7 Tengi Hönnun tækni til að einfalda og de-Clutter tengi þína
Hvað er einfaldleiki? Einfaldleiki er gæði þess að vera náttúruleg, látlaus og auðvelt að skilja. Það er ekki á óvart að einfaldleiki er oft blómlegur í hönnun notendaviðmóts. Flestir líkjast líklega ekki flókið í tækjum og hugbúnaði. Já, sumt fólk finnur gleði í því að reikna út hvernig eitthvað virkar, en flest okkar geta ekki spilað tæki til að sóa tíma og gremju og það er ekki gott.
Ef þú getur tekið flókið tæki eða stykki af hugbúnaði og endurskipuleggur einhvern veginn, endurskipuleggur og endurhönnun tengi til að auðvelda notkun og skilning, þá ertu vel á leiðinni til að veita betri notendaupplifun .
Í þessari grein ætla ég að tala um 7 hagnýtar aðferðir sem hægt er að nýta í vefhönnun til að gera vefsíður þínar eða vefforrit einfaldari og minna ringulreiðar.
1. Modal Windows.
Ég er viss um að þú getur muna dagana áður en sprettigluggavörur voru kynntar í vafra þegar þú þurftir að berjast við kvik af litlum gluggum sem allt of oft ákváðu að skjóta upp á toppinn í vafranum þínum, Tilgangur að pirrandi þig. Enginn líkaði þeim pop-up gluggum og sljór tækni var kynnt til að stöðva þá. En í dag erum við að sjá nýjar tegundir af sprettigluggum á vefnum sem eru mikið hreinni og vinna miklu betur í þeim tilgangi sem þeim er ætlað. Þetta eru modal gluggakista.
Modal Windows eru eins og sprettiglugga, en í stað þess að birtast í sérstökum vafraglugga birtast þau rétt innan núverandi, yfir efstu efni. Modal gluggakista krefst samskipta til að halda áfram, þannig að efnið hér að neðan er venjulega dimmt til að gefa til kynna þetta, svo og til að útiloka truflandi hávaða efnisins og breyta sjónrænum áherslum á glugganum hér fyrir ofan .
Svo hvers vegna vildi þú nota modal gluggakista og hvernig einfalda þau viðmótið þitt? Jæja, ef þú horfir á valið, mun markmið þeirra verða mun skýrara. Valið við að nota eitthvað eins og modal gluggi er venjulega að hlaða inn nýjan síðu. Til dæmis, sum vefsvæði hafa stillingar síðu fyrir reikninginn þinn. Þegar þú smellir á stillingarlínuna ertu tekinn á nýja síðu. En hvað ef það voru aðeins nokkrar stillingar valkostir - er það virkilega þess virði að beina notandanum á nýja síðu?
Í mörgum tilfellum geta hlutir eins og stillingar, breyta reiti og tengingareyðublöð birtist í raðglugga yfir innihaldinu. Þetta sparar notandanum afturferð á aðra síðu . Það léttir einnig álag á vefþjóninn þar sem það þarf að takast á við færri beiðnir.

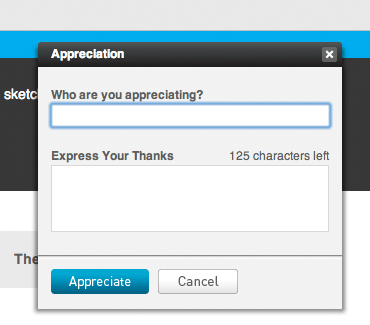
ActionMethod , verkefnisstjórnunartæki, sýnir raðglugga um forritið. Hér er matið.
2. Kveikja stjórn.
Að setja færri hluti á diskinn myndi einnig gera fatið auðveldara að kyngja. Ef umsóknin þín hefur marga stjórnendur þurfa notendur þínar að skanna í gegnum flest þeirra til að finna það sem þeir leita að. Líkurnar eru á því að sumir stjórna eru minna mikilvægar en aðrir, og sumir stjórna eru notuð miklu minna en aðrir . Einfaldasta hluturinn sem þú getur gert er að hylja í burtu og fela þessar stýringar frá sjálfgefna skjánum.
