Hvernig á að hagræða fyrir læsileika með því að nota texta-flutningur
Mest pirrandi þáttur vefhönnunar fyrir hönnuði sem er þjálfaður fyrir prentun, er þrálátur skortur á einkennandi eftirliti.
Varlega leturgröftur er aðalmerkið um góða vinnu og skortur á því gæðum á netinu hættir aldrei að vera jarring fyrir þá sem þekkja það sem við erum að leita að.
Til allrar hamingju, hversu mikið stjórn sem við höfum er að aukast allan tímann og stuðningur við háþróaðri typographic flutningur er einnig að aukast. Þó að það sé vissulega ekki hægt að afhenda hvers konar meðferð sem forrit eins og Illustrator afhenda - þar sem hver stafur má klifra ef þörf krefur - eru tæki til að auka gæði. Eitt af því minnsta sem vitað er er að textinn flutningur eign.
Þú munt ekki finna texta-flutningur eign í hvaða CSS forskriftir vegna þess að það er tæknilega ekki CSS, það er SVG eign, þótt það sé notað eins og CSS eign. Mikilvægast er að með einum línu CSS getum við útrýmt nokkrum ám og öðrum ófullkomleika úr texta okkar.
Textinn flutningur eign hefur fjórar stillingar:
- farartæki: leyfir vafranum að velja stillinguna sjálfan
- OptimizeSpeed: leggur áherslu á hraða
- OptimizeLegibility: leggur áherslu á háþróaða flutning
- geometricPrecision: nákvæmar myndir
Því miður, að nota sjálfvirka sjálfvirka vafrann mun venjulega styðja hraða frekar en læsileiki - til marks um staðal sem er lokið af forritara í stað hönnuða.
