Hvernig á að hanna gestgjafafyrirtæki
Mundu dagana þegar sveima og smella með músinni voru mest notaðir kallar fyrir samskipti við síðuna eða forrit? Þeir dagar eru liðnir. Þegar Apple kynnti fyrsta iPhone varð multi-touch tækni almenn og notendur lært að þeir gætu ekki aðeins bent á og smellt á tengið, heldur einnig klípið, breiðst út og strjúktu. Bendingar varð nýju smelli.
Í dag er hægt að ná árangri farsímahugbúnaðar með því hvernig það notar bein áhrif.
Hvernig á að velja góðan bending
Þegar það kemur að því að samþætta bendingar í tölvuþjónustunni þinni er nauðsynlegt að þekkja markaðinn og önnur forrit sem markhópur þinn kann að nota. Reyndu að nota sömu tegundir af látbragði í forritinu þínu. Þannig ertu ekki aðeins að hagræða notendaviðmótinu miðað við hegðun markhópsins heldur einnig að hanna þægilegan nálgun fyrir notendur frá upphafi.
Kennslubækur
Bendingar eru nauðsynlegar í öllum farsímaforritum en það er alltaf áskorun að gera þau augljós fyrir notendur. Snertiflötur veita mörg tækifæri til að nota náttúrulegar athafnir eins og tappa, höggva og klípa til að fá það gert, en ólíkt grafískum notendaviðmótsstýringum eru gjörðarmiðaðar milliverkanir oft falin frá notendum. Svo ef notendur hafa áður vitneskju um að bending sé til staðar, munu þeir ekki reyna.
