Hvernig á að hagræða CSS þinn
Gæsla CSS skrárnar þínar lítið og skipulögð er mjög mikilvægt, sérstaklega ef þú ætlar að eyða tíma í að breyta síðuna þína í framtíðinni, (eða ef aðrir eru að nota kóðann þ.e. viðskiptavini).
Gagnlegar eru ýmsar mismunandi aðferðir sem hægt er að nýta til að aðstoða við skipulagningu og stærð CSS skrárinnar til að gera þær hagrænar.
Að hafa meira straumlínulagað CSS mun spara þér tíma og streitu til lengri tíma litið svo það er mikilvægt að fá það rétt.
Í fyrsta lagi er að halda stakur stíll, venjulega heitir style.css, góður staður til að byrja í skipulagi CSS þinnar. Að hafa eitt stíll fyrir meirihluta (ef ekki allt) vefsvæðis þíns heldur öllu saman á einum stað sem gerir breytingarferlinu meira straumlínulagað.
Kóði í stíl
Til þess að halda CSS-skrám þínum áfram að hagræða er mikilvægt að byrja með því að nota góða kóða ritstjóri, svo sem TextWrangler á Mac eða Notepad + + á Windows. Þetta hefur nokkra helstu kosti. Auk þess að vera auðvelt í notkun, forrit eins og TextWrangler einnig litakóða mismunandi hlutar kóða sem hjálpar í forritun framfarir. Þetta er mjög gagnlegt til að ganga úr skugga um að allir stíll sem þú hefur skilgreint sé stafsettur rétt þar sem stíllinn breytir ekki lit nema það sé viðurkennt af TextWrangler sem CSS-stíl. Flipar eru annar góður eiginleiki TextWrangler sem gerir þér kleift að opna fleiri en eina skrá í einu sem auðveldar krossprófun.
Til frekari hagræða CSS skrárnar er góð hugmynd að koma upp skipulagi sem er notað í öllum CSS stíllunum þínum. Kannski er algengasta aðferðin til að skilgreina auðkenni eða flokk (með því að nota # eða. Í sömu röð) og opið krappi (fylgt eftir með nýjum línu til að hefja hönnun, eins og svo:
#header {width:500px;height:250px;}Með því að fylgja þessari algengu tækni mun stíllinn þinn vera skipulögð og auðveldara að kóða. Eftirfarandi aðferðir verða allir aðstoðar með því að ganga úr skugga um að skipulag þitt sé í samræmi við allar CSS skrárnar þínar.
Skipuleggja eftir staðsetningu
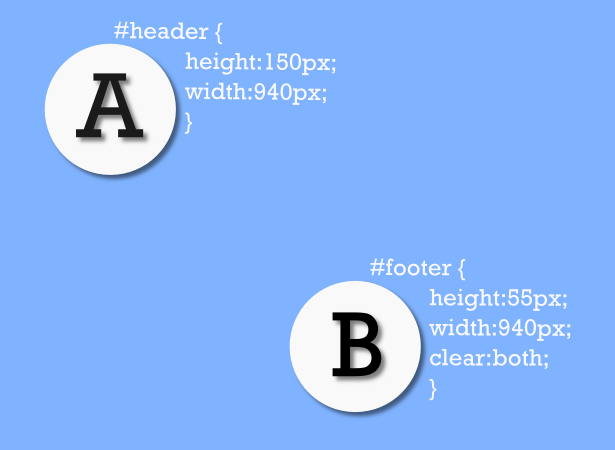
Með hvaða svæði sem er, getur fjöldi CSS auðkenni og flokka sem notuð eru auðveldlega náð til stórs fjölda, svo það er mikilvægt að CSS stíllinn sé vel skipulögð. Eitt af þeim aðferðum sem er mjög gagnlegt er að panta kennitölur þínar og flokkar eftir því hvar þær birtast á vefsíðunni sjálfu. Til dæmis; setja CSS stíl fyrir hausinn í átt að toppi stílsins og Stíll fyrir fótinn til botnsins. Með því að halda þessu í samræmi við allar vefsíður sem þú kóðar þegar þú opnar stílblað sem þú hefur búið til mun þú vita nákvæmlega hvar á að leita að því að finna stíl sem þú vilt breyta.
Einnig er nauðsynlegt að nefna þætti með augljósum nöfnum, svo sem Header, Footer, Sidebar, aðal innihald osfrv., Sem gerir þér kleift að útskýra hvað hvert stykki af stíl vísar til, frekar að aðstoða við skipulagningu. Ef þættir breyta tilgangi, vertu viss um að nöfn þeirra endurspegli breytingarnar; Að hafa frumefni sem heitir Header sem er neðst á síðunni getur orðið mjög ruglingslegt og gerir röðun eftir staðsetningu meira skaðlegt verkefni.
