta haldið miklu meiri stjórn á lokaprófi, sérstaklega ef þeir þekkja ActionScript. Með Flash geta hönnuðir valið úr hvaða leturgerð, halla og skekkja þætti, bæta við hreyfimyndum og búa til tæknibrellur sem eru bara ómögulegar í slæmum ol 'HTML.
Lausn
Fyrsta spurningin að spyrja sjálfan þig sem verktaki er, "Hver er besta tæknilega lausnin á vandamálinu?" Það kann að vera alger vefur tækni, eða það gæti verið Flash. Að hafa opinan huga er mikilvægt. Til að ákvarða hvað myndi virka best, setjið þig niður við hönnuður og samþykkið lista yfir tæknilegar og hönnunarkröfur fyrir verkefnið.
Til dæmis kanna hvort síða þarf að hlaða fljótt, nota sérstakt letur í markaðsskyni, uppfylla viðmiðunarreglur um aðgengi eða hafa hreyfimyndir. Þegar þú hefur svarað þessum spurningum verður þú betur fær um að vega kostir og gallar af því að nota Flash.
Að upplýsa hönnuður þinn um JavaScript ramma eins og Dojo og jQuery er góð hugmynd. Þeir mega ekki átta sig á gagnvirkri virkni og tæknibrellur sem hægt er að ná með AJAX og DHTML.
PEEVE # 2: "Hefur hönnuður jafnvel heyrt um HTML CSS?"

Hönnuðurinn hefur búið til frábæran hönnun með því að nota Photoshop, en vefurinn virkar ekki þannig.
Mál
Sumir hönnuðir virðast vera með ásetningi ókunnugt um jafnvel grundvallarþætti vefur tækni. Þetta getur leitt til þess að hönnun sem er látlaus óraunhæf eða afar erfitt er að endurskapa á vefnum, sem treysta of mikið á myndum til að fá einfaldar leturgerðir eða sem leiða til þess að notandi er með reynslu.
Lausn
CSS er tungumál vefhönnunar og hönnuðir sem vinna á miðlinum hafa enga afsökun, ekki að skilja grunnatriði þess. Mér líkar þetta við fyrri vinnu mína í prenthönnun. Ég þurfti ekki að vita hvernig á að keyra einn af þessum móttækilegum iðnaðarprentpressum, en ég þurfti að vita um fanga, hálftóna og CMYK.
Ég varð að skilja grundvallaratriði prentunarferlisins ef ég vildi ná bestum árangri með hönnun mínum. Sama gildir um vefhönnun. Hönnuðir þurfa ekki að vita hvernig miðlari virkar, en þeir ættu að hafa grunnþekkingu á línuhæð, púði, bakgrunnsmyndum og öðrum þáttum sem gera uppbyggingu á vefnum.
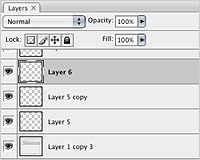
PEEVE # 3: "Hönnuðurinn gaf mér PSD með 50.000 ónefndum lögum og engar möppur!"

Þú hleður niður 50 MB Photoshop skjalinu, bíðið í fimm mínútur til þess að lokum að opna hana, byrjaðu að skera einfalda hnappabakgrunn og standa frammi fyrir vegg óþekktra laga í tilviljanakenndri röð og helmingur þeirra hefur verið slökktur.
Mál
Hönnuðir þurfa að halda skjölum sínum vel skipulögð, annars munu þau ekki virka. Hins vegar, ef eitthvað lítur rétt út í Photoshop, þá er það oft nógu gott fyrir hönnuðinn. Til verktaki sem er vanur að mótmæla forritun (OOP) og rökrétt fyrir kóða getur þetta verið martröð!
Lausn
Hönnuðir eru ekki þeir einir sem verða svekktir af óskipulagðum og ringulreiðum PSD skrám. Sem skapandi leikstjóri sendi ég til baka fleiri en eina PSD með beiðni um að hönnuður skipuleggja og nafnið öll lögin. Taktu þetta mál með hönnuði eins fljótt og auðið er. Gakktu úr skugga um að þú þurfir hreint og skipulagt skrá.
Ef það er ekki hægt (eða hönnuðurinn er bara þrjóskur) þá er einn bragð til að finna lag hlutarins að hægri / Ctrl + smelltu á það í sýnargáttinni með Færa tólinu (lyklaborðið er "v").
Samhengisvalmynd allra laga og lagahópa undir bendilinn birtist. Veldu lagið sem þú vilt og ef lagapallinn er opinn verður rétt lagið hápunktur.
Ég mæli líka mjög með að biðja hönnuði að læra hvernig nota má Smart Objects Photoshop . Snjall hlutir leyfa þér að safna ýmsum lögum sem gera hlut (til dæmis lagin sem innihalda hnapp) í stakur skrá sem er embed in í aðal Photoshop skránni.
Snjall hlutir eru auðvelt í notkun og bjóða upp á marga kosti:
- Þeir búa til "hlutbundin" Photoshop skrá, þar sem endurteknar þættir hafa eitt "tákn".
- Þeir geta verið framleiddar sem vefur tilbúnir þættir án þess að þurfa að vera sóðalegur lag-sneið tækni.
- Þeir gera að skipuleggja PSD auðveldara með því að draga úr fjölda laga í aðalskránni.
PEEVE # 4: "Hönnuðurinn tókst ekki fyrir alvöru efni."