Þess vegna er hönnun til uppgötvunar mikilvæg. Þú þarft að vera viss um að þú veitir rétt vísbendingar og sjónmerki sem hjálpa notendum að uppgötva auðveldlega hvernig þeir geta haft samskipti við tengi.
Forðastu námskeið og Walkthroughs meðan á borðinu stendur
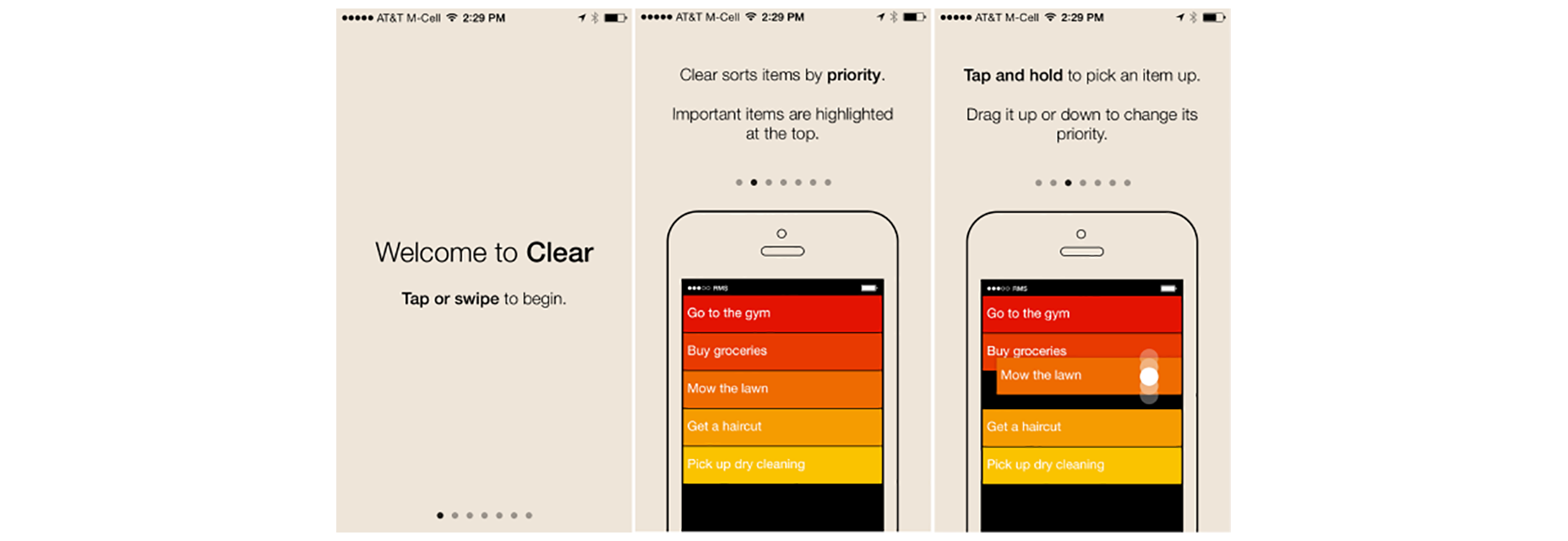
Námskeið og walkthroughs eru nokkuð vinsæl æfingafyrirtæki. Inniheldur námskeið í forritinu þínu þýðir í mörgum tilvikum að sýna leiðbeiningar til notandans til að útskýra tengi. Hins vegar er UI námskeið ekki glæsilegasta leiðin til að útskýra kjarnastarfsemi forrita. Helsta vandamálið með upptökutækni er að notendur verða að muna allar þessar nýjar leiðir til að nota forritið þegar þau komast inn. Of mikið af upplýsingum í einu gæti leitt til meiri ruglings. Til dæmis hefst Hreinsa forritið með lögbundinni 7-síðu einkatími og notendur þurfa að þolinmóður lesa allar upplýsingar og reyna að fremja það í minni þeirra. Það er slæm hönnun vegna þess að það krefst þess að notendur vinna fyrirfram áður en þeir reyna í raun forritið.
Kenndu í samhengi við aðgerðina
Þegar það kemur að því að kenna notendum að nota notendaviðmótið þitt, þá mæli ég með því að gera það aðallega með því að fræðast í tengslum við aðgerðina (þegar notandi raunverulega þarf það). Til að kenna fólki nýjan látbragð þarftu að byrja hægt. Í ljósi nokkurrar