Sameina Google Dagatal með vefsíðunni þinni
Google Dagatal er frábært tól til að embed in á síðuna þína og það er ótrúlega auðvelt að nota með iFrame.
Áður en ég fer í frekari stíl fyrir dagatalið mun ég fljótt fara í gegnum hvernig á að embed Google dagatalið þitt einhvers staðar inn á síðuna þína.
Þú getur embed in lifandi dagbók fyrir aðra til að breyta með þér, eða breyta því persónulega á meðan allir gestir geta séð uppfærslur þínar á atburðum eins og þær gerast.
Allt þetta er gert með einfaldleika Google og auðveldara að nota, en ef þú vilt nota CSS til að stilla dagatalið þitt frekar þarftu að eyða smá tíma til að klára með reynslu og reynslu til að ná því sem þú vilt.
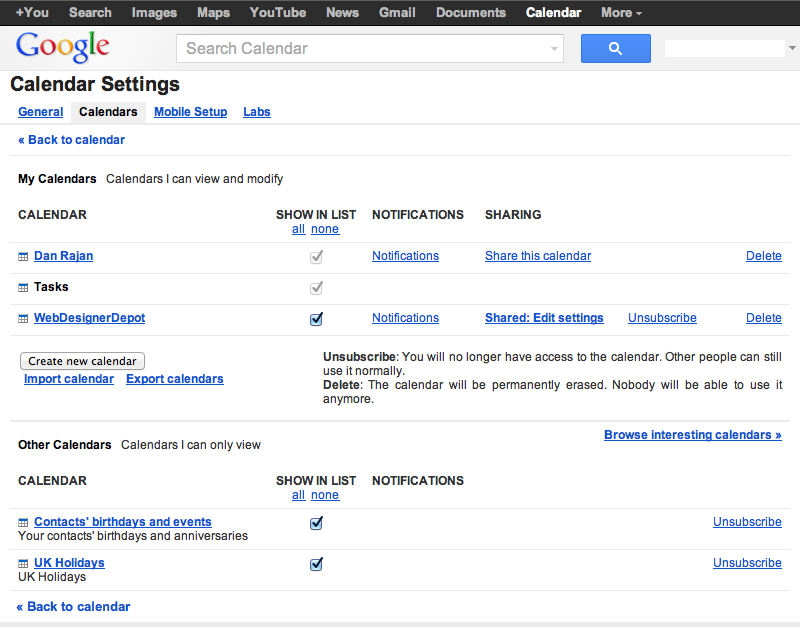
Í fyrsta lagi þarftu að velja dagatalið sem þú vilt setja inn á síðuna þína undir flipanum 'Dagatöl' á stillingar síðunni.
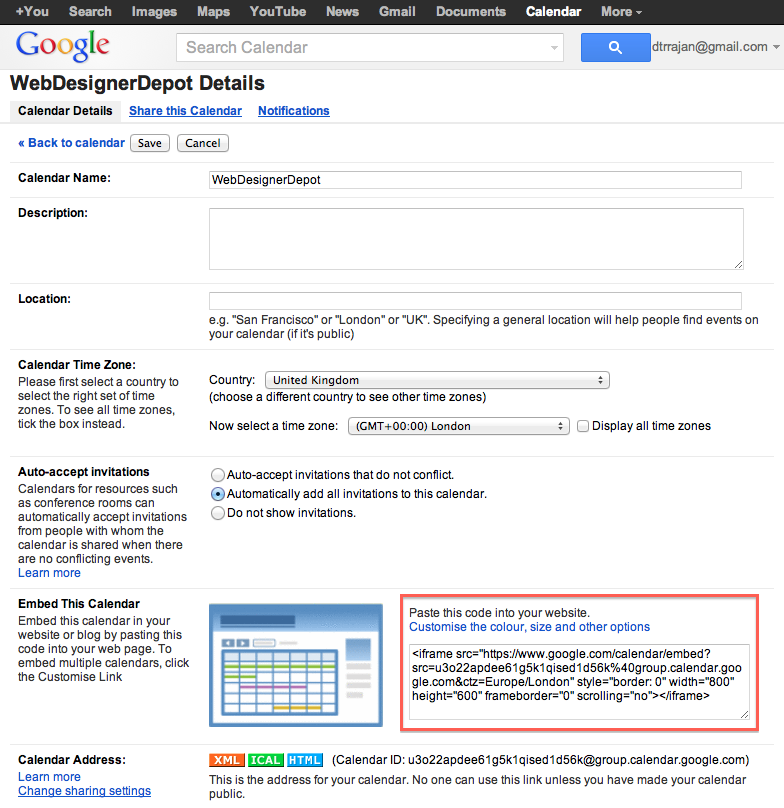
IFrame kóðinn er fáanlegur á eftirfarandi síðu, eins og sýnt er hér að neðan, en þú getur frekar breytt dagbókinni í Google.