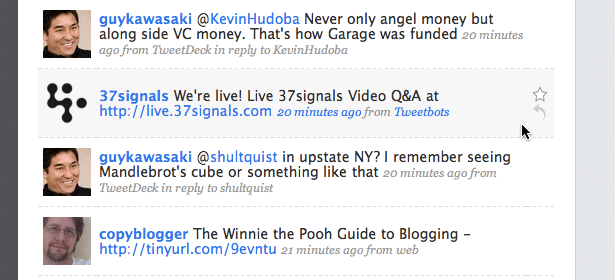
Snjall leið til að gera þetta er að fela stjórnina, en þá sýna þá þegar notandinn er sveima yfir ákveðnum svæðum. Þetta eru sveiflur stjórna. Til dæmis birtir Twitter, vinsæll örvandi forrit, fæða af því sem allir á listanum þínum fylgja nýlega. Hver skilaboð eru innhlaðin í eigin litlum kassa. Það eru tvær aðgerðir sem þú getur gert á hverjum skilaboðum: Bættu því við í uppáhaldinu eða svaraðu því.
Ef þú birtir uppáhalds- og svarhnappana á öllum skilaboðum myndi það leiða til ringulreiðar. Þú ert ekki líklegri til að vilja bregðast við öllum skilaboðum í straumnum og jafnvel líklegri til að bæta þeim öllum við í uppáhaldið. Svo birtir Twitter aðeins stjórnin í réttu samhengi - þegar þú sveima yfir skilaboðin. Þetta leiðir til einfaldari tengi og enga tap á virkni . Það er hætta á að nýir notendur sjái ekki þessar reglur þegar þau eru falin; en flestir hafa tilhneigingu til að músa yfir hlutina sem þeir eru að horfa á, þannig að ef sveiflusvæðin eru nógu stór eru þessar stýringar líklega að uppgötva fljótt.

Twitter Sýnir að bæta við við uppáhöld og svara hnappa fyrir hverja skilaboð þegar þú sveima yfir það.
3. Stjórna á eftirspurn.
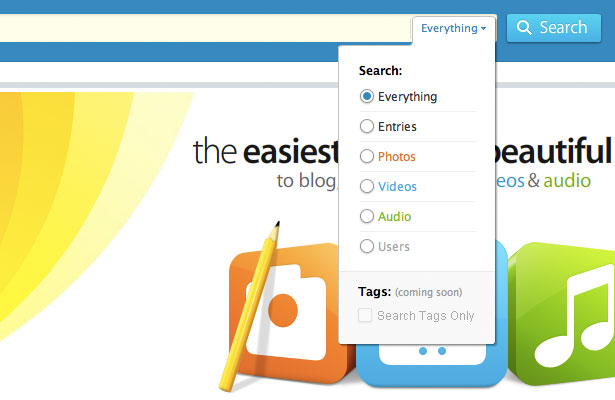
Önnur leið til að fela það er að nýta Javascript og birta reglur þegar notandinn smellir einhvers staðar. Til dæmis getur þú haft leitarreit á vefsvæðinu þínu sem gerir kleift að nota sérsniðnar síur eða háþróaðar leitir. Í stað þess að birta þessar valkosti sjálfgefið geturðu falið þau í burtu og gert þær aðgengilegar með hnappi í lok leitarreitarinnar. Með því að smella á þennan hnapp gæti verið sýnt hvaða valkosti eða síur eru settar. Þetta þýðir að þú geymir háþróaða virkni fyrir þá notendur sem þarfnast hennar og á sama tíma einfalda viðmótið fyrir fólk sem þarf bara að nota einfalda leitina.
Ekki nota allir allir háþróaður eða sérhæfðar stýringar á vefsvæðinu þínu. Ef þú felur þá ertu að gera tengið hreinni og auðveldara að skilja því nýir notendur hafa færri þætti til að vinna úr og reikna út. Veljið hvað ég á að fela og hvað ég á að halda er ekki auðvelt verkefni þó, og það er þitt starf sem hönnuður að finna viðeigandi jafnvægi.