endurtekningar er hægt að breyta leiðbeiningum í smærri uppgötvun. Notaðu bara ábendingar um tíma og einbeittu að því að útskýra einn samskipti frekar en að reyna að útskýra alla mögulegar aðgerðir í notendaviðmótinu. Vísbending um athafnir með því að veita augljósar, samhengilegar vísbendingar.
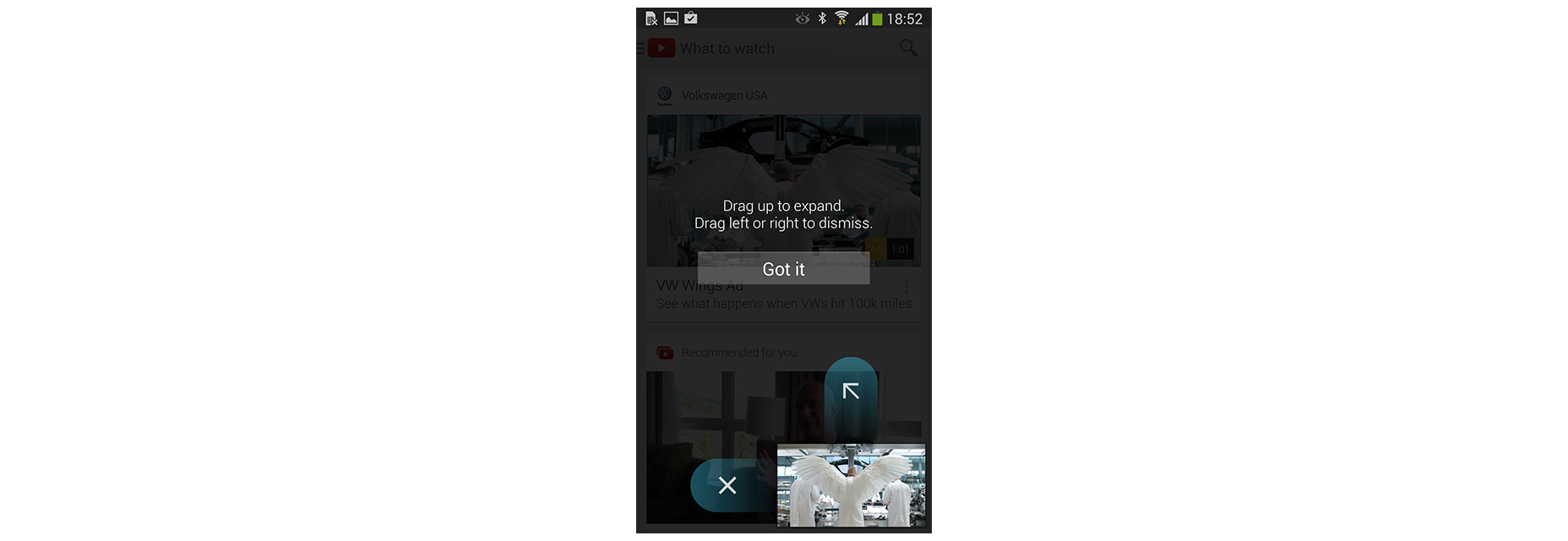
Hér að neðan er hægt að sjá sýningarskjá frá YouTube forritinu fyrir Android. Forritið er með samskipti sem byggir á bendingum en notar ekki einkatími til að leiðbeina notendum. Þess í stað notar það vísbendingar sem birtast á fyrstu ráðstöfunum fyrir nýja notendur, einn í einu þar sem notandinn nær til viðkomandi hluta appsins. Tæknin byggist á texta skipanir sem hvetja notendur til að framkvæma beina og lýsir niðurstöðum samspilsins með stuttri og skýrri lýsingu.
Notaðu hreyfimynd til að miðla bendingar
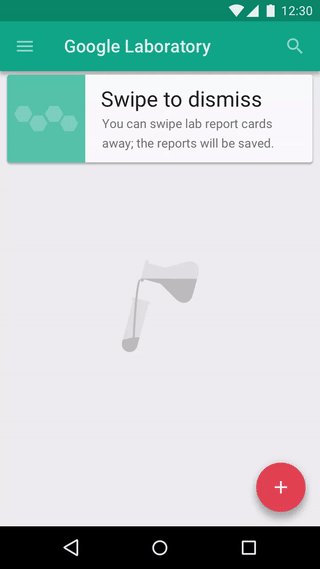
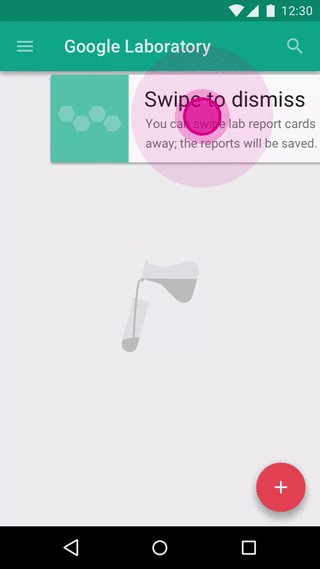
Bendingar, nothæfir eins og þær eru, væri ekkert án hreyfingar. Sem hönnuður geturðu notað hreyfimyndir til að flytja upplýsingar um tiltækar aðgerðir. Til dæmis, til þess að gera notendum grein fyrir því að þeir geti haft samskipti við tiltekinn þátt, getur þú búið til texta stjórn á réttu gagnvirka efnisþáttinum og lagið afleiðingina af samspili eins og sýnt er í dæmi hér að neðan.
