Stór vefsíðubakstur Gera og ekki
Stór bakgrunnur gerir mjög áhrifamikill sjónræn áhrif á vefsíður. Vefur hönnuður hefur möguleika á að spila með mismunandi hönnunarbreytur sem venjulega eru notaðar af ljósmyndurum, svo sem dýpt sviði eða fókus. Bakgrunnurinn þarf ekki að vera bara myndir, heldur einnig önnur stór mynd eða jafnvel myndskeið.
Í þessari grein lærir þú um mismunandi stóra bakgrunnsstíl og hvernig á að nota þær. Þú verður einnig að finna út um þau áhrif sem stór bakgrunnur hefur á bandbreidd og frammistöðu á vefsvæðum almennt. Að lokum muntu læra hvernig á að innleiða stóran bakgrunn.
Stór bakgrunnsstíll
Í meginatriðum eru margar mismunandi stíl, en algengustu stílin á vefsíðum eru:
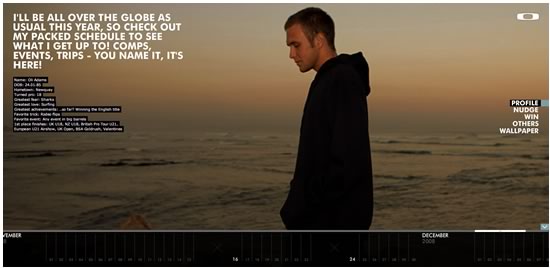
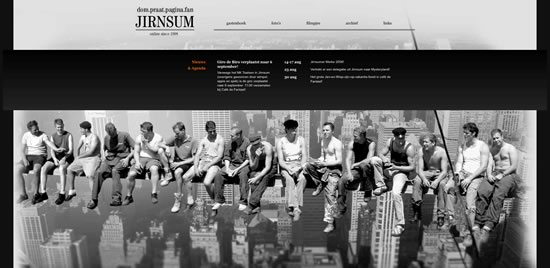
* Ljósmyndir sem bakgrunn
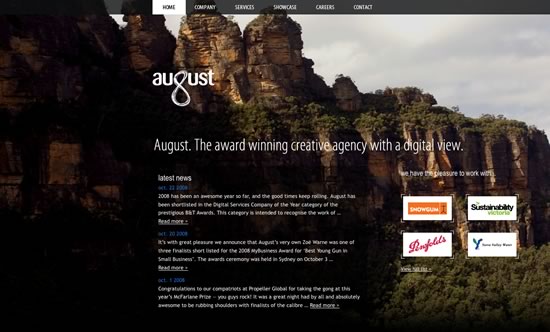
* Grafík og myndir sem bakgrunn
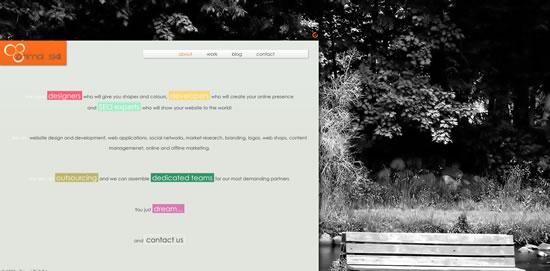
* Teiknimyndir sem bakgrunn
Ljósmyndir og myndir eru mest notaðar , hreyfimyndir eru enn tilraunaverkefni, en þar sem bandbreidd er að verða ódýrari og nettengingar hraða er að verða hraðar, hafa fleiri vefsíður efni á að nota þetta.
Algeng mistök með stórum bakgrunni
Eitt af algengustu vandamálum með stórum bakgrunni er að þau verða að uppfylla margar mismunandi skjáupplausnir . Vefhönnuður ætti að prófa hönnun vefsvæðisins með því að nota eins mörg mismunandi skjáupplausnir og mögulegt er, til að koma í veg fyrir einn af þeim sameiginlegu mistökum sem tengjast tengslum við að nota stóra bakgrunn.
Sérstaklega vefur hönnuður ætti að gera tilraunir með mismunandi breiddum vafra glugga, vegna þess að margir notendur stækka ekki vafra sína í fullan skjástærð, jafnvel þótt þeir mega hafa stóran upplausn.
Við skulum skoða algengustu mistökin sem vefhönnuður ætti að forðast þegar við takast á við stóran bakgrunn .
