Aðlagandi efni með WordPress
Móttækilegur hönnun áskorar ekki aðeins verkfæri okkar og aðferðir við vefhönnun og þróun heldur einnig okkur til að skoða leiðir okkar til að skipuleggja og stjórna efni. Nýir vinnustraumar þurfa rétt verkfæri. Við fyrstu hugsun opnar þetta tækifæri fyrir algjört nýtt innihaldsstjórnunarkerfi (CMS) og útgáfustöðvar (og við munum sennilega sjá fullt af þeim í náinni framtíð). En sá sem hefur alltaf flutt frá einu CMS til annars veit mjög vel að ferlið sé ekki sársaukalaus. Svo getum við lagað kunnuglegt og vinsælt CMS eins og WordPress til að hjálpa okkur að búa til og stjórna aðlögunarhæfu efni?
Í fyrsta lagi verðum við að fá það beint. Hvað þýðir aðlögunarefni og hvers vegna þurfum við það á aldri móttækilegrar hönnun? Við munum einnig ræða WordPress 'eiginleika og tól sem geta hjálpað okkur að búa til framtíðarvæn útgáfa vettvang. Við stefnum að því að hafa mikla markmið: að hafa efni sem, þegar búið er til, er hægt að kynna sveigjanlega á mismunandi tækjum og í mismunandi skoðunaraðstæðum. Við skulum sjá hversu nálægt við getum fengið það.
Aðlagandi efni og af hverju þurfum við það
Í nýlegri bók hennar Content Strategy fyrir farsíma , UX og efni tækni sérfræðingur Karen MacGrane gefur ítarlega og vel rökstuddan skýringu á því hvers vegna við þurfum nýja nálgun við innihaldsstjórnun. Við erum að fara frekar en að byggja upp móttækilegar síður - við erum að búa til efni sem hægt er að birta á mismunandi kerfum og nálgast á ýmsum tækjum. Hvað ef í kjölfar kæli verður aðalverkfæri einhvers til að neyta upplýsinga? Er vefsvæðið þitt tilbúið til slíkra nota?
Móttækileg hönnun hefur skapast að mestu leyti af því að veita notendum kleift að veita fullnægjandi reynslu. Heiðarlega, þó, "farsíma" er aðeins hluti af myndinni. Ef við hugsum um framtíðina getum við auðveldlega búist við öðrum nýjum vettvangi og tækjum sem innihald okkar mun birtast á: klukkur, ísskápar, augnljós, tala vélmenni - allt sem maður getur ímyndað sér. Þýðir þetta að við þurfum að búa til "tala vélmenni" útgáfu af síðunni okkar? Það væri brjálæði. Svo, hvað er lausnin? Lausnin er aðlögunarhæf efni - efni sem einu sinni er hægt að endurnýta í mismunandi aðstæður og aðstæður. Hljómar vel, er það ekki? Hvernig náum við það?
1. Uppbyggð efni
Innihald okkar samanstendur ekki lengur af "síðum." Það samanstendur af hlutum, sem hver ætti að líta á sem pakki af fyrirfram ákveðnum þáttum. Fyrir hverja byggingu hluti - a klumpur - hönnunarkerfið myndi reikna með því hvernig það ætti að birtast í öllum tilfellum. Bögglar má kynna í öðrum fjölmiðlum eða sniðum fyrir mismunandi notkunartilfelli. Til dæmis, ef við höfum myndskeið í innihaldsefninu okkar, gætum við haft lýsandi texta eða afrit fyrir atburðarás þar sem ekki er hægt að skoða myndskeiðið. Eða athugasemdir fyrir hlut geta verið breytilegir eftir atburðarásinni - eins og þegar þau eru miðlað í félagslegum fjölmiðlum, eða með í leitarniðurstöðum, eða kynnt á vefsvæðinu.
2. Kynningarsjálfstæð efni
Við verðum að taka næsta skref í að skilja efni frá kynningu. Reyndar er þetta mikilvægt meginregla um endurhönnun og hornsteinn vefstaðla. En við verðum að fara lengra og frelsa okkur frá WYSIWYG hugarfarinu. "Það sem þú sérð" er ekki "það sem notendur þínir sjá" lengur. Það er hættulegt blekking. Við ættum ekki að merkja texta okkar með skáletrun eða setja inn myndir sem HTML í "innihaldi" reitinn á "síðu." Við ættum bara að innihalda tilvísun í innihaldsefni og láta hönnunarkerfið okkar ákveða hvernig á að kynna hlutinn.
3. Meta gögn
Því meira sem við leggjum af stað til að forrita verkfæri (við viljum að efnið okkar sé kynnt á ýmsum vettvangi sjálfkrafa byggt á fyrirfram ákveðnum aðstæðum, ekki satt?), Því meiri upplýsingar sem við ættum að veita þeim kerfum um innihald. Til dæmis, í fortíðinni gætum við skrifað í látlaus ensku að höfundur texta var John Doe og merkið nafnið sitt feitletrað - nú getum við ekki. Við þurfum sérstakt reit í CMS okkar til að slá inn nafnið og reglur um hvernig á að kynna það í mismunandi tilfellum.