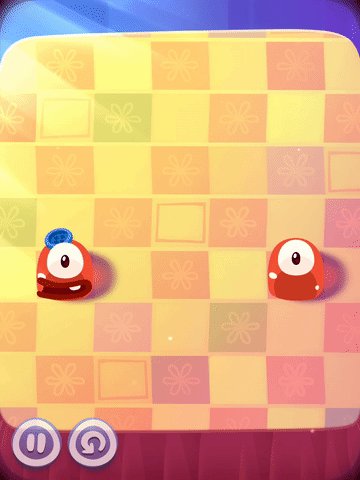
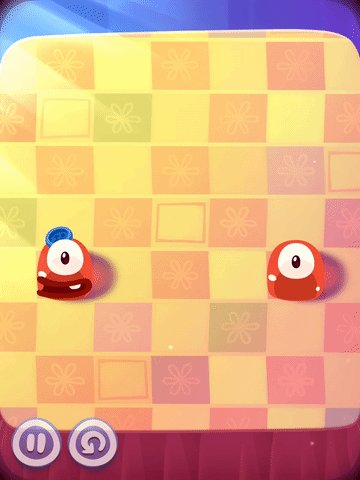
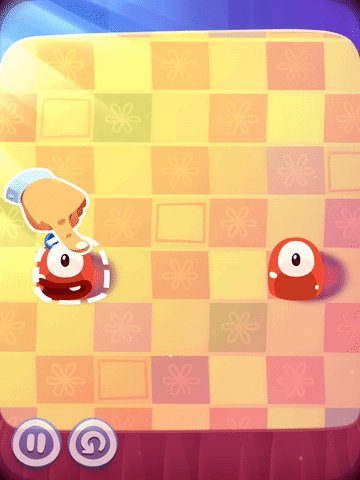
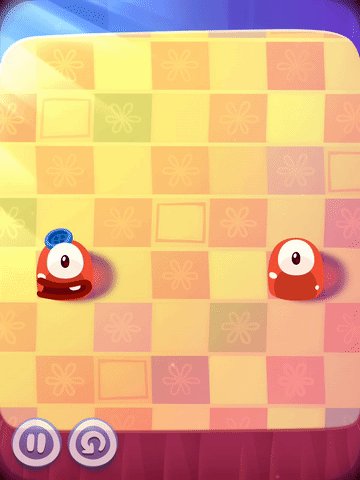
Það eru þrjár vinsælar aðferðir til að hjálpa upplifa notendur, byggt á notkun hreyfimynda. Fyrsta er vísbending hreyfing. Vísbendingar um hreyfingu, eða hreyfimyndir, sýna sýnishorn af því hvernig á að hafa samskipti við frumefni þegar aðgerðin er framkvæmd. Það miðar að því að búa til samtök milli bendinga og aðgerða sem það kallar á. Til dæmis eru leikjatækni Pudding Monsters byggð eingöngu á bendingum, en þeir leyfa notendum að fá grunn hugmyndina