Búa til snerta glugga með HTML5 & amp; CSS3
Modal kassar eru oft notuð tól í vopnarsveit vefur verktaki. Notað fyrir, meðal margra, innskráningar / skráningarforma; auglýsingar; eða bara tilkynningar til notandans.
Þó að þrátt fyrir að gluggakista gluggakista innihaldi oft mikilvæg verkefni, þá eru þær reglulega búnar til með JavaScript, sem ekki situr vel með bestu starfsvenjum af framsæknum aukahlutum eða tignarlegum afleiðingum.
Þetta þarf ekki að vera vandamál, vegna þess að HTML5 og CSS3 leyfa okkur að búa til modal glugga með vellíðan.
Demo
Það sem við ætlum að gera er að nota CSS3 umskipti, ógagnsæi, bendilinn og atburðarásina til að búa til mjög fallega og hagnýta modalbox.
Þú getur skoðaðu kynningu hér .
HTML
Fyrsta skrefið til að búa til modal kassann okkar er þessi stuttur en sætur markup:
#close" title="Loka" class=close> X Modal Box
Þetta er sýnishorn afbrigði kassi sem hægt er að búa til með krafti CSS3.
Þú gætir gert mikið af hlutum hér eins og að hafa sprettiglugga sem sýnir hvenær vefsíðan þín er hlaðið, eða stofnaðu innskráningu / skráningareyðublað fyrir notendur.
Byrjun stíl
Núna höfum við bara tengsl við div sem sýnir undir honum. Við munum byrja að stilla kassann okkar og gera það í raun hagnýtur. Fyrst búum við okkar ModalDialog flokkum og byrjaðu að halda áfram.
.modalDialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0,0,0.8);z-index: 99999;opacity:0;-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;pointer-events: none;}Kóðinn hér er frekar einföld. Við stíll valmyndina okkar með því að gefa það föstum stöðu, sem þýðir að það muni fara niður á síðunni, þegar opið, ef þú flettir. Við stillum einnig efst, hægri, botn og vinstri brúnir til 0 þannig að dökk bakgrunnur okkar muni breiða yfir alla skjáinn.
Þar sem við ætlum að vilja að bakgrunnurinn í kringum hólfið sé dökk þegar hann er opinn setjum við bakgrunninn að svörtu og breytir ógagnsæi örlítið. Við gerum einnig úr skugga um að mótunarkassi okkar sé efst á öllu með því að setja z-vísitölu eignina okkar.
Að lokum setjum við góðan umskipti í formakassann okkar til að mæta á skjánum og fela kassann þegar hann er ekki smellt á með því að láta skjáinn ekki vera neinn.
Þú getur ekki verið alveg kunnugt um það sem bendir á atburði, en það gerir þér kleift að stjórna hvenær þú gerir og vilt ekki að þættir séu smelltir. Við settum það fyrir modalDialog bekkinn okkar vegna þess að við viljum ekki að tengilinn sé smellur þar til ": miða" gervi bekknum er rekinn.
Virkni og útlit
Nú skulum við bæta við : miða gervi bekknum okkar og stíl fyrir modal kassann okkar.
.modalDialog:target {opacity:1;pointer-events: auto;}.modalDialog > div {width: 400px;position: relative;margin: 10% auto;padding: 5px 20px 13px 20px;border-radius: 10px;background: #fff;background: -moz-linear-gradient(#fff, #999);background: -webkit-linear-gradient(#fff, #999);background: -o-linear-gradient(#fff, #999);}Með markmiðinu gervi bekknum okkar, setjum við skjáinn okkar til að loka, þannig að þegar tengilinn er smellt mun líkanið okkar sýna. Við notum líka eiginleika okkar til að benda á viðburði þannig að þegar tengilinn er sveiflast yfir þá er hann virkur.
Við stíll þá div-merkið okkar með því að stilla breiddina, staðsetninguna og nota margar línur okkar til að höggva modalboxið ofan frá og miðla því á síðunni okkar. Við bætum síðan við litlum stíl með því að búa til nokkrar pökkun, setja fallega landamærisradíus og nota hallandi hvítt eða dökkgrátt í bakgrunni okkar.