CSS Comments
Þetta leiðir til að nota CSS athugasemdir innan stíll þinnar. Þótt það sé ekki alltaf notað, segir CSS að það sé mjög gagnlegt að greina mismunandi hlutar stílblaðsins. Ef þú hefur uppbyggt stílblöðin þín með stílum sem tengjast höfðinu í áttina að ofan og öfugt þá getur þú notað CSS athugasemdir til að merkja upphaf og lok mismunandi hlutar eins og haus og fót eða helstu innihaldseiningarnar.
Using CSS athugasemdir er einfalt. Einhvers staðar innan stíllarksins hefst athugasemd við /* og þá vertu viss um að ljúka viðmælunum með */ . Mikilvægt er að nokkuð í athugasemdinni, hvort sem það er kóðinn eða textinn, ekki fluttur af vafranum, sem gerir CSS athugasemdir mjög gagnlegar til að fara frá athugasemdum og lýsingum sem tengjast ýmsum hlutum stílstílsins.
Kannski geta tveir notaðir til að nota CSS athugasemdir verið að fara eftir athugasemdum fyrir viðskiptavini þína, svo ættum við að gera frekari breytingar á vefsvæðinu sínu í framtíðinni að hafa leiðbeiningar til staðar til að hjálpa. Einnig geta verið mismunandi stíll fyrir sama auðkenni eða tegund sem þú vilt varðveita fyrir hugsanlega notkun eða til að prófa. Í stað þess að merkja auðkenni og námskeið með 2 í lok, td header2 , stöðva þessi stíl frá því að vera flutt einfaldlega hula hvað væri header2 í /* og */ .
Eins og með því að halda stílblöðinni meira skipulagt, þá er hægt að nota þessa tækni með því að nota "2 tækni" til að vera sóðalegur. Þessi tækni hjálpar einnig við að búa til mismunandi útgáfur af stíl innan stílsins á óbyggjandi hátt með auðvelda endurskipulagningu (afrita og líma frekar en breyta númerum og eyða gömlum stílum).
Hins vegar, meðan CSS athugasemdir eru mjög gagnlegar er einnig mikilvægt að hafa í huga stærð og lengd stíll blaðsins og jafnvægi í samræmi við það. Athugasemdir ættu ekki að taka meira pláss en raunveruleg CSS; Þeir ættu að vera stuttir og að því marki. Það er einnig mikilvægt að hafa þetta í huga miðað við mismunandi útgáfur. Þarfnast þú virkilega allar útgáfurnar sem þú hefur vistað innan stíll þinnar? Gætirðu vistað afrit af stílsíðu annars staðar? Að hafa margar útgáfur af stílum innan stíll þinnar getur orðið ruglingslegt þannig að umfjöllun um val sé mikilvægt, svo sem að vista afrit skrár.
Forðastu tvíverknað
Þegar stíllinn er uppbyggður á aðgengilegan hátt getur það verið auðvelt að velja óþarfa tvíverknað í stíl. Vegna eðli CSS, eykur auðkenni og kennslustundir sjálfkrafa stíl frá foreldri þeirra sem fjarlægir þörfina á að tvöfalda sig á stíl. Kannski er auðveldasta aðferðin til að skilgreina fjölda lykilstika við upphaf stílsins. Skilgreina alhliða stíl fyrir tengla og texta er gagnlegt og fjarlægir nauðsyn þess að stöðugt skilgreina stíl fyrir hvert auðkenni og bekk. Einkum er þetta einnig áhrifarík leið til að viðhalda samræmi stíl á vefsíðum og hefur jákvæð áhrif á að draga úr stærð stíllarksins líka.
Með því að nota tól eins og Inspector Google Chrome er hægt að sjá hvaða stíll er arf og hvar sem er, sem hjálpar enn frekar við að útrýma óæskilegum tvíverkunum innan stíll þinnar.
Notaðu það sem þú þarft
Í kjölfarið, til frekari hagræðingar á CSS þínum skaltu íhuga hvaða CSS flokkar þú ert að framkvæma. Þarft þú að nota þá alla? Það er auðvelt að komast í burtu og skilgreina námskeið sem þú þarft ekki beint en hugsa að þú gætir gert í framtíðinni; Í því skyni að halda CSS stíllinn þinn lítill, lítill og skipulögð nota aðeins CSS flokka sem eru óaðskiljanlegur fyrir starfsemi vefsvæðisins. Aðeins númerið sem þarf. Til að ná þessu skaltu forðast að afrita stíl, eins og fram kemur, og mundu að eyða ónotuðum stílum og þeim sem eru ekki lengur viðeigandi.
Niðurstaða
Með því að fylgja þessum einföldu aðferðum er hægt að búa til betri skipulögð og minni CSS skrár sem auðvelt er að sigla og breyta, bæði núna og í framtíðinni fyrir sjálfan þig og viðskiptavini þína.
Hafa einhver góð ráð til að halda CSS þínum skipulagt og straumlínulagað? Láttu okkur vita í athugasemdum!