CSS galla og ósamræmi í Firefox 3.x
Það eru ekki margir greinar sem fjalla um ósamrýmanleika, eða CSS munur á Firefox einum - og af góðri ástæðu.
Firefox hefur alltaf gert frábært gott starf með því að styðja bæði CSS og JavaScript á stöðluðu samræmi án of margra óþægilegra galla.
Það eru þó nokkur CSS eiginleikar og valsmenn sem ekki eru studdar af einum eða fleiri útgáfum sem eru gefin út frá útgáfu 3.0, sem ég mun ná yfir hér.
Þessi grein mun fjalla um galla, ósamræmi og nonsupport . Svo ef þú átt í vandræðum með CSS eign eða val í Firefox og það er ekki skráð hérna þá verður þú líklega að endurskoða skipulag þitt og endurskoða hvað sökudólgur gæti verið.
Þar sem Firefox 2 er nánast ekki til staðar , Ég mun ekki íhuga þessa útgáfu sérstaklega, en þessar upplýsingar munu almennt eiga við um þessa útgáfu sjálfgefið.
Og ég ætti að hafa í huga að efnið fyrir þessa færslu var fyrst og fremst tekin úr nýlega uppfærð SitePoint CSS tilvísun , sem er hand-niður besta og umfangsmesta CSS tilvísun í boði hvar sem er.
Yfirborðsflæðisgalla
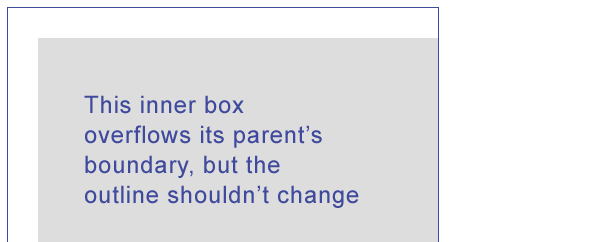
Í Firefox 3.x, þegar þáttur flæðir landamærum foreldris sem hefur outline eign sett, útlínan mun teygja til að passa innihaldsefnið, eins og sýnt er í skjámyndinni hér að neðan:

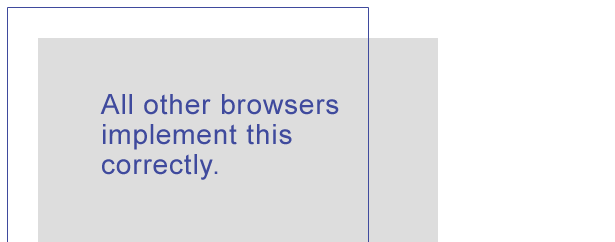
Rétti framkvæmdin er sýnd í næsta skjámyndatöku úr Chrome:

Eins og sýnt er hér að framan ætti útlínan að innihalda hlutinn sem verið er að lýsa og ætti ekki að hafa áhrif á það sem er með barmafullur þætti. Til að tryggja að það sé ekkert rugl, athugaðu að þetta er galla í framkvæmd þess outline eign, ekki border eign.
Tilvísun: SitePoint CSS Reference: útlínur Property
Töflur með brotnum landamærum
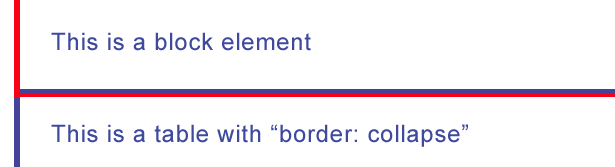
Í Firefox, þegar borðið hefur landamæri hennar sett á collapse með því að nota border-collapse eign, efst og vinstri marmar borðsins í tengslum við nærliggjandi þætti er 1 pixla af. Þetta er sýnt í skyggnusýningu í myndinni hér fyrir neðan, sem sýnir neðsta landamæri blokkar stigs þáttur (rautt) sem snertir efstu landamærin sem er brotin borð (blár):

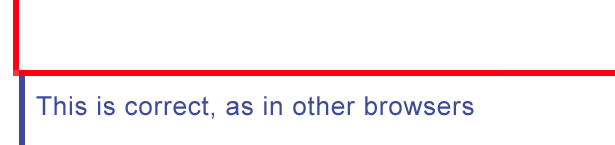
Hér er rétta framkvæmd þessa eignar / verðmætapar, eins og sýnt er í Chrome:

Eins og sýnt er hér að framan, vegna þess að landamærin eru "hrunin" og vegna þess að borðið er ekki blokkarþáttur, þá ætti að vera lítilsháttar móti á vinstri brúninni og efri mörkin ætti að vera jafnvel með neðri ramma frumefnisins fyrir ofan hann.
Tilvísun: SitePoint CSS Tilvísun: Landamæri Hrun
Tómir frumur í töflukerfum
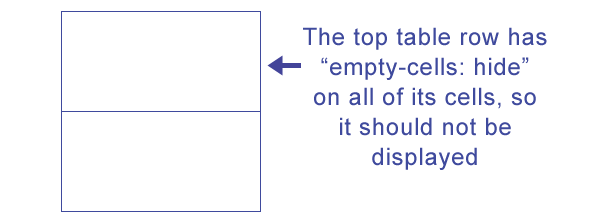
Þetta er eignarverð sem ekki er innleitt rétt með hvaða vafra sem er, þ.mt Firefox. Þegar borðröð hefur ekkert sýnilegt efni og allar frumur hennar hafa þeirra empty-cells eign sett á hide , þá ætti allt raðin að haga sér eins og það væri stillt á "skjá: ekkert", án landamæra eða bakgrunnar sýnileg.
Engin vafra annast þetta rétt, þannig að töflunni er enn sýnilegur, eins og sýnt er á myndinni hér að neðan.