Loka því upp
Nú þegar við höfum stíll mótunarhólfið og gert það hagnýtt, það síðasta sem við þurfum að gera er að ná loka hnappinum okkar að líta vel út. Notkun CSS3 og HTML5 getur búið til hnappa sem líta út eins og þær eru myndir, en í raun eru þær ekki. Hér er CSS sem við notum fyrir þetta:
.close {background: #606061;color: #FFFFFF;line-height: 25px;position: absolute;right: -12px;text-align: center;top: -10px;width: 24px;text-decoration: none;font-weight: bold;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover { background: #00d9ff; }Fyrir loka hnappinn okkar stillum við bakgrunnshnappinn og stillir textann með texta- og línuhæð. Síðan stilljum við hnappinn með stöðu alger og stillir topp og hægri eiginleika okkar. Hvernig gera við það hring og bæta við dýpt? Við stillum landamærisstrauminn í 12 og búum til smáskyggni. Til að bæta við svolítið notandasvörun breytum við bakgrunninn í ljósbláu þegar þú sveima yfir því (aðrar hugmyndir um sveifla eru að bæta við línulegri umskipun til að hverfa í, breyta leturgerðartexta eða auka kassaskuggann örlítið).

Af hverju er líkanið okkar betra
Eins og þú hefur sennilega tekið eftir, er stór sölustaður með þessari tækni að búa til modal kassa í HTML5 og CSS3. Hvers vegna er þetta svo stórt mál þó? Modal kassar í JavaScript eru eitthvað sem byrjandi gæti búið til, það eru hundruðir dæmi og niðurhal tilbúin til notkunar. Svo hvers vegna viljum við skrapa JavaScript í hag HTML5 og CSS3?
Það væri ekki eftir mér að segja að ein sölustaður sé að tryggja að fólk með JavaScript geti notað þau; tölfræði sýnir að aðeins 2% af fólki um allan heim flettir án JavaScript, svo ef það er ekki mál, hvað er það? Jæja, við notuðum kost á CSS3 umbreytingum þegar við búum til modal kassann okkar. Heill númerið var:
-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;Við notuðum aðeins þrjár línur af kóða til að búa til hreyfimyndir okkar. Ef þú bera saman það við hvaða JavaScript fjör bókasafn þú verður hneykslaður að sjá hversu mikið kóða okkar er lágmarkað. Þetta leiðir í aðra ástæðu, það er að við höfum hreinni kóða. Við vitum hvað div sem fjörið er beitt til, og að það er aðeins 3 línur langur. Þetta gerir okkur kleift að breyta því eða breyta þeim eins og við sjáum og ekki hafa áhyggjur af því að breyta div í JavaScript, svo og CSS og HTML.
Að lokum eru HTML5 og CSS3 framtíðin. Allir eru að vinna að því að innleiða þau í hönnun og verkefni, og með því að hjálpa þeim að halda áfram að samþykkja og tryggja að þú fáir ekki eftir aftan. Þú færð hreinni kóða, þú þarft ekki að hafa áhyggjur af JavaScript bókasöfnum og þú ert með heilan hóp af vefhönnuðum og forriturum sem eru tilbúnir til að hjálpa við öll vandamál sem þú gætir haft vegna þess að þeir eru spenntir að læra meira um tungumálið líka . HTML5 og CSS3 eru ekki að fara neitt, þannig að það er engin ástæða til að nota þær.
Hvenær á að nota modal kassa
Svo nú þegar við höfum fjallað um hvernig á að gera modal kassa og af hverju þú ættir að gera þau með HTML5 og CSS3, hvað um þegar þú ættir að nota modal kassa?
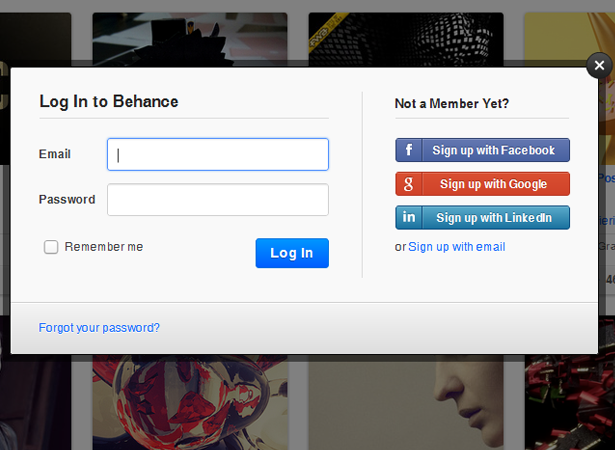
Innskráning / skráningareyðublað
Ég held að þetta sé sérstaklega gagnlegt þegar notaður er til notkunar innskráningar og skráningar. Það skapar slíka straumlíndu reynslu fyrir notandann og getur raunverulega haft áhrif á gesti þína.