Kontain , bloggaforrit, veitir háþróaða leitarsíur fyrir leit sína, falið í fellilistanum í lok leitarreitarinnar.
4. Stækkandi eyðublöð.
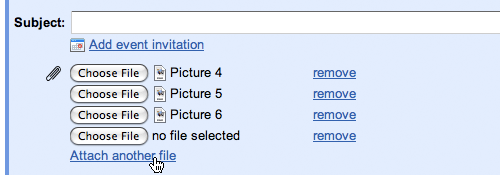
Ég er viss um að þú þekkir skráarsafnið sem við sjáum oft í vefformum. Það er yfirleitt lítill bar með skráarflettihnappi við hliðina. Ímyndaðu þér aðstæður þar sem notandi er líklegt að hlaða upp nokkrum skrám í einu þó. Þú gætir sýnt nokkrar skráarsendingarveldi, en það er ekki tilvalið vegna þess að það mun rugla tengi og það er engin leið til að segja hversu mörg svið notandinn þarf. A frábær lausn í þessu tilfelli væri að nota vaxandi formi .
Þegar notandinn hefur hlaðið inn eina skrá mun annar skráarsendingarsvæði birtast undir, tilbúinn til að samþykkja fleiri. Þú getur framkvæmt sömu tækni fyrir önnur inntaksvettvang. Til dæmis, kannski þetta form þarf fullt af netföngum fyrir fólk sem þú vilt bjóða til liðs eða einhvers annars tilgangs. Í stað þess að hafa mikið af textareitum gætir þú bara haft eitt eða par, og síðan þegar notandinn fyllir þá inn eru nýir búnar til undir . Með því að auka formið með þessum hætti er frábær leið til að spara pláss og einfalda tengið þitt .

Gmail birtir aðeins eitt viðhengis reit þegar þú skrifar nýjan skilaboð. Þú getur smellt á tengilinn "Hengja við aðra skrá" til að opna meira þegar þú þarfnast þeirra.
5. Merki innan innsláttarforma.
Eyðublöð geta orðið flókin hratt. Þú ert með textareit, merki, textasvæði, fellilistar, kassa og svo framvegis og svo framvegis. Það er yfirleitt ekki mjög skemmtilegt að fylla út eyðublöð, því að flýta fyrir ferlið og gera eyðublöð einfaldara gerir það minna átakandi og auðveldara að nota. Ein aðferð sem þú getur notað til að gera eyðublöðin einfaldari er að færa merkiin utan frá inntakssvæðin inn á við. Svo, í stað þess að birta merkimiða við hliðina á textareitnum, skaltu sýna það sem áfyllt gildi innan textareitarinnar .
Þetta sker niður á rýminu töluvert og minnkar heildarstærð formsins. Smærri hlutir birtast einfaldari , þannig að formið ætti að líta betur út. Ekki er víst að hægt sé að gera þetta fyrir flóknari form þar sem þú ert með margar tegundir innsláttar (gátreitir, útvarpshnappar, niðurhals) en ef þú hefur Nokkrar textareitir eru vel þess virði að skoða, td innskráningarform.
Nú er ókostur við þessa aðferð, sem sem betur fer má takast með ítarlegri framkvæmd. Þegar notandinn byrjar fyrst á síðunni, sjáum þau reitina og geta lesið merkin. Þegar þeir smella á reitinn munu flestar eyðublöð eins og þetta fela merkið alveg og leyfa notandanum að slá inn inntak þeirra. En hvað ef notandinn smám saman smelli á sviði og gleymir því hvað það er að þeir ætluðu að vera að skrifa? Þeir gætu þurft að smella í burtu frá eyðublaðinu til að fá merkið að birtast aftur (vonandi).
Til að takast á þetta, í stað þess að fela merkiið alveg, geturðu dælt því þegar notandinn smellir á hann og þá að fela það alveg þegar notandinn byrjar að slá inn.

MobileMe Sýnir merki innan inntaksviðs á innskráningarskjánum og dregur þá þá frekar út þegar þú velur reit.
6. Tákn í stað texta.
Til að ná einfaldleika í hönnun tengi þarftu að draga úr og taka í burtu allar óþarfa eða sjaldan notaðar hlutar . Þetta felur ekki aðeins í sér stjórn, heldur getur það líka verið eins og texti. Ef tengi þín er með mikið af merki skaltu líta á það og spyrja sjálfan þig - eru öll þessi merki nauðsynleg? Eru flestir þeirra einfaldlega að lýsa augljósum? Ef merki er að benda á eitthvað sem er augljóst í ljósi samhengis þessarar hlutar, þá þarft þú ekki merkið - það er úrelt.
Til að gefa þér dæmi um þetta skaltu hugsa um innlegg á blogginu. Undir fyrirsögn hvers pósts geturðu haft hluti eins og dagsetningu og höfund. Ekki er þörf á að festa merki fyrir hverja eins og "Höfundur:" og "Dagsetning:". Þegar einhver sér nafn og dagsetningu undir fyrirsögn greinarinnar eru þau mjög líkleg til að reikna út að þetta er höfundur og það er dagsetningin. Samhengið, sem og sniðið sem þeir eru vanir að lesa frá öðrum bloggum, gefur notendum allar vísbendingar sem þeir þurfa til að þegar í stað skilja skilninginn á bak við gögnin. Slökkva á þessum merkimiðum mun gefa þér hreinna tengi .
Í sumum tilfellum, þegar þú sleppir merki, mun það ekki virka, þú getur skipt um merkið með táknmynd. Táknmynd hefur nokkra kosti yfir texta merki. Það tekur minna pláss. Það er auðveldara að einblína á þar sem liturinn og einkennandi lögun hans laðar augað auðveldara en texta. Í sumum tilvikum er hægt að flytja merkingu eins vel og texta. Til dæmis, ef þú ert með merki sem heitir "Tags:" fylgt eftir með lista yfir tengla í tagi gætirðu skipt um merkimiða með litlum mynd af tagi. Að því gefnu að þú sért tæknilega kunnátta áhorfendur, þá ætti merkingin í þessu tilfelli að vera eins skýr.
Auðvitað virkar það ekki í öllum tilvikum, og ef hætta er á að vera óljós, þá ættir þú að spila það öruggt og nota texta merki. Með því að segja þetta, það er engin ástæða til að velja einn eða annan eingöngu - þú getur notið góðs af aðlaðandi ímyndandi eiginleikum tákna ásamt skýrleika texta með því að nota þau saman; Þó að í því tilviki muntu vera viðskipti af plássi.

Háhýsi , CRM app, notar merki tákn í stað texta merkimiða fyrir lista yfir merki.
7. Samhengisráðstafanir.
Það eru nokkrar aðferðir sem þú getur notað í hönnun tengi sem tengist samhengi og samkvæmni. Einn segir til um að þú ættir að halda stjórnendum stöðugum í gegnum forritin þín eða vefsíður til að tryggja að fólk veit hvar allt er og ekki að rugla saman. Hin nálgun er að breyta stjórn eða flakk með hliðsjón af samhengi hvers síðu eða glugga. Samhengismiðað nálgun er ein þar sem þú sýnir aðeins þau efni sem notandinn þarf til að ljúka þeim verkefnum sem þeir vinna að í því tilteknu samhengi.
Góð mynd af þessum tveimur aðferðum má sjá í nýlegri endurhönnun Microsoft Office tengisins. Skrifstofa 2003, auk eldri systkini hennar, fylgdi hönnunarreglunni um að halda hlutum í samræmi. Þú átt alltaf fullt af tækjastikum sem birtast á skjánum og þær breyttu ekki hvort þú værir að vinna með borðum, grafík, texta eða myndum. Microsoft endurhannað þetta tengi fyrir Office 2007 með samhengisstefnu. Efst efst sérðu nú borði - eða hóp flipa. Þegar valið er, birtist E- flipi sett af stjórnbúnaði sem skiptir máli fyrir tiltekið verkefni , hvort sem það er prófaleit, vinna með grafík eða einfaldlega að skrifa.
Samhengismiðað nálgun gerir þér kleift að sýna færri stýringar hvenær sem er, en samtímis fleiri stýringar sem tengjast viðkomandi verkefni . Ég myndi ekki mæla með því að nota samhengi-þungur nálgun fyrir almenna vefhönnun vegna þess að flestir vefsíður búast við að fólk sé í samræmi við breiðan flakk. Þetta er vegna þess að hver vefsíða er öðruvísi og það myndi gera vafraupplifun miklu erfiðara ef allar síðurnar á tilteknu vefsvæði voru öðruvísi líka.
Having this, þessi geta vera notaður fyrir vefur umsókn vegna þess að þeir eru ekki bara einfaldar vefsíður - þeir eru stykki af hugbúnaður sem lifir í skýinu. Fólk er líklegt að eyða miklum tíma í vefforriti og mun fá meiri tækifæri til að læra hvernig það virkar . Flókið sumra vefforrita þýðir að þú þarft virkilega að nýta sér samhengisaðferðina, því ef þú gerir það ekki, þá verður það of mikið á skjánum hvenær sem er til að einhver geti unnið. Með því að sýna aðeins nokkrar viðeigandi stýringar fyrir tiltekið verkefni geta notendur reiknað út hvað á að gera á mun minni tíma.

Fregnir , tími mælingar app, hefur rofi efst á aðal tækjastikunni. Það skiptir á milli tímastillingareftirlits og skýrslustýringar, aðeins sýnt eitt sett í einu. Þetta er skynsamlegt vegna þess að þú ert annað hvort að skrifa inn tíma eða gera skýrslu - ekki tvo hluti á sama tíma.
Til að álykta ...
Gerðu tengi þín minni, fela í sér háþróaða virkni og taka út augljóst er leiðin að einfaldari tengi . Meðfram þessari leið verður þú frammi fyrir mörgum hindrunum. Fyrir hverja aðgerð sem þú felur eða tekur í burtu, þá verða fólk sem kvarta og krefjast þess að þú færir það aftur. En hver og einn þinn notandi hefur mismunandi þarfir og notar vefforritið þitt eða vefsíðu á annan hátt. Ef þú hlustar á allar eiginleikaskoðanir og þarfir, og farðu svo langt að takast á við og framfylgja þeim öllum, þá er ólíklegt að þú komist að hugmyndinni um hugbúnaðarhönnun. Líklegra er að þú hrasir inn í djúp pit af uppblásnum sem það er nánast ómögulegt að klifra út.
Þegar þú hefur bætt við eiginleikum er það mjög erfitt að taka það út vegna þess að fólk mun byrja að nota það og sumir vilja ráðast á það. Vegna þessa skaltu ganga úr skugga um að sérhver lögun og sérhver tengiþáttur sem þú bætir við sé skynsamleg og bætir raunverulegt gildi við vöruna þína . Fleiri aðgerðir þýðir fleiri stýringar og innihald. Fleiri stýringar og innihald gerir það erfiðara að gera tengið einfalt og ringulreiðlaust.
Einfaldleiki snýst allt um að draga úr og endurskipuleggja flókið í lítið og viðráðanlegt. Ef eitthvað, þá ættir þú að stefna að því að taka í burtu, frekar en að bæta við. Vara með færri hnappar er ekki endilega minna öflugur - það er líklega bara betra hönnuð .
Skrifað eingöngu fyrir WDD eftir Dmitry Fadeyev. Hann rekur blogg um nothæfi sem heitir Notendapunktur .
Notir þú eitthvað af þessum aðferðum í hönnun þinni? Heldurðu að þeir hjálpa notendavandanum? Vinsamlegast taktu reynslu þína með okkur.