Nýr verktaki verktaki í Firefox 10 og 11
Firefox 10, út 31. janúar (sama dag Firefox 11 verður opinber útgáfa af Beta), endar að lokum vaxandi safn vafrans af verktaki verkfærum með Page og Style Inspector.
Á sumum vegu eru þessi verkfæri svipuð Firebug, en þau eru líka einstaklega Mozilla-ey.
Í stað þess að reyna að endurskapa Firebug eða WebKit forritara, hefur Mozilla aðeins tekið þátt í mikilvægustu eiginleikum, með því að einbeita sér að því að gera upplifunina glæsileg.
Virkar nýja aðferðin, eða munu hönnuðir hlaupa að öskra aftur til Firebug? Við skulum skoða.
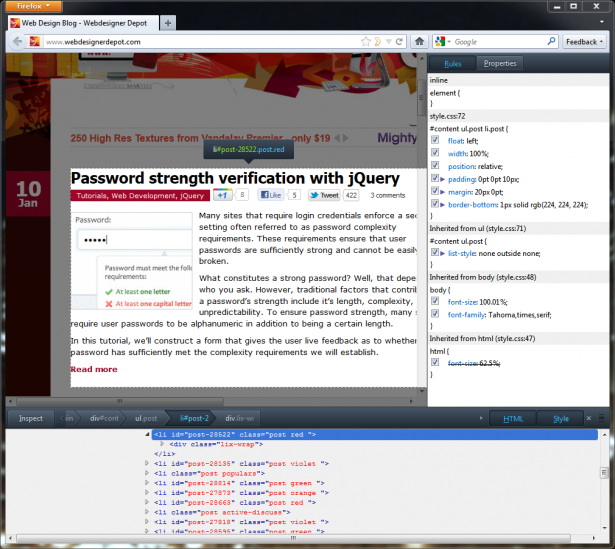
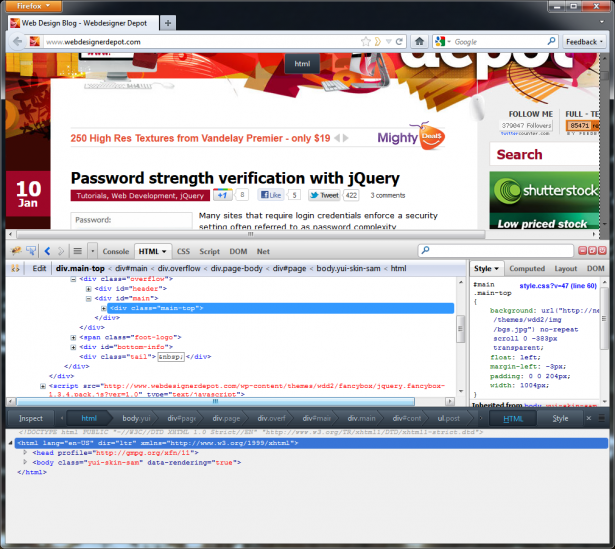
Þú getur dregið upp síðu Inspector með því að hægrismella á vefsíðu og velja "Skoðaðu." (Firebug breytti nýlega samhengisvalmyndarhlutanum til að lesa "Skoðaðu Firebug", svo það mun lifa í friði með innbyggðum dev verkfærum.) Neðst á skjánum birtist fjólublár bar með lista yfir foreldra og börn barna sem valdir eru.
Þú getur smellt á foreldra eða börn til að velja þau, og þú getur hægrismellt á frumefni til að sjá systkini hennar. Það eru einnig hnappar sem merktar eru "Skoðaðu", "HTML" og "Stíl." Ef Firebug er á flipa og hnappa rak þig upp á vegginn, verður þetta skipulag að vera guðsending. Ef þú vilt bara sjá DOM, þurfa að smella á "HTML" fyrst að keyra þig upp á vegginn.