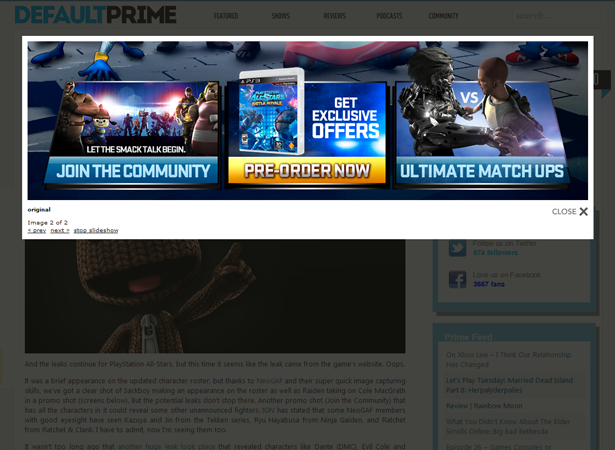
Birta myndir / myndskeið
Annar framúrskarandi notkun modalboxa er að birta myndir eða myndbrot (almennt þekkt sem ljósabækur). Það gerir notendum kleift að skoða innihald vefsvæðisins án þess að fara af vefsíðunni og halda þeim því frekar í reynslu þinni á vefnum.
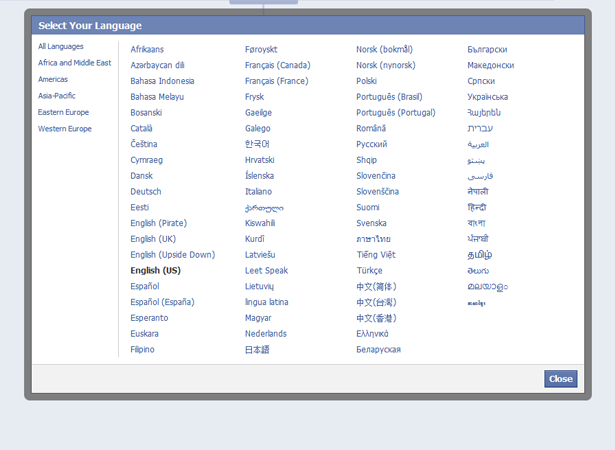
Notendaviðbrögð
Þegar notandi hefur samskipti á vefsíðunni þinni og þú vilt hafa samskipti eða viðvörun um eitthvað, hvað er betra leiðin til að gera það en stakur kassi? Facebook tekur mikla áherslu á þetta þegar þú vilt breyta tungumálinu þínu á vefsíðunni sinni eða fyrir stuttar óskýringar eins og "Hvers vegna þarf ég að gefa afmælið mitt" þegar þú skráir þig. Ef það hefur ekki næga texta eða þarf að vera heildarsíða, hvers vegna ekki að nota stutta kassa?
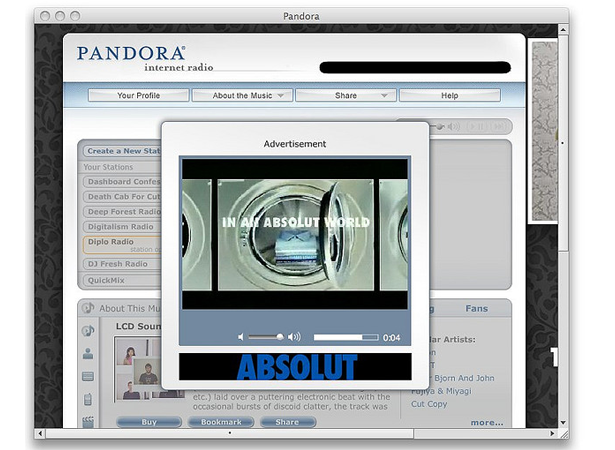
Auglýsingar
Frábært dæmi um að auglýsa með modalboxum er tónlistarútvarpið Pandora. Ef þú ert ekki meðlimur í iðgjaldstengingu sinni, þá færðu auglýsingu á skjánum þínum einu sinni í einu. Stundum eru þetta hljóðauglýsingar sem líta út eins og að þú hlustar bara á lag og stundum er það sprettiglugga fyrir myndskeið. Þetta er frábær aðferð fyrir fólk sem leitar að því að sprauta auglýsingum inn á vefsíðum sínum án þess að hafa þær alltaf á síðunni.
Niðurstaða
Þar sem þú hefur það geturðu nú búið til einfalt HTML5 og CSS3 módelakassa og þú getur notað það til að fá hluti eins og notendanafn / skráningarform, auglýsingar og margt fleira. Þú hefur einnig lært af því að við ættum að nota HTML5 og CSS3 í stað JavaScript og sjá dæmi um hvernig vefsvæði nota modalboxar og hvernig hægt er að framkvæma þær í eigin hönnun.
Ertu spenntur af möguleikum HTML5 og CSS3? Mun JavaScript að lokum fara í veg fyrir Flash? Leyfa okkur skoðunum þínum í athugasemdum hér að neðan.