4. Endanlegur efni
Við þurfum eitt innihaldsefni og útgefandi útgáfukerfi sem byggir á atburðarás sem getur ákveðið hvernig á að kynna umbeðna efni fyrir notanda í samræmi við umhverfi sínu (tæki, skjáupplausn, tengihraði osfrv.).
Getur öll þessi atriði náðst með WordPress? MacGrane kennir WordPress og önnur blogghugbúnað til að styðja ekki útgefendur sem tæki til aðlögunarhæfra efnis. Sérstaklega, við höfum enn WYSIWYG ritstjóri í WordPress, með einni texta svæði til að slá inn okkar "staða." Því miður er þetta ástandið sem stendur frammi fyrir hönnuði með því að nota látlausan utanaðkomandi útgáfu af WordPress. Sem betur fer er WordPress aðeins meira en bara "blogga hugbúnað." Það hefur þróast í þróunarmiðstöð, ramma sem verktaki getur veitt viðskiptavinum sannarlega nútíma og framtíðarsvörun.
Umbreyta WordPress inn í aðlagandi útgáfu vettvang
Við skulum sjá hvaða verkfæri sem við höfum sem verktaki og hvernig á að framkvæma þær til að umbreyta WordPress inn í aðlögunarhæf útgáfustöð fyrir viðskiptavini okkar.
WordPress byrjaði hreyfingu sína í átt að því að vera fullbúið CMS með kynningu á sérsniðnum eftirlitsgerðum og sérsniðnum taxonomies. Annar öflugur eiginleiki sem notaður er í samsetningu með þessum eru svokölluð sérsniðin svið. Þetta einfalda nafn vísar til GUI; Reyndar eru þessi sérsniðin reiti táknrætt með metagögnum sem hægt er að tengja við hvaða hlut í WordPress. WordPress gefur okkur möguleika á að búa til mjög sérhannaðar notendaviðmót fyrir metagögn og sveigjanlegt API til að geyma og opna það.
Af hverju er þetta gagnlegt? Með sérsniðnum gerðum pósta erum við ekki læst í "síðu" hugtakið lengur. Við getum búið til gerð póst fyrir hvaða hlut sem við þurfum (eins og fréttir, viðburði, samstarfsaðila - hvað sem okkur líkar) og við getum skilgreint skipulag hlutarins með þessum hópi metadata. Við getum líka búið til sérstakt notendaviðmót til að stjórna metagögnum. Allt þetta gefur efni okkar meira uppbyggingu. Um leið og WordPress gerði okkur kleift að búa til metadata af hvaða gerð sem er, gætum við notað það til að geyma val fyrir innbyggða innihaldsefni eins og titla og lýsingar. (Til dæmis gætum við séð SEO tappi sem leyfa fyrir einstaka SEO miða titil og lýsingu fyrir hvert efni hlut.)
Hver eru mörkin hennar? WordPress er gagnrýnt mikið fyrir ekki að veita stöðugt API til að geyma metadata. Sérstaklega getum við haft metagögn fyrir innlegg (og sérsniðnar færslur) og notendur, en ekki fyrir taxonomies (a tappi er þörf fyrir það). Að búa til sérsniðin notendaviðmót í ritskjánum fyrir færslu er ekki eins auðvelt og það gæti verið. Fyrirfram skilgreindar aðgerðir og staðlar vantar (það er þess vegna sem mismunandi viðbætur gera það öðruvísi og yfirgefa okkur með óreiðu, frekar en kerfi). En nýlegar breytingar sem hjálpa til við að sameina og fínstilla WordPress mælaborðið gefa okkur von.
Annar góður eiginleiki í WordPress er að það leyfir nokkrum tilvikum af rituðum textaritlinum á einni síðu. Þetta er hægt að innleiða með wp_editor virka, sem ekki aðeins býr til samsvarandi textarea merkingu, heldur einnig til þess að virkja rétthugsandi virkni við það og til fjölmiðla valhnappa.
Af hverju er þetta gagnlegt? Með þessari aðgerð getum við brotið eitt innihaldsefni í nokkra eftir byggingu hlutarins. Í því skyni að bæta við uppbyggingu hluti við hlutina okkar. Einnig mun hvert breytanlegt svæði hafa sameinað og kunnuglegt GUI sem mun hjálpa ritstjórum auðveldlega að setja inn nauðsynleg merking á viðeigandi sviðum, þar með talin skammstafanir.
Hver eru mörkin hennar? Við ættum að geyma gögn sem eru slegin inn í slíkar auðbreytilegu svæði sem metagögn, og það þýðir fleiri gagnasöfn, osfrv. Þessar aðferðir munu þarfnast frekari athygli á hagræðingu vefsvæðisins, svo sem flýtiminni. Það er engin innbyggð aðgerð til að tákna þessar upplýsingar í sniðmátum, þannig að við verðum að búa til það.