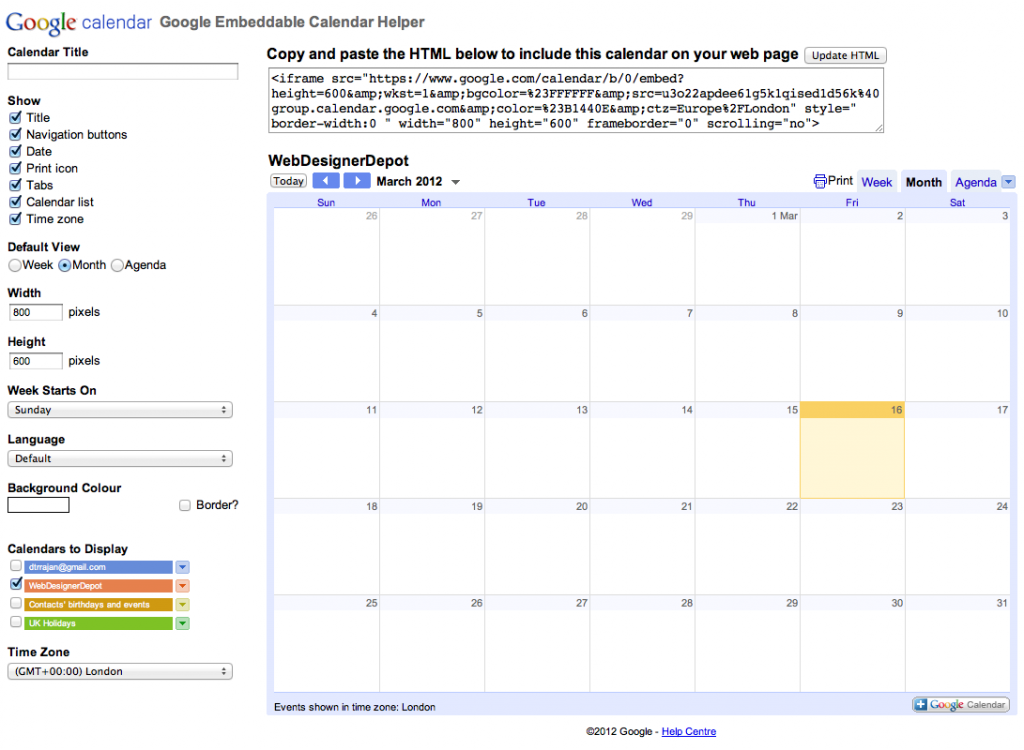
Í viðmótinu sem þú ert gefinn getur þú stillt grunnstillingar, svo sem titil, litir og hvaða þættir sem birtast. IFrame kóðinn hér að ofan mun uppfæra þegar þú gerir breytingar á stillingunum. Þegar þú ert ánægð með grundvallarstillingar þínar getur þú sleppt kóðanum hvar sem þú vilt á síðuna þína, þar sem það er einfaldlega HTML.
Stillingar Google bjóða aðeins einföld og þannig að það passi upp á einstaka stíl vefsvæðis þíns, munt þú vilja fá smá aukaverkunarvald. Því miður bæta CSS reglur við foreldra skjalið virkar ekki, jafnvel þegar þú bætir mikilvægri tilskipun við hverja reglu. Ástæðan fyrir þessu er tvíþætt:
1. Gestgjafi skjalið og skjalið í iFrame eru algjörlega aðskildar. Þetta virðist augljóst yfirlýsingu að gera en frekar auðvelt að sjást engu að síður.
2. Skjalið í iFrame er hýst á sérstöku léni (Google.com) sem auðvitað þýðir að flestir vafrar munu loka öllum tilraunum úr öðru léni til að breyta efni innan þess skjals.
Þegar þú skoðar iFrame kóðann frá áður geturðu séð kóðann sem líkist eftirfarandi:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonÞetta er þar sem iFrame þín bendir á, og er staðsetning grunnskjalsins fyrir dagatalið þitt. Fara á vefslóðina og skoðaðu uppsprettuna með því að nota vafrann eða valið tól. Búðu til nýjan síðu á vefsvæðinu þínu með merkinu sem er sótt frá vefslóðinni, það eru aðeins tvær línur í kóðanum sem þarf að uppfæra:
Eins og þú sérð, innihalda bæði merkin hlutfallsleg vefslóðir, þau þurfa forskeyti með "https://www.google.com/calendar/" svo þau líta svona út:
Þetta bendir iFrame á nýja síðu á léninu þínu og ekki Google, sem þýðir að það er (á áhrifaríkan hátt) hýst hjá þér. Næsta skref er að bæta við sérsniðnum CSS yfirlýsingum í nýju skjalið til að hunsa þætti í Google dagatalinu.