Við erum að nota CMS kerfi sem gefur viðskiptavininum fulla stjórn á innihaldi. Hönnunarspjaldið birtir þó aðeins eina línu af texta fyrir fyrirsagnir og ein málsgrein texta fyrir teasers.
Hönnuður búist við jafnvægisþyngd og dálkum, en við getum ekki búist við því hversu mikið af afriti sem þarf að passa þar.
Mál
Búa til grískan texta (eða "Lorem Ipsum") er tímabært aðferð til að bæta við raunhæf efni, án þess að endanleg afrit af vefsíðu sé til staðar. Hins vegar, vegna þess að það er ekki raunverulegt efni, getur það leitt hönnuði að gera rangar ályktanir um endanlega hönnun síðunnar.
Lausn
Hönnunarsnið eru truflanir, en raunverulegur vefur blaðsíður verða að vera fljótandi og lifandi. Hönnuðir ættu að viðurkenna þetta og ná yfir allar mögulegar aðstæður. Þetta er ein helsta takmörkin við að búa til truflanir: þau eru ekki raunveruleg hlutur.
Ég finn það gagnlegt að skilgreina hæð svæðna sem verða notuð til að birta þætti eins og fyrirsagnir og teasers, frekar en að láta þá opna. Þetta mun hjálpa þér að ganga úr skugga um nákvæmlega hversu mikið pláss þau munu taka upp í endanlegri hönnun.
PEEVE # 5: "Hönnuður gerir ráð fyrir að ég giska á hvaða stíll hann hefur notað."

Hönnuðurinn ræður þér án nokkurs skýringar og gerir þér kleift að reikna út leturfjölskylduna, línuhæð, liti, breidd, púði, landamæri og marmar.
Mál
Ólíkt því að búa til mockup í Photoshop, er vefur þróun almennt ekki gert í WYSIWYG (það sem þú sérð er það sem þú færð) umhverfi. Fremur heldur framkvæmdaraðilinn ákveðna gildi fyrir mælingar, liti og leturfræði.
Lausn
Ég sé þessa sundurliðun í samskiptum í mörgum verkefnum; Það er lögð áhersla á einn stærsta munurinn á "hönnun" og "þróun". Jafnvel þótt hönnuður noti sniðmát með fyrirfram ákveðnu risti, þá þarf verktaki oft að augnháða aðra stíl.
Having the hönnuður búa til stíl fylgja sem afhendanleg, þá er mikilvægt. Stíll fylgja mun þjóna sem samið um teikning fyrir hönnun og draga úr ruglingi.
Sérstakar bónusar: "Ég þarf ekki hönnuður að segja mér hvernig á að forrita!"

Hönnuður vill að eitthvað sé gert sérstaklega, hvort sem þú, verktaki, telur að leið sé ráðlegt.
Mál
Hönnuðir sem segja hönnuði hvernig á að kóða er jafn pirrandi og verktaki sem segir hönnuðum hvernig á að gera starf sitt. En línan milli hönnuður og verktaki er oft þunnur, og stundum eru báðir hlutar sameinuðir í sama manneskju.
Ef þú hefur skýrt skilgreind verkefni fyrir verkefni, heyrðu einhvern sem ekki tók þátt í ákvarðanatökuferlinu seinna gætir niðurstöður þínar pirrandi.
Tækni sem virðast vel við aðra á yfirborðinu passa ekki alltaf við forritunarsamfélagið sem þú ert að vinna með. Útskýring á upplýsingum um tæknilegar ákvarðanir þínar tekur dýrmætan tíma, þegar allt sem þú vilt er að hönnuður treysti því að þú hefur gert skynsamlegar ákvarðanir .
Lausn
Hlustaðu á hvað hönnuður hefur að segja um tæknilega kosti; þú hefur ekki hugsað um þau öll. Meira en einu sinni hef ég verið í umræðum við hönnuði sem komu með lausnir á borðinu sem ég var ekki meðvitaður um, eins og í fyrsta sinn sem ég sá jQuery í aðgerð.
Mundu að þú og hönnuðurinn (vonandi) deila sömu markmiði um að skapa besta vöruna mögulega. Ef þú ert með opinn huga og beinlínis nálgun getur þú ekki farið úrskeiðis.
Skrifað eingöngu fyrir WDD eftir Jason Cranford Teague . Hann býður upp á sérhæfða vefur ráðgjöf og þjálfun fundur. Þú getur fyrirfram pantað nýja bók sína, Talandi í stílum: Grundvallaratriði CSS fyrir vefhönnuðir á Amazon.com.
Hvaða gæludýr ertu með hönnuðum? Okkur langar til að vita meira um þetta, vinsamlegast deila athugasemdum þínum hér fyrir neðan.