Myndirnar eru í miðju, flísum eða kvarða
Það er ekki rangt að nota miðlægt, flísalagt eða minnkað mynd sem bakgrunn , í raun er það jafnvel mælt með því til að halda samhverf vefsvæðisins, en misnotkun þessara aðferða gæti gefið til kynna að meðaltali eða miðlungsmikil hönnun við gesti heims.
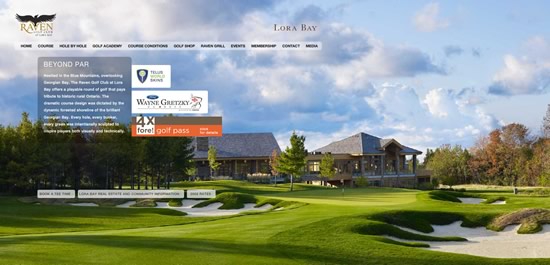
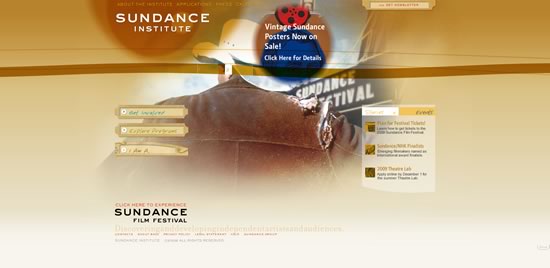
Skulum skoða myndina hér fyrir neðan á vefsíðu. Þessi skjámynd var búin til á 1024 × 768 skjáupplausn:
Eins og þú sérð, í þessari upplausn er ekkert athugavert við hönnunina, en við skulum sjá hvernig það lítur út fyrir 1680 × 1050 upplausn:
Myndin sem notuð er í bakgrunni er miðuð. Það lítur út eins og venjulegur mynd á vefsíðu og blandar ekki í bakgrunninn. Forðastu að nota bakgrunnsmynd á þennan hátt með því að ganga úr skugga um að myndin sé nógu stór í breidd fyrir algengustu skjáupplausnir . Besta lausnin er að blanda hornum myndanna í bakgrunninn, þannig að notendur með stærri skjáupplausnir muni ekki taka eftir því.
Skurður á mynd til notkunar sem bakgrunnur getur verið erfiður ef þú veist ekki hvernig hver vafra mun raunverulega gera og endurtaka stykki af myndinni.
Sérhver vafri getur endurtaka myndir og notað þær á vefsíðum eða sem bakgrunn, með hjálp CSS (cascading style sheets).
Mynd er endurtekin með því að nota CSS bakgrunns eignina til þess að skilgreina myndina og tilgreina hvernig á að endurtaka hana. Til dæmis:
líkami {
bakgrunnur: url ("myndir / sýnishorn.jpg") endurtaka-x;
}
Ofangreind kóði setur sample.jpg myndina sem bakgrunn í líkamshlutann og endurtakar hana lárétt. Eiginleikinn endurtaka-x setur endurtekninguna á myndinni meðfram X-ásnum. Þú getur notað eftirfarandi endurtekningastíl:
* Endurtaka-x til að endurtaka myndina lárétt
* endurtaka-y til að endurtaka myndina lóðrétt
* Endurtaka-xy að endurtaka það bæði lárétt og lóðrétt
* ekki endurtaka ekki endurtaka myndina
Þetta eru eftirfarandi CSS kóða dæmi fyrir hverja aðferð:
líkami {
bakgrunnur: url ("myndir / sýnishorn.jpg") endurtaka-x;
}
líkami {
bakgrunnur: url ("myndir / sample.jpg") endurtaka-y;
}
líkami {
bakgrunnur: url ("myndir / sýnishorn.jpg") endurtaka-xy;
}
líkami {
bakgrunnur: url ("myndir / sample.jpg") ekki endurtaka;
}
Athugaðu einnig að þú ert ekki takmarkaður við að setja bakgrunnsmyndina á líkamshlutann . Þú getur stillt það á hvaða frumefni sem er á síðunni þinni.
Til þess að hægt sé að flísar mynd á réttan hátt verður þú að tryggja að brúnir myndarinnar séu í samræmi við mynstrið og því skapa óaðfinnanlegur bakgrunnur á vefsíðunni. Til dæmis sýnir myndin hér að neðan hvernig mynstur, sem heitir, er skorið rangt. Þú getur séð brúnir hvers einstaklings myndar:
Til þess að skapa óaðfinnanlega bakgrunn verður vefhönnuður að skera myndina þannig að vinstri brúnin blandist í hægri brún og efri brúnin blandast niður í neðri brún eins og á myndinni hér fyrir neðan:
Þú getur séð brúnir einstakra mynda blandast óaðfinnanlega saman. Þessi mynd var búin til úr mynstri hér fyrir neðan:
Þegar skala mynd er mikilvægasti þátturinn í myndgæði og miðaupplausn . Einnig vefur hönnuður ætti að taka tillit til mismunandi mynd snið sem eru bjartsýni fyrir hverja tiltekna stíl ímynd.
Mest notaðar myndasnið eru:
* GIF - grafískur myndsnið
* Jpeg - sameiginlegur mynd sérfræðingur hópur
* PNG - flytjanlegur grafík net
GIF er myndsnið sem er bjartsýni fyrir einföld grafík, svo sem texta eða einföld form, hringi, línur osfrv. Það er ekki hentugt fyrir myndir. Til dæmis:
Dæmi GIF , myndastærð: 3,3KB
Dæmi Jpeg , myndastærð: 13,5KB
Þú getur greinilega séð að JPEG myndsniðið er ekki til þess fallið að grafík. Þetta snið ætti frekar að vera notað fyrir myndir og GIF sniðið ætti að nota þegar unnið er með grafík.
Þegar um er að ræða stórar myndir er nauðsynlegt að fínstilla myndina eins mikið og mögulegt er til að spara bandbreidd (meira um bandbreidd seinna í þessari kennsluefni). Forðist að auka litla myndir vegna þess að upplausn myndarinnar muni lækka verulega eins og þú sérð á skjámynd af vefsíðu hér að neðan (reyndu að skoða þetta á stóru upplausnaskjá):
Vandamálið með dæminu hér að ofan er að vefsíðan vefur sjálfkrafa myndina í samræmi við skjáupplausnina sem veldur því að bakgrunnsmyndin verði pixelated þegar hún er skoðuð á stórum upplausnartölvum.
Áhrif stórra bakgrunns á bandbreidd og frammistöðu á vefsvæðum
Stór bakgrunnur jafngildir venjulega stórum skráarstærðum sem geta leitt til mikillar áhrifa á bandbreidd og einnig notendaupplifun .
Bandbreiddin er magn gagna sem flutt er frá á stað til annars, sérstaklega frá þjóninum til viðskiptavinarins . Með því að nota stóra grafík getur hleðslutími vefsvæðis aukist verulega.
Það er því nauðsynlegt að fínstilla myndirnar þínar með því að nota viðeigandi myndupplausn og sniði , auk þess að fínstilla aðrar auðlindir vefsvæðisins, svo sem CSS og Javascript.
Við skulum skoða eftirfarandi dæmi:
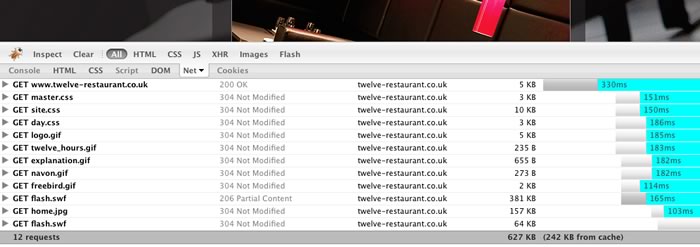
Hér er netnotkun skýrslu þessa vefsíðu:
Það eru 12 beiðnir og samtals 627 KB er hlaðið niður. Þetta þýðir að í hvert skipti sem einhver heimsækir vefsvæðið er 627 KB hlaðið niður og bætt við heildarbandbreidd vefsins. Ef vefsíðan er að meðaltali 50 gestir á dag mun þetta samtals vera 31.350 MB á dag.
Með því að nota Firebug tappi fyrir Firefox þú getur séð vefbeiðnir þínar og fengið hugmynd um hvernig á að hagræða því.
Ábendingar og brellur
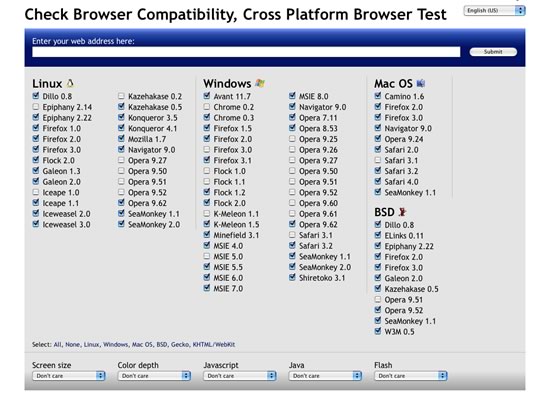
Ekki vanræksla stórar ályktanir og ályktanir sem þú getur ekki prófað á vefsíðunni. Þú getur notað þjónustu eins og Browsershots til að prófa vefsíðuna þína með því að nota mismunandi skjáupplausnir, vafra osfrv.
Hár ályktanir eru ekki allir sem þarf að huga þegar þú ert að hanna vefsíður, ættir þú einnig að íhuga minni skjáupplausnir . Hvað ef stór bakgrunnssíða er skoðuð úr farsíma? Vefhönnuður ætti að hanna fyrir hverja vafra til að kynna vefsíðuna fyrir stóra áhorfendur. Þessa dagana hafa fleiri og fleiri gestir tilhneigingu til að vafra um netið með tæki eins og iPhone og öðrum smartphones.
Stundum gætirðu viljað miða á tilteknar vefur flettitæki byggt á tækinu sem gesturinn notar eða byggir á einum skjástærð með því að nota tiltekna stílblað. Með hjálp smá Javascript kóða getur þú búið til stíll lakaskipti eða þú getur notað þegar gert kóða fyrir þetta. A Listi Apart hefur mikla einkatími um hvernig á að búa til stilla rofaliða.
Annar bragð er að nota farsímaþýðandi, sem er hugbúnað þar sem þú getur séð hvernig vefsvæðið þitt lítur út fyrir tiltekna farsíma. Til dæmis getur þú notað iPhone keppinautur Firefox viðbót.
Hagræðing bakgrunn þinn er nauðsynleg með því að nota aðferðir eins og CSS sprites .
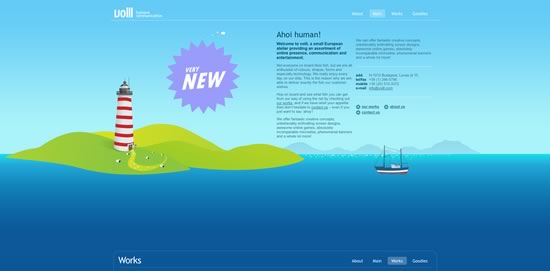
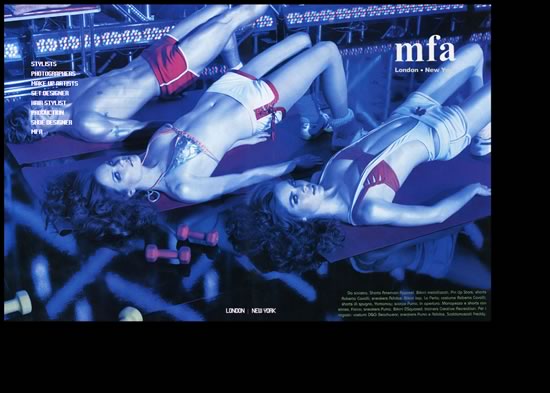
Ef myndin sem þú vilt nota í bakgrunni vefsvæðis þíns er of lítill eða mun líta óþægilegur, þá skaltu búa til alla hönnunina í kringum myndina. Til dæmis:
Eins og þú sérð er myndin lítil í tilgangi, sem bætir við alla hönnunina.
Annar ábending er að búa til eitt litað breitt pláss á myndinni sjálfu , þá notaðu þennan lit til að mála restina af bakgrunni, því að gera óaðfinnanlegur blanda milli myndarinnar og raunverulegan bakgrunn.
Hér er myndin miðuð, vinstri og hægri brúnirnar eru einn gráir litur og restin af bakgrunni er fyllt með þessum lit.
Sem best mælt æfing nota stóra myndir, yfir 1700 punkta breidd til að ná nánast 95% af skjástærðinni sem er í boði í dag .
Sýning á stórum bakgrunni
Férum við eitthvað gott dæmi? Feel frjáls til að bæta þeim við hér að neðan.