Eins og flest okkar framleiða ekki síður sem eru verulegar nóg til að réttlæta þörfina fyrir optimizeSpeed stillinguna, munum við aðeins hafa áhuga á að hagræðaLeghæfni (þó að geometricPrecision sé gagnlegt fyrir tiltekna leturgerðir).
CSS númerið er sem hér segir:
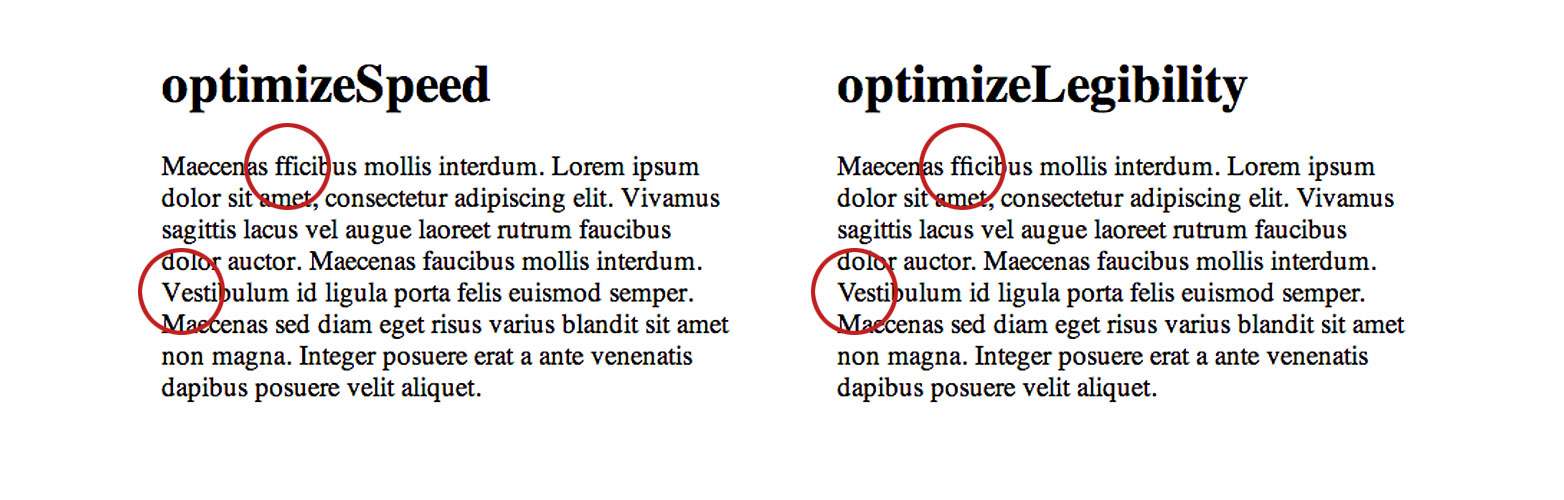
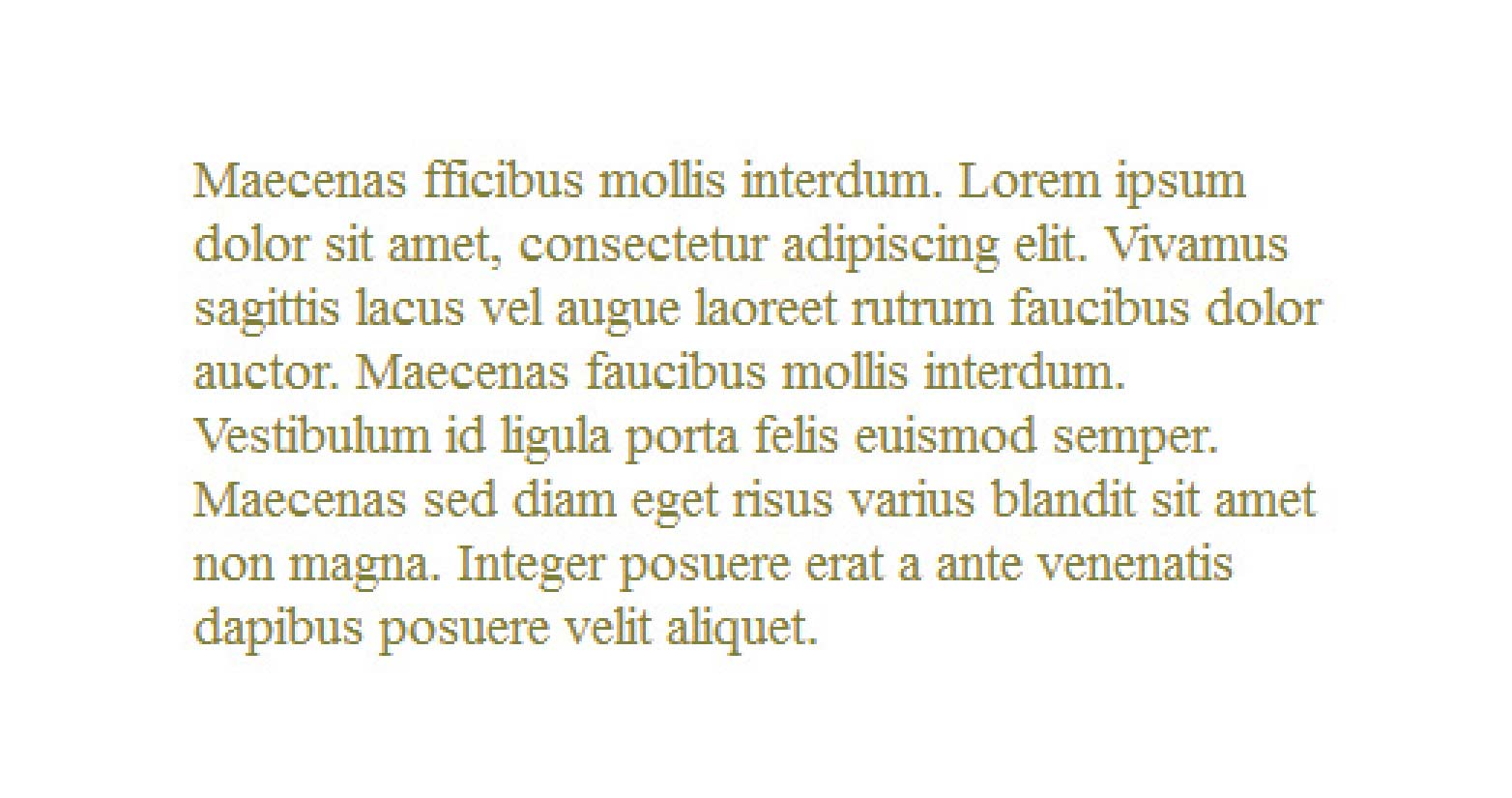
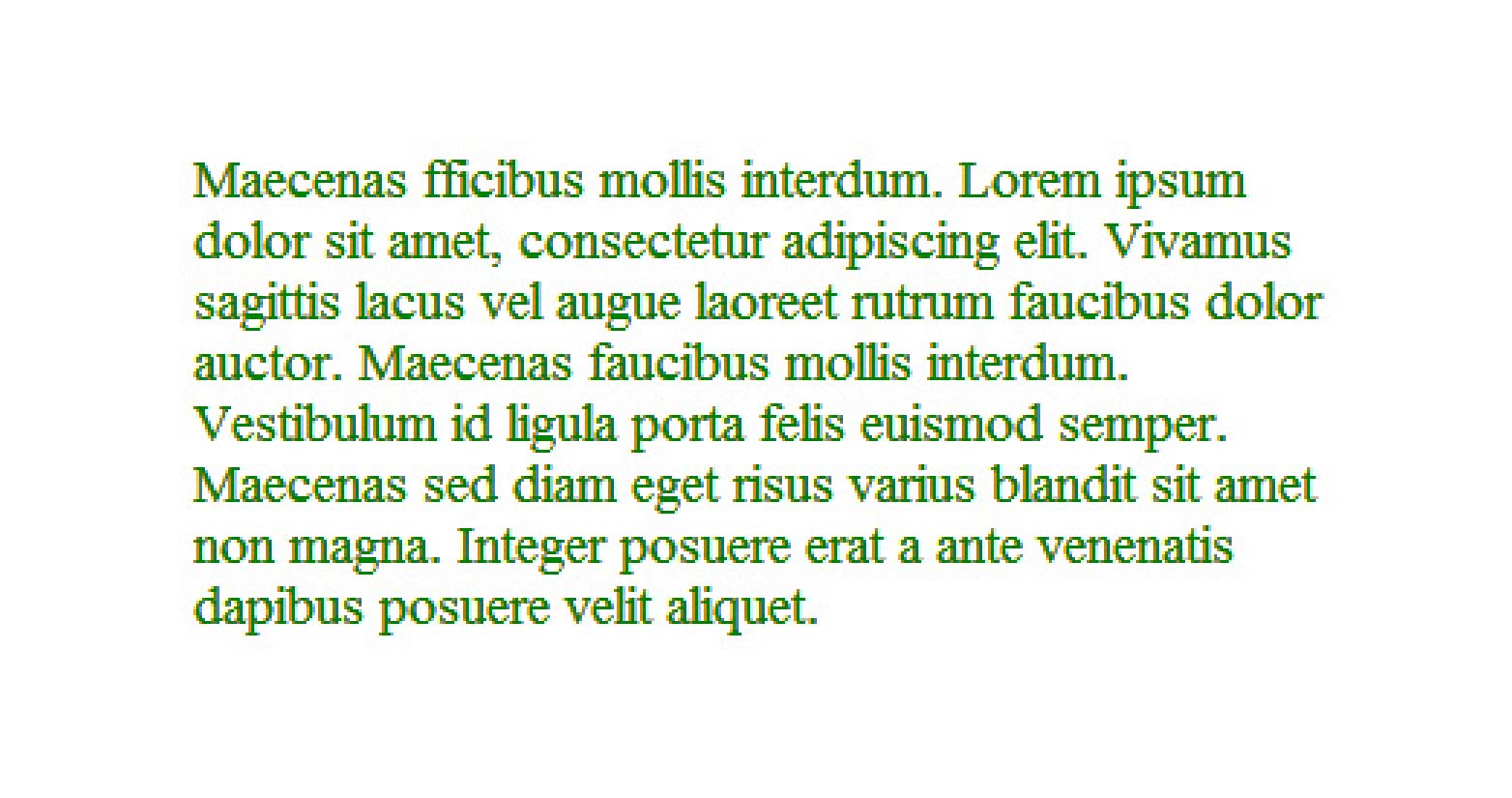
.myClass { text-rendering: optimizeLegibility; }Hér er bein samanburður á optimizeSpeed og optimizeLegibility, eins og þú sérð hvort þú lítur vel út, þá eru tveir verulegir bætur í læsilegri útgáfu: "ffi" stafirnir í fyrstu línunni hafa verið skipt út fyrir líkamsbelti verið bætt í gegn, sem er sérstaklega áberandi í fimmta línunni, þar sem rýmið milli "V" og "e" hefur verið leiðrétt.