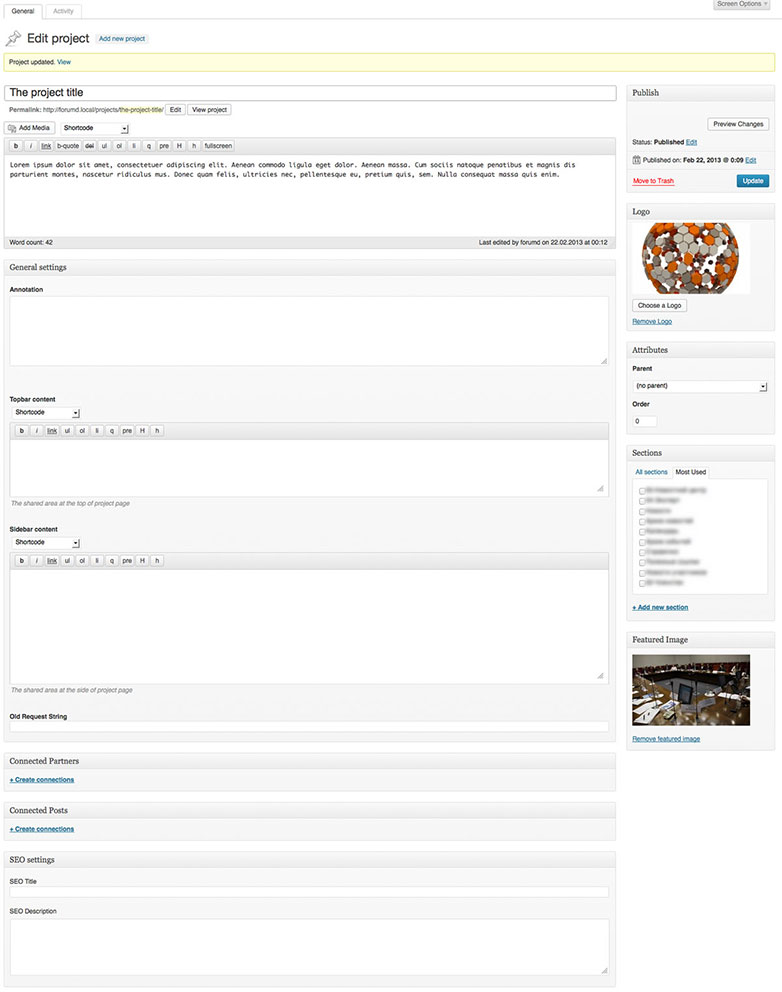
Með þessari nálgun yrði kunnugleg eftirvinnsla skjár algjörlega umbreytt:

The WordPress verkfæri sem ræddar eru hér að ofan gera okkur kleift að gera innihald okkar meira uppbyggt með því að skilgreina hluti og skipta um einföldu innihaldsefni með settum reitum sem geyma mismunandi hlutar innihaldsins og metadata.
Nú skulum sjá hvaða verkfæri við verðum að skilja merkingu og kynningu. Reyndar eru aðeins tvær grundvallarreglur:
- Fá losa af sjónrænum ritstjóra.
- Forðastu að nota venjulegt HTML í innihaldsefnum eins mikið og mögulegt er.
Fyrsta reglan er auðvelt að fylgja. Með einföldum síu, getum við fjarlægt sjónræn ritstjóri fyrir alla notendur.
add_filter('user_can_richedit', '__return_false'); Seinni reglan er mun erfiðara að fylgja. Vissulega eigum við ekki að veiða fyrir hvert HTML merki í texta okkar - þau sem tákna sannarlega merkingarfræðilega þætti eru algerlega í lagi. En þegar við byrjum að setja inn Annað stórt vandamál stafar af því hvernig WordPress setur upp fjölmiðla - sérstaklega myndir - í innihaldsefni. Eins og er, prentar það lélegt HTML sem kóðar hlekkinn á myndina, stærð og umbúðir. Það er versta möguleg atburðarás fyrir aðlögunaraðferð. Hvað ef við þurftum annan afbrigði af mynd fyrir tiltekna notkunartilfelli? Hvað ef við höfum flutt miðlunarbókasafnið okkar í annað lén? Hvað ef við höfum breytt hönnun hlutar og þarfnast myndin í annarri stærð? Hvað ef við erum að gera móttækilegan tækni sem krefst þess að við skilgreinum nokkrar heimildir fyrir eina mynd? Öll þessi notkunartilfelli eru algerlega ómöguleg ef við breytum ekki sjálfgefna hegðun WordPress. Og ennþá hefur WordPress næstum allt til að gera tilraun til aðlögunaraðferðar möguleg: Ef allt er tekið saman getum við táknað merkingu fyrir fjölmiðla með stutta letri sem inniheldur auðkenni hlutarins í fjölmiðlum bókasafninu. Mjög undirstöðu dæmi myndi líta svona út: uploads möppu fyrir sig, þannig að hægt sé að byggja upp alla leiðina. add_shortcode('frl_image', 'frl_image_screen');function frl_image_screen($atts, $content = ''){extract(shortcode_atts(array('id' => 0, 'link' => 'file', 'size' => 'medium'), $atts ));$out = '';$id = intval($id);if($id == 0)return ''; // no attachment$out = "