Tilvísun: SitePoint CSS Tilvísun: Tómfrumur Eign
Orðasvæði á frumefni
Í Firefox 3.x er neikvætt gildi á word-spacing eignin verður meðhöndluð sem núll á aðliggjandi frumefni. Neikvætt gildi ætti að valda því að inline þættirnir skarast hvort annað, eins og raunin væri með textanum, en þetta gerist ekki. Þess í stað eru þættirnir bara gefin núll hvítt rými aðskilnað án skarast.
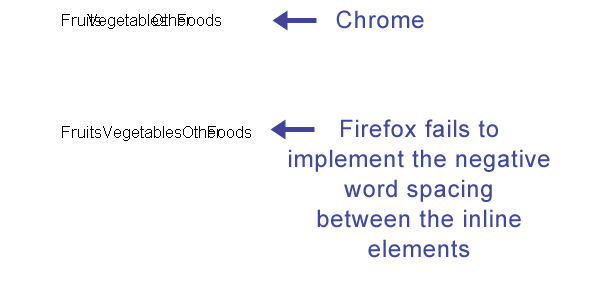
Myndirnar hér að neðan sýna bæði réttar og rangar gerðir:

Í dæmunum sem sýnd eru hér að framan eru þrjú orð "Ávextir", "Grænmeti" og "Önnur matvæli" pakkað inn í þætti, en málsgreinin sem hylur þau hefur hana word-spacing eign sett á neikvætt gildi.
Annað dæmi (Firefox) tekst ekki að nota neikvæða orðaskil, nema á milli síðustu tveggja orðanna, vegna þess að þessi orð eru ekki eingöngu vafinn af spani, en eru náttúrulegir textaliðir.
Sem hliðarpunktur er þessi galla á svipaðan hátt í IE8, en ekki í fyrri útgáfum af IE.
Tilvísun: SitePoint CSS Tilvísun: Orð-bili Property
Textaskreyting á fljótandi afkomendum
Þegar eining er með textaskreytingarverðmæti, þá ætti þetta gildi ekki að vera arft af fljótandi afkomendum. Í Firefox 3.x eru fljótandi afkomendur gefnir sömu texta-skreytingar gildi og foreldri þeirra, þó að þetta ætti ekki að vera raunin.

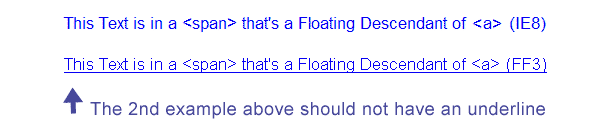
Í myndinni hér fyrir ofan er fyrsta línan skjámynd frá IE8, sem sýnir a þáttur flotinn inni í akkeri. Textinn inni í Hefur ekki sýnilegan texta skraut sem er rétt leið til að sýna hana. Í Firefox (sýnt í öðru fordæmi) er textaskreytingin beitt á réttan hátt við fljótandi .
Þú gætir hafa tekið eftir þessu galla í Firefox þegar þú reynir að fjarlægja textaskreytingina frá flötum myndum inni í akkerum.
Tilvísun: SitePoint CSS Tilvísun: Texti-skreyting Property
pre-line & pre-wrap fyrir eigið hvítt rúm í FF 3.0
Notkun white-space eign í Firefox 3.5, getur þú tilgreint hvort margar plássstafir skuli hrunast niður í eitt rými eða ekki. Sjálfgefin HTML skjöl munu hrynja margar rými niður í eitt rými. Í sumum tilvikum getur þú sótt um white-space: pre til að koma í veg fyrir að hvítt pláss hrynji, sem er svipað og notkun þess HTML tag. Í kjölfarið gætir þú viljað fjarlægja þessi stillingu með því að nota white-space: pre-line (til að hrynja hvítt bil).
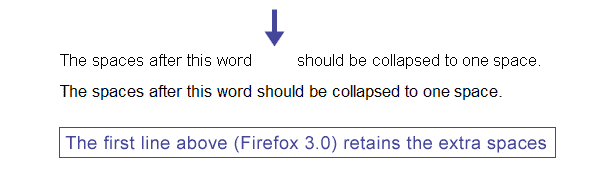
Firefox 3.0 styður ekki þetta gildi, þannig að hvíta plássið verður haldið. Firefox 3.5 hrynur rúminu rétt. Myndin hér að neðan sýnir bæði dæmi:

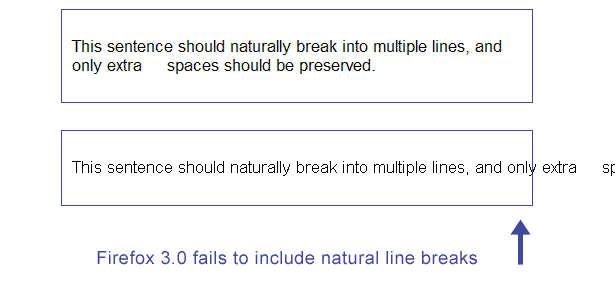
Á sama hátt, þegar textaritun er stillt á white-space: pre-wrap , þetta ætti að varðveita hvíta rýma á milli orða, en ætti náttúrulega að innihalda línuskil. Firefox 3.0 tekst ekki að innleiða þetta á réttan hátt, en síðari útgáfur (og allir aðrir vafrar) innihalda hlé á náttúrlegu línu. Báðar dæmarnir eru sýndar hér að neðan.

Hafðu í huga að ytri þátturinn er gefinn white-space: pre meðan innri er að reyna að hunsa skort á brot á línu með því að nota pre-wrap . Áeigin vegum, pre-wrap myndi ekki hafa nein áhrif.
Firefox 3.x er einnig skemmtilegt white-space gildi öðruvísi frá öðrum vöfrum þegar þessi gildi eru sótt á