Grafa inn
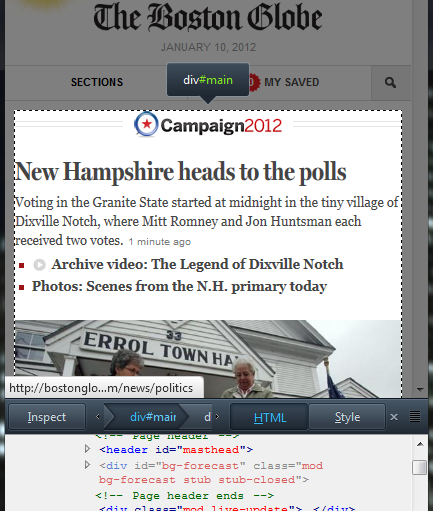
Með því að smella á HTML hnappinn koma upp spjaldið sem sýnir stigveldi HTML tags sem gera síðuna þína. Í þessu sjónarhorni geturðu aukið og hrunið merki og breytt eiginleikum þeirra. Með því að smella á "Skoðaðu" hnappinn leyfirðu að sveima yfir þætti til að skoða þá, og eins og þú gerir þá lýsir Firefox áherslu á hlutinn sem þú ert að skoða og dökkir afganginn af síðunni.
Með því að smella á "Style" takkann færðu Style Inspector, sem sýnir CSS reglurnar sem eiga við um valda hlutinn. Í Style Inspector er hægt að skipta úr "Reglur" í "Properties" kafla sem gefur þér computed CSS eiginleika fyrir valda hlutinn ásamt tenglum á skjölum Mozilla fyrir hverja eign.
Style Inspector setur til hægri á síðunni, en Page skoðunarmaður og HTML gluggar sitja neðst á skjánum. Þú getur valið að birta bæði rásir, bara einn af þeim, eða hvorki.
Það nær yfir í grundvallaratriðum öllu því sem Page og Style Inspectorates gera. Vefur hugga og JavaScript scratchpad, kynnt í fyrri útgáfum af Firefox, eru aðskilin tæki. Það er engin netverkefnaskjár. Það er enginn notendaviðmótaskipta, ekki "breyta sem HTML-eiginleiki," engin árangur prófunarverkfæri, engin leið til að sprauta nýjum merkjum inn á síðu, engin leið til að virkja sveifluástand ríkisins. Það er ekki einu sinni "uppsetning" spjaldið til að skoða mál, púði og margar frumefni.
Þrátt fyrir allar þessar takmarkanir, höldum ég áfram til Page og Style Inspector. Ég kem aftur til rifrilds tengilsins, hugsandi settir gluggar, og þessir angurværir litir króm. Ég kem aftur vegna þess að þeir eru ánægðir að nota, og vegna þess að þeir uppfylla þarfir mínar mestu af þeim tíma.
Einföld notendaviðmið skoðunarmanna þýðir einnig að þau séu gagnleg, jafnvel þegar ég hef gert gluggann lítill til að prófa móttækileg hönnun. Þegar þeir uppfylla ekki þarfir míns, opna ég bara Firebug eða Vefur Verktaki Toolbar. (Ég myndi gera þetta miklu minna ef innbyggða Dev verkfærin voru með jafngildi Firebug's Layout og Net spjöldum.)
Þróunarverkfæri Mozilla þurfa ekki að passa við eiginleikann af verkfærum keppinauta sinna, vegna þess að sérhæfðir eiginleikar þessara verkfæringa eru nú þegar til sem Firefox viðbætur. Það er það sem gerir Firefox Dev tólin einstök.