Þú þarft að búa til 2 nýjar PHP skrár, fyrst: custom_calendar.php er raunverulegur dagatalaskrá og custom_calendar.css, CSS skrá til að stilla dagbókina. Fyrsta skráin er sá fyrsti sem gerir þetta mögulegt; Önnur skráin gerir þér kleift að breyta öllum CSS eiginleikum. Með smá CSS galdur, ættir þú að geta aðlaga það frekar til að passa síðuna þína fullkomlega!
CSS
Nú hefur þú dagatalið þitt allt sett upp, þú þarft að breyta CSS til að passa þarfir þínar og líklega litakerfi.
Námskeiðin sem þú vilt skoða eru að neðan.
Í fyrsta lagi að passa litasamsetningu gætirðu viljað breyta heildar landamærum / bakgrunnslit dagsins. Til að gera þetta bæta við .view-cap , .view-container-border til CSS og breyta bakgrunninum í valinn lit.
.mv-dayname Þetta er flokkurinn sem stjórnar nöfnum daganna efst á dagatalinu. Bæta einfaldlega við .mv-dayname til custom_calendar.css þinnar og bæta við nokkrum breytum til að byrja.
Það er líka a .mv-daynames-table sem stjórnar klefanum sem hvert nafn hvers dags er slegið inn. Mundu að einnig breyta lit á landamærunum og bakgrunninum sjálfum.
.st-bg Þetta er flokkurinn sem stjórnar bakgrunni hvers frumna. Það er einnig .st-bg-today og .st-bg-next sem stjórna birtingu núverandi dags og á morgun leyfa þér að greina á milli þeirra.
.st-dtitleÞessi flokkur stjórnar dagsetningar daganna í dagatalinu. Einnig hefur gagnlegt verið með Google
.st-dtitle-today og .st-dtitle-next
Hverjir eru flokkarnir sem stjórna birtingu dagsetninga dagsins í dag og næsta dag í sömu röð. Þessar flokka eru gagnlegar til að leggja áherslu á í dag og á morgun.
Einnig innan .st-dtitle bekknum er það .st-dtitle-nonmonth Hver er flokkurinn sem stjórnar birtingu texta fyrir dagsetningar í nýjum mánuði sem ekki er til staðar í þessum mánuði.
Annar mikilvægur flokkur til að muna þegar að breyta .st-bg og nota .st-dtitle er .st-dtitle-down þetta er beitt í reitinn hér fyrir neðan; Þegar sjálfgefið hefur þetta landamæri efst sem passar við landamærin sem eru í kringum núverandi dag.
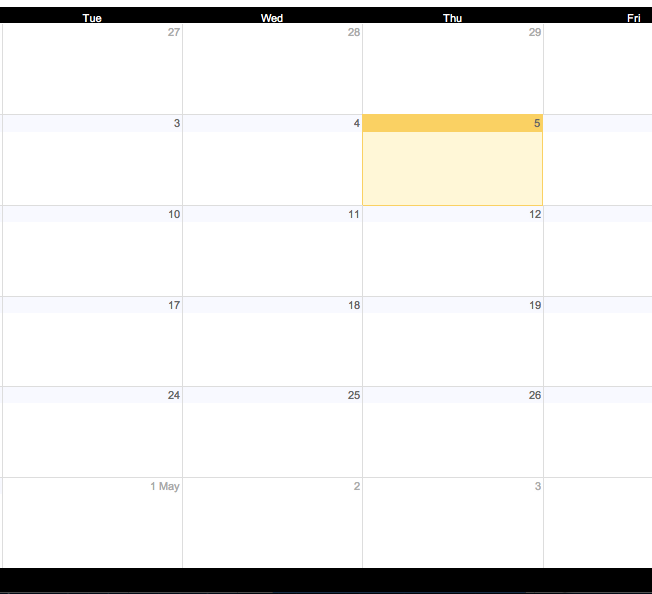
Með því að breyta .st-bg , .st-bg-today , .st-dtitle og .st-dtitle-today Eftirfarandi dæmi var búið til.

Hér er CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Með .view-cap , .view-container-border stillt á svörtu og .mv-dayname-table stillt á hvítt er eftirfarandi niðurstaða búið til.
Hér er CSS númerið:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }Hægt er að fjarlægja landamærin á frumunum með því að breyta landamærum til vinstri, landamæris og hægri og landamæraflokka innan CSS í hverju flokksins, eins og dæmi hér að neðan sýnir.
Hér er kóðinn:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Með því að nota þessar CSS flokkar verður þú að geta sérsniðið Google dagatalið þitt og samþætt það fullkomlega við afganginn af vefsvæðinu þínu.