um hvað á að gera án þess að þurfa að giska á. Hreyfimyndir miðla upplýsingum um virkni-atburðarás er sýnt af fjör og það verður strax ljóst fyrir notendur hvað á að gera.
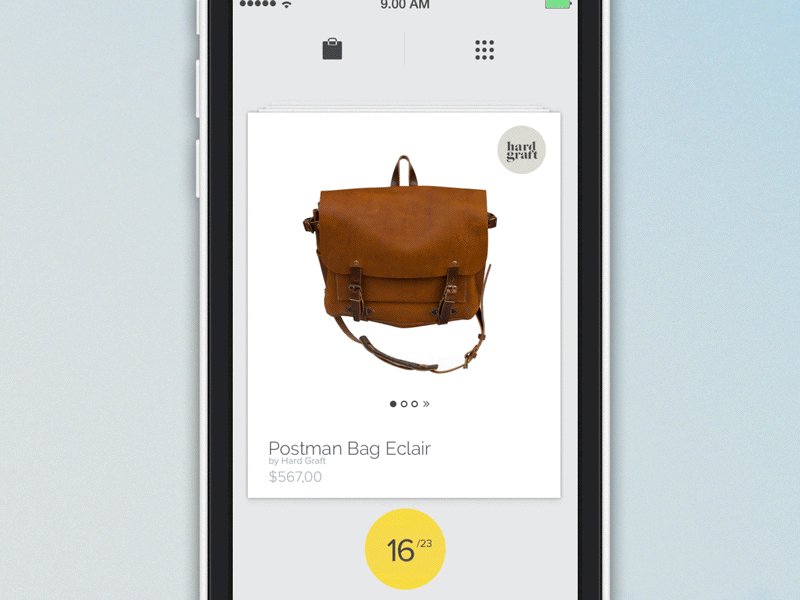
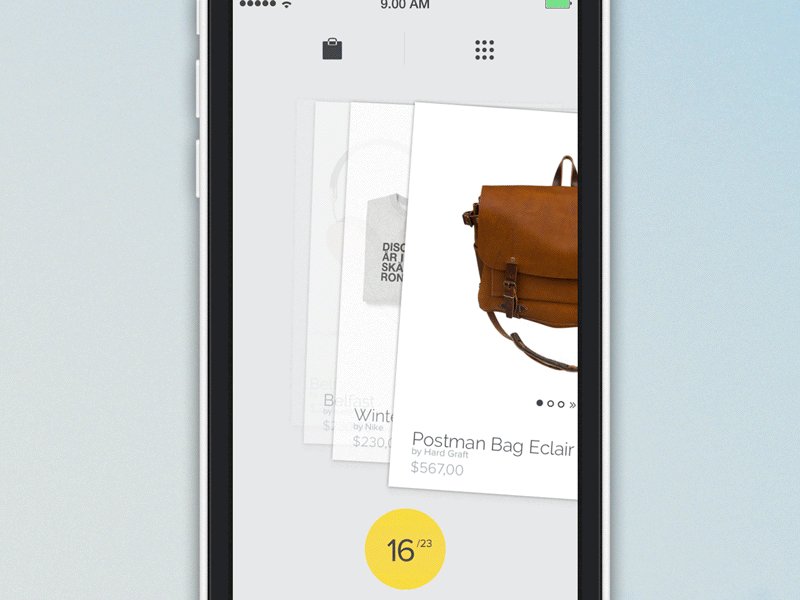
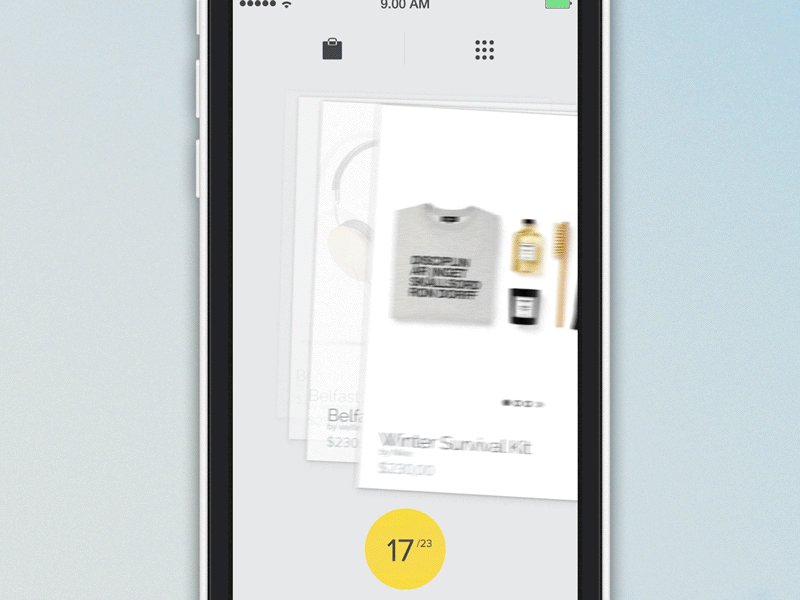
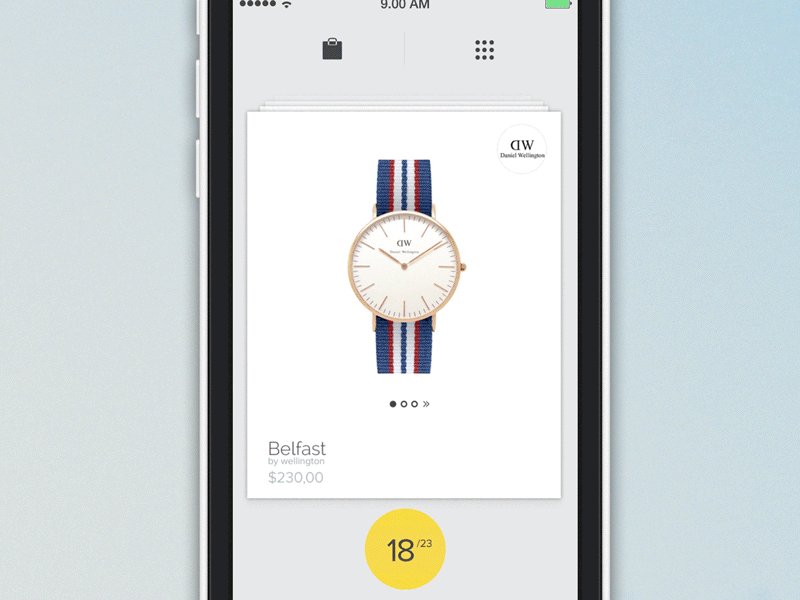
Önnur tækni er að stríða efni. Innihaldseigir eru lúmskur sjón vísbendingar sem gefa til kynna hvað er mögulegt. Dæmi hér fyrir neðan sýnir efni sem stríða á kortum - það sýnir einfaldlega að önnur spil séu til á bak við núverandi kort og þetta gerir það ljóst að hægt er að sleppa.
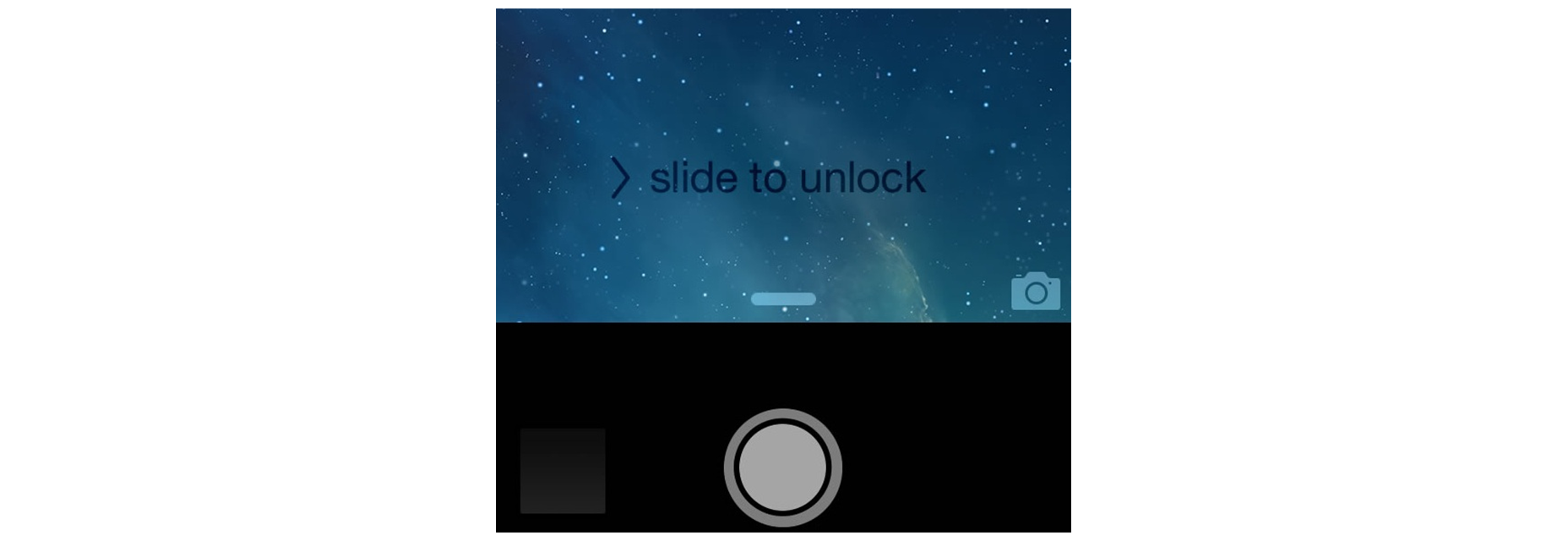
Þriðja og síðasta tækni sem ég vil nefna er gjöld. Þú getur gefið sumum þáttum í tölvuþjónustunni mikla kostnað til að benda notendum á aðgerðir í tengi og nota bounces eða pulses sem vísbending um tiltæka látbragð. Dæmi um þessa tækni er að finna í Apple iOS. Þegar notandi krökkar myndavélartáknið, hleypur læsingarskjárinn upp og birtir myndavélarforritið undir.

Niðurstaða
Þó að það sé satt að snertingarbendingar séu að mestu ósýnilegir fyrir okkur, þá eru nokkrar hönnunaraðferðir sem geta gefið notendum kíkja á það sem mögulegt er. Bara ábendingar um tíma, hreyfimyndir og innihaldseigir eru nokkrar af þeim leiðum sem hægt er að sýna falin athafnir.