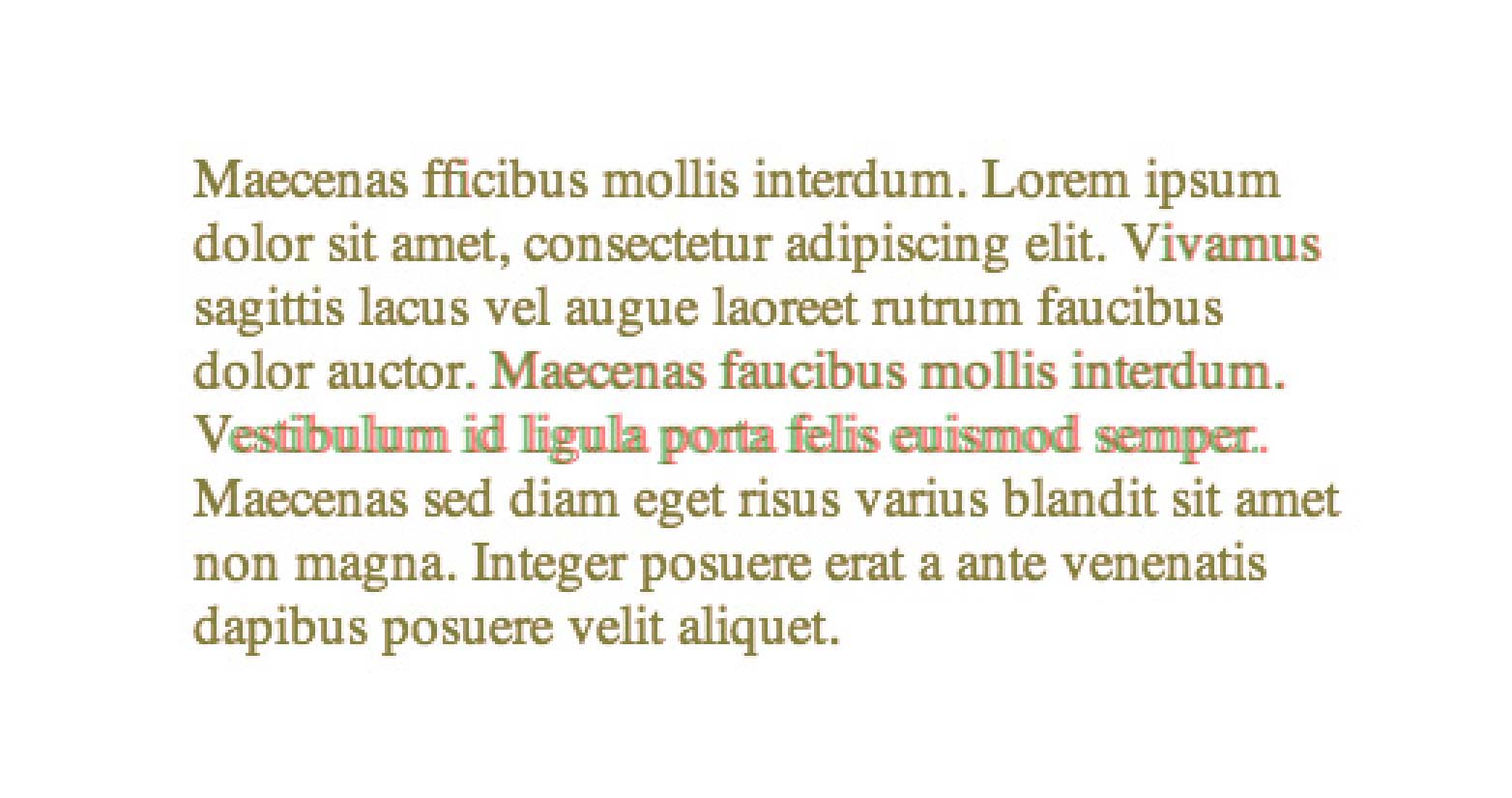
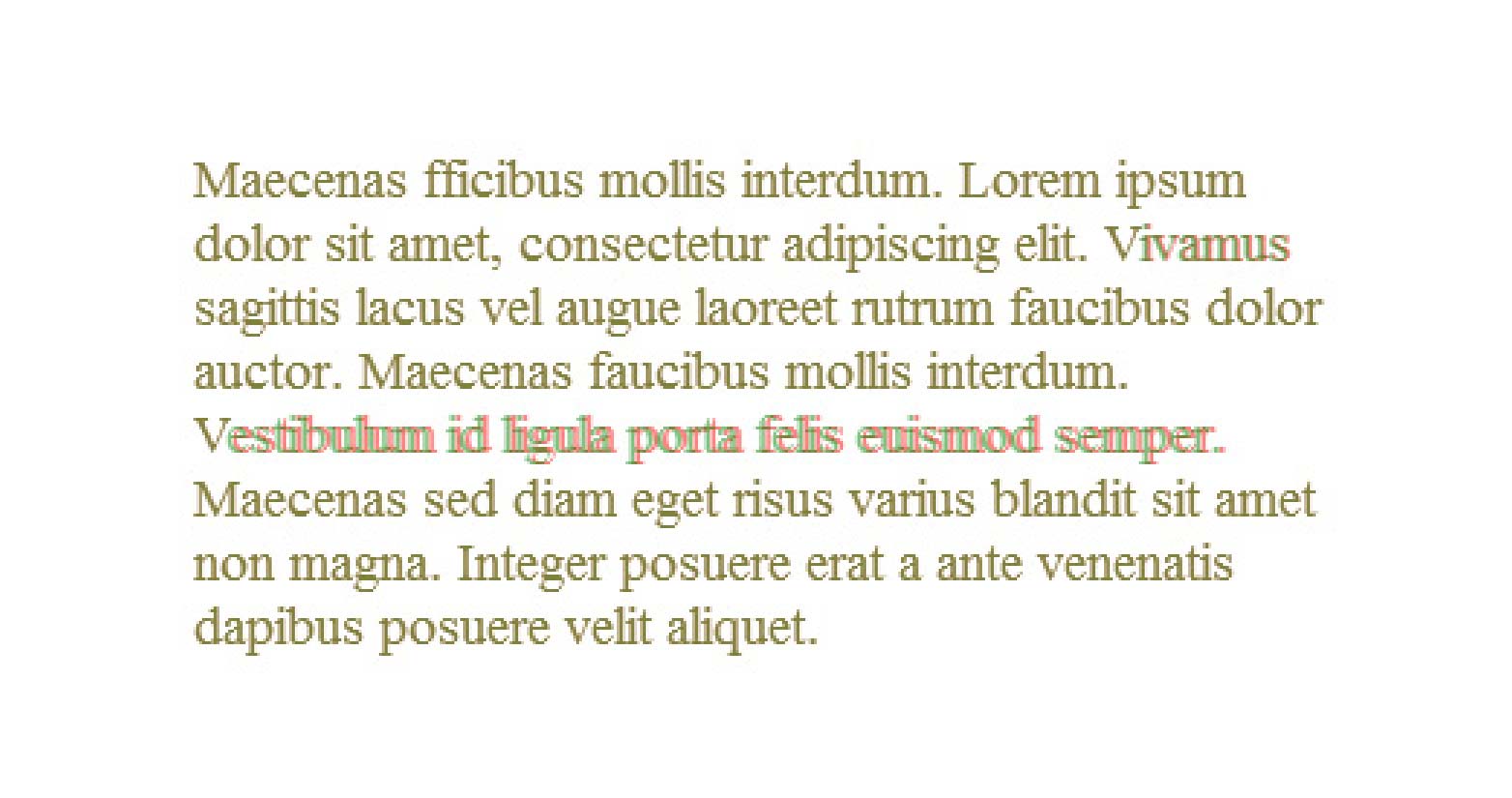
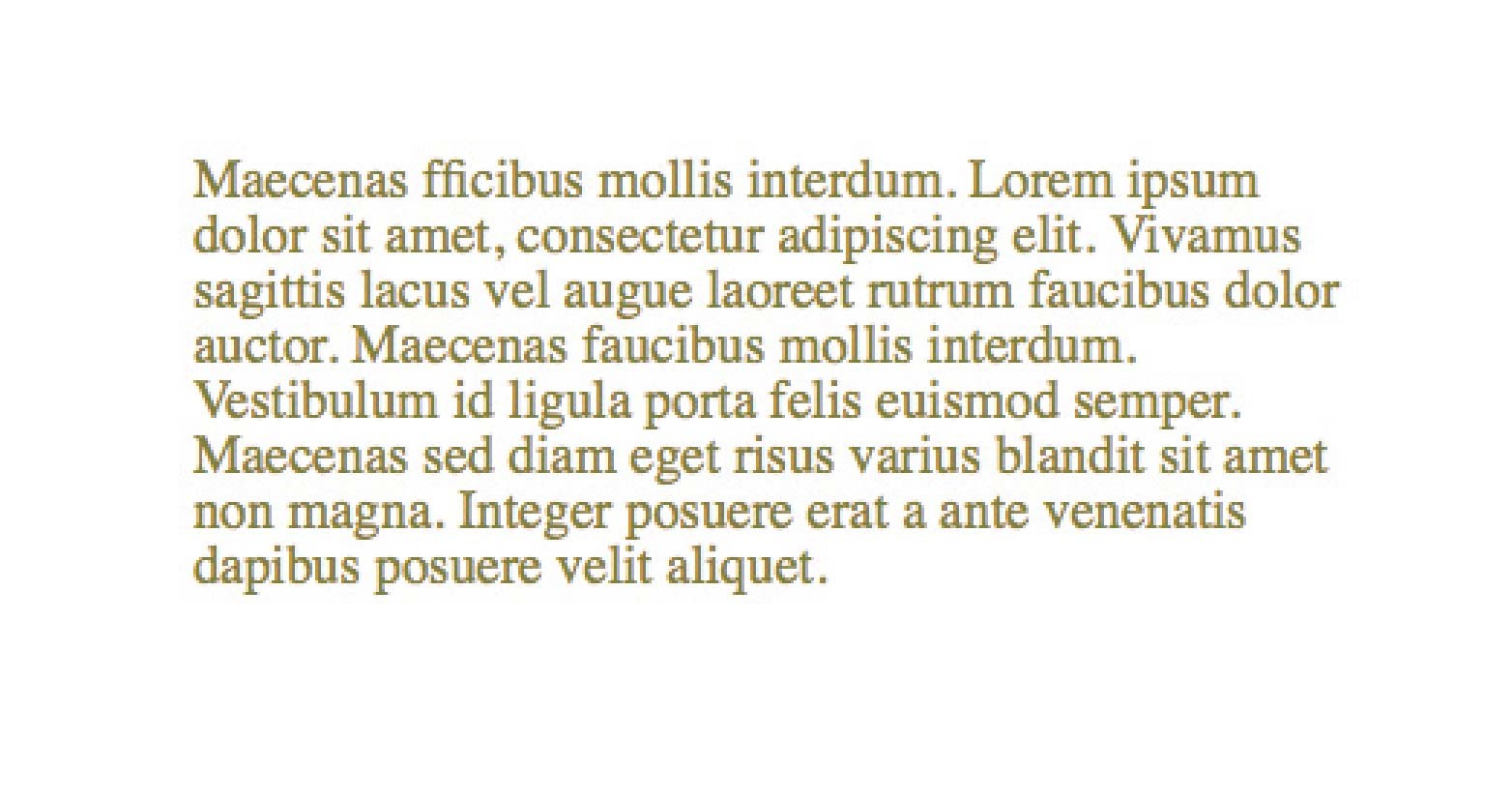
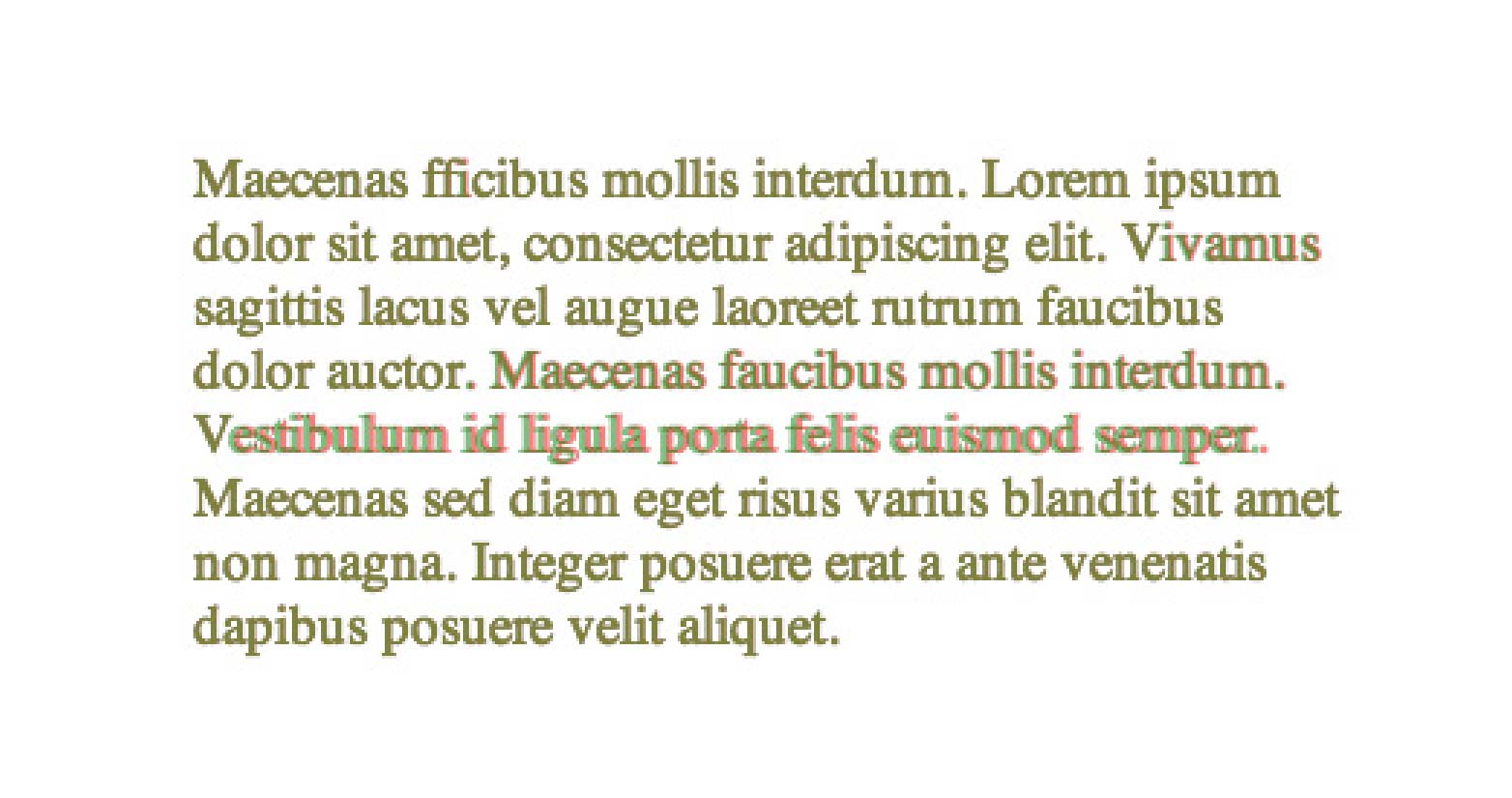
Breytingar á kerningunum má auðveldlega sjá í þessum yfirlögum:

Chrome Mac

Króm Windows

Firefox Mac

Eldur Windows

Internet Explorer 9 Windows

Safari Mac
Stuðningur við vafra er ósamrýmanleg, en sú staðreynd að textaritun mistekst hljóður í vafra sem styðja það ekki, þýðir að það er mjög gagnlegt núna.
Notarðu texta flutning eign í CSS þínu? Væri einhver en typographer jafnvel taka eftir mismuninum? Láttu okkur vita af hugsunum þínum í athugasemdunum.