Þessir vafrar fara upp í 11
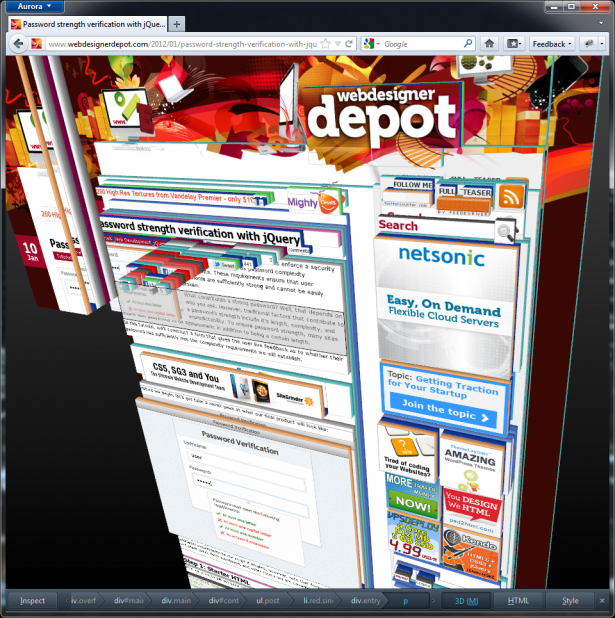
Til viðbótar við HTML og Style Inspector eru nokkrar nýjar aðgerðir slated fyrir seinna útgáfur af Firefox. Verktaki tól Firefox 11 gerir þér kleift að skoða vefsíðuna þína sem þrívíð stafla merkja. Í hvert skipti sem þú hreiður merkið fær þessi stafla af tönum hærri. Þessi eiginleiki er í raun furðu hjálpsamur - þú getur séð í fljótu bragði hvort þáttur er inni í röngum foreldri og að sjá þessi merki stafla upp mun lækna nýja forritara af div-itis rétt fljótur.
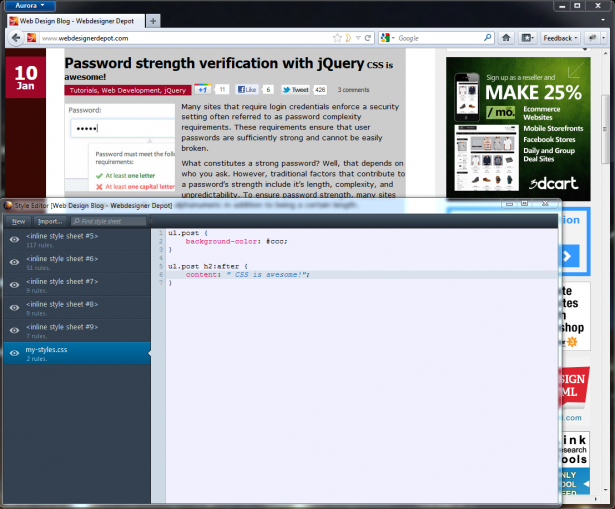
Einnig vegna þess í Firefox 11 er stíll ritstjóri. Þetta tól hjálpar þér að búa til nýjan stíll, eins og allir góðir textaritlar vilja. Helstu munurinn er sá að breytingar þínar eru beittar til að lifa vefsíðum um leið og þú hefur lokið við að slá inn.
Áður hefur þessi tegund af lifandi CSS útgáfa verið lén þróunarsvæða eins og Espressó , svo það er frábært að sjá þessa eiginleika byggð beint inn í vafrann. Fleiri aðgerðir, þ.mt "verkfæri til að aðstoða við árangur á umsóknareiginleikum" eru planað fyrir seinna á þessu ári.
Jafnvel í Firefox 11, þó að bera saman innbyggða dev verkfæri með Firebug (eða með WebKit dev verkfæri) er lítið eins og að bera saman IOS með Android. Fyrrverandi hefur hreint, leiðandi notendaviðmót og nokkrar nýjar hugmyndir, en það er stutt um notkun notenda.
Síðarnefndu hefur alla eiginleika sem þú getur hugsað um, og þú getur stillt blazes út ef það, en það er ekki alveg eins glæsilegt og Wunderkind Cupertino er. Ólíkt IOS og Android er auðvelt að nota bæði verkfæri á sama tíma ef þú vilt. Mozilla heldur áfram að stuðla að Firebug og hefur gert það ljóst að Firebug er hér til lengri tíma.
Hvaða tól er rétt fyrir þig? Það fer eftir því hvaða aðgerðir þú þarft, hvaða eiginleikar þú getur lifað án og hvernig þér finnst um að veiða niður eftirnafn til að fylla út eyðurnar í valið tól. Hvað sem þér finnst um nýtt verkfæri verktaki, þetta er eitt svæði þar sem þú getur ekki ásakað Firefox við að opna WebKit.
Ertu spenntur um nýja dev verkfæri í Firefox 10? Hvað ertu að fara í dev verkfæri? Láttu okkur vita